NEWS
Parser-Ausdruck für Ebbe&Flut gesucht
-
@hg6806
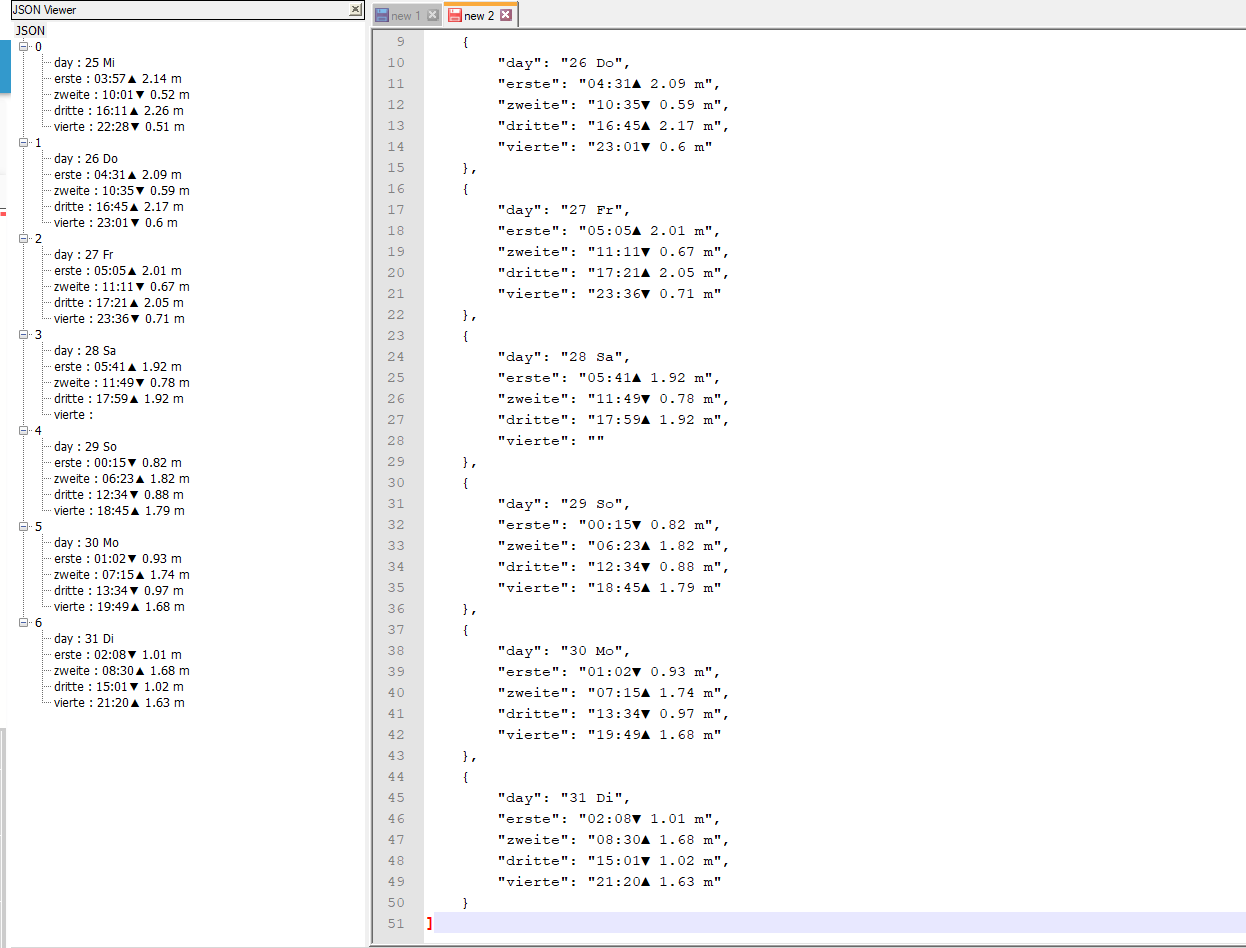
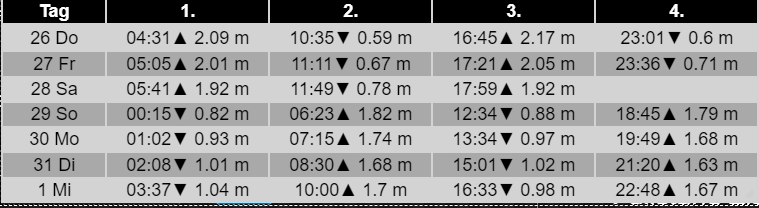
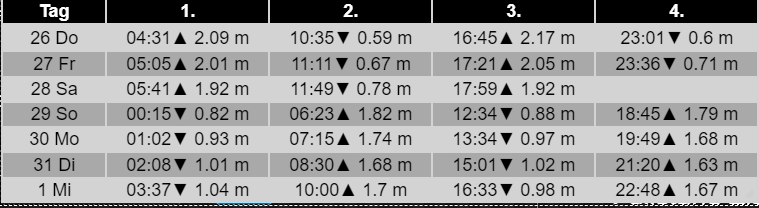
das konnte ich bis jetzt bekommenein json mit den werten

muss jetzt weg - nachmittag gehts weiter
Cool!
Wie hast du das in JSON gekriegt?
Dann bräuchte ich das ja nur mit einer JSON-Tabelle darstellen.
Auch das "fehlender-4.Wert-Problem" ist nicht drin, wie @Homoran prognostiziert hatte.Also ich hätte mir die einzelnen Werte auch als eine Art Tabelle dargestellt und das Problem mit dem evtl. fehlenden 4. Wert in einem Blockly (das höchste meiner Programmierkenntnisse) dann über einen Vergleich der Uhrzeiten als leeres Feld dargestellt, bzw. die anderen verschoben.
-
Cool!
Wie hast du das in JSON gekriegt?
Dann bräuchte ich das ja nur mit einer JSON-Tabelle darstellen.
Auch das "fehlender-4.Wert-Problem" ist nicht drin, wie @Homoran prognostiziert hatte.Also ich hätte mir die einzelnen Werte auch als eine Art Tabelle dargestellt und das Problem mit dem evtl. fehlenden 4. Wert in einem Blockly (das höchste meiner Programmierkenntnisse) dann über einen Vergleich der Uhrzeiten als leeres Feld dargestellt, bzw. die anderen verschoben.
@Homoran hätte auch eine andere art der datenzerlegung gemacht
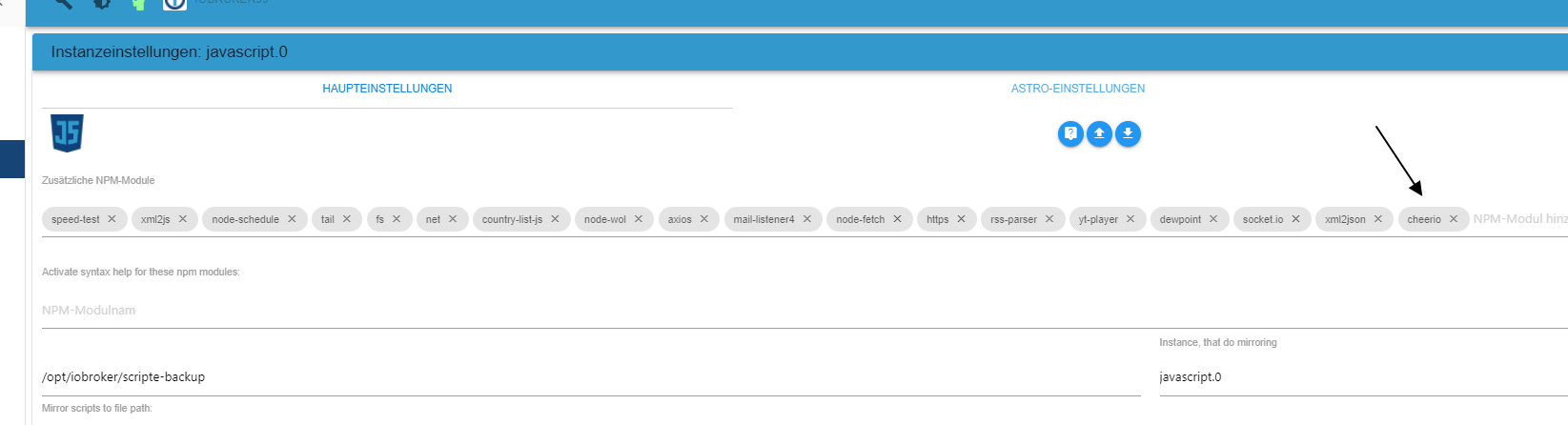
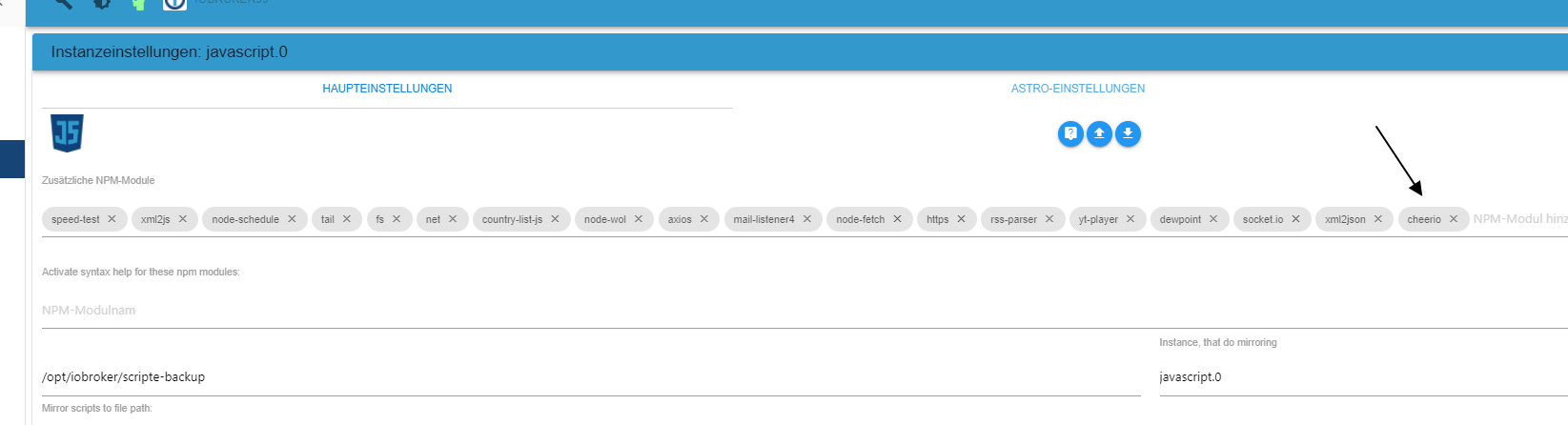
habe das mit cheerio probiert - du musst im adapter setting cheerio eintragen

das script (schreibt nur ins log):
const cheerio = require('cheerio'); const request = require('request'); request('https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/Weekly/',(error, response, html)=>{ if (response.statusCode==200){ const $ = cheerio.load(html) const list5 = $('*') .find('td:not(.sun)') .toArray() .map(element => { return $(element).text()}); //log(list5.length +"---"+list5) let dayArr=['Mo','Di','Mi','Do','Fr','Sa','So']; let jsonArr=[]; for(let i=0;i<list5.length;i++) {//log(list5[i]) for (let day=0;day<dayArr.length;day++) { if (list5[i].includes(dayArr[day])) { jsonArr.push({ "day": list5[i], "erste": list5[i+1], "zweite": list5[i+2], "dritte": list5[i+3], "vierte": list5[i+4] }) }} } log(JSON.stringify(jsonArr)) //hier in dp schreiben }}); -
@liv-in-sky
Läuft! Zumindest wird ins Log-File geschrieben. -
@Homoran hätte auch eine andere art der datenzerlegung gemacht
habe das mit cheerio probiert - du musst im adapter setting cheerio eintragen

das script (schreibt nur ins log):
const cheerio = require('cheerio'); const request = require('request'); request('https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/Weekly/',(error, response, html)=>{ if (response.statusCode==200){ const $ = cheerio.load(html) const list5 = $('*') .find('td:not(.sun)') .toArray() .map(element => { return $(element).text()}); //log(list5.length +"---"+list5) let dayArr=['Mo','Di','Mi','Do','Fr','Sa','So']; let jsonArr=[]; for(let i=0;i<list5.length;i++) {//log(list5[i]) for (let day=0;day<dayArr.length;day++) { if (list5[i].includes(dayArr[day])) { jsonArr.push({ "day": list5[i], "erste": list5[i+1], "zweite": list5[i+2], "dritte": list5[i+3], "vierte": list5[i+4] }) }} } log(JSON.stringify(jsonArr)) //hier in dp schreiben }});Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
-
Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
@hg6806 du legst dir einen datenpunkt vom typ zeichenkette/string an und sicherst darin das json
 - das log kommentierst du aus - du machst // vor log(...)
- das log kommentierst du aus - du machst // vor log(...)dann brauchst du noch einen trigger
hier ein script - du musst dir deinen dp in der letzten zeile eintragen - trigger ist im script auch drin
in der vis nimmst du das inventwo-json (evtl inventwo installieren) widget und gibst deinen dp an
-
Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
habe hier einen export für json -widget - wie erwähnt evtl mußt du noch inventwo widgets installieren

-
Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
in dem neuen script ist der trigger alle 4 stunden - dh. dass sich der dp im momen nicht füllt, sondern erst um 14:12
du kannst im script den trigger in mySchedule1 einmal auf "* * * * *" setzenu nd warten bis eine minute vergangen ist - dann wird das script ausgeführt und schreibt in den dp
danach änderst du das schedule wieder zurück auf " 12 */4 * * * "
-
Also, ein Datenpunkt mit den JSON Daten habe ich erstellen können.
Jedoch passiert nichts wenn ich das Widget importiere.
Invento habe ich installiert, den Datenpunkt habe ich wie folgt angepasst:
.....zindex":0,"oid":"0_userdata.0.GezeitenCostaCalma","iColShow2"......Nachem ich auf importiere klicke passiert nichts.
Das normale basic table JSON zeigt auch nur "undefined" an.
-
Also, ein Datenpunkt mit den JSON Daten habe ich erstellen können.
Jedoch passiert nichts wenn ich das Widget importiere.
Invento habe ich installiert, den Datenpunkt habe ich wie folgt angepasst:
.....zindex":0,"oid":"0_userdata.0.GezeitenCostaCalma","iColShow2"......Nachem ich auf importiere klicke passiert nichts.
Das normale basic table JSON zeigt auch nur "undefined" an.
@hg6806 hast du die inventwo widgets installiert und mal den vis adapter reloaded und den vis editor reloaded im browser?
-
Also, ein Datenpunkt mit den JSON Daten habe ich erstellen können.
Jedoch passiert nichts wenn ich das Widget importiere.
Invento habe ich installiert, den Datenpunkt habe ich wie folgt angepasst:
.....zindex":0,"oid":"0_userdata.0.GezeitenCostaCalma","iColShow2"......Nachem ich auf importiere klicke passiert nichts.
Das normale basic table JSON zeigt auch nur "undefined" an.
-
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON. -
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON.@hg6806 kannst du gerne machen - das inventwo ist halt einfacher und kann die farben schöner ändern
-
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON.@hg6806 kannst du den ein eigenes inventwo widget erstellen ?

-
So, hier ist es:

Werde jetzt noch etwas Finetunning machen.
Tausend Dank nochmals für euren krassen Support!!!
-
So, hier ist es:

Werde jetzt noch etwas Finetunning machen.
Tausend Dank nochmals für euren krassen Support!!!
-
@liv-in-sky
Im Prinzip schon aber den Pfeil hätte ich gerne vor der Höhenangabe.
Ich denke ich muss da nur einige Leerzeichen einfügen -
Hallo nochmal,
leider bekomme ich keine Daten mehr rein.
Wenn ich die Webseite so öffnen möchte kommt folgendes:
"Error 1006 Ray ID: 6xxxxxxxxxxx • 2021-09-30 13:05:29 UTC
Access denied
What happened?
The owner of this website (de.tideschart.com) has banned your IP address (xxxx)"Liegt es daran, dass die Abfrage zu oft war?
-
Hallo nochmal,
leider bekomme ich keine Daten mehr rein.
Wenn ich die Webseite so öffnen möchte kommt folgendes:
"Error 1006 Ray ID: 6xxxxxxxxxxx • 2021-09-30 13:05:29 UTC
Access denied
What happened?
The owner of this website (de.tideschart.com) has banned your IP address (xxxx)"Liegt es daran, dass die Abfrage zu oft war?
oje - wie hast du das schedule eingestellt ?
-
oje - wie hast du das schedule eingestellt ?
@liv-in-sky
"" 58 */2 * * * ""
Dürfte alle 2 Stunden sein, oder? -
@liv-in-sky
"" 58 */2 * * * ""
Dürfte alle 2 Stunden sein, oder?ja - alle 2 stunden bei 58 minuten - die sind aber streng :-(
aber eigentlich brauchst du die daten doch nicht so oft
bin mir nicht sicher, aber wenn dein router eine andere ip bekommen würde und du evtl auf '56 */8 ***' gehst - vielleicht klappt es dann wieder
ich weiß nicht, wie die prüfen - ob die anzahl oder die immer selbe zeit ein problem ist - sonst müßte man sich überlegen, wie man das mit einer zufallszahl hinbekommt beim schedule