NEWS
Real Weather (Bald)
-
Ja
Trigger mal den Wert in
daswetter.0.NextHours.Location_1.Day_1.current.iconURLDas steht bei mir
/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
ändere mal auf
adapter/daswetter/icons/tiempo-weather/galeria1/1. pngEs kommt eine Fehlermeldung von dasWetter aber nicht beachten .
.... so das das Script selber triggert -
Trigger mal den Wert in
daswetter.0.NextHours.Location_1.Day_1.current.iconURLDas steht bei mir
/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
ändere mal auf
adapter/daswetter/icons/tiempo-weather/galeria1/1. pngEs kommt eine Fehlermeldung von dasWetter aber nicht beachten .
.... so das das Script selber triggert@glasfaser sagte in Real Weather (Bald):
Das steht bei mir
Habe ja andere Icons bei mir
/vis.0/Wettericons/Wetter Hd/3.png -
@glasfaser sagte in Real Weather (Bald):
Das steht bei mir
Habe ja andere Icons bei mir
/vis.0/Wettericons/Wetter Hd/3.pngImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4)));er holt sich hier den Wert her ,und slice Ihn ,
obwohl die Nummer in den Datenpunkt auch bei dir schreibt0_userdata.0.RealWeather.WeatherAnimationnur dann anschließend nicht in
0_userdata.0.RealWeather.WeatherurlHabe mich nur kurz mit dem Script befasst .
-
ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4)));er holt sich hier den Wert her ,und slice Ihn ,
obwohl die Nummer in den Datenpunkt auch bei dir schreibt0_userdata.0.RealWeather.WeatherAnimationnur dann anschließend nicht in
0_userdata.0.RealWeather.WeatherurlHabe mich nur kurz mit dem Script befasst .
@glasfaser sagte in Real Weather (Bald):
nur dann anschließend nicht in
0_userdata.0.RealWeather.WeatherurlJupp, DP ist leer.
-
Hallo,
bald Online ;) -
-
-
Die Bilder habe ich unter:

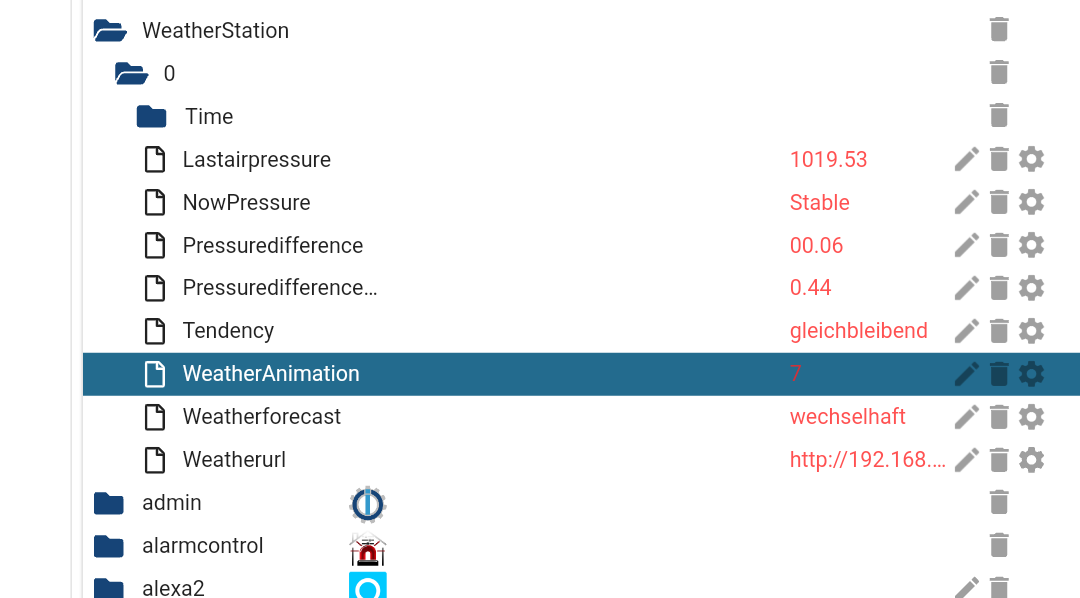
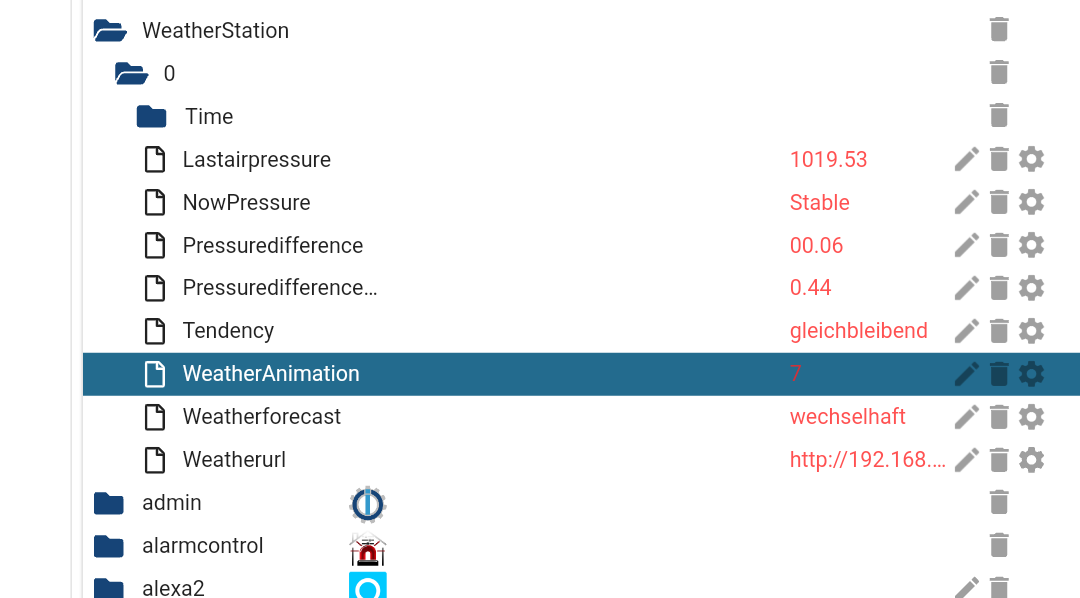
Datenpunkte:

Ich habe mehrere Datenpunkte weil ich habe meine eigene Wetterstation produziert 🤫

-
Wir gehen einen Schritt weiter ;)
Tag: Sonne
Nacht: Mondphasen animation (Real Moon).

-
@wawyo Richtig schön geworden.
Wirst du das als Adapter/Widget umsetzen oder wird das bei der Scriptlösung bleiben?
-
@wawyo ich finde das echt klasse. Selbst benutze ich animierte Wettersymbole (gif)
Diese animierten Wettersymbole habe ich käuflich erworben
Beispiel:


So sieht meiner Wetterview gerade aus.

Ich hätte noch ein paar Anregungen für dich.
Ich fände es gut, wenn dein Hintergrund transparent wäre (deine Horizontgrafik & Eiszapfen am oberen Rand abschaltbar?)
So wäre man flexibler in der freien Gestaltung in der VIS.
Deine Regentropfen finde ich ein bisschen groß (nur mein Empfinden).
Das mit dem Herbstlaub finde ich richtig schön 👍
Falls du ein paar meiner animierten Gifs zur Anregung möchtest, melde dich einfach. -
-
Hallo,
es ist schon lange her, aber ich versuche es doch noch einmal hier. Ich hoffe, es kann mir jemand helfen:Ich habe den Code folgendermaßen geändert, da dieser Fehler produziert hat. Jetzt schaut der COde bei mir so aus, aber ich bekomme folgenden Fehler:
ImageNumber ist undefinedHier der überarbeitetet COde:
var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { // Sicherstellen, dass obj.state und obj.state.val existieren if (!obj.state || typeof obj.state.val === 'undefined') { console.error("obj.state.val ist undefined!"); return; // Früher zurückkehren, wenn der Wert nicht definiert ist } var value = obj.state.val; var oldValue = obj.oldState.val; // Extrahiert den ImageNumber aus der URL ImageName = (obj.state ? obj.state.val : "").split('/'); // Sicherstellen, dass ImageName genügend Teile hat if (ImageName.length > 6) { ImageNumber = ImageName[6]; // Greife auf den 7. Teil der URL zu (Index 6) } else { console.error("Die URL hat nicht genügend Teile. ImageName:", ImageName); return; // Rückgabe, wenn die URL nicht das erwartete Format hat } // Überprüfet, ob ImageNumber existiert und berechnet ImageNumberConverted if (ImageNumber) { ImageNumberConverted = parseFloat(ImageNumber.slice(0, ImageNumber.length - 4)); } else { console.error("ImageNumber ist undefined"); return; // Früher zurückkehren, wenn ImageNumber nicht definiert ist } // Berechnet die Zeit für Sonnenaufgang und Sonnenuntergang var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); // Setzt den Wert für die Animation setState("0_userdata.0.Wetter.WeatherAnimation.WeatherAnimation", ImageNumberConverted); // Logik für unterschiedliche Tageszeiten if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk " + sunrise_m + " " + sunset_m); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", obj.state.val, true); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn " + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.70:8082/vis.0/Wetter/WeatherAnimation/', ImageNumberConverted + 50, '.png'].join(''); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", NewLink, true); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day " + sunrise_m + " " + sunset_m); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", obj.state.val, true); } else { log("night " + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.70:8082/vis.0/Wetter/WeatherAnimation/', ImageNumberConverted + 50, '.png'].join(''); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", NewLink, true); } // Konsolenausgaben für Debugging console.log("ImageName:", ImageName); console.log("ImageNumber:", ImageNumber); console.log("ImageNumberConverted:", ImageNumberConverted); console.log("sunrise_m:", sunrise_m); console.log("sunset_m:", sunset_m); console.log("now_m:", now_m); });Ich habe folgenden DAtenpunkte angelegt:
0_userdata.0.Wetter.WeatherAnimation.WeatherAnimation 0_userdata.0.Wetter.WeatherAnimation.WeatherurlDer DAtenpunkt Animation wird befüllt mit einer Zahl, auch die WeatherURL. Aber ich erhalte dann eine z.B. Animation 2 und url http://192.168.178.70:8082/vis.0/Wetter/WeatherAnimation/52.png
In der VIS wird dann logischerweise auch nicht das richtige Bild angezeigt. Kann mir jemand bitte helfen?
edit:
Ich habe den Code wie folgt abgeändert:var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { // Sicherstellen, dass obj.state und obj.state.val existieren if (!obj.state || typeof obj.state.val === 'undefined') { console.error("obj.state.val ist undefined!"); return; // Früher zurückkehren, wenn der Wert nicht definiert ist } var value = obj.state.val; var oldValue = obj.oldState.val; // Ausgabe der URL, um zu sehen, wie sie aussieht console.log("URL:", value); // Falls die URL leer oder ungültig ist, logge eine Fehlermeldung if (!value) { console.error("Die URL (obj.state.val) ist leer oder ungültig!"); return; } // Extrahiere den ImageNumber aus der URL ImageName = value.split('/'); console.log("ImageName Teile:", ImageName); // Ausgabe der Teile nach dem Split // Versuchen, den Dateinamen zu extrahieren if (ImageName.length > 0) { // Der Dateiname könnte der letzte Teil der URL sein const filename = ImageName[ImageName.length - 1]; console.log("Dateiname:", filename); // Versuchen, die Bildnummer aus dem Dateinamen zu extrahieren const match = filename.match(/^(\d+)\.png$/); // Annahme: Der Dateiname ist eine Zahl gefolgt von .png if (match) { ImageNumber = match[1]; ImageNumberConverted = parseFloat(ImageNumber); console.log("Extrahierte Bildnummer:", ImageNumber); } else { console.error("Kein gültiger Dateiname gefunden"); return; } } else { console.error("Die URL hat nicht genügend Teile."); return; // Rückgabe, wenn die URL nicht das erwartete Format hat } // Berechne die Zeit für Sonnenaufgang und Sonnenuntergang var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); // Setze den Wert für die Animation setState("0_userdata.0.Wetter.WeatherAnimation.WeatherAnimation", ImageNumberConverted); // Logik für unterschiedliche Tageszeiten if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk " + sunrise_m + " " + sunset_m); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", obj.state.val, true); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn " + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.70:8082/vis.0/Wetter/WeatherAnimation/', ImageNumberConverted + 50, '.png'].join(''); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", NewLink, true); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day " + sunrise_m + " " + sunset_m); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", obj.state.val, true); } else { log("night " + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.70:8082/vis.0/Wetter/WeatherAnimation/', ImageNumberConverted + 50, '.png'].join(''); setState("0_userdata.0.Wetter.WeatherAnimation.Weatherurl", NewLink, true); } // Konsolenausgaben für Debugging //console.log("ImageName:", ImageName); //console.log("ImageNumber:", ImageNumber); //console.log("ImageNumberConverted:", ImageNumberConverted); //console.log("sunrise_m:", sunrise_m); //console.log("sunset_m:", sunset_m); //console.log("now_m:", now_m); });Jetzt bekomme ich in
0_userdata.0.Wetter.WeatherAnimation.Weatherurl = /vis.0/main/Wetter/Wetter Hd/2.pngund
0_userdata.0.Wetter.WeatherAnimation.WeatherAnimation = 2Außerdem erhalte ich noch folgenden Fehler, den ich schon einmal hatte:
web.0 2025-03-25 16:37:01.785 error Invalid pattern on subscribe: The pattern "id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"" is not a valid ID pattern -
@wawyo ich finde das echt klasse. Selbst benutze ich animierte Wettersymbole (gif)
Diese animierten Wettersymbole habe ich käuflich erworben
Beispiel:


So sieht meiner Wetterview gerade aus.

Ich hätte noch ein paar Anregungen für dich.
Ich fände es gut, wenn dein Hintergrund transparent wäre (deine Horizontgrafik & Eiszapfen am oberen Rand abschaltbar?)
So wäre man flexibler in der freien Gestaltung in der VIS.
Deine Regentropfen finde ich ein bisschen groß (nur mein Empfinden).
Das mit dem Herbstlaub finde ich richtig schön 👍
Falls du ein paar meiner animierten Gifs zur Anregung möchtest, melde dich einfach.@knallochse sagte in Real Weather (Bald):
@wawyo ich finde das echt klasse. Selbst benutze ich animierte Wettersymbole (gif)
Diese animierten Wettersymbole habe ich käuflich erworben
Beispiel:


So sieht meiner Wetterview gerade aus.

Ich hätte noch ein paar Anregungen für dich.
Ich fände es gut, wenn dein Hintergrund transparent wäre (deine Horizontgrafik & Eiszapfen am oberen Rand abschaltbar?)
So wäre man flexibler in der freien Gestaltung in der VIS.
Deine Regentropfen finde ich ein bisschen groß (nur mein Empfinden).
Das mit dem Herbstlaub finde ich richtig schön 👍
Falls du ein paar meiner animierten Gifs zur Anregung möchtest, melde dich einfach.Wo bekommt man denn diese Gifs? Nutzt du das noch so und funktioniert alles noch?
-
@knallochse sagte in Real Weather (Bald):
@wawyo ich finde das echt klasse. Selbst benutze ich animierte Wettersymbole (gif)
Diese animierten Wettersymbole habe ich käuflich erworben
Beispiel:


So sieht meiner Wetterview gerade aus.

Ich hätte noch ein paar Anregungen für dich.
Ich fände es gut, wenn dein Hintergrund transparent wäre (deine Horizontgrafik & Eiszapfen am oberen Rand abschaltbar?)
So wäre man flexibler in der freien Gestaltung in der VIS.
Deine Regentropfen finde ich ein bisschen groß (nur mein Empfinden).
Das mit dem Herbstlaub finde ich richtig schön 👍
Falls du ein paar meiner animierten Gifs zur Anregung möchtest, melde dich einfach.Wo bekommt man denn diese Gifs? Nutzt du das noch so und funktioniert alles noch?
@wendy2702 Ja, dass läuft nach wie vor.
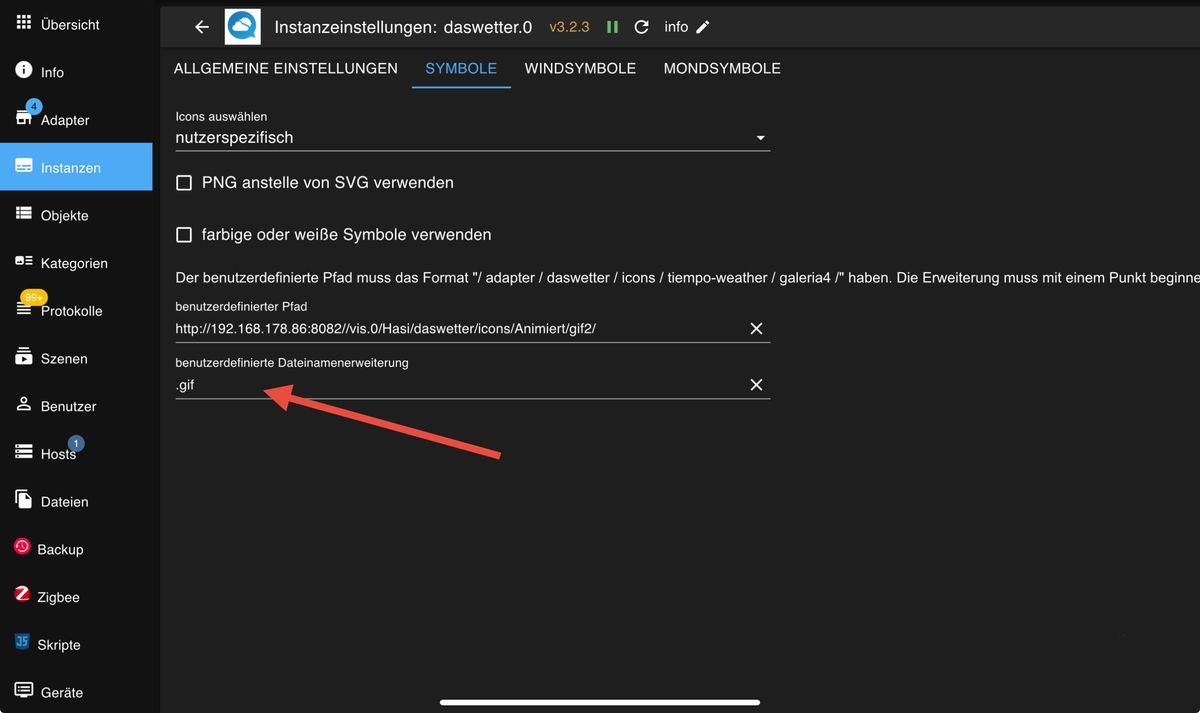
Ich hab mir damals ein animiertes Wetter Icon-Set (gif) gekauft. Ich weiß leider nicht mehr wo genau. Aber bei Google findet man viele verschiedene, aber meistens gegen Bezahlung.Ich nutze den Adapter „Das Wetter“ mit folgenden Einstellungen

-
Die Bilder habe ich unter:

Datenpunkte:

Ich habe mehrere Datenpunkte weil ich habe meine eigene Wetterstation produziert 🤫




