NEWS
jarvis v3.0.0 - just another remarkable vis
-
@sigi234 Wenn du das Script neu startest kommt der Fehler immer wieder?

Das HTML wird dann nach 4 Sekunden automatisch neu generiert.@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
sigi234 Wenn du das Script neu startest kommt der Fehler immer wieder?
Ja
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
sigi234 Wenn du das Script neu startest kommt der Fehler immer wieder?
Ja
-
@sigi234 Also bei mir läuft es.
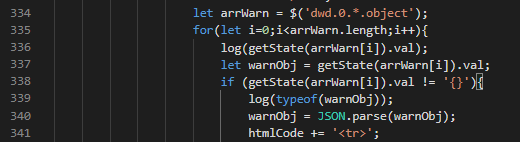
Setz mal bitte in Zeile 336 folgendes rein:log(getState(arrWarn[i]).val);Sieht dann so aus:

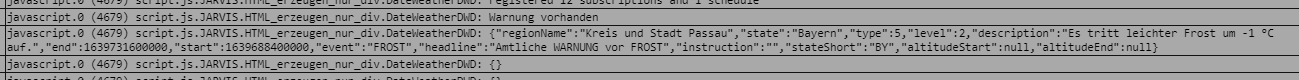
18:32:14.834 info javascript.0 (10756) Stop script script.js.Jarvis.DateWeather 18:32:15.487 info javascript.0 (10756) Start javascript script.js.Jarvis.DateWeather 18:32:15.503 info javascript.0 (10756) script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule 18:32:19.513 info javascript.0 (10756) script.js.Jarvis.DateWeather: Warnung vorhanden 18:32:19.514 info javascript.0 (10756) script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} 18:32:19.516 error javascript.0 (10756) at htmlSet (script.js.Jarvis.DateWeather:339:44) 18:32:19.516 error javascript.0 (10756) at Object.<anonymous> (script.js.Jarvis.DateWeather:42:9) -
18:32:14.834 info javascript.0 (10756) Stop script script.js.Jarvis.DateWeather 18:32:15.487 info javascript.0 (10756) Start javascript script.js.Jarvis.DateWeather 18:32:15.503 info javascript.0 (10756) script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule 18:32:19.513 info javascript.0 (10756) script.js.Jarvis.DateWeather: Warnung vorhanden 18:32:19.514 info javascript.0 (10756) script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} 18:32:19.516 error javascript.0 (10756) at htmlSet (script.js.Jarvis.DateWeather:339:44) 18:32:19.516 error javascript.0 (10756) at Object.<anonymous> (script.js.Jarvis.DateWeather:42:9)@sigi234 Ich glaube du hast die neuste Version vom javascript 5.2.X?
Die parsen direkt die Objekte, denn da ist es schon geparsed, deswegen kommt ein Fehler, da ich es nochmal versuche.
Bei mir:{"regionName":"Kreis und Stadt Passau","state":"Bayern","type":5,"level":2,"description":"Es tritt leichter Frost um -1 °C auf.","end":1639731600000,"start":1639688400000,"event":"FROST","headline":"Amtliche WARNUNG vor FROST","instruction":"","stateShort":"BY","altitudeStart":null,"altitudeEnd":null}Bei dir:
{'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} -
@sigi234 Ich glaube du hast die neuste Version vom javascript 5.2.X?
Die parsen direkt die Objekte, denn da ist es schon geparsed, deswegen kommt ein Fehler, da ich es nochmal versuche.
Bei mir:{"regionName":"Kreis und Stadt Passau","state":"Bayern","type":5,"level":2,"description":"Es tritt leichter Frost um -1 °C auf.","end":1639731600000,"start":1639688400000,"event":"FROST","headline":"Amtliche WARNUNG vor FROST","instruction":"","stateShort":"BY","altitudeStart":null,"altitudeEnd":null}Bei dir:
{'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null}@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Ich glaube du hast die neuste Version vom javascript 5.2.X?
Ja,
5.2.18 -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Ich glaube du hast die neuste Version vom javascript 5.2.X?
Ja,
5.2.18 -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Jetzt kennen wir wenigstens die Ursache. Ich schau mal, ob ich eine Lösung finde.
Jupp, Super. Die Version habe ich noch nicht so lange.
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Jetzt kennen wir wenigstens die Ursache. Ich schau mal, ob ich eine Lösung finde.
Jupp, Super. Die Version habe ich noch nicht so lange.
-
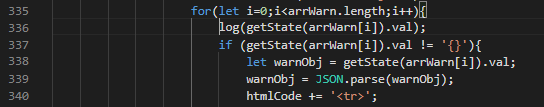
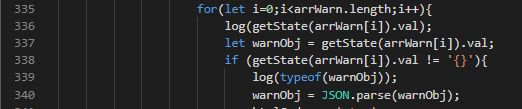
@sigi234 Bitte in Zeile 339:
log(typeof(warnObj));Schaut dann so aus:

Wenn dann als Ausgabe object kommt, dann bau ich das ein.
Bei mir kommtstring:

Bei dir sollteobjectstehen. -
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten? :exclamation:
Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu? :star2:
Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele :bug: Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account :heartpulse:
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Hallo, kann man bei dem Widget MediaControl das Bild links und die Werte Rechts anzeigen lassen?

-
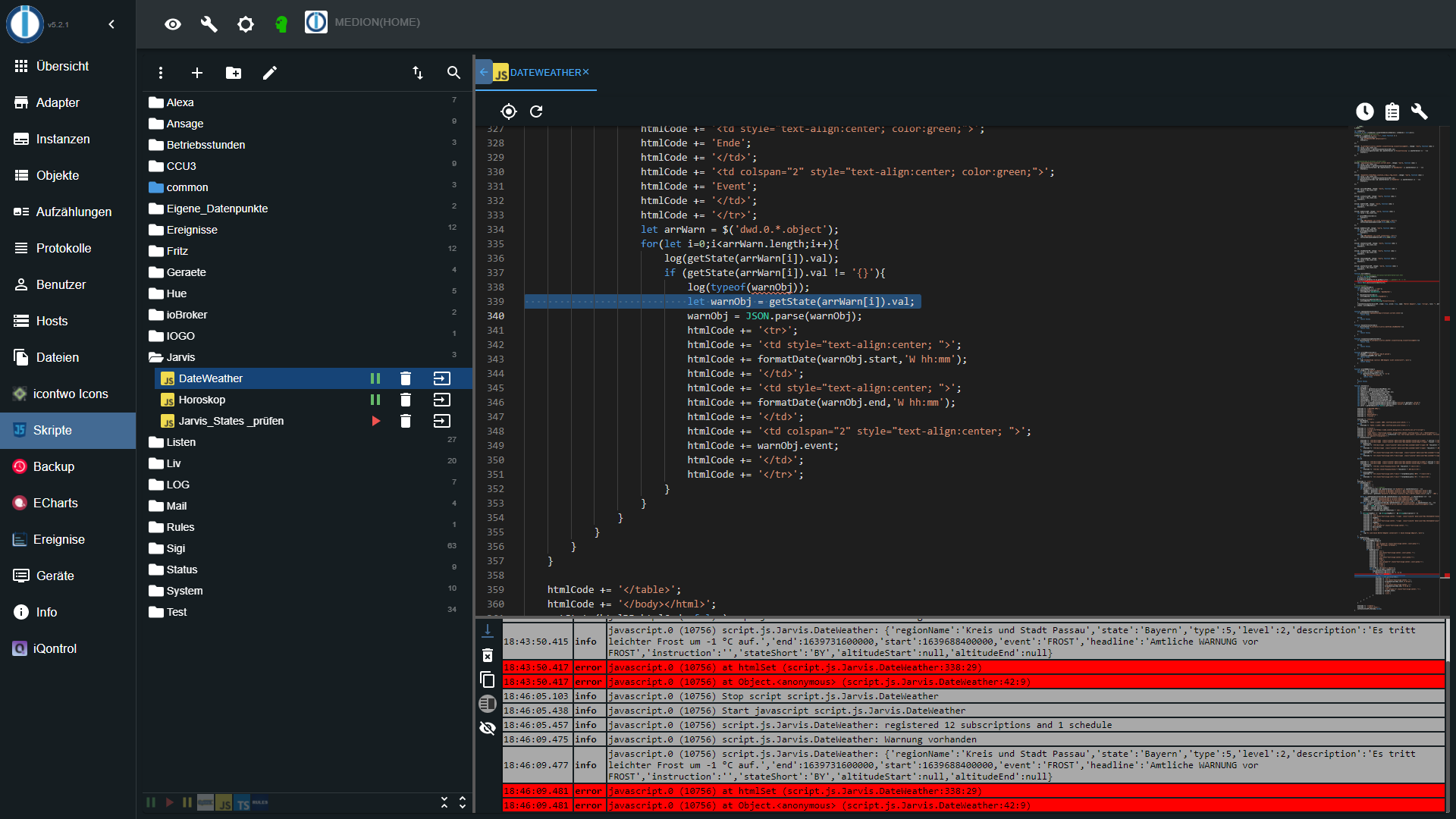
@sigi234 Sorry, ich hatte noch mehr verändert.
for(let i=0;i<arrWarn.length;i++){ log(getState(arrWarn[i]).val); let warnObj = getState(arrWarn[i]).val; if (getState(arrWarn[i]).val != '{}'){ log(typeof(warnObj));
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Sorry, ich hatte noch mehr verändert.
Kannst du da ganze Skript noch mal reinstellen? Irgendwo habe ich was verpfuscht
javascript.0 2021-12-16 19:03:15.491 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:03:15.491 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:03:15.491 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:03:15.491 error at Object.<anonymous> (script.js.Jarvis.DateWeather:42:9) javascript.0 2021-12-16 19:03:15.491 error at htmlSet (script.js.Jarvis.DateWeather:339:21) javascript.0 2021-12-16 19:03:15.490 error Error in callback: ReferenceError: Cannot access 'warnObj' before initialization javascript.0 2021-12-16 19:03:15.490 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:03:15.489 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:03:11.488 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:03:11.479 info Start javascript script.js.Jarvis.DateWeather -
Hi,
ich hatte mal V2 installiert und ein wenig gespielt aber dann aus Zeitgründen nicht weiter verfolgt. Jetzt Update auf V3 gemacht und mir gelingt es einfach nicht einen meiner Kalender zur Anzeige zu bringen.
Ich nutze Kalender aus meiner Nextcloud installation welche sich über ical auslesen lassen.
Wenn ich jetzt ein Calender Widget hinzufüge und da den Link aus ical eintrage mit User und PW sehe ich in der Anzeige nur einen drehenden Kreis.

Auch meine Wetter Anzeige welche mit V2 lief zeigt mir jetzt nur noch einen drehenden Kreis.
Jemand ein Tipp für mich ?
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Sorry, ich hatte noch mehr verändert.
Kannst du da ganze Skript noch mal reinstellen? Irgendwo habe ich was verpfuscht
javascript.0 2021-12-16 19:03:15.491 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:03:15.491 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:03:15.491 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:03:15.491 error at Object.<anonymous> (script.js.Jarvis.DateWeather:42:9) javascript.0 2021-12-16 19:03:15.491 error at htmlSet (script.js.Jarvis.DateWeather:339:21) javascript.0 2021-12-16 19:03:15.490 error Error in callback: ReferenceError: Cannot access 'warnObj' before initialization javascript.0 2021-12-16 19:03:15.490 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:03:15.489 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:03:11.488 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:03:11.479 info Start javascript script.js.Jarvis.DateWeather -
Hi,
ich hatte mal V2 installiert und ein wenig gespielt aber dann aus Zeitgründen nicht weiter verfolgt. Jetzt Update auf V3 gemacht und mir gelingt es einfach nicht einen meiner Kalender zur Anzeige zu bringen.
Ich nutze Kalender aus meiner Nextcloud installation welche sich über ical auslesen lassen.
Wenn ich jetzt ein Calender Widget hinzufüge und da den Link aus ical eintrage mit User und PW sehe ich in der Anzeige nur einen drehenden Kreis.

Auch meine Wetter Anzeige welche mit V2 lief zeigt mir jetzt nur noch einen drehenden Kreis.
Jemand ein Tipp für mich ?
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
-
javascript.0 2021-12-16 19:16:28.210 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:16:28.210 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:16:28.210 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:16:28.210 error at Object.<anonymous> (script.js.Jarvis.DateWeather:43:9) javascript.0 2021-12-16 19:16:28.209 error at htmlSet (script.js.Jarvis.DateWeather:346:41) javascript.0 2021-12-16 19:16:28.209 error at formatDate (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2391:40) javascript.0 2021-12-16 19:16:28.208 error Error in callback: TypeError: Cannot read property 'getMonth' of undefined javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {} javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:16:28.203 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:16:24.191 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:16:24.183 info Start javascript script.js.Jarvis.DateWeather -
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
Habe gerade ein ganz anderes Problem.
Hatte Jarvis nochmal komplett deinstalliert weil ich einfach zu ungeduldig bin heute ;-)
Jetzt sollte die neue Version laufen aber da habe ich jetzt das bekommen:

In Firefox, iobroker alles auf stand latest.
EDIT: Jarvis neu gestartet, dann wollte ich ein Kalender Widget hinzufügen und bin verwundert das dort direkt ein Link mit User Name und ÜW drin steht !? Nimmt Jarvis das aus einer Ical Instanz oder it beim vorherigen löschen der Instanz und Adapter doch was übrig geblieben?
@MCU Meinst du F2 oder F12 ?
-
javascript.0 2021-12-16 19:16:28.210 error at processTimers (internal/timers.js:500:7) javascript.0 2021-12-16 19:16:28.210 error at listOnTimeout (internal/timers.js:557:17) javascript.0 2021-12-16 19:16:28.210 error at Timeout._onTimeout (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2117:34) javascript.0 2021-12-16 19:16:28.210 error at Object.<anonymous> (script.js.Jarvis.DateWeather:43:9) javascript.0 2021-12-16 19:16:28.209 error at htmlSet (script.js.Jarvis.DateWeather:346:41) javascript.0 2021-12-16 19:16:28.209 error at formatDate (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:2391:40) javascript.0 2021-12-16 19:16:28.208 error Error in callback: TypeError: Cannot read property 'getMonth' of undefined javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {} javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: object javascript.0 2021-12-16 19:16:28.206 info script.js.Jarvis.DateWeather: {'regionName':'Kreis und Stadt Passau','state':'Bayern','type':5,'level':2,'description':'Es tritt leichter Frost um -1 °C auf.','end':1639731600000,'start':1639688400000,'event':'FROST','headline':'Amtliche WARNUNG vor FROST','instruction':'','stateShort':'BY','altitudeStart':null,'altitudeEnd':null} javascript.0 2021-12-16 19:16:28.203 info script.js.Jarvis.DateWeather: Warnung vorhanden javascript.0 2021-12-16 19:16:24.191 info script.js.Jarvis.DateWeather: registered 12 subscriptions and 1 schedule javascript.0 2021-12-16 19:16:24.183 info Start javascript script.js.Jarvis.DateWeather@sigi234
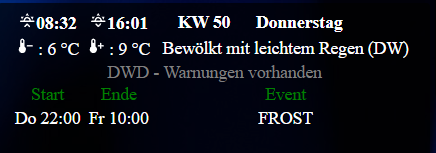
Nimm mal dieses Script// ****************************** // DateWeatherDWD v1.0.5 // flexible Einstellungen zum DateWeatherDWD-HTML // 1.0.1 Warnungen im dwd-Adapter prüfen // 1.0.2 Wetterdaten nur kurz 1. daswetter, 2. openweather, 3. visualcrossing // 1.0.3 Aktualisierung geändert statt jede Stunde nur alle 12 Stunden // 1.0.4 Korrektur String() für tempMin und tempMax // 1.0.5 Anpassung parse nur bei String-object // ****************************** let jarvisDarkMode = 'jarvis.0.settings.themeDarkMode'; let htmlDP = '0_userdata.0.jarvis.dateTime.html'; let kwbeforeDP = '0_userdata.0.jarvis.dateTime.kwBefore'; let dwdActiveDP = '0_userdata.0.jarvis.dateTime.dwdActive'; let dwdDetailsDP = '0_userdata.0.jarvis.dateTime.dwdDetails'; let showCalIconsDP = '0_userdata.0.jarvis.dateTime.showIcons'; let cssFontsizeDP = '0_userdata.0.jarvis.dateTime.fontSize'; let showWeatherDP = '0_userdata.0.jarvis.dateTime.showWeather'; let weatherSelectDP ='0_userdata.0.jarvis.dateTime.weatherSelect'; let showLongDayDP = '0_userdata.0.jarvis.dateTime.longDay'; createState(htmlDP, {read: true, write: true, name: "HTML DateTime", type: "string", role: "text", def: "" }); createState(cssFontsizeDP, {read: true, write: true, name: "FontSize gesamt", type: "number", role: "", def: 14 }); createState(kwbeforeDP, {read: true, write: true, name: "KW vorher anzeigen", type: "boolean", role: "", def: false }); createState(dwdActiveDP, {read: true, write: true, name: "DWD Warnungen anzeigen", type: "boolean", role: "", def: false }); createState(dwdDetailsDP, {read: true, write: true, name: "DWD Details anzeigen", type: "boolean", role: "", def: false }); createState(showCalIconsDP, {read: true, write: true, name: "Kalender Icons anzeigen", type: "boolean", role: "", def: true }); createState(showWeatherDP, {read: true, write: true, name: "Wetterdaten anzeigen", type: "boolean", role: "", def: false }); createState(showLongDayDP, {read: true, write: true, name: "Tag ausgeschrieben anzeigen(Fr / Freitag)", type: "boolean", role: "", def: false }); //let datum = new Date(); //let sunrise = formatDate(getDateObject(getAstroDate("sunrise", )).getTime(),'hh:mm'); //let sunset = formatDate(getDateObject(getAstroDate("sunset", )).getTime(),'hh:mm'); //let aktTime = formatDate(new Date(),'hh:mm'); //let jetzt = getDateObject(new Date()).getTime(); //let SunSet = getDateObject(sunset).getTime(); setTimeout(function(){ weatherDataOK(); setTimeout(function(){ htmlSet(); },2000); },2000); var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); // Alle 60 Minuten aktualisieren schedule1 = schedule('0 */12 * * *', async function () { if (proofDWDinstalled()){ log('DateWeatherDWD aktualisiert') htmlSet(); } }); on({id: '0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (visualCrossingInstalled() && (weatherSelect =='VisualCrossing' || weatherSelect == ' ')){ htmlSet(); } }); // openweathermap.0.forecast.current.date on({id: 'openweathermap.0.forecast.current.date', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (openweatherInstalled() && (weatherSelect =='OpenWeather' || weatherSelect == ' ')){ htmlSet(); } }); on({id: 'daswetter.0.NextDays.Location_1.Day_1.Tag_value', change: "any"}, function (obj) { let value = obj.state.val; let weatherSelect = getState(weatherSelectDP).val; if (daswetterInstalled() && (weatherSelect =='DasWetter' || weatherSelect == ' ')){ htmlSet(); } }); on({id: jarvisDarkMode, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: cssFontsizeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: kwbeforeDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: dwdActiveDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdActiveDP,false,3000,false); } }); on({id: dwdDetailsDP, change: "any"}, function (obj) { let value = obj.state.val; if (proofDWDinstalled()){ htmlSet(); }else{ log('DWD-Adapter ist nicht installiert','warn'); setStateDelayed(dwdDetailsDP,false,3000,false); } }); on({id: showCalIconsDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showWeatherDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: showLongDayDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); on({id: weatherSelectDP, change: "any"}, function (obj) { let value = obj.state.val; htmlSet(); }); function kw(timeNow){ // https://www.mediaevent.de/javascript/date-datum-zeit.html let d = new Date(timeNow); d.setHours(0,0,0); d.setDate(d.getDate()+3-(d.getDay()||7)); // geändert +4- -> +3- let x = d-new Date(d.getFullYear(),0,1); return Math.ceil((((x)/8.64e7)+1)/7); } //weatherDataOK(); function weatherDataOK(){ let activeWeather = {' ':'leer'}; if (openweatherInstalled()){ activeWeather.OpenWeather= 'OpenWeather'; } if (daswetterInstalled()){ activeWeather.DasWetter='DasWetter'; } if (visualCrossingInstalled()){ activeWeather.VisualCrossing='VisualCrossing'; } createState(weatherSelectDP, {read: true, write: true, name: "Wetter Adapter", type: "string", role: "", def: " ", states: activeWeather}); } function openweatherInstalled(){ if (existsState('openweathermap.0.forecast.current.state')){ return true; }else{ return false; } } function daswetterInstalled(){ if (existsState('0_userdata.0.jarvis.dateTime.showWeather')){ return true; }else{ return false; } } function visualCrossingInstalled(){ if (existsState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata')){ return true; }else{ return false; } } function proofDWDinstalled(){ let adapDWD = 'system.adapter.dwd.0.uptime'; if ( getState(adapDWD).val >0){ return true; }else { log('htmlDateTime (Jarvis) DWD-Adapter nicht installiert?','warn'); return false; } } function proofDWDWarning(){ let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ if (getState(arrWarn[i]).val != '{}'){ log('Warnung vorhanden'); return true; } } return false; } function htmlSet(){ let htmlCode = ''; let darkMode = getState(jarvisDarkMode).val; let kwbefore = getState(kwbeforeDP).val; let showCalIcons = getState(showCalIconsDP).val; let dwdActive = getState(dwdActiveDP).val; let dwdDetails = getState(dwdDetailsDP).val; let cssFontsize = getState(cssFontsizeDP).val; let showWeather = getState(showWeatherDP).val; let showLongDay = getState(showLongDayDP).val; let weatherSelect = getState(weatherSelectDP).val; let sunrise = formatDate(getDateObject(getAstroDate("sunrise")).getTime(),'hh:mm'); let sunset = formatDate(getDateObject(getAstroDate("sunset")).getTime(),'hh:mm'); let jetzt = getDateObject(new Date()).getTime(); htmlCode += '<!DOCTYPE HTML>'; htmlCode += '<html>'; htmlCode += '<head>'; htmlCode += '<title>'; htmlCode += 'DateTimeFlex'; htmlCode += '</title>'; htmlCode += '<style>'; if (darkMode){ htmlCode += 'table { width: 100%; overflow:auto;color:white; } '; }else{ htmlCode += 'table { width: 100%; overflow:auto;color:black; } '; } htmlCode += '</style>'; htmlCode += '<script src="https://code.iconify.design/2/2.1.0/iconify.min.js"></script>'; htmlCode += '</head>'; htmlCode += '<body style = "text-align:center; align-items:center; overflow:auto;" id = "DateTimeFlex">'; htmlCode += '<table style="font-size:'+ cssFontsize +'px; text-align:center; justify-center:middle; vertical-align:center;" align = "center" id="dateTimetable" border="0" overflow="auto">'; htmlCode += '<tr bgcolor="transparent">'; if (showCalIcons){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span> '+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span> '+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:calendar-week"></span> '+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div><span class="iconify" data-icon="mdi:calendar"></span> '+ formatDate(jetzt,"W") +'</div></th>'; } }else{ htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-up"></span>'+ sunrise +'</div></th>'; htmlCode += '<th><div><span class="iconify" data-icon="mdi:weather-sunset-down"></span>'+sunset +'</div></th>'; if (kwbefore){ htmlCode += '<th><div style="display:block;">KW '+kw(jetzt) +'</div></th>'; }else{ htmlCode += '<th><div style="display:block;">'+kw(jetzt) +'.KW</div></th>'; } if (showLongDay){ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"WW") +'</div></th>'; }else{ htmlCode += '<th style="text-align:left;"><div>'+ formatDate(jetzt,"W") +'</div></th>'; } } htmlCode += '</tr>'; if (showWeather){ let tempMin = ''; let tempMax = ''; let description = ''; // bedeckt if (daswetterInstalled() && (weatherSelect ==='DasWetter'|| weatherSelect===' ')){ tempMin = getState('daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value').val; tempMax = getState('daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value').val; description = getState('daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value').val + ' (DW)'; }else if (openweatherInstalled()&& (weatherSelect ==='OpenWeather' || weatherSelect ===' ')){ tempMin = getState('openweathermap.0.forecast.day0.temperatureMin').val; tempMax = getState('openweathermap.0.forecast.day0.temperatureMax').val; description = getState('openweathermap.0.forecast.day0.state').val + ' (OW)'; }else if (visualCrossingInstalled()&& (weatherSelect ==='VisualCrossing' || weatherSelect ===' ')){ let weather = getState('0_userdata.0.jarvis.weather.visualCrossing.visualCrossingdata').val; if (typeof(weather)=='string'){ weather = JSON.parse(weather); } tempMin = weather.days[0].tempmin; tempMax = weather.days[0].tempmax; description = weather.days[0].conditions +' (VC)'; } if (String(tempMin) !='' && String(tempMax)!='' && String(description)!=''){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-minus"></span> : '; htmlCode += tempMin; htmlCode += ' °C</td>'; htmlCode += '<td style="text-align:center; "><span class="iconify" data-icon="mdi:thermometer-plus"></span> : '; htmlCode += tempMax; htmlCode += ' °C</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += description; htmlCode += '</td>'; htmlCode += '</tr>'; }else{ log('Es sind keine Wetter-Adapter installiert -> keine Anzeige möglich','warn'); } } if (dwdActive){ if (proofDWDinstalled()){ if (proofDWDWarning()){ htmlCode += '<tr>'; htmlCode += '<td colspan="4" style="text-align:center; color:grey;">'; htmlCode += 'DWD - Warnungen vorhanden'; htmlCode += '</td>'; htmlCode += '</tr>'; if (dwdDetails){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; color:green; ">'; htmlCode += 'Start'; htmlCode += '</td>'; htmlCode += '<td style="text-align:center; color:green;">'; htmlCode += 'Ende'; htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; color:green;">'; htmlCode += 'Event'; htmlCode += '</td>'; htmlCode += '</tr>'; let arrWarn = $('dwd.0.*.object'); for(let i=0;i<arrWarn.length;i++){ let warnObj = getState(arrWarn[i]).val; if (typeof(warnObj) == 'string'){ warnObj = JSON.parse(warnObj); } if (JSON.stringify(warnObj) != '{}'){ htmlCode += '<tr>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.start,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td style="text-align:center; ">'; htmlCode += formatDate(warnObj.end,'W hh:mm'); htmlCode += '</td>'; htmlCode += '<td colspan="2" style="text-align:center; ">'; htmlCode += warnObj.event; htmlCode += '</td>'; htmlCode += '</tr>'; } } } } } } htmlCode += '</table>'; htmlCode += '</body></html>'; setState(htmlDP,htmlCode,false); } -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@wendy2702 Wenn du F2 drückst, welche Version wird angezeigt?
Habe gerade ein ganz anderes Problem.
Hatte Jarvis nochmal komplett deinstalliert weil ich einfach zu ungeduldig bin heute ;-)
Jetzt sollte die neue Version laufen aber da habe ich jetzt das bekommen:

In Firefox, iobroker alles auf stand latest.
EDIT: Jarvis neu gestartet, dann wollte ich ein Kalender Widget hinzufügen und bin verwundert das dort direkt ein Link mit User Name und ÜW drin steht !? Nimmt Jarvis das aus einer Ical Instanz oder it beim vorherigen löschen der Instanz und Adapter doch was übrig geblieben?
@MCU Meinst du F2 oder F12 ?
@wendy2702 Zeig mal bitte die Versionsnummer. Jarvis holt sich beim ersten Mal die Einträge aus dem ical.
F2
Ich vermute, dass du keine Infos bekommst, wenn du F2 drückst.
Du bist sehr wahrscheinlich noch auf v2.
Wie hast du das Update denn durchgeführt?