NEWS
vis: Reihenfolge der Views
-
@hogy sagte in vis: Reihenfolge der Views:
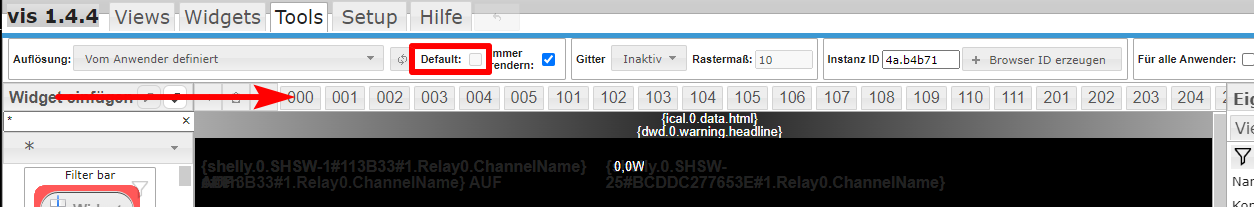
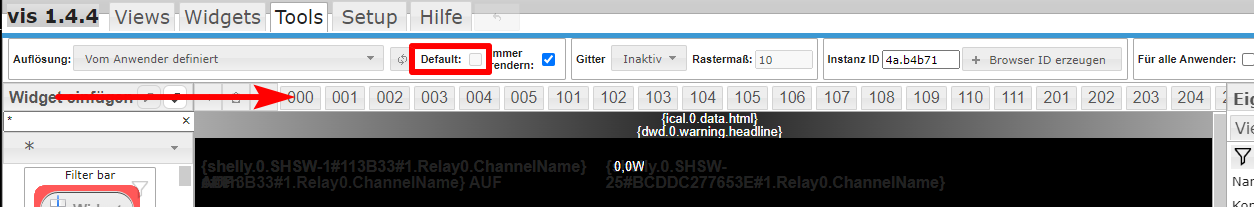
Bei mir ist der "Default" Haken auf keiner View gesetzt. Ich kann ich aber bei der gewünschten View auch nicht setzen, denn er ist "ausgegraut".
das kenne ich nicht.
Um das herauszubekommen, müsste man mehr über diesen View und deine Konfigurationen wissen@homoran
habe ein neues Projekt erstellt und lediglich per View export/import die Einstiegsview in das neue Projekt importiert.
Resultat... Default Haken ist ausgegraut.Hier der Export der "main" View
{ "settings": { "style": { "background_class": "", "font-size": "", "color": "{0_userdata.0.farben.info_aktiv}", "line-height": "16px", "background-color": "#000000", "background-image": "", "background-repeat": "", "background-attachment": "", "background-position": "", "background-size": "", "background-clip": "", "background-origin": "" }, "theme": "redmond", "sizex": "", "sizey": "4000", "hideDescription": false, "gridSize": "10", "group_action": "hide", "useBackground": false, "snapType": 0, "alwaysRender": true }, "widgets": { "e00001": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "000", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "name": "Termine und DWD", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "height": "40px", "width": "100%" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "001", "name": "Haustüre", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "width": "{0_userdata.0.einstellungen.vis.tail_width}", "height": "{0_userdata.0.einstellungen.vis.tail_height}", "border-width": "0px", "border-style": "solid", "border-color": "#334450", "border-radius": "6px", "z-index": "" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "002", "name": "Treppenlicht", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "width": "{0_userdata.0.einstellungen.vis.tail_width}", "height": "{0_userdata.0.einstellungen.vis.tail_height}", "border-width": "0px", "border-style": "solid", "border-color": "#334450", "border-radius": "6px", "z-index": "" }, "widgetSet": "basic" } }, "rerender": false, "filterList": [], "name": "main" }@Nashra
Danke für die Info. Diverse Versuche haben mich leider nicht weiter gebracht.
Zugegebener habe ich viele Views in dem Projekt. Bei keiner View lässt sich der Default Haken setzen oder entfernen (ist ausgegraut) -
@homoran
habe ein neues Projekt erstellt und lediglich per View export/import die Einstiegsview in das neue Projekt importiert.
Resultat... Default Haken ist ausgegraut.Hier der Export der "main" View
{ "settings": { "style": { "background_class": "", "font-size": "", "color": "{0_userdata.0.farben.info_aktiv}", "line-height": "16px", "background-color": "#000000", "background-image": "", "background-repeat": "", "background-attachment": "", "background-position": "", "background-size": "", "background-clip": "", "background-origin": "" }, "theme": "redmond", "sizex": "", "sizey": "4000", "hideDescription": false, "gridSize": "10", "group_action": "hide", "useBackground": false, "snapType": 0, "alwaysRender": true }, "widgets": { "e00001": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "000", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "name": "Termine und DWD", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "height": "40px", "width": "100%" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "001", "name": "Haustüre", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "width": "{0_userdata.0.einstellungen.vis.tail_width}", "height": "{0_userdata.0.einstellungen.vis.tail_height}", "border-width": "0px", "border-style": "solid", "border-color": "#334450", "border-radius": "6px", "z-index": "" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "002", "name": "Treppenlicht", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "width": "{0_userdata.0.einstellungen.vis.tail_width}", "height": "{0_userdata.0.einstellungen.vis.tail_height}", "border-width": "0px", "border-style": "solid", "border-color": "#334450", "border-radius": "6px", "z-index": "" }, "widgetSet": "basic" } }, "rerender": false, "filterList": [], "name": "main" }@Nashra
Danke für die Info. Diverse Versuche haben mich leider nicht weiter gebracht.
Zugegebener habe ich viele Views in dem Projekt. Bei keiner View lässt sich der Default Haken setzen oder entfernen (ist ausgegraut)@hogy sagte in vis: Reihenfolge der Views:
Hier der Export der "main" View
der hilft mir leider nicht, da ich darin nichts erkennen würde.
aber vielleicht ist der Grund:
@hogy sagte in vis: Reihenfolge der Views:
lediglich per View export/import die Einstiegsview in das neue Projekt importiert.
ist das im Moment der einzige View?
Dann braucht es natürlich kein default -
@homoran
habe ein neues Projekt erstellt und lediglich per View export/import die Einstiegsview in das neue Projekt importiert.
Resultat... Default Haken ist ausgegraut.Hier der Export der "main" View
{ "settings": { "style": { "background_class": "", "font-size": "", "color": "{0_userdata.0.farben.info_aktiv}", "line-height": "16px", "background-color": "#000000", "background-image": "", "background-repeat": "", "background-attachment": "", "background-position": "", "background-size": "", "background-clip": "", "background-origin": "" }, "theme": "redmond", "sizex": "", "sizey": "4000", "hideDescription": false, "gridSize": "10", "group_action": "hide", "useBackground": false, "snapType": 0, "alwaysRender": true }, "widgets": { "e00001": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "000", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "name": "Termine und DWD", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "height": "40px", "width": "100%" }, "widgetSet": "basic" }, "e00002": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "001", "name": "Haustüre", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "width": "{0_userdata.0.einstellungen.vis.tail_width}", "height": "{0_userdata.0.einstellungen.vis.tail_height}", "border-width": "0px", "border-style": "solid", "border-color": "#334450", "border-radius": "6px", "z-index": "" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplContainerView", "data": { "g_fixed": true, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view": "002", "name": "Treppenlicht", "views": [ "Z_cHantAl", "Z_hoGy", "Z_MarTin", "Z_TIm" ] }, "style": { "left": "", "top": "", "position": "relative", "display": "inline-block", "width": "{0_userdata.0.einstellungen.vis.tail_width}", "height": "{0_userdata.0.einstellungen.vis.tail_height}", "border-width": "0px", "border-style": "solid", "border-color": "#334450", "border-radius": "6px", "z-index": "" }, "widgetSet": "basic" } }, "rerender": false, "filterList": [], "name": "main" }@Nashra
Danke für die Info. Diverse Versuche haben mich leider nicht weiter gebracht.
Zugegebener habe ich viele Views in dem Projekt. Bei keiner View lässt sich der Default Haken setzen oder entfernen (ist ausgegraut)@hogy sagte in vis: Reihenfolge der Views:
habe ich viele Views in dem Projekt
Nein, ich habe viele Views. Und in KEINEM lässt sich der Default Haken setzen. Das Feld ist IMMER ausgegraut.

Mein Versuch war, die View, welche ich als Default markieren möchte zu exportieren und in ein neues Projekt importiert habe. Dabei habe ich die generische View nicht gelöscht. Somit standen zwei Views zur Verfügung. Dennoch war der Default Haken in beiden Ansichten (nach dem Import der "main" View) ausgegraut.
Als ich das Projekt neu erstellt hatte, war der Haken (auch mit nur einer View) setzbar.Meine Vermutung somit, dass mit meiner "main" View etwas nicht passt.
Könnte jemand von euch den von mir oben geposteten Viewcodeschnipsel bitte mal bei sich importieren? Dann seht ihr, dass der Default Haken nach dem Import ausgegraut ist.{ "settings": { "style": { "background_class": "", "font-size": "", "color": "{0_userdata.0.farben.info_aktiv}", "line-height": "16px", "background-color": "#000000", "background-image": "", "background-repeat": "", "background-attachment": "", "background-position": "", "background-size": "", "background-clip": "", "background-origin": "" }, "theme": "redmond", "sizex": "", "sizey": "4000", "hideDescription": false, "gridSize": "10", "group_action": "hide", "useBackground": false, "snapType": 0, "useAsDefault": true, "alwaysRender": true }, "widgets": { }, "rerender": false, "filterList": [], "name": "main" }Auch in dem Code enthalten ist meine Lösung.
"useAsDefault": true,Funktionier. Aber der Haken ist noch immer nicht setzbar und auch nicht gesetzt.
Wäre cool, wenn da Jemand den Fehler finden würde.
Für mich hat sich das Problem aber gelöst ("useAsDefault": true,) -
@hogy sagte in vis: Reihenfolge der Views:
habe ich viele Views in dem Projekt
Nein, ich habe viele Views. Und in KEINEM lässt sich der Default Haken setzen. Das Feld ist IMMER ausgegraut.

Mein Versuch war, die View, welche ich als Default markieren möchte zu exportieren und in ein neues Projekt importiert habe. Dabei habe ich die generische View nicht gelöscht. Somit standen zwei Views zur Verfügung. Dennoch war der Default Haken in beiden Ansichten (nach dem Import der "main" View) ausgegraut.
Als ich das Projekt neu erstellt hatte, war der Haken (auch mit nur einer View) setzbar.Meine Vermutung somit, dass mit meiner "main" View etwas nicht passt.
Könnte jemand von euch den von mir oben geposteten Viewcodeschnipsel bitte mal bei sich importieren? Dann seht ihr, dass der Default Haken nach dem Import ausgegraut ist.{ "settings": { "style": { "background_class": "", "font-size": "", "color": "{0_userdata.0.farben.info_aktiv}", "line-height": "16px", "background-color": "#000000", "background-image": "", "background-repeat": "", "background-attachment": "", "background-position": "", "background-size": "", "background-clip": "", "background-origin": "" }, "theme": "redmond", "sizex": "", "sizey": "4000", "hideDescription": false, "gridSize": "10", "group_action": "hide", "useBackground": false, "snapType": 0, "useAsDefault": true, "alwaysRender": true }, "widgets": { }, "rerender": false, "filterList": [], "name": "main" }Auch in dem Code enthalten ist meine Lösung.
"useAsDefault": true,Funktionier. Aber der Haken ist noch immer nicht setzbar und auch nicht gesetzt.
Wäre cool, wenn da Jemand den Fehler finden würde.
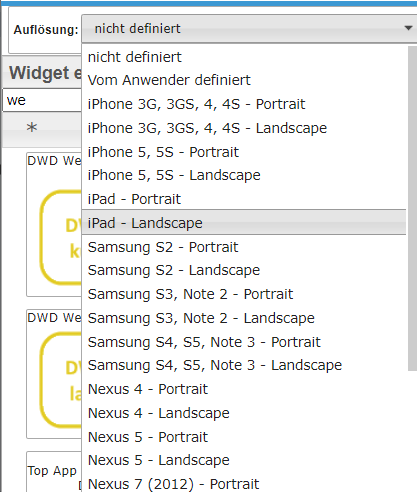
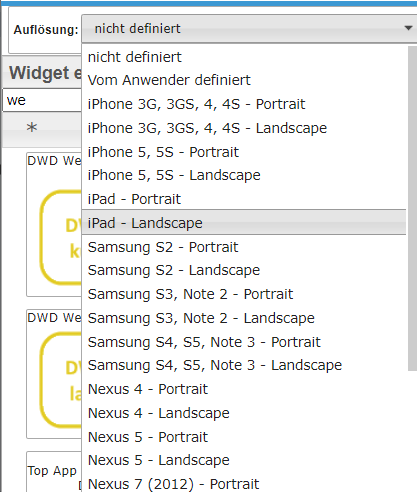
Für mich hat sich das Problem aber gelöst ("useAsDefault": true,)@hogy Ändere mal die Auflösung, ob es dann geht
-
@crunchip sagte in vis: Reihenfolge der Views:
@hogy Ändere mal die Auflösung, ob es dann geht
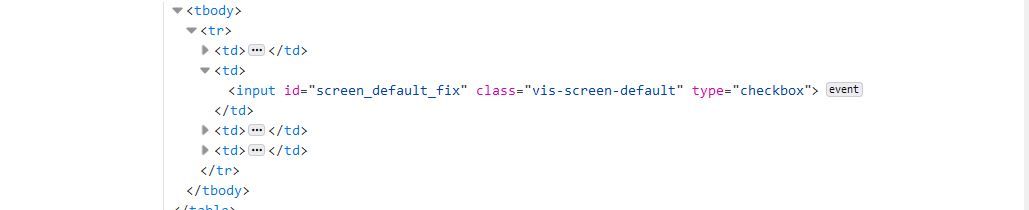
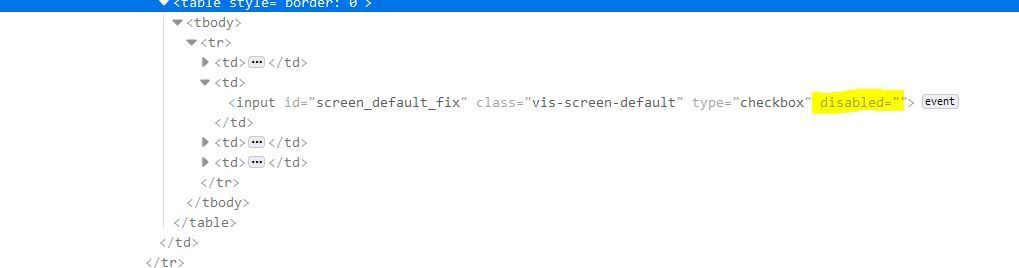
Richtig , denn der Button wird bei falsch oder nichtdefinition gesperrt

.
.
.
@glasfaser sagte in vis: Reihenfolge der Views:
der Button wird bei falsch oder nichtdefinition gesperrt
das ergibt ja auch Sinn!
man kann ja auch mehrere views auf default setzen, so dass je nach Auflösung bei einem Endgerät der eine, beim anderen Endgerät mit anderer Auflösung ein anderer View beim Start gezeigt wird (oder für Potrait/Landscape Orientierung)dazu bedarf es ja einer definierten Auflösung.
-
@glasfaser sagte in vis: Reihenfolge der Views:
der Button wird bei falsch oder nichtdefinition gesperrt
das ergibt ja auch Sinn!
man kann ja auch mehrere views auf default setzen, so dass je nach Auflösung bei einem Endgerät der eine, beim anderen Endgerät mit anderer Auflösung ein anderer View beim Start gezeigt wird (oder für Potrait/Landscape Orientierung)dazu bedarf es ja einer definierten Auflösung.
-
@homoran
Ok, verstanden und getestet.
Die vollständig definiert Auflösung ist die Lösung. Danke!!@hogy
Und jetzt mal für die doofen? Ich kann keine View auf default setzen...Das hat was mit der Auflösung zu tun? -
@hogy
Und jetzt mal für die doofen? Ich kann keine View auf default setzen...Das hat was mit der Auflösung zu tun?@gluecksmann
Ja, wenn hier nicht definiert gewählt ist, kann dieser View nicht auf Default gesetzt werden

-
@gluecksmann
Ja, wenn hier nicht definiert gewählt ist, kann dieser View nicht auf Default gesetzt werden

@fredf Super! Danke!


