NEWS
Sonoff Geräte als HTML Tabelle - Vis
-
Hallo,
ich habe diverse Sonoff Device alle mit 10.0.0 (tasmota).
Sonoff Instanz läuft mit Objektbaum erstellen.
In Script habe ich „let newTreeView=true“ eingestellt.
Die HTML Tabelle wird zwar erstellt, bleibt aber komplett leer.
Was mache ich Falsch ? -
Hallo,
ich habe diverse Sonoff Device alle mit 10.0.0 (tasmota).
Sonoff Instanz läuft mit Objektbaum erstellen.
In Script habe ich „let newTreeView=true“ eingestellt.
Die HTML Tabelle wird zwar erstellt, bleibt aber komplett leer.
Was mache ich Falsch ?welches script ? das neue ist in einem anderen thread
-
Hallo,
ich habe diverse Sonoff Device alle mit 10.0.0 (tasmota).
Sonoff Instanz läuft mit Objektbaum erstellen.
In Script habe ich „let newTreeView=true“ eingestellt.
Die HTML Tabelle wird zwar erstellt, bleibt aber komplett leer.
Was mache ich Falsch ?poste mal die oberen setting zeilen deines scriptes in einem code tag hier
-
Danke für die Schnelle Reaktion.
sonoff-integr-IFrame5.4.21-17.txt
//@liv-in-sky 2021 5.4.-17:00-new Strukture-new Iframe // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.SONOFFTabelleVIS als binding angeben d.h. // im html-teil des widgets wird der daten punkt in geschweiften klammern angegeben z.B. {javascript.x.Tabellen@Liv.SONOFFTabelleVIS} // @ts-ignoreMD let braucheEinVISWidget=true; // immer true let dpVIS="SONOFFTabelleVIS" // Name für Tabelle - keine datenpunkte eintragen !! let dpJSON="SONOFFTabelleJSON" // hier nicht genutzt- ist immer false let willUnterUserdataSpeichern=false; // die Tabelle wird unter 0_userdata.0.... gespeichert let braucheMaterialDesignWidget=false; // not in use let braucheMaterialDesignWidgetList=false; // not in use let mySchedule=" 1,31 * * * * "; // not in use //ZUSÄTZLICH VARIABLEN let mitAlphabet=false; // wenn true wird immer nach namen sortiertiert und eine zeile eingfügt mit dem Anfangsbuchstaben let sortierenEIN=true; let mitSearch=true; let welcheSortierung=0; // Startsortierung - je nach spalte 0: name; 1: online; 2:type; 3:rssi ..... const schalterUmrahmung="0" //wenn überschriften buttons sind , den rahmen mit 0 wegmachen let tabletDoppelHilfe=true; // auf tablet geht kein doppelklick - es erschein ein weiterer button in der seitenleiste let deviceNameStattHostname=true; //zeigt devicename anstatt hostname let maxWeiteFlexBoxen="140"; // max. Breite für die einzel-flexboxen let newTreeView=true; // WENN NEUE BAUMSRUKTUR DES ADAPTERS GENUTZT WIRD -
Danke für die Schnelle Reaktion.
sonoff-integr-IFrame5.4.21-17.txt
//@liv-in-sky 2021 5.4.-17:00-new Strukture-new Iframe // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.SONOFFTabelleVIS als binding angeben d.h. // im html-teil des widgets wird der daten punkt in geschweiften klammern angegeben z.B. {javascript.x.Tabellen@Liv.SONOFFTabelleVIS} // @ts-ignoreMD let braucheEinVISWidget=true; // immer true let dpVIS="SONOFFTabelleVIS" // Name für Tabelle - keine datenpunkte eintragen !! let dpJSON="SONOFFTabelleJSON" // hier nicht genutzt- ist immer false let willUnterUserdataSpeichern=false; // die Tabelle wird unter 0_userdata.0.... gespeichert let braucheMaterialDesignWidget=false; // not in use let braucheMaterialDesignWidgetList=false; // not in use let mySchedule=" 1,31 * * * * "; // not in use //ZUSÄTZLICH VARIABLEN let mitAlphabet=false; // wenn true wird immer nach namen sortiertiert und eine zeile eingfügt mit dem Anfangsbuchstaben let sortierenEIN=true; let mitSearch=true; let welcheSortierung=0; // Startsortierung - je nach spalte 0: name; 1: online; 2:type; 3:rssi ..... const schalterUmrahmung="0" //wenn überschriften buttons sind , den rahmen mit 0 wegmachen let tabletDoppelHilfe=true; // auf tablet geht kein doppelklick - es erschein ein weiterer button in der seitenleiste let deviceNameStattHostname=true; //zeigt devicename anstatt hostname let maxWeiteFlexBoxen="140"; // max. Breite für die einzel-flexboxen let newTreeView=true; // WENN NEUE BAUMSRUKTUR DES ADAPTERS GENUTZT WIRDich glaube es kommt nur was, wenn sich ein dp eines sonoff ändert - mal getestet
-
ich glaube es kommt nur was, wenn sich ein dp eines sonoff ändert - mal getestet
Wenn ein dp sich ändert, wird die
javascript.0.Tabellen@Liv.SONOFFTabelleVIS.HTMLTableVis
aktualisiert.VIS Bleibt aber leer.

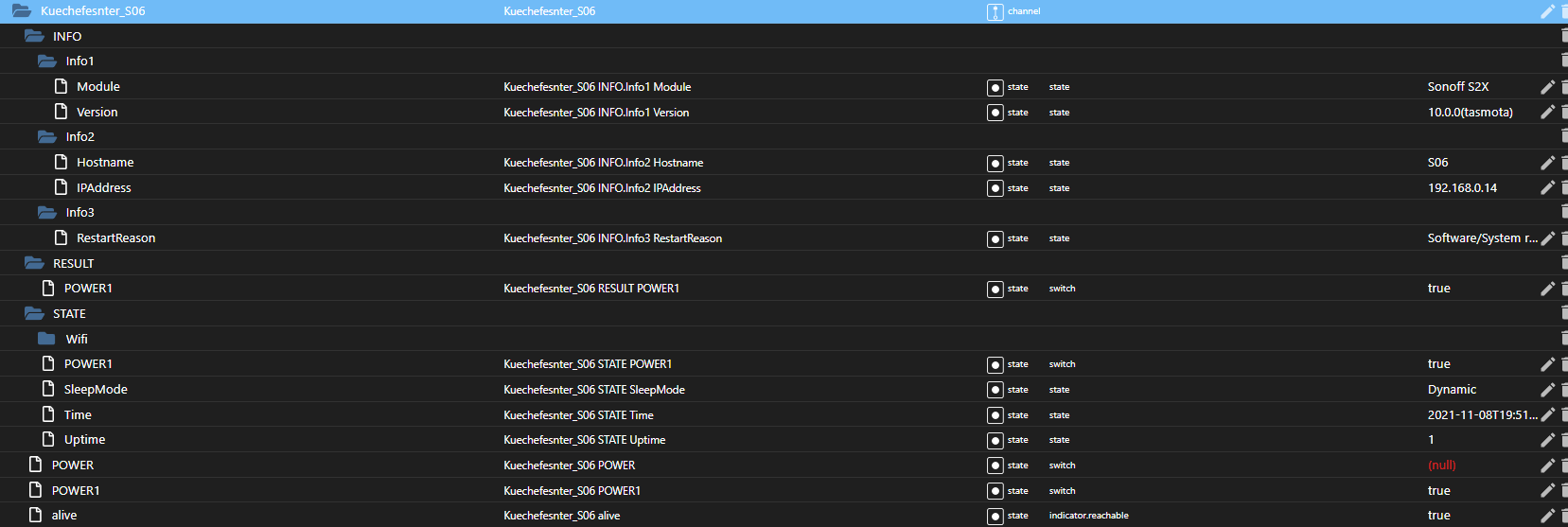
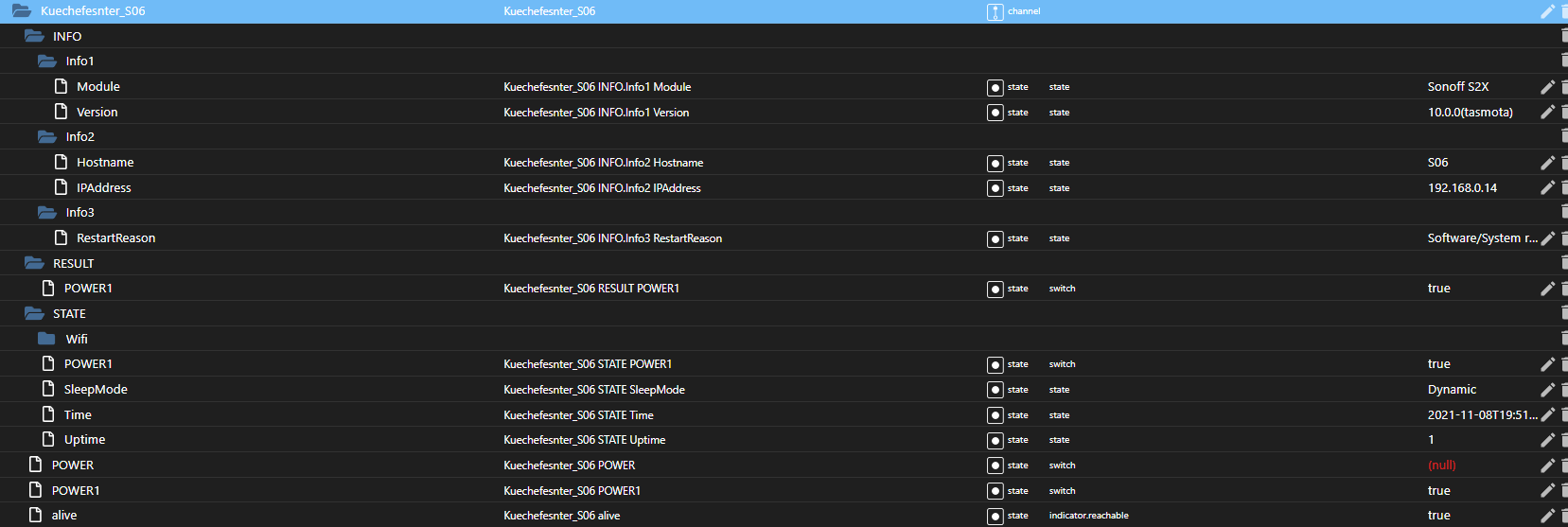
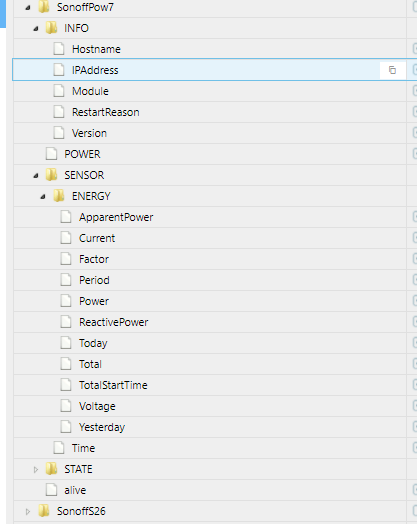
Eins meiner Device:

-
Wenn ein dp sich ändert, wird die
javascript.0.Tabellen@Liv.SONOFFTabelleVIS.HTMLTableVis
aktualisiert.VIS Bleibt aber leer.

Eins meiner Device:

weiß ich nicht - evtl kurz anydesk möglich ?
-
weiß ich nicht - evtl kurz anydesk möglich ?
@liv-in-sky
Ja klar.
991 481 555 -
@liv-in-sky
Ja klar.
991 481 555schau mal im chat
-
@liv-in-sky
Ja klar.
991 481 555ich glaube, ich weiß jetzt etwas mehr.
das script konnte das alles - die datenpunkte bei mir sehen aber anders aus, als bei dir - evtl ist es doch tasmota 10. bei mir in der treeview gibt es keine Info1 und Info2

-
bezug zu : objektbaum erstellen
hast du schon erfahrung mit tasmota 10 und dem sonoff adapter - bei meinen alten version gibt es dp unter INFO
bei tasmota 10 gibt es INFO.Info1... und INFO.Info2. ...ist das normal ? kann man das ändern ?
-
bezug zu : objektbaum erstellen
hast du schon erfahrung mit tasmota 10 und dem sonoff adapter - bei meinen alten version gibt es dp unter INFO
bei tasmota 10 gibt es INFO.Info1... und INFO.Info2. ...ist das normal ? kann man das ändern ?
@liv-in-sky Isch nix sonoff oder tasmota ... sorry. Nutze ich nicht
-
@liv-in-sky
Ja klar.
991 481 555kannst du bitte dieses script testen - ich habe die dp nicht so wie du, daher ohne gewähr
das script vom 11.9.21
https://github.com/liv-in-sky/sonoff-iobroker-script
evtl müßten wir nochmal eine anydesk session machen, wenn es noch nicht funktioniert oder warnungen im log sind
-
kannst du bitte dieses script testen - ich habe die dp nicht so wie du, daher ohne gewähr
das script vom 11.9.21
https://github.com/liv-in-sky/sonoff-iobroker-script
evtl müßten wir nochmal eine anydesk session machen, wenn es noch nicht funktioniert oder warnungen im log sind
@liv-in-sky
Du bist genial.

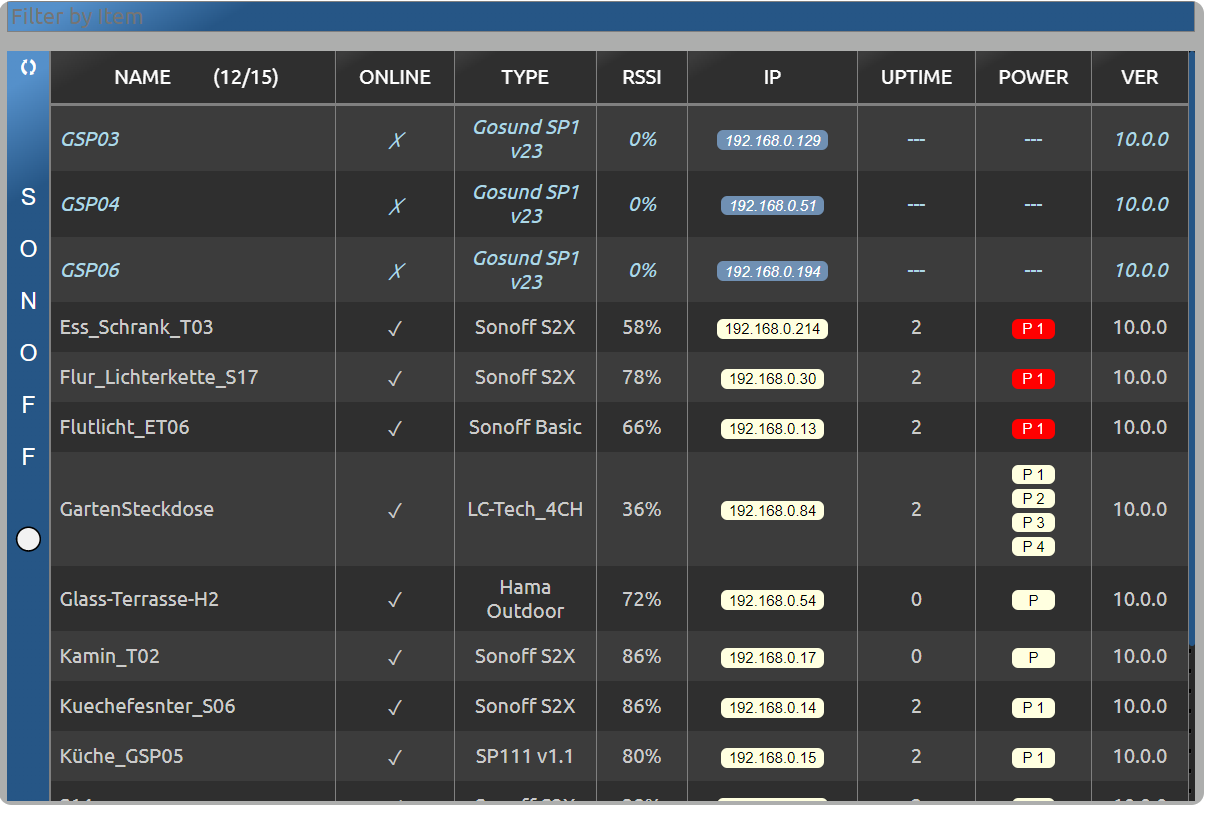
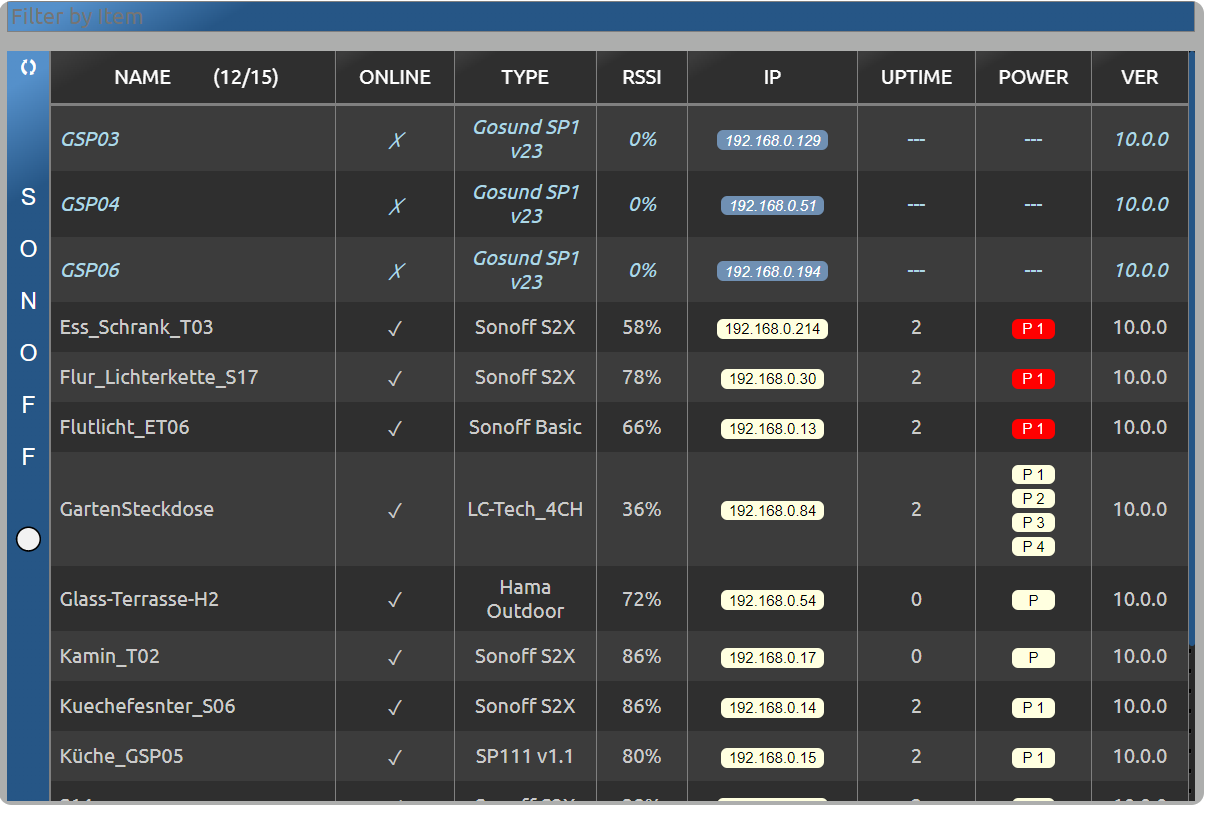
sieht echt gut aus.
Spontan ist mir nur aufgefallen, dass bei dp Änderung am Device, das Script das nicht mitbekommt und dadurch nicht aktualisiert.
Bei dp Änderung im VIS läuft das Script.1000 Dank. :+1: :+1: :+1:
-
@liv-in-sky
Du bist genial.

sieht echt gut aus.
Spontan ist mir nur aufgefallen, dass bei dp Änderung am Device, das Script das nicht mitbekommt und dadurch nicht aktualisiert.
Bei dp Änderung im VIS läuft das Script.1000 Dank. :+1: :+1: :+1:
das sind schon mal gute nachrichten
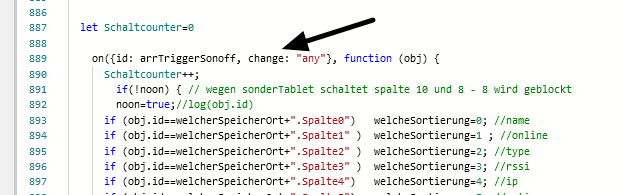
ändere diese zeile so wi im

bild - das ack muss raus
dann bitte testen
-
@liv-in-sky
Du bist genial.

sieht echt gut aus.
Spontan ist mir nur aufgefallen, dass bei dp Änderung am Device, das Script das nicht mitbekommt und dadurch nicht aktualisiert.
Bei dp Änderung im VIS läuft das Script.1000 Dank. :+1: :+1: :+1:
funktioniert auch der doppelklick in einem feld - nicht auf der schrift
dann sollte umgeschalten werden
wenn die suche mal nicht funktioniert - den runden button - links oben - drücken. dann wird refresht und es sollte die suche wieder funktionieren
-
funktioniert auch der doppelklick in einem feld - nicht auf der schrift
dann sollte umgeschalten werden
wenn die suche mal nicht funktioniert - den runden button - links oben - drücken. dann wird refresht und es sollte die suche wieder funktionieren
@liv-in-sky
In Zeile 889 „ack: false“ gelöscht.
Jetzt werden dp Änderung am Device erkannt und aktualisiert.
Ja Doppelklick in einem Feld funktioniert. Ansicht wird geändert.Danke
-
@liv-in-sky
In Zeile 889 „ack: false“ gelöscht.
Jetzt werden dp Änderung am Device erkannt und aktualisiert.
Ja Doppelklick in einem Feld funktioniert. Ansicht wird geändert.Danke
das wäre geschafft - aber es gibt noch leute, die haben wieder andere dp. z.b. INFO.Info1_Module, INFO.Info1_Version ...
ist momentan in einem anderen thread - hört wohl nie auf
-
@liv-in-sky
In Zeile 889 „ack: false“ gelöscht.
Jetzt werden dp Änderung am Device erkannt und aktualisiert.
Ja Doppelklick in einem Feld funktioniert. Ansicht wird geändert.Danke
du solltest noch was ändern - in der selben zeile - change mit "ne" - nicht "any" - sonst triggert das script zu oft
on({id: arrTriggerSonoff, change: "ne"}, function (obj) { -
du solltest noch was ändern - in der selben zeile - change mit "ne" - nicht "any" - sonst triggert das script zu oft
on({id: arrTriggerSonoff, change: "ne"}, function (obj) {Ich wollte noch mal Danke sagen.
Läuft bei mir sehr gut.






