NEWS
Verfügbarkeit von Sensoren über Node Red überwachen
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Tausend Dank für den Link!
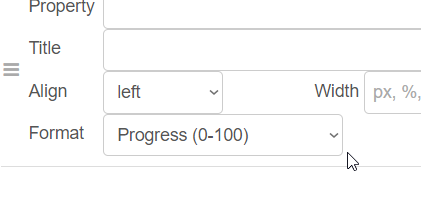
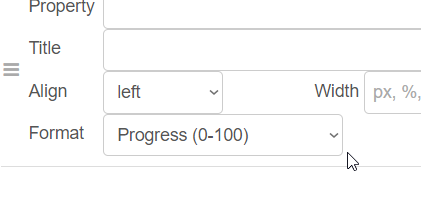
Dass als Formatter "Progress" ausgewählt war, war nur weil es im Beispiel so war und ich die Zeile einfach kopiert habe.
Ich hab aber scheinbar falsch gesucht und keinen anderen Formatter als Progress gefunden. (Weil es im Dokument dann unter "Format" gelistet wird, nicht "formatter".Das mit dem Icon klingt nach einer guten Idee!
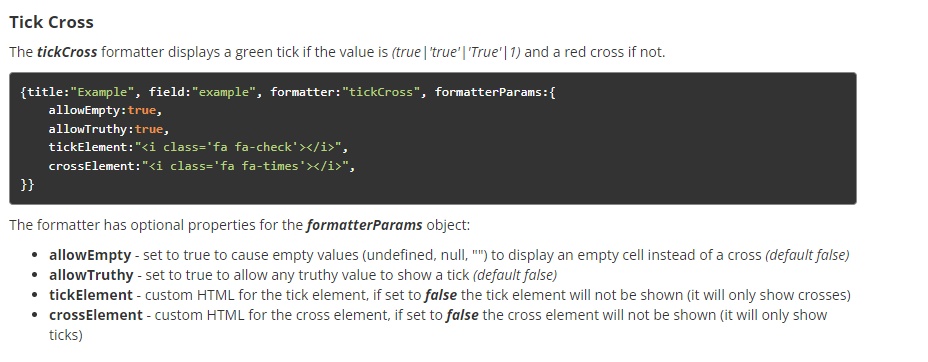
Ich werde das mal zusammen mit den Infos aus deinem Link versuchen auf verschiedenen Wegen umzusetzen und dann schauen was mir am besten gefällt :)Ich glaube TickCross ist für Deinen Fall der bester Formatter:

Da kannst die Icons für true und false - ggf. auch noch selbst festlegen, wenn Dir die Defaults nicht gefallen.
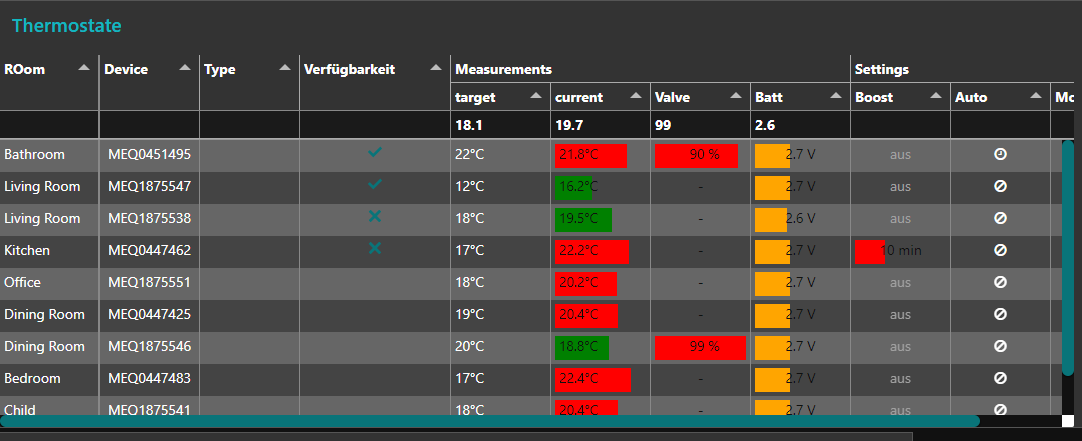
Mit der Reihenfoge hab ich es noch nicht - aber mit dem TickCross Formatter bekommst Du mit true und false diese Darstellung easy hin (habe die Spalte mal Verfügbarkeit genannt):

das war die Definition, die ich ausprobiert habe:
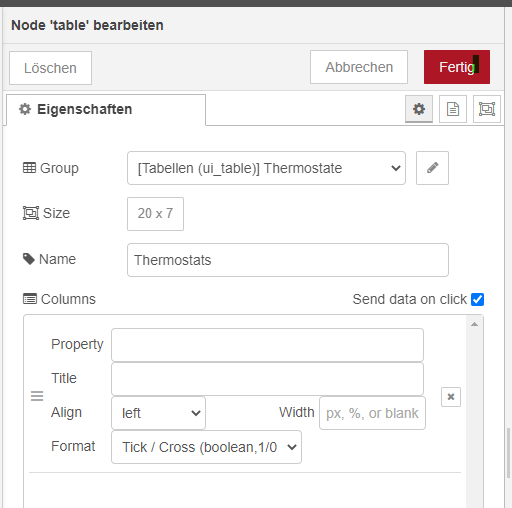
{ "title": "Verfügbarkeit", "field": "availability", "formatter": "tickCross", "formatterParams": { "allowEmpty": true, "allowTruthy": true }, "width": 50, "align": "center" },Tick/Cross wird Dir übrigens in der ui selbst angeboten - das muss man ja nicht alles über komplizierte Inputs machen. Würde ich an Deiner Stelle eigentlich erst mal machen, bevor ich mich mit den JSON Inputs widmen würde:

@mickym
Genau, die Tabelle für die Heizkörperthermostate habe ich geschnappt und adaptiert :)Stimmt, TickCross sieht nach einer validen Lösung aus. Muss da aber mal schauen wie ich es noch ersichtlicher machen kann, zb. durch andere Icons. Bei mittlerweile 40 Devices muss das auf den ersten Blick sofort klar sein: "Aha, der ist nicht verfügbar!".
Aber ich bastel das später mal zusammen und schau mir dann erstmal an wie das im Default bei mir aussieht.Bezüglich TickCross in der UI selbst: ginge theoretisch, aber müsste ich dann nicht alle Spalten über die UI Node selbst machen, statt die gesamte Tabelle mit einer Function Node zusammenzubasteln?
Ich würde das "Aussehen" der Tabelle ganz gerne in einer Node definieren, statt einen Teil in einer Function Node und einen anderen Teil in der table node :S -
@mickym
Genau, die Tabelle für die Heizkörperthermostate habe ich geschnappt und adaptiert :)Stimmt, TickCross sieht nach einer validen Lösung aus. Muss da aber mal schauen wie ich es noch ersichtlicher machen kann, zb. durch andere Icons. Bei mittlerweile 40 Devices muss das auf den ersten Blick sofort klar sein: "Aha, der ist nicht verfügbar!".
Aber ich bastel das später mal zusammen und schau mir dann erstmal an wie das im Default bei mir aussieht.Bezüglich TickCross in der UI selbst: ginge theoretisch, aber müsste ich dann nicht alle Spalten über die UI Node selbst machen, statt die gesamte Tabelle mit einer Function Node zusammenzubasteln?
Ich würde das "Aussehen" der Tabelle ganz gerne in einer Node definieren, statt einen Teil in einer Function Node und einen anderen Teil in der table node :S@schmetterfliege Ja aber ist es dann nicht einfacher - es über die Node zu konfigurieren, als über den Text. Man muss ja nicht mit dem schwierigsten anfangen. Ich habe gerade gesehen, dass Teile der Tabulatur Bibliothek von der NodeRed Dashboard Formatierung überschrieben wird. Das kann man zwar zum Teil korrigieren, aber dann würfelt es ggf. andere Template Nodes durcheinander.
-
@schmetterfliege Ja aber ist es dann nicht einfacher - es über die Node zu konfigurieren, als über den Text. Man muss ja nicht mit dem schwierigsten anfangen. Ich habe gerade gesehen, dass Teile der Tabulatur Bibliothek von der NodeRed Dashboard Formatierung überschrieben wird. Das kann man zwar zum Teil korrigieren, aber dann würfelt es ggf. andere Template Nodes durcheinander.
TickCross funktioniert tatsächlich, war bloß verunsichert weil bei dir sowohl der Haken als auch das X blau waren statt rot und grün^^
Es über die Table Node zu machen ist mit Sicherheit einfacher, aber wenn ich zb dann Format:progress auswähle, wie sage ich der Tabelle dann welche Farben sie nutzen soll?
Die Function node würde ja dann nicht mehr existierenEDIT: und wie ändere ich den min/max Bereich?

-
TickCross funktioniert tatsächlich, war bloß verunsichert weil bei dir sowohl der Haken als auch das X blau waren statt rot und grün^^
Es über die Table Node zu machen ist mit Sicherheit einfacher, aber wenn ich zb dann Format:progress auswähle, wie sage ich der Tabelle dann welche Farben sie nutzen soll?
Die Function node würde ja dann nicht mehr existierenEDIT: und wie ändere ich den min/max Bereich?

Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
-
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen? -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
-
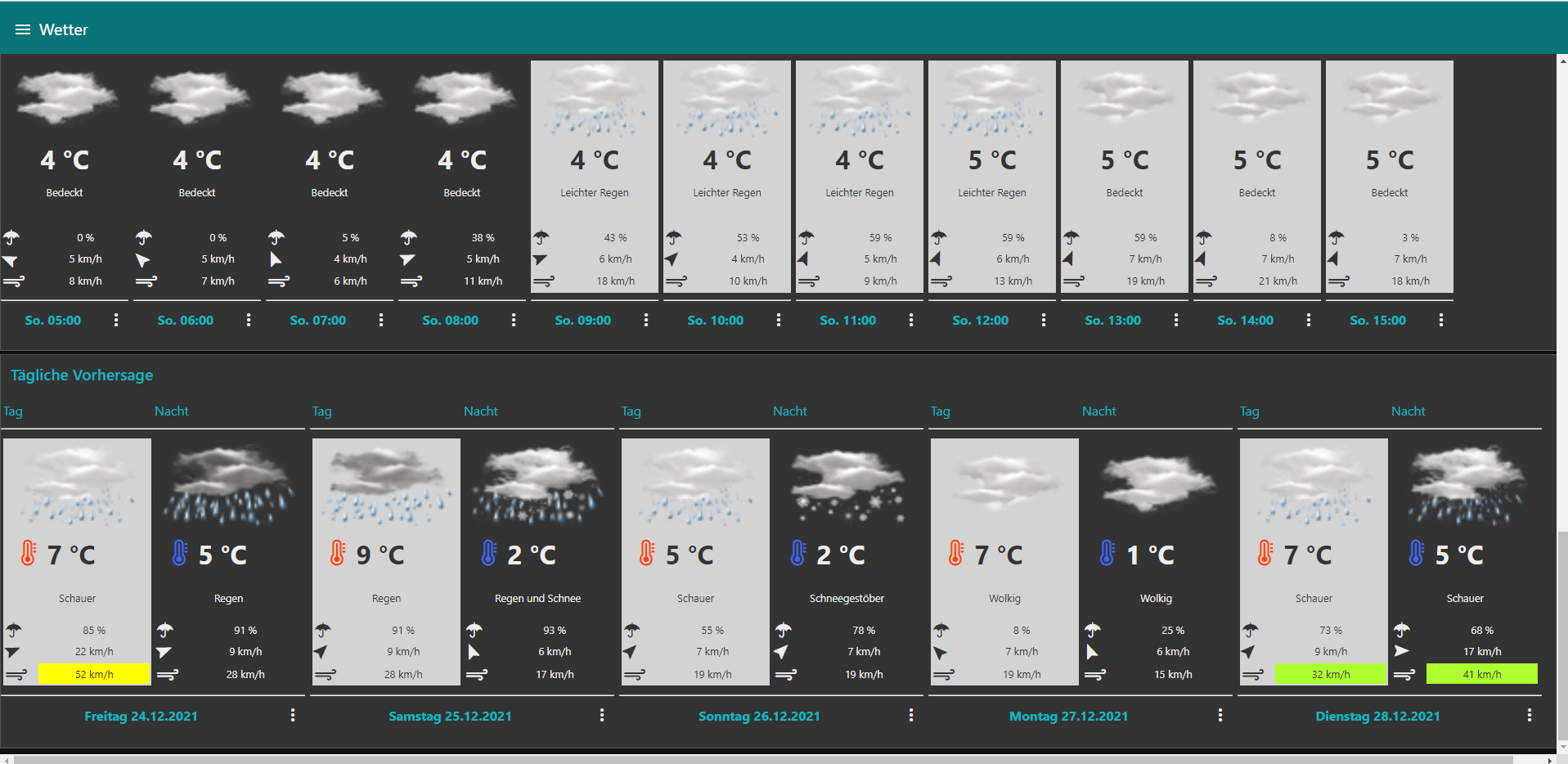
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar ist -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
Das mit dem Tick-Cross habe ich raus bekommen:

Allerdings kann ich das nicht so schnell nutzen - weil ich schon einige Template Nodes habe - die ich alle überarbeiten muss.
Wenn Du noch nicht viele Template Nodes hast - dann gibt es eine Zwischeneinstellung im Dashboard.Du musst das Dashboard auf

das Angular Erscheinungsbild umstellen.
Das hatte ich schon vor einiger Zeit gemacht :)
Bzgl. ProgressBar - ja in der Node kannst Du nicht alle Funktionen nutzen. Das ist klar - also ProgressBar mit verschiedenen Farben ist nicht. ;)
Schade - aber dann werde ich aus genau dem Grund bei der Funktion Node bleiben.
Funktioniert ja ohne Probleme, und weshalb ich bei anderen template nodes Probleme bekommen sollte, verstehe ich nicht so ganz.
Die Funktion Node, die die Tabelle konfiguriert, wird doch an eine ui_control Node geschickt, und die wiederrum an die Tabelle.
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar ist@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Nein ich hatte es nur gerade umgestellt und in meiner Wetterseite haben die Kacheln plötzlich scroll Balken bekommen. Das konnte ich zwar nun im CSS über
overflow: hidden;wieder wegbekommen - aber muss halt ggf. überarbeitet werden.
Meinst du in der Tabelle die Spalten haben Scrollbalken bekommen, oder völlig andere Dashboard Nodes?
Bei der Tabelle hatte ich das auch, aber da löse ich das einfach indem ich den einzelnen Spalten eine definierte Width gebe, die groß genug ist dass der längste Input noch lesbar istVöllig andere

Uff, okay nein das ist bei mir noch nicht passiert^^
-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
-
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
Stimmt! :)
An dieser Stelle nochmals vielen Dank für all deinen Input, dem ist es ja schließlich zu verdanken dass ich diese "Problemchen" gar nicht erst habe :) -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Wenn ich jetzt in einem anderen Flow (zb bei der Tabelle für die Temperaturen) ebenfalls eine ui_control Node habe, würden die sich gegenseitig beeinflussen?
Du musst generell aufpassen - wenn Du Template Nodes auf einer Seite verwendest - dann ist das eine HTML Seite - Du musst also aufpassen, dass jede Template Node eine eigene ID bekommt, aber das ist ein komplett anderes Kapitel. Das steht ja dann auch in der Erklärung zur Template Node was man machen muss.

Manche Hilfetexte versteht man erst, wenn man eigene Erfahrungen gemacht hat.
Eine Seite = ein "Tab" im Dashboard? Ich habe nämlich in keinem Flow 2 templates. Jede Tabelle hat einen eigenen Flow und ist in einem eigenen Tab im Dashboard
Ja ist ja alles gut - Du hast ja auch frühzeitig umgestellt. Das ist wie mit der Konvertierung von Strings- falls Du Dich erinnerst. Was Du nicht am Anfang machst - kann halt später Seiteneffekte erzeugen.
Stimmt! :)
An dieser Stelle nochmals vielen Dank für all deinen Input, dem ist es ja schließlich zu verdanken dass ich diese "Problemchen" gar nicht erst habe :)@schmetterfliege Na habe ja heute auch wieder was gelernt - und meine Wetterseite ist von überflüssigen Scrollbalken inzwischen befreit.

-
Zu dem formatter:progress :
Wenn ich dich jetzt richtig verstanden habe, benutzt du den nicht/noch nicht.
Aber vielleicht hast du ja trotzdem das Know-How um zu wissen wie man folgendes lösen könnte:{"formatterParams":{"target":"_blank","allowEmpty":true,"min":2.9,"max":3.1,"color":["red","orange","green"],Das ist ein Ausschnitt aus der Function Node, in dem Abhängig von der Voltage und welchen Wert es hat, der Hintergrund rot, orange oder grün ist.
in "color":[] kann ich so viele Farben machen wie ich will, es unterteilt dann quasi den min/max Bereich in so viele "Teile", wie ich an Anzahl Farben habe.
Also im Bereich 2.9-3.1 ist das erste Drittel rot, das zweite orange und das dritte Grün.
-> Weißt du, wie ich die Farben fixen Werten zuordnen kann? Also dass er nicht das erste Drittel nimmt, sondern zb. von 2.9-2.98 = rot, von 2.99-3.05 = orange und 3.06-3.1 = grün? -
Zu dem formatter:progress :
Wenn ich dich jetzt richtig verstanden habe, benutzt du den nicht/noch nicht.
Aber vielleicht hast du ja trotzdem das Know-How um zu wissen wie man folgendes lösen könnte:{"formatterParams":{"target":"_blank","allowEmpty":true,"min":2.9,"max":3.1,"color":["red","orange","green"],Das ist ein Ausschnitt aus der Function Node, in dem Abhängig von der Voltage und welchen Wert es hat, der Hintergrund rot, orange oder grün ist.
in "color":[] kann ich so viele Farben machen wie ich will, es unterteilt dann quasi den min/max Bereich in so viele "Teile", wie ich an Anzahl Farben habe.
Also im Bereich 2.9-3.1 ist das erste Drittel rot, das zweite orange und das dritte Grün.
-> Weißt du, wie ich die Farben fixen Werten zuordnen kann? Also dass er nicht das erste Drittel nimmt, sondern zb. von 2.9-2.98 = rot, von 2.99-3.05 = orange und 3.06-3.1 = grün?@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

-
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

Ui, da lese ich mich heute Nacht mal ein wenn ich wieder Zuhause bin.
Selbst so eine Funktion definiert habe ich bisher noch nicht in dem Bereich, da werde ich experimentieren müssen.
Das probiere ich definitiv - sollte ich es schaffen ein erfolgreiches Ergebnis zu erzielen, update ich hier :) -
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Na ja - wenn Du die Beschreibung anschaust, dann musst Du halt eine Funktion definieren:

Ui, da lese ich mich heute Nacht mal ein wenn ich wieder Zuhause bin.
Selbst so eine Funktion definiert habe ich bisher noch nicht in dem Bereich, da werde ich experimentieren müssen.
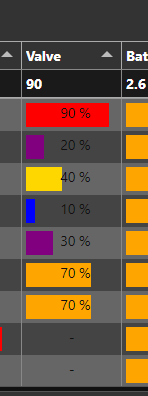
Das probiere ich definitiv - sollte ich es schaffen ein erfolgreiches Ergebnis zu erzielen, update ich hier :)@schmetterfliege So ich habe das mit der Funktion hingebracht - Du darfst nur keine Zeilenschaltungen reinbringen und das Ganze ist ein String, in dem Du die Funktion definierst:

{ "formatterParams": { "target": "_blank", "min": 0, "max": 99, "color": "function(value){switch(true){case (value < 20): return 'blue'; case (value < 40): return 'purple'; case (value < 60): return 'gold'; case (value < 80): return 'orange'; default: return 'red'; }}", "legend": "function (value) {return (value>0)? ' '+value+' %' : '-';}", "legendColor": "#101010", "legendAlign": "center" }, -
Guten Abend Micky,
ich versuche mal so nach und nach in Node-Red weiter rumzubasteln und habe mich gedanklich wieder an den Timestamps aufgehangen. Das Thema hatten wir ja hier irgendwann in diesem Thread behandelt.
Bin mittlerweile auch der Meinung, dass Timestamps nicht ganz so optimal sind.

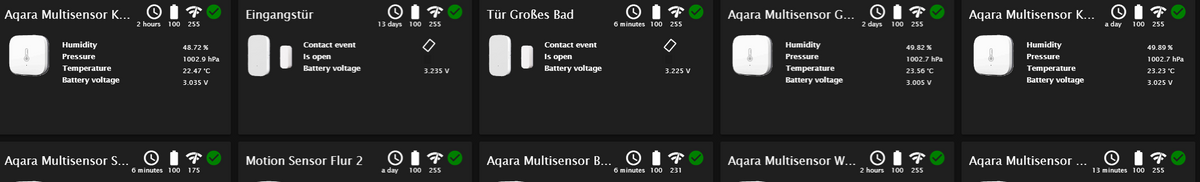
Die Datenpunkte hole ich mir im IoBroker über den Zigbee Adapter. Der zeigt ja erfreulicherweiße bei jedem Gerät an wann zuletzt ein Update von einem Device kam. (Erstes Icon neben den Namen). Der Adapter berechnet das vermutlich in Hintergrund und speichert den Wert nicht ab (zumindest finde ich ihn nicht).
Meine Idee wäre es im NR Dashboard statt der Timestamps auch so einen "Zähler" einzubauen.
Frage an dich: hast du sowas bei dir schon mal eingebaut und einen guten Weg gefunden?In NR habe ich im entsprechenden Flow die Timestamps als Variable gespeichert und kann sie jederzeit abrufen.
Ich könnte also zb. minütlich die aktuelle Uhrzeit holen und jeden der Timestamps gegenrechnen um die Differenz zu erhalten.
Das sollte kein Kunststück sein. Aber vielleicht geht es ja "einfacher"? -
Guten Abend Micky,
ich versuche mal so nach und nach in Node-Red weiter rumzubasteln und habe mich gedanklich wieder an den Timestamps aufgehangen. Das Thema hatten wir ja hier irgendwann in diesem Thread behandelt.
Bin mittlerweile auch der Meinung, dass Timestamps nicht ganz so optimal sind.

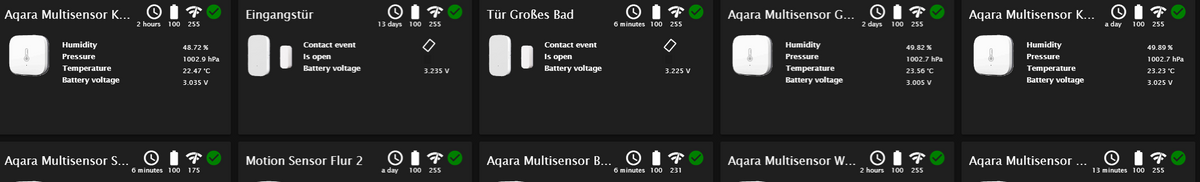
Die Datenpunkte hole ich mir im IoBroker über den Zigbee Adapter. Der zeigt ja erfreulicherweiße bei jedem Gerät an wann zuletzt ein Update von einem Device kam. (Erstes Icon neben den Namen). Der Adapter berechnet das vermutlich in Hintergrund und speichert den Wert nicht ab (zumindest finde ich ihn nicht).
Meine Idee wäre es im NR Dashboard statt der Timestamps auch so einen "Zähler" einzubauen.
Frage an dich: hast du sowas bei dir schon mal eingebaut und einen guten Weg gefunden?In NR habe ich im entsprechenden Flow die Timestamps als Variable gespeichert und kann sie jederzeit abrufen.
Ich könnte also zb. minütlich die aktuelle Uhrzeit holen und jeden der Timestamps gegenrechnen um die Differenz zu erhalten.
Das sollte kein Kunststück sein. Aber vielleicht geht es ja "einfacher"?@schmetterfliege Grundsätzlich habe ich Dir schon mal gesagt, dass mir die Uhrzeiten egal sind, sondern dass ich einfach eine Trigger Node verwende, die Alarm schlägt, wenn sich ein Gerät eine bestimmte Zeit lang nicht gemeldet hat.
Es macht keinen Sinn - sowas zu pollen oder aktiv abzufragen, das belastet das System in meinen Augen nur unnötigerweise.
@schmetterfliege sagte in Verfügbarkeit von Sensoren über Node Red überwachen:
Die Datenpunkte hole ich mir im IoBroker über den Zigbee Adapter. Der zeigt ja erfreulicherweiße bei jedem Gerät an wann zuletzt ein Update von einem Device kam. (Erstes Icon neben den Namen). Der Adapter berechnet das vermutlich in Hintergrund und speichert den Wert nicht ab (zumindest finde ich ihn nicht).
Genau so mache ich das inzwischen auch. Auch diese Zeiträume in den Kacheln sind kein aktives pollen, sondern geben nur die Zeiträume wieder, wann sich ein Gerät das letzte Mal gemeldet hat. Ich mache das inzwischen auch - wobei ich das mit jedem Start des NodeRed Adapter neu starte - das ist aber auch OK. Sprich ich merke mir nur, wann sich ein Gerät gemeldet hatte. Meldet sich ein anderes Gerät wird automatisch für jedes Gerät ermittelt, wann es sich zuletzt gemeldet hatte. Das ist für mich hinreichend genau.
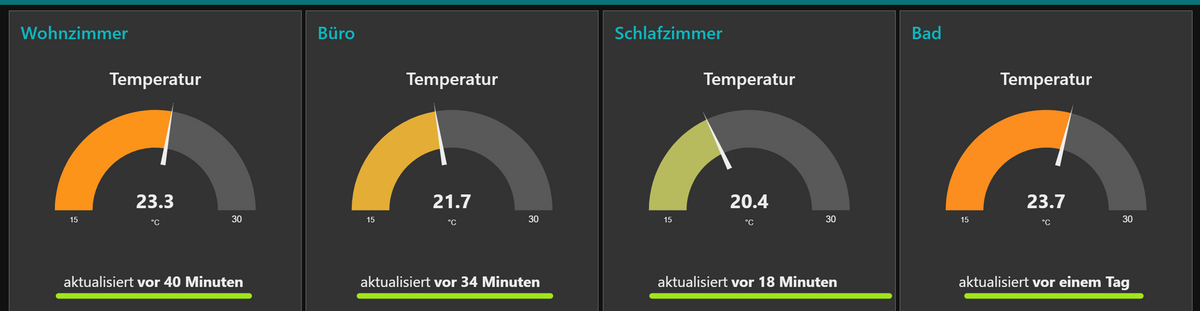
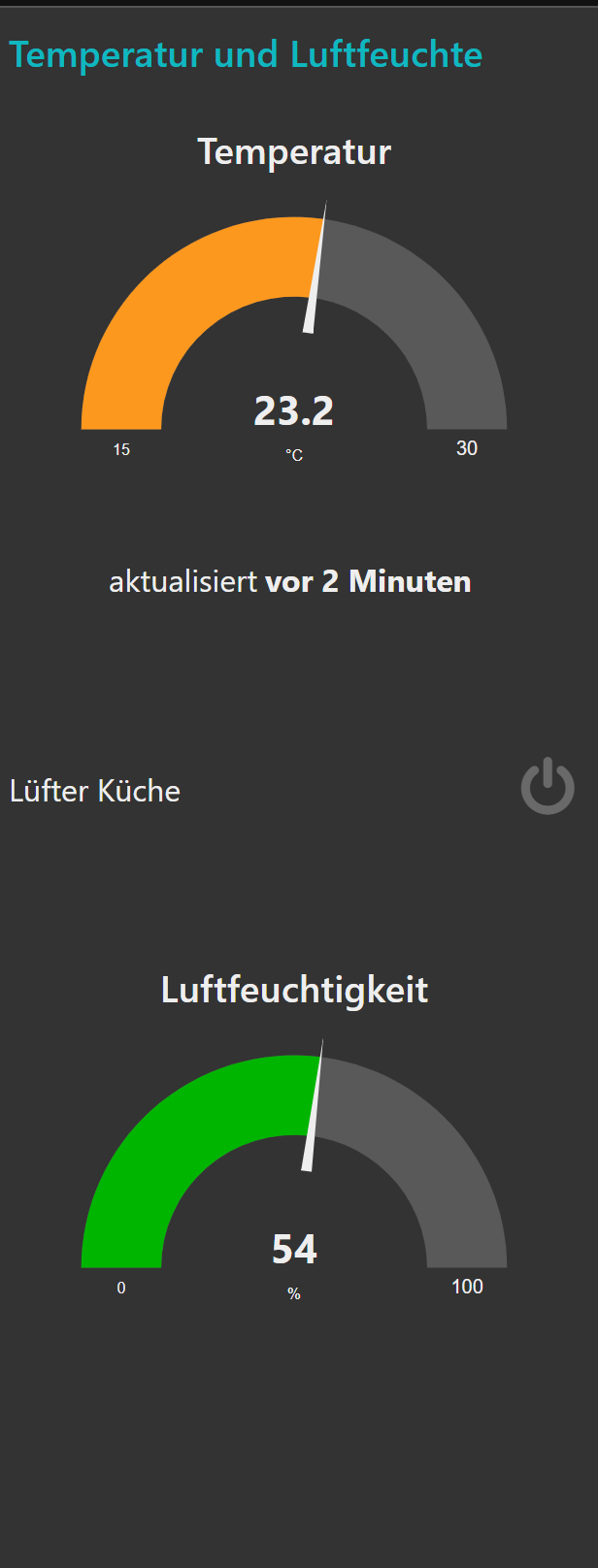
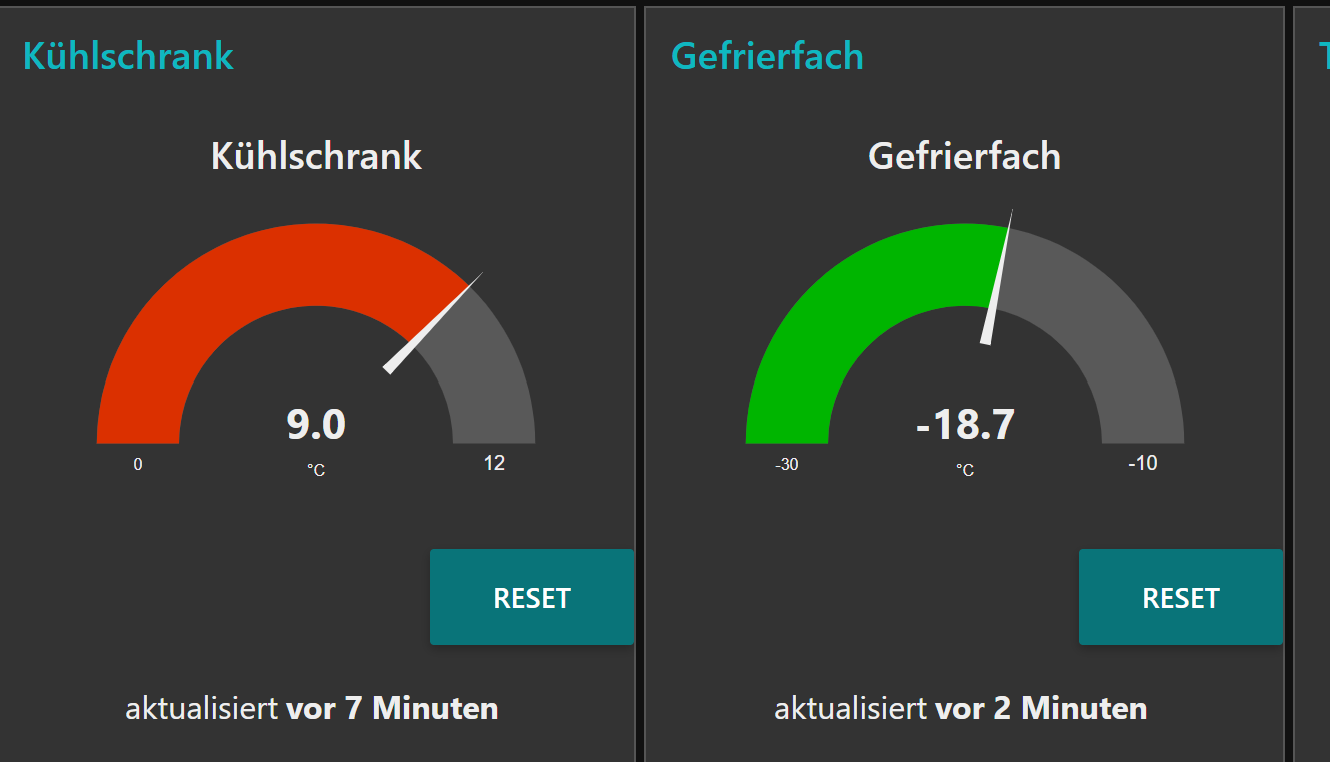
So habe ich quasi auch kein Datum - sondern wie bei den Kacheln immer eine Zeitangabe, wie alt ein Status ist:
Das Speichern der Zeit und das Ausrechnen findet quasi in einem zentralen Flow statt:



Das Vergleichen mit irgendwelchen Zeitstempeln ist nur aufwendig und bringt keinen Mehrwert in meinen Augen. Zudem sowohl in zigbee2mqtt als auch wahrscheinlich im Adapter es völlig ausreichend ist, die Zeitdifferenz für alle Geräte neu zu berechnen, wenn sowieso irgendein Ereignis stattgefunden hat. Von diesem minütlichen Pollen kann ich nur abraten - belasten ein System ohne wirklichen Mehrwert. Allerdings habe ich ja auch Bewegungsmelder - so dass jede Bewegung die Zeitstempel aktualisiert. - Wenn keiner in der Wohnung ist, dann halt seltener.


