NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
Wie kann ich verhindern das die Kacheln ab einer gewissen Fensterbreite vergrößert werden? Ich habe bei den Optionen-Sonstiges-Kachel Größe Anpassung deaktiviert aber die Kacheln werden immer noch vergrößert.
Stephan
@stephan1827 sagte in Test Adapter iQontrol 1.11.x Vis:
Wie kann ich verhindern das die Kacheln ab einer gewissen Fensterbreite vergrößert werden? Ich habe bei den Optionen-Sonstiges-Kachel Größe Anpassung deaktiviert aber die Kacheln werden immer noch vergrößert.
Stephan
Das ist derzeit nicht möglich. Ist es sehr wichtig? Aktuell ist der "BigMode" im css-file hard gecoded und das nachträgliche verändern von diesen media querys ist nicht ganz trivial (aber natürlich möglich).
-
@s-bormann gerade wieder rumgebastelt. :)
nachdem ich keine heizungssteuerung verwenden kann, wegen der shelly_h&t und der infrarot panele, bin ich auf die idea gekommen, das über den alexa-adapter zu machen. bei den shelly gibts keinen target für temperatur, bei alexa sehr wohl. seltsam, ist aber so.
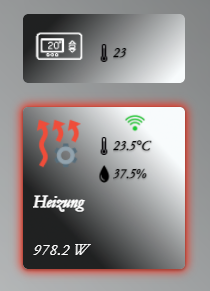
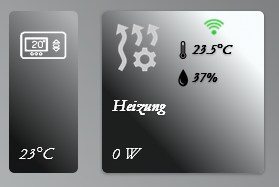
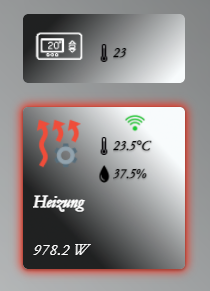
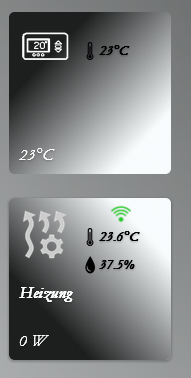
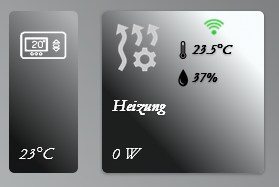
herausgekommen ist mal das fürs erste.


leider wird der set_temperature (normal state) ja bei den 0,5x1 kacheln abgeschnitten, also hab ich einfach den temperature DP dafür verwendet... der targetwert unten wäre halt schön, aber was nicht ist bei schmalen kacheln...

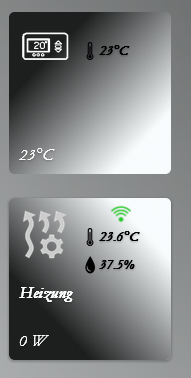
schnell noch icons gebaut. fertisch.
-> das ist in weis... -> in schwarz
-> in schwarz 
edith: gerade eine bessere idea gehabt!

-
@stephan1827 sagte in Test Adapter iQontrol 1.11.x Vis:
Wie kann ich verhindern das die Kacheln ab einer gewissen Fensterbreite vergrößert werden? Ich habe bei den Optionen-Sonstiges-Kachel Größe Anpassung deaktiviert aber die Kacheln werden immer noch vergrößert.
Stephan
Das ist derzeit nicht möglich. Ist es sehr wichtig? Aktuell ist der "BigMode" im css-file hard gecoded und das nachträgliche verändern von diesen media querys ist nicht ganz trivial (aber natürlich möglich).
@s-bormann Das Problem ist das ich viele Elemente dann unten aus dem Bild raus wandern sodass man scrollen muss um sie wieder zu sehen. Oder ich muss das Browserfenster immer auf eine bestimmte Breite begrenzen damit die Kacheln nicht vergrößert werden.
-
@s-bormann gerade wieder rumgebastelt. :)
nachdem ich keine heizungssteuerung verwenden kann, wegen der shelly_h&t und der infrarot panele, bin ich auf die idea gekommen, das über den alexa-adapter zu machen. bei den shelly gibts keinen target für temperatur, bei alexa sehr wohl. seltsam, ist aber so.
herausgekommen ist mal das fürs erste.


leider wird der set_temperature (normal state) ja bei den 0,5x1 kacheln abgeschnitten, also hab ich einfach den temperature DP dafür verwendet... der targetwert unten wäre halt schön, aber was nicht ist bei schmalen kacheln...

schnell noch icons gebaut. fertisch.
-> das ist in weis... -> in schwarz
-> in schwarz 
edith: gerade eine bessere idea gehabt!

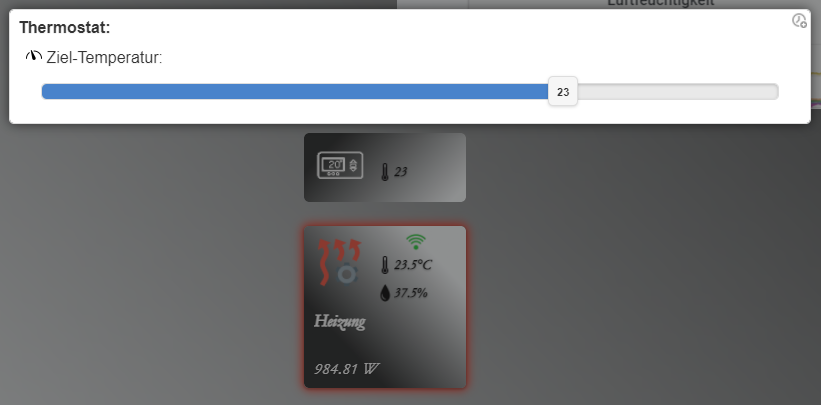
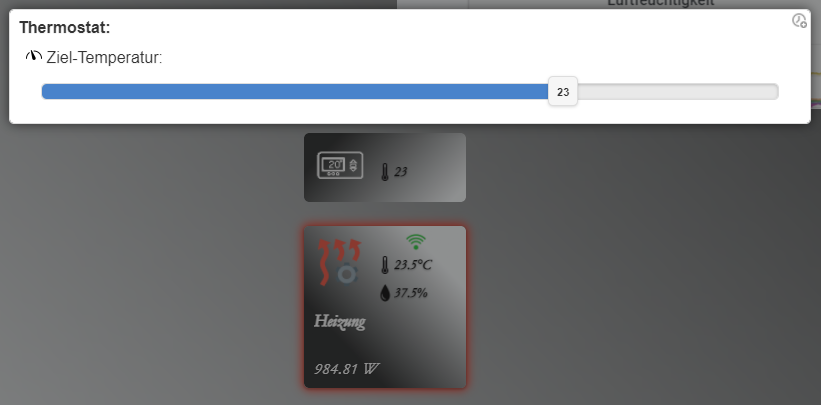
@s-bormann hab da gestern noch weitergebastelt und draufgekommen, daß da was nicht ganz passt, oder ich was übesehe.
die beiden geräte in eine ansicht gepflanzt um das zu gruppieren. wenn ich das mache, kommt aber eine überschrift vom ansichtsnamen rein.

nicht so schön. wenn ich den ansichtsnamen weglasse, rutscht das nach oben, passt aber auch nicht schön in die 2x1 kachel. außerdem ist das ding trotzdem scrolbar...


kann ja auch nicht im sinne des erfinders sein... -
@stephan1827 was meinst du mit anderer seite? ist das eine html, eine vis seite? wie hast du die eingetragen?
-
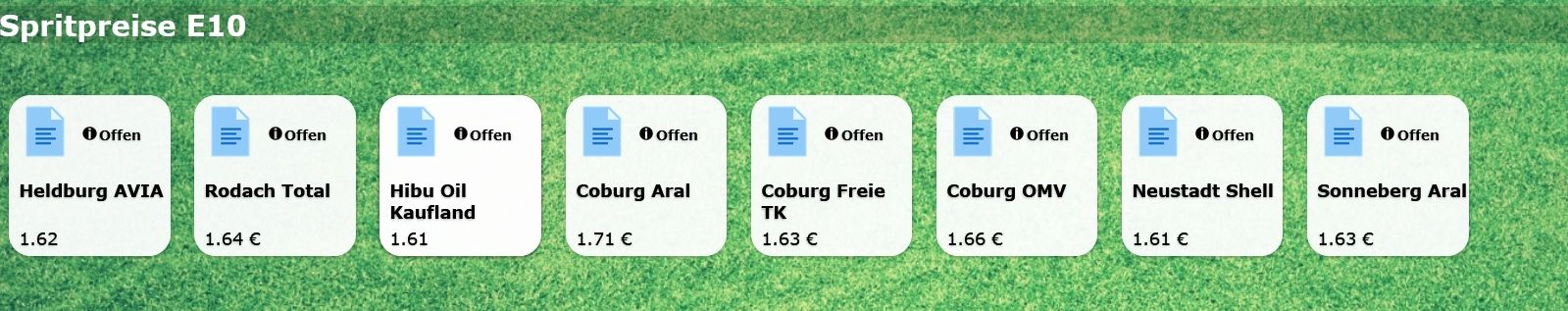
@mgieso sagte in Test Adapter iQontrol 1.11.x Vis:
Hat jemand einen Spritpreise Kachel ?
Mein erster Wurf aus der Anfangszeit. Ich weis...ist jetzt nicht sooo toll, aber funktioniert.
Bin natürlich bei was besserem gerne dabei :grin:
-
@s-bormann Das Problem ist das ich viele Elemente dann unten aus dem Bild raus wandern sodass man scrollen muss um sie wieder zu sehen. Oder ich muss das Browserfenster immer auf eine bestimmte Breite begrenzen damit die Kacheln nicht vergrößert werden.
@stephan1827 sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann Das Problem ist das ich viele Elemente dann unten aus dem Bild raus wandern sodass man scrollen muss um sie wieder zu sehen. Oder ich muss das Browserfenster immer auf eine bestimmte Breite begrenzen damit die Kacheln nicht vergrößert werden.
In der aktuellen github-Version kann man den Big Mode deaktivieren (Optionen - Sonstiges - Big Mode).
Beim Update kann es nötig sein, den Browser-Cache zu leeren, da die css-datei nun in zwei Dateien aufgeteilt wurde. -
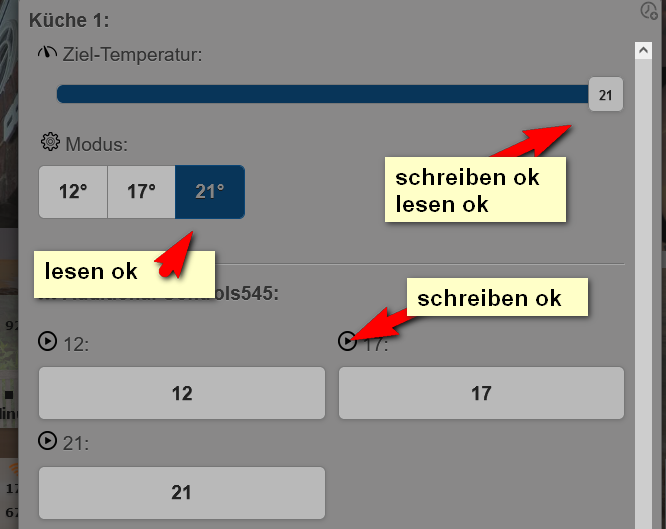
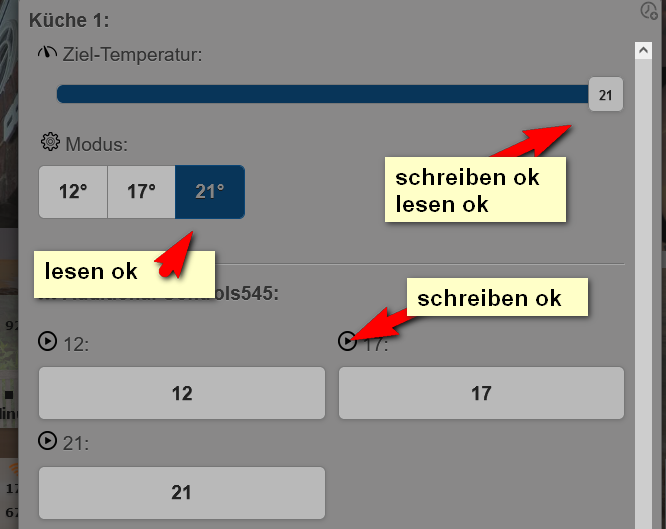
Mir ist gerade aufgefallen, dass bei meinen Heizkörpern die CONTROL_MODE Einstellungen nicht mehr funktionieren.
Diese werden zwar angezeigt, aber die Werte werden nicht aktualisiert. Der Reiter geht noch einwandfrei. Das ist bei mir bei allen Heizkörpern so.
Hat sich in dem Bereich irgendwas geändert?Habe jetzt noch festgestellt, dass nur das Schreiben nicht geht. Wenn ich oben im Reiter z.B. auf 17 Stelle, wird das unten auch angezeigt. Nur eine Änderung des Wertes mit den Button geht nicht.

-
Mir ist gerade aufgefallen, dass bei meinen Heizkörpern die CONTROL_MODE Einstellungen nicht mehr funktionieren.
Diese werden zwar angezeigt, aber die Werte werden nicht aktualisiert. Der Reiter geht noch einwandfrei. Das ist bei mir bei allen Heizkörpern so.
Hat sich in dem Bereich irgendwas geändert?Habe jetzt noch festgestellt, dass nur das Schreiben nicht geht. Wenn ich oben im Reiter z.B. auf 17 Stelle, wird das unten auch angezeigt. Nur eine Änderung des Wertes mit den Button geht nicht.

@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Mir ist gerade aufgefallen, dass bei meinen Heizkörpern die CONTROL_MODE Einstellungen nicht mehr funktionieren.
Diese werden zwar angezeigt, aber die Werte werden nicht aktualisiert. Der Reiter geht noch einwandfrei. Das ist bei mir bei allen Heizkörpern so.
Hat sich in dem Bereich irgendwas geändert?Habe jetzt noch festgestellt, dass nur das Schreiben nicht geht. Wenn ich oben im Reiter z.B. auf 17 Stelle, wird das unten auch angezeigt. Nur eine Änderung des Wertes mit den Button geht nicht.

Ist bei mir noch intakt. Gibt es im F12-Browser-Log etwas besonderes zu sehen?
-
@heinzie sagte in Test Adapter iQontrol 1.11.x Vis:
Mir ist gerade aufgefallen, dass bei meinen Heizkörpern die CONTROL_MODE Einstellungen nicht mehr funktionieren.
Diese werden zwar angezeigt, aber die Werte werden nicht aktualisiert. Der Reiter geht noch einwandfrei. Das ist bei mir bei allen Heizkörpern so.
Hat sich in dem Bereich irgendwas geändert?Habe jetzt noch festgestellt, dass nur das Schreiben nicht geht. Wenn ich oben im Reiter z.B. auf 17 Stelle, wird das unten auch angezeigt. Nur eine Änderung des Wertes mit den Button geht nicht.

Ist bei mir noch intakt. Gibt es im F12-Browser-Log etwas besonderes zu sehen?
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Ist bei mir noch intakt. Gibt es im F12-Browser-Log etwas besonderes zu sehen?
Da kenne ich mich leider nicht gut mit aus, welche Infos benötigts du denn da genau?
Habe das such schon mit anderen Browser probiert, überall das gleiche Problem.
Ich habe auch nochmal weiter probiert, über Additional Controls geht das schreiben auch.Noch als Info, wenn ich auf die Felder 12° / 17° / 21° klicke, werden die entsprechend auch kurz blau.
Nur weil das Schreiben nicht funktioniert, springen die dann nach einer Zeit wieder zurück.
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Ist bei mir noch intakt. Gibt es im F12-Browser-Log etwas besonderes zu sehen?
Da kenne ich mich leider nicht gut mit aus, welche Infos benötigts du denn da genau?
Habe das such schon mit anderen Browser probiert, überall das gleiche Problem.
Ich habe auch nochmal weiter probiert, über Additional Controls geht das schreiben auch.Noch als Info, wenn ich auf die Felder 12° / 17° / 21° klicke, werden die entsprechend auch kurz blau.
Nur weil das Schreiben nicht funktioniert, springen die dann nach einer Zeit wieder zurück.
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
-
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
[@s-bormann Hoffe das ich das alles richtig verstanden habe.
Folgendes habe ich gemacht:- das Fenster vom Thermostat geöffnet
- den gesamten Verlauf gelöscht
- dann nacheinander die Controls 12 betätigt, das hat auch funktioniert
- dann die Modus Button 17° betätigt, ohne Funtion dann
- den Verlauf unten angefügt, Fehler oder Warnungen sind nicht aufgetaucht
translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to Zoe with value 268 km translate.js:24 "%s h": {"en": "%s h", "de": "%s h", "ru": "%s h", "pt": "%s h", "nl": "%s h", "fr": "%s h"}, index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to with value 268 km index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:2286 >>>>>> setState fritzdect.0.DECT_099950155954.tsoll: 21 --> 12 index.js:2315 converted state to number. New value is: 12 index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:2509 >> ack: false val: 12 newVal: 12 index.js:1639 deliverState done index.js:2509 >> ack: false val: 12 newVal: 12 translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:2509 >> ack: true val: 12 newVal: 12 index.js:2512 << ack-val reached new val: preventUpdate regular ended. translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7363 viewTimestampElapsedTimer for 0 states index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 VM1596:3652 on time VM1596:3486 Thu Dec 30 2021 09:29:21 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:21 GMT+0100 (Mitteleuropäische Normalzeit) index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7653 Add timestamp to Waschmaschine with value 42% index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top VM1550:3652 on time VM1550:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1536:3652 on time VM1536:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1540:3652 on time VM1540:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1555:3652 on time VM1555:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) -
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@heinzie Hallo,
bitte die folgenden Schritte durchführen. Bei weiteren Problemen bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind:
https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Vielen Dank!
[@s-bormann Hoffe das ich das alles richtig verstanden habe.
Folgendes habe ich gemacht:- das Fenster vom Thermostat geöffnet
- den gesamten Verlauf gelöscht
- dann nacheinander die Controls 12 betätigt, das hat auch funktioniert
- dann die Modus Button 17° betätigt, ohne Funtion dann
- den Verlauf unten angefügt, Fehler oder Warnungen sind nicht aufgetaucht
translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to Zoe with value 268 km translate.js:24 "%s h": {"en": "%s h", "de": "%s h", "ru": "%s h", "pt": "%s h", "nl": "%s h", "fr": "%s h"}, index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, translate.js:24 "km": {"en": "km", "de": "km", "ru": "km", "pt": "km", "nl": "km", "fr": "km"}, index.js:7653 Add timestamp to with value 268 km index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:2286 >>>>>> setState fritzdect.0.DECT_099950155954.tsoll: 21 --> 12 index.js:2315 converted state to number. New value is: 12 index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:2509 >> ack: false val: 12 newVal: 12 index.js:1639 deliverState done index.js:2509 >> ack: false val: 12 newVal: 12 translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:2509 >> ack: true val: 12 newVal: 12 index.js:2512 << ack-val reached new val: preventUpdate regular ended. translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, translate.js:24 "12°": {"en": "12°", "de": "12°", "ru": "12°", "pt": "12°", "nl": "12°", "fr": "12°"}, index.js:7653 Add timestamp to Küche 1 with value 12°C<span class='small'> 12°</span> index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:4334 Return after time - timer started (treshold: 60s, destinationView: iqontrol.0.Views.Home) index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4494 toolbarContextMenu end via TOUCHEND/MOUSEUP index.js:4544 toolbarContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:7905 viewDeviceContextMenu end via TOUCHEND/MOUSEUP index.js:7957 viewDeviceContextMenu end function index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4549 toolbarContextMenu end function - find active Toolbar Index index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:4563 toolbarContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7962 viewDeviceContextMenu end function - end ignoreStart index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7363 viewTimestampElapsedTimer for 0 states index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 VM1596:3652 on time VM1596:3486 Thu Dec 30 2021 09:29:21 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:21 GMT+0100 (Mitteleuropäische Normalzeit) index.js:7451 InfoASlider iqontrol.0.Views.Home.devices.27: 0 index.js:7653 Add timestamp to Waschmaschine with value 42% index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7192 Set new variable image: data:image/svg+xml;charset=UTF-8,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%2036%2036%22%3E%3Cpath%20fill=%22none%22%20stroke=%22grey%22%20stroke-width=%224%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3Cpath%20fill=%22none%22%20stroke=%22red%22%20stroke-width=%224%22%20stroke-linecap=%22round%22%20stroke-dasharray=%2242,%20100%22%20transform=%22rotate(-90%2018%2018)%22%20d=%22M18%202.0845%20a%2015.9155%2015.9155%200%200%201%200%2031.831%20a%2015.9155%2015.9155%200%200%201%200%20-31.831%22%3E%3C/path%3E%3C/svg%3E index.js:7851 !stateFillsDevice or badge is invisible - remove padding-top VM1550:3652 on time VM1550:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1536:3652 on time VM1536:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1540:3652 on time VM1540:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit) VM1555:3652 on time VM1555:3486 Thu Dec 30 2021 09:29:25 GMT+0100 (Mitteleuropäische Normalzeit) - Thu Dec 30 2021 15:29:25 GMT+0100 (Mitteleuropäische Normalzeit)@ alle - vorab, ich wünsche Euch einen guten Rutsch ins Xunde 2022!
Meine heutige Frage und Bitte um Hilfe:
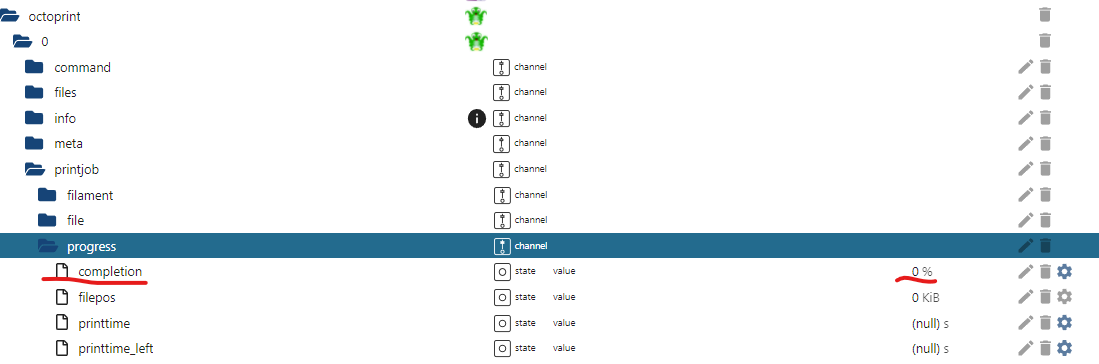
Kann ich unter "Additional_Info" neben meinen Wunschfelder auch einen Fortschrittsbalken einbinden?Meine Googleerkenntnisse sagen mir, ich brauche einen eigenen DP mit einem HTML oder CSS Inhalt. Leider muss ich da passen, da fehlen mir zuviele Grundkenntnisse.
Den Wert habe ich in "enigma2.0.enigma2.EVENT_PROGRESS_PERCENT".Gefunden habe ich z.B. sowas, aber wo binde ich den DP ein?
<meter value="50" min="0" max="100" high="90" low="10" optimum="60" /> 60 </meter>Geht das, bzw. kann mir irgendwer von Euch Gurus unter die Arme greifen?
LG, mxa
-
@ alle - vorab, ich wünsche Euch einen guten Rutsch ins Xunde 2022!
Meine heutige Frage und Bitte um Hilfe:
Kann ich unter "Additional_Info" neben meinen Wunschfelder auch einen Fortschrittsbalken einbinden?Meine Googleerkenntnisse sagen mir, ich brauche einen eigenen DP mit einem HTML oder CSS Inhalt. Leider muss ich da passen, da fehlen mir zuviele Grundkenntnisse.
Den Wert habe ich in "enigma2.0.enigma2.EVENT_PROGRESS_PERCENT".Gefunden habe ich z.B. sowas, aber wo binde ich den DP ein?
<meter value="50" min="0" max="100" high="90" low="10" optimum="60" /> 60 </meter>Geht das, bzw. kann mir irgendwer von Euch Gurus unter die Arme greifen?
LG, mxa
-
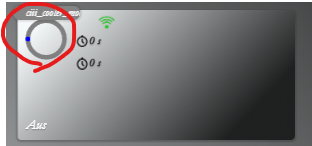
@metaxa ich kann das nur vom 3d-druck. da hab ich

das hab ich als icon drinnen.

gibts auch in flach gehalten. der ring wird bei höherer zahl immer voller.
btw: auch rutsch gut!
-
@da_woody stimmt da gibts was, habe ich schon mal testweise eingesetzt, aber soweit ich es im Kopf hab, betrifft das nur das Umfeld vom Icon.
Ich wünsche mir einen Balken "wie lange läuft die aktuelle Sendung schon" in den Add.Infos@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Ich wünsche mir einen Balken "wie lange läuft die aktuelle Sendung schon" in den Add.Infos
so in etwa ? Der Balken---ist bei mir schon für Volume weg...(gerade mal eingebaut)
Schau mal unter aktueller Sender auf dem Bild

-
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Ich wünsche mir einen Balken "wie lange läuft die aktuelle Sendung schon" in den Add.Infos
so in etwa ? Der Balken---ist bei mir schon für Volume weg...(gerade mal eingebaut)
Schau mal unter aktueller Sender auf dem Bild

-
@dslraser Den Volumeregeler habe ich natürlich auch im Einsatz.

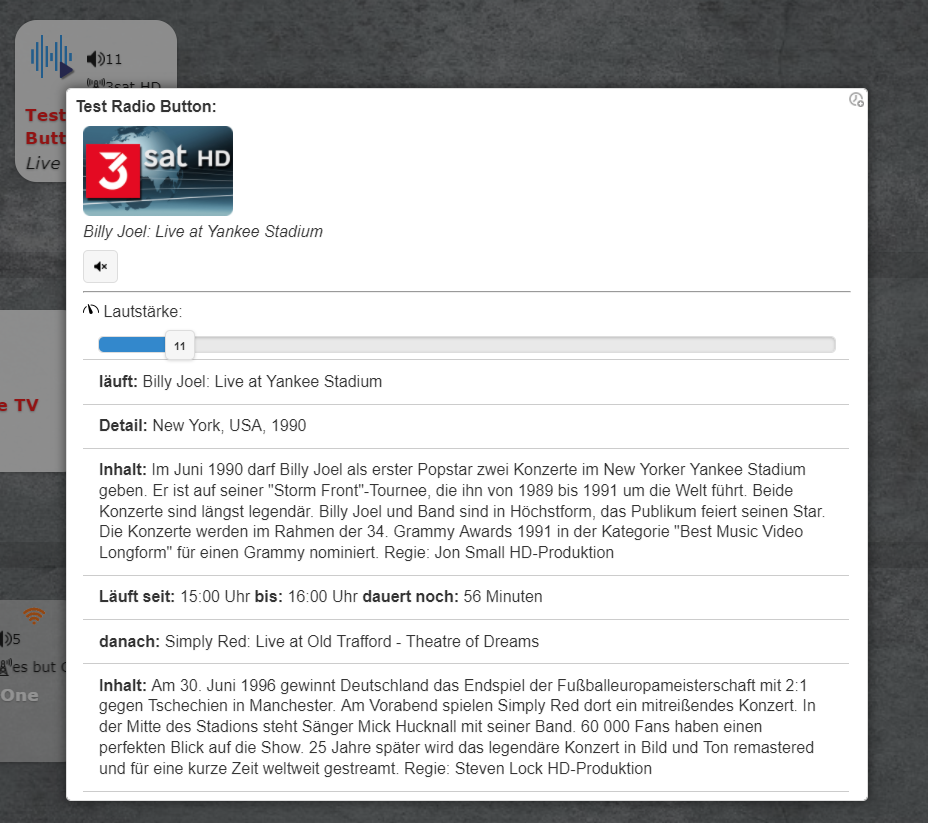
Anstelle "dauert noch" (bei mir) würde mir da ein Balken ohne Schieberegler perfekt passen. Wie in den meisten TV-EPG Menüs.@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Anstelle "dauert noch" (bei mir) würde mir da ein Balken ohne Schieberegler perfekt passen. Wie in den meisten TV-EPG Menüs.
das wird aber sicher nicht ganz einfach, da der Datenpunkt ja dann immer erst umgerechnet werden müßte, oder ?
Dauer der Sendung im Minuten = 100%
Restlaufzeit (dauert noch) = x %
Das dann noch irgendwie in einen Balken...
Vielleicht hat @s-bormann eine Idee dazu ? -
@metaxa sagte in Test Adapter iQontrol 1.11.x Vis:
Anstelle "dauert noch" (bei mir) würde mir da ein Balken ohne Schieberegler perfekt passen. Wie in den meisten TV-EPG Menüs.
das wird aber sicher nicht ganz einfach, da der Datenpunkt ja dann immer erst umgerechnet werden müßte, oder ?
Dauer der Sendung im Minuten = 100%
Restlaufzeit (dauert noch) = x %
Das dann noch irgendwie in einen Balken...
Vielleicht hat @s-bormann eine Idee dazu ? -
@dslraser den Wert habe ich im enigma2 adapter, liefert die GigaBlue bereits fertig berechnet.

@metaxa
stimmt, hast Recht, den habe ich in meinem Beispiel auch genommen.
Das ist dann aber nicht dauert noch ?
Wird ja hoch gezählt, oder ?



