NEWS
Verfügbarkeit von Sensoren über Node Red überwachen
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
oder Du nimmst den HTML Formater um Text und Hintergrund darzustellen - dafür hab ich kein Beispiel gefunden - aber das Thermostat Beispiel hat ja auch funktionen - die anscheinend HTML Code ausspuken. An dem Beispiel werde ich aber selbst noch bissi rumprobieren, allerdings finde ich Deine Art über eine Function Node sehr unübersichtlich. Mit der Change NOde kann man das über den JSON Formatter viel schöner sehen.
Mit JSON habe ich aktuell leider noch ein paar Anlaufschwierigkeiten, also für mich als Laien sind die aktuell noch nicht so ganz übersichtlich :D.
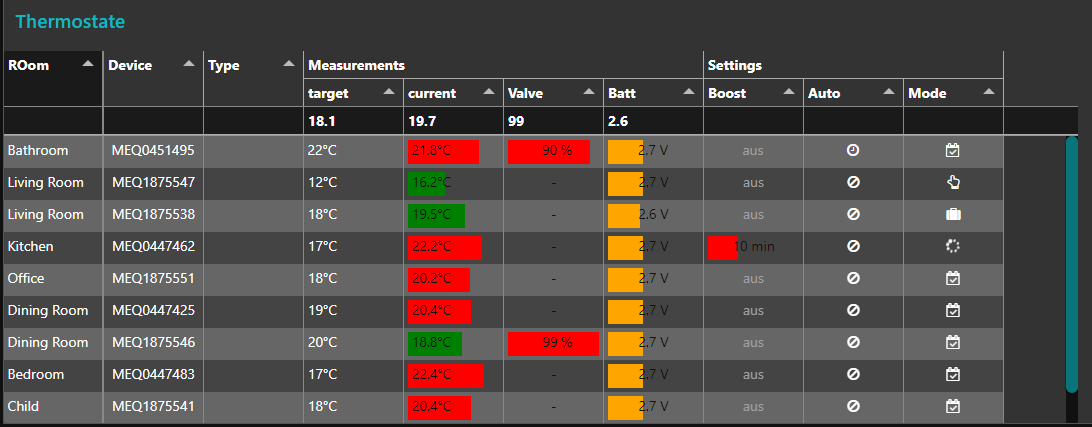
Wenn ich dann mal mehr dahinter gestiegen bin wie genau die funktionieren, wird es mir auch sicherlich einfacher fallen, die zu lesen :) Und dann ist es durchaus eine Überlegung wert die Flows nochmal zu optimieren.@schmetterfliege Hast Du Dir mal das Thermostat Beispiel das bei der ui-Table dabei ist, mal importiert - da kann man glaub am Besten probieren.

-
Tausend Dank für den Link!
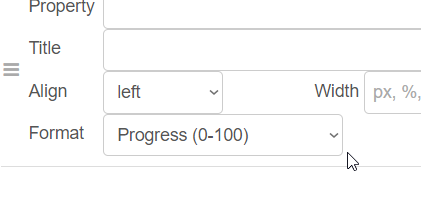
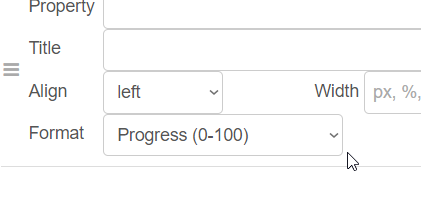
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :)@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Tausend Dank für den Link!
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
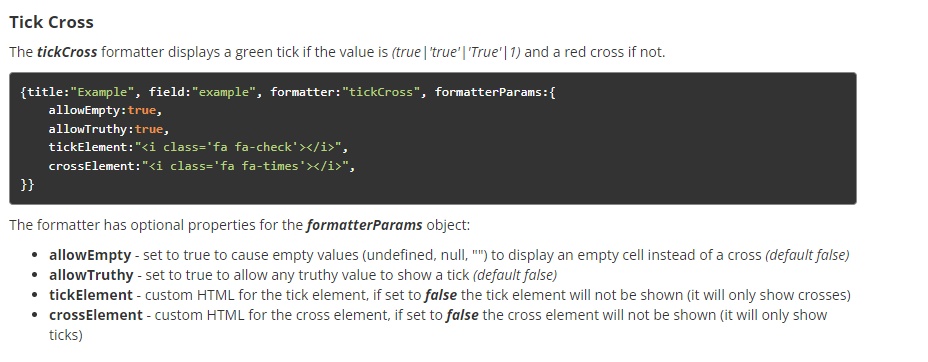
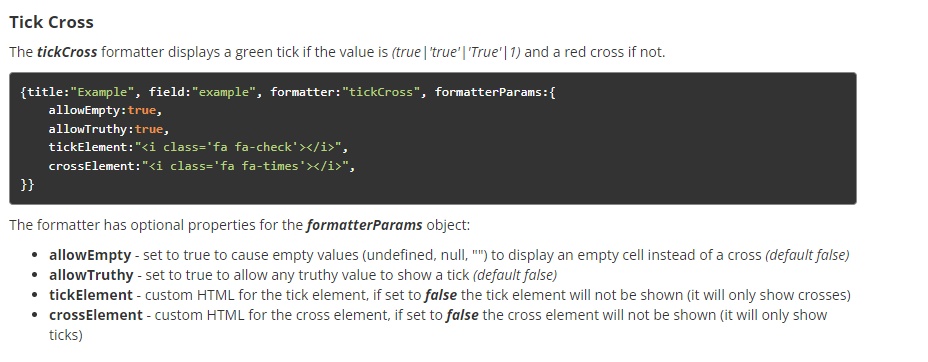
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :)Ich glaube TickCross ist für Deinen Fall der bester Formatter:

Da kannst die Icons für true und false - ggf. auch noch selbst festlegen, wenn Dir die Defaults nicht gefallen.
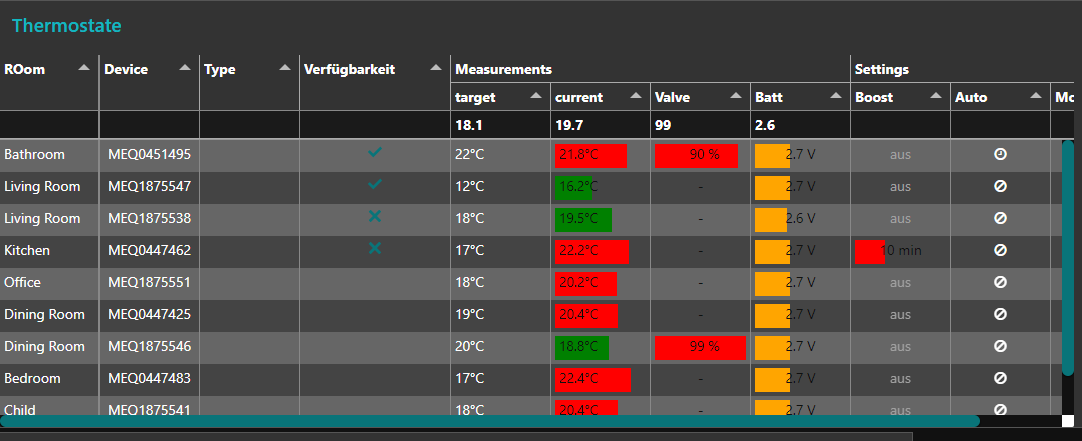
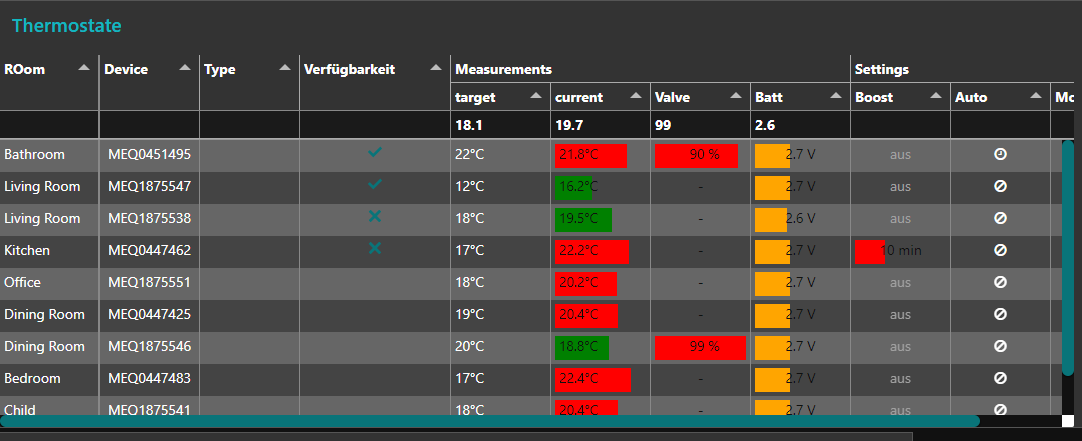
Mit der Reihenfoge hab ich es noch nicht - aber mit dem TickCross Formatter bekommst Du mit true und false diese Darstellung easy hin (habe die Spalte mal Verfügbarkeit genannt):

das war die Definition, die ich ausprobiert habe:
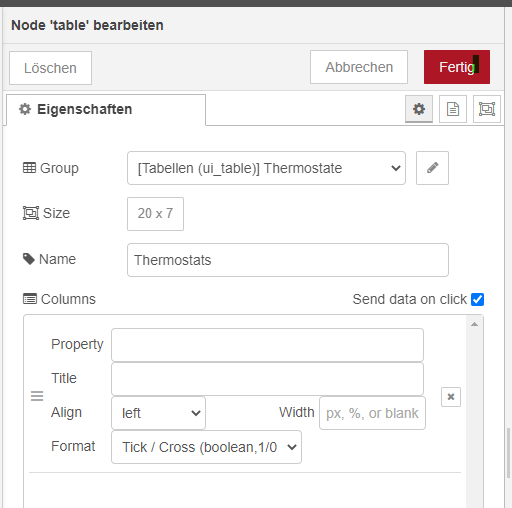
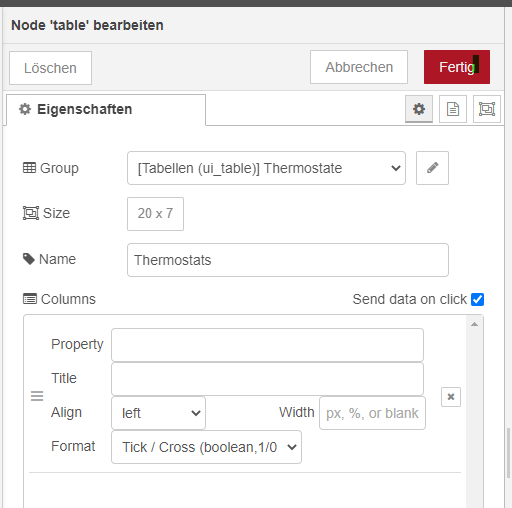
{ "title": "Verfügbarkeit", "field": "availability", "formatter": "tickCross", "formatterParams": { "allowEmpty": true, "allowTruthy": true }, "width": 50, "align": "center" },Tick/Cross wird Dir übrigens in der ui selbst angeboten - das muss man ja nicht alles über komplizierte Inputs machen. Würde ich an Deiner Stelle eigentlich erst mal machen, bevor ich mich mit den JSON Inputs widmen würde:

-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Tausend Dank für den Link!
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :)Ich glaube TickCross ist für Deinen Fall der bester Formatter:

Da kannst die Icons für true und false - ggf. auch noch selbst festlegen, wenn Dir die Defaults nicht gefallen.
Mit der Reihenfoge hab ich es noch nicht - aber mit dem TickCross Formatter bekommst Du mit true und false diese Darstellung easy hin (habe die Spalte mal Verfügbarkeit genannt):

das war die Definition, die ich ausprobiert habe:
{ "title": "Verfügbarkeit", "field": "availability", "formatter": "tickCross", "formatterParams": { "allowEmpty": true, "allowTruthy": true }, "width": 50, "align": "center" },Tick/Cross wird Dir übrigens in der ui selbst angeboten - das muss man ja nicht alles über komplizierte Inputs machen. Würde ich an Deiner Stelle eigentlich erst mal machen, bevor ich mich mit den JSON Inputs widmen würde:

@mickym
Genau, die Tabelle für die Heizkörperthermostate habe ich geschnappt und adaptiert :)Stimmt, TickCross sieht nach einer validen Lösung aus. Muss da aber mal schauen wie ich es noch ersichtlicher machen kann, zb. durch andere Icons. Bei mittlerweile 40 Devices muss das auf den ersten Blick sofort klar sein: "Aha, der ist nicht verfügbar!".
Aber ich bastel das später mal zusammen und schau mir dann erstmal an wie das im Default bei mir aussieht.Bezüglich TickCross in der UI selbst: ginge theoretisch, aber müsste ich dann nicht alle Spalten über die UI Node selbst machen, statt die gesamte Tabelle mit einer Function Node zusammenzubasteln?
Ich würde das "Aussehen" der Tabelle ganz gerne in einer Node definieren, statt einen Teil in einer Function Node und einen anderen Teil in der table node :S -
@mickym
Genau, die Tabelle für die Heizkörperthermostate habe ich geschnappt und adaptiert :)Stimmt, TickCross sieht nach einer validen Lösung aus. Muss da aber mal schauen wie ich es noch ersichtlicher machen kann, zb. durch andere Icons. Bei mittlerweile 40 Devices muss das auf den ersten Blick sofort klar sein: "Aha, der ist nicht verfügbar!".
Aber ich bastel das später mal zusammen und schau mir dann erstmal an wie das im Default bei mir aussieht.Bezüglich TickCross in der UI selbst: ginge theoretisch, aber müsste ich dann nicht alle Spalten über die UI Node selbst machen, statt die gesamte Tabelle mit einer Function Node zusammenzubasteln?
Ich würde das "Aussehen" der Tabelle ganz gerne in einer Node definieren, statt einen Teil in einer Function Node und einen anderen Teil in der table node :S@schmetterfliege Ja aber ist es dann nicht einfacher - es über die Node zu konfigurieren, als über den Text. Man muss ja nicht mit dem schwierigsten anfangen. Ich habe gerade gesehen, dass Teile der Tabulatur Bibliothek von der NodeRed Dashboard Formatierung überschrieben wird. Das kann man zwar zum Teil korrigieren, aber dann würfelt es ggf. andere Template Nodes durcheinander.
-
@schmetterfliege Ja aber ist es dann nicht einfacher - es über die Node zu konfigurieren, als über den Text. Man muss ja nicht mit dem schwierigsten anfangen. Ich habe gerade gesehen, dass Teile der Tabulatur Bibliothek von der NodeRed Dashboard Formatierung überschrieben wird. Das kann man zwar zum Teil korrigieren, aber dann würfelt es ggf. andere Template Nodes durcheinander.
TickCross funktioniert tatsächlich, war bloß verunsichert weil bei dir sowohl der Haken als auch das X blau waren statt rot und grün^^
Es über die Table Node zu machen ist mit Sicherheit einfacher, aber wenn ich zb dann Format:progress auswähle, wie sage ich der Tabelle dann welche Farben sie nutzen soll?
Die Function node würde ja dann nicht mehr existierenEDIT: und wie ändere ich den min/max Bereich?

-
TickCross funktioniert tatsächlich, war bloß verunsichert weil bei dir sowohl der Haken als auch das X blau waren statt rot und grün^^
Es über die Table Node zu machen ist mit Sicherheit einfacher, aber wenn ich zb dann Format:progress auswähle, wie sage ich der Tabelle dann welche Farben sie nutzen soll?
Die Function node würde ja dann nicht mehr existierenEDIT: und wie ändere ich den min/max Bereich?

Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
-
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen? -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
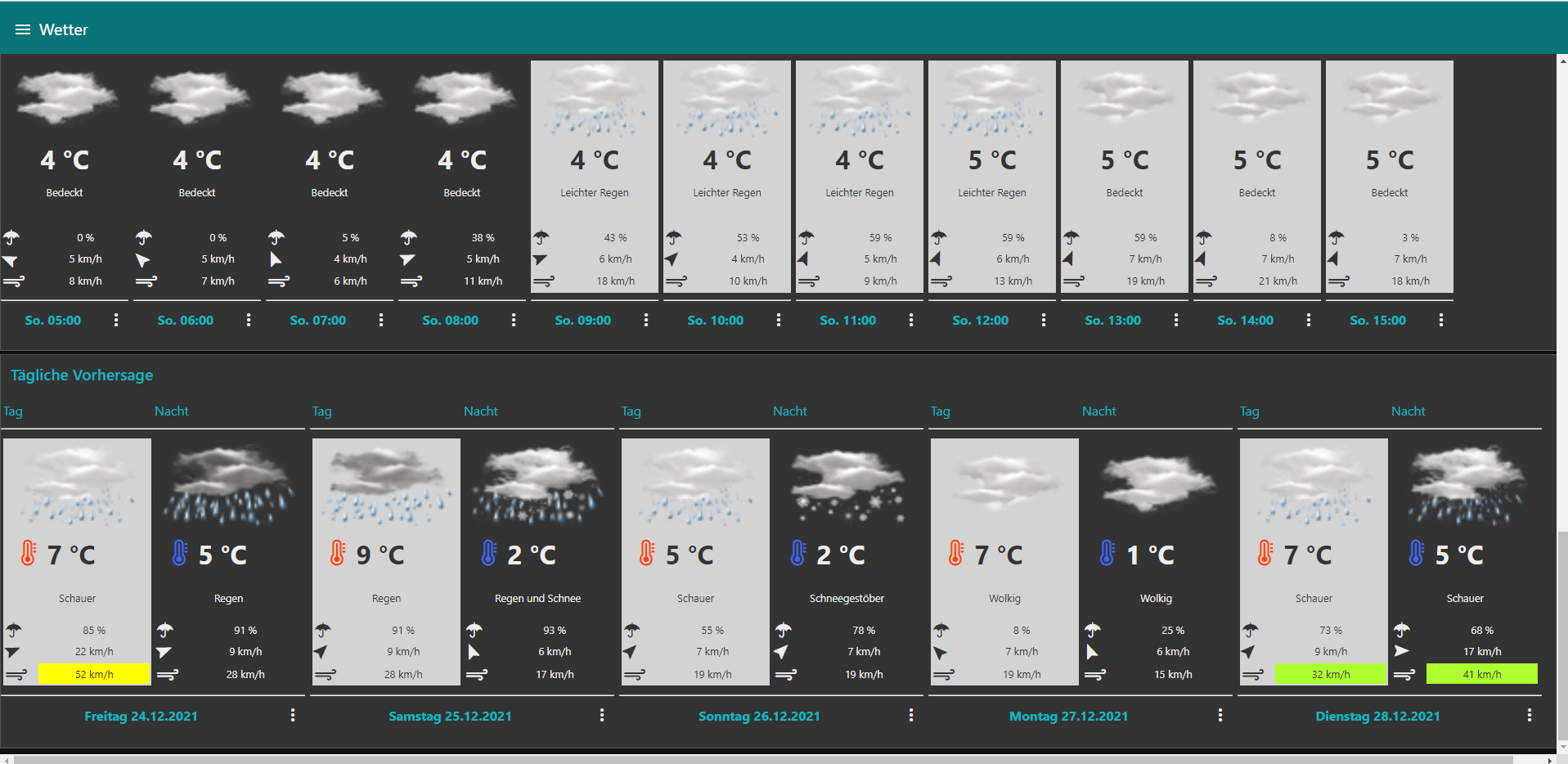
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
-
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar ist -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar ist@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

Uff, okay nein das ist bei mir noch nicht passiert^^
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
Stimmt! :)
An dieser Stelle nochmals vielen Dank für all deinen Input, dem ist es ja schließlich zu verdanken dass ich diese "Problemchen" gar nicht erst habe :) -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
Stimmt! :)
An dieser Stelle nochmals vielen Dank für all deinen Input, dem ist es ja schließlich zu verdanken dass ich diese "Problemchen" gar nicht erst habe :)@schmetterfliege Na habe ja heute auch wieder was gelernt - und meine Wetterseite ist von überflüssigen Scrollbalken inzwischen befreit.

-
Zu dem formatter:progress :
Wenn ich dich jetzt richtig verstanden habe, benutzt du den nicht/noch nicht.
Aber vielleicht hast du ja trotzdem das Know-How um zu wissen wie man folgendes lösen könnte:{"formatterParams":{"target":"_blank","allowEmpty":true,"min":2.9,"max":3.1,"color":["red","orange","green"],Das ist ein Ausschnitt aus der Function Node, in dem Abhängig von der Voltage und welchen Wert es hat, der Hintergrund rot, orange oder grün ist.
in "color":[] kann ich so viele Farben machen wie ich will, es unterteilt dann quasi den min/max Bereich in so viele "Teile", wie ich an Anzahl Farben habe.
Also im Bereich 2.9-3.1 ist das erste Drittel rot, das zweite orange und das dritte Grün.
-> Weißt du, wie ich die Farben fixen Werten zuordnen kann? Also dass er nicht das erste Drittel nimmt, sondern zb. von 2.9-2.98 = rot, von 2.99-3.05 = orange und 3.06-3.1 = grün? -
Zu dem formatter:progress :
Wenn ich dich jetzt richtig verstanden habe, benutzt du den nicht/noch nicht.
Aber vielleicht hast du ja trotzdem das Know-How um zu wissen wie man folgendes lösen könnte:{"formatterParams":{"target":"_blank","allowEmpty":true,"min":2.9,"max":3.1,"color":["red","orange","green"],Das ist ein Ausschnitt aus der Function Node, in dem Abhängig von der Voltage und welchen Wert es hat, der Hintergrund rot, orange oder grün ist.
in "color":[] kann ich so viele Farben machen wie ich will, es unterteilt dann quasi den min/max Bereich in so viele "Teile", wie ich an Anzahl Farben habe.
Also im Bereich 2.9-3.1 ist das erste Drittel rot, das zweite orange und das dritte Grün.
-> Weißt du, wie ich die Farben fixen Werten zuordnen kann? Also dass er nicht das erste Drittel nimmt, sondern zb. von 2.9-2.98 = rot, von 2.99-3.05 = orange und 3.06-3.1 = grün?@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

-
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

Ui, da lese ich mich heute Nacht mal ein wenn ich wieder Zuhause bin.
Selbst so eine Funktion definiert habe ich bisher noch nicht in dem Bereich, da werde ich experimentieren müssen.
Das probiere ich definitiv - sollte ich es schaffen ein erfolgreiches Ergebnis zu erzielen, update ich hier :) -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

Ui, da lese ich mich heute Nacht mal ein wenn ich wieder Zuhause bin.
Selbst so eine Funktion definiert habe ich bisher noch nicht in dem Bereich, da werde ich experimentieren müssen.
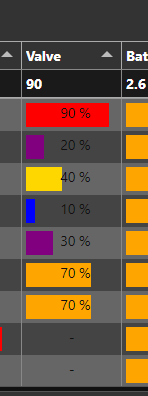
Das probiere ich definitiv - sollte ich es schaffen ein erfolgreiches Ergebnis zu erzielen, update ich hier :)@schmetterfliege So ich habe das mit der Funktion hingebracht - Du darfst nur keine Zeilenschaltungen reinbringen und das Ganze ist ein String, in dem Du die Funktion definierst:

{ "formatterParams": { "target": "_blank", "min": 0, "max": 99, "color": "function(value){switch(true){case (value < 20): return 'blue'; case (value < 40): return 'purple'; case (value < 60): return 'gold'; case (value < 80): return 'orange'; default: return 'red'; }}", "legend": "function (value) {return (value>0)? ' '+value+' %' : '-';}", "legendColor": "#101010", "legendAlign": "center" },


