NEWS
Test Fröling Connect v0.0.x
-
Hi ich habe ein neuen Adapter für dir Fröling Connect App geschrieben
Zum Installieren:
https://github.com/TA2k/ioBroker.froelingUnter Adapter Experten Modus aktivieren:

Unter Adapter das Github Icon klicken:

Benutzerdefiniert auswählen und die Url einfügen.

Dann unter Adapter den Fröling Adapter suchen und ganz rechts auf das Plus klicken.

Loginablauf:
Die Fröling connect App Mail und Passwort eingeben.Steuern
In dem Ordner Parameter den State "setValue" verwenden um den Parameter zu ändern
In
froeling.0.XXXXXX.componentList
froeling.0.XXXXXX.details@tombox said in Test Fröling Connect v0.0.x:
Hi ich habe ein neuen Adapter für dir Fröling Connect App geschrieben
Mein Held!!!!!
Wenn du n Mädel wärst würde ich Dir nun 1000 Küsse schenken!
War kurz davor nen Raspi zu bestellen - geistesgegenwärtig nochmal Tante Google bedient und das hier gefunden.Funktioniert auf Anhieb, jetzt noch ne schöne VIS dazu...
Das wird wieder Tage Dauern lach
Jemand schon was entdeckt bei den Modbus Jungs?Bin mal gespannt... wird nicht einfach werden im Werte Junge, aber das wird schon werden. Ich nerv euch dann halt mal ;-)
Grüße und 1000 Dank!
-
@tombox said in Test Fröling Connect v0.0.x:
Hi ich habe ein neuen Adapter für dir Fröling Connect App geschrieben
Mein Held!!!!!
Wenn du n Mädel wärst würde ich Dir nun 1000 Küsse schenken!
War kurz davor nen Raspi zu bestellen - geistesgegenwärtig nochmal Tante Google bedient und das hier gefunden.Funktioniert auf Anhieb, jetzt noch ne schöne VIS dazu...
Das wird wieder Tage Dauern lach
Jemand schon was entdeckt bei den Modbus Jungs?Bin mal gespannt... wird nicht einfach werden im Werte Junge, aber das wird schon werden. Ich nerv euch dann halt mal ;-)
Grüße und 1000 Dank!
Frage zu Variable
froeling.0.xxxx.1_100.topView.pictureUrlBeispiel:
https://connect-api.froeling.com/ctvps/v1.0/resources/service/componentTopViewPicture?lang=de&componentType=boiler&isFlueGasTempAfterCond=true&flueGasTemp=-&flueGasTempAfterCondenser=5%C2%B0C&fanControl=71%25&resOxygenContent=8%2C8%25&boilerTemp=63%C2%B0C&state=true&pumpControl=45%25&isPumpActive=true&componentVariant=pellets&remainingPelletAmount=55%2C4%25&hoursTillAshboxWarn=368hIch finde das ja richtig geil,
Das hier aufgebaute/Berechnete Bild ist so wie in der Web Oberfläche von Fröling unter "Kessel" dargestellt.
Die Web Oberfläche ist grundsätzlich ja mal nicht schlecht, insbesondere die Komponenten-Stati Bilder mit den Werten.
Könnte man ja so auch in einer VIS verbasteln.Woher kommt das Bild in der Variable? Direkt über die Api vorgeneneriert von Fröling? Oder wird das von Dir Dir im Adapter berechnet?
Liefert Fröling die anderen Bilder und Werte nicht irgendwie gleich oder wäre das machbar? Z.b. für den Boiler, den Pufferspeicher, Heizkörper oder die Austragung?So bräuchte man nur die picture URLs in den VIS -Ansichten verbasteln ohne irgendwas aufwändig selbst zu bauen - die bildchen sind aussagekräftig und schon mit Werten versorgt.
Es wäre zumindest hilfreich für einfache Visualisierungen. -
@garfield2412 Alle werte kommen von Fröling die werte sind unbearbeitet. Vielleicht kann man das in der vis mit einem iframe lösen falls fröling das erlaubt
-
@tombox said in Test Fröling Connect v0.0.x:
@garfield2412 Alle werte kommen von Fröling die werte sind unbearbeitet. Vielleicht kann man das in der vis mit einem iframe lösen falls fröling das erlaubt
Iframe und Fröhling connect WebOberfläche hab ich bereits seit 1 Jahr...
Das ist aber doof, weil man muss sich im iFrame immer neu anmelden - etwas blöd bei einem Wandtablet.
Deshalb war ich ja so begeistert das das nun per Adapter geht!D.h. die übertragen für den "Main Status" ein Bild mit diesem automatischen Aufbau der Variablen - für die anderen Bilder aber nicht....
Mhmm... dann muss ich mal forschen, wie die Bilder in der WebOberfläche abgerufen werden.
Dann irgendwie diese URL regelmäßig mit Variablen füllen per Script füllen... - ich lass mir was einfallen.
Wenn ich die Lösung habe, lässt sich das ja vllt. Auch direkt in den Adapter integrieren?Komisch ist trotzdem das die nur ein Bild als zusammengebaute Variable liefern.
Es müsste ca 5 geben. -
Frage:
(sorry wenn ich Nerve)
aber in der main.js des adapterts ist folgender Text:async updateDevices() { const statusArray = [ { path: "1_100", url: "https://connect-api.froeling.com/fcs/v1.0/resources/user/" + this.session.userId + "/facility/$id/component/1_100", desc: "Detailed status of device 1_100", },so, ohne konkrete Ahnung über den Adapter gehe ich mal einem Gefühl nach:
Diese Definition zieht sich alles was von Fröhling für die Komponente "Kessel" geliefert werden kann, dies wird im "Ordner" 1_100 abgelegt? 1_100 entspricht dieser Komponente Kessel.
Korrekt?
Im Web Portal entnehme ich durch Interprätation, dass es auch noch:
300_3100 - Heizkörper
200_2100 - Boiler
400_4100 - Puffer
1_906 - Austragung
1_570 - Zirkulationspumpe
gibt (ggfs. noch andere bei anderen Anlagen? Diese Komponenten werden jedenfalls auch je Anlage gelistet unter "componentList" in den ObjektenWenn nun in der main.js noch bspw. folgender Code mit aufgenommen würde:
path: "300_3100", url: "https://connect-api.froeling.com/fcs/v1.0/resources/user/" + this.session.userId + "/facility/$id/component/300_3100", desc: "Detailed status of device 300_3100", },Meinst Du nicht, das das dann den weiteren Ordner zum Thema "Heizkörper" bringt? Inkl. einer Bild URL?
Beispiel:
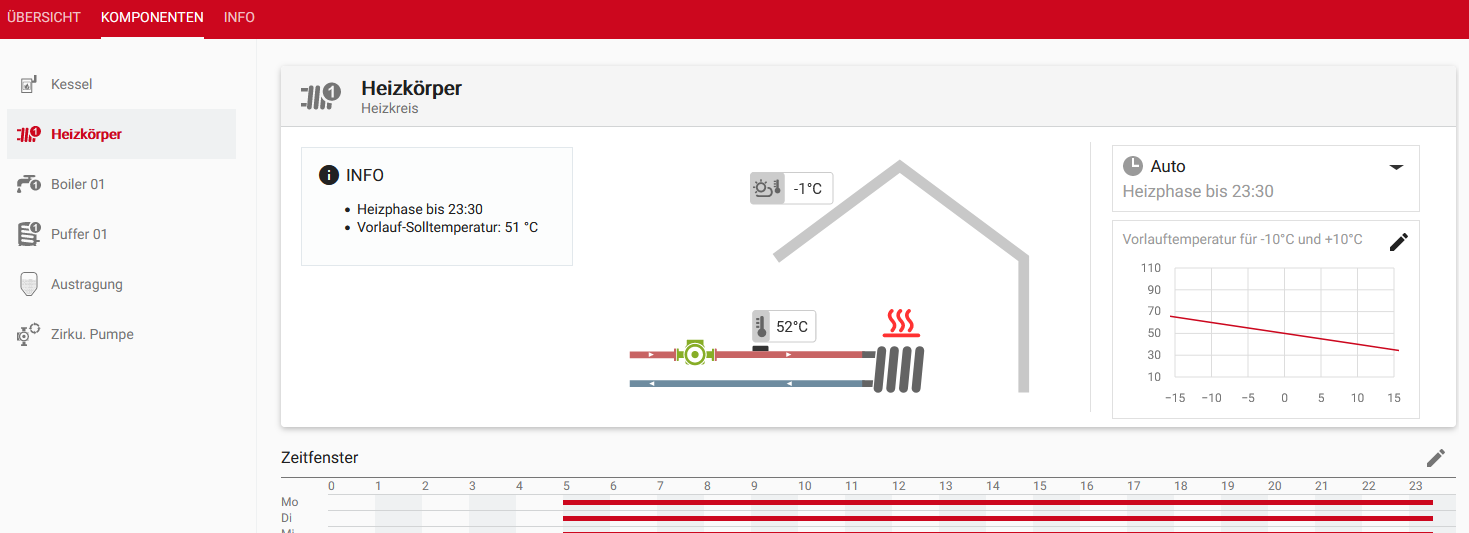
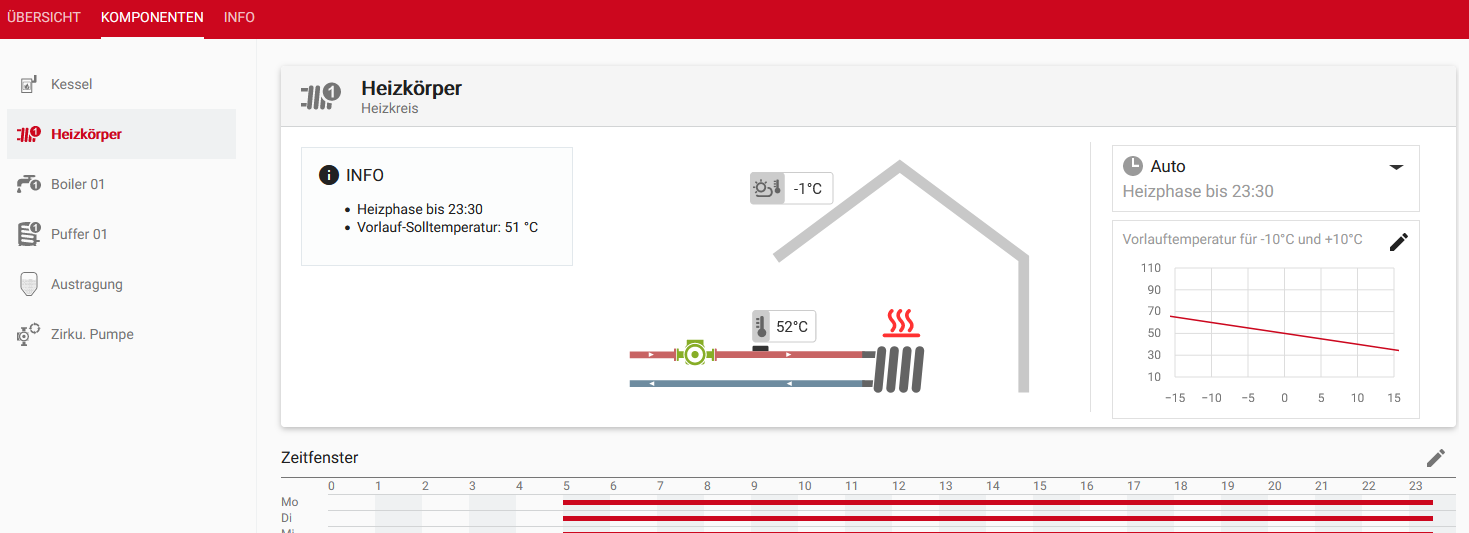
https://connect-web.froeling.com/#/facility/25571/components/300_3100
Bringt in der web-Oberfläche

Meiner Theorie nach wäre das angezeigte Bild mit dem Haus dann in einer weiteren Variable "pictureURL" im Ordner 300_3100 gespeichert.
Nur mal so zum überlegen.. ich glaube das lediglich 1_100 abzufragen nicht alle Möglichkeiten der Fröling API hervorbringt :-) - kann aber auch sein ich liege voll daneben.
-
Frage:
(sorry wenn ich Nerve)
aber in der main.js des adapterts ist folgender Text:async updateDevices() { const statusArray = [ { path: "1_100", url: "https://connect-api.froeling.com/fcs/v1.0/resources/user/" + this.session.userId + "/facility/$id/component/1_100", desc: "Detailed status of device 1_100", },so, ohne konkrete Ahnung über den Adapter gehe ich mal einem Gefühl nach:
Diese Definition zieht sich alles was von Fröhling für die Komponente "Kessel" geliefert werden kann, dies wird im "Ordner" 1_100 abgelegt? 1_100 entspricht dieser Komponente Kessel.
Korrekt?
Im Web Portal entnehme ich durch Interprätation, dass es auch noch:
300_3100 - Heizkörper
200_2100 - Boiler
400_4100 - Puffer
1_906 - Austragung
1_570 - Zirkulationspumpe
gibt (ggfs. noch andere bei anderen Anlagen? Diese Komponenten werden jedenfalls auch je Anlage gelistet unter "componentList" in den ObjektenWenn nun in der main.js noch bspw. folgender Code mit aufgenommen würde:
path: "300_3100", url: "https://connect-api.froeling.com/fcs/v1.0/resources/user/" + this.session.userId + "/facility/$id/component/300_3100", desc: "Detailed status of device 300_3100", },Meinst Du nicht, das das dann den weiteren Ordner zum Thema "Heizkörper" bringt? Inkl. einer Bild URL?
Beispiel:
https://connect-web.froeling.com/#/facility/25571/components/300_3100
Bringt in der web-Oberfläche

Meiner Theorie nach wäre das angezeigte Bild mit dem Haus dann in einer weiteren Variable "pictureURL" im Ordner 300_3100 gespeichert.
Nur mal so zum überlegen.. ich glaube das lediglich 1_100 abzufragen nicht alle Möglichkeiten der Fröling API hervorbringt :-) - kann aber auch sein ich liege voll daneben.
jetzt reply ich mir schon selbst :-)
Aber - hey - DAS IST ES!
Hab mir nen Fork gezogen.
Dann diesen Code in der main.js hinzugefügt:{ path: "300_3100", url: "https://connect-api.froeling.com/fcs/v1.0/resources/user/" + this.session.userId + "/facility/$id/component/300_3100", desc: "Detailed status of device 300_3100", },Voila, nachdem ich den Fork statt deinem Adapter installiert habe, erhalte ich nun folgenden neuen Ordner:

und siehe da, es gibt eine Variable "pictureURL" und die enthält das Bildchen wie in der Web-Oberfläche.
Des weiteren können nun offensichtlich auch weitere Parameter zum Heizkreis gesteuert und abgefragt werden!Der Fork ist hier:
https://github.com/garfield2412/ioBroker.froelinghej ich hab sowas noch nie gemacht.. es war nur eine Idee, aber sie funktionierte... COOL.... ich will Dir den Adapter aber auch nicht "klauen"... ich bau das mal etwas in github um und du könntest es ja dann in Dein Original übernehmen wenn es passt
-
@eggi Habe ich angepasst
Löschen und via github neuinstallieren
Aber ich habe in der App keine Option gefunden die Kessel-Solltemperatur zu ändern@tombox said in Test Fröling Connect v0.0.x:
Aber ich habe in der App keine Option gefunden die Kessel-Solltemperatur zu ändern
In der Android App?
Da kann man icht alles ändern, aber in der Web-Oberfläche https://connect-web.froeling.com

müsste korrespondierend zu froeling.0.xxxxx.1_100.boilerSetTemp.value sein.
-
@tombox said in Test Fröling Connect v0.0.x:
Aber ich habe in der App keine Option gefunden die Kessel-Solltemperatur zu ändern
In der Android App?
Da kann man icht alles ändern, aber in der Web-Oberfläche https://connect-web.froeling.com

müsste korrespondierend zu froeling.0.xxxxx.1_100.boilerSetTemp.value sein.
@garfield2412 Ich glaube man kann das nicht so hart eintragen weil viele nicht die geräte und ids haben man muss das dynamisch erzeugen. du kannst mich ja mal auf dein account einladen
-
@garfield2412 Ich glaube man kann das nicht so hart eintragen weil viele nicht die geräte und ids haben man muss das dynamisch erzeugen. du kannst mich ja mal auf dein account einladen
@tombox said in Test Fröling Connect v0.0.x:
@garfield2412 Ich glaube man kann das nicht so hart eintragen weil viele nicht die geräte und ids haben man muss das dynamisch erzeugen. du kannst mich ja mal auf dein account einladen
Jo, man könnte/muss das auch irgendwie so Coden, das anhand der Liste der installierten Geräte die der Adapter liefert, dann die jeweiligen Geräte abgefragt werden.
Kann ja auch sein jemand hat 2 Heizkreise oder noch solarpumpen etc., dann gibt es natürlich auch jeweils noch mehr Ordner im IOBroker.
Das war halt so gemacht das es für mich ein Ergebnis brachte.Sorry - gehöre zur Kategorie der Skript-"Kiddies".
Kann Code interpretieren und modellieren das es funktioniert, aber nur Quick and Dirty nicht technisch sauber :-)Man könnte sich zuerst diese Tabellen auslesen:

Und dann über einen "foreach" jeder hier gelisteten componentID (müsste ja dann bei jedem User anderst sein) dann über den Code:
{ path: "hier dann je die ID über variable rein", url: "https://connect-api.froeling.com/fcs/v1.0/resources/user/" + this.session.userId + "/facility/$id/component/hier dann je die ID über variable rein", desc: "Detailed status of device hier dann je die ID über variable rein", },Repeat bis Liste der componentID's abgearbeitet
Einladen auf Github.. jo.. gefunden!
Das waren meine allerersten Schritte auf Github als "Entwickler" lach
Kannst Du den Code nicht irgendwie implementieren (so das er dann auch technisch sauber wird)?
Ich würde dann meinen Fork löschen - wie gesagt: hab da recht wenig Ahnung insgesamt. -
@tombox said in Test Fröling Connect v0.0.x:
@garfield2412 Ich glaube man kann das nicht so hart eintragen weil viele nicht die geräte und ids haben man muss das dynamisch erzeugen. du kannst mich ja mal auf dein account einladen
Jo, man könnte/muss das auch irgendwie so Coden, das anhand der Liste der installierten Geräte die der Adapter liefert, dann die jeweiligen Geräte abgefragt werden.
Kann ja auch sein jemand hat 2 Heizkreise oder noch solarpumpen etc., dann gibt es natürlich auch jeweils noch mehr Ordner im IOBroker.
Das war halt so gemacht das es für mich ein Ergebnis brachte.Sorry - gehöre zur Kategorie der Skript-"Kiddies".
Kann Code interpretieren und modellieren das es funktioniert, aber nur Quick and Dirty nicht technisch sauber :-)Man könnte sich zuerst diese Tabellen auslesen:

Und dann über einen "foreach" jeder hier gelisteten componentID (müsste ja dann bei jedem User anderst sein) dann über den Code:
{ path: "hier dann je die ID über variable rein", url: "https://connect-api.froeling.com/fcs/v1.0/resources/user/" + this.session.userId + "/facility/$id/component/hier dann je die ID über variable rein", desc: "Detailed status of device hier dann je die ID über variable rein", },Repeat bis Liste der componentID's abgearbeitet
Einladen auf Github.. jo.. gefunden!
Das waren meine allerersten Schritte auf Github als "Entwickler" lach
Kannst Du den Code nicht irgendwie implementieren (so das er dann auch technisch sauber wird)?
Ich würde dann meinen Fork löschen - wie gesagt: hab da recht wenig Ahnung insgesamt.@garfield2412 hab das gerade probiert. Bei mir sind die Komponenten mit etwas anderen IDs hinterlegt bzw habe ich andere und vor allem mehrere Komponenten, somit wäre natürlich eine dynamische Erstellung wirklich sinnvoller, trotzdem funktioniert es gut, wenn man das manuell in die main.js legt.
-
@eggi Habe ich angepasst
Löschen und via github neuinstallieren
Aber ich habe in der App keine Option gefunden die Kessel-Solltemperatur zu ändern -
@garfield2412 hab das gerade probiert. Bei mir sind die Komponenten mit etwas anderen IDs hinterlegt bzw habe ich andere und vor allem mehrere Komponenten, somit wäre natürlich eine dynamische Erstellung wirklich sinnvoller, trotzdem funktioniert es gut, wenn man das manuell in die main.js legt.
@strobelix wie gesagt ich brauch nochmal ein account dann kann ich das einbauen
-
@strobelix wie gesagt ich brauch nochmal ein account dann kann ich das einbauen
-
@tombox bzgl setTemerature des Kessels. in der App geht es wirklich nicht, aber auf dem Desktopbrowser gibt es diese funktion.
Fehlt also eigentlich „nur“ die Möglichkeit des setvalue@strobelix
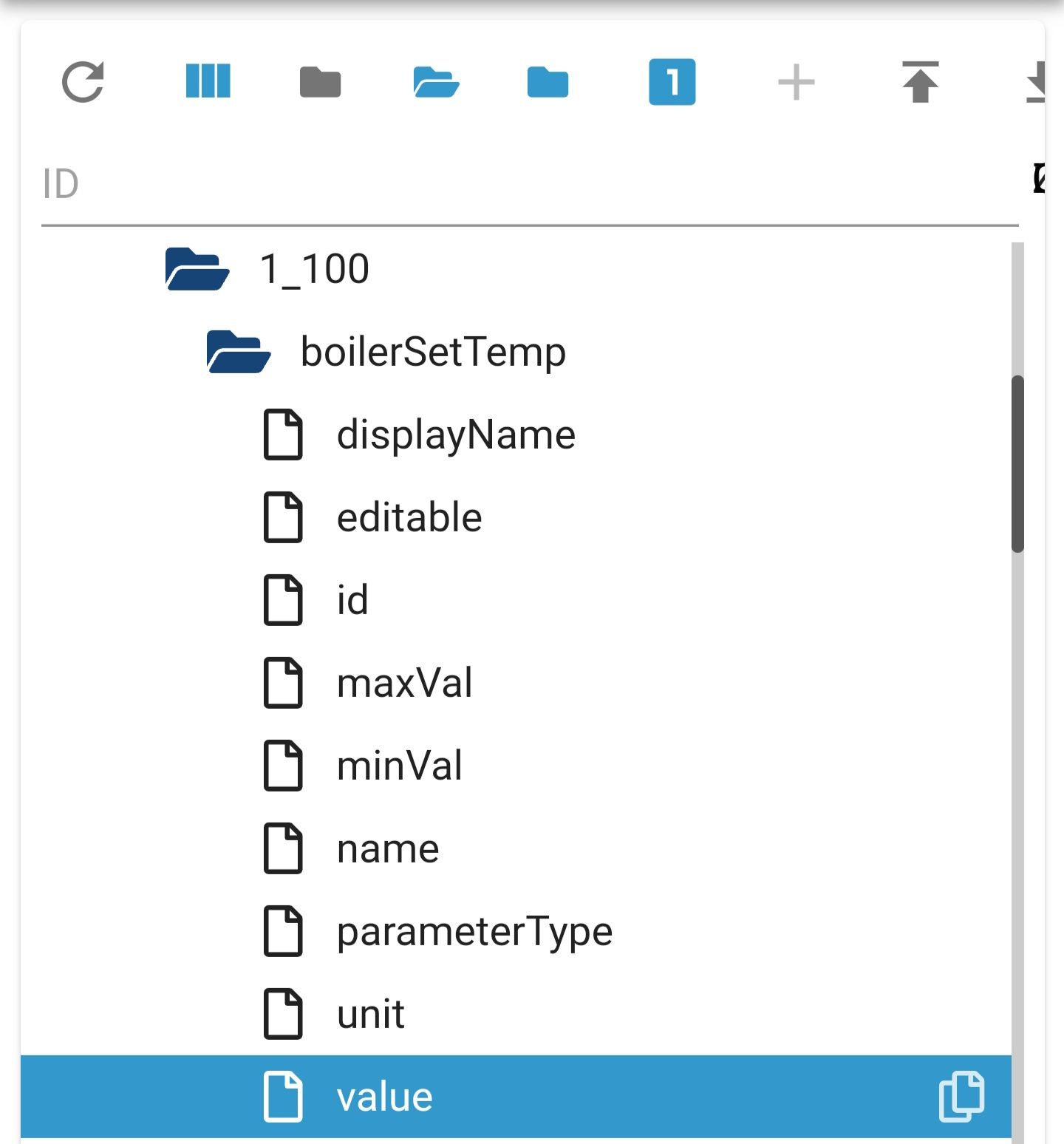
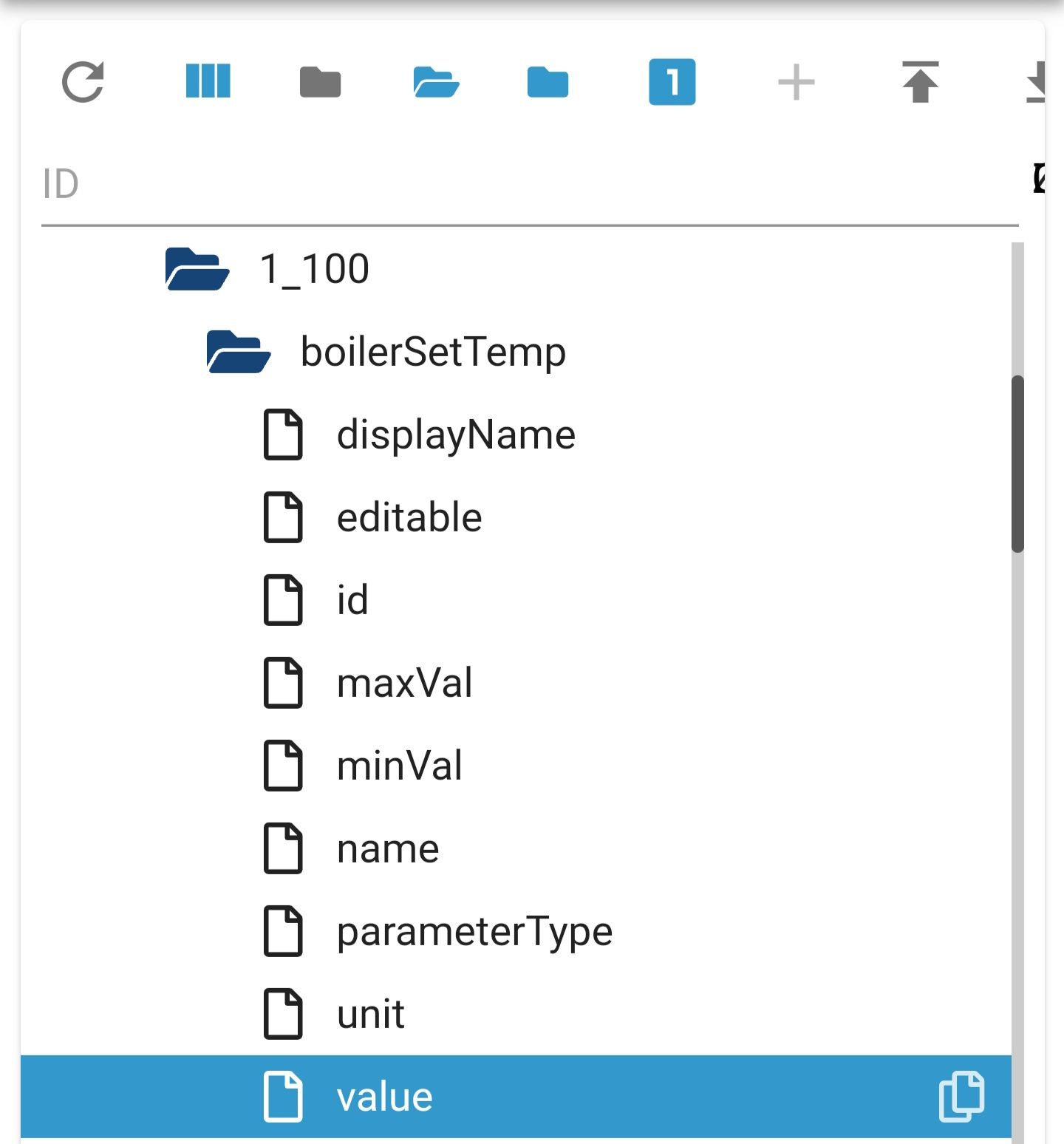
Was passiert wenn in diesem Block "Value" verändert wird?

Ich interprätiere das so, das dieser Block die Beschreibungen und Soll-Werte für die Boiler Temperatur enthält.
Der Marker "Editable" deute ich als "Ändebar" für Einen Benutzer auf Benutzerebene.
Da ich vermute, das das Web IF eine 100% Abbildung ist von dem was der User auf Benutzerebene (direkt am Kessel) ändern kann, sollte das gehen. Ich habe im Web IF alle Parameter die am Kessel einstellbar sind mit einem Bleistift Symbol entdecktDie (Android)App schätze ich so ein, dass die Entwicklung noch nicht so weit fortgeschritten ist, oder man es bei Fröling nicht für notwendig hält, das dieser Low-Level Parameter auch auf App Ebene geändert wird (Fehlbedienung, Woman Factor, versehentlich Änderung eines kritischen Parameters über Touch).
-
@strobelix
Was passiert wenn in diesem Block "Value" verändert wird?

Ich interprätiere das so, das dieser Block die Beschreibungen und Soll-Werte für die Boiler Temperatur enthält.
Der Marker "Editable" deute ich als "Ändebar" für Einen Benutzer auf Benutzerebene.
Da ich vermute, das das Web IF eine 100% Abbildung ist von dem was der User auf Benutzerebene (direkt am Kessel) ändern kann, sollte das gehen. Ich habe im Web IF alle Parameter die am Kessel einstellbar sind mit einem Bleistift Symbol entdecktDie (Android)App schätze ich so ein, dass die Entwicklung noch nicht so weit fortgeschritten ist, oder man es bei Fröling nicht für notwendig hält, das dieser Low-Level Parameter auch auf App Ebene geändert wird (Fehlbedienung, Woman Factor, versehentlich Änderung eines kritischen Parameters über Touch).
@garfield2412 das funktioniert natürlich nicht, da das schreiben von Werten anders funktioniert als das auslesen
-
@garfield2412 das funktioniert natürlich nicht, da das schreiben von Werten anders funktioniert als das auslesen
@strobelix
Schade... wäre ne schöne Theorie gewesen lach -
@strobelix
Schade... wäre ne schöne Theorie gewesen lach@garfield2412 ich habe mal eine version 0.0.3 veröffentlicht die alle option in componentlist hat und auch änderbar sind einfach mal testen ob alles komplett ist
-
@garfield2412 ich habe mal eine version 0.0.3 veröffentlicht die alle option in componentlist hat und auch änderbar sind einfach mal testen ob alles komplett ist
@tombox
sieht super aus (auch übersichtlicher die Objekte angeordnet im Baum durch neue Strukturabfrage), kommen augescheinlich alle Komponenten an - hatte vorher alle Objekte gelöscht.(bzgl. der Bilder stand hier im Ursprungstext mist von mir, die URLS kommen an - wo anderst als zunächst erwartet):
froeling.0.xxxxx.componentList.Kessel.topView.pictureUrl -
@garfield2412 das funktioniert natürlich nicht, da das schreiben von Werten anders funktioniert als das auslesen
Setzen von 64 auf froeling.0.xxxxx.componentList.Kessel.boilerSetTemp.value wird nur kurzfristig überschrieben, dann schreibt sich wieder 65 aus dem webIF rein.

-
Setzen von 64 auf froeling.0.xxxxx.componentList.Kessel.boilerSetTemp.value wird nur kurzfristig überschrieben, dann schreibt sich wieder 65 aus dem webIF rein.

@garfield2412
picture url ist noch da
froeling.0.2xxxxx.componentList.Kessel.topView.pictureUrl
Werte können nur über setValue gesetzt werden


