NEWS
Parser-Ausdruck für Ebbe&Flut gesucht
-
Um jetzt so richtig unverschämt zu werden, wie bekomme ich denn die Meterangaben da raus?
<div><i>▲([\d]*)Wirft nur Müll raus.
@hg6806 sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
Um jetzt so richtig unverschämt zu werden, wie bekomme ich denn die Meterangaben da raus?
<div><i>▲([\d]*)Wirft nur Müll raus.
zum lernen darf ich wärmstens
empfehlen.
- Den Quelltext der Webseite in Teststring einfügen
- Damit die einstellungen mit dem parser adapter übereinstimmen
bei den regexoptionen aus gm ein gs machen
das suchergebnis wird ja immer life aktualisiert.
-
@hg6806 sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
Um jetzt so richtig unverschämt zu werden, wie bekomme ich denn die Meterangaben da raus?
<div><i>▲([\d]*)Wirft nur Müll raus.
zum lernen darf ich wärmstens
empfehlen.
- Den Quelltext der Webseite in Teststring einfügen
- Damit die einstellungen mit dem parser adapter übereinstimmen
bei den regexoptionen aus gm ein gs machen
das suchergebnis wird ja immer life aktualisiert.
-
@hg6806
Ich empfehle dir diese Seite von Daniel Fett -
@homoran
Ich würde das auch eher mit javascript und cheerio machen.
da kann man im jquery syntax die dom analysieren und schön die zeilen und spalten extrahieren.hab keine tiefenanalyse gemacht, ob das mit regex tatsächlich funktioniert.
nur mal den ansatz, wie man es mit regex machen kann.
logik versteht regex und der parser adapter halt nichtdanke für den tipp - cheerio kannte ich nicht - das gefällt mir

da werd ich mal ein bischen üben/rum probieren :-)
-
danke für den tipp - cheerio kannte ich nicht - das gefällt mir

da werd ich mal ein bischen üben/rum probieren :-)
@liv-in-sky sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
da werd ich mal ein bischen üben/rum probieren
habe cheerio schon des Öfteren hier erwähnt, hier findest du ein Beispiel wie man zB Tabellen sehr easy einlesen kann. Ansonsten ist die Doku auf Github empfehlenswert
-
@liv-in-sky sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
da werd ich mal ein bischen üben/rum probieren
habe cheerio schon des Öfteren hier erwähnt, hier findest du ein Beispiel wie man zB Tabellen sehr easy einlesen kann. Ansonsten ist die Doku auf Github empfehlenswert
@fastfoot danke - werd ich durchstöbern
-
Hallo zusammen,
in folgender Seite möchte ich Ebbe und Flut Uhrzeiten auslesen:
https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/

Was muss da in Parser rein?
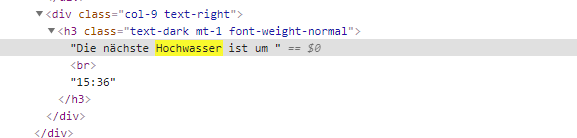
Hochwasser ist um[^x]+[^\d]+(\d+)...wirft mir nur eine "2" als Wert zurück.
@hg6806
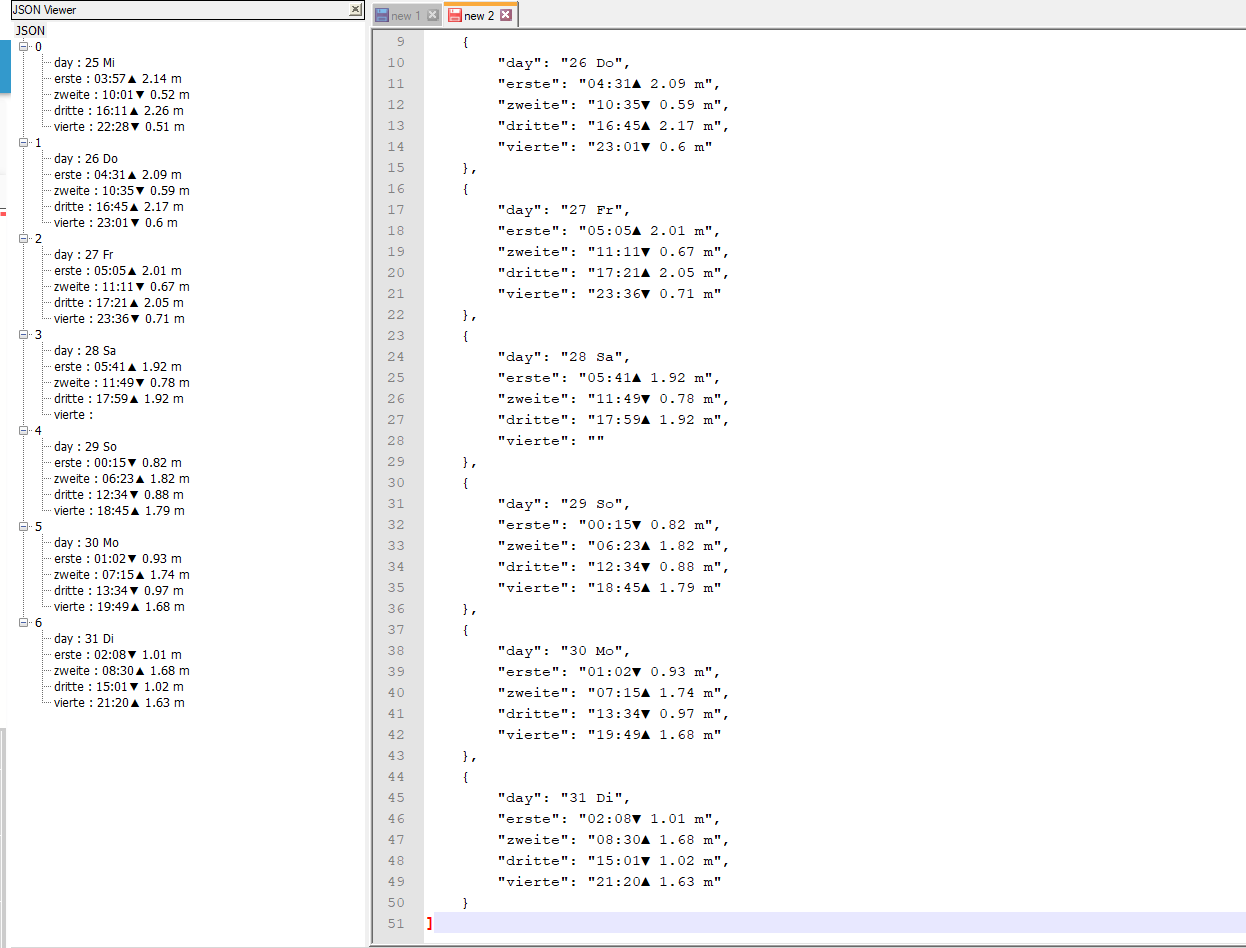
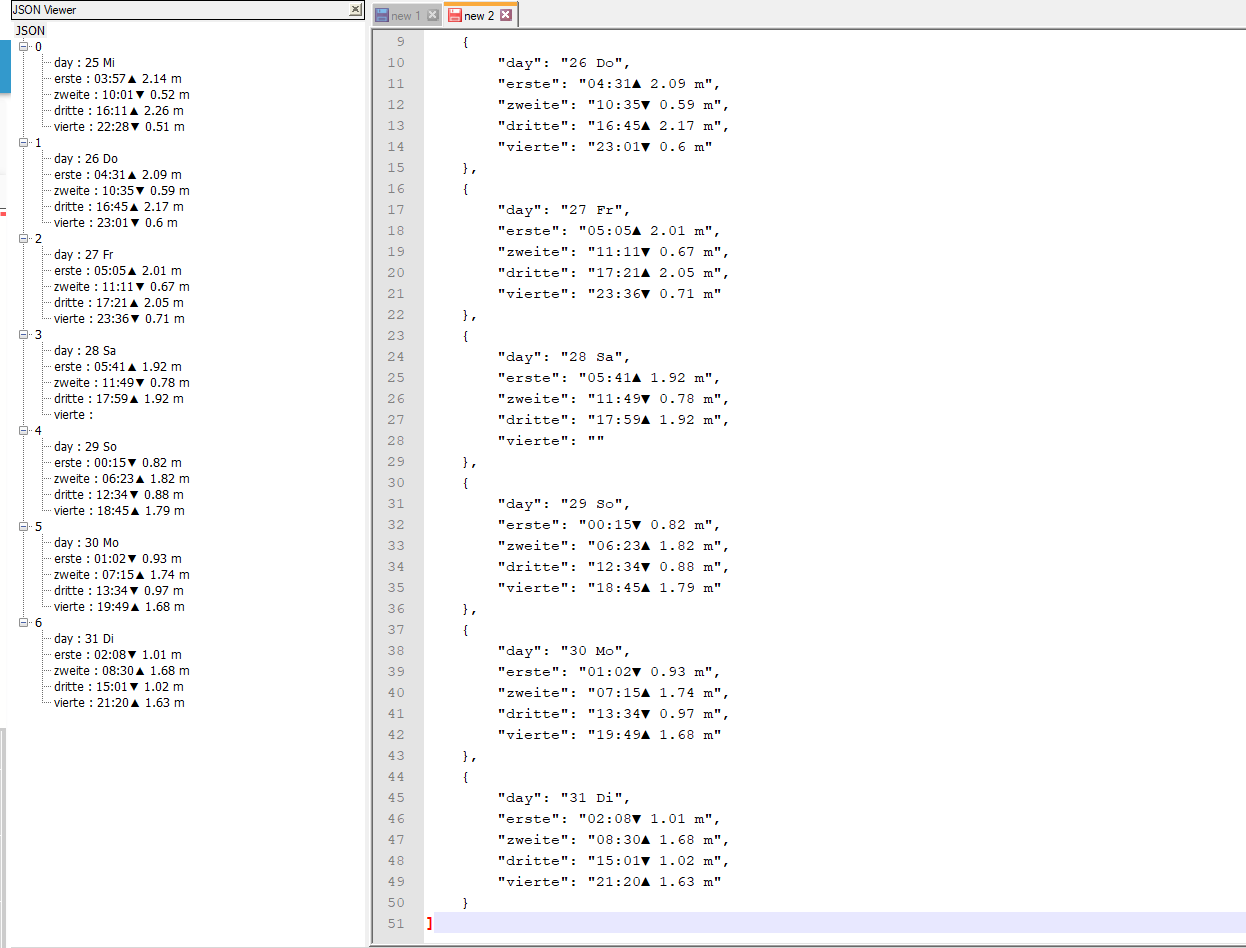
das konnte ich bis jetzt bekommenein json mit den werten

muss jetzt weg - nachmittag gehts weiter
-
@hg6806
das konnte ich bis jetzt bekommenein json mit den werten

muss jetzt weg - nachmittag gehts weiter
Cool!
Wie hast du das in JSON gekriegt?
Dann bräuchte ich das ja nur mit einer JSON-Tabelle darstellen.
Auch das "fehlender-4.Wert-Problem" ist nicht drin, wie @Homoran prognostiziert hatte.Also ich hätte mir die einzelnen Werte auch als eine Art Tabelle dargestellt und das Problem mit dem evtl. fehlenden 4. Wert in einem Blockly (das höchste meiner Programmierkenntnisse) dann über einen Vergleich der Uhrzeiten als leeres Feld dargestellt, bzw. die anderen verschoben.
-
Cool!
Wie hast du das in JSON gekriegt?
Dann bräuchte ich das ja nur mit einer JSON-Tabelle darstellen.
Auch das "fehlender-4.Wert-Problem" ist nicht drin, wie @Homoran prognostiziert hatte.Also ich hätte mir die einzelnen Werte auch als eine Art Tabelle dargestellt und das Problem mit dem evtl. fehlenden 4. Wert in einem Blockly (das höchste meiner Programmierkenntnisse) dann über einen Vergleich der Uhrzeiten als leeres Feld dargestellt, bzw. die anderen verschoben.
@Homoran hätte auch eine andere art der datenzerlegung gemacht
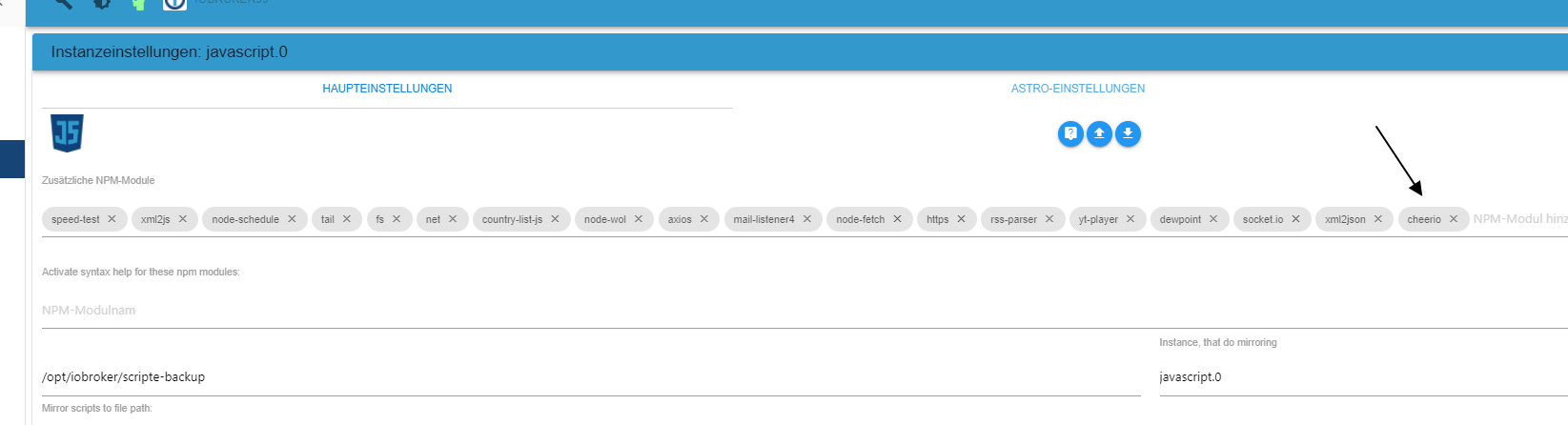
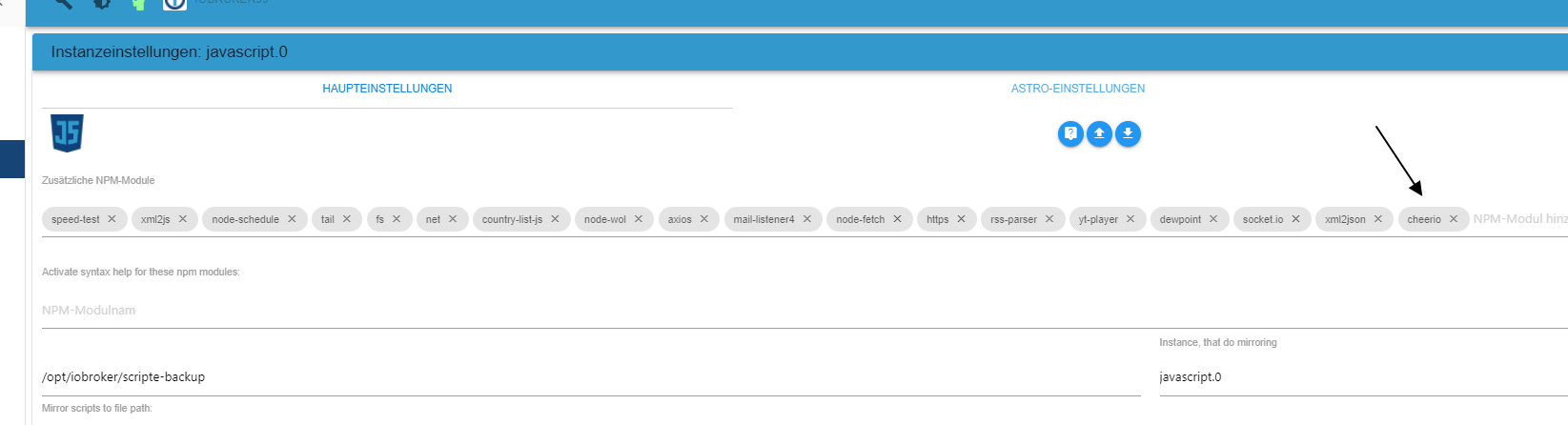
habe das mit cheerio probiert - du musst im adapter setting cheerio eintragen

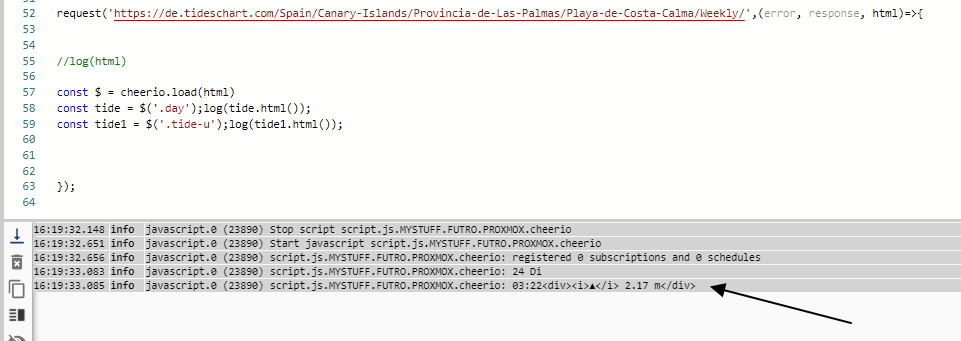
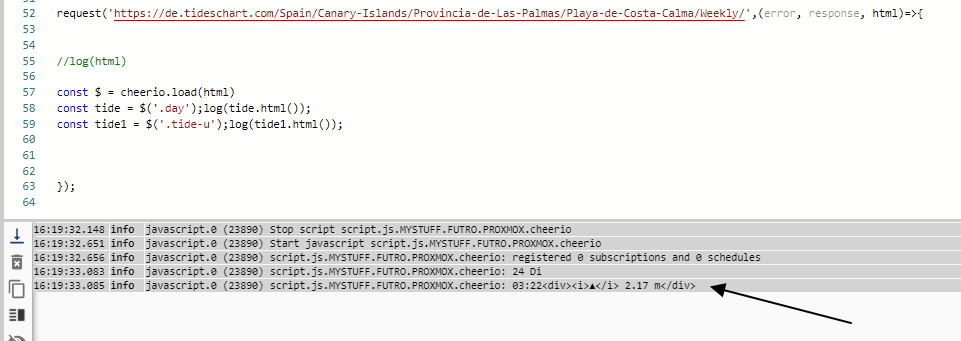
das script (schreibt nur ins log):
const cheerio = require('cheerio'); const request = require('request'); request('https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/Weekly/',(error, response, html)=>{ if (response.statusCode==200){ const $ = cheerio.load(html) const list5 = $('*') .find('td:not(.sun)') .toArray() .map(element => { return $(element).text()}); //log(list5.length +"---"+list5) let dayArr=['Mo','Di','Mi','Do','Fr','Sa','So']; let jsonArr=[]; for(let i=0;i<list5.length;i++) {//log(list5[i]) for (let day=0;day<dayArr.length;day++) { if (list5[i].includes(dayArr[day])) { jsonArr.push({ "day": list5[i], "erste": list5[i+1], "zweite": list5[i+2], "dritte": list5[i+3], "vierte": list5[i+4] }) }} } log(JSON.stringify(jsonArr)) //hier in dp schreiben }}); -
@liv-in-sky
Läuft! Zumindest wird ins Log-File geschrieben. -
@Homoran hätte auch eine andere art der datenzerlegung gemacht
habe das mit cheerio probiert - du musst im adapter setting cheerio eintragen

das script (schreibt nur ins log):
const cheerio = require('cheerio'); const request = require('request'); request('https://de.tideschart.com/Spain/Canary-Islands/Provincia-de-Las-Palmas/Playa-de-Costa-Calma/Weekly/',(error, response, html)=>{ if (response.statusCode==200){ const $ = cheerio.load(html) const list5 = $('*') .find('td:not(.sun)') .toArray() .map(element => { return $(element).text()}); //log(list5.length +"---"+list5) let dayArr=['Mo','Di','Mi','Do','Fr','Sa','So']; let jsonArr=[]; for(let i=0;i<list5.length;i++) {//log(list5[i]) for (let day=0;day<dayArr.length;day++) { if (list5[i].includes(dayArr[day])) { jsonArr.push({ "day": list5[i], "erste": list5[i+1], "zweite": list5[i+2], "dritte": list5[i+3], "vierte": list5[i+4] }) }} } log(JSON.stringify(jsonArr)) //hier in dp schreiben }});Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
-
Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
@hg6806 du legst dir einen datenpunkt vom typ zeichenkette/string an und sicherst darin das json
 - das log kommentierst du aus - du machst // vor log(...)
- das log kommentierst du aus - du machst // vor log(...)dann brauchst du noch einen trigger
hier ein script - du musst dir deinen dp in der letzten zeile eintragen - trigger ist im script auch drin
in der vis nimmst du das inventwo-json (evtl inventwo installieren) widget und gibst deinen dp an
-
Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
habe hier einen export für json -widget - wie erwähnt evtl mußt du noch inventwo widgets installieren

-
Wie bekommt man nun die Werte in ein JSON für eine Tabelle?
in dem neuen script ist der trigger alle 4 stunden - dh. dass sich der dp im momen nicht füllt, sondern erst um 14:12
du kannst im script den trigger in mySchedule1 einmal auf "* * * * *" setzenu nd warten bis eine minute vergangen ist - dann wird das script ausgeführt und schreibt in den dp
danach änderst du das schedule wieder zurück auf " 12 */4 * * * "
-
Also, ein Datenpunkt mit den JSON Daten habe ich erstellen können.
Jedoch passiert nichts wenn ich das Widget importiere.
Invento habe ich installiert, den Datenpunkt habe ich wie folgt angepasst:
.....zindex":0,"oid":"0_userdata.0.GezeitenCostaCalma","iColShow2"......Nachem ich auf importiere klicke passiert nichts.
Das normale basic table JSON zeigt auch nur "undefined" an.
-
Also, ein Datenpunkt mit den JSON Daten habe ich erstellen können.
Jedoch passiert nichts wenn ich das Widget importiere.
Invento habe ich installiert, den Datenpunkt habe ich wie folgt angepasst:
.....zindex":0,"oid":"0_userdata.0.GezeitenCostaCalma","iColShow2"......Nachem ich auf importiere klicke passiert nichts.
Das normale basic table JSON zeigt auch nur "undefined" an.
@hg6806 hast du die inventwo widgets installiert und mal den vis adapter reloaded und den vis editor reloaded im browser?
-
Also, ein Datenpunkt mit den JSON Daten habe ich erstellen können.
Jedoch passiert nichts wenn ich das Widget importiere.
Invento habe ich installiert, den Datenpunkt habe ich wie folgt angepasst:
.....zindex":0,"oid":"0_userdata.0.GezeitenCostaCalma","iColShow2"......Nachem ich auf importiere klicke passiert nichts.
Das normale basic table JSON zeigt auch nur "undefined" an.
-
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON. -
@oliverio sagte in Parser-Ausdruck für Ebbe&Flut gesucht:
@hg6806
wetten er hat auf view importieren geklickt und nicht auf widget importieren?Nein, hatte schon Widget importiert, aber kein VIS reload gemacht.
Auf jeden Fall bastle ich es mit dem Basic JSON.@hg6806 kannst du gerne machen - das inventwo ist halt einfacher und kann die farben schöner ändern


