NEWS
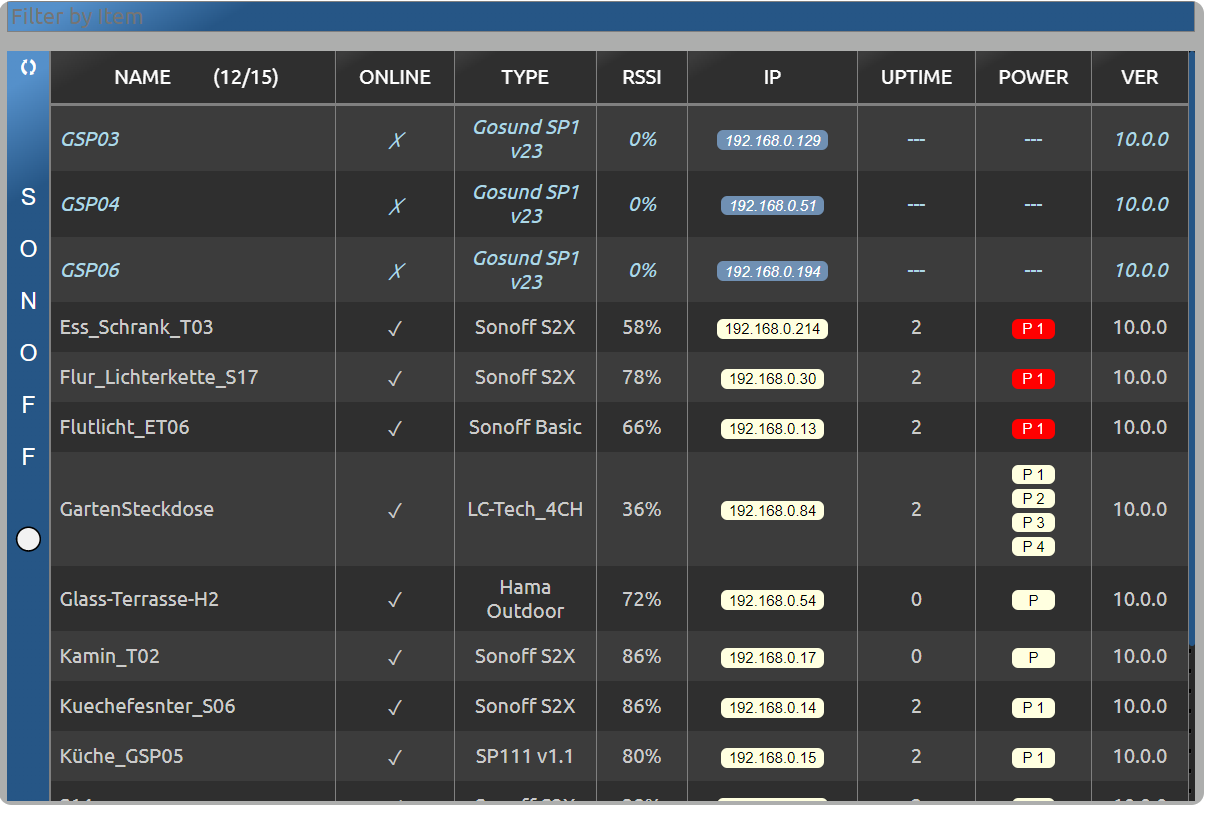
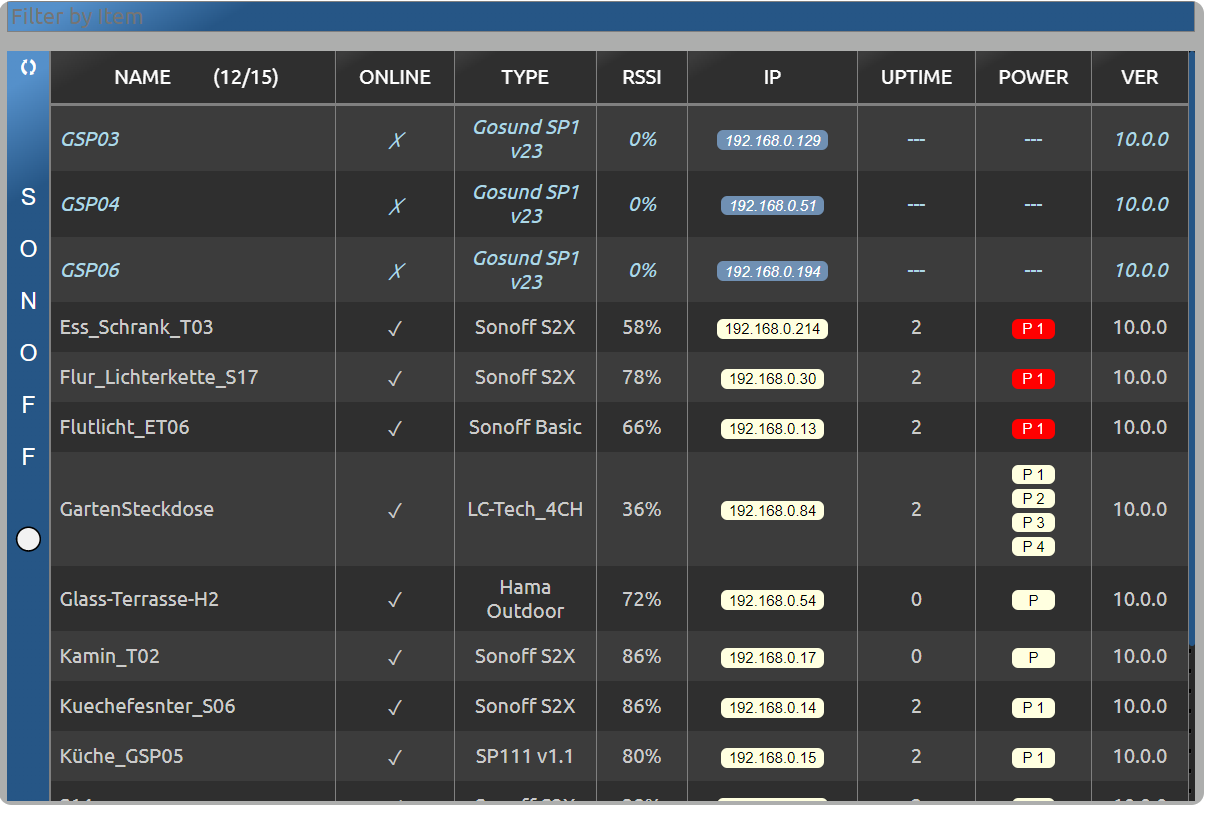
Sonoff Geräte als HTML Tabelle - Vis
-
weiß ich nicht - evtl kurz anydesk möglich ?
@liv-in-sky
Ja klar.
991 481 555 -
@liv-in-sky
Ja klar.
991 481 555schau mal im chat
-
@liv-in-sky
Ja klar.
991 481 555ich glaube, ich weiß jetzt etwas mehr.
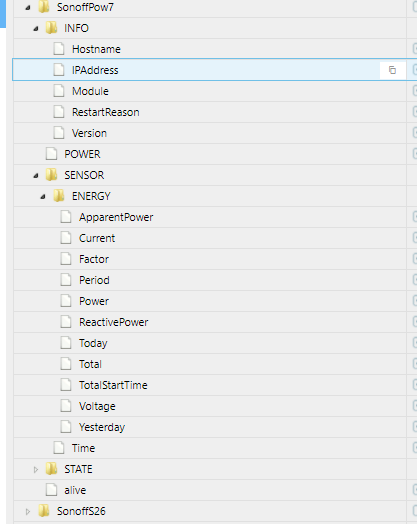
das script konnte das alles - die datenpunkte bei mir sehen aber anders aus, als bei dir - evtl ist es doch tasmota 10. bei mir in der treeview gibt es keine Info1 und Info2

-
bezug zu : objektbaum erstellen
hast du schon erfahrung mit tasmota 10 und dem sonoff adapter - bei meinen alten version gibt es dp unter INFO
bei tasmota 10 gibt es INFO.Info1... und INFO.Info2. ...ist das normal ? kann man das ändern ?
-
bezug zu : objektbaum erstellen
hast du schon erfahrung mit tasmota 10 und dem sonoff adapter - bei meinen alten version gibt es dp unter INFO
bei tasmota 10 gibt es INFO.Info1... und INFO.Info2. ...ist das normal ? kann man das ändern ?
@liv-in-sky Isch nix sonoff oder tasmota ... sorry. Nutze ich nicht
-
@liv-in-sky
Ja klar.
991 481 555kannst du bitte dieses script testen - ich habe die dp nicht so wie du, daher ohne gewähr
das script vom 11.9.21
https://github.com/liv-in-sky/sonoff-iobroker-script
evtl müßten wir nochmal eine anydesk session machen, wenn es noch nicht funktioniert oder warnungen im log sind
-
kannst du bitte dieses script testen - ich habe die dp nicht so wie du, daher ohne gewähr
das script vom 11.9.21
https://github.com/liv-in-sky/sonoff-iobroker-script
evtl müßten wir nochmal eine anydesk session machen, wenn es noch nicht funktioniert oder warnungen im log sind
@liv-in-sky
Du bist genial.

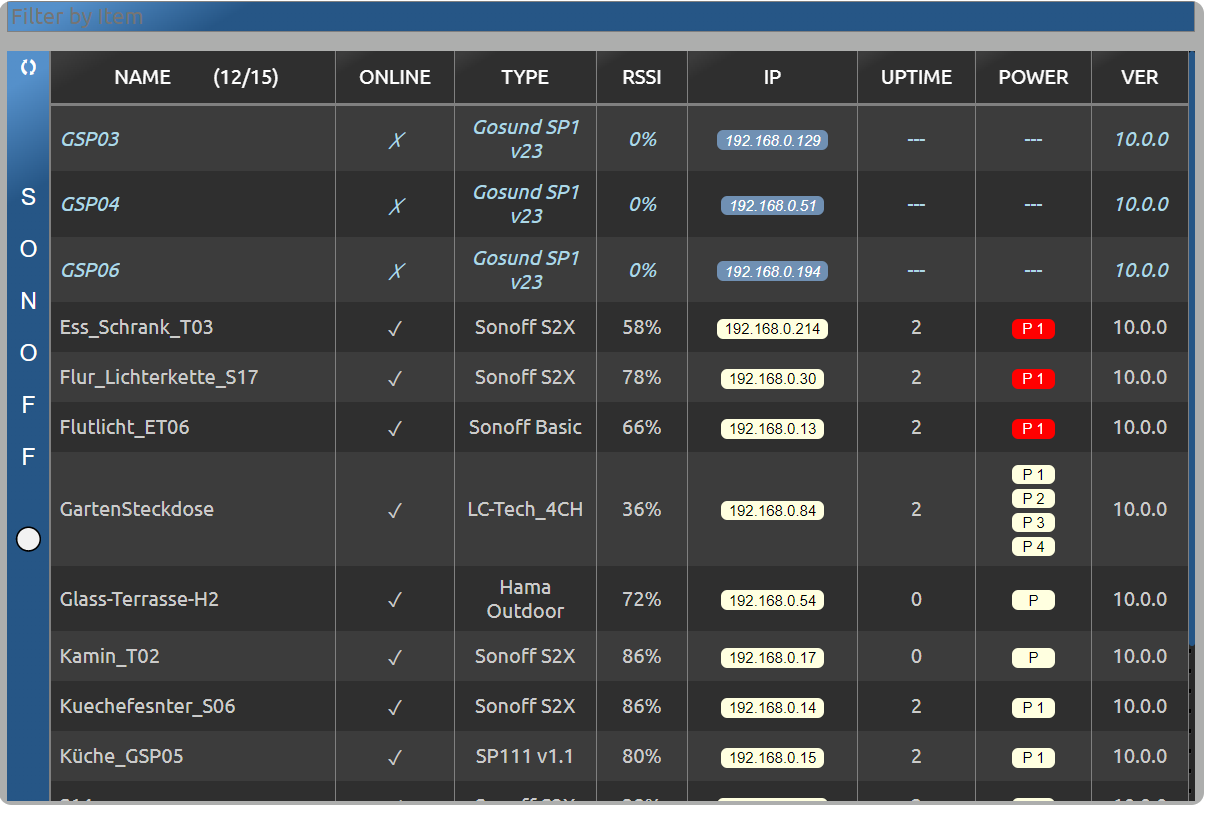
sieht echt gut aus.
Spontan ist mir nur aufgefallen, dass bei dp Änderung am Device, das Script das nicht mitbekommt und dadurch nicht aktualisiert.
Bei dp Änderung im VIS läuft das Script.1000 Dank. :+1: :+1: :+1:
-
@liv-in-sky
Du bist genial.

sieht echt gut aus.
Spontan ist mir nur aufgefallen, dass bei dp Änderung am Device, das Script das nicht mitbekommt und dadurch nicht aktualisiert.
Bei dp Änderung im VIS läuft das Script.1000 Dank. :+1: :+1: :+1:
das sind schon mal gute nachrichten
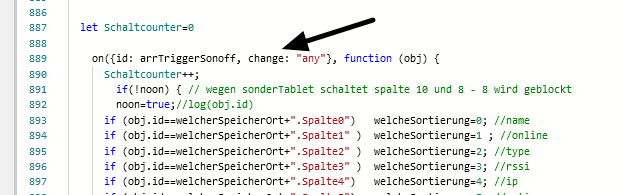
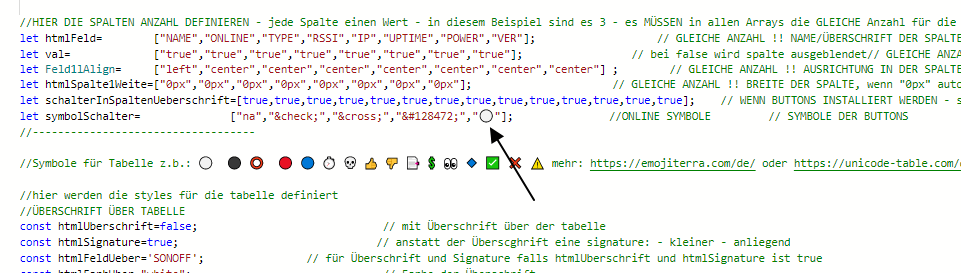
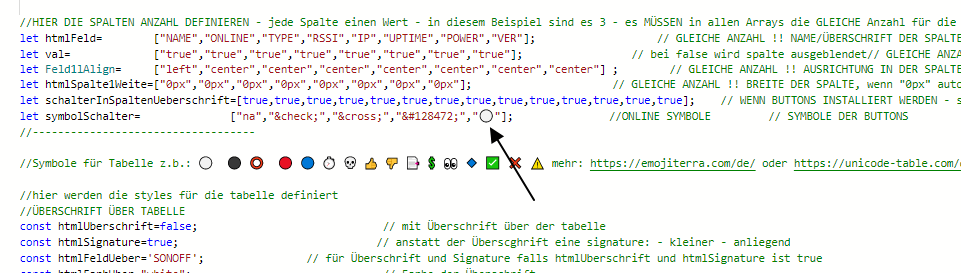
ändere diese zeile so wi im

bild - das ack muss raus
dann bitte testen
-
@liv-in-sky
Du bist genial.

sieht echt gut aus.
Spontan ist mir nur aufgefallen, dass bei dp Änderung am Device, das Script das nicht mitbekommt und dadurch nicht aktualisiert.
Bei dp Änderung im VIS läuft das Script.1000 Dank. :+1: :+1: :+1:
funktioniert auch der doppelklick in einem feld - nicht auf der schrift
dann sollte umgeschalten werden
wenn die suche mal nicht funktioniert - den runden button - links oben - drücken. dann wird refresht und es sollte die suche wieder funktionieren
-
funktioniert auch der doppelklick in einem feld - nicht auf der schrift
dann sollte umgeschalten werden
wenn die suche mal nicht funktioniert - den runden button - links oben - drücken. dann wird refresht und es sollte die suche wieder funktionieren
@liv-in-sky
In Zeile 889 „ack: false“ gelöscht.
Jetzt werden dp Änderung am Device erkannt und aktualisiert.
Ja Doppelklick in einem Feld funktioniert. Ansicht wird geändert.Danke
-
@liv-in-sky
In Zeile 889 „ack: false“ gelöscht.
Jetzt werden dp Änderung am Device erkannt und aktualisiert.
Ja Doppelklick in einem Feld funktioniert. Ansicht wird geändert.Danke
das wäre geschafft - aber es gibt noch leute, die haben wieder andere dp. z.b. INFO.Info1_Module, INFO.Info1_Version ...
ist momentan in einem anderen thread - hört wohl nie auf
-
@liv-in-sky
In Zeile 889 „ack: false“ gelöscht.
Jetzt werden dp Änderung am Device erkannt und aktualisiert.
Ja Doppelklick in einem Feld funktioniert. Ansicht wird geändert.Danke
du solltest noch was ändern - in der selben zeile - change mit "ne" - nicht "any" - sonst triggert das script zu oft
on({id: arrTriggerSonoff, change: "ne"}, function (obj) { -
du solltest noch was ändern - in der selben zeile - change mit "ne" - nicht "any" - sonst triggert das script zu oft
on({id: arrTriggerSonoff, change: "ne"}, function (obj) {Ich wollte noch mal Danke sagen.
Läuft bei mir sehr gut. -
du solltest noch was ändern - in der selben zeile - change mit "ne" - nicht "any" - sonst triggert das script zu oft
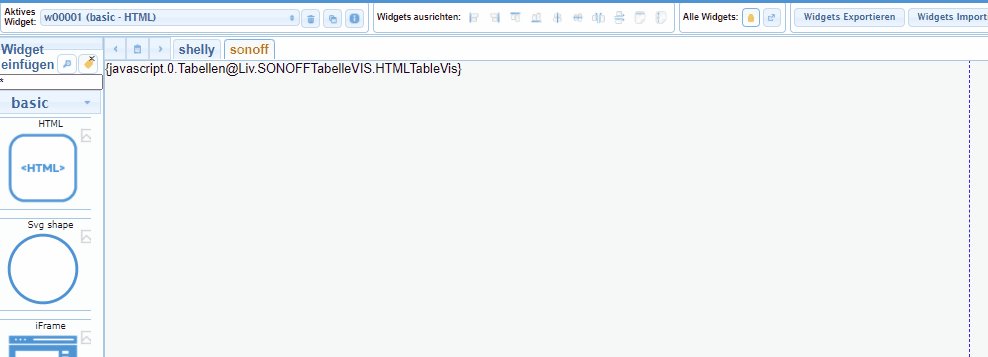
on({id: arrTriggerSonoff, change: "ne"}, function (obj) {@liv-in-sky nachdem die einbindung direkt in iQontrol nicht ganz zufriedenstellend läuft bei mir, hab ich die sonoff und shelly tabelle als vis-seite eingebunden. hat auch super funktioniert. das umsortieren funzt so einfach besser.
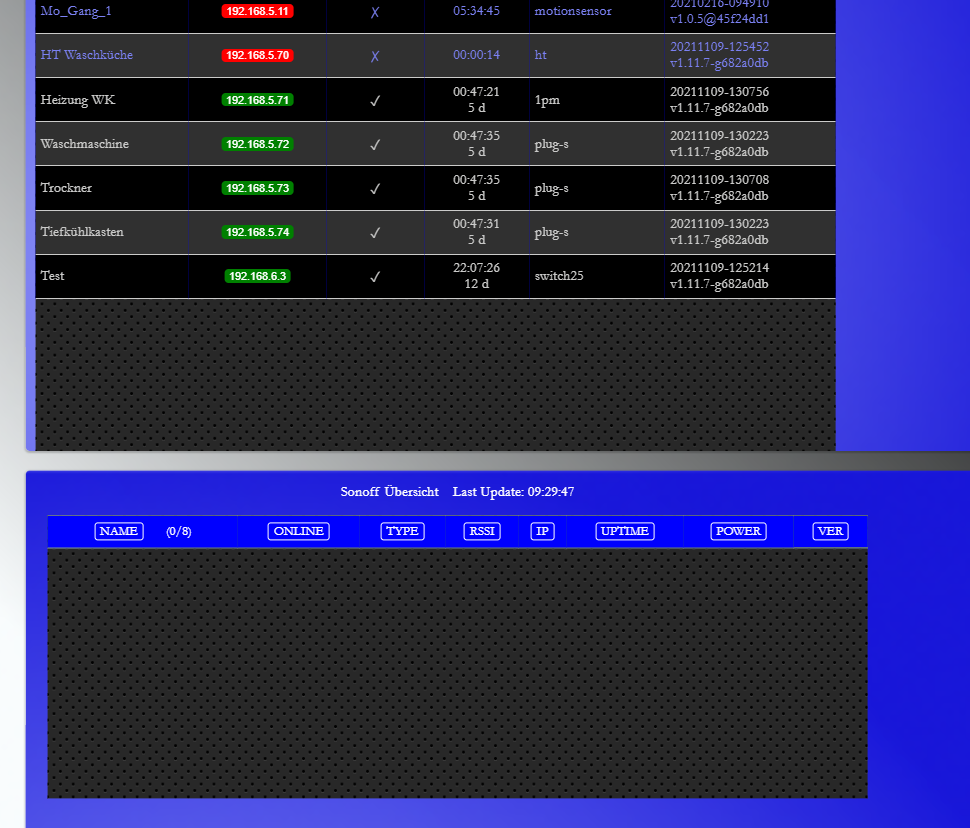
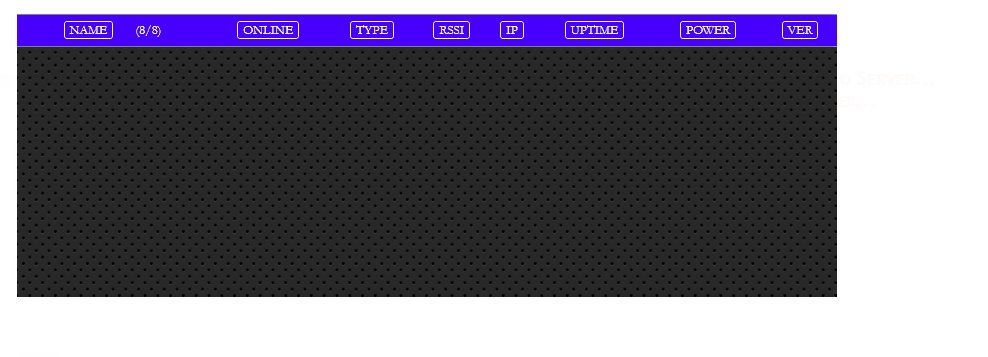
allerdings hab ich im moment das problem, daß die sonoff nur kurz aufblitzt und dann weg ist. shelly funktioniert ganz normal.

das ganze passiert schon in vis selber, hat also mit iQontrol nichts zu tun...

any idea was ich da verbockt habe? bei beiden ist einfach der DP von der html angegeben... -
@liv-in-sky nachdem die einbindung direkt in iQontrol nicht ganz zufriedenstellend läuft bei mir, hab ich die sonoff und shelly tabelle als vis-seite eingebunden. hat auch super funktioniert. das umsortieren funzt so einfach besser.
allerdings hab ich im moment das problem, daß die sonoff nur kurz aufblitzt und dann weg ist. shelly funktioniert ganz normal.

das ganze passiert schon in vis selber, hat also mit iQontrol nichts zu tun...

any idea was ich da verbockt habe? bei beiden ist einfach der DP von der html angegeben...diese tabelle ärgert mich im moment selbst - dabei geht es um das anzeigen von tasmota 10 und der treeveiw - es gibt mittlerweile mehrere möglichkeiten, wie die datenpunkte aufgebaut sind und auch verschiedene namen für bestimmte dp.
das einbinden für iqontrol ist mir zu aufwendig - da ich mit jquery arbeite ist die umstellung zu "kompliziert" für mich.
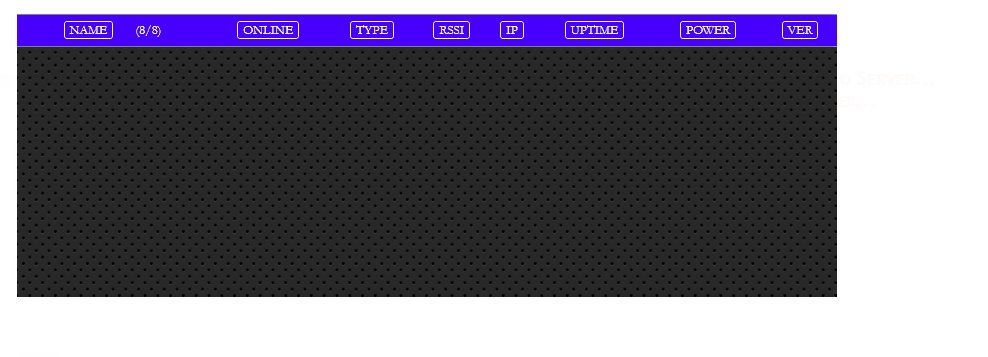
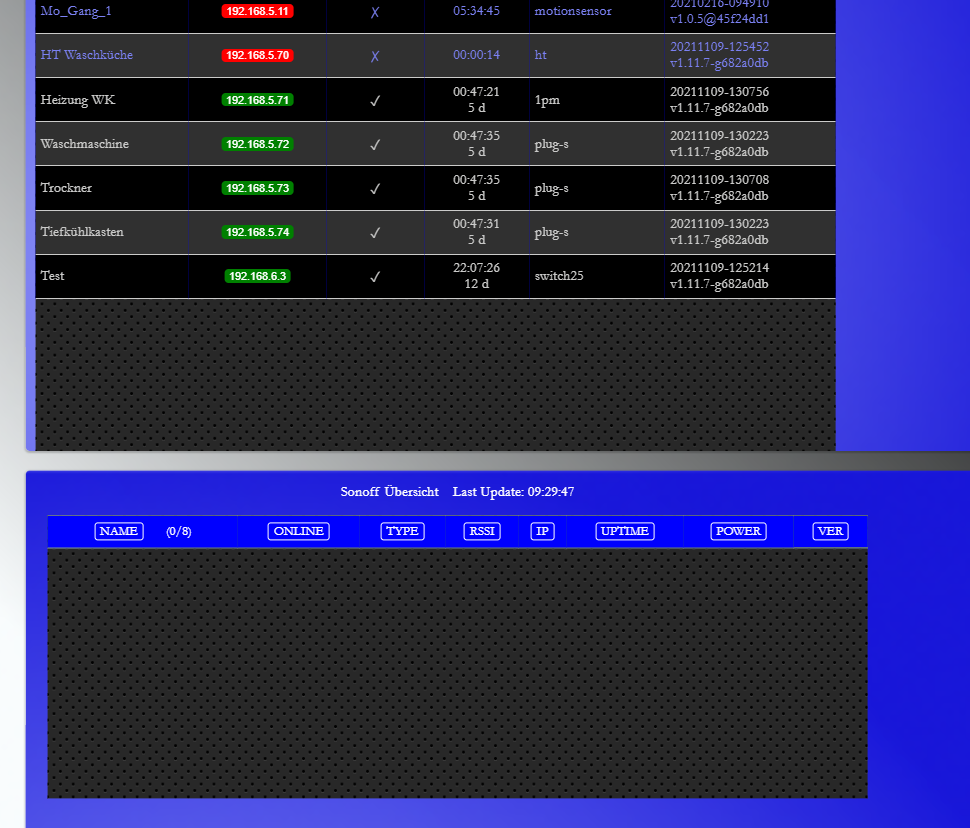
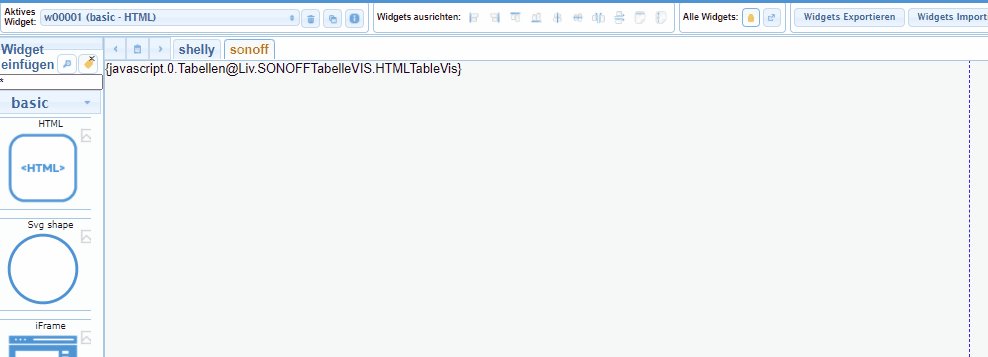
aber zum thema: ich gehe davon aus, das im unteren bild einmal der vis-editor zu sehen ist und folgend die runtime, die kurz die tabelle zeigt und sofort wieder löscht
habe ich so noch nicht gesehen - ein versuch ist aber, iobroker neu zustarten, evtl reicht es auch alle deine javascript inszanzen neu zu starten - sowas ähnliches kenne ich nur, wenn 2 gleiche scripte gleichzeitig laufen (obwohl eines davon als disabled unter scripte-tab angezeigt wird)
auf github https://github.com/liv-in-sky/sonoff-iobroker-script ist ein neues script, welches du auch mal ausprobieren könntest
wenn das alles nichts bringt, könnten wir vielleicht kurz anydesken - evtl sehe ich was
-
diese tabelle ärgert mich im moment selbst - dabei geht es um das anzeigen von tasmota 10 und der treeveiw - es gibt mittlerweile mehrere möglichkeiten, wie die datenpunkte aufgebaut sind und auch verschiedene namen für bestimmte dp.
das einbinden für iqontrol ist mir zu aufwendig - da ich mit jquery arbeite ist die umstellung zu "kompliziert" für mich.
aber zum thema: ich gehe davon aus, das im unteren bild einmal der vis-editor zu sehen ist und folgend die runtime, die kurz die tabelle zeigt und sofort wieder löscht
habe ich so noch nicht gesehen - ein versuch ist aber, iobroker neu zustarten, evtl reicht es auch alle deine javascript inszanzen neu zu starten - sowas ähnliches kenne ich nur, wenn 2 gleiche scripte gleichzeitig laufen (obwohl eines davon als disabled unter scripte-tab angezeigt wird)
auf github https://github.com/liv-in-sky/sonoff-iobroker-script ist ein neues script, welches du auch mal ausprobieren könntest
wenn das alles nichts bringt, könnten wir vielleicht kurz anydesken - evtl sehe ich was
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
das einbinden für iqontrol ist mir zu aufwendig
kein problem, deswegen hab ich ja umgestellt auf vis-einbindung für die tabellen... :)
habe ich so noch nicht gesehen - ein versuch ist aber, iobroker neu zustarten
musste ich heute in der früh machen, den ganzen server. die VM mit influxcb/grafana/tasmoadmin hat mir wieder mal alles lahm gelegt.
wenn das alles nichts bringt, könnten wir vielleicht kurz anydesken - evtl sehe ich was
gerne...
-
@liv-in-sky sagte in Sonoff Geräte als HTML Tabelle - Vis - Iqontrol:
das einbinden für iqontrol ist mir zu aufwendig
kein problem, deswegen hab ich ja umgestellt auf vis-einbindung für die tabellen... :)
habe ich so noch nicht gesehen - ein versuch ist aber, iobroker neu zustarten
musste ich heute in der früh machen, den ganzen server. die VM mit influxcb/grafana/tasmoadmin hat mir wieder mal alles lahm gelegt.
wenn das alles nichts bringt, könnten wir vielleicht kurz anydesken - evtl sehe ich was
gerne...
-
@liv-in-sky

jop, tut! allerdings hab ich da jetzt
 statt dem punkt...
statt dem punkt...
uiui,//BLOCK NOT IN SE var symbolOK="✔ï¸"; // auch möglich: ="✅" 🟩 âœ”ï¸ ðŸŒŽ var symbolKO="🔵" // ist in let symbolSchalter //"🔔"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="âŒ" ⚪ 🟢 âš« ╠🔴 🔵 🚫 Ⱡ💀 👠👎 📑 💲 👀 😡 🟥 ⬜ 🧊 💬 ðŸ—‘ï¸ ðŸ”” var symbolWARN="ℹï¸"; // ="âš ï¸" oder info: "ℹï¸" var symbolKO_MD="🟥" // ist in let symbolSchalter var symbolLink="🌎"; var externalOhneInfo=false; //noch nicht integriertextra mit chrome kopiert... :face_with_head_bandage:
-
@liv-in-sky

jop, tut! allerdings hab ich da jetzt
 statt dem punkt...
statt dem punkt...
uiui,//BLOCK NOT IN SE var symbolOK="✔ï¸"; // auch möglich: ="✅" 🟩 âœ”ï¸ ðŸŒŽ var symbolKO="🔵" // ist in let symbolSchalter //"🔔"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="âŒ" ⚪ 🟢 âš« ╠🔴 🔵 🚫 Ⱡ💀 👠👎 📑 💲 👀 😡 🟥 ⬜ 🧊 💬 ðŸ—‘ï¸ ðŸ”” var symbolWARN="ℹï¸"; // ="âš ï¸" oder info: "ℹï¸" var symbolKO_MD="🟥" // ist in let symbolSchalter var symbolLink="🌎"; var externalOhneInfo=false; //noch nicht integriertextra mit chrome kopiert... :face_with_head_bandage:
das könnte beim kopieren passiert sein

sollte so aussehen - wenn nicht kopiere mal das folgende da rein - einfach markieren und dann paste im script -
⚪ -
das könnte beim kopieren passiert sein

sollte so aussehen - wenn nicht kopiere mal das folgende da rein - einfach markieren und dann paste im script -
⚪@liv-in-sky da ist mehr passiert. alle umlaute und so weg...
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÃœSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein let htmlFeld= ["NAME","ONLINE","TYPE","RSSI","IP","UPTIME","POWER","VER"]; // GLEICHE ANZAHL !! NAME/ÃœBERSCHRIFT DER SPALTE let val= ["true","true","true","true","true","true","true","true"]; // bei false wird spalte ausgeblendet// GLEICHE ANZAHL !! SPALTE ANZEIGEN/AUSBLENDEN UND HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !! let Feld1lAlign= ["left","center","center","center","center","center","center","center"] ; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE let htmlSpalte1Weite=["0px","0px","0px","0px","0px","0px","0px","0px"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn "0px" auto let schalterInSpaltenUeberschrift=[true,true,true,true,true,true,true,true,true,true,true,true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN - sonst false let symbolSchalter= ["na","✓","✗","🗘","⚪"]; //ONLINE SYMBOLE // SYMBOLE DER BUTTONS //----------------------------------- //Symbole für Tabelle z.b.: ⚪ âš« ╠🔴 🔵 Ⱡ💀 👠👎 📑 💲 👀 🔹 ✅ âŒ âš ï¸ mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/ //hier werden die styles für die tabelle definiert //ÃœBERSCHRIFT ÃœBER TABELLE const htmlUberschrift=false; // mit Ãœberschrift über der tabelle const htmlSignature=true; // anstatt der Ãœberscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='SONOFF'; // für Ãœberschrift und Signature falls htmlUberschrift und htmlSignature ist true const htmlFarbUber="white"; // Farbe der Ãœberschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Ãœberschrift const htmlUEberFontGroesse="18px"; // schriftgröße überschrift