NEWS
Verfügbarkeit von Sensoren über Node Red überwachen
-
Und noch etwas anderes :S
(sorry!)Ich habe im Dashboard eine Tabelle die mir die Temp und Humidity für die 18 Sensoren anzeigt:

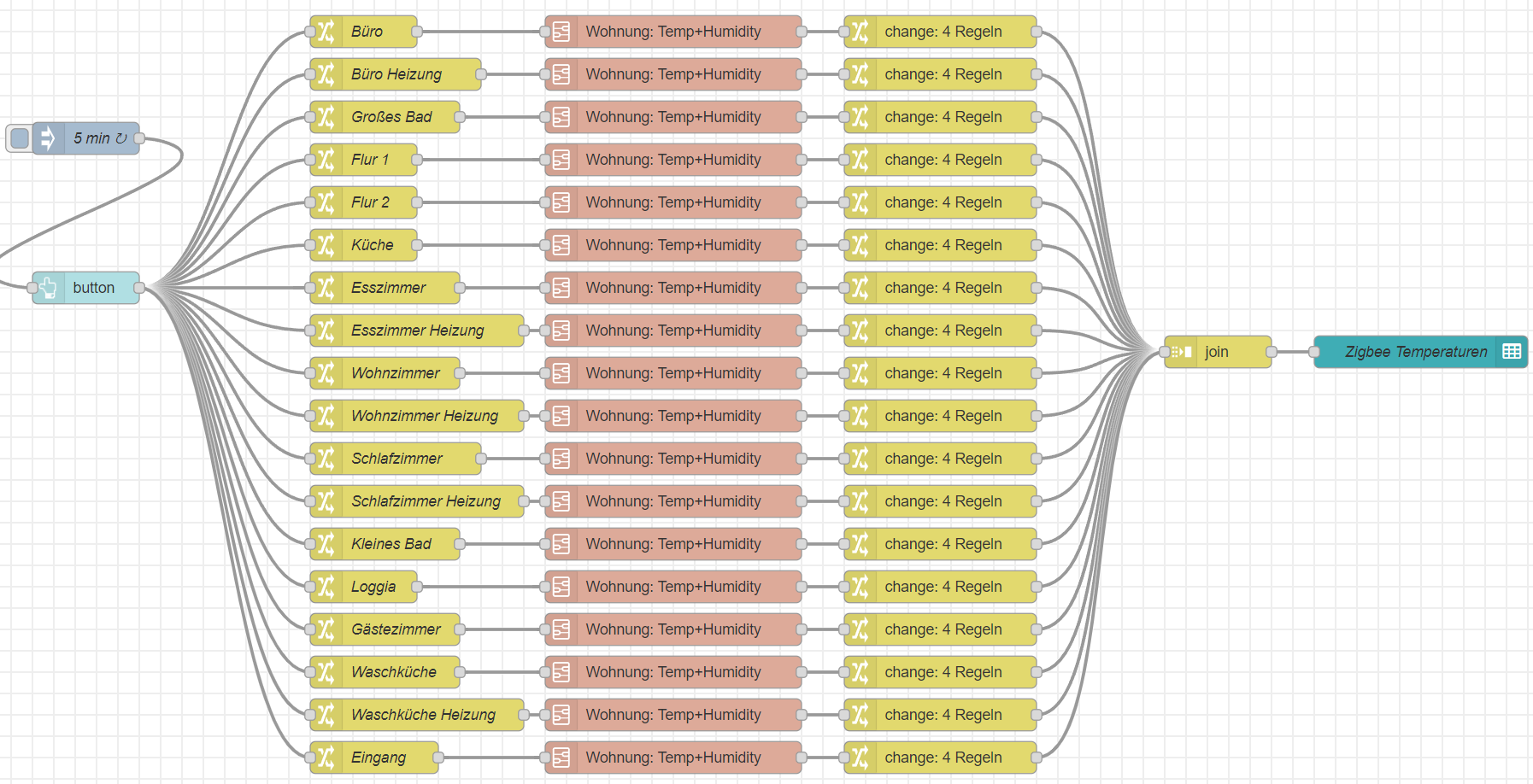
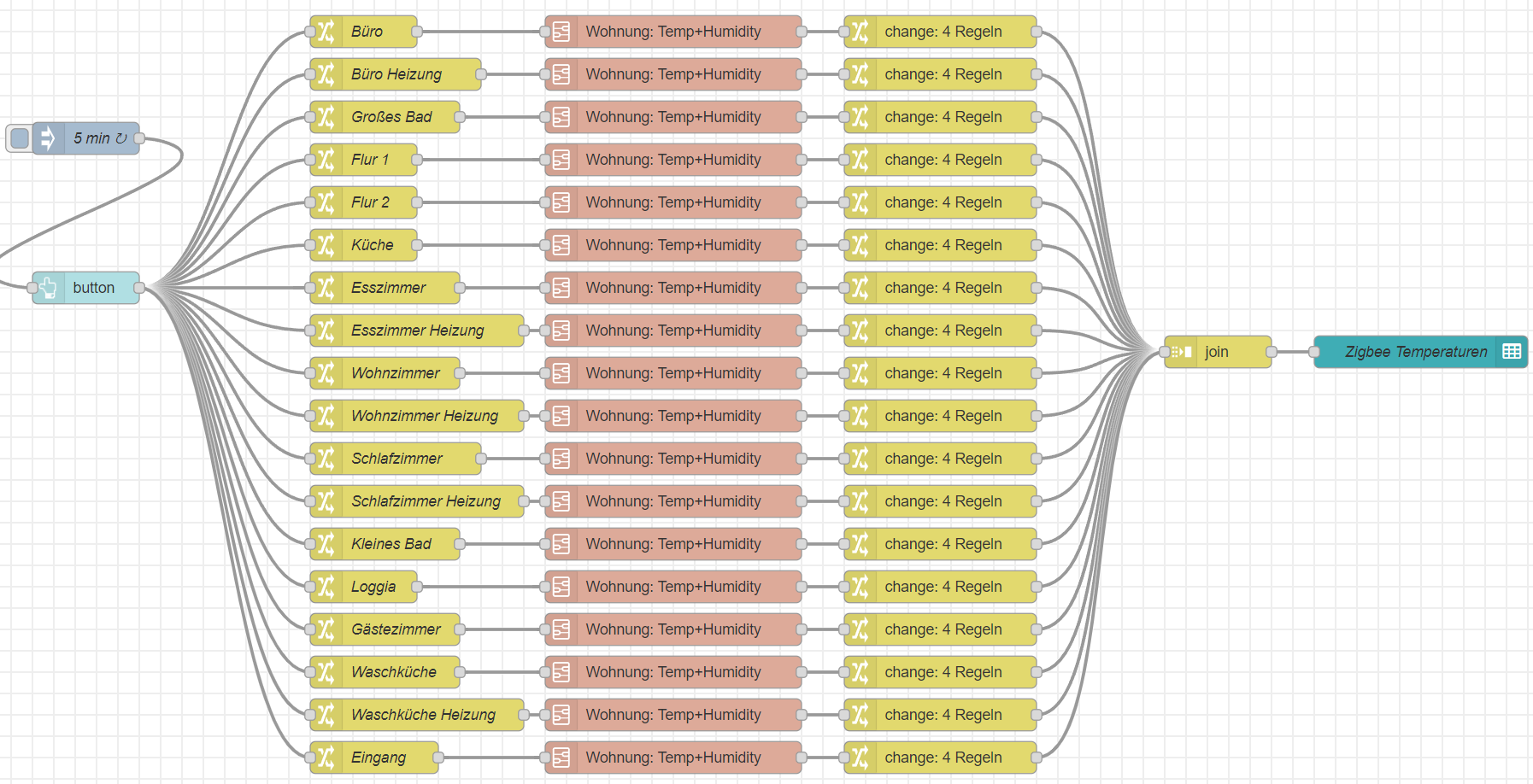
Aktuell baue ich die so auf:

Ich triggere alle 5 Minuten Get Nodes für jeden Adapter, füge alles zu einem zusammen und schiebe es in die Tabelle.Würdest du das - damit immer die aktuellen Werte drin stehen - mit IN Nodes lösen?
Das wären dann sage und schreibe 36 Nodes^^
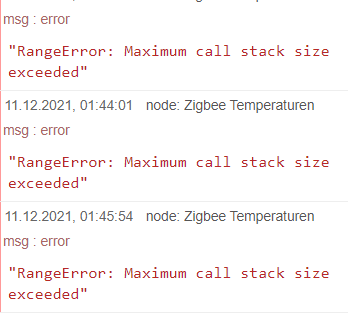
Hab das mal mit einer zweiten Tabelle probieren wollen, das endete aber mit diesem Fehler wenn ich etwas in die Tabelle schreiben wollte:

Dementsprechend habe ich gerade ein wenig Angst da weiterzumachen^^Kurzum: würdest du die Tabelle so lassen wie sie ist, oder hättest du eine sichere und effektivere Alternative das zu lösen?
-
Und noch etwas anderes :S
(sorry!)Ich habe im Dashboard eine Tabelle die mir die Temp und Humidity für die 18 Sensoren anzeigt:

Aktuell baue ich die so auf:

Ich triggere alle 5 Minuten Get Nodes für jeden Adapter, füge alles zu einem zusammen und schiebe es in die Tabelle.Würdest du das - damit immer die aktuellen Werte drin stehen - mit IN Nodes lösen?
Das wären dann sage und schreibe 36 Nodes^^
Hab das mal mit einer zweiten Tabelle probieren wollen, das endete aber mit diesem Fehler wenn ich etwas in die Tabelle schreiben wollte:

Dementsprechend habe ich gerade ein wenig Angst da weiterzumachen^^Kurzum: würdest du die Tabelle so lassen wie sie ist, oder hättest du eine sichere und effektivere Alternative das zu lösen?
@schmetterfliege Wenn Du die ui_table nimmst - dann kannst Du die IN-Node nehmen. Mit der ui-Table beschäftige ich mich gerade selbst etwas - habe aber das Prinzip verstanden. Die Zuordnung als auch als Update müsste entweder direkt über die id funktionieren, ansonsten würde man das mit dem update Kommando machen.
Dazu muss man dann in die table folgendes Objekt schicken:
msg.payload={ command:"updateOrAddData", arguments: [ [ { "id":id, "temperature":msg.payload, } ] ], returnPromise: true }Hinter der ui_table steckt die zienlich mächtige Tabulator Bibliothek. Also das ist nichts was mal so aus der Hand zu schütteln ist. Letztlich sind die Möglichkeiten immens: http://tabulator.info/docs/5.0/reactivity
Grundsätzlich würde ich das jedoch immer mit der IN-Nodes Triggern.
Da ich erst mit der ui_table mich beschäftigt habe - habe ich bislang selbst mit einer template Node gemacht - daber im Prinzip ist das egal.
Ich würde vom Ansatz es aber so machen, dass ich alles in einer Flowvariable sammle, und dann bei einem Update die Tabelle neu aufbaue. - Also Deine Pollerei solltest Du Dir eher abgewöhnen. ;)
Um es einfach zu sagen:
Bau Dein Objekt Array in einer Flow Variable auf und wenn Du ein Update über die In Node bekommst schreibst Du die Tabelle neu, indem Du das Array neu schickst. -
@schmetterfliege Wenn Du die ui_table nimmst - dann kannst Du die IN-Node nehmen. Mit der ui-Table beschäftige ich mich gerade selbst etwas - habe aber das Prinzip verstanden. Die Zuordnung als auch als Update müsste entweder direkt über die id funktionieren, ansonsten würde man das mit dem update Kommando machen.
Dazu muss man dann in die table folgendes Objekt schicken:
msg.payload={ command:"updateOrAddData", arguments: [ [ { "id":id, "temperature":msg.payload, } ] ], returnPromise: true }Hinter der ui_table steckt die zienlich mächtige Tabulator Bibliothek. Also das ist nichts was mal so aus der Hand zu schütteln ist. Letztlich sind die Möglichkeiten immens: http://tabulator.info/docs/5.0/reactivity
Grundsätzlich würde ich das jedoch immer mit der IN-Nodes Triggern.
Da ich erst mit der ui_table mich beschäftigt habe - habe ich bislang selbst mit einer template Node gemacht - daber im Prinzip ist das egal.
Ich würde vom Ansatz es aber so machen, dass ich alles in einer Flowvariable sammle, und dann bei einem Update die Tabelle neu aufbaue. - Also Deine Pollerei solltest Du Dir eher abgewöhnen. ;)
Um es einfach zu sagen:
Bau Dein Objekt Array in einer Flow Variable auf und wenn Du ein Update über die In Node bekommst schreibst Du die Tabelle neu, indem Du das Array neu schickst.@mickym
Nutze in der Tat die ui_table!
Ich möchte dich nicht nerven, aber hättest du ein Beispiel für mich, wie ich diese Flow Variable nutze?
Einfach mit 2 beliebigen IN Nodes, damit ich das Prinzip sehe und dann entsprechend übernehmen könnte -
@mickym
Nutze in der Tat die ui_table!
Ich möchte dich nicht nerven, aber hättest du ein Beispiel für mich, wie ich diese Flow Variable nutze?
Einfach mit 2 beliebigen IN Nodes, damit ich das Prinzip sehe und dann entsprechend übernehmen könnte@schmetterfliege dauert bissi - leg mal ein paar DP unter userdata an - um es zu demonstrieren
-
@schmetterfliege dauert bissi - leg mal ein paar DP unter userdata an - um es zu demonstrieren
@mickym

sowas hier? -
@mickym

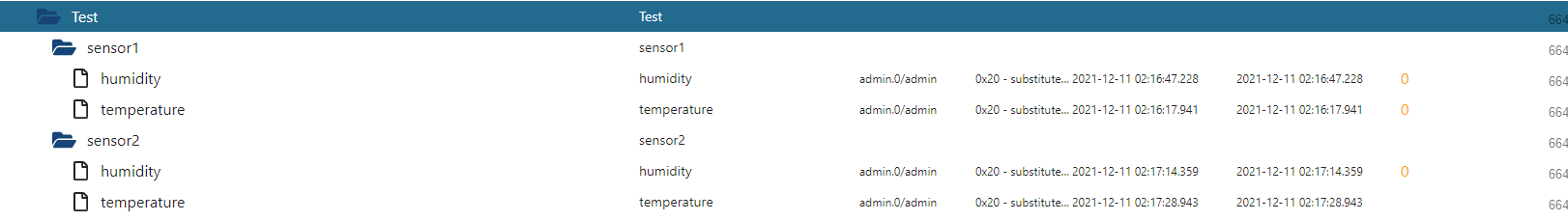
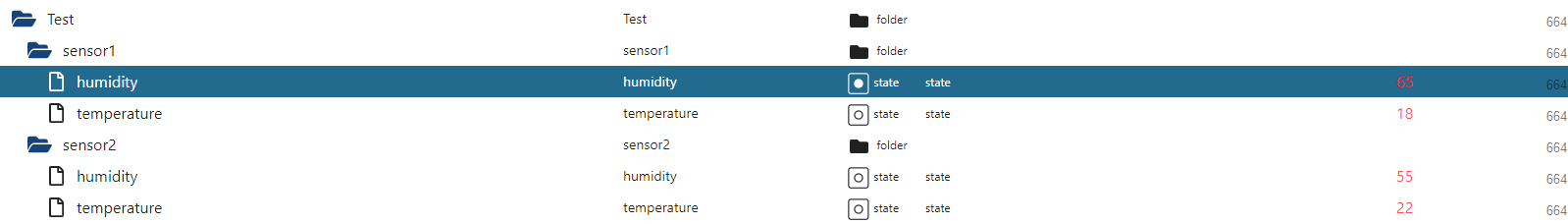
sowas hier?@schmetterfliege Das hier kannst importieren - damit wir die gleiche Voraussetzungen haben:
Halt nochmal:
War verkehrt oder der letzte Wert war String und keine Zahl
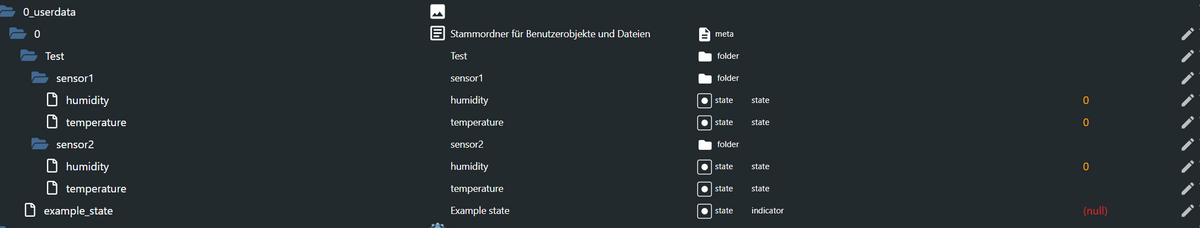
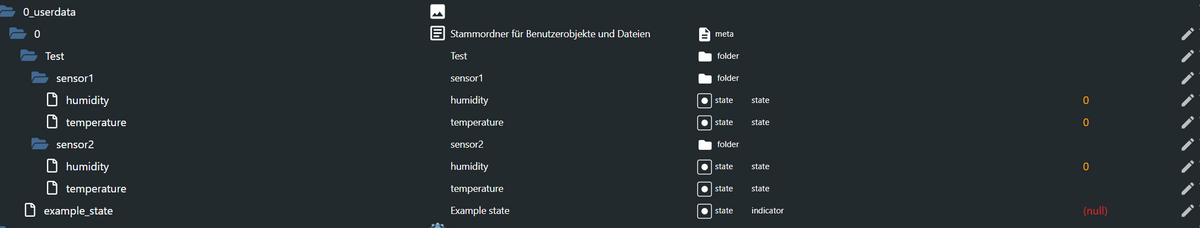
Müsste dann so aussehen:

-
@schmetterfliege Das hier kannst importieren - damit wir die gleiche Voraussetzungen haben:
Halt nochmal:
War verkehrt oder der letzte Wert war String und keine Zahl
Müsste dann so aussehen:

@mickym
erledigt! :)

-
@mickym
erledigt! :)

@schmetterfliege Ja der temperaturwert bei sensor 2 muss noch in Zahl gewandelt werden
-
@schmetterfliege Ja der temperaturwert bei sensor 2 muss noch in Zahl gewandelt werden
@mickym
Hab den DP editiert und aus Type:string -> Type:number gemacht.
Eine 0 erscheint nicht, aber sollte trotzdem geklappt haben, oder? -
@mickym
Hab den DP editiert und aus Type:string -> Type:number gemacht.
Eine 0 erscheint nicht, aber sollte trotzdem geklappt haben, oder?@schmetterfliege Die kannst ja eingeben - müssen ja dann selbst Zahlen eingeben
-
@schmetterfliege Die kannst ja eingeben - müssen ja dann selbst Zahlen eingeben
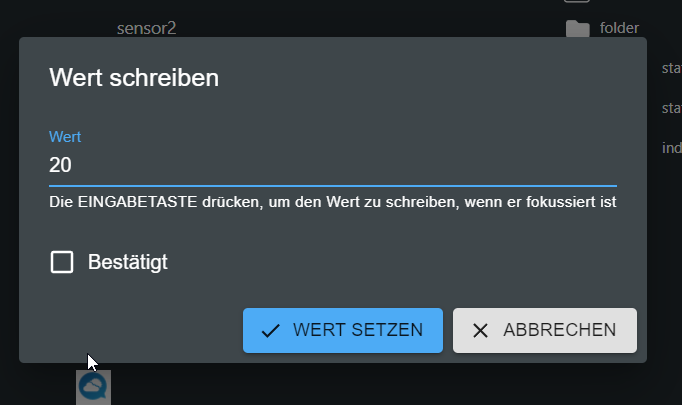
Ich kann zwar was eingeben, aber es bleibt die 0 drin - auch wenn ich es "bestätigt" mache
-
Ich kann zwar was eingeben, aber es bleibt die 0 drin - auch wenn ich es "bestätigt" mache
@schmetterfliege Wie gesagt lösch den Baum nochmal also Test und importiere die Datei nochmal neu - ich habe die ja angepasst nochmal gepostet.
-
@schmetterfliege Wie gesagt lösch den Baum nochmal also Test und importiere die Datei nochmal neu - ich habe die ja angepasst nochmal gepostet.
Erledigt - einen Unterschied bemerke ich aber nicht (außer dass der Typ jetzt auf number steht).
Einen Wert setzen kann ich trotzdem noch nicht^^ -
Erledigt - einen Unterschied bemerke ich aber nicht (außer dass der Typ jetzt auf number steht).
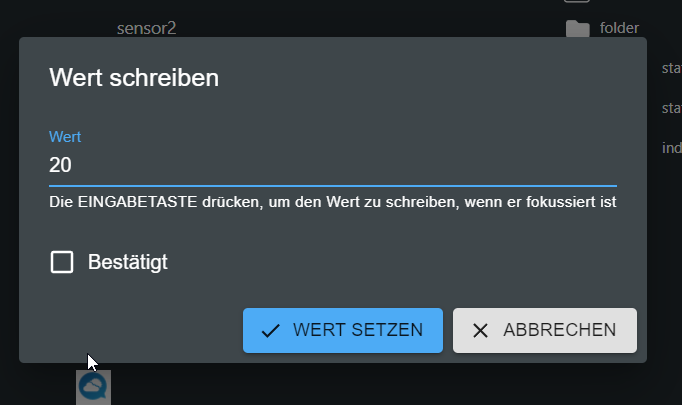
Einen Wert setzen kann ich trotzdem noch nicht^^@schmetterfliege Du musst doch einen Wert setzen können? - Bei keinem der Werte?

Also das muss gehen - einfach doppelklicken hinten und einen Wert reinschreiben
-
@schmetterfliege Du musst doch einen Wert setzen können? - Bei keinem der Werte?

Also das muss gehen - einfach doppelklicken hinten und einen Wert reinschreiben
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Du musst doch einen Wert setzen können? - Bei keinem der Werte?

Also das muss gehen - einfach doppelklicken hinten und einen Wert reinschreiben
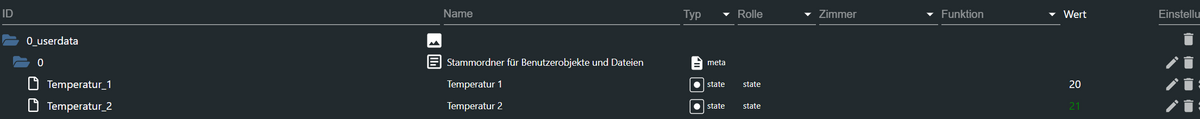
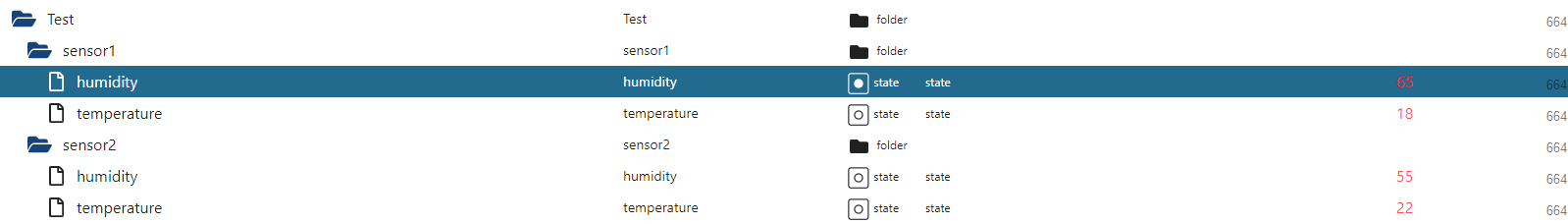
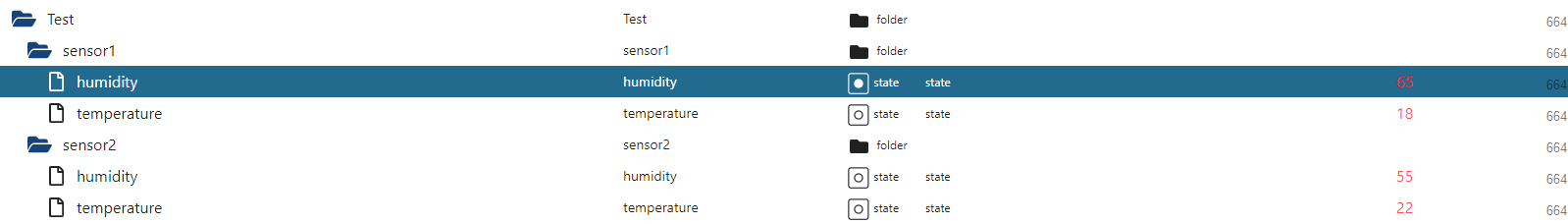
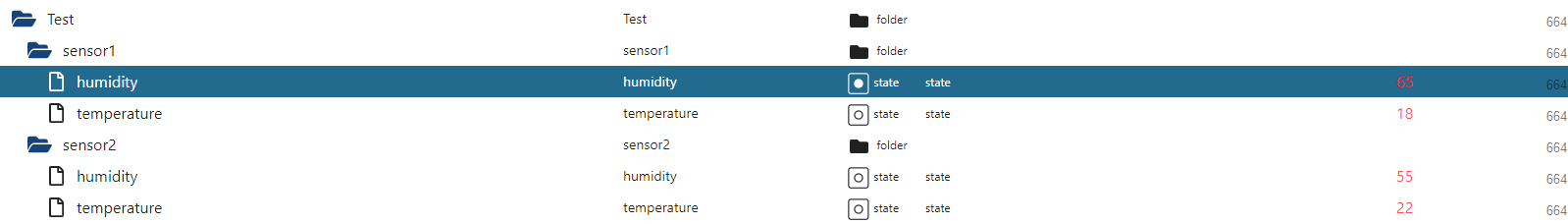
Kann ich schon:

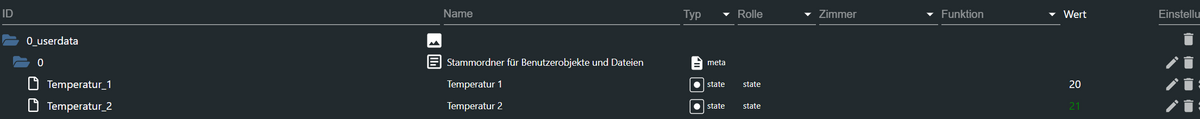
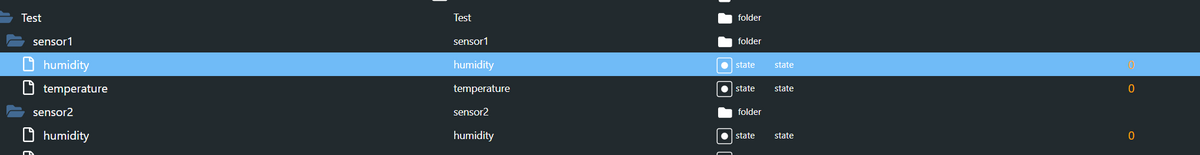
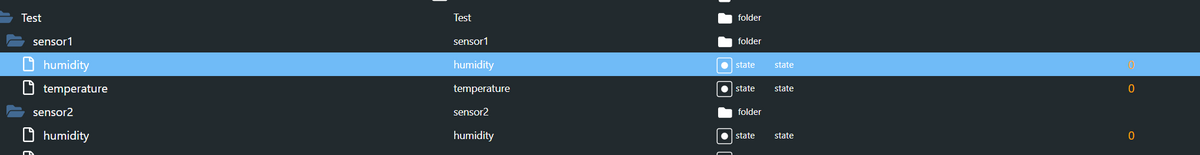
Aber der Wert bleibt dann bei 0:

-
@mickym said in Verfügbarkeit von Sensoren über Node Red überwachen:
@schmetterfliege Du musst doch einen Wert setzen können? - Bei keinem der Werte?

Also das muss gehen - einfach doppelklicken hinten und einen Wert reinschreiben
Kann ich schon:

Aber der Wert bleibt dann bei 0:

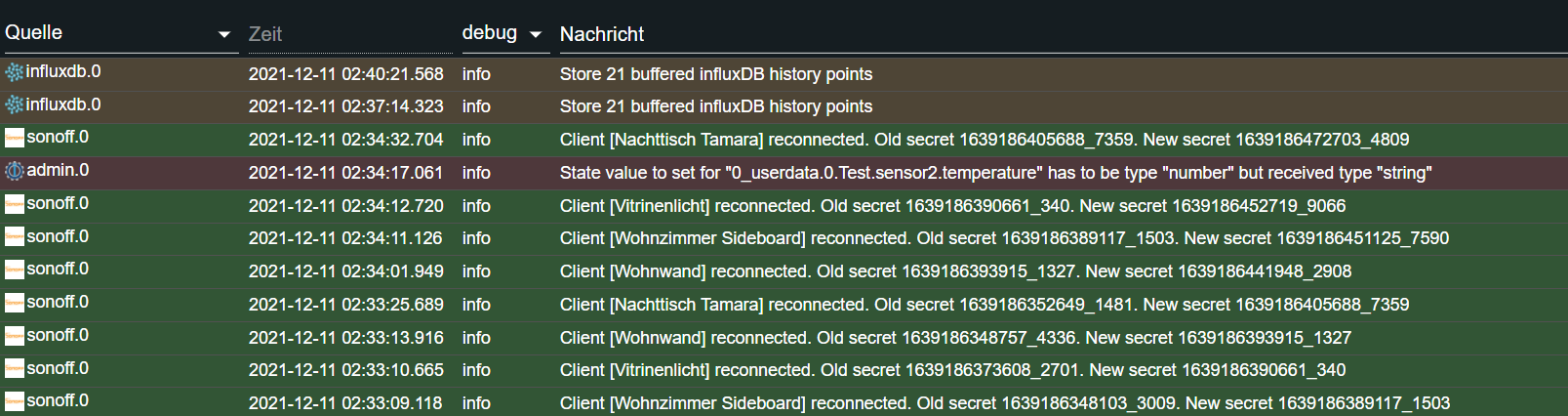
@schmetterfliege Das muss gehen - schau in Dein Log warum das nicht geht.
-
kannst du mir nochmal ein json schicken mit deinen Werten? Hab das Gefühl mein iobroker importiert zwar das neue, verhält sich aber noch so als wäre der gelöschte Baum noch da oO
-
@schmetterfliege Das muss gehen - schau in Dein Log warum das nicht geht.
-
kannst du mir nochmal ein json schicken mit deinen Werten? Hab das Gefühl mein iobroker importiert zwar das neue, verhält sich aber noch so als wäre der gelöschte Baum noch da oO
@schmetterfliege Aktualisiere den Browser oder lad neu - das JSON gibt Dir nur die Strukur und keine Werte, die musst selbst setzen die kann ich nicht exportieren. Wie gesagt das muss gehen - jeder kann einen DP unter userdata beschreiben
-
@schmetterfliege Aktualisiere den Browser oder lad neu - das JSON gibt Dir nur die Strukur und keine Werte, die musst selbst setzen die kann ich nicht exportieren. Wie gesagt das muss gehen - jeder kann einen DP unter userdata beschreiben