NEWS
Minimalistische IOS App
-
Ich habe mich heute mal hingesetzt und habe einige Anpassungen vorgenommen
Vorab: Das Doppelklick-Zoom lässt sich leider nicht deaktivieren. Die Option beeinflusst wie Dutchman schreibt lediglich die "Grosszieh-Gesten"
Neu in Version 2.0.2 (heute eingereicht - dauert wieder etwas bis die App verfügbar ist)
-10 Views möglich, Aufgrund der hohen Anzahl klappt in der Konfiguration nun immer nur eine View auf (scheint mir insgesamt auch sinnvoller so)
-ein weiteres Theme (grau)
-Browser-Leiste kann nun pro View Oben oder Unten positioniert werden. Auch ein Deaktivieren ist möglich, wobei man dann in dem Browser-Fenster eingesperrt ist (ich tippe, dass man mit einem Window-Close (JS) auf den VIS-Views die Seite schließen kann - habe ich aber noch nicht getestet)
-ganz einfache Config Im- und Export-Funktion über ein Textfeld. Hier könnt ihr Euch die Konfiguration ausgeben lassen und per Copy&Paste bspw. per Mail auf ein anderes Gerät kopieren. Das Konfigurationsschema ist sehr einfach gehalten, so dass auch jeder direkt Änderungen vornehmen kann.
Geplant für nächste Version
-Tausch vom eigenem Logo gegen offizielles ioBroker-Logo (ich brauche dafür allerdings eine SVG - die verlinkte PNG ist zu niedrig aufgelöst)
-evtl. Verbesserung der Im-/Export-Funktion, wobei ich weiterhin den simplen Weg offen halten möchte.
Zunächst nicht (mehr) geplant:
-Änderungen im Cache-Verhalten (habe ich selbst einige Zeit in einer Testversion ausprobiert, jedoch verhält sich die App dann nicht mehr nachvollziehbar(
-Zoomregler pro View (evtl.)
-Landscape-Support (Manuell, pro View) (evtl.)
-natives VPN oder Passwort-Schutz
-
Danke für die Änderungen.
Eine Sache aber noch zu den Views. Ich fände eine "Quick Start"-Option schön, mit der man direkt nach dem Start der App in den Default-View kommen könnte. Ich selbst wechsle zwischen den Views eigentlich immer über die Navigations-Buttons in meinen Views.
Alternativ oder ergänzend wäre auch schön, wenn man die Views in der App auf einen bestimmten Pixel-Bereich beschränken könnte, um z.B. die Navigations-Leiste in den Views auszublenden.
Gruß,
Thorsten
-
> (ich brauche dafür allerdings eine SVG - die verlinkte PNG ist zu niedrig aufgelöst)
Es gibt kein SVG dafür. Was für eine Auflösung brauchst du? `
gerne in 2736pxx2737px, damit Apple das akzeptiert@dtp:Eine Sache aber noch zu den Views. Ich fände eine "Quick Start"-Option schön, mit der man direkt nach dem Start der App in den Default-View kommen könnte. Ich selbst wechsle zwischen den Views eigentlich immer über die Navigations-Buttons in meinen Views. `
das ist kein Problem. Werde ich in eine der nächste Versionen einbauen@dtp:Alternativ oder ergänzend wäre auch schön, wenn man die Views in der App auf einen bestimmten Pixel-Bereich beschränken könnte, um z.B. die Navigations-Leiste in den Views auszublenden. `
ich verstehe nicht genau was du meinst. Meinst du, dass die Seite etwas "verschoben" wird? Das würde ich dann eher in den Views per JS realisieren…Ansonsten:
Die Version 2.0.2 ist nun verfügbar
-
das ist kein Problem. Werde ich in eine der nächste Versionen einbauen `
Super. Danke.
ich verstehe nicht genau was du meinst. Meinst du, dass die Seite etwas "verschoben" wird? Das würde ich dann eher in den Views per JS realisieren… `
Ich meine, dass man einen Anzeigebereich für die Views angeben kann, der in der App dargestellt wird, während der Rest ausgeblendet ist.
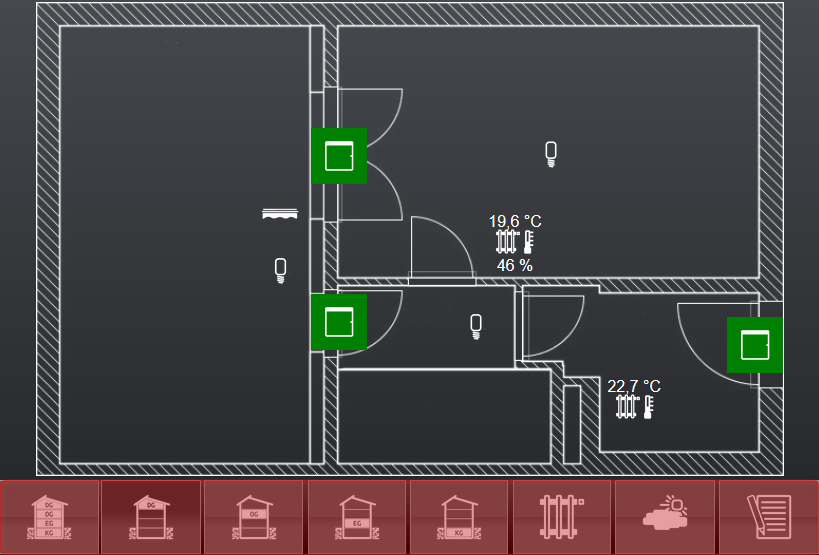
Hier mal ein Beispiel:

In dem Screenshot ist der View dargestellt, wie ich ihn mir unter Android anzeigen lasse. Die Auflösung beträgt 1024 x 768 Pixel. Rot markiert ist die Navigator-Leiste. Wenn ich aber in Deiner App einen direkten Zugriff auf die einzelnen Views per App einrichte, dann benötige ich die Navigator-Leiste nicht mehr. Daher könnte man den angezeigten Bereich auf 1024 x 600 Pixel (0, 0 ist oben links) einschränken, so dass die Navigator-Leiste gar nicht mehr angezeigt wird. Auf diese Weise vermeidet man ein ungewolltes Scrollen und/oder das Einrichten eines neues Projekts. Ist aber nur so eine Idee und nicht so sonderlich wichtig.
Die Version 2.0.2 ist nun verfügbar `
Schon installiert. Läuft super. Übrigens, so "Boring Gray" finde ich das graue Thema gar nicht. ;)
-
Schönen guten Abend,
ein iPhone6 hat eine Display-Auflösung von 750 x 1334.
Wenn ich das im VIS Editor einstelle ist das viel zu groß. Was muss ich für ein iPhone 6 einstellen?
Habe ein extra Projekt für das Smartphone angelegt, was auch geladen wird. Jetzt habe ich den ersten View nochmal bearbeitet, es wird aber noch immer der alte, vor der Bearbeitung angezeigt.
Wie kann ich das refreshen? Oder muss man irgendwie ein Cache löschen? Habe schon alles ausprobiert….
Danke und Grüße
-
Hallo echt_weg,
im Rahmen der Nutzung des Sprachsteuerungswidgets kam mir deine App in den Sinn.
Unter iOS und unter Mac OS X ist Safari nicht in der Lage, das Mikrofon zu verwenden. Auf dem Desktop funktionert es mit Chrome, auf iOS habe ich noch nichts gefunden. Angeblich kann man aber in einer eigenen Browser-App das Mikro einschalten. :idea: Hier kommt deine App ins Spiel. Kannst du das Mikro einschalten?
Gruß
Pix
-
Komme momentan Garnicht dazu ins Forum zu sehen… Daher etwas verspätet
@hg6806:Schönen guten Abend,
ein iPhone6 hat eine Display-Auflösung von 750 x 1334.
Wenn ich das im VIS Editor einstelle ist das viel zu groß. Was muss ich für ein iPhone 6 einstellen?
Habe ein extra Projekt für das Smartphone angelegt, was auch geladen wird. Jetzt habe ich den ersten View nochmal bearbeitet, es wird aber noch immer der alte, vor der Bearbeitung angezeigt.
Wie kann ich das refreshen? Oder muss man irgendwie ein Cache löschen? Habe schon alles ausprobiert….
Danke und Grüße `
Der Cache löscht sich allerspätestens beim Beenden der App und neuem Aufruf der Seite.@pix:Hallo echt_weg,
im Rahmen der Nutzung des Sprachsteuerungswidgets kam mir deine App in den Sinn.
Unter iOS und unter Mac OS X ist Safari nicht in der Lage, das Mikrofon zu verwenden. Auf dem Desktop funktionert es mit Chrome, auf iOS habe ich noch nichts gefunden. Angeblich kann man aber in einer eigenen Browser-App das Mikro einschalten. :idea: Hier kommt deine App ins Spiel. Kannst du das Mikro einschalten?
Gruß
Pix `
Vermutlich nicht, da ich das Webview vom inappbrowser-plugin verwende. hast du eine testseite die öffentlich erreichbar ist? -
Keine öffentliche Seite, aber dieses VIS Widget:
[{"tpl":"tplSpeech2Text","data":{"oid":"text2command.0.text","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"speechMode":"continuous","imageInactive":"widgets/basic/img/micInactive.svg","imageActive":"widgets/basic/img/micActive.svg","imageStarted":"widgets/basic/img/micStarted.svg","imageDetected":"widgets/basic/img/micDetected.svg","imageSent":"widgets/basic/img/micSent.svg","imageHeightPx":"70","imageWidthPx":"70","keyWordColor":"#FFB051","textSentColor":"#7E88D3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"keywords":"Barbara, Klarinette, Alexa","language":"de","noResults":false,"noText":true,"noImage":false,"name":"Sprachsteuerung","filterkey":"","visibility-groups-action":"hide"},"style":{"left":"10px","top":"59px","width":"355px","height":"230px","z-index":"55"},"widgetSet":"basic"}]braucht text2command Adapter
Dann kannst du ohne weitere Konfiguration schon mal fragen: "Alexa, wie spät ist es?" oder "Barbara, wie spät ist es?"
Pix
-
geht bei mir nicht einmal mit nem pc - hab das aber nur ganz grob getestet. :D
Da ich aber keinerlei weitere Optionen bei dem Plugin habe wird das leider nicht klappen…
Dafür habe ich gerade einen Version 2.5.1 in den Appstore eingereicht.
Neu in 2.5.1 - dauert wieder etwas bis die App verfügbar ist
-Export der Konfiguration via Mail möglich (Import weiterhin via Copy&Paste, parallel wird jedoch schon eine .VIS Datei an die Mail angehängt, welche sich später evtl. mal importieren lässt, zumindest aber als manuelles Backup praktisch genutzt werden kann).
-Autostart für eine View
Geplant für nächste Version
-Tausch vom eigenem Logo gegen offizielles ioBroker-Logo, wenn ich eins in besserer Qualität bekomme
-
> (ich brauche dafür allerdings eine SVG - die verlinkte PNG ist zu niedrig aufgelöst)
Es gibt kein SVG dafür. Was für eine Auflösung brauchst du? `
gerne in 2736pxx2737px, damit Apple das akzeptiert@dtp:Eine Sache aber noch zu den Views. Ich fände eine "Quick Start"-Option schön, mit der man direkt nach dem Start der App in den Default-View kommen könnte. Ich selbst wechsle zwischen den Views eigentlich immer über die Navigations-Buttons in meinen Views. `
das ist kein Problem. Werde ich in eine der nächste Versionen einbauen@dtp:Alternativ oder ergänzend wäre auch schön, wenn man die Views in der App auf einen bestimmten Pixel-Bereich beschränken könnte, um z.B. die Navigations-Leiste in den Views auszublenden. `
ich verstehe nicht genau was du meinst. Meinst du, dass die Seite etwas "verschoben" wird? Das würde ich dann eher in den Views per JS realisieren…Ansonsten:
Die Version 2.0.2 ist nun verfügbar `
Ok. Ich habe Logo jetzt mit 2736x2737 gerendert :)
48_iobroker_just_oi.zip -
Mit der Auflösung kann ich mehr anfangen :D
Habe nun mal eine Testversion für mich erstellt (technisch entspricht die Version der aktuellen und auch im Appstore verfügabren 2.1.5er Version):
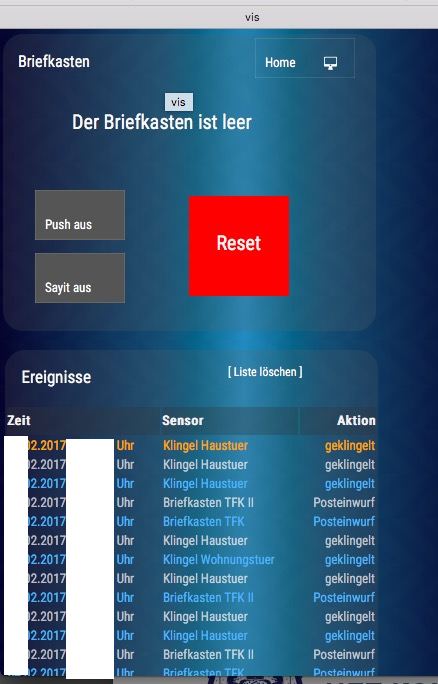
Hier ein paar Bilder (das pinke Theme ist übrigens nicht wirklich ernst gemeint :D)
Ich würde die neuen Grafiken erst in eine Version einbauen, die dann auch technisch weiter ist. Daher erst einmal kein Einreichen in den Appstore.
Sollte jemand Interesse an einem weiteren Themes haben kann er gerne seine Ideen posten.
Ich brauche dafür:
-Ein Logo zur Anzeige in der App (alternativ kann ich auch eines der nun 4 vorhandenen nutzen (Original, Grün, Grau, Pink) (460x433px) (siehe Anhang vis-blue.png)
-Eine angepasste CSS (siehe Anhang)
846_img_5830.png
846_img_5831.png
846_img_5832.png
846_img_5833.png
846_img_5835.png
846_img_5836.png
846_img_5837.png
846_img_5838.png
846_img_5839.png
846_img_5840.png
846_vis-blue.png
846_vis-viewer-blue.txt -
Hallo,
bin gerade unterwegs und kann kein CSS basteln. Aber ich denke, dunkle Themen (schwarz / dunkeklgrau mit heller Schrift) eignen sich immer ganz gut.
Das Logo mit dem ioBroker Icon sieht gut aus.
Eine technische Verbesserung fällt mir noch ein:
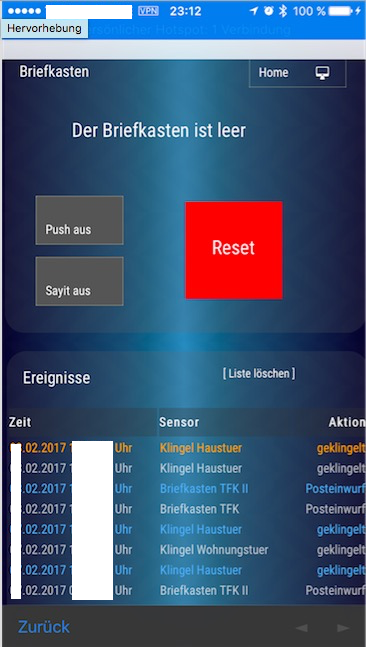
Beim Öffnen einer View habe ich neuerdings immer einen grauen Streifen im Bild (siehe Screenshot).

Es geht um den Streifen quer durchs Build unterhalb der blauen Status-Zeile. Die Einblendung "Hervorheben" kommt vom Screenshot in OS X. Die weißen Balken sind Anonymisierungen von mir. Dieser graue Streifen legt sich über den Hintergrund, er schiebt als nicht den Inhalt nach unten, sondern liegt drüber.Ich meine, der Streifen war früher nicht da. Er taucht auch beim Wechsel auf Querformat auf.
Pix
-
Zwischendurch ein Dankschön!
Endlich kann ich mit allen iPhones und iPads vis darstellen.
Prima Arbeit.
Grüße
-
wäre komisch, wenn der wirklich aus der app heraus erscheint. allerdings spricht der grauton dafür (Default projektfarbe).
Teste bitte mal die neue Version sobald sie veröffentlich ist. wenn der balken dann weiterhin grau und vorhanden ist hat er mit der app nichts zu tun. wenn er rot wird dann leider schon :D
-
Die neue Version ist nun erhältlich:
https://itunes.apple.com/de/app/vis-vie … &ls=1&mt=8
Ich hatte im Appstore vergessen das Icon zu tauschen.
Würde mich über eine Bewertung im Appstore freuen - die letzte Bewertung war ziemlich mies :D