NEWS
[Vorlage] LightControl
-
@denjo Du mußt natürlich alle anderen Gruppen und Lampen löschen, sonst versucht er die anzusteuern was natürlich nen Fehler wirft.
Haste nur eine Gruppe, mit 2 Lampen, würde die Def so aussehen:
const LightGroups = { 0: { description: "Flur Eg.", lights: { 0: { description: "Strahler1", power: { oid: "zigbee.0.ec1bbdfffe32de48.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.ec1bbdfffe32de48.brightness", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "zigbee.0.ec1bbdfffe32de48.colortemp", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "Strahler2", power: { oid: "zigbee.0.680ae2fffe0ca671.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.680ae2fffe0ca671.brightness", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "zigbee.0.680ae2fffe0ca671.colortemp", minVal: 454, maxVal: 250 }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } } }, sensors: { 0: { id: 'linkeddevices.0.Bewegungsmelder.Flur_EG.0.IsMotion', motionVal: true, noMotionVal: false } } } };@pittini was mache ich denn falsch, jetzt habe ich zwei lampen und ein bewegungsmelder drin und immer noch die fehler meldung.
es werden auch keine objekte angelegt wenn ich auf play drücke???const Version = "2.0.15" //vom 23.11.2021 - Skript um Lichter in Helligkeit, Farbe und Farbtemp global zu steuern - Git: https://github.com/Pittini/iobroker-LightControl - Forum: https://forum.iobroker.net/topic/36578/vorlage-lightcontrol log("starting LightControl V." + Version); const praefix = "javascript.0.LightControl2" // Skriptordner const IsPresenceDp = "javascript.0.Anwesenheit_jemand_da"; // Datenpunkt für Anwesenheit (true/false) const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Kugeln", lights: { 0: { description: "Große Kugel", power: { oid: "zigbee.0.d0cf5efffe2aa970.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.d0cf5efffe2aa970.brightness", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { o id: "zigbee.0.d0cf5efffe2aa970.color", type: "hex", default: "#FF0000", warmWhiteColor: "#FFA500", dayLightColor: "#FFE4B5" } }, 1: { description: "Kleine Kugel", power: { oid: "zigbee.0.90fd9ffffe20a7ba.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.90fd9ffffe20a7ba.brightness", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { o id: "zigbee.0.90fd9ffffe20a7ba.color", type: "hex", default: "#FF0000", warmWhiteColor: "#FFA500", dayLightColor: "#FFE4B5" } } }, sensors: { 0: { id: 'zigbee.0.00158d00029a9bfb.occupancy', motionVal: true, noMotionVal: false }, } } };Fehler Meldung
15:08:44.554 error javascript.0 (6766) script.js.Lampen.LightControl2 compile failed: at script.js.Lampen.LightControl2:24 -
@pittini was mache ich denn falsch, jetzt habe ich zwei lampen und ein bewegungsmelder drin und immer noch die fehler meldung.
es werden auch keine objekte angelegt wenn ich auf play drücke???const Version = "2.0.15" //vom 23.11.2021 - Skript um Lichter in Helligkeit, Farbe und Farbtemp global zu steuern - Git: https://github.com/Pittini/iobroker-LightControl - Forum: https://forum.iobroker.net/topic/36578/vorlage-lightcontrol log("starting LightControl V." + Version); const praefix = "javascript.0.LightControl2" // Skriptordner const IsPresenceDp = "javascript.0.Anwesenheit_jemand_da"; // Datenpunkt für Anwesenheit (true/false) const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Kugeln", lights: { 0: { description: "Große Kugel", power: { oid: "zigbee.0.d0cf5efffe2aa970.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.d0cf5efffe2aa970.brightness", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { o id: "zigbee.0.d0cf5efffe2aa970.color", type: "hex", default: "#FF0000", warmWhiteColor: "#FFA500", dayLightColor: "#FFE4B5" } }, 1: { description: "Kleine Kugel", power: { oid: "zigbee.0.90fd9ffffe20a7ba.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.90fd9ffffe20a7ba.brightness", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { o id: "zigbee.0.90fd9ffffe20a7ba.color", type: "hex", default: "#FF0000", warmWhiteColor: "#FFA500", dayLightColor: "#FFE4B5" } } }, sensors: { 0: { id: 'zigbee.0.00158d00029a9bfb.occupancy', motionVal: true, noMotionVal: false }, } } };Fehler Meldung
15:08:44.554 error javascript.0 (6766) script.js.Lampen.LightControl2 compile failed: at script.js.Lampen.LightControl2:24@denjo Bei beiden color die 1000 Leerzeichen bei oid weg. Komma nach dem Sensor weg.
Sollte dann so aussehen:
const Version = "2.0.15" //vom 23.11.2021 - Skript um Lichter in Helligkeit, Farbe und Farbtemp global zu steuern - Git: https://github.com/Pittini/iobroker-LightControl - Forum: https://forum.iobroker.net/topic/36578/vorlage-lightcontrol log("starting LightControl V." + Version); const praefix = "javascript.0.LightControl2" // Skriptordner const IsPresenceDp = "javascript.0.Anwesenheit_jemand_da"; // Datenpunkt für Anwesenheit (true/false) const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin const LightGroups = { 0: { description: "Kugeln", lights: { 0: { description: "Große Kugel", power: { oid: "zigbee.0.d0cf5efffe2aa970.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.d0cf5efffe2aa970.brightness", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "zigbee.0.d0cf5efffe2aa970.color", type: "hex", default: "#FF0000", warmWhiteColor: "#FFA500", dayLightColor: "#FFE4B5" } }, 1: { description: "Kleine Kugel", power: { oid: "zigbee.0.90fd9ffffe20a7ba.state", onVal: true, offVal: false }, bri: { oid: "zigbee.0.90fd9ffffe20a7ba.brightness", minVal: 0, maxVal: 100, defaultVal: 60 }, ct: { oid: "", minVal: 6500, maxVal: 2700 }, sat: { oid: "", minVal: 0, maxVal: 100 }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "zigbee.0.90fd9ffffe20a7ba.color", type: "hex", default: "#FF0000", warmWhiteColor: "#FFA500", dayLightColor: "#FFE4B5" } } }, sensors: { 0: { id: 'zigbee.0.00158d00029a9bfb.occupancy', motionVal: true, noMotionVal: false } } } }; -
@schmakus Hmm, ich denke nicht dass das ein Skriptfehler ist, sonst hätte ich den Fehler auch, und auch jeder andere der AutoOffLux verwendet. Kann den Fehler auch nicht reproduzieren. Bitte mal genau zeigen/schreiben was da eingestellt ist und dazu ein Log posten, idealerweise mit aktiviertem logging. Aber bitte keinen Programmcode posten, weil....den kenn ich ;)
@pittini said in [Vorlage] LightControl:
@schmakus Hmm, ich denke nicht dass das ein Skriptfehler ist, sonst hätte ich den Fehler auch, und auch jeder andere der AutoOffLux verwendet. Kann den Fehler auch nicht reproduzieren. Bitte mal genau zeigen/schreiben was da eingestellt ist und dazu ein Log posten, idealerweise mit aktiviertem logging. Aber bitte keinen Programmcode posten, weil....den kenn ich ;)
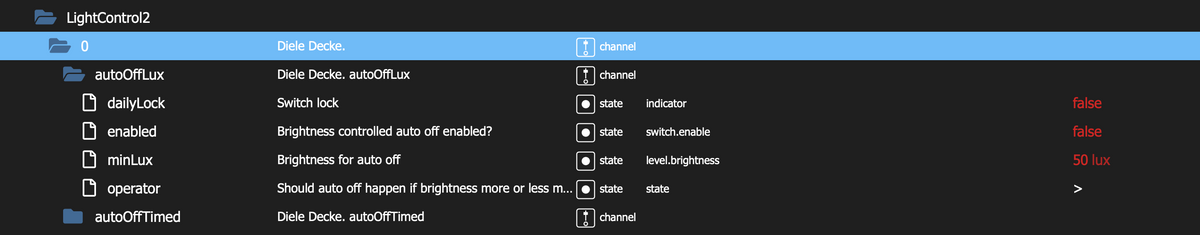
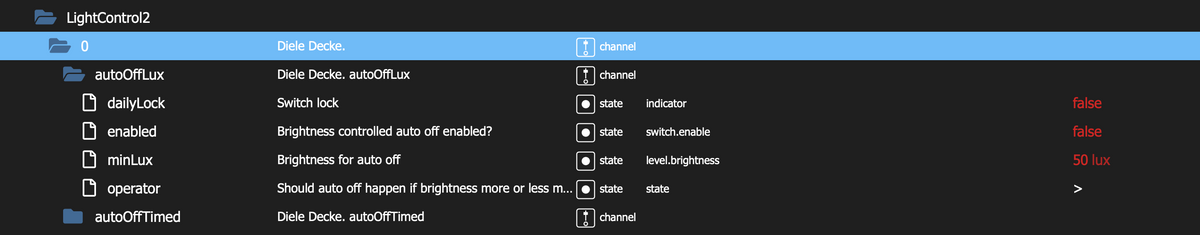
Hier das logging. Der Fehler tritt auf, wenn sich der Lux-Wert ändert. AutoOffLux ist deaktiviert, aber es kommen warnings ohne Ende.
2021-11-29 17:12:12.874 info script.js.common.Licht.LightControl2: GroupPowerOnOff: A Switching 0 deconz.0.Groups.9.on to: true javascript.0 2021-11-29 17:12:12.828 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Normales anschalten ohne Ramping für Diele Decke javascript.0 2021-11-29 17:12:12.828 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (Diele Decke), OnOff=true rampOn=false - {"enabled":false,"time":2,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":2,"switchOutletsLast":false} javascript.0 2021-11-29 17:12:12.828 info script.js.common.Licht.LightControl2: Motion for Group 0 detected, switching on javascript.0 2021-11-29 17:12:12.827 info script.js.common.Licht.LightControl2: Controller: Motion detected, restarting AutoOff Timer for Group 0 javascript.0 2021-11-29 17:12:12.747 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-11-29 17:12:12.747 error at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-11-29 17:12:12.747 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:530:29) javascript.0 2021-11-29 17:12:12.747 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-11-29 17:12:12.747 error at Object.<anonymous> (script.js.common.Licht.LightControl2:459:17) javascript.0 2021-11-29 17:12:12.747 error at Controller (script.js.common.Licht.LightControl2:1157:13) javascript.0 2021-11-29 17:12:12.747 error at AutoOffLux (script.js.common.Licht.LightControl2:1111:32) javascript.0 2021-11-29 17:12:12.747 error script.js.common.Licht.LightControl2: TypeError: Cannot read property 'dailyLockCounter' of undefined javascript.0 2021-11-29 17:12:12.746 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 5 javascript.0 2021-11-29 17:12:12.746 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 5 javascript.0 2021-11-29 17:12:06.090 info script.js.common.Licht.LightControl2: GroupPowerOnOff: A Switching 0 deconz.0.Groups.9.on to: true javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Normales anschalten ohne Ramping für Diele Decke javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (Diele Decke), OnOff=true rampOn=false - {"enabled":false,"time":2,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":2,"switchOutletsLast":false} javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: Motion for Group 0 detected, switching on javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: Controller: Motion detected, restarting AutoOff Timer for Group 0 javascript.0 2021-11-29 17:12:06.036 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-11-29 17:12:06.036 error at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-11-29 17:12:06.035 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:530:29) javascript.0 2021-11-29 17:12:06.035 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-11-29 17:12:06.035 error at Object.<anonymous> (script.js.common.Licht.LightControl2:459:17) javascript.0 2021-11-29 17:12:06.035 error at Controller (script.js.common.Licht.LightControl2:1157:13) javascript.0 2021-11-29 17:12:06.035 error at AutoOffLux (script.js.common.Licht.LightControl2:1111:32) javascript.0 2021-11-29 17:12:06.035 error script.js.common.Licht.LightControl2: TypeError: Cannot read property 'dailyLockCounter' of undefined javascript.0 2021-11-29 17:12:06.034 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 6 javascript.0 2021-11-29 17:12:06.033 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 6Einstellungen von AutoOffLux:

-
@pittini said in [Vorlage] LightControl:
@schmakus Hmm, ich denke nicht dass das ein Skriptfehler ist, sonst hätte ich den Fehler auch, und auch jeder andere der AutoOffLux verwendet. Kann den Fehler auch nicht reproduzieren. Bitte mal genau zeigen/schreiben was da eingestellt ist und dazu ein Log posten, idealerweise mit aktiviertem logging. Aber bitte keinen Programmcode posten, weil....den kenn ich ;)
Hier das logging. Der Fehler tritt auf, wenn sich der Lux-Wert ändert. AutoOffLux ist deaktiviert, aber es kommen warnings ohne Ende.
2021-11-29 17:12:12.874 info script.js.common.Licht.LightControl2: GroupPowerOnOff: A Switching 0 deconz.0.Groups.9.on to: true javascript.0 2021-11-29 17:12:12.828 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Normales anschalten ohne Ramping für Diele Decke javascript.0 2021-11-29 17:12:12.828 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (Diele Decke), OnOff=true rampOn=false - {"enabled":false,"time":2,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":2,"switchOutletsLast":false} javascript.0 2021-11-29 17:12:12.828 info script.js.common.Licht.LightControl2: Motion for Group 0 detected, switching on javascript.0 2021-11-29 17:12:12.827 info script.js.common.Licht.LightControl2: Controller: Motion detected, restarting AutoOff Timer for Group 0 javascript.0 2021-11-29 17:12:12.747 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-11-29 17:12:12.747 error at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-11-29 17:12:12.747 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:530:29) javascript.0 2021-11-29 17:12:12.747 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-11-29 17:12:12.747 error at Object.<anonymous> (script.js.common.Licht.LightControl2:459:17) javascript.0 2021-11-29 17:12:12.747 error at Controller (script.js.common.Licht.LightControl2:1157:13) javascript.0 2021-11-29 17:12:12.747 error at AutoOffLux (script.js.common.Licht.LightControl2:1111:32) javascript.0 2021-11-29 17:12:12.747 error script.js.common.Licht.LightControl2: TypeError: Cannot read property 'dailyLockCounter' of undefined javascript.0 2021-11-29 17:12:12.746 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 5 javascript.0 2021-11-29 17:12:12.746 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 5 javascript.0 2021-11-29 17:12:06.090 info script.js.common.Licht.LightControl2: GroupPowerOnOff: A Switching 0 deconz.0.Groups.9.on to: true javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Normales anschalten ohne Ramping für Diele Decke javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (Diele Decke), OnOff=true rampOn=false - {"enabled":false,"time":2,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":2,"switchOutletsLast":false} javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: Motion for Group 0 detected, switching on javascript.0 2021-11-29 17:12:06.037 info script.js.common.Licht.LightControl2: Controller: Motion detected, restarting AutoOff Timer for Group 0 javascript.0 2021-11-29 17:12:06.036 error at processImmediate (internal/timers.js:464:21) javascript.0 2021-11-29 17:12:06.036 error at Immediate.<anonymous> (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) javascript.0 2021-11-29 17:12:06.035 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:530:29) javascript.0 2021-11-29 17:12:06.035 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) javascript.0 2021-11-29 17:12:06.035 error at Object.<anonymous> (script.js.common.Licht.LightControl2:459:17) javascript.0 2021-11-29 17:12:06.035 error at Controller (script.js.common.Licht.LightControl2:1157:13) javascript.0 2021-11-29 17:12:06.035 error at AutoOffLux (script.js.common.Licht.LightControl2:1111:32) javascript.0 2021-11-29 17:12:06.035 error script.js.common.Licht.LightControl2: TypeError: Cannot read property 'dailyLockCounter' of undefined javascript.0 2021-11-29 17:12:06.034 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 6 javascript.0 2021-11-29 17:12:06.033 info script.js.common.Licht.LightControl2: Triggered individual luxsensor deconz.0.Sensors.38.lux new value is 6Einstellungen von AutoOffLux:

-
@schmakus Jetzt konnte ich das auch reproduzieren und beheben. Versuchs mal mit der 2.0.16
-
@schmakus sagte in [Vorlage] LightControl:
Ja, diesen Fall hatte ich auch schon. Mir gehts es z.B. darum, dass ich "all.Power" mit meiner Alarmanlage oder Rauchmelder verknüpfe. Wenn der Alarm dann zurückgesetzt wird, sollen alle Lampen wieder in den Zustand, welchen sie vor dem Alarm hatten. Aber das ist wirklich nice to have.
Dafür hab ich das blink in jeder Gruppe, das speichert auch den vorherigen Zustand. Wär evtl. ne Überlegung nochn all.blink zu machen.
Ok, dann werde ich die Funktion des Putzlichts so nicht nutzen. Mein Gedanke ist, dass ich ein Licht auf Dauer-Ein schalten möchte, wenn z.B. Gäste im Haus.
Es heisst ja Putzlicht und nicht Gästelicht und ist eben wirklich nur zum putzen gedacht.
@pittini said in [Vorlage] LightControl:
Ok, dann werde ich die Funktion des Putzlichts so nicht nutzen. Mein Gedanke ist, dass ich ein Licht auf Dauer-Ein schalten möchte, wenn z.B. Gäste im Haus.
Es heisst ja Putzlicht und nicht Gästelicht und ist eben wirklich nur zum putzen gedacht.
Das Thema lässt mir keine Ruhe.... :grimacing:
Nachvollziehbar die Funktion "Putzlicht". Aber wäre es möglich ein AutoOff für die Auslösung per BWM und ein AutoOff bei Verwendung des "power" Datenpunkts anzuwenden? Quasi ein AutoOffPowerOn?
So hätte man die Möglichkeit, ein Licht per Taster zu aktivieren und dies für z.B. 1h an zu lassen. Gleiche Parameter wie das jetzige AutoOff.
So hätte man seinen Standard mit BWM (z.B. 3 Minuten) und übergeordnet z.B. 1 Stunde mit Taster.Kannst dir ja mal überlegen. Hatte versucht, es in dein Script einzubauen, aber wie auf den ersten Blick gesehen habe, unterscheidest du aktuell nicht zwischen Auslösung durch BWM oder durch Power-DP. Dein AutoOff läuft los, wenn PowerOn.
-
@schmakus Jetzt konnte ich das auch reproduzieren und beheben. Versuchs mal mit der 2.0.16
-
@pittini said in [Vorlage] LightControl:
Ok, dann werde ich die Funktion des Putzlichts so nicht nutzen. Mein Gedanke ist, dass ich ein Licht auf Dauer-Ein schalten möchte, wenn z.B. Gäste im Haus.
Es heisst ja Putzlicht und nicht Gästelicht und ist eben wirklich nur zum putzen gedacht.
Das Thema lässt mir keine Ruhe.... :grimacing:
Nachvollziehbar die Funktion "Putzlicht". Aber wäre es möglich ein AutoOff für die Auslösung per BWM und ein AutoOff bei Verwendung des "power" Datenpunkts anzuwenden? Quasi ein AutoOffPowerOn?
So hätte man die Möglichkeit, ein Licht per Taster zu aktivieren und dies für z.B. 1h an zu lassen. Gleiche Parameter wie das jetzige AutoOff.
So hätte man seinen Standard mit BWM (z.B. 3 Minuten) und übergeordnet z.B. 1 Stunde mit Taster.Kannst dir ja mal überlegen. Hatte versucht, es in dein Script einzubauen, aber wie auf den ersten Blick gesehen habe, unterscheidest du aktuell nicht zwischen Auslösung durch BWM oder durch Power-DP. Dein AutoOff läuft los, wenn PowerOn.
@schmakus sagte in [Vorlage] LightControl:
Das Thema lässt mir keine Ruhe....
Nur so als spontane Idee: Warum probierst nicht mal einfach die Gruppe doppelt anzulegen, dann hast 2 separte Sets (die aber natürlich nicht miteinander interagieren).
-
@schmakus sagte in [Vorlage] LightControl:
Das Thema lässt mir keine Ruhe....
Nur so als spontane Idee: Warum probierst nicht mal einfach die Gruppe doppelt anzulegen, dann hast 2 separte Sets (die aber natürlich nicht miteinander interagieren).
@pittini könnte ich versuchen.
Was macht deine Logik, wenn die Lampen schon an sind? Bedeutet, ich schalte die zweite Gruppe per Taster power on, autoOff nach 3600s.
Jetzt löst BWM der ersten Gruppe aus. Setzt der BWM der ersten Gruppe dann seinen AutoOff Timer (z.B. 180s) zurück und startet neu? Wenn ja, würde ja das Licht dann spätestens nach 180s ausgehen. Wobei gleichzeitig der BWM der zweiten Gruppe ja auch seinen AutoOff timer zurücksetzen würde……. 🤔
Ich teste das einfach mal. -
@Pittini: Was mir auch noch auffällt ist, dass du zuerst die Lampen über den jeweiligen "on" Datenpunkt einschaltest und anschließend die Helligkeit der jeweilen Lampe. Das führt - zumindest bei - dazu, dass die Lampe meist zuerst mit der zuletzt eingestellten Helligkeit an geht und dann die Helligkeit von deinem Script nachgeregelt wird.
In meinen Skripten habe ich das einfach so gelöst, dass ich die Lampen (meist Zigbee) ausschließlich über den Helligkeits-Datenpunkt steuere und gar nicht den jeweiligen Power on Datenpunkt verwende.
Wenn es jedoch Lampen gibt, bei denen das nicht geht (Shellys wären mir bekannt), dann sollte es eine Möglichkeit geben, das Schaltverhalten wählbar zu machen.
Eine andere Möglichkeit wäre z.B. die Lampen zuerst auf Helligkeit 0% zu setzen und dann auszuschalten. -
@Pittini: RampOff funktioniert auch nicht wie es soll. Die Lampen schalten nach dem Ramping oft nicht aus oder aus und wieder ein.
Warnung im Log:javascript.0 2021-12-03 09:30:15.560 warn script.js.common.Licht.LightControl2: Controller: Error, unknown or missing property: rampOff.timehier das ganze Log:
2021-12-03 10:03:23.084 info script.js.common.Licht.LightControl2: DeviceSwitch: Switching 0 deconz.0.Groups.13.on to: false javascript.0 2021-12-03 10:03:22.746 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=10 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.735 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=9 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.733 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=8 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.733 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=7 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.730 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=6 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.726 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=5 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.725 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=4 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.721 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=3 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.720 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=2 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.702 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=1 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.689 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Ausschalten mit Ramping und einfache Lampen zuerst für Kind West javascript.0 2021-12-03 10:03:22.689 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 4 (Kind West), OnOff=false rampOn=true - {"enabled":true,"time":10,"switchOutletsLast":true} rampOff=true - {"enabled":true,"time":2,"switchOutletsLast":false} javascript.0 2021-12-03 10:03:22.688 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=power NewVal=false OldVal=true javascript.0 2021-12-03 10:03:19.934 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group4 = Kind West LightGroups[Group].power=true LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:03:19.842 info script.js.common.Licht.LightControl2: Reaching ConvertKelvin javascript.0 2021-12-03 10:03:19.842 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=4 Ct=5460 javascript.0 2021-12-03 10:03:19.841 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=ct NewVal=5460 OldVal=5444 javascript.0 2021-12-03 10:03:19.840 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group2 = Flur OG Decke LightGroups[Group].power=false LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:03:19.839 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=2 Ct=5460 javascript.0 2021-12-03 10:03:19.839 info script.js.common.Licht.LightControl2: Reaching Controller, Group=2 Property1=ct NewVal=5460 OldVal=5444 javascript.0 2021-12-03 10:03:19.838 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group0 = Diele Decke LightGroups[Group].power=false LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:03:19.838 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=0 Ct=5460 javascript.0 2021-12-03 10:03:19.837 info script.js.common.Licht.LightControl2: Reaching Controller, Group=0 Property1=ct NewVal=5460 OldVal=5444 javascript.0 2021-12-03 10:03:19.833 info script.js.common.Licht.LightControl2: adaptiveCtLinear=4282 adaptiveCtSolar=5460 adaptiveCtSolarInterpolated=5016 javascript.0 2021-12-03 10:02:56.156 info script.js.common.Licht.LightControl2: Reaching ConvertKelvin javascript.0 2021-12-03 10:02:56.156 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=4 Ct=5444 javascript.0 2021-12-03 10:02:56.156 info script.js.common.Licht.LightControl2: Reaching SetColorMode for Group 4 javascript.0 2021-12-03 10:02:56.155 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group4 = Kind West LightGroups[Group].power=true LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:02:56.155 info script.js.common.Licht.LightControl2: Reaching SetColor for Group 4 power=true Color=#FFFFFF javascript.0 2021-12-03 10:02:56.155 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Ca Switching 0 deconz.0.Groups.13.on to: true now setting brightness javascript.0 2021-12-03 10:02:56.150 info script.js.common.Licht.LightControl2: Anschalten mit Ramping und einfache Lampen zuletzt für Kind West javascript.0 2021-12-03 10:02:56.150 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 4 (Kind West), OnOff=true rampOn=true - {"enabled":true,"time":10,"switchOutletsLast":true} rampOff=true - {"enabled":true,"time":2,"switchOutletsLast":false} javascript.0 2021-12-03 10:02:56.149 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=power NewVal=true OldVal=false javascript.0 2021-12-03 10:02:41.185 warn script.js.common.Licht.LightControl2: Controller: Error, unknown or missing property: rampOff.time javascript.0 2021-12-03 10:02:41.185 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=rampOff.time NewVal=2 OldVal=10 javascript.0 2021-12-03 10:02:41.185 info script.js.common.Licht.LightControl2: Triggered javascript.0.LightControl2.4.rampOff.time new value is 2
-
@Pittini: RampOff funktioniert auch nicht wie es soll. Die Lampen schalten nach dem Ramping oft nicht aus oder aus und wieder ein.
Warnung im Log:javascript.0 2021-12-03 09:30:15.560 warn script.js.common.Licht.LightControl2: Controller: Error, unknown or missing property: rampOff.timehier das ganze Log:
2021-12-03 10:03:23.084 info script.js.common.Licht.LightControl2: DeviceSwitch: Switching 0 deconz.0.Groups.13.on to: false javascript.0 2021-12-03 10:03:22.746 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=10 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.735 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=9 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.733 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=8 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.733 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=7 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.730 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=6 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.726 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=5 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.725 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=4 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.721 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=3 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.720 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=2 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.702 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Loopcount=1 - Rampsteps=10 RampOffTime= 2 javascript.0 2021-12-03 10:03:22.689 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Ausschalten mit Ramping und einfache Lampen zuerst für Kind West javascript.0 2021-12-03 10:03:22.689 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 4 (Kind West), OnOff=false rampOn=true - {"enabled":true,"time":10,"switchOutletsLast":true} rampOff=true - {"enabled":true,"time":2,"switchOutletsLast":false} javascript.0 2021-12-03 10:03:22.688 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=power NewVal=false OldVal=true javascript.0 2021-12-03 10:03:19.934 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group4 = Kind West LightGroups[Group].power=true LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:03:19.842 info script.js.common.Licht.LightControl2: Reaching ConvertKelvin javascript.0 2021-12-03 10:03:19.842 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=4 Ct=5460 javascript.0 2021-12-03 10:03:19.841 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=ct NewVal=5460 OldVal=5444 javascript.0 2021-12-03 10:03:19.840 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group2 = Flur OG Decke LightGroups[Group].power=false LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:03:19.839 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=2 Ct=5460 javascript.0 2021-12-03 10:03:19.839 info script.js.common.Licht.LightControl2: Reaching Controller, Group=2 Property1=ct NewVal=5460 OldVal=5444 javascript.0 2021-12-03 10:03:19.838 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group0 = Diele Decke LightGroups[Group].power=false LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:03:19.838 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=0 Ct=5460 javascript.0 2021-12-03 10:03:19.837 info script.js.common.Licht.LightControl2: Reaching Controller, Group=0 Property1=ct NewVal=5460 OldVal=5444 javascript.0 2021-12-03 10:03:19.833 info script.js.common.Licht.LightControl2: adaptiveCtLinear=4282 adaptiveCtSolar=5460 adaptiveCtSolarInterpolated=5016 javascript.0 2021-12-03 10:02:56.156 info script.js.common.Licht.LightControl2: Reaching ConvertKelvin javascript.0 2021-12-03 10:02:56.156 info script.js.common.Licht.LightControl2: Reaching SetCt, Group=4 Ct=5444 javascript.0 2021-12-03 10:02:56.156 info script.js.common.Licht.LightControl2: Reaching SetColorMode for Group 4 javascript.0 2021-12-03 10:02:56.155 info script.js.common.Licht.LightControl2: Reaching WhiteSubstituteColor for Group4 = Kind West LightGroups[Group].power=true LightGroups[Group].color =#FFFFFF javascript.0 2021-12-03 10:02:56.155 info script.js.common.Licht.LightControl2: Reaching SetColor for Group 4 power=true Color=#FFFFFF javascript.0 2021-12-03 10:02:56.155 info script.js.common.Licht.LightControl2: GroupPowerOnOff: Ca Switching 0 deconz.0.Groups.13.on to: true now setting brightness javascript.0 2021-12-03 10:02:56.150 info script.js.common.Licht.LightControl2: Anschalten mit Ramping und einfache Lampen zuletzt für Kind West javascript.0 2021-12-03 10:02:56.150 info script.js.common.Licht.LightControl2: Reaching GroupPowerOnOff for Group 4 (Kind West), OnOff=true rampOn=true - {"enabled":true,"time":10,"switchOutletsLast":true} rampOff=true - {"enabled":true,"time":2,"switchOutletsLast":false} javascript.0 2021-12-03 10:02:56.149 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=power NewVal=true OldVal=false javascript.0 2021-12-03 10:02:41.185 warn script.js.common.Licht.LightControl2: Controller: Error, unknown or missing property: rampOff.time javascript.0 2021-12-03 10:02:41.185 info script.js.common.Licht.LightControl2: Reaching Controller, Group=4 Property1=rampOff.time NewVal=2 OldVal=10 javascript.0 2021-12-03 10:02:41.185 info script.js.common.Licht.LightControl2: Triggered javascript.0.LightControl2.4.rampOff.time new value is 2
@schmakus sagte in [Vorlage] LightControl:
RampOff funktioniert auch nicht wie es soll. Die Lampen schalten nach dem Ramping oft nicht aus oder aus und wieder ein.
Joa, das is in dem Fall aber hausgemacht, weil Du auf 2sek runter bist. Bei 10Steps ist das ein Befehl alle 0,2 Sekunden, das klappt nich. Aber danke für den Hinweis, werd mal das minimum auf 5 Sek limitieren und hoffen dasses langt, wenn nicht dann 10sek.
Warnung im Log:
Hat keinerlei Auswirkungen, aber danke für die Meldung, wird in der nächsten Version gefixt sein.
-
kann man das ignorieren?

hab irgendwie gemerkt dass die lichtfarbe abends abrupt von (weis nicht genau wieviel Kelvin, gefühlt 4000K) auf 2100 wechselt. Als CtModus ist Solar gewählt-
@denis1988 sagte in [Vorlage] LightControl:
kann man das ignorieren?
Kommt drauf an. Wenn es im JS Adapter eingetragen ist, kannste ignorieren, ansonsten eintragen.
-
@Pittini neue Version V2.0.17 (09.12.2021) Erstmal danke für's mergen von dimmUp und dimmDown.
Aber nun ein Fehler:

Vermutlich keine Auswirkung auf's Script, aber solltest im Controller abfangen. Dort fehlt die Property "autoOnMotion.bri"
-
Guten Morgen,
herzlichen Dank für die Bereitstellung des Skriptes. Das scheint ganz viele meiner Anforderungen zu erfüllen und mir eine Menge an zusätzlichen Programmen zu ersparen.Mein erster Test mit nur einer Lampe hat aber leider einen Fehler gebracht.
const Version = "2.0.18" //vom 21.12.2021 - Skript um Lichter in Helligkeit, Farbe und Farbtemp global zu steuern - Git: https://github.com/Pittini/iobroker-LightControl - Forum: https://forum.iobroker.net/topic/36578/vorlage-lightcontrol log("starting LightControl V." + Version); const praefix = "0_userdata.0.LightControl2" // Skriptordner const LuxSensor = 'alias.0.Helligkeitssensoren.LUX_Dachboden.lux'; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "radar2.0._nHere"; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const minBri = 10; //Mindesthelligkeit für AdaptiveBri const LightGroups = { 0: { description: "HWR", lights: { 0: { description: "Strahler1", power: { oid: "alias.0.Licht.HWRLichtDecke.SET", onVal: true, offVal: false }, }, }, sensors: { 0: { id: 'alias.0.Bewegungsmelder.BeWe_HWR.ACTUAL', motionVal: true, noMotionVal: false } } }, }; // ------------------ AB HIER NIX MEHR ÄNDERN --------------------------javascript.4 2022-01-06 08:50:45.415 info script.js.Licht.LightControl2: SimpleGroupPowerOnOff: Normales ausschalten ohne Ramping für HWR javascript.4 2022-01-06 08:50:45.414 info script.js.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (HWR), OnOff=false rampOn=false - {"enabled":false,"time":10,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":10,"switchOutletsLast":false} javascript.4 2022-01-06 08:50:45.414 info script.js.Licht.LightControl2: AutoOffTimed: Group 0 (HWR ) timed out, switching off. Motion=false javascript.4 2022-01-06 08:49:17.240 error at Controller (script.js.Licht.LightControl2:1121:17) javascript.4 2022-01-06 08:49:17.240 error at AutoOnMotion (script.js.Licht.LightControl2:939:15) javascript.4 2022-01-06 08:49:17.240 error at SetWhiteSubstituteColor (script.js.Licht.LightControl2:601:57) javascript.4 2022-01-06 08:49:17.240 error script.js.Licht.LightControl2: TypeError: Cannot read property 'oid' of undefined javascript.4 2022-01-06 08:49:17.237 info script.js.Licht.LightControl2: SimpleGroupPowerOnOff: Normales anschalten ohne Ramping für HWR javascript.4 2022-01-06 08:49:17.237 info script.js.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (HWR), OnOff=true rampOn=false - {"enabled":false,"time":10,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":10,"switchOutletsLast":false} javascript.4 2022-01-06 08:49:17.237 info script.js.Licht.LightControl2: Motion for Group 0 (HWR ) detected, switching on javascript.4 2022-01-06 08:48:45.414 info script.js.Licht.LightControl2: AutoOffTimed: Motion detected, restarting Timeout for Group 0 set time=120Die Lampe ist eine ganz normale Lampe ohne Dimmer oder Farbe. Einfach nur AN oder AUS.
Ein ähnlicher Fehler wie --> script.js.Licht.LightControl2: TypeError: Cannot read property 'oid' of undefined
wurde weiter oben schon beschrieben. Habe dort aber keine Lösung zu gefunden.
Würde gerne das Skript nutzen und hoffe das dieser Fehler behoben werden kann. Wenn ich da etwas weiter unterstützen kann, mache ich das gerne.Jetzt schon mal herzlichen Dank und viele Grüße
Dirk -
Guten Morgen,
herzlichen Dank für die Bereitstellung des Skriptes. Das scheint ganz viele meiner Anforderungen zu erfüllen und mir eine Menge an zusätzlichen Programmen zu ersparen.Mein erster Test mit nur einer Lampe hat aber leider einen Fehler gebracht.
const Version = "2.0.18" //vom 21.12.2021 - Skript um Lichter in Helligkeit, Farbe und Farbtemp global zu steuern - Git: https://github.com/Pittini/iobroker-LightControl - Forum: https://forum.iobroker.net/topic/36578/vorlage-lightcontrol log("starting LightControl V." + Version); const praefix = "0_userdata.0.LightControl2" // Skriptordner const LuxSensor = 'alias.0.Helligkeitssensoren.LUX_Dachboden.lux'; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = "radar2.0._nHere"; // Datenpunkt für Anwesenheitszähler const logging = false; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const minBri = 10; //Mindesthelligkeit für AdaptiveBri const LightGroups = { 0: { description: "HWR", lights: { 0: { description: "Strahler1", power: { oid: "alias.0.Licht.HWRLichtDecke.SET", onVal: true, offVal: false }, }, }, sensors: { 0: { id: 'alias.0.Bewegungsmelder.BeWe_HWR.ACTUAL', motionVal: true, noMotionVal: false } } }, }; // ------------------ AB HIER NIX MEHR ÄNDERN --------------------------javascript.4 2022-01-06 08:50:45.415 info script.js.Licht.LightControl2: SimpleGroupPowerOnOff: Normales ausschalten ohne Ramping für HWR javascript.4 2022-01-06 08:50:45.414 info script.js.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (HWR), OnOff=false rampOn=false - {"enabled":false,"time":10,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":10,"switchOutletsLast":false} javascript.4 2022-01-06 08:50:45.414 info script.js.Licht.LightControl2: AutoOffTimed: Group 0 (HWR ) timed out, switching off. Motion=false javascript.4 2022-01-06 08:49:17.240 error at Controller (script.js.Licht.LightControl2:1121:17) javascript.4 2022-01-06 08:49:17.240 error at AutoOnMotion (script.js.Licht.LightControl2:939:15) javascript.4 2022-01-06 08:49:17.240 error at SetWhiteSubstituteColor (script.js.Licht.LightControl2:601:57) javascript.4 2022-01-06 08:49:17.240 error script.js.Licht.LightControl2: TypeError: Cannot read property 'oid' of undefined javascript.4 2022-01-06 08:49:17.237 info script.js.Licht.LightControl2: SimpleGroupPowerOnOff: Normales anschalten ohne Ramping für HWR javascript.4 2022-01-06 08:49:17.237 info script.js.Licht.LightControl2: Reaching GroupPowerOnOff for Group 0 (HWR), OnOff=true rampOn=false - {"enabled":false,"time":10,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":10,"switchOutletsLast":false} javascript.4 2022-01-06 08:49:17.237 info script.js.Licht.LightControl2: Motion for Group 0 (HWR ) detected, switching on javascript.4 2022-01-06 08:48:45.414 info script.js.Licht.LightControl2: AutoOffTimed: Motion detected, restarting Timeout for Group 0 set time=120Die Lampe ist eine ganz normale Lampe ohne Dimmer oder Farbe. Einfach nur AN oder AUS.
Ein ähnlicher Fehler wie --> script.js.Licht.LightControl2: TypeError: Cannot read property 'oid' of undefined
wurde weiter oben schon beschrieben. Habe dort aber keine Lösung zu gefunden.
Würde gerne das Skript nutzen und hoffe das dieser Fehler behoben werden kann. Wenn ich da etwas weiter unterstützen kann, mache ich das gerne.Jetzt schon mal herzlichen Dank und viele Grüße
Dirk@dirk Ja is klar dass da Fehler kommen, Du hast ja nach power alles gelöscht statt nur oid leerzu lassen. Das kann so nicht gehen. Hier mal ein Beispiel (was in der Basiskonfig eigentlich ja schon drin ist, hättest nur abkupfern müssen) für sone Ein/Aus Lampe:
2: { description: "Stehlampe Couch", power: { oid: "sonoff.0.Sonoff20.POWER", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, -
@dirk Ja is klar dass da Fehler kommen, Du hast ja nach power alles gelöscht statt nur oid leerzu lassen. Das kann so nicht gehen. Hier mal ein Beispiel (was in der Basiskonfig eigentlich ja schon drin ist, hättest nur abkupfern müssen) für sone Ein/Aus Lampe:
2: { description: "Stehlampe Couch", power: { oid: "sonoff.0.Sonoff20.POWER", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } },@pittini sagte in [Vorlage] LightControl:
@dirk Ja is klar dass da Fehler kommen, Du hast ja nach power alles gelöscht statt nur oid leerzu lassen. Das kann so nicht gehen. Hier mal ein Beispiel (was in der Basiskonfig eigentlich ja schon drin ist, hättest nur abkupfern müssen) für sone Ein/Aus Lampe:
2: { description: "Stehlampe Couch", power: { oid: "sonoff.0.Sonoff20.POWER", onVal: true, offVal: false }, bri: { oid: "", minVal: null, maxVal: null, defaultVal: null }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } },Alles Klar --> Sorry da habe ich die Beispiele nicht gründlich genug durchgeschaut und mich von diesem Satz aus der Doku --> Nachdem ihr das Skript in ein neues Js Projekt kopiert habt, müßt ihr dem Skript Eure Leuchtmittel bekannt machen, es wird mindestens ein Schaltdatenpunkt (an/aus) erwartet. <-- verwirren lassen.
Ich ändere das und teste weiter.
Danke für die schnelle Antwort
Dirk -
Vielen Dank für dieses tolle Skript. Leider habe ich ein paar Probleme damit:
2022-01-18 23:32:43.694 - info: javascript.0 (32839) script.js.common.Licht.LightControl: adaptiveCtLinear=0 adaptiveCtSolar=0 adaptiveCtSolarInterpolated=0 adaptiveCtTimed=0 2022-01-18 23:32:50.285 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Triggered linked Sensor mihome.0.devices.sensor_motion_aq2_158d0004aca6b9.state new value is true 2022-01-18 23:32:50.286 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Reaching SummarizeSensors, Group=0 2022-01-18 23:32:50.286 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Gruppe=0 Sensor 2 with target mihome.0.devices.sensor_motion_aq2_158d0004aca6b9.state has value true 2022-01-18 23:32:50.287 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Summarized IsMotion for Group 0 = true 2022-01-18 23:32:50.287 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Reaching Controller, Group=0 Property1=isMotion NewVal=true OldVal=false 2022-01-18 23:32:50.287 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Motion for Group 0 (Flur ) detected, switching on 2022-01-18 23:32:50.288 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Reaching GroupPowerOnOff for Group 0 (Flur), OnOff=true rampOn=false - {"enabled":false,"time":10,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":10,"switchOutletsLast":false} 2022-01-18 23:32:50.288 - info: javascript.0 (32839) script.js.common.Licht.LightControl: SimpleGroupPowerOnOff: Normales anschalten ohne Ramping für Flur 2022-01-18 23:32:50.312 - error: javascript.0 (32839) script.js.common.Licht.LightControl: TypeError: Cannot read property 'val' of null 2022-01-18 23:32:50.315 - error: javascript.0 (32839) at SimpleGroupPowerOnOff (script.js.common.Licht.LightControl:707:83) 2022-01-18 23:32:50.315 - error: javascript.0 (32839) at GroupPowerOnOff (script.js.common.Licht.LightControl:736:9) 2022-01-18 23:32:50.315 - error: javascript.0 (32839) at AutoOnMotion (script.js.common.Licht.LightControl:965:9) 2022-01-18 23:32:50.316 - error: javascript.0 (32839) at Controller (script.js.common.Licht.LightControl:1166:17)Ich kann die Fehlermeldungen nicht nachvollziehen und würde mich freuen, wenn mir jemand dabei helfen könnte.
Ich habe lediglich zwei Shelly Dimmer und drei mihome BWM in Betrieb:const praefix = "0_userdata.0.LightControl2" // Skriptordner const LuxSensor = 'wiffi-wz.0.root.192_168_1_155.w_lux'; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = ""; // Datenpunkt für Anwesenheitszähler const logging = true; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const minBri = 10; //Mindesthelligkeit für AdaptiveBri const LightGroups = { 0: { description: "Flur", lights: { 0: { description: "StrahlerOG1", power: { oid: "shelly.0.SHDM-2#C45BBE5645E3#1.lights.Switch", onVal: true, offVal: false }, bri: { oid: "shelly.0.SHDM-2#C45BBE5645E3#1.lights.brightness", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "StrahlerEG", power: { oid: "shelly.0.SHDM-2#E0980694DB0C#1.lights.Switch", onVal: true, offVal: false }, bri: { oid: "shelly.0.SHDM-2#E0980694DB0C#1.lights.brightness", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, }, sensors: { 0: { id: 'mihome.0.devices.sensor_motion_aq2_158d0002ea1b58.state', motionVal: true, noMotionVal: false }, 1: { id: 'mihome.0.devices.sensor_motion_aq2_158d0002ebffca.state', motionVal: true, noMotionVal: false }, 2: { id: 'mihome.0.devices.sensor_motion_aq2_158d0004aca6b9.state', motionVal: true, noMotionVal: false } } }, };folgend noch das vollständige Skript:
-
Vielen Dank für dieses tolle Skript. Leider habe ich ein paar Probleme damit:
2022-01-18 23:32:43.694 - info: javascript.0 (32839) script.js.common.Licht.LightControl: adaptiveCtLinear=0 adaptiveCtSolar=0 adaptiveCtSolarInterpolated=0 adaptiveCtTimed=0 2022-01-18 23:32:50.285 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Triggered linked Sensor mihome.0.devices.sensor_motion_aq2_158d0004aca6b9.state new value is true 2022-01-18 23:32:50.286 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Reaching SummarizeSensors, Group=0 2022-01-18 23:32:50.286 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Gruppe=0 Sensor 2 with target mihome.0.devices.sensor_motion_aq2_158d0004aca6b9.state has value true 2022-01-18 23:32:50.287 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Summarized IsMotion for Group 0 = true 2022-01-18 23:32:50.287 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Reaching Controller, Group=0 Property1=isMotion NewVal=true OldVal=false 2022-01-18 23:32:50.287 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Motion for Group 0 (Flur ) detected, switching on 2022-01-18 23:32:50.288 - info: javascript.0 (32839) script.js.common.Licht.LightControl: Reaching GroupPowerOnOff for Group 0 (Flur), OnOff=true rampOn=false - {"enabled":false,"time":10,"switchOutletsLast":true} rampOff=false - {"enabled":false,"time":10,"switchOutletsLast":false} 2022-01-18 23:32:50.288 - info: javascript.0 (32839) script.js.common.Licht.LightControl: SimpleGroupPowerOnOff: Normales anschalten ohne Ramping für Flur 2022-01-18 23:32:50.312 - error: javascript.0 (32839) script.js.common.Licht.LightControl: TypeError: Cannot read property 'val' of null 2022-01-18 23:32:50.315 - error: javascript.0 (32839) at SimpleGroupPowerOnOff (script.js.common.Licht.LightControl:707:83) 2022-01-18 23:32:50.315 - error: javascript.0 (32839) at GroupPowerOnOff (script.js.common.Licht.LightControl:736:9) 2022-01-18 23:32:50.315 - error: javascript.0 (32839) at AutoOnMotion (script.js.common.Licht.LightControl:965:9) 2022-01-18 23:32:50.316 - error: javascript.0 (32839) at Controller (script.js.common.Licht.LightControl:1166:17)Ich kann die Fehlermeldungen nicht nachvollziehen und würde mich freuen, wenn mir jemand dabei helfen könnte.
Ich habe lediglich zwei Shelly Dimmer und drei mihome BWM in Betrieb:const praefix = "0_userdata.0.LightControl2" // Skriptordner const LuxSensor = 'wiffi-wz.0.root.192_168_1_155.w_lux'; // Datenpunkt des globalen Luxsensors, wird verwendet wenn in der Gruppe kein gesonderter definiert wird const IsPresenceDp = ""; // Datenpunkt für Anwesenheit (true/false) const PresenceCountDp = ""; // Datenpunkt für Anwesenheitszähler const logging = true; // Logging an/aus const RampSteps = 10; //Wieviele Schritte zum dimmen? Bitte nicht zu hoch setzen, wird zwar smoother, kann aber zu timing Problemen führen wenn gleichzeitig eine kurze Zeit in den Objekten gewählt. const minCt = 2700; //Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const maxCt = 6500;//Regelbereich für Farbtemperatur in Kelvin für Adaptive Ct const minBri = 10; //Mindesthelligkeit für AdaptiveBri const LightGroups = { 0: { description: "Flur", lights: { 0: { description: "StrahlerOG1", power: { oid: "shelly.0.SHDM-2#C45BBE5645E3#1.lights.Switch", onVal: true, offVal: false }, bri: { oid: "shelly.0.SHDM-2#C45BBE5645E3#1.lights.brightness", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, 1: { description: "StrahlerEG", power: { oid: "shelly.0.SHDM-2#E0980694DB0C#1.lights.Switch", onVal: true, offVal: false }, bri: { oid: "shelly.0.SHDM-2#E0980694DB0C#1.lights.brightness", minVal: 0, maxVal: 100, defaultVal: 100 }, ct: { oid: "", minVal: null, maxVal: null }, sat: { oid: "", minVal: null, maxVal: null }, modeswitch: { oid: "", whiteModeVal: false, colorModeVal: true }, color: { oid: "", type: "", default: "" } }, }, sensors: { 0: { id: 'mihome.0.devices.sensor_motion_aq2_158d0002ea1b58.state', motionVal: true, noMotionVal: false }, 1: { id: 'mihome.0.devices.sensor_motion_aq2_158d0002ebffca.state', motionVal: true, noMotionVal: false }, 2: { id: 'mihome.0.devices.sensor_motion_aq2_158d0004aca6b9.state', motionVal: true, noMotionVal: false } } }, };folgend noch das vollständige Skript:


