NEWS
Parser-Ausdruck für Ebbe&Flut gesucht
-
Also, ein Datenpunkt mit den JSON Daten habe ich erstellen können.
Jedoch passiert nichts wenn ich das Widget importiere.
Invento habe ich installiert, den Datenpunkt habe ich wie folgt angepasst:
.....zindex":0,"oid":"0_userdata.0.GezeitenCostaCalma","iColShow2"......Nachem ich auf importiere klicke passiert nichts.
Das normale basic table JSON zeigt auch nur "undefined" an.
-
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON. -
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON.@hg6806 kannst du gerne machen - das inventwo ist halt einfacher und kann die farben schöner ändern
-
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON.@hg6806 kannst du den ein eigenes inventwo widget erstellen ?

-
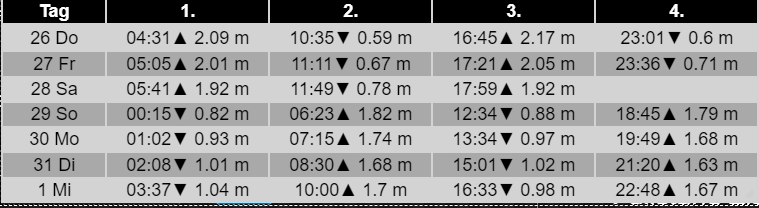
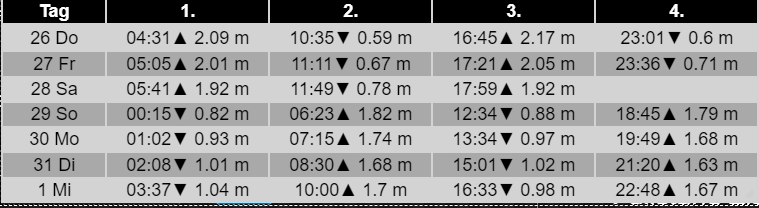
So, hier ist es:

Werde jetzt noch etwas Finetunning machen.
Tausend Dank nochmals für euren krassen Support!!!
-
So, hier ist es:

Werde jetzt noch etwas Finetunning machen.
Tausend Dank nochmals für euren krassen Support!!!
-
@liv-in-sky
Im Prinzip schon aber den Pfeil hätte ich gerne vor der Höhenangabe.
Ich denke ich muss da nur einige Leerzeichen einfügen -
Hallo nochmal,
leider bekomme ich keine Daten mehr rein.
Wenn ich die Webseite so öffnen möchte kommt folgendes:
"Error 1006 Ray ID: 6xxxxxxxxxxx • 2021-09-30 13:05:29 UTC
Access denied
What happened?
The owner of this website (de.tideschart.com) has banned your IP address (xxxx)"Liegt es daran, dass die Abfrage zu oft war?
-
Hallo nochmal,
leider bekomme ich keine Daten mehr rein.
Wenn ich die Webseite so öffnen möchte kommt folgendes:
"Error 1006 Ray ID: 6xxxxxxxxxxx • 2021-09-30 13:05:29 UTC
Access denied
What happened?
The owner of this website (de.tideschart.com) has banned your IP address (xxxx)"Liegt es daran, dass die Abfrage zu oft war?
oje - wie hast du das schedule eingestellt ?
-
oje - wie hast du das schedule eingestellt ?
@liv-in-sky
"" 58 */2 * * * ""
Dürfte alle 2 Stunden sein, oder? -
@liv-in-sky
"" 58 */2 * * * ""
Dürfte alle 2 Stunden sein, oder?ja - alle 2 stunden bei 58 minuten - die sind aber streng :-(
aber eigentlich brauchst du die daten doch nicht so oft
bin mir nicht sicher, aber wenn dein router eine andere ip bekommen würde und du evtl auf '56 */8 ***' gehst - vielleicht klappt es dann wieder
ich weiß nicht, wie die prüfen - ob die anzahl oder die immer selbe zeit ein problem ist - sonst müßte man sich überlegen, wie man das mit einer zufallszahl hinbekommt beim schedule
-
Habe jetzt auf der Fritzbox die Provide IP erneuert und die Abfrage auf 8h gestellt. Funktioniert!
-
Habe jetzt auf der Fritzbox die Provide IP erneuert und die Abfrage auf 8h gestellt. Funktioniert!
@hg6806 sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
Funktioniert!
noch ;-)
ich hatte vorhin noch in den Nutzungsbedingungen gesucht.
Viele Webseiten verbieten eine automatisierte Auslesung.Hier habe ich nichts gefunden
-
@hg6806 sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
Funktioniert!
noch ;-)
ich hatte vorhin noch in den Nutzungsbedingungen gesucht.
Viele Webseiten verbieten eine automatisierte Auslesung.Hier habe ich nichts gefunden
-
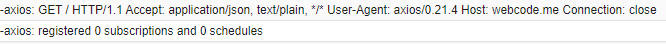
du meinst diesen agent ?
axios.get('https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/Weekly/', { headers: { 'User-Agent':`Mozilla/5.0 (X11; CrOS x86_64 8172.45.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.64 Safari/537.36` } }).then((result) => { log(result.data) return result.data }).catch((error) => { return error; }) -
@liv-in-sky
Im Prinzip schon aber den Pfeil hätte ich gerne vor der Höhenangabe.
Ich denke ich muss da nur einige Leerzeichen einfügenhabe mal ein neues script gemacht
- hat variable zeit - zufallstahl zwischen 10 sek und 300 sekunden bei jedem aufruf - im bezug zum schedule
- anderen user-agent (hoffe, dass ist so richtig - @OliverIO könntest du bitte mal nachsehen)
- umstellung auf axios (im setting der javascript instanz "axios" eintragen (so wie bei "cheerio")
- in zeile 5 deinen datenpunkt eintragen - der das json beinhalten soll
// @liv-in-sky 1.10.21 Forum: https://forum.iobroker.net/topic/47295/parser-ausdruck-f%C3%BCr-ebbe-flut-gesucht/58 // axios user-agent cheerio tabelle const cheerio = require('cheerio'); const request = require('request'); const axios=require('axios'); let myDPunkt="0_userdata.0.CONTROL-OWN.TABELLEN.GezeitenInSpanien" let mySchedule1=" 33 */8 * * * "; // alle 8 stunden bei minute 33 schedule(mySchedule1, function () { let myVarVar=mathRandomInt(10, 300); // log("startet "); setTimeout(function() { // log("jetzt "+myVarVar); holeDaten(); }, myVarVar*1000); }); function mathRandomInt(a, b) { if (a > b) { // Swap a and b to ensure a is smaller. var c = a; a = b; b = c; } return Math.floor(Math.random() * (b - a + 1) + a); } async function holeDaten() { await axios.get('https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/Weekly/', { headers: { 'User-Agent':`Mozilla/5.0 (X11; CrOS x86_64 8172.45.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.64 Safari/537.36` } }).then((result) => { // log(result.data) const $ = cheerio.load(result.data) const list5 = $('*') .find('td:not(.sun)') .toArray() .map(element => { return $(element).text()}); //log(list5.length +"---"+list5) let dayArr=['Mo','Di','Mi','Do','Fr','Sa','So']; let jsonArr=[]; for(let i=0;i<list5.length;i++) {//log(list5[i]) for (let day=0;day<dayArr.length;day++) { if (list5[i].includes(dayArr[day])) { jsonArr.push({ "day": list5[i], "erste": list5[i+1], "zweite": list5[i+2], "dritte": list5[i+3], "vierte": list5[i+4] }) }} } //log(JSON.stringify(jsonArr)) //hier in dp schreiben //log("jetzt "+myVarVar); setState(myDPunkt,JSON.stringify(jsonArr)) }).catch((error) => { return error; })} -
du meinst diesen agent ?
axios.get('https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/Weekly/', { headers: { 'User-Agent':`Mozilla/5.0 (X11; CrOS x86_64 8172.45.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.64 Safari/537.36` } }).then((result) => { log(result.data) return result.data }).catch((error) => { return error; })@liv-in-sky
ja.
ich weiß nicht was node da standardmäßig reinschreibt.
aber daran kann man es evtl erkennen, das da kein browser sondern eine programm zugreift. -
@liv-in-sky
ja.
ich weiß nicht was node da standardmäßig reinschreibt.
aber daran kann man es evtl erkennen, das da kein browser sondern eine programm zugreift. -
@liv-in-sky
ja da siehsts: axios
kein browser -
@liv-in-sky
ja da siehsts: axios
kein browser