NEWS
vis-inventwo v.2.x.x
-
@liv-in-sky Die neue Version ist jetzt schon manuell installierbar mit:
iobroker upgrade vis-inventwo@3.2.3
ich gehe davon aus, dass iobroker selbst das update auch bald anzeigen wird.
@aseedorf sagte in vis-inventwo v.2.x.x:
Die neue Version ist jetzt schon manuell installierbar mit:
Jup, läuft. Wird schon angezeigt.
-
@liv-in-sky Die neue Version ist jetzt schon manuell installierbar mit:
iobroker upgrade vis-inventwo@3.2.3
ich gehe davon aus, dass iobroker selbst das update auch bald anzeigen wird.
danke - funktioniert jetzt
-
@tg70 said in vis-inventwo v.2.x.x:
..
Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird
..Genau so ist‘s.:relaxed:
Die Aktualisierung der Anzeige im PopUp-Widget werde ich sicherlich demnächst mir nochmals vornehmen. Meine Lieben wünschen sich dies nämlich ebenfalls. Ich muss also nochmals ran, ob ich will oder nicht.:persevere:
@legro sagte in vis-inventwo v.2.x.x:
@tg70 said in vis-inventwo v.2.x.x:
..
Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird
..Genau so ist‘s.:relaxed:
Die Aktualisierung der Anzeige im PopUp-Widget werde ich sicherlich demnächst mir nochmals vornehmen. Meine Lieben wünschen sich dies nämlich ebenfalls. Ich muss also nochmals ran, ob ich will oder nicht.:persevere:
@legro ... hi hi - darf ich dich kurz fragen, wann du denkst, dass du eine Lösung dafür hast. Da ich gerade dabei bin, meine kpl. VIEW´s umzubauen. Da möchte ich das natürlich gleich integrieren.
-
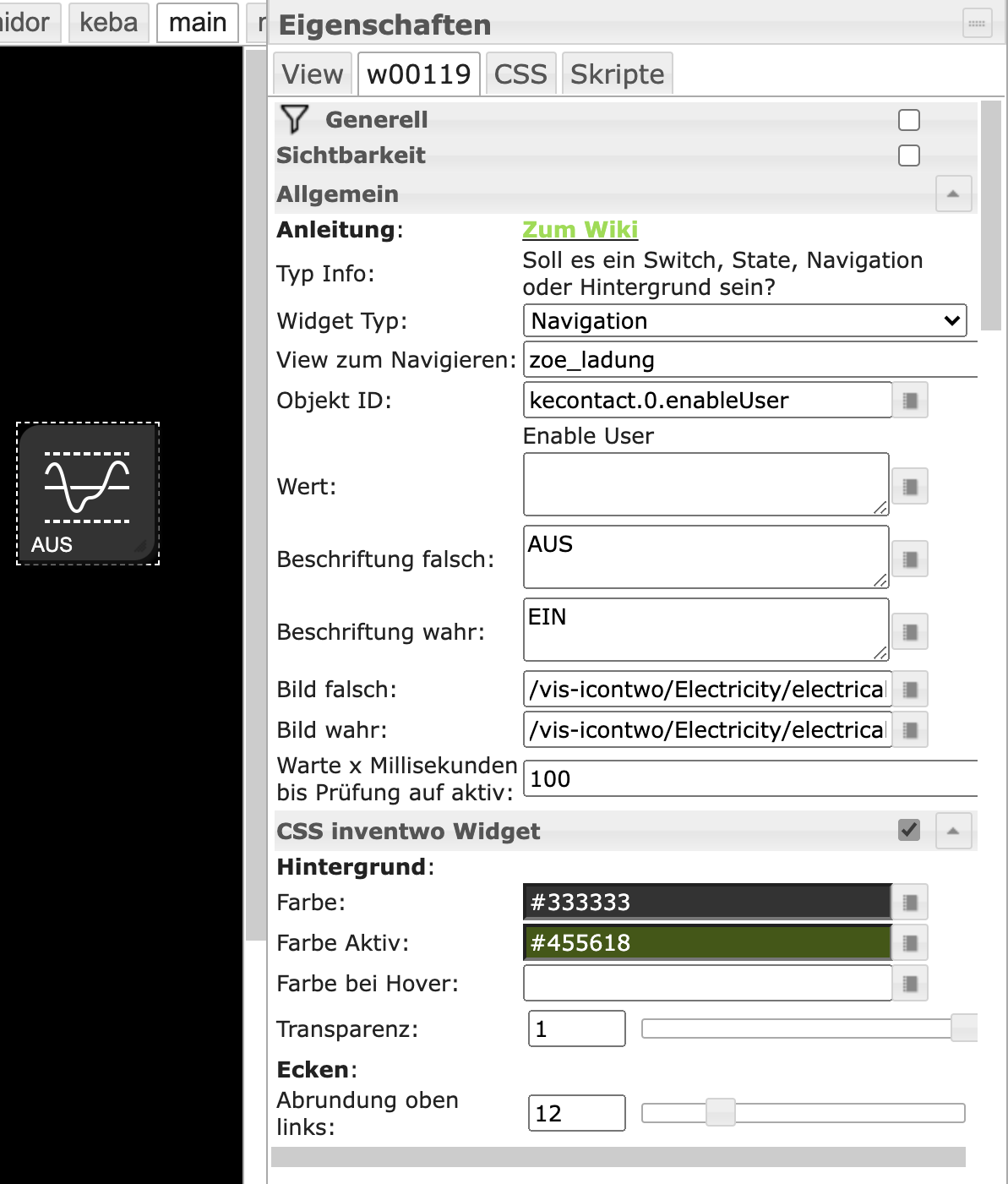
@liv-in-sky nur drüber gelegt ja -
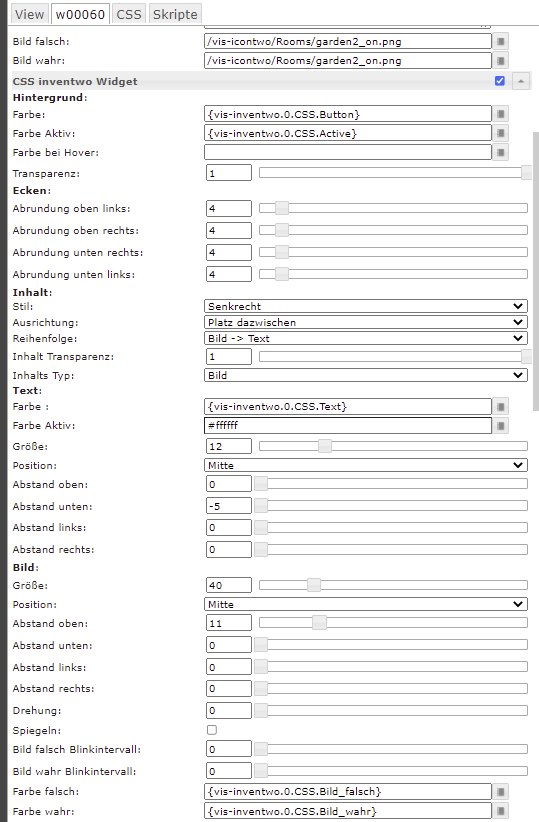
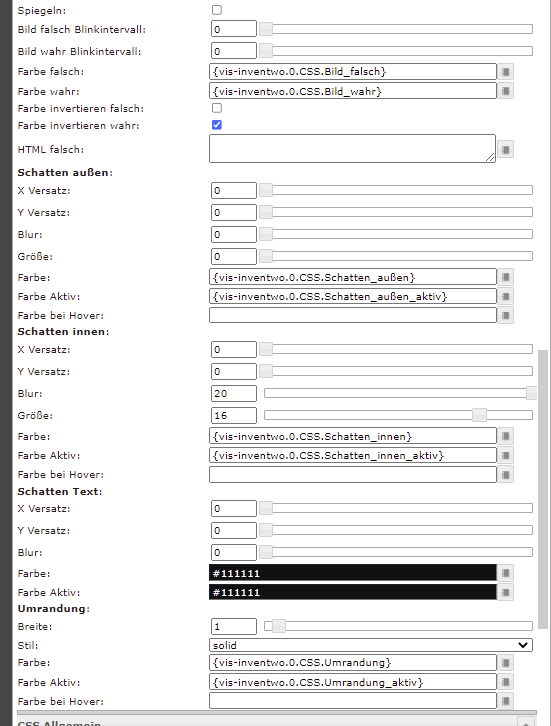
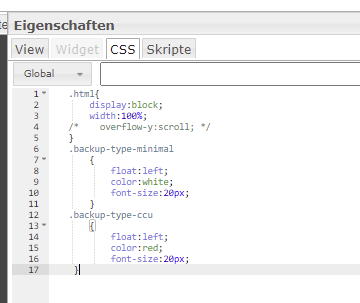
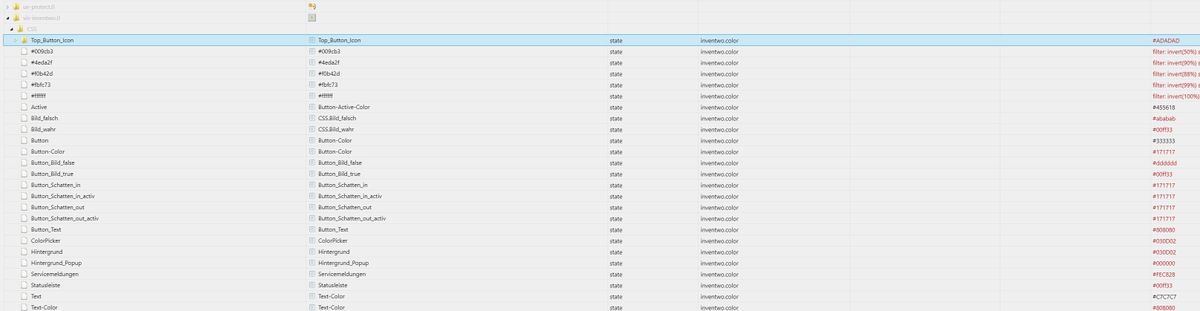
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

@tg70 sagte in vis-inventwo v.2.x.x:
@liv-in-sky nur drüber gelegt ja -
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

Hallo @TG70 ,
ich habe Dein Widget übernommen und die Farbcode eingetragen, wird bei mir aber nicht so dargestellt, muss ich noch was anpassen ?

-
@tg70 sagte in vis-inventwo v.2.x.x:
@liv-in-sky nur drüber gelegt ja -
Die Button Farben müsstest du allerdings anpassen, oder ich schick dir einen Screenshot der Farbcodes
[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"297px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Edit - hier die Farbcodes:

Hallo @TG70 ,
ich habe Dein Widget übernommen und die Farbcode eingetragen, wird bei mir aber nicht so dargestellt, muss ich noch was anpassen ?

-
@legro sagte in vis-inventwo v.2.x.x:
@tg70 said in vis-inventwo v.2.x.x:
..
Deine Variante mit einem Popup: Beim Klick des Button öffnet sich ein Popup und dort soll der Status der Lampe geändert werden on>off oder off>on. Danach schließe ich mit "x" das Popup-Fenster und komme dadurch auf den Ausgangs-View zurück. Wo dann im Button wieder der aktualisierte Status/state der Lampe "Terr. Licht" angezeigt wird
..Genau so ist‘s.:relaxed:
Die Aktualisierung der Anzeige im PopUp-Widget werde ich sicherlich demnächst mir nochmals vornehmen. Meine Lieben wünschen sich dies nämlich ebenfalls. Ich muss also nochmals ran, ob ich will oder nicht.:persevere:
@legro ... hi hi - darf ich dich kurz fragen, wann du denkst, dass du eine Lösung dafür hast. Da ich gerade dabei bin, meine kpl. VIEW´s umzubauen. Da möchte ich das natürlich gleich integrieren.
@tg70 said in vis-inventwo v.2.x.x:
@legro ... hi hi - darf ich dich kurz fragen, wann du denkst, dass du eine Lösung dafür hast. Da ich gerade dabei bin, meine kpl. VIEW´s umzubauen.
Für mich war seit der Hochwasser-Katastrophe ioBroker völlig nach hinten gerückt. Da wir über zwei Wochen ohne Strom auskommen mussten und ich so etwas nicht nochmal erdulden will, habe ich eine Notstromversorgung aufgebaut. Diese Arbeiten konnte ich endlich heute abschließen.
Darüber hinaus habe ich auch noch gleich eine Ladestation für unser nicht vorhandenes Elekroauto aufgebaut. Wir haben uns für eine Alfen-Station entschieden, die kann ich nämlich in ioBroker einbinden.
Die nächsten Tage sollte ich endlich wieder Zeit und Muse finden, mich in die weitere Ausgestaltung unserer Hausautomatisierung zu vertiefen. Sobald es etwas Neues gibt, stelle ich es hier ein.
-
@tg70 said in vis-inventwo v.2.x.x:
@legro ... hi hi - darf ich dich kurz fragen, wann du denkst, dass du eine Lösung dafür hast. Da ich gerade dabei bin, meine kpl. VIEW´s umzubauen.
Für mich war seit der Hochwasser-Katastrophe ioBroker völlig nach hinten gerückt. Da wir über zwei Wochen ohne Strom auskommen mussten und ich so etwas nicht nochmal erdulden will, habe ich eine Notstromversorgung aufgebaut. Diese Arbeiten konnte ich endlich heute abschließen.
Darüber hinaus habe ich auch noch gleich eine Ladestation für unser nicht vorhandenes Elekroauto aufgebaut. Wir haben uns für eine Alfen-Station entschieden, die kann ich nämlich in ioBroker einbinden.
Die nächsten Tage sollte ich endlich wieder Zeit und Muse finden, mich in die weitere Ausgestaltung unserer Hausautomatisierung zu vertiefen. Sobald es etwas Neues gibt, stelle ich es hier ein.
@legro sagte in vis-inventwo v.2.x.x:
Für mich war seit der Hochwasser-Katastrophe ioBroker völlig nach hinten gerückt. Da wir über zwei Wochen ohne Strom auskommen mussten und ich so etwas nicht nochmal erdulden will, habe ich eine Notstromversorgung aufgebaut. Diese Arbeiten konnte ich endlich heute abschließen.
Oh Shit, dass tut mir sehr Leid :angry: ... finde das auch alles schrecklich. Ich wünsche euch weiterhin alles Gute!
Sag einfach kurz bescheid, wenn du wieder die gwohnte Berreicherung für IoBroker sein kannst. -
Aktuelle Test Version 2.x.x Veröffentlichungsdatum 02.09.2020 Github Link https://github.com/inventwo/ioBroker.vis-inventwo ioBroker Discord (Wir haben dort auch einen Channel ;) ) https://discord.gg/nAtkDz79Gt Hallo zusammen
Ein neuess Update, welches getestet werden muss ;)
Alle neuen Features könnt ihr dem Changelog und den Wikieinträgen auf GitHub entnehmen
Changelog- v.2.4.0
- JSON Tabelle: Randstil kann eingestellt werden
- Icons können bei allen Widgets eingefärbt werden
- Fehlerbehebungen
- v2.3.0
- Problem behoben, bei dem Schaltflächen zweimal Werte senden
- Datum / Uhrzeit und Bildformat für Tabellenzellen hinzugefügt
- Universal- und Multi-Widget-Attribute werden beim Klicken auf Widget aktualisiert (Button zum neuladen entfernt)
- v2.2.0
- Datenpunktwerte werden jetzt bei allen Widgets im Editor angezeigt
- Neues Widget: Marquee (Laufschrift)
- Universal und Multi State Verweildauer hinzugefügt
- Value List Widget Abstand zwischen den Einträgen kann eingestell werden
- v2.1.0
- Werte aus Datenpunkten werden jetzt auch im VIS Editor angezeigt!
- v2.0.1
- Übersetzungsfehler behoben
- Border Farbe behoben
- Widget-Untertitel behoben
- v2.0.0
- Switch, Button, Nav und Background Widget (sowie die kleinen Ausführungen) zu einem einzigen Widget zussammengeführt -> dem Universal Widget
- Multi Widget -> wie das Universal, nur dass hier auf mehrere Datenpunkte und Werte geprüft werden kann (Ähnlich der Signalbild Funktion)
- Image Widget kann nun auf Datenpunkt prüfen
- Radiobuttons hinzugefügt
- Werteliste hinzugefügt (Kann Liste aus einem Datenpunkt oder manuell eingetragenem Text erstellen)
- Neue CSS Einstellungen
Viel Spaß beim Testen 🙂
- v.2.4.0
-
@tg70 sagte in vis-inventwo v.2.x.x:
@2hot4you
Die Bindings hast du erstellt?Hallo @TG70 ,
ich habe die Bindings erstellt, jedoch noch keine Änderung, muss ich noch was einstellen ?

:disappointed:
-
Hi,
ist etwas OT aber vll kann mir jemand hierbei helfen.
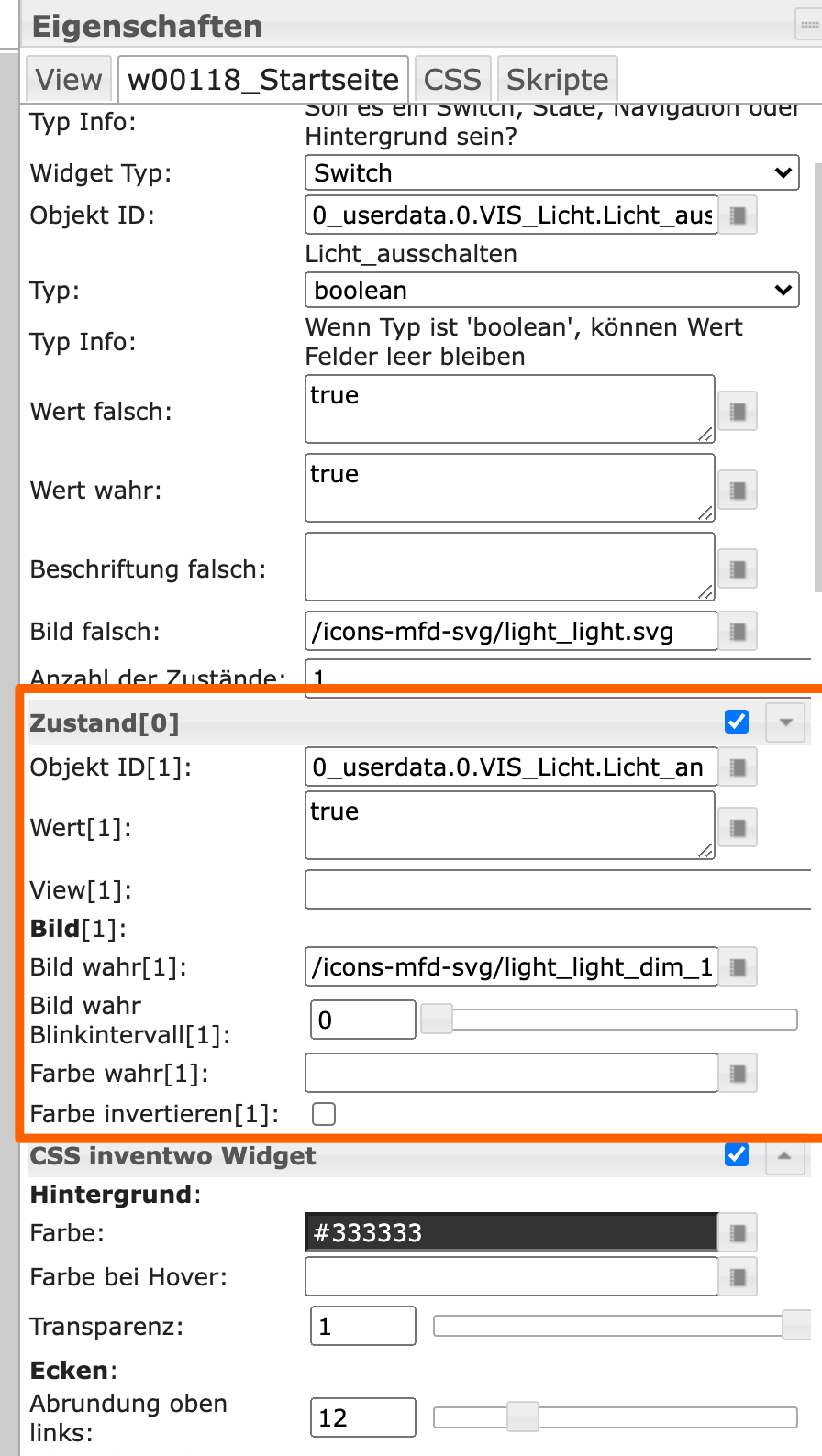
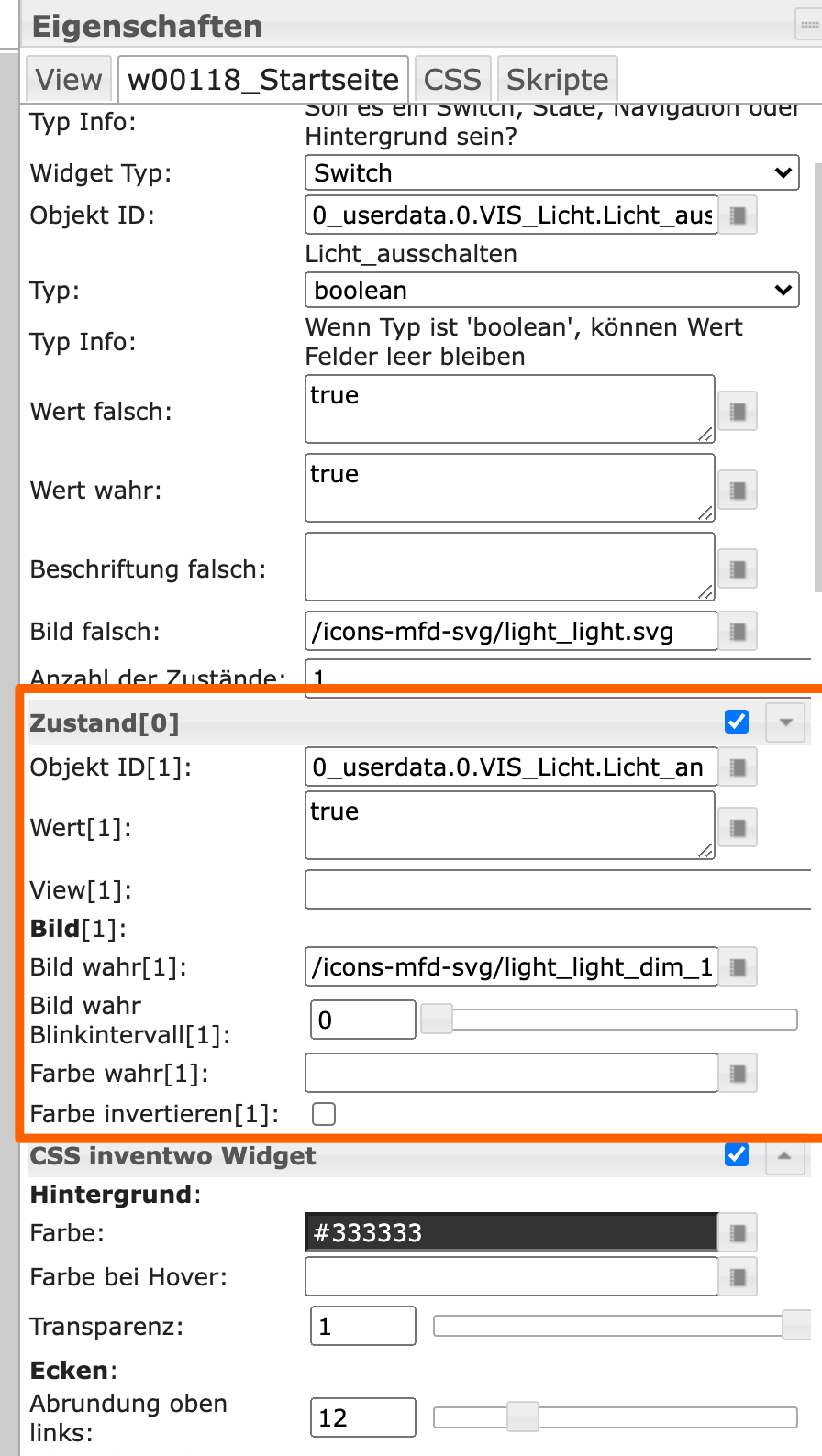
Laut iventwo WiKi sollte es beim Multi Switch in jedem Zustand einen Parameter für "Beschriftung Wahr" geben.
Ich sehe diesen Parameter bei mir leider nicht und zweifele gerade an meiner Sehfähigkeit.

Bitte um Hilfe - Danke!
-
Hi,
ist etwas OT aber vll kann mir jemand hierbei helfen.
Laut iventwo WiKi sollte es beim Multi Switch in jedem Zustand einen Parameter für "Beschriftung Wahr" geben.
Ich sehe diesen Parameter bei mir leider nicht und zweifele gerade an meiner Sehfähigkeit.

Bitte um Hilfe - Danke!
Klicke mal auf das Icon Pfeil nach unten und wieder darauf [Zustand.0]
-
Guten Abend,
bin gerad dabei meine Kameras mit in meine VIS einzubinden.
Wenn ich das Basic Image nehme kann ich eine Updatezeit mit einstellen, dann aktualisiert sich das Bild jede Sekunde.Gibt es diese Funktion auch bei dem Button von Inventwo? Weil dann könnte ich mein Button Design weiter verwenden.
Ich danke schon mal im voraus, für euere Antworten.
-
Moin zusammen,
ich versuche gerade den Colorpicker bei einer über Deconz angeschlossenen RGB Lampe zu verwenden. Dabei habe ich ein Problem.Ich kann zwar die Farbe korrekt einstellen (xy), und der Sliderpunkt bekommt auch die korrekte Farbe, allerdings springt der Punkt fast immer ca. eine Sekunde irgendwo auf den Slider. Stelle ich z.B. blau ein, wird der Punkt blau und springt dann z.B. auf den roten Teil der Skala.
Hatte das schon mal jemand?
Danke -
Guten Abend,
bin gerad dabei meine Kameras mit in meine VIS einzubinden.
Wenn ich das Basic Image nehme kann ich eine Updatezeit mit einstellen, dann aktualisiert sich das Bild jede Sekunde.Gibt es diese Funktion auch bei dem Button von Inventwo? Weil dann könnte ich mein Button Design weiter verwenden.
Ich danke schon mal im voraus, für euere Antworten.
-
Moin zusammen,
ich versuche gerade den Colorpicker bei einer über Deconz angeschlossenen RGB Lampe zu verwenden. Dabei habe ich ein Problem.Ich kann zwar die Farbe korrekt einstellen (xy), und der Sliderpunkt bekommt auch die korrekte Farbe, allerdings springt der Punkt fast immer ca. eine Sekunde irgendwo auf den Slider. Stelle ich z.B. blau ein, wird der Punkt blau und springt dann z.B. auf den roten Teil der Skala.
Hatte das schon mal jemand?
Danke