NEWS
Verfügbarkeit von Sensoren über Node Red überwachen
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
"Color" habe ich aber nicht angelegt oO
Das war wahrscheinlich einer der Core Entwickler des iobrokers. Kannst aber auch Löschen. Und nein Du musst das nicht nutzen. Ich finde die Funktionen in der Form eh nicht so dolle. Ausser im Admin kannst zumindest im NodeRed nicht danach filtern und geben Dir somit erst mal keinen Mehrwert.
Danke! :)
Schade eigentlich dass die keinen Mehrwert liefern, andererseits wüsste ich nicht welchen Mehrwert es für mich hätte.
Mir fällt spontan kein DP ein bei dem nicht im "Name" schon die Funktion steckt (*.humidity).@schmetterfliege Na wäre doch toll, wenn man statt zigbee.0..humidity - mit function.humidity. alle Feuchtigkeitswerte bekäme egal von welchem Adapter. Aber wie gesagt, dass wird mit dem Design eher schwierig - außerdem ist der Admin5 mit seinen Prüfungen etc. eher eine Katastrophe als in meinen Augen ein Weg zu neuen Verbesserungen.
-
@schmetterfliege Na wäre doch toll, wenn man statt zigbee.0..humidity - mit function.humidity. alle Feuchtigkeitswerte bekäme egal von welchem Adapter. Aber wie gesagt, dass wird mit dem Design eher schwierig - außerdem ist der Admin5 mit seinen Prüfungen etc. eher eine Katastrophe als in meinen Augen ein Weg zu neuen Verbesserungen.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Na wäre doch toll, wenn man statt zigbee.0..humidity - mit function.humidity. alle Feuchtigkeitswerte bekäme egal von welchem Adapter. Aber wie gesagt, dass wird mit dem Design eher schwierig - außerdem ist der Admin5 mit seinen Prüfungen etc. eher eine Katastrophe als in meinen Augen ein Weg zu neuen Verbesserungen.
Ok das wäre echt genial. Manno!
Bezüglich "zigbee.0..humidity" werde ich bald blöd...
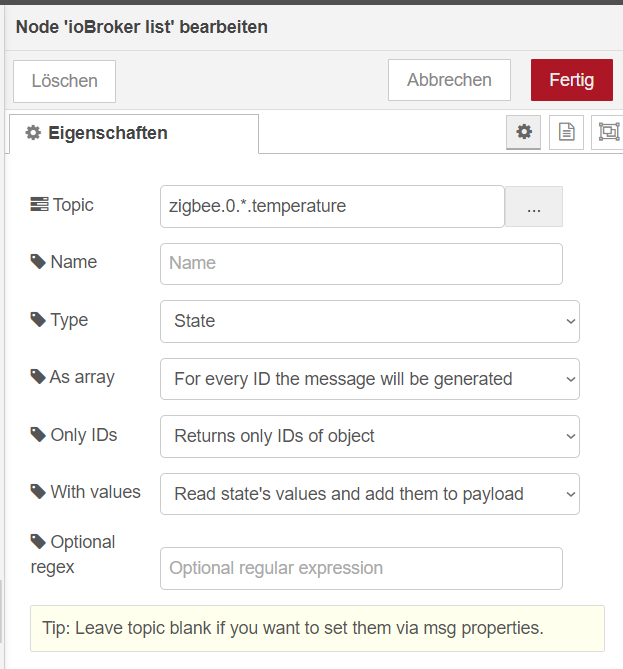
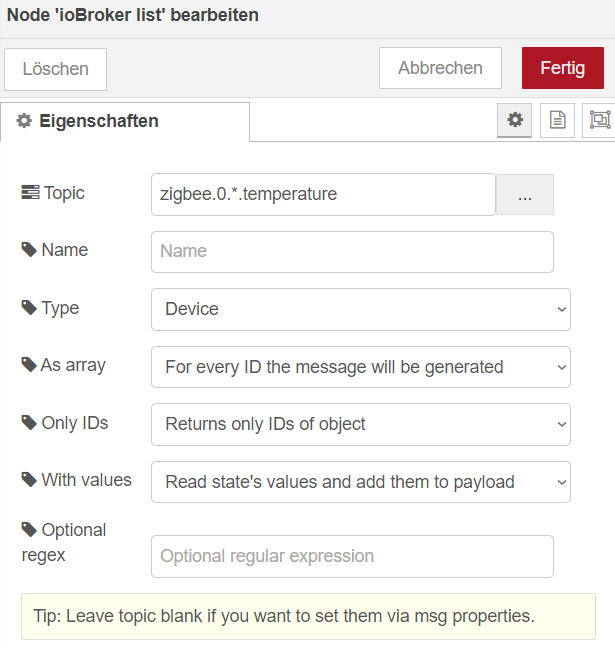
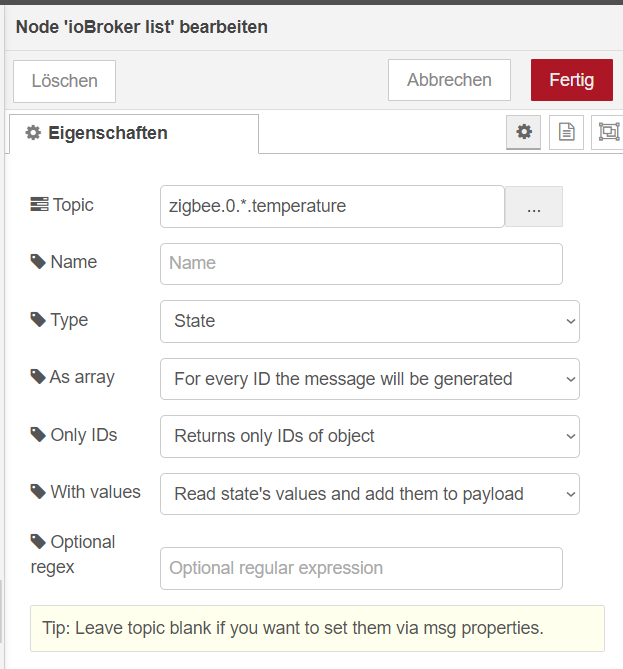
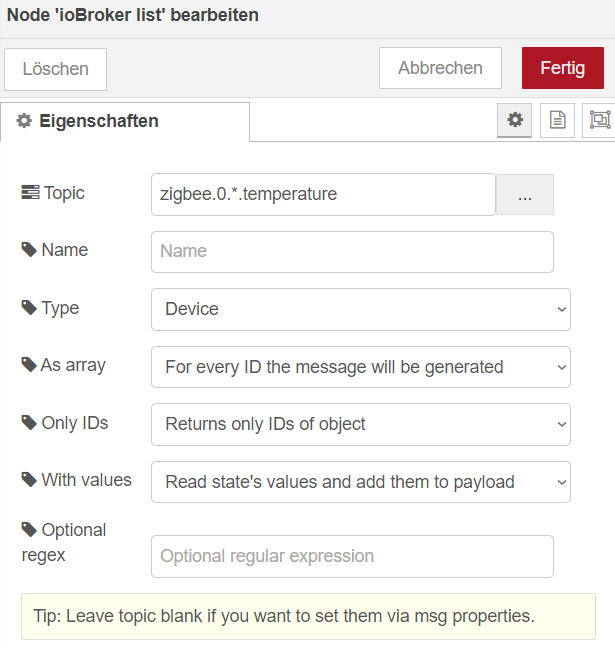
Wenn ich eine neue List Node setze und damit die Temp von allen Sensoren auslese, klappt das jetzt plötzlich.
Wenn ich aber eine vorhandene List node aus dem "Flow" für die Tabelle kopieren, und statt "zigbee.0." -> "zigbee.0.*.temperature" rein mache, bekomme ich gar keine Ausgabe...
Bin ich doof und sehe den Unterschied zwischen den beiden Nodes nicht?


EDIT: nevermind.. "Device" vs. "State"...
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Na wäre doch toll, wenn man statt zigbee.0..humidity - mit function.humidity. alle Feuchtigkeitswerte bekäme egal von welchem Adapter. Aber wie gesagt, dass wird mit dem Design eher schwierig - außerdem ist der Admin5 mit seinen Prüfungen etc. eher eine Katastrophe als in meinen Augen ein Weg zu neuen Verbesserungen.
Ok das wäre echt genial. Manno!
Bezüglich "zigbee.0..humidity" werde ich bald blöd...
Wenn ich eine neue List Node setze und damit die Temp von allen Sensoren auslese, klappt das jetzt plötzlich.
Wenn ich aber eine vorhandene List node aus dem "Flow" für die Tabelle kopieren, und statt "zigbee.0." -> "zigbee.0.*.temperature" rein mache, bekomme ich gar keine Ausgabe...
Bin ich doof und sehe den Unterschied zwischen den beiden Nodes nicht?


EDIT: nevermind.. "Device" vs. "State"...
@schmetterfliege Weil Du im zweiten nach Device filterst. Im ersten State. ;) Und Temperatur ist kein Device sondern ein State.
-
@schmetterfliege Weil Du im zweiten nach Device filterst. Im ersten State. ;) Und Temperatur ist kein Device sondern ein State.
Wird glaube ich Zeit für's Bettchen :dizzy_face:
Gut's Nächtle, und vielen Dank für all deinen Input! :)
-
Wird glaube ich Zeit für's Bettchen :dizzy_face:
Gut's Nächtle, und vielen Dank für all deinen Input! :)
@schmetterfliege Jo schlaf gut. :bed:
-
Hi Micky,
Ich habe mir mal noch eine zweite Tabelle erstellt in der ich von allen Zigbee Devices die Verfügbarkeit und Voltage anzeige.
Funktioniert auch soweit, nur bekomme ich das mit den Farben für die Verfügbarkeit nicht wirklich hin.
Die Funktion welche die Tabelle "baut" sieht so aus:
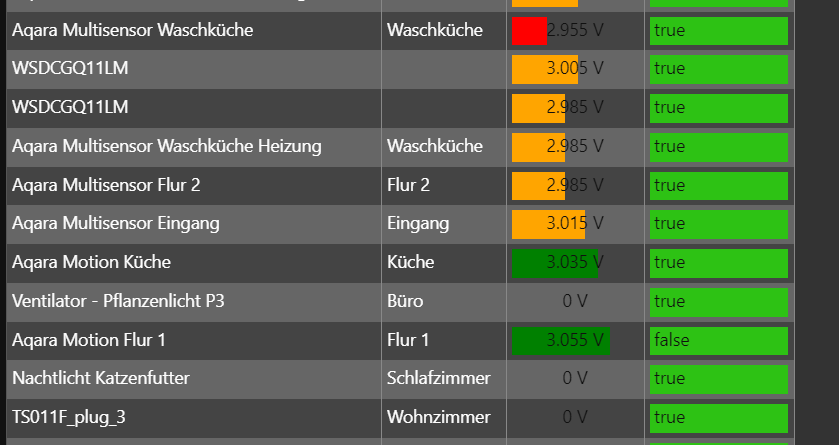
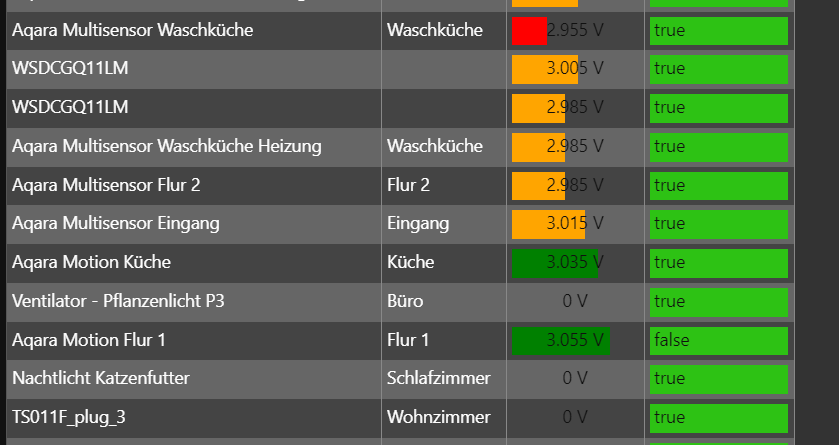
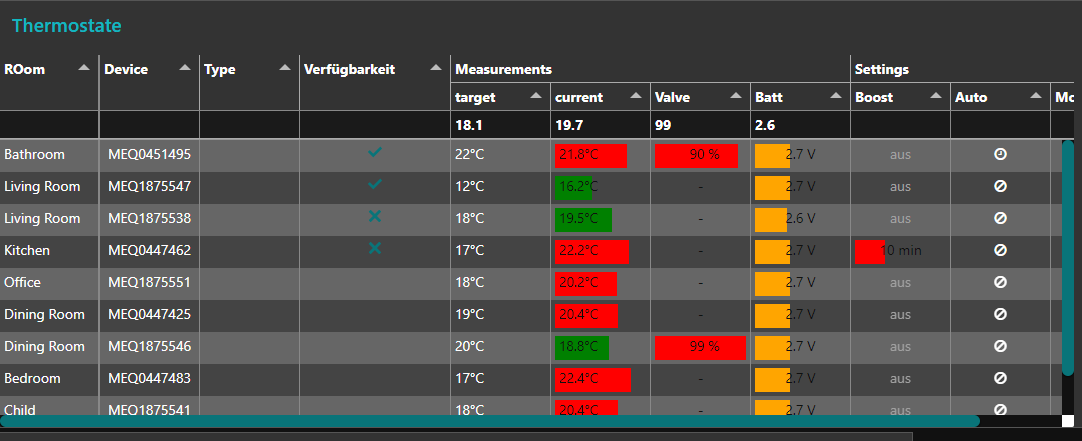
In der Tabelle sieht das Ganze so aus:

Den Wert der Verfügbarkeit muss ich als String speichern, weil bei False ansonsten "0" angezeigt wird.
Was ich nicht verstehe: wieso ist der Hintergrund bei der Verfügbarkeit überall Grün? Wo nimmt er diese Farbe her?
Und wie schaffe ich es, dass bei "False" stattdessen Rot angezeigt wird? Habe einige Versuche gemacht, aber bekomme es nicht hin.
Wenn ich den Wert als boolean speicher, wird bei dem einen der nicht verfügbar ist wie gesagt "0" angezeigt und der Hintergrund ist Grau. Warum, weiß ich allerdings nicht (also wieso dann kein Hintergrund da ist).Hast du da eine Idee?
Edit: nur für den Fall dass du dich fragst wieso der nicht verfügbar ist wenn die Voltage so hoch ist: ich vermute ich habe den versehentlich mit einem Tradfri Device gepaired, weil der Motion Sensor direkt beim Zigbee Stick ist und man die Tradfri Dimmer paired indem man den beim pairen direkt an den Stick hält. Daher reportet der aktuell vermutlich nichts an den Stick, sondern fälschlicherweiße an einen der neu angelernten Dimmer. Muss den nur mal neu pairen, ist aber gerade gut um meine Tabelle testen zu können :)
-
Hi Micky,
Ich habe mir mal noch eine zweite Tabelle erstellt in der ich von allen Zigbee Devices die Verfügbarkeit und Voltage anzeige.
Funktioniert auch soweit, nur bekomme ich das mit den Farben für die Verfügbarkeit nicht wirklich hin.
Die Funktion welche die Tabelle "baut" sieht so aus:
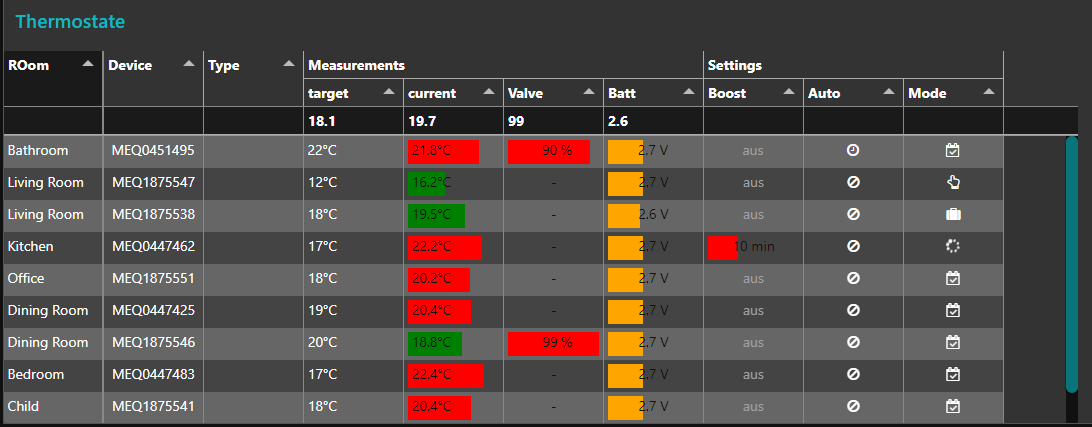
In der Tabelle sieht das Ganze so aus:

Den Wert der Verfügbarkeit muss ich als String speichern, weil bei False ansonsten "0" angezeigt wird.
Was ich nicht verstehe: wieso ist der Hintergrund bei der Verfügbarkeit überall Grün? Wo nimmt er diese Farbe her?
Und wie schaffe ich es, dass bei "False" stattdessen Rot angezeigt wird? Habe einige Versuche gemacht, aber bekomme es nicht hin.
Wenn ich den Wert als boolean speicher, wird bei dem einen der nicht verfügbar ist wie gesagt "0" angezeigt und der Hintergrund ist Grau. Warum, weiß ich allerdings nicht (also wieso dann kein Hintergrund da ist).Hast du da eine Idee?
Edit: nur für den Fall dass du dich fragst wieso der nicht verfügbar ist wenn die Voltage so hoch ist: ich vermute ich habe den versehentlich mit einem Tradfri Device gepaired, weil der Motion Sensor direkt beim Zigbee Stick ist und man die Tradfri Dimmer paired indem man den beim pairen direkt an den Stick hält. Daher reportet der aktuell vermutlich nichts an den Stick, sondern fälschlicherweiße an einen der neu angelernten Dimmer. Muss den nur mal neu pairen, ist aber gerade gut um meine Tabelle testen zu können :)
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Was ich nicht verstehe: wieso ist der Hintergrund bei der Verfügbarkeit überall Grün? Wo nimmt er diese Farbe her?
Und wie schaffe ich es, dass bei "False" stattdessen Rot angezeigt wird? Habe einige Versuche gemacht, aber bekomme es nicht hin.
Wenn ich den Wert als boolean speicher, wird bei dem einen der nicht verfügbar ist wie gesagt "0" angezeigt und der Hintergrund ist Grau. Warum, weiß ich allerdings nicht (also wieso dann kein Hintergrund da ist).
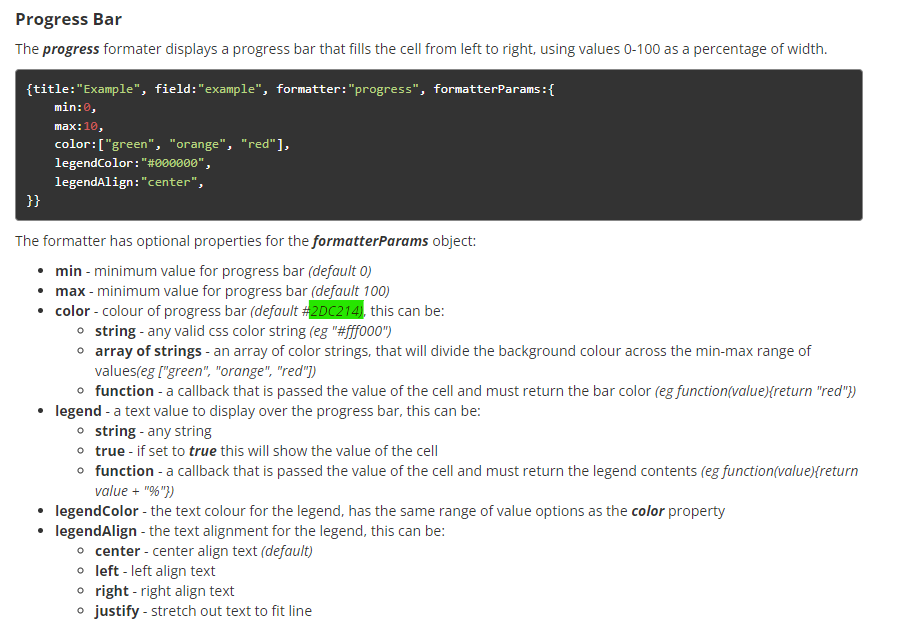
Hast du da eine Idee?Nun ich habe mich nich nicht in der Tiefe damit beschäftigt - aber für True/False finde ich einen Fortschrittsbalken als denkbar ungeeignet. Und das bei False dann 0 rauskommt und Grau ist auch richtig - weil es sich um einen Fortschrittsbalken handelt.
Nachdem Du keine Farbe für den Fortschrittsbalken angegeben hast, ist es auch richtig dass er dann default nimmt. ;)
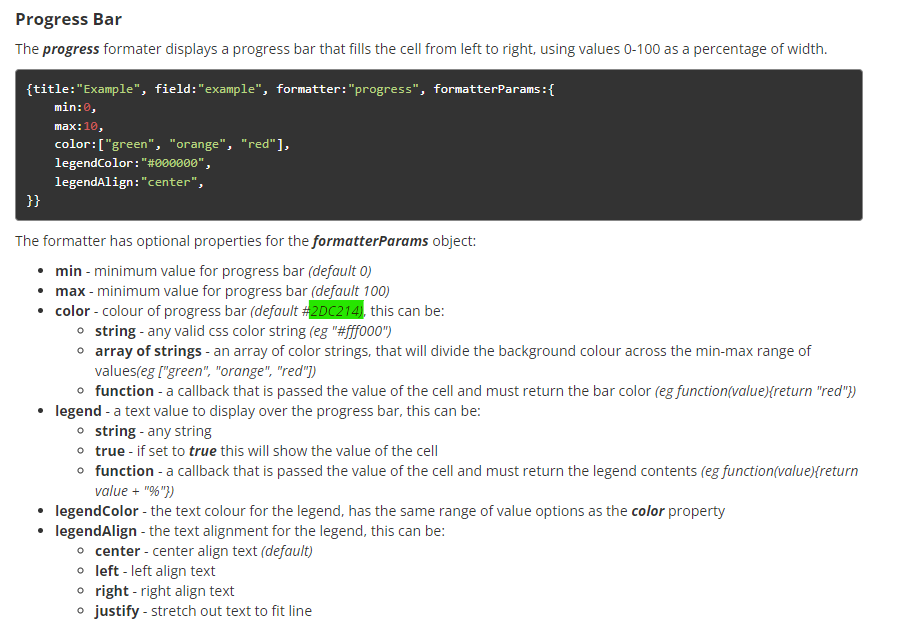
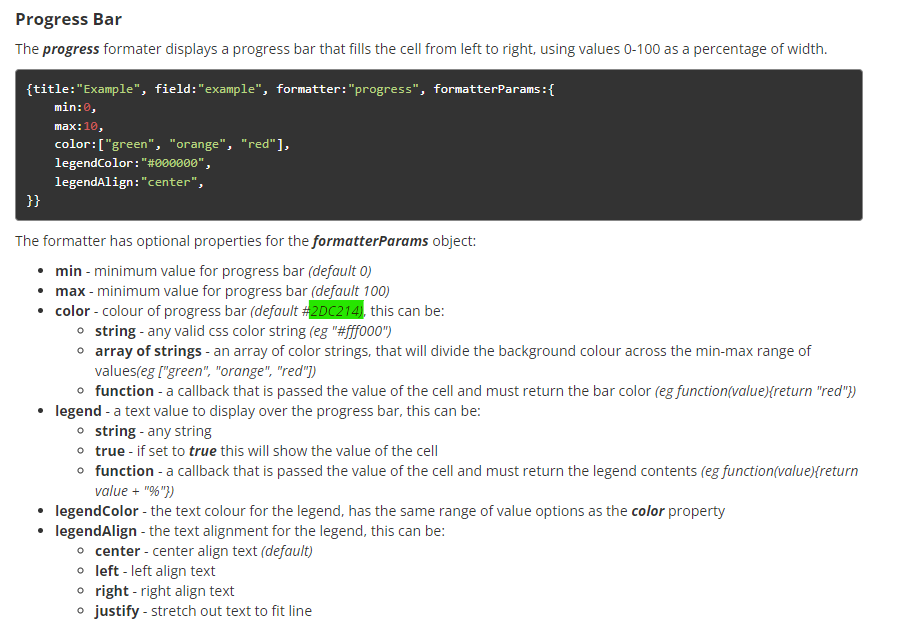
Prüf mal den Color Picker - das Grün entspricht genau dem Default: #2DC214
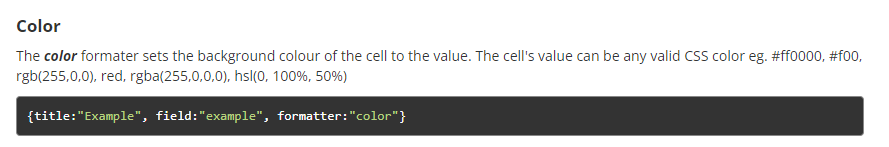
Wie gesagt, ich würde für true und false was anderes nehmen - wahrscheinlich ein Icon oder so - muss mal sehen. Wie gesagt ich hab mich damit noch nicht in der Tiefe beschäftigt, aber ein Fortschrittsbalken für true/false halte ich für denkbar ungeeignet. Hier übrigens mal die Formate alle aufgelistet: http://tabulator.info/docs/4.4/format.
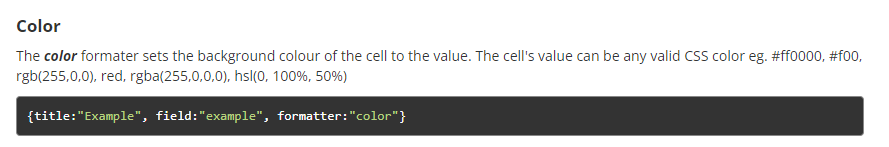
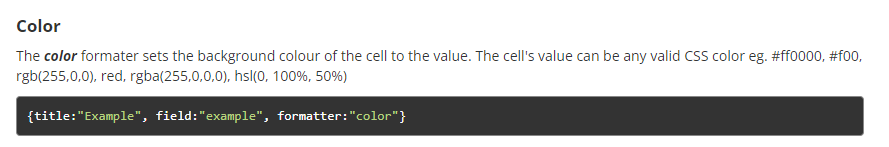
Das einfachste wäre wohl ein color formater indem Du true als green und false als red mit einer change Node übersetzt.

oder Du nimmst den HTML Formater um Text und Hintergrund darzustellen - dafür hab ich kein Beispiel gefunden - aber das Thermostat Beispiel hat ja auch funktionen - die anscheinend HTML Code ausspuken. An dem Beispiel werde ich aber selbst noch bissi rumprobieren, allerdings finde ich Deine Art über eine Function Node sehr unübersichtlich. Mit der Change NOde kann man das über den JSON Formatter viel schöner sehen.
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Was ich nicht verstehe: wieso ist der Hintergrund bei der Verfügbarkeit überall Grün? Wo nimmt er diese Farbe her?
Und wie schaffe ich es, dass bei "False" stattdessen Rot angezeigt wird? Habe einige Versuche gemacht, aber bekomme es nicht hin.
Wenn ich den Wert als boolean speicher, wird bei dem einen der nicht verfügbar ist wie gesagt "0" angezeigt und der Hintergrund ist Grau. Warum, weiß ich allerdings nicht (also wieso dann kein Hintergrund da ist).
Hast du da eine Idee?Nun ich habe mich nich nicht in der Tiefe damit beschäftigt - aber für True/False finde ich einen Fortschrittsbalken als denkbar ungeeignet. Und das bei False dann 0 rauskommt und Grau ist auch richtig - weil es sich um einen Fortschrittsbalken handelt.
Nachdem Du keine Farbe für den Fortschrittsbalken angegeben hast, ist es auch richtig dass er dann default nimmt. ;)
Prüf mal den Color Picker - das Grün entspricht genau dem Default: #2DC214
Wie gesagt, ich würde für true und false was anderes nehmen - wahrscheinlich ein Icon oder so - muss mal sehen. Wie gesagt ich hab mich damit noch nicht in der Tiefe beschäftigt, aber ein Fortschrittsbalken für true/false halte ich für denkbar ungeeignet. Hier übrigens mal die Formate alle aufgelistet: http://tabulator.info/docs/4.4/format.
Das einfachste wäre wohl ein color formater indem Du true als green und false als red mit einer change Node übersetzt.

oder Du nimmst den HTML Formater um Text und Hintergrund darzustellen - dafür hab ich kein Beispiel gefunden - aber das Thermostat Beispiel hat ja auch funktionen - die anscheinend HTML Code ausspuken. An dem Beispiel werde ich aber selbst noch bissi rumprobieren, allerdings finde ich Deine Art über eine Function Node sehr unübersichtlich. Mit der Change NOde kann man das über den JSON Formatter viel schöner sehen.
Tausend Dank für den Link!
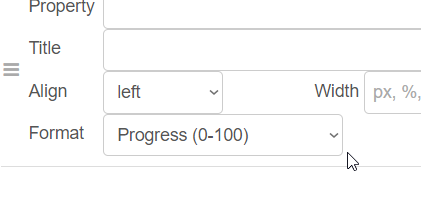
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :) -
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Was ich nicht verstehe: wieso ist der Hintergrund bei der Verfügbarkeit überall Grün? Wo nimmt er diese Farbe her?
Und wie schaffe ich es, dass bei "False" stattdessen Rot angezeigt wird? Habe einige Versuche gemacht, aber bekomme es nicht hin.
Wenn ich den Wert als boolean speicher, wird bei dem einen der nicht verfügbar ist wie gesagt "0" angezeigt und der Hintergrund ist Grau. Warum, weiß ich allerdings nicht (also wieso dann kein Hintergrund da ist).
Hast du da eine Idee?Nun ich habe mich nich nicht in der Tiefe damit beschäftigt - aber für True/False finde ich einen Fortschrittsbalken als denkbar ungeeignet. Und das bei False dann 0 rauskommt und Grau ist auch richtig - weil es sich um einen Fortschrittsbalken handelt.
Nachdem Du keine Farbe für den Fortschrittsbalken angegeben hast, ist es auch richtig dass er dann default nimmt. ;)
Prüf mal den Color Picker - das Grün entspricht genau dem Default: #2DC214
Wie gesagt, ich würde für true und false was anderes nehmen - wahrscheinlich ein Icon oder so - muss mal sehen. Wie gesagt ich hab mich damit noch nicht in der Tiefe beschäftigt, aber ein Fortschrittsbalken für true/false halte ich für denkbar ungeeignet. Hier übrigens mal die Formate alle aufgelistet: http://tabulator.info/docs/4.4/format.
Das einfachste wäre wohl ein color formater indem Du true als green und false als red mit einer change Node übersetzt.

oder Du nimmst den HTML Formater um Text und Hintergrund darzustellen - dafür hab ich kein Beispiel gefunden - aber das Thermostat Beispiel hat ja auch funktionen - die anscheinend HTML Code ausspuken. An dem Beispiel werde ich aber selbst noch bissi rumprobieren, allerdings finde ich Deine Art über eine Function Node sehr unübersichtlich. Mit der Change NOde kann man das über den JSON Formatter viel schöner sehen.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
oder Du nimmst den HTML Formater um Text und Hintergrund darzustellen - dafür hab ich kein Beispiel gefunden - aber das Thermostat Beispiel hat ja auch funktionen - die anscheinend HTML Code ausspuken. An dem Beispiel werde ich aber selbst noch bissi rumprobieren, allerdings finde ich Deine Art über eine Function Node sehr unübersichtlich. Mit der Change NOde kann man das über den JSON Formatter viel schöner sehen.
Mit JSON habe ich aktuell leider noch ein paar Anlaufschwierigkeiten, also für mich als Laien sind die aktuell noch nicht so ganz übersichtlich :D.
Wenn ich dann mal mehr dahinter gestiegen bin wie genau die funktionieren, wird es mir auch sicherlich einfacher fallen, die zu lesen :) Und dann ist es durchaus eine Überlegung wert die Flows nochmal zu optimieren. -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
oder Du nimmst den HTML Formater um Text und Hintergrund darzustellen - dafür hab ich kein Beispiel gefunden - aber das Thermostat Beispiel hat ja auch funktionen - die anscheinend HTML Code ausspuken. An dem Beispiel werde ich aber selbst noch bissi rumprobieren, allerdings finde ich Deine Art über eine Function Node sehr unübersichtlich. Mit der Change NOde kann man das über den JSON Formatter viel schöner sehen.
Mit JSON habe ich aktuell leider noch ein paar Anlaufschwierigkeiten, also für mich als Laien sind die aktuell noch nicht so ganz übersichtlich :D.
Wenn ich dann mal mehr dahinter gestiegen bin wie genau die funktionieren, wird es mir auch sicherlich einfacher fallen, die zu lesen :) Und dann ist es durchaus eine Überlegung wert die Flows nochmal zu optimieren.@schmetterfliege Hast Du Dir mal das Thermostat Beispiel das bei der ui-Table dabei ist, mal importiert - da kann man glaub am Besten probieren.

-
Tausend Dank für den Link!
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :)@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Tausend Dank für den Link!
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
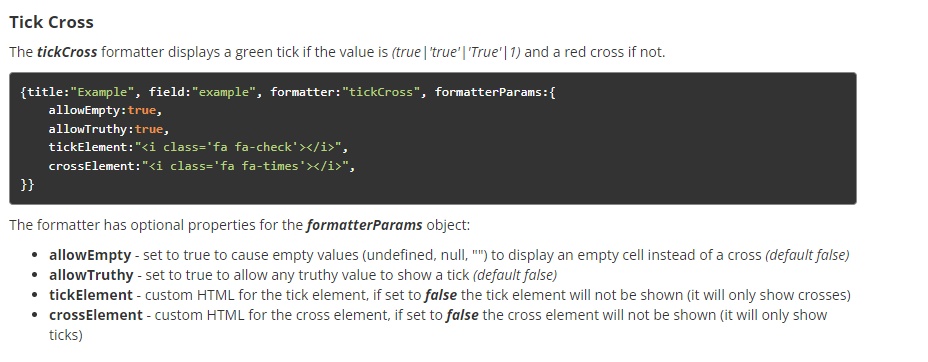
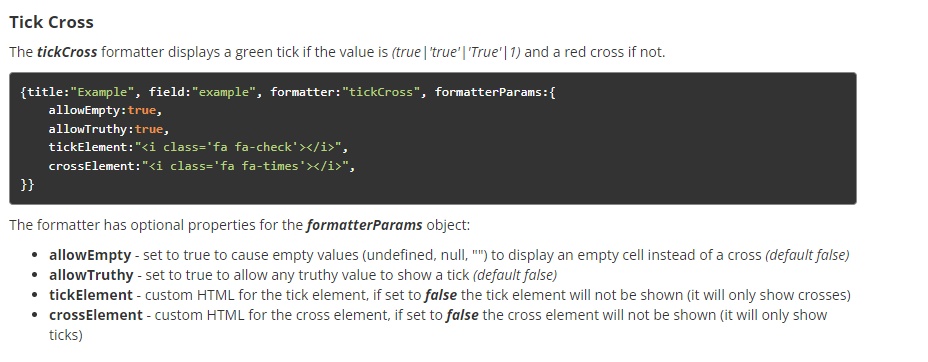
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :)Ich glaube TickCross ist für Deinen Fall der bester Formatter:

Da kannst die Icons für true und false - ggf. auch noch selbst festlegen, wenn Dir die Defaults nicht gefallen.
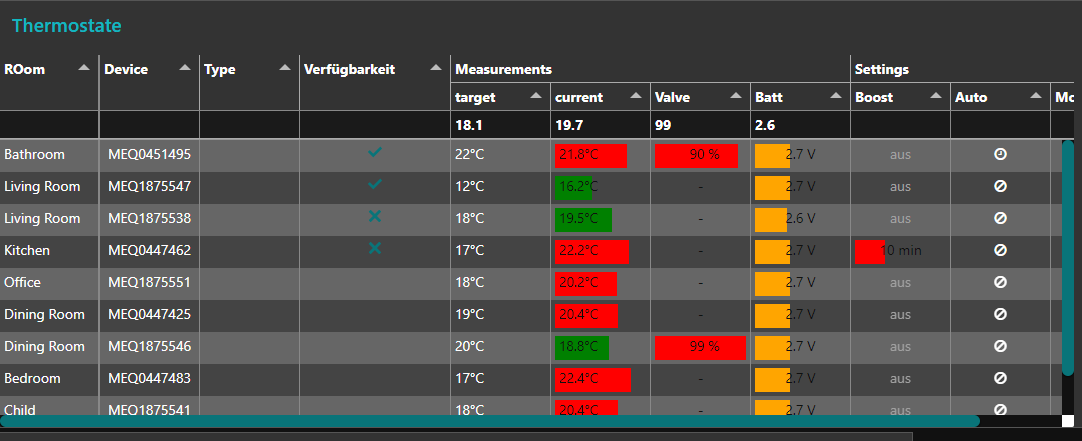
Mit der Reihenfoge hab ich es noch nicht - aber mit dem TickCross Formatter bekommst Du mit true und false diese Darstellung easy hin (habe die Spalte mal Verfügbarkeit genannt):

das war die Definition, die ich ausprobiert habe:
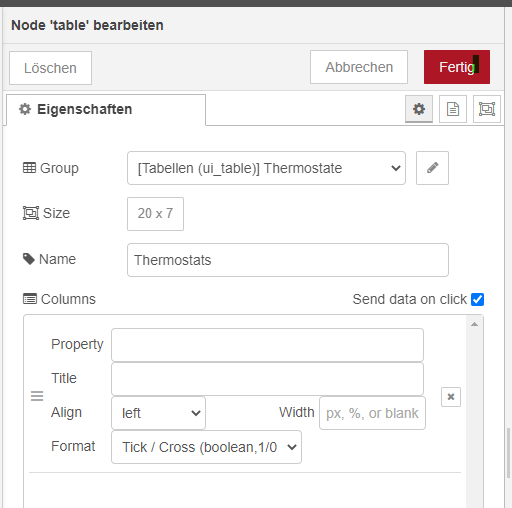
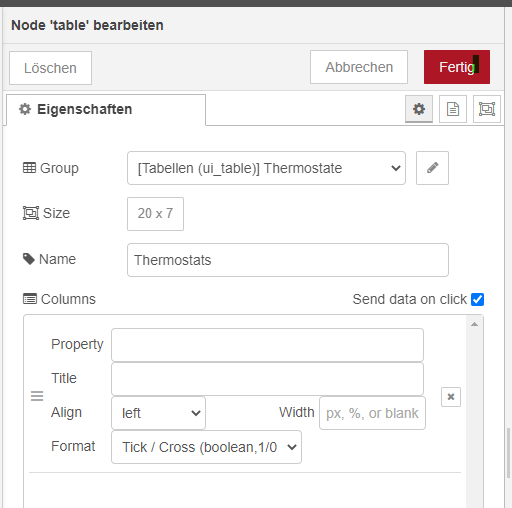
{ "title": "Verfügbarkeit", "field": "availability", "formatter": "tickCross", "formatterParams": { "allowEmpty": true, "allowTruthy": true }, "width": 50, "align": "center" },Tick/Cross wird Dir übrigens in der ui selbst angeboten - das muss man ja nicht alles über komplizierte Inputs machen. Würde ich an Deiner Stelle eigentlich erst mal machen, bevor ich mich mit den JSON Inputs widmen würde:

-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Tausend Dank für den Link!
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :)Ich glaube TickCross ist für Deinen Fall der bester Formatter:

Da kannst die Icons für true und false - ggf. auch noch selbst festlegen, wenn Dir die Defaults nicht gefallen.
Mit der Reihenfoge hab ich es noch nicht - aber mit dem TickCross Formatter bekommst Du mit true und false diese Darstellung easy hin (habe die Spalte mal Verfügbarkeit genannt):

das war die Definition, die ich ausprobiert habe:
{ "title": "Verfügbarkeit", "field": "availability", "formatter": "tickCross", "formatterParams": { "allowEmpty": true, "allowTruthy": true }, "width": 50, "align": "center" },Tick/Cross wird Dir übrigens in der ui selbst angeboten - das muss man ja nicht alles über komplizierte Inputs machen. Würde ich an Deiner Stelle eigentlich erst mal machen, bevor ich mich mit den JSON Inputs widmen würde:

@mickym
Genau, die Tabelle für die Heizkörperthermostate habe ich geschnappt und adaptiert :)Stimmt, TickCross sieht nach einer validen Lösung aus. Muss da aber mal schauen wie ich es noch ersichtlicher machen kann, zb. durch andere Icons. Bei mittlerweile 40 Devices muss das auf den ersten Blick sofort klar sein: "Aha, der ist nicht verfügbar!".
Aber ich bastel das später mal zusammen und schau mir dann erstmal an wie das im Default bei mir aussieht.Bezüglich TickCross in der UI selbst: ginge theoretisch, aber müsste ich dann nicht alle Spalten über die UI Node selbst machen, statt die gesamte Tabelle mit einer Function Node zusammenzubasteln?
Ich würde das "Aussehen" der Tabelle ganz gerne in einer Node definieren, statt einen Teil in einer Function Node und einen anderen Teil in der table node :S -
@mickym
Genau, die Tabelle für die Heizkörperthermostate habe ich geschnappt und adaptiert :)Stimmt, TickCross sieht nach einer validen Lösung aus. Muss da aber mal schauen wie ich es noch ersichtlicher machen kann, zb. durch andere Icons. Bei mittlerweile 40 Devices muss das auf den ersten Blick sofort klar sein: "Aha, der ist nicht verfügbar!".
Aber ich bastel das später mal zusammen und schau mir dann erstmal an wie das im Default bei mir aussieht.Bezüglich TickCross in der UI selbst: ginge theoretisch, aber müsste ich dann nicht alle Spalten über die UI Node selbst machen, statt die gesamte Tabelle mit einer Function Node zusammenzubasteln?
Ich würde das "Aussehen" der Tabelle ganz gerne in einer Node definieren, statt einen Teil in einer Function Node und einen anderen Teil in der table node :S@schmetterfliege Ja aber ist es dann nicht einfacher - es über die Node zu konfigurieren, als über den Text. Man muss ja nicht mit dem schwierigsten anfangen. Ich habe gerade gesehen, dass Teile der Tabulatur Bibliothek von der NodeRed Dashboard Formatierung überschrieben wird. Das kann man zwar zum Teil korrigieren, aber dann würfelt es ggf. andere Template Nodes durcheinander.
-
@schmetterfliege Ja aber ist es dann nicht einfacher - es über die Node zu konfigurieren, als über den Text. Man muss ja nicht mit dem schwierigsten anfangen. Ich habe gerade gesehen, dass Teile der Tabulatur Bibliothek von der NodeRed Dashboard Formatierung überschrieben wird. Das kann man zwar zum Teil korrigieren, aber dann würfelt es ggf. andere Template Nodes durcheinander.
TickCross funktioniert tatsächlich, war bloß verunsichert weil bei dir sowohl der Haken als auch das X blau waren statt rot und grün^^
Es über die Table Node zu machen ist mit Sicherheit einfacher, aber wenn ich zb dann Format:progress auswähle, wie sage ich der Tabelle dann welche Farben sie nutzen soll?
Die Function node würde ja dann nicht mehr existierenEDIT: und wie ändere ich den min/max Bereich?

-
TickCross funktioniert tatsächlich, war bloß verunsichert weil bei dir sowohl der Haken als auch das X blau waren statt rot und grün^^
Es über die Table Node zu machen ist mit Sicherheit einfacher, aber wenn ich zb dann Format:progress auswähle, wie sage ich der Tabelle dann welche Farben sie nutzen soll?
Die Function node würde ja dann nicht mehr existierenEDIT: und wie ändere ich den min/max Bereich?

Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
-
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen? -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
-
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar ist -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard


