NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Dann musst du F5 drücken, die Objektansicht hat dann den Connect verloren.
javascript.0 2021-12-15 01:26:03.793 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-12-15 01:26:03.793 error at Immediate._onImmediate (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-12-15 01:26:03.793 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:530:29) javascript.0 2021-12-15 01:26:03.793 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1082:38) javascript.0 2021-12-15 01:26:03.793 error at Object.<anonymous> (script.js.Jarvis.Horoskop:280:9) javascript.0 2021-12-15 01:26:03.793 error at makeHoroskopHTML (script.js.Jarvis.Horoskop:400:20) javascript.0 2021-12-15 01:26:03.792 error at JSON.parse (<anonymous>) javascript.0 2021-12-15 01:26:03.792 error Error in callback: SyntaxError: Unexpected token , in JSON at position 8 -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Dann musst du F5 drücken, die Objektansicht hat dann den Connect verloren.
javascript.0 2021-12-15 01:26:03.793 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-12-15 01:26:03.793 error at Immediate._onImmediate (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-12-15 01:26:03.793 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:530:29) javascript.0 2021-12-15 01:26:03.793 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1082:38) javascript.0 2021-12-15 01:26:03.793 error at Object.<anonymous> (script.js.Jarvis.Horoskop:280:9) javascript.0 2021-12-15 01:26:03.793 error at makeHoroskopHTML (script.js.Jarvis.Horoskop:400:20) javascript.0 2021-12-15 01:26:03.792 error at JSON.parse (<anonymous>) javascript.0 2021-12-15 01:26:03.792 error Error in callback: SyntaxError: Unexpected token , in JSON at position 8 -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Dann musst du F5 drücken, die Objektansicht hat dann den Connect verloren.
Das war es. DANKE:+1:
-
Für Interessierte: Es gibt bald ein Programm CSSEffects mit dem man bestimmte Zustände direkt in ioBroker ändern kann und damit definierte CSS-Effekte in jarvis zum definierten Objekt (TAB, WIDGET,STATE (Statelist)) auslösen kann.
Bitte einmal die Doku lesen und evtl sagen, was man nicht versteht und wie ich besser darstellen sollte.
Falls man aus der Doku heraus, auch schon Umsetzungwünsche erkennen kann, dann direkt hier rein schreiben.
Vielen Dank.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/csseffectsDas Programm selbst, kommt dann ca Ende der Woche in die Doku.
-
Hallo,
zunächst einmal großes Lob an den Entwickler für dieses mächtige Tool. Bin noch recht neu bei Jarvis. Hab noch ein paar Fragen, die ich aus der Doku nicht lösen konnte.
Hier meine Umgebung: pro User und v3.0.0-beta.15.Punkt 1
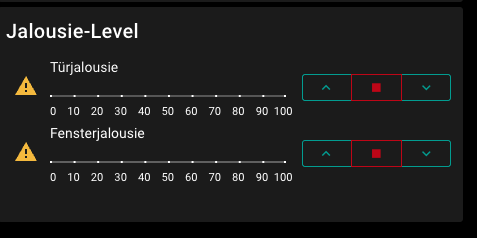
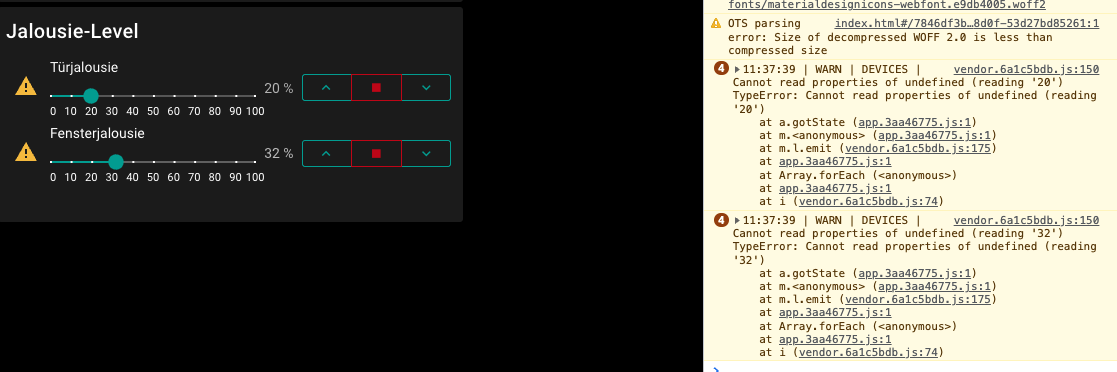
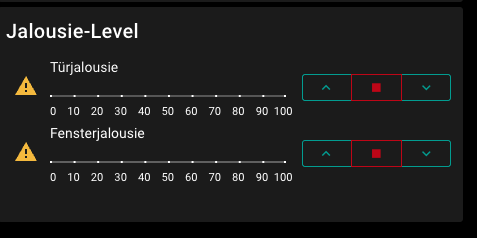
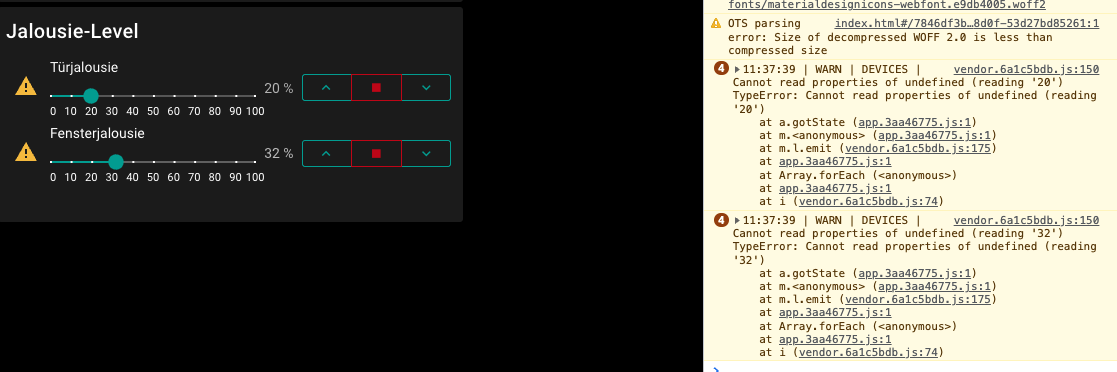
Zunächst habe ich ein Problem mit dem gelben Dreieck mit dem Fragezeichen. Entgegen der Doku hat der Datenpunkt bei mir nicht den Wert null. Hier ein paar Screenshots dazu.
Wenn ich in die Seite reingehe, wird der Wert nicht angezeigt

Wenn ich dann einen Reload mache, sieht das Ganze so aus und in der Console erscheint eine Warnung.

Punkt 2
Gibt es eine Möglichkeit den Widget Titel zu formatieren z.B. die Größe anzupassen?Punkt 3
Wenn ich in einem Widget Titel einen Text mit einem Trennzeichen eingebe (z.B. Soll-temperatur) wird der Text bei der Anzeige umgebrochen, wenn die Bildschirmgröße begrenzt ist. Ist genügend Platz vorhanden wird der Titel in einer Zeile ohne Umbruch mit Bindestrich angezeigt. Kann ich daran was ändern?Punkt 4
Gibt es eine Möglichkeit versteckte Seiten zu definieren, die nur von anderen Seiten direkt angesprungen werden und nicht im Menü erscheinen.Punkt 5
Gibt es die Möglichkeit in einem Schalter z.B. bei IconState unterschiedliche Datenpunkte für on und off zu hinterlegen? Beispiel on - schaltet Datenpunkt pause auf true, off - schaltet Datenpunkt resumepause auf true.So das wars zunächst einmal. Hoffe das mir jemand weiterhelfen kann.
-
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten? :exclamation:
Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu? :star2:
Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele :bug: Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account :heartpulse:
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
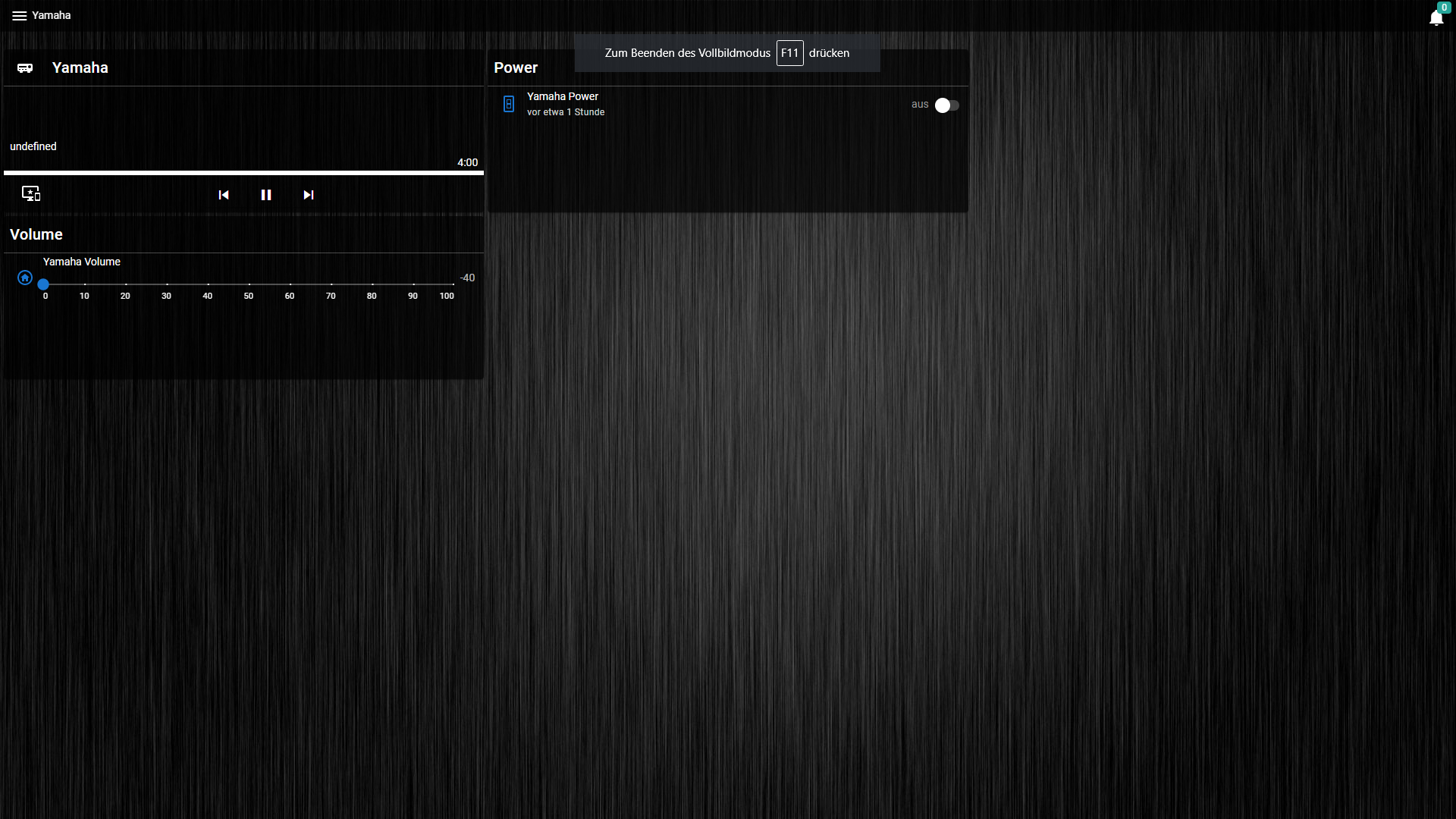
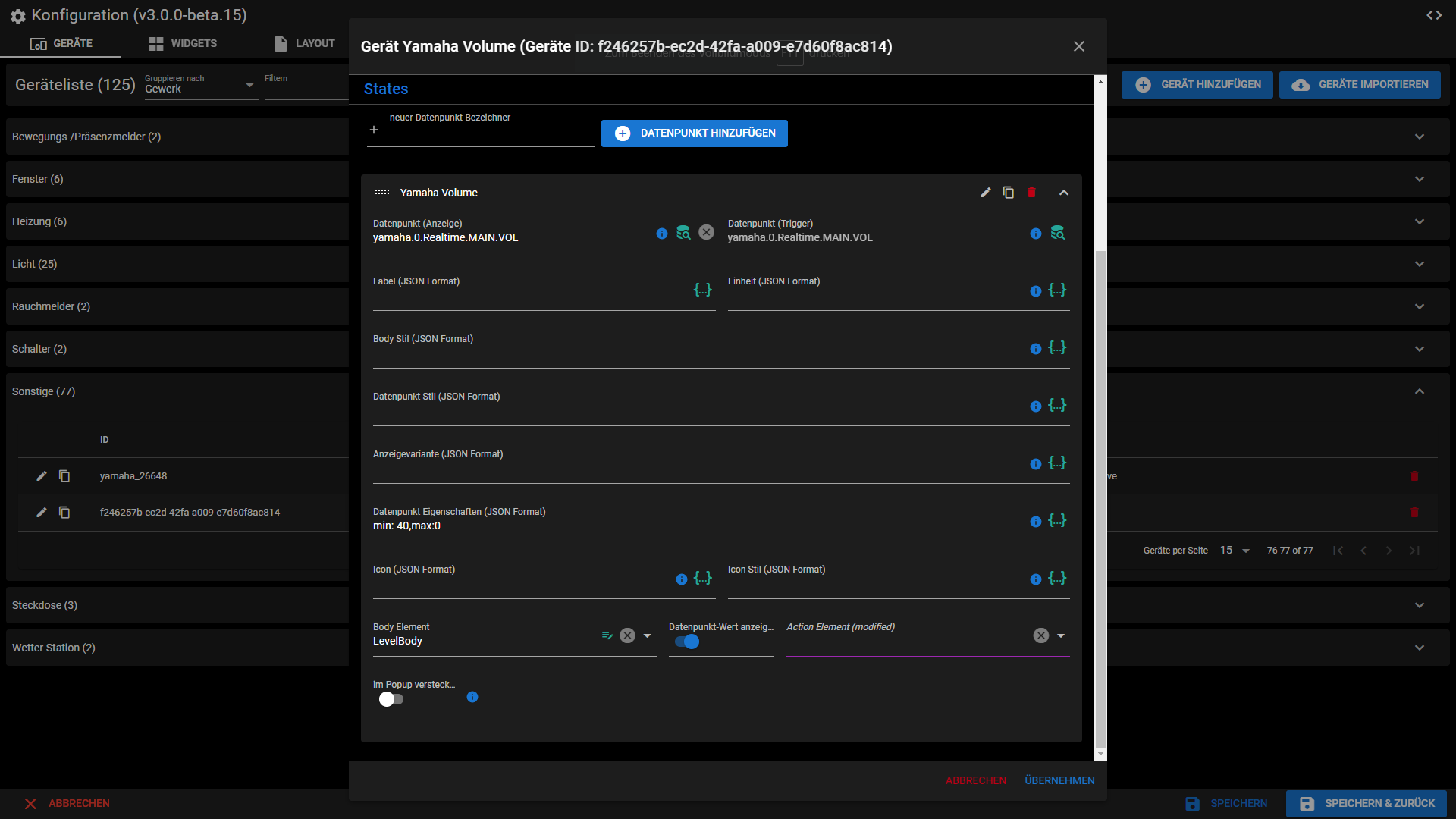
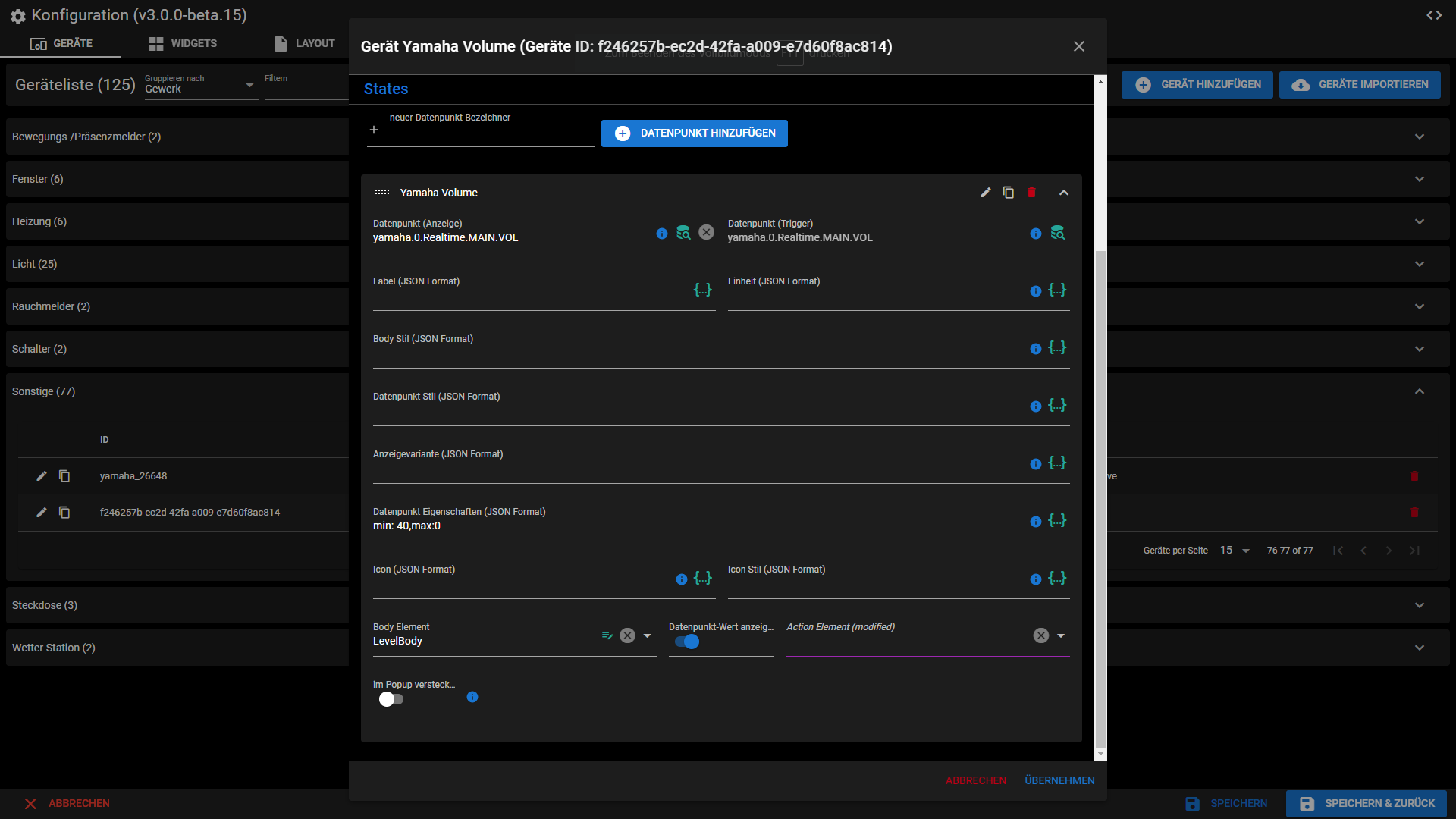
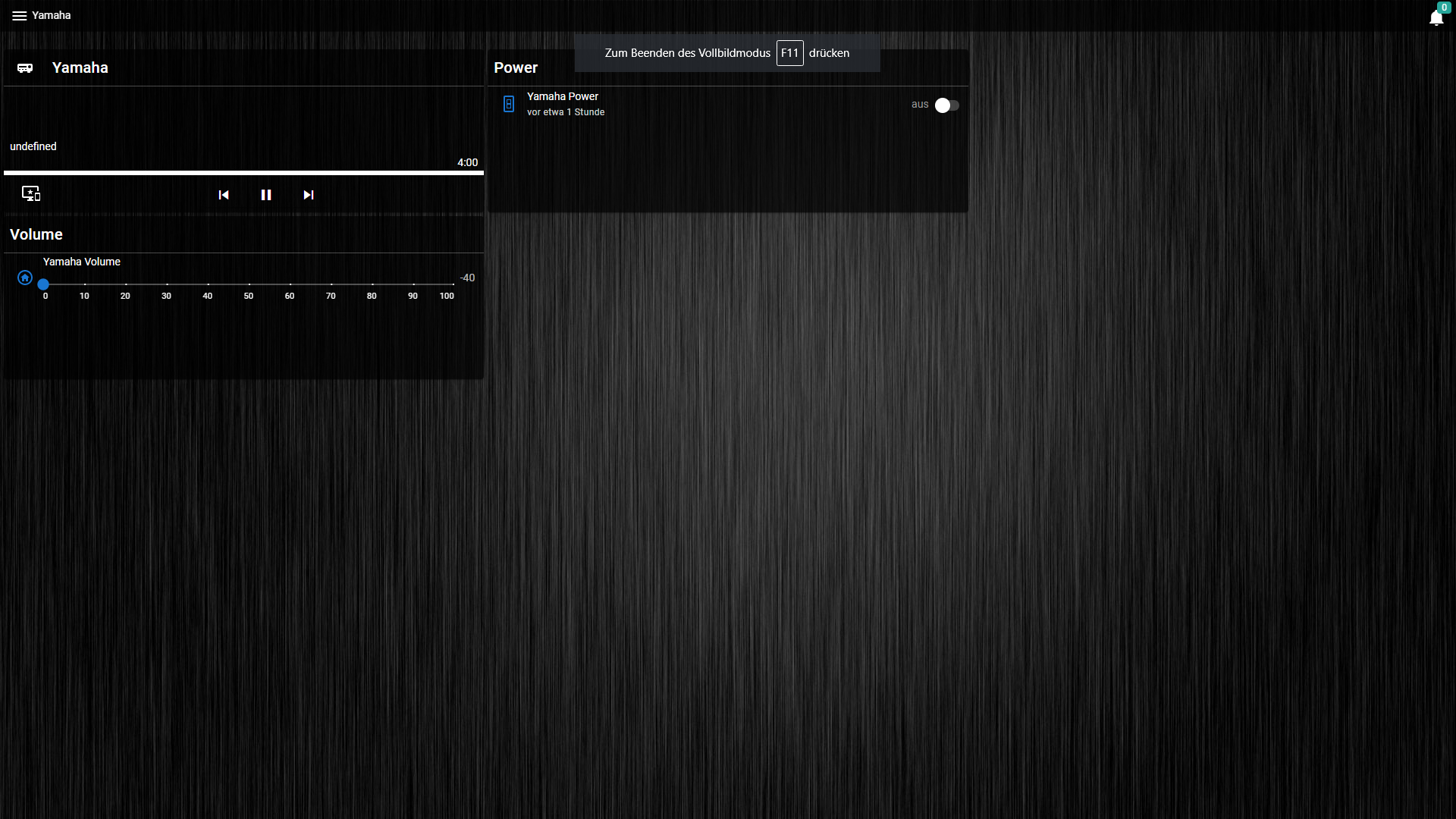
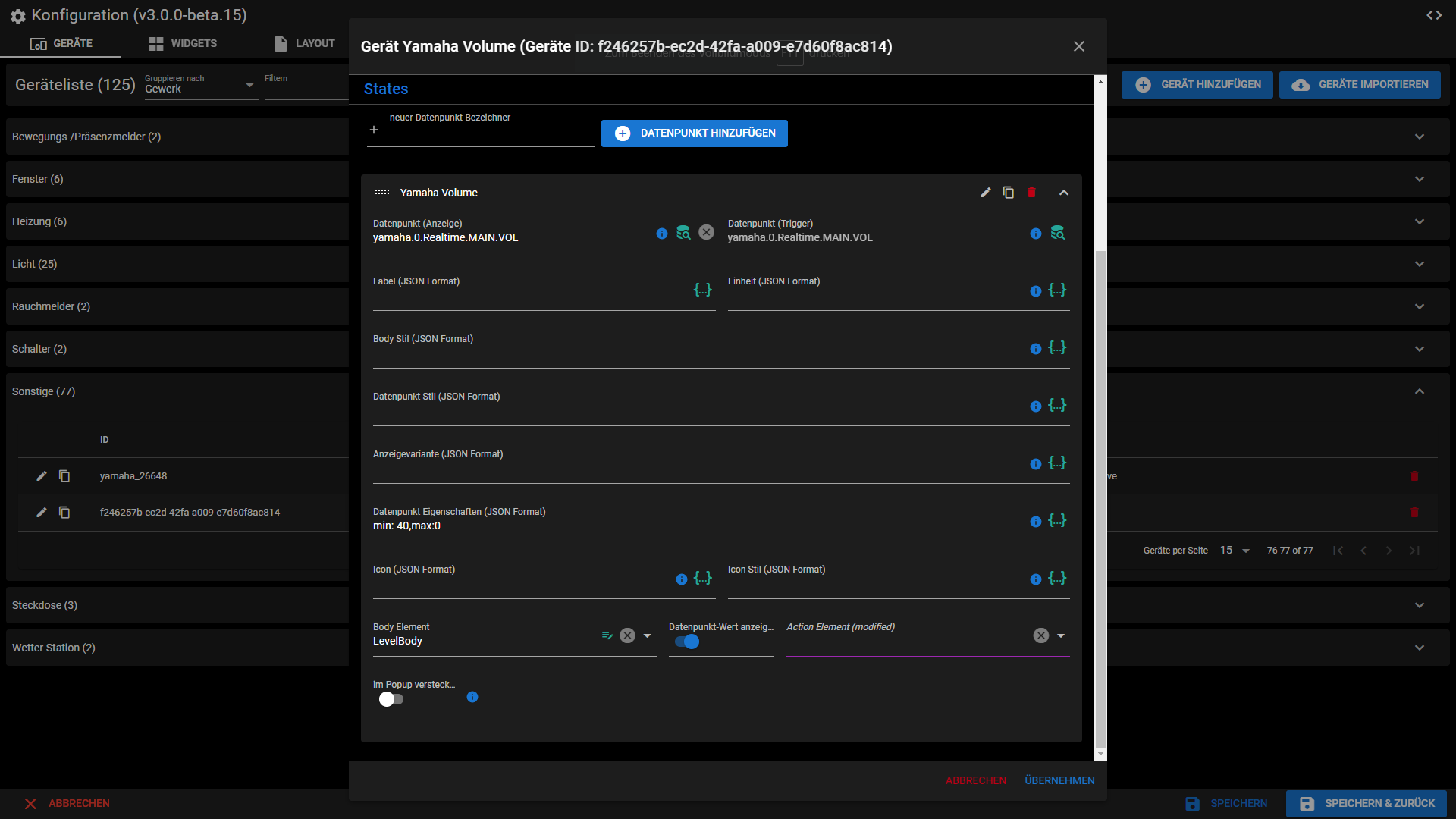
Hallo, mein DP Volume vom Yamaha hat Minus Werte, wie kann ich das in LevelBody einstellen? - wird nicht angenommen

-
Hallo, mein DP Volume vom Yamaha hat Minus Werte, wie kann ich das in LevelBody einstellen? - wird nicht angenommen

-
Hallo,
zunächst einmal großes Lob an den Entwickler für dieses mächtige Tool. Bin noch recht neu bei Jarvis. Hab noch ein paar Fragen, die ich aus der Doku nicht lösen konnte.
Hier meine Umgebung: pro User und v3.0.0-beta.15.Punkt 1
Zunächst habe ich ein Problem mit dem gelben Dreieck mit dem Fragezeichen. Entgegen der Doku hat der Datenpunkt bei mir nicht den Wert null. Hier ein paar Screenshots dazu.
Wenn ich in die Seite reingehe, wird der Wert nicht angezeigt

Wenn ich dann einen Reload mache, sieht das Ganze so aus und in der Console erscheint eine Warnung.

Punkt 2
Gibt es eine Möglichkeit den Widget Titel zu formatieren z.B. die Größe anzupassen?Punkt 3
Wenn ich in einem Widget Titel einen Text mit einem Trennzeichen eingebe (z.B. Soll-temperatur) wird der Text bei der Anzeige umgebrochen, wenn die Bildschirmgröße begrenzt ist. Ist genügend Platz vorhanden wird der Titel in einer Zeile ohne Umbruch mit Bindestrich angezeigt. Kann ich daran was ändern?Punkt 4
Gibt es eine Möglichkeit versteckte Seiten zu definieren, die nur von anderen Seiten direkt angesprungen werden und nicht im Menü erscheinen.Punkt 5
Gibt es die Möglichkeit in einem Schalter z.B. bei IconState unterschiedliche Datenpunkte für on und off zu hinterlegen? Beispiel on - schaltet Datenpunkt pause auf true, off - schaltet Datenpunkt resumepause auf true.So das wars zunächst einmal. Hoffe das mir jemand weiterhelfen kann.
@rapunzel
zu1
Bitte Issue anlegen: https://github.com/Zefau/ioBroker.jarvis/issueszu2
Für alle in CSS Styles eintragen:.jarvis-widget-header .q-item__label.text-h6 { font-size: 40px; white-space: nowrap; /* um Zeilenumbruch zu verhindern (ungetestet) */ }https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/widgets/zeilenumbruch-verhindern
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/widgets/.jarvis-widget#font-size-smallzu3
siehe oben white-spacezu4
Dazu gibt es ein Issue: https://github.com/Zefau/ioBroker.jarvis/issues/1249zu5
Nein. Evtl. Feature Request anlegen. -
@sigi234 Hast du mal in den Datenpunkt-Eigenschaften
"min":"-20","max":"30"eingegeben?
Versuchs mal.@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Hast du mal in den Datenpunkt-Eigenschaften
"min":"-20","max":"30"eingegeben?
Versuchs mal.

-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Hast du mal in den Datenpunkt-Eigenschaften
"min":"-20","max":"30"eingegeben?
Versuchs mal.

-
Hi zusammen,
erst mal ein großes Kompliment an die Entwickler. Ich benutze schon seit Jahren meine ioBroker VIS und ärgere mich täglich dass die Screens auf meinem fire tablet nicht responsive sind. Alles total lahm. Ich starte alle paar Stunden automatisiert den Fully Browser neu.
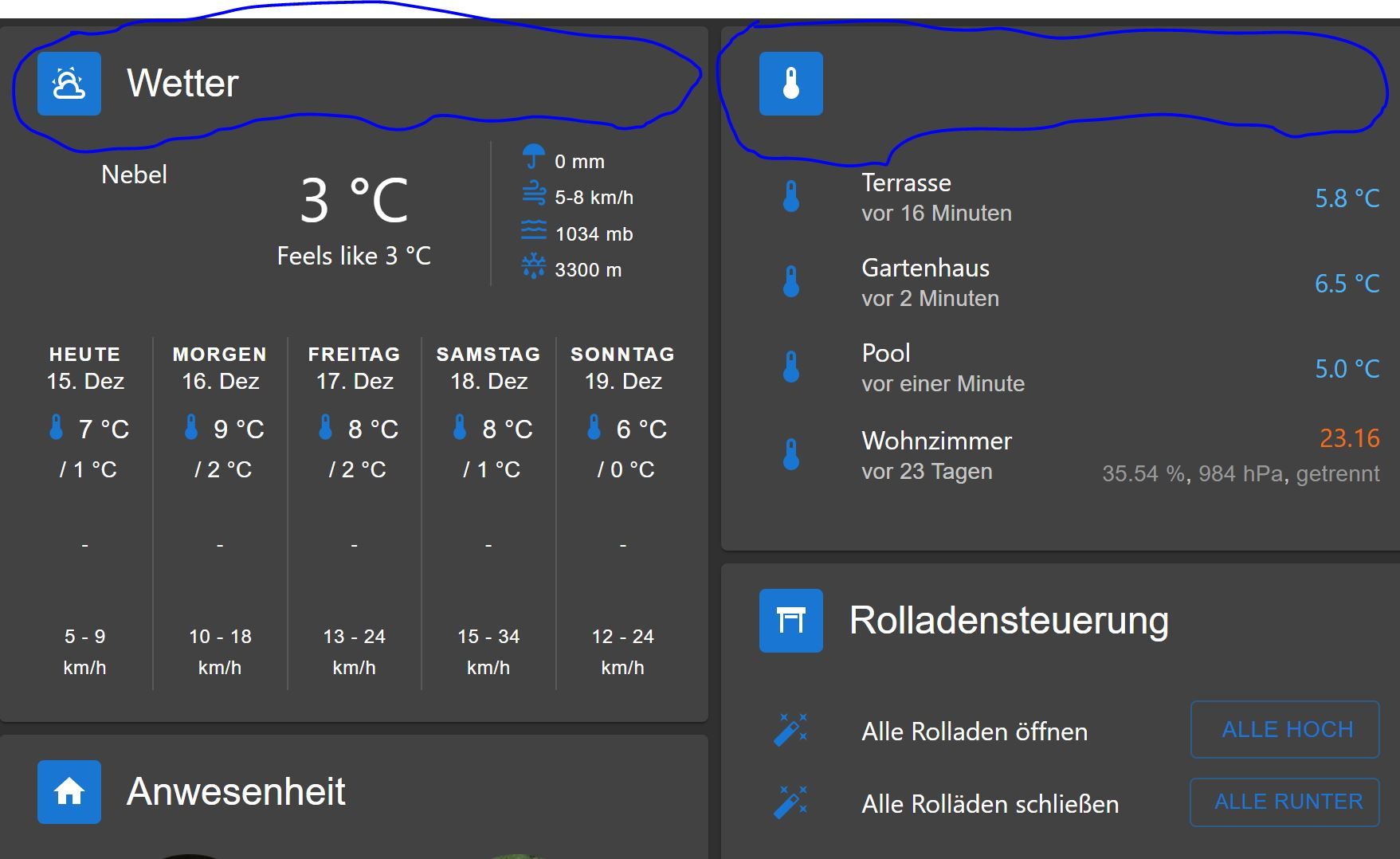
Gestern bin ich auf Jarvis gestoßen und hab auch schon 3 Pages gebaut. Viel Viel besser. Top Jungs.Ich habe einige Fragen ... vielleicht könnt ihr mir helfen. Konkretes Problem: "Ich würde gerne den Header (Icon + Title) eines Widgets entfernen. Auf der Startseite geht mir da einfach zu viel Platz verloren. Ich habe es über die Konfig versucht ... aber ich glaube das lässt sich nicht konfigurieren.
Dann habe ich mal etwas versucht am CSS rumzuschrauben. Das hat aber auch nicht funktioniert. Was bedeutet das "Pro" am Style tab? Brache ich da einen bestimmten Account um das nutzen zu können?
Wie kann ich euch bei euren Beta Tests unterstützen?Die markierten Bereiche hier würde ich gerne verschwinden lassen.

Danke und Grüße
-
@SWE_weidlix
Wie es aussieht, hast du die v2 im Einsatz. Dann gehört der Post eigentlich in den v2-Thread.
Da du aber auch mit v3 arbeiten möchtest, hier vielleicht erstmal was zu lesen:
https://mcuiobroker.gitbook.io/jarvis-infos/
Schau erstmal und wenn du dann dazu Fragen haben solltest,
v2 -> https://forum.iobroker.net/topic/30668/jarvis-v2-2-0-just-another-remarkable-visv3-> hier
WidgetHeader ausblenden
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/styles/widgetheader-ausblendenEs muss v2.2.5 installiert sein!
P.S. Es gibt nur einen Entwickler @Zefau . -
@mcu
Zunächst einmal Danke.zu Punkt 1
Hab einen Issue aufgemachtzu Punkt 2 und 3
Die Größenänderung hat geklappt. Die Sache mit dem Trennstrich hat nicht den Effekt, den ich eigentlich wollte. Wenig Platz vorhanden -> Trennstrich führt zu einem Zeilenumbruch. Viel Platz vorhanden -> Trennstrich wird entfernt und das Wort zusammengeschrieben. Der Vorschlag mit white-space führt nur dazu, dass gar nicht mehr getrennt wird.zu Punkt 4
Muss ich noch ausprobieren, wie da der aktuelle Stand ist.zu Punkt 5
Hab einen feature request angelegtInzwischen ist noch eine weitere Frage aufgetaucht.
Punkt 6
Wenn ich ein Widget oder einen kompletten Tab kopiere, erhalte ich keine Kopien, sondern Duplikate (gleiche Id) d.h., wenn ich ein Widget verändere, ändert sich auch das Duplikat. Eigentlich will ich ja wirklich Kopien, die dann nach dem kopieren unabhängig voneinander sind. Ansonsten kann ich mit der Kopie ja nichts anfangen. -
@mcu
Zunächst einmal Danke.zu Punkt 1
Hab einen Issue aufgemachtzu Punkt 2 und 3
Die Größenänderung hat geklappt. Die Sache mit dem Trennstrich hat nicht den Effekt, den ich eigentlich wollte. Wenig Platz vorhanden -> Trennstrich führt zu einem Zeilenumbruch. Viel Platz vorhanden -> Trennstrich wird entfernt und das Wort zusammengeschrieben. Der Vorschlag mit white-space führt nur dazu, dass gar nicht mehr getrennt wird.zu Punkt 4
Muss ich noch ausprobieren, wie da der aktuelle Stand ist.zu Punkt 5
Hab einen feature request angelegtInzwischen ist noch eine weitere Frage aufgetaucht.
Punkt 6
Wenn ich ein Widget oder einen kompletten Tab kopiere, erhalte ich keine Kopien, sondern Duplikate (gleiche Id) d.h., wenn ich ein Widget verändere, ändert sich auch das Duplikat. Eigentlich will ich ja wirklich Kopien, die dann nach dem kopieren unabhängig voneinander sind. Ansonsten kann ich mit der Kopie ja nichts anfangen. -
@mcu
Zunächst einmal Danke.zu Punkt 1
Hab einen Issue aufgemachtzu Punkt 2 und 3
Die Größenänderung hat geklappt. Die Sache mit dem Trennstrich hat nicht den Effekt, den ich eigentlich wollte. Wenig Platz vorhanden -> Trennstrich führt zu einem Zeilenumbruch. Viel Platz vorhanden -> Trennstrich wird entfernt und das Wort zusammengeschrieben. Der Vorschlag mit white-space führt nur dazu, dass gar nicht mehr getrennt wird.zu Punkt 4
Muss ich noch ausprobieren, wie da der aktuelle Stand ist.zu Punkt 5
Hab einen feature request angelegtInzwischen ist noch eine weitere Frage aufgetaucht.
Punkt 6
Wenn ich ein Widget oder einen kompletten Tab kopiere, erhalte ich keine Kopien, sondern Duplikate (gleiche Id) d.h., wenn ich ein Widget verändere, ändert sich auch das Duplikat. Eigentlich will ich ja wirklich Kopien, die dann nach dem kopieren unabhängig voneinander sind. Ansonsten kann ich mit der Kopie ja nichts anfangen. -
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Hast du mal in den Datenpunkt-Eigenschaften
"min":"-20","max":"30"eingegeben?
Versuchs mal.

-
@sigi234 Zum Thema Bar Chart
Bin gerade nicht am PC. Ist nicht rechts bei dem ausgewählten DP ein extra Feld, wo man die Farbe wählen kann?@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Zum Thema Bar Chart
Bin gerade nicht am PC. Ist nicht rechts bei dem ausgewählten DP ein extra Feld, wo man die Farbe wählen kann?Jupp, das geht. Es wird zwar auch die Legende geändert, ist aber Ok so. Danke
-
@rapunzel zu3 von oben
Ich hab es so verstanden, dass du keinen Umbruch mehr haben möchtest.
Bin etwas verwirrt. Was möchtest du genau erreichen?
Momentan ist es doch so, dass er automatisch den Umbruch macht?Darzustellender Text: Solltemperatur
Eingabe: Soll-temperatur
Wenig Platz auf dem Bildschirm:
Soll-
temperatur
Viel Platz auf dem Bildschirm:
SolltemperaturIm Moment macht er automatisch den Umbruch, d.h. für wenig Platz ist das richtig. Bei viel Platz auf dem Bildschirm stellt er den Text aber so dar: Soll-temperatur, was nicht so schön aussieht.
-
Darzustellender Text: Solltemperatur
Eingabe: Soll-temperatur
Wenig Platz auf dem Bildschirm:
Soll-
temperatur
Viel Platz auf dem Bildschirm:
SolltemperaturIm Moment macht er automatisch den Umbruch, d.h. für wenig Platz ist das richtig. Bei viel Platz auf dem Bildschirm stellt er den Text aber so dar: Soll-temperatur, was nicht so schön aussieht.
@rapunzel Wenn der Text Solltemperatur auch so dargestellt werden soll, muss er auch so eingegeben werden.
Für CSS gibt es dann nochword-wrap: break-word; oder hyphens: auto; hyphenate-limit-chars: auto 5; hyphenate-limit-lines: 2; für bestimmte Browser auch -webkit-hyphens: auto; -webkit-hyphenate-limit-chars: auto 3; -webkit-hyphenate-limit-lines: 4; -ms-hyphens: auto; -ms-hyphenate-limit-chars: auto 3; -ms-hyphenate-limit-lines: 4;Ich kenne keine CSS-Funktion, die aus Soll-temperatur dann in Abhängigkeit von der Breite die Wörter zusammensetzt:
-> Solltemperatur