NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
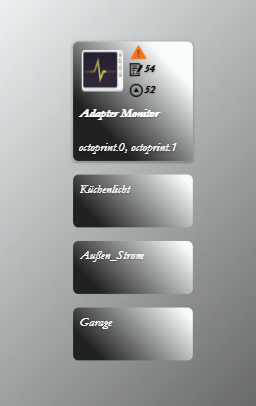
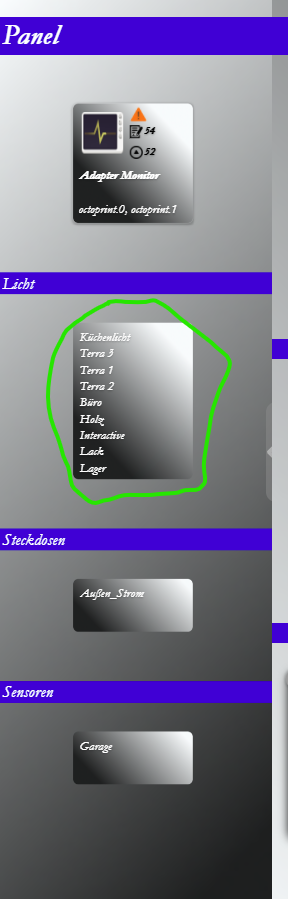
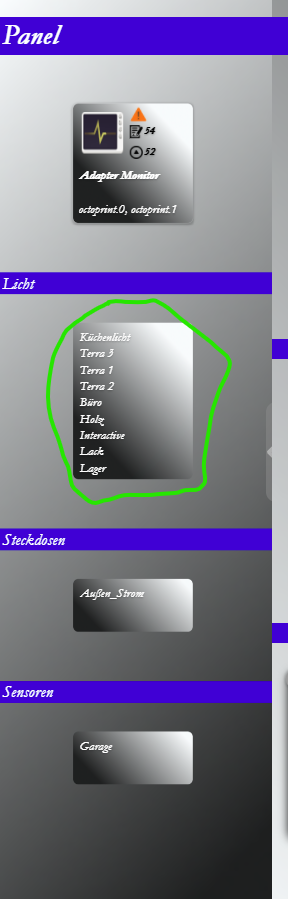
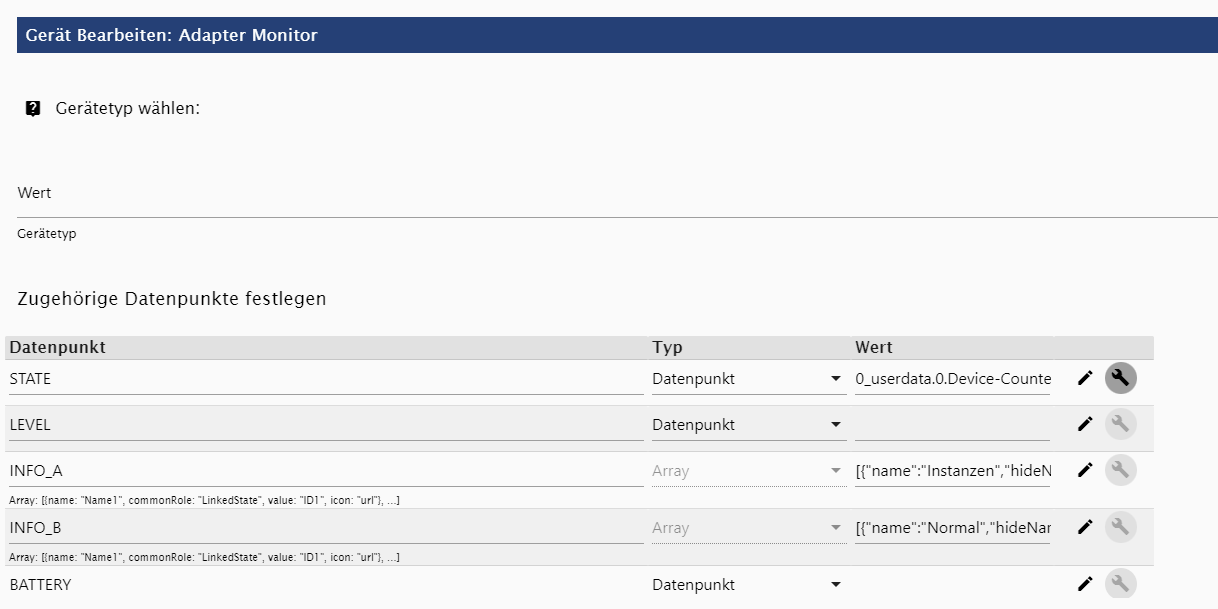
@labersack ich verwende da Info-Text als gerätetyp in einem eigenen view.




den ruf ich dann als panel auf.

@da_woody
Danke für die Idee, aber das ist mir zu viel "Platzverschwendung" für jeden Button auch noch ne Überschriftsleiste zu machen. Ich möchte links wirklich nur beschriftete Buttons, damit ich mehr unterbringen kann.Irgendwie muss das eigentlich auch direkt mit den Verknüpfungs-Geräten gehen, im Video kann man erkennen, dass es eigentlich auch geht.

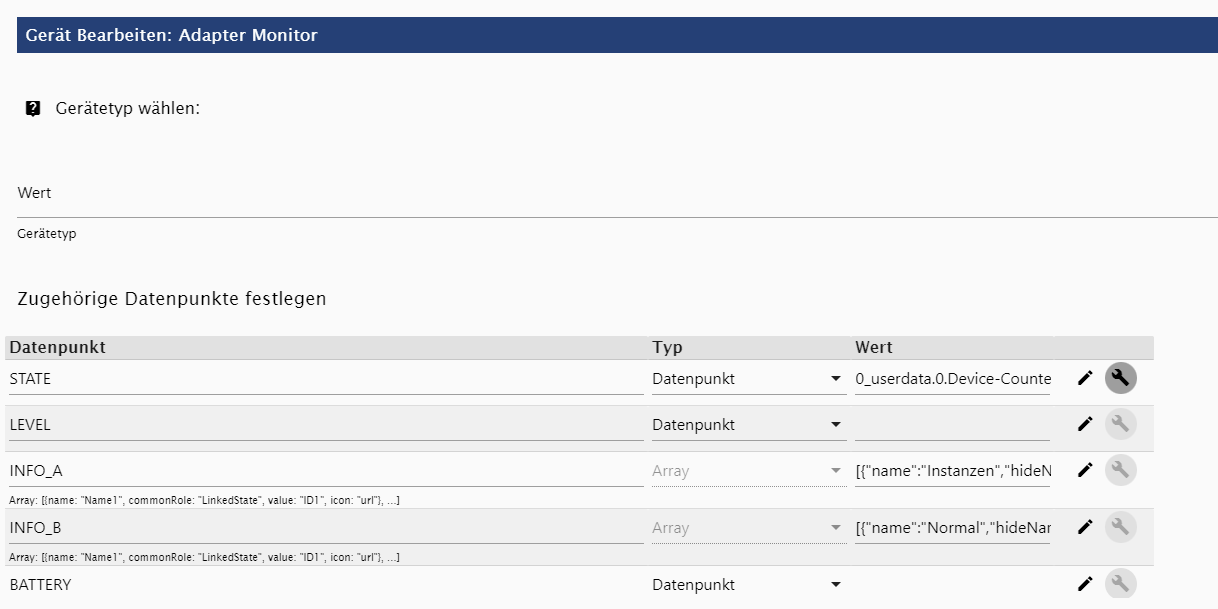
Irgendeine Eigenschaft kann das wohl so aktivieren.Ich habe auch schon mit InfoA und InfoB gespielt, aber bis jetzt habe ich mein Ziel nicht erreichen können.
-
@da_woody
Danke für die Idee, aber das ist mir zu viel "Platzverschwendung" für jeden Button auch noch ne Überschriftsleiste zu machen. Ich möchte links wirklich nur beschriftete Buttons, damit ich mehr unterbringen kann.Irgendwie muss das eigentlich auch direkt mit den Verknüpfungs-Geräten gehen, im Video kann man erkennen, dass es eigentlich auch geht.

Irgendeine Eigenschaft kann das wohl so aktivieren.Ich habe auch schon mit InfoA und InfoB gespielt, aber bis jetzt habe ich mein Ziel nicht erreichen können.
@labersack na die überschriften kannste ja weglassen...
schriftgröße noch anpassen...

-
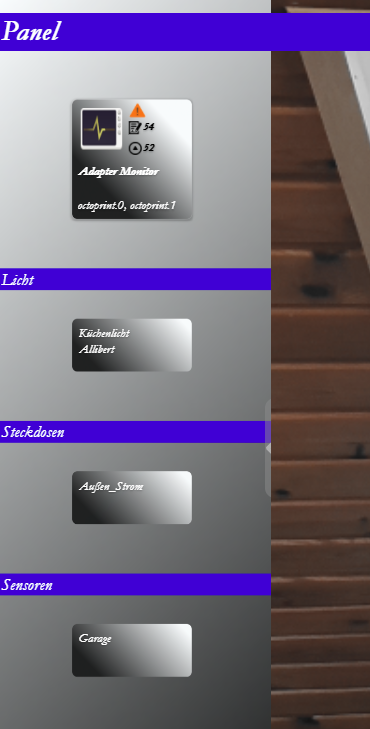
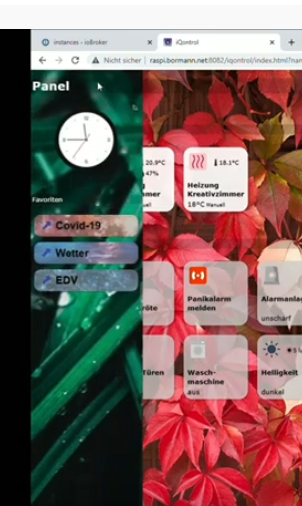
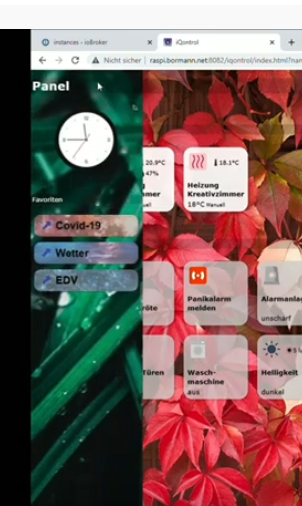
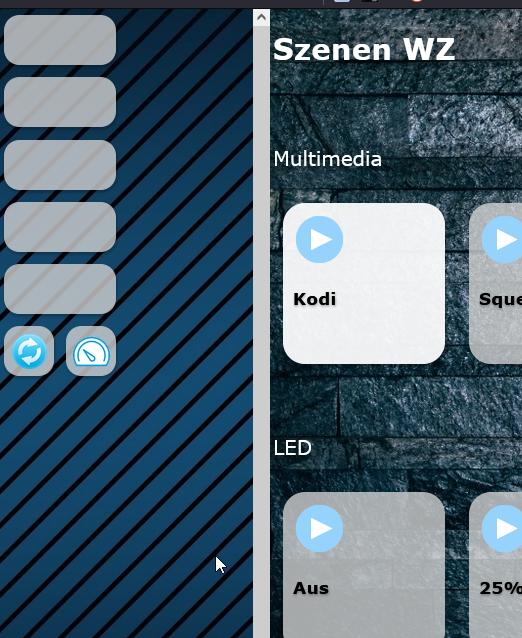
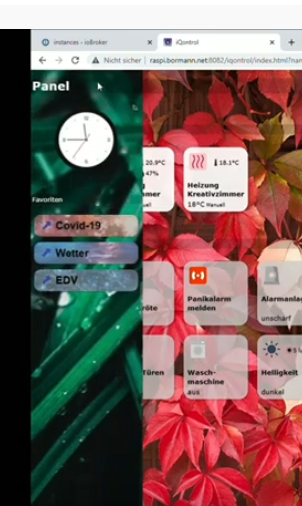
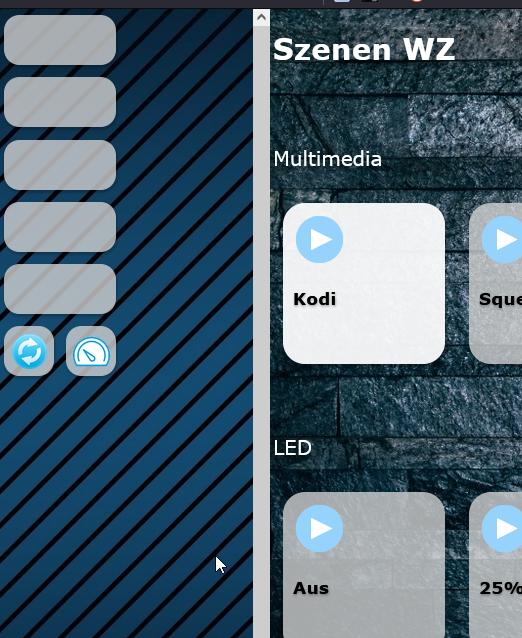
Ich versuche, bisher erfolglos, ein "Panel-Menü" wie aus dem YouTube-Tutorial zu basteln.
https://youtu.be/qqDNud6aCPg?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBG

Aber ich schaffe es nicht, die Buttons zu beschriften.

Aktuell sind sie in Größe 1x0,5. Wenn ich sie auf 1x1 vergrößere, erscheint die Beschriftung in der unteren Hälfte, irgendwie fehlt mir noch der Trick, das (ausgeblendete) Icon in der oberen Hälfte ganz zu deaktivieren, so daß die Beschriftung nach oben rutscht....@labersack sagte in Test Adapter iQontrol 1.9.x Vis:
Aber ich schaffe es nicht, die Buttons zu beschriften.
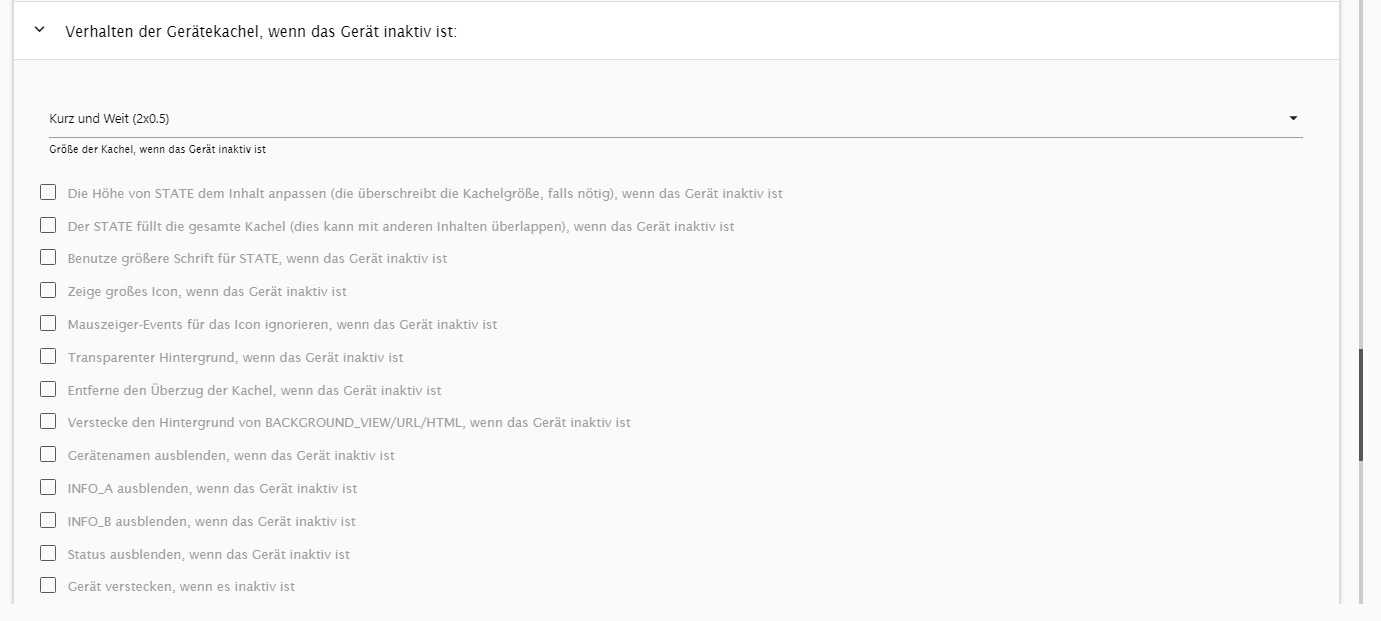
ich denk mal, das da das prob bei den einstellungen das verhalten bei aktiv und inaktiv liegt...
im oberen post siehst du meine einstellungen für aktiv, da jetzt bei inaktiv

-
@labersack sagte in Test Adapter iQontrol 1.9.x Vis:
Aber ich schaffe es nicht, die Buttons zu beschriften.
ich denk mal, das da das prob bei den einstellungen das verhalten bei aktiv und inaktiv liegt...
im oberen post siehst du meine einstellungen für aktiv, da jetzt bei inaktiv

@da_woody
Ich habs nicht ganz verstanden, warum du InfoText anstatt Verknüpfungen zu den Ansichten verwendest. Mir fehlt auch noch die Stelle, an der du deinen Info-Texten die zugehörige View zum Anzeigen im Hauptbereich zuordnest.
Irgendwie steht da was auf dem Schlauch, ich hol mal Kaffee.... -
@da_woody
Ich habs nicht ganz verstanden, warum du InfoText anstatt Verknüpfungen zu den Ansichten verwendest. Mir fehlt auch noch die Stelle, an der du deinen Info-Texten die zugehörige View zum Anzeigen im Hauptbereich zuordnest.
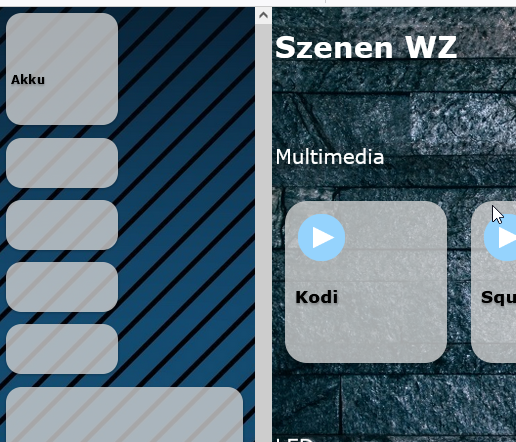
Irgendwie steht da was auf dem Schlauch, ich hol mal Kaffee....@labersack info-text deswegen, weils bei mir floating ist.

je mehr lichter (z.b.) aufgedreht, um so größer wird die kachel.
da gibts keine zugehörige view für den hauptbereich. klar könnte ich da auch was im hauptbereich machen, brauch ich aber nicht.
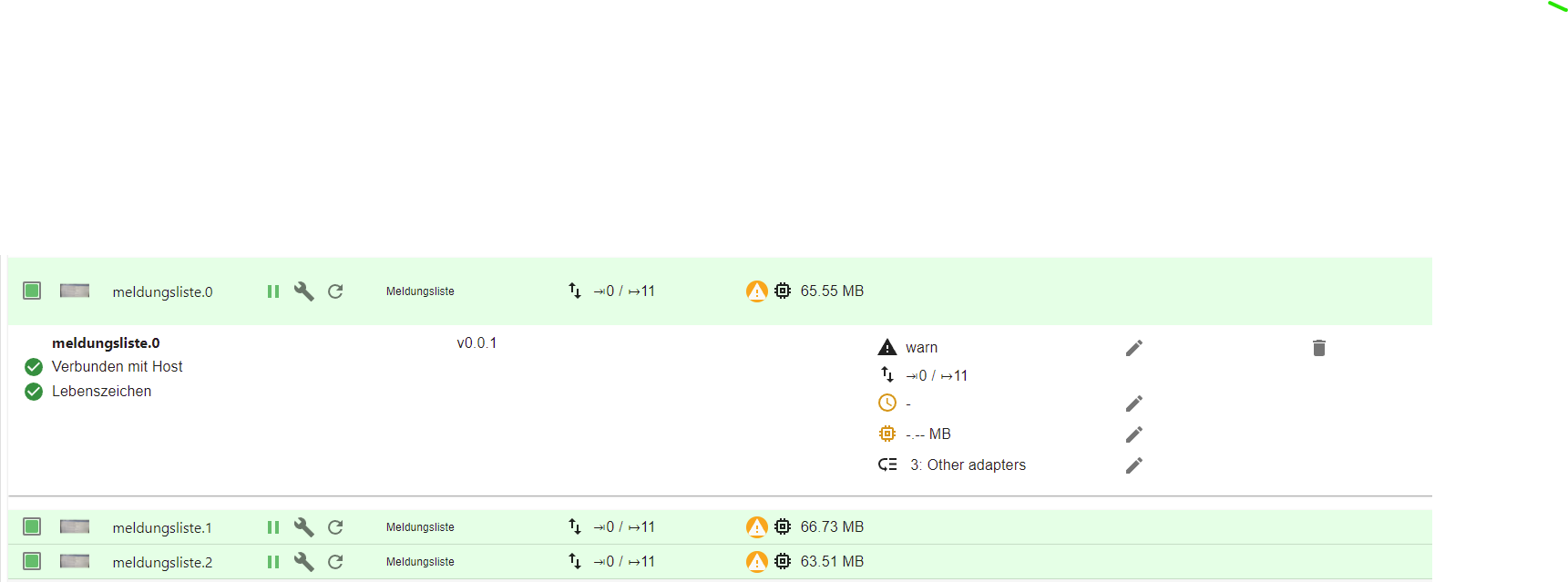
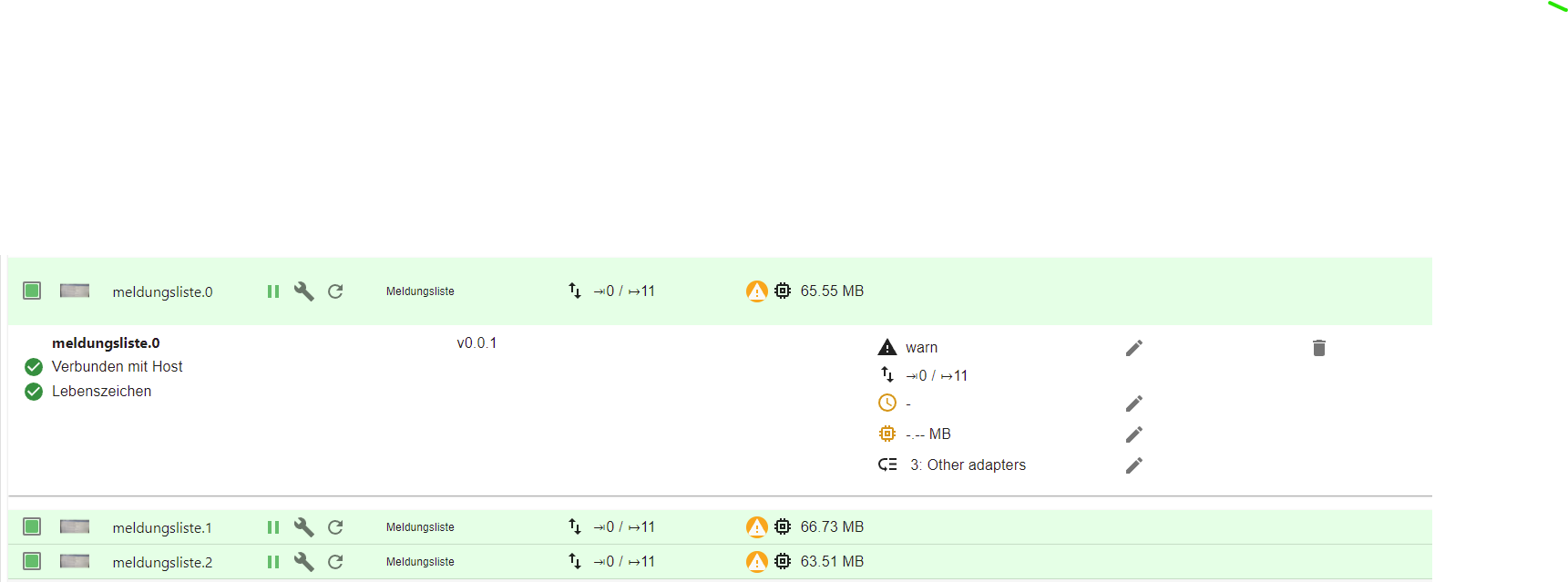
ich bekomme die daten über die meldungslisten.

nicht mal der adaptermonitor zeigt bei mir auf eine view.

-
@labersack info-text deswegen, weils bei mir floating ist.

je mehr lichter (z.b.) aufgedreht, um so größer wird die kachel.
da gibts keine zugehörige view für den hauptbereich. klar könnte ich da auch was im hauptbereich machen, brauch ich aber nicht.
ich bekomme die daten über die meldungslisten.

nicht mal der adaptermonitor zeigt bei mir auf eine view.

-
@da_woody
Jetzt wird's klarer: Das sind bei dir keine Buttons, um Views im Hauptbereich zu wechseln, sondern immer vorhandene "Statusanzeigen"?@labersack jup :)
-
@labersack jup :)
@da_woody
Ok, dann gehe ich mal davon aus, dass du den Link in meiner Ausgangsfrage garnicht angeklickt hast und bedanke mich bei dir herzlich, dass du mir kompetent & geduldig eine Frage beantwortet hast, die ich garnicht gestellt hatte.
lol :coffee: -
@labersack jup :)
-
@da_woody
Ok, dann gehe ich mal davon aus, dass du den Link in meiner Ausgangsfrage garnicht angeklickt hast und bedanke mich bei dir herzlich, dass du mir kompetent & geduldig eine Frage beantwortet hast, die ich garnicht gestellt hatte.
lol :coffee:@labersack doch, ich kenn das video und habs mir extra nochmal angeschaut.
bin trotzdem der meinung:ich denk mal, das da das prob bei den einstellungen das verhalten bei aktiv und inaktiv liegt...
-
@labersack doch, ich kenn das video und habs mir extra nochmal angeschaut.
bin trotzdem der meinung:ich denk mal, das da das prob bei den einstellungen das verhalten bei aktiv und inaktiv liegt...
@da_woody
Aktiv sollte keine Rolle spielen, das der Knopf ja eigentlich immer inaktiv ist, außer ganz kurz beim Drücken. Trotzdem habe ich bei beiden Einstellungen einiges ausprobiert.
Wenn ich die Höhe auf 1 mache, kommt die Beschriftung, aber nur in der unteren Hälfte.

Ich glaube, dass das Icon oben noch seinen Platz beansprucht, und ich das irgendwie ganz deaktivieren und nicht nur ausblenden muss. -
Ich versuche, bisher erfolglos, ein "Panel-Menü" wie aus dem YouTube-Tutorial zu basteln.
https://youtu.be/qqDNud6aCPg?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBG

Aber ich schaffe es nicht, die Buttons zu beschriften.

Aktuell sind sie in Größe 1x0,5. Wenn ich sie auf 1x1 vergrößere, erscheint die Beschriftung in der unteren Hälfte, irgendwie fehlt mir noch der Trick, das (ausgeblendete) Icon in der oberen Hälfte ganz zu deaktivieren, so daß die Beschriftung nach oben rutscht....@labersack sagte in Test Adapter iQontrol 1.9.x Vis:
Ich versuche, bisher erfolglos, ein "Panel-Menü" wie aus dem YouTube-Tutorial zu basteln.
https://youtu.be/qqDNud6aCPg?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBG

Aber ich schaffe es nicht, die Buttons zu beschriften.

Aktuell sind sie in Größe 1x0,5. Wenn ich sie auf 1x1 vergrößere, erscheint die Beschriftung in der unteren Hälfte, irgendwie fehlt mir noch der Trick, das (ausgeblendete) Icon in der oberen Hälfte ganz zu deaktivieren, so daß die Beschriftung nach oben rutscht....Hi,
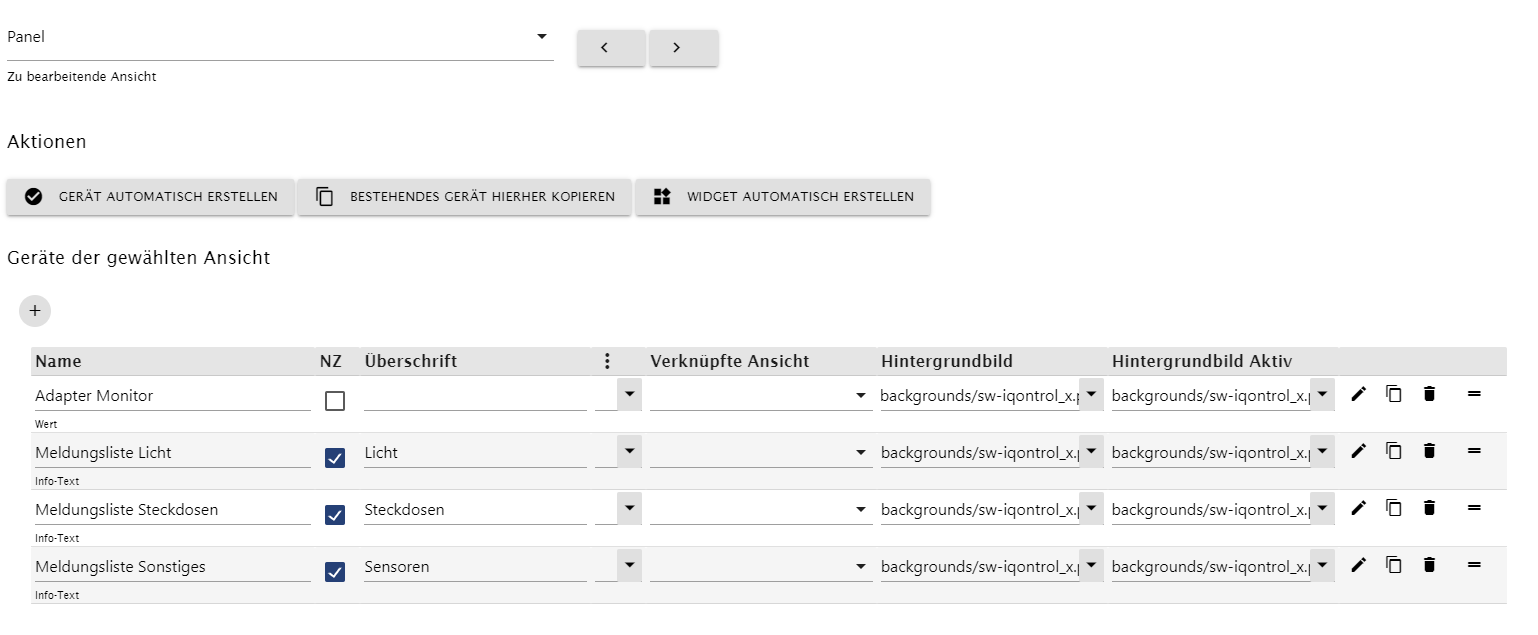
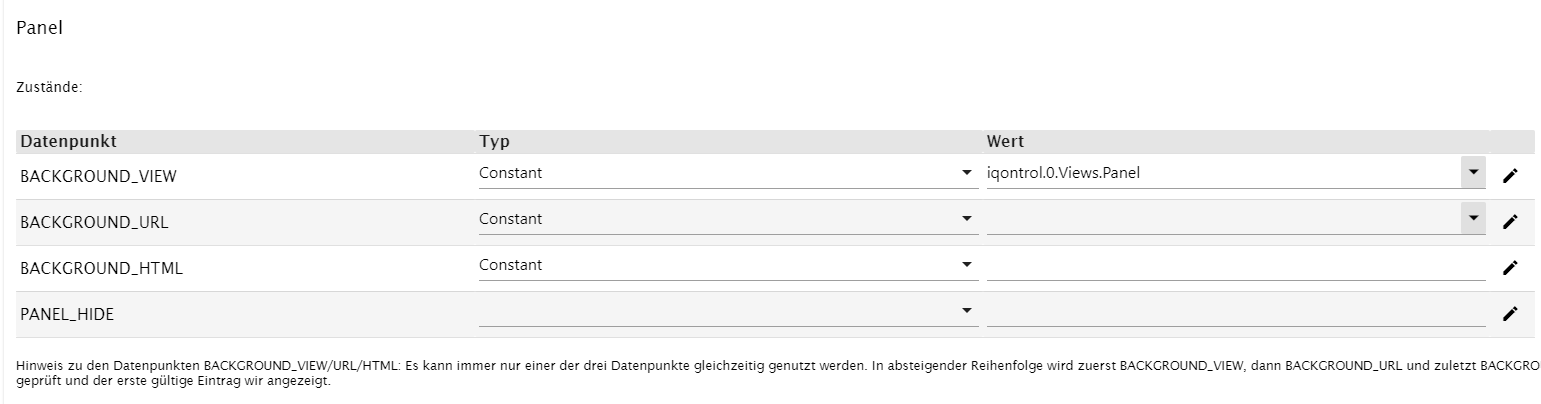
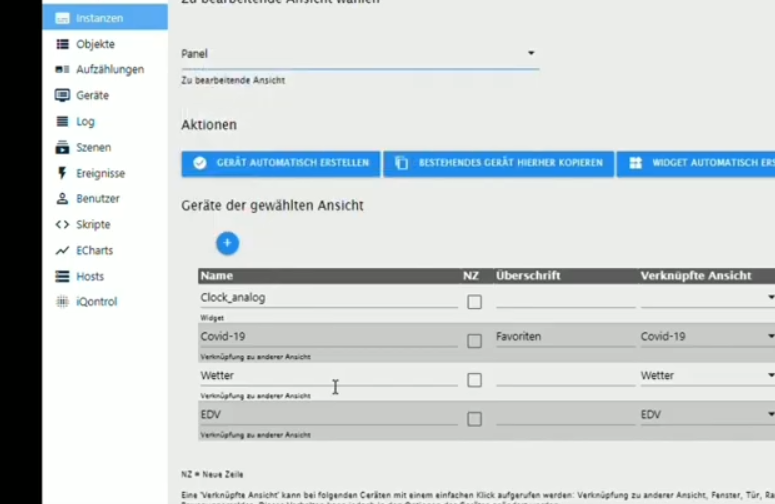
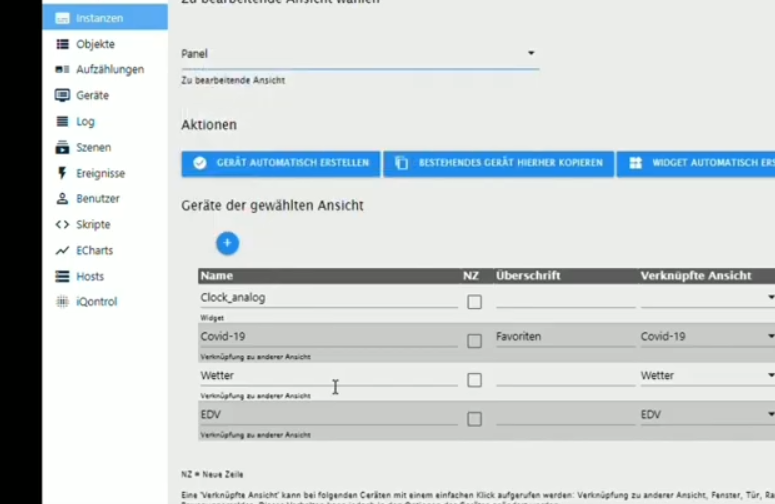
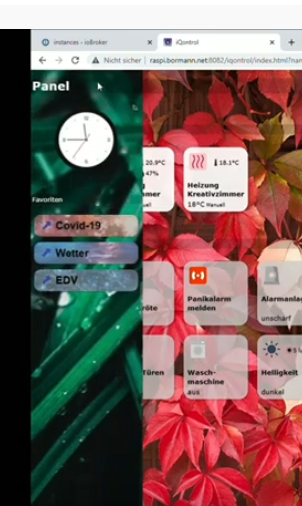
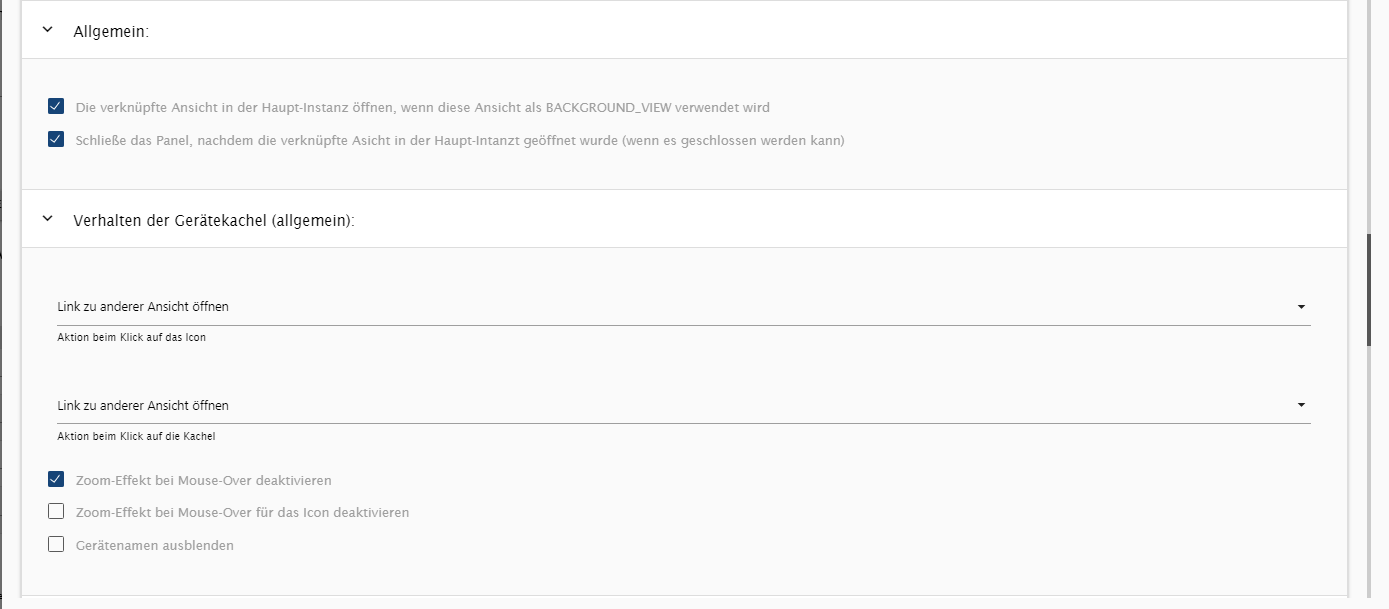
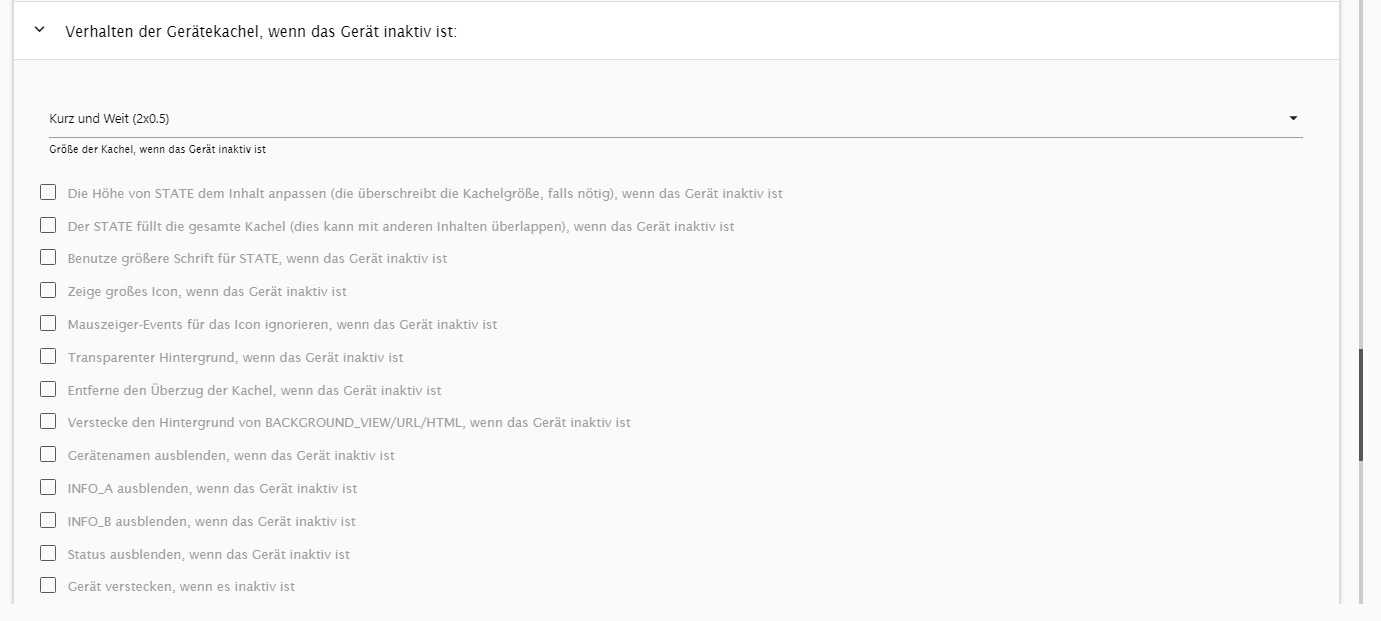
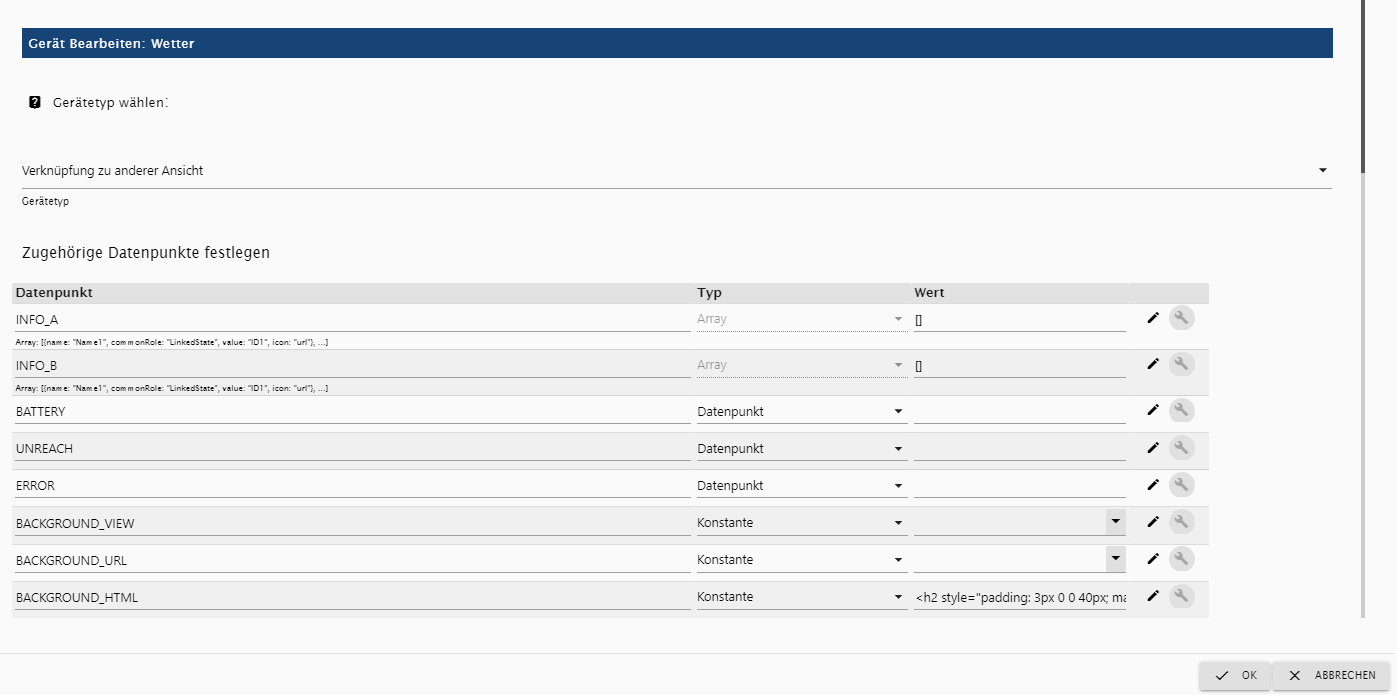
ich habe das ganze so gemacht:

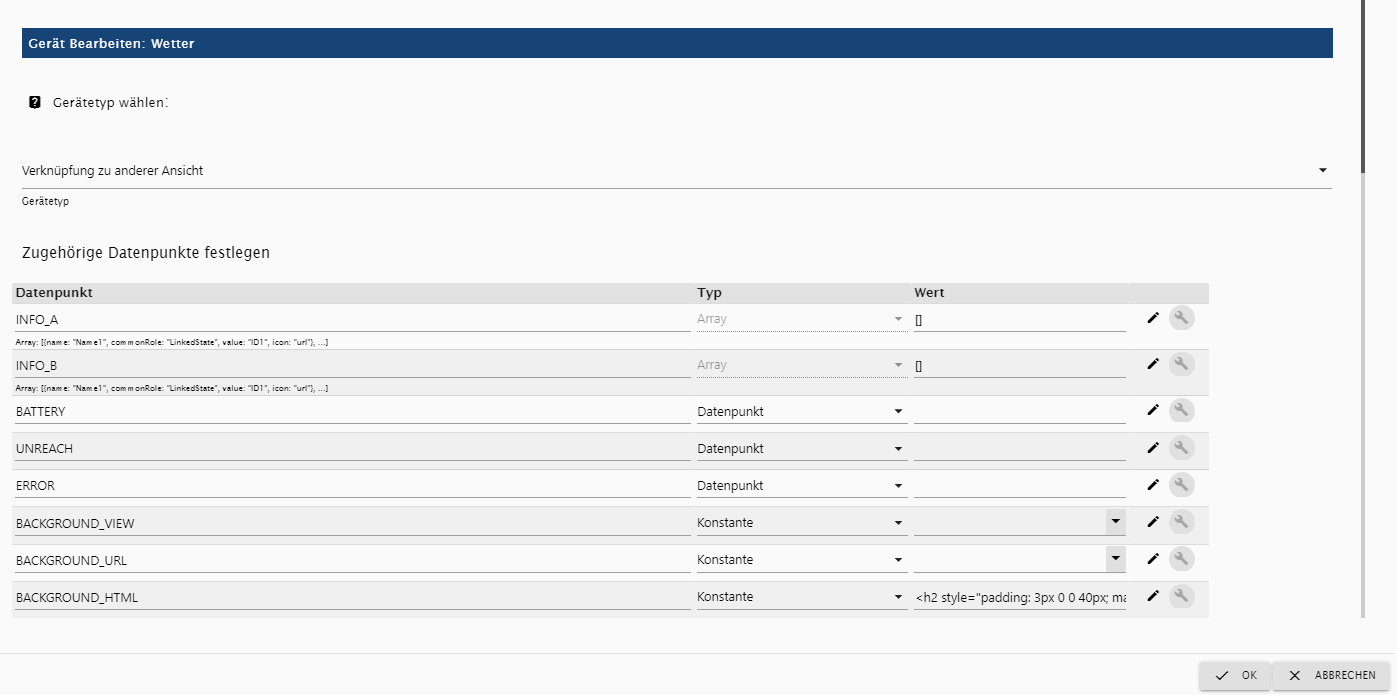
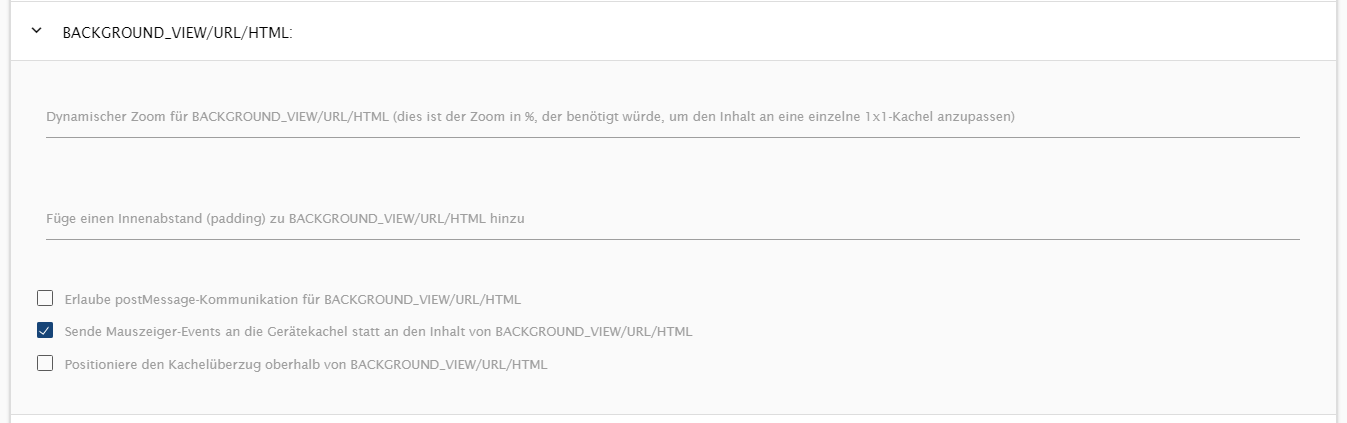
und das hier bei BACKGROUND_HTML als Konstante eingetragen:
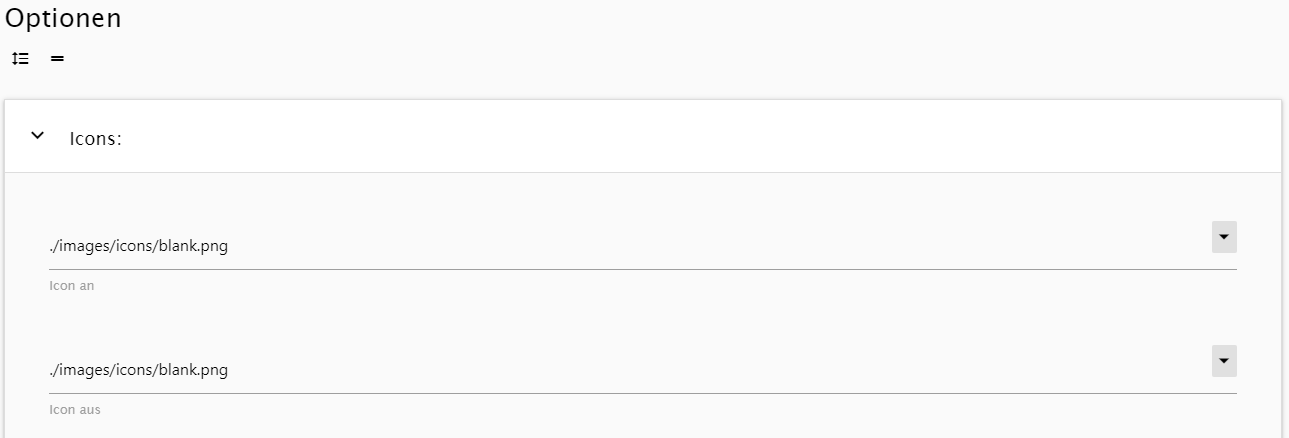
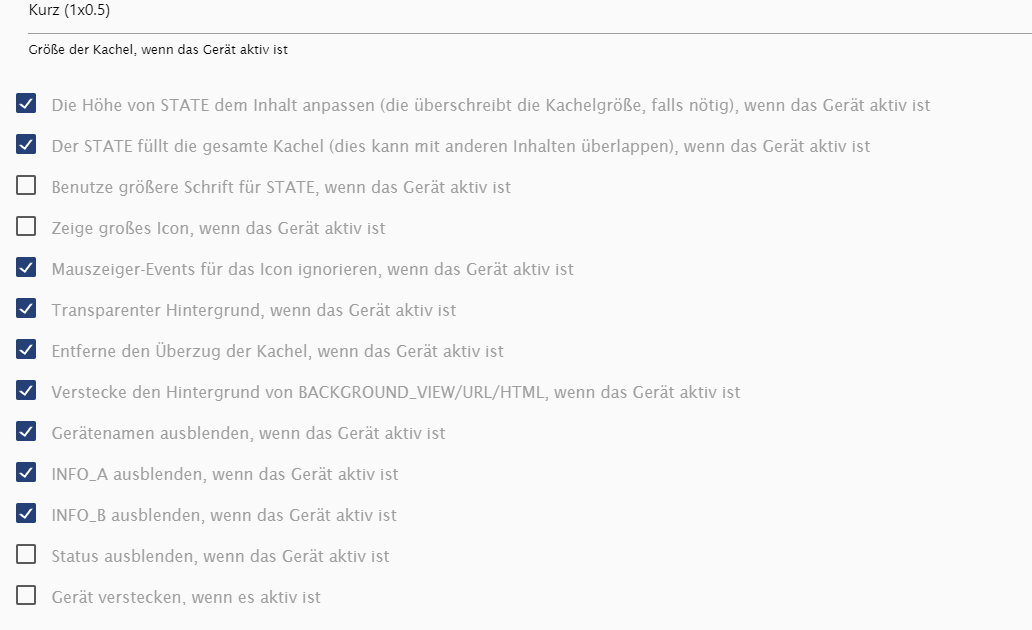
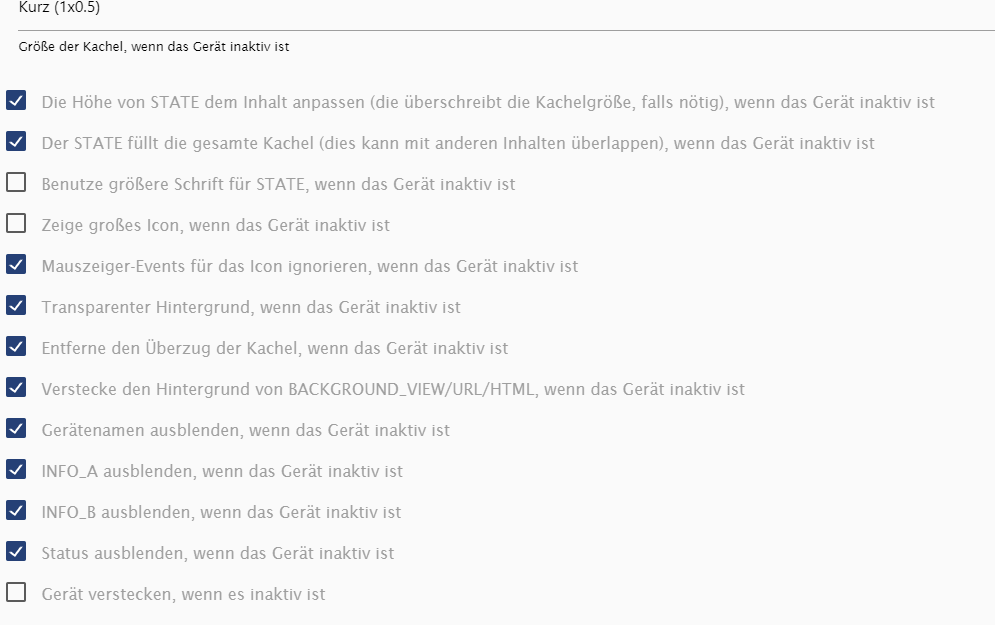
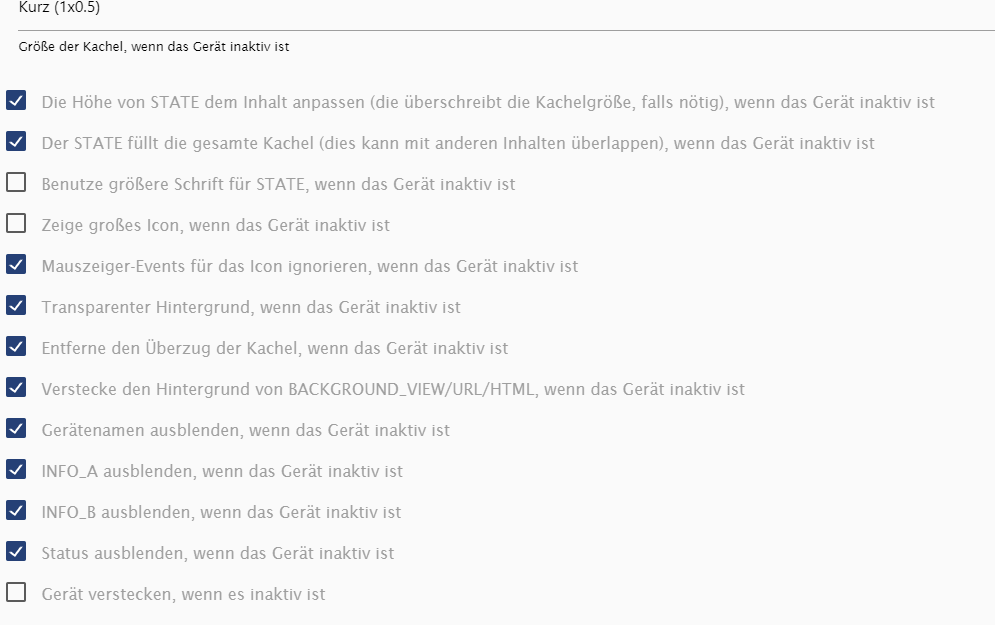
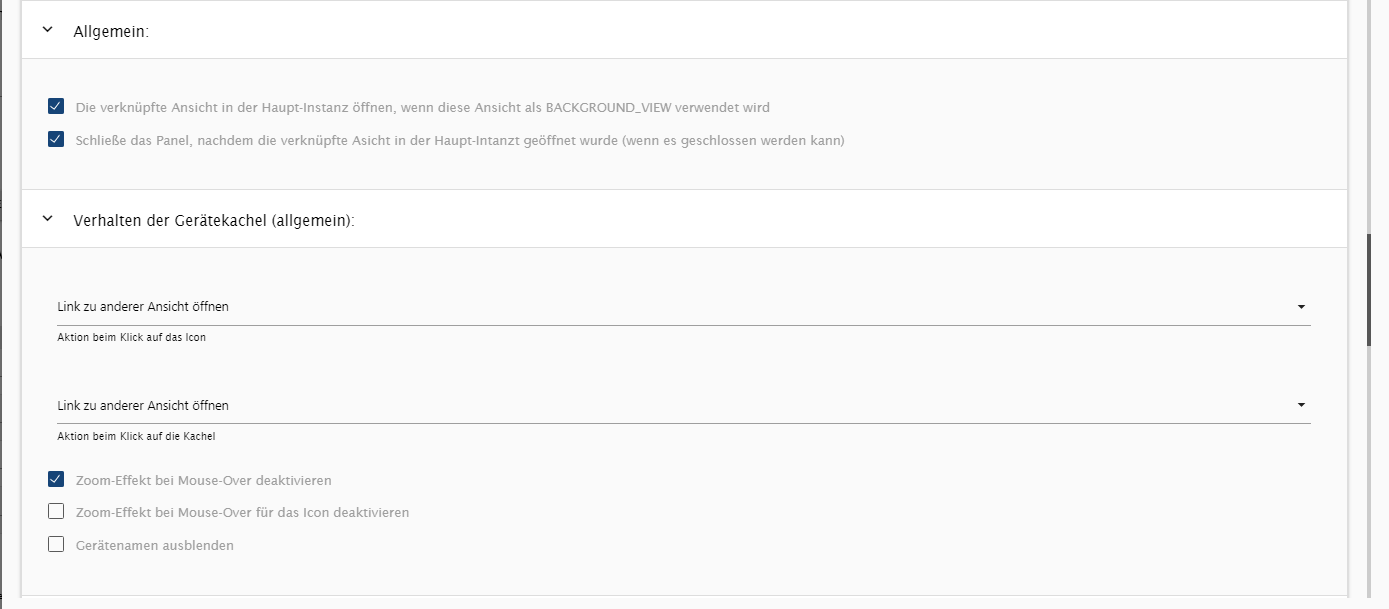
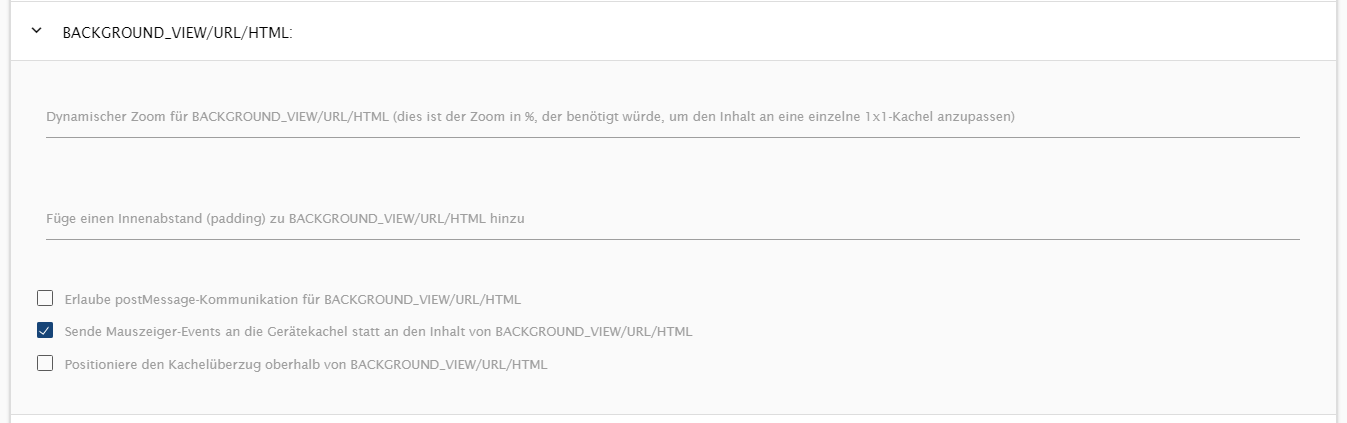
<h2 style="padding: 3px 0 0 40px; margin: 0; text-shadow: 0px 1px 2px rgba(0,0,0,0.3);">Wetter</h2>Diese Optionen habe ich gewählt:



Wollte das schon immer mal irgendwie als Option einbauen - aber die Zeit hat einfach immer gefehlt. Deshalb muss man aktuell den (zugegeben etwas hakeligen) Workaround über den HTML-Code im BACKGROUND_HTML gehen.
Viel Erfolg!
-
@labersack sagte in Test Adapter iQontrol 1.9.x Vis:
Ich versuche, bisher erfolglos, ein "Panel-Menü" wie aus dem YouTube-Tutorial zu basteln.
https://youtu.be/qqDNud6aCPg?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBG

Aber ich schaffe es nicht, die Buttons zu beschriften.

Aktuell sind sie in Größe 1x0,5. Wenn ich sie auf 1x1 vergrößere, erscheint die Beschriftung in der unteren Hälfte, irgendwie fehlt mir noch der Trick, das (ausgeblendete) Icon in der oberen Hälfte ganz zu deaktivieren, so daß die Beschriftung nach oben rutscht....Hi,
ich habe das ganze so gemacht:

und das hier bei BACKGROUND_HTML als Konstante eingetragen:
<h2 style="padding: 3px 0 0 40px; margin: 0; text-shadow: 0px 1px 2px rgba(0,0,0,0.3);">Wetter</h2>Diese Optionen habe ich gewählt:



Wollte das schon immer mal irgendwie als Option einbauen - aber die Zeit hat einfach immer gefehlt. Deshalb muss man aktuell den (zugegeben etwas hakeligen) Workaround über den HTML-Code im BACKGROUND_HTML gehen.
Viel Erfolg!
@s-bormann
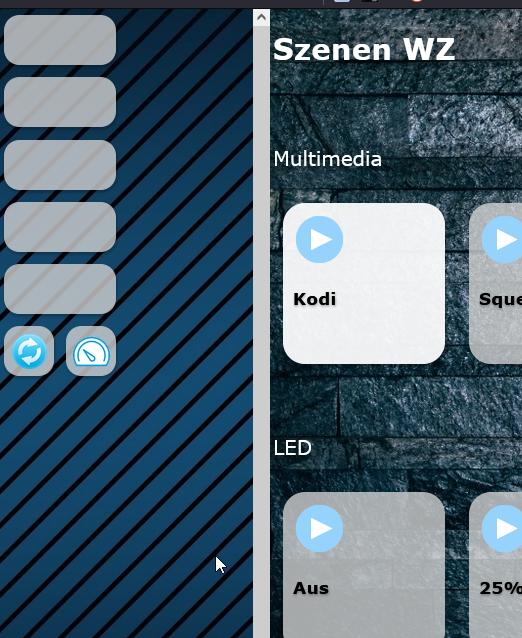
Juhu, so klappt es endlich.
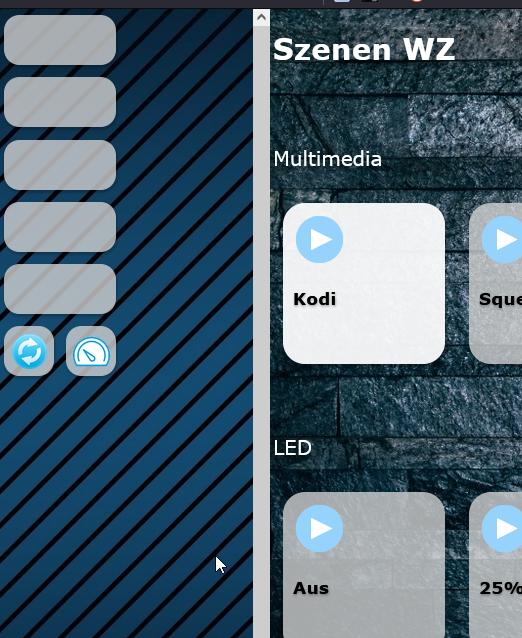
Habe momentan die Buttons in 2x0,5 und alles ist gut.Doch nun die nächste Frage: Eigentlich würden mir auch Knöpfe mit 1x0,5 genügen, weil es soll ja möglichst viel Platz im HauptView vorhanden sein, aber im Wand-Tablet möchte ich das Menü dauerhaft eingeblendet haben.
Ist es möglich, die Panelbreite zu reduzieren? -
@s-bormann
Juhu, so klappt es endlich.
Habe momentan die Buttons in 2x0,5 und alles ist gut.Doch nun die nächste Frage: Eigentlich würden mir auch Knöpfe mit 1x0,5 genügen, weil es soll ja möglichst viel Platz im HauptView vorhanden sein, aber im Wand-Tablet möchte ich das Menü dauerhaft eingeblendet haben.
Ist es möglich, die Panelbreite zu reduzieren?@labersack sagte in Test Adapter iQontrol 1.9.x Vis:
@s-bormann
Juhu, so klappt es endlich.
Habe momentan die Buttons in 2x0,5 und alles ist gut.Doch nun die nächste Frage: Eigentlich würden mir auch Knöpfe mit 1x0,5 genügen, weil es soll ja möglichst viel Platz im HauptView vorhanden sein, aber im Wand-Tablet möchte ich das Menü dauerhaft eingeblendet haben.
Ist es möglich, die Panelbreite zu reduzieren?Hi,
nein, das geht leider nicht so einfach, da die Breite von jQuery auf 17em festgelegt wurde. Es gibt aber sicher Mittel und Wege dies mit CSS-Code zu beeinflussen, aber ich habe das bislang nicht probiert und entsprechend auch nicht implementiert.
VG -
@s-bormann
Juhu, so klappt es endlich.
Habe momentan die Buttons in 2x0,5 und alles ist gut.Doch nun die nächste Frage: Eigentlich würden mir auch Knöpfe mit 1x0,5 genügen, weil es soll ja möglichst viel Platz im HauptView vorhanden sein, aber im Wand-Tablet möchte ich das Menü dauerhaft eingeblendet haben.
Ist es möglich, die Panelbreite zu reduzieren?@labersack na super das es doch noch klappt! :)
-
Kurz eine Frage, ich hoffe, ich stelle mich nicht zu dumm an. Kann man die widget map extern verlinken auf eine andere Seite? Mein Ziel ist die widget map in ein Grafana Panel zu integrieren. Normales iframe von der ganzen IQControl würde ich vermeiden wollen.
-
Kurz eine Frage, ich hoffe, ich stelle mich nicht zu dumm an. Kann man die widget map extern verlinken auf eine andere Seite? Mein Ziel ist die widget map in ein Grafana Panel zu integrieren. Normales iframe von der ganzen IQControl würde ich vermeiden wollen.
@mikweb sagte in Test Adapter iQontrol 1.9.x Vis:
Kurz eine Frage, ich hoffe, ich stelle mich nicht zu dumm an. Kann man die widget map extern verlinken auf eine andere Seite? Mein Ziel ist die widget map in ein Grafana Panel zu integrieren. Normales iframe von der ganzen IQControl würde ich vermeiden wollen.
Nein, das geht nicht, da das Widget sich die Datenpunkte über iQontrol vom ioBroker holt.
VG -
@mikweb sagte in Test Adapter iQontrol 1.9.x Vis:
Kurz eine Frage, ich hoffe, ich stelle mich nicht zu dumm an. Kann man die widget map extern verlinken auf eine andere Seite? Mein Ziel ist die widget map in ein Grafana Panel zu integrieren. Normales iframe von der ganzen IQControl würde ich vermeiden wollen.
Nein, das geht nicht, da das Widget sich die Datenpunkte über iQontrol vom ioBroker holt.
VG -
Hallo,
ich habe eine Frage zu den Homematic Ip Heizungsthermostaten. Es gibt in die Datenpunkte Control Mode und Boost in dem Ordner Groups. Wenn ich aber diese jetzt aber auswähle, werden sie mir zwar in der Iqontrol Oberfläche zwar angezeigt, haben aber leider keine Funktion. Woran kann das liegen?
-
Guten Morgen zusammen,
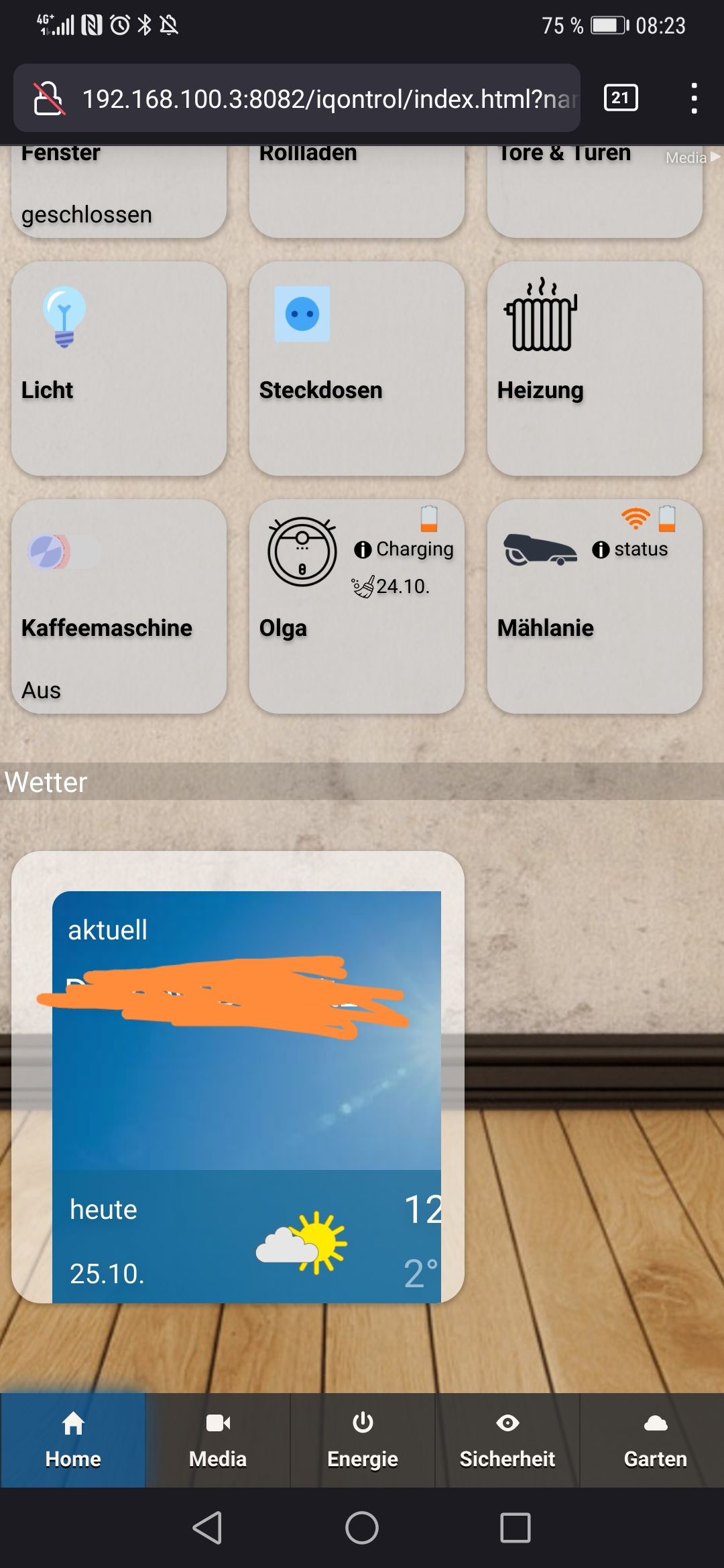
Ich habe mir ein widget erstellt und war gestern Abend stolz, dass es am PC (4k Monitor) so gut ausgehen hat. Da ich iqontrol jedoch auf einem Fire HD 10 plus Tablet und auf den Smartphones benutze, wäre eine dynamische Anpassung der Größe von Vorteil.
Auf meinem Smartphone sieht es beispielsweise so aus.

Gibt es da eine Möglichkeit, dies dynamisch anpassen zu lassen?
Danke euch schon einmal vorab und einen schönen Start in die Woche
splatterjoe



