NEWS
IoBroker und Stau- / Verkehrsinformationen
-
Das Skript läuft auf Anhieb. Ich runde im letzten Schritt noch auf volle Minuten.
dauerStau_m = Math.ceil(dauerStau_s / 60);Den tatsächlichen gewählten Weg zu erkennen ist wirklich schwierig. Kann man auch mehr als einen Wegpunkt einfügen?
Und wenn es mal länger dauert lasse ich den Wert rot anzeigen (bei Color eintragen):
{v:javascript.0.Verkehr.Fahrtzeit; (v>35) ? "red" : "green"}Grüße
Brati
-
Hey,
hat jemand hierzu eine Idee?
2016-10-31 13:00:01.195 - ^[[31merror^[[39m: uncaught exception: Cannot read property 'value' of undefined
2016-10-31 13:00:01.213 - ^[[31merror^[[39m: TypeError: Cannot read property 'value' of undefined
at Request._callback (script.js.common.GoogleMaps:514:75)
at Request.self.callback (/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:187:22)
at emitTwo (events.js:87:13)
at Request.emit (events.js:172:7)
at Request. <anonymous>(/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:1048:10)
at emitOne (events.js:77:13)
at Request.emit (events.js:169:7)
at IncomingMessage. <anonymous>(/opt/iobroker/node_modules/iobroker.javascript/node_modules/request/request.js:969:12)
at emitNone (events.js:72:20)
at IncomingMessage.emit (events.js:166:7)
Das folgende Script (GoogleMaps) läuft seit ein paar Tagen alle 5 Minuten (bislang gab es nur diesen einen Fehler):
var request = require('request'); var logging = false; schedule("*/5 * * * *", datenlesenB75); datenlesenB75(); schedule("*/5 * * * *", datenlesenA1); datenlesenA1(); schedule("*/5 * * * *", datenlesenB75Zurueck); datenlesenB75Zurueck(); createState('Verkehr.FahrtzeitB75', 0, {type: "number", unit: "min"}); createState('Verkehr.KilometerB75', 0, {type: "number", unit: "km"}); createState('Verkehr.FahrtzeitA1', 0, {type: "number", unit: "min"}); createState('Verkehr.KilometerA1', 0, {type: "number", unit: "km"}); createState('Verkehr.FahrtzeitB75Zurueck', 0, {type: "number", unit: "min"}); createState('Verkehr.KilometerB75Zurueck', 0, {type: "number", unit: "km"}); function datenlesenB75() { var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=***&destination=***&waypoints=via:***&mode=driving&language=de-DE&departure_time=now&key=AI***'; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; var KilometerB75; var KilometerB75Neu; if (logging) log(result.routes[0].legs[0].duration.text); if (logging) log(result.routes[0].legs[0].duration_in_traffic.text); KilometerB75 = result.routes[0].legs[0].distance.value / 1000; KilometerB75Neu = parseFloat(KilometerB75.toFixed(1)); dauerStau_s = result.routes[0].legs[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; //var res = num.toFixed(2); // gibt 10.00 zurück //parseFloat(newvalue.toFixed(2)); dauerStau_m1 = parseFloat(dauerStau_m.toFixed(2)); setState("javascript.0.Verkehr.KilometerB75",KilometerB75Neu); setState("javascript.0.Verkehr.FahrtzeitB75",dauerStau_m1); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request } function datenlesenB75Zurueck() { var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=***&destination=***&waypoints=via:***&mode=driving&language=de-DE&departure_time=now&key=A***'; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; var KilometerB75Zurueck; var KilometerB75ZurueckNeu; KilometerB75Zurueck = result.routes[0].legs[0].distance.value / 1000; KilometerB75ZurueckNeu = parseFloat(KilometerB75Zurueck.toFixed(1)); dauerStau_s = result.routes[0].legs[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; dauerStau_m1 = parseFloat(dauerStau_m.toFixed(2)); setState("javascript.0.Verkehr.KilometerB75Zurueck",KilometerB75ZurueckNeu); setState("javascript.0.Verkehr.FahrtzeitB75Zurueck",dauerStau_m1); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request } function datenlesenA1() { var link = 'https://maps.googleapis.com/maps/api/directions/json?origin=***&destination=***&waypoints=via:***&mode=driving&language=de-DE&departure_time=now&key=A***'; request(link, function (error, response, body) { if (!error && response.statusCode == 200) { var result; try{ result = JSON.parse(body); if (logging) log('Kein Fehler beim Einlesen Google Daten'); } catch (e) { log('Parse Fehler (Roofi Modul):' + e); } if (result) { var dauerStau_s; var dauerStau_m; var KilometerA1; var KilometerA1Neu; KilometerA1 = result.routes[0].legs[0].distance.value / 1000; KilometerA1Neu = parseFloat(KilometerA1.toFixed(1)); dauerStau_s = result.routes[0].legs[0].duration_in_traffic.value; dauerStau_m = dauerStau_s / 60; dauerStau_m1 = parseFloat(dauerStau_m.toFixed(2)); setState("javascript.0.Verkehr.KilometerA1",KilometerA1Neu); setState("javascript.0.Verkehr.FahrtzeitA1",dauerStau_m1); } } else log('Fehler (Google Daten Abfrage: ' + error); }); // Ende request }Ist im Prinzip ja nicht weiter schlimm. Es ist glaube ich nur nicht so gut, da der Javascript Adapter komplett neu startet und dementsprechend alle Programme ausgeführt werden.
Kann der Fehler im Script abgefangen werden?
Gruß
Phantomio</anonymous></anonymous>
-
früher konnte man mit dem kostenlosen api key von google über die Webschnittstellenicht die Stauzeiten abfragen. Habe es vor ein paar Wochen wieder versucht (per Script). Die Zeiten wechseln zwar, aber nur leicht und nicht so, wie bei Google Maps `
ich frag die Fahrzeiten nach wie vor bei Google ab. Gibt bei mir realistische Ergebnisse aus. Man muss nur eines beachten: Es reicht nicht aus einfach nur Origin und Destination in die Abfrage zu packen, dann wird der Verkehr nicht (richtig?) berücksichtigt. Man muss eine Zwischenstation ("waypoint") mit einbauen, diese kann aber die gleichen Koordinaten haben wie die Destination. Warum auch immer, das weiss wohl nur Google ;-) `
Danke!
Funktioniert jetzt auch. Zwischenstation habe ich eingefügt, allerdings nicht getestet, ob der Schritt notwendig ist.
Grundlegender Fehler bei mir war, dass ich duration.text verwendet habe und nicht duration_in.text :shock: :oops:

Die Zwischenstation habe ich mittendrin gewählt, damit auch immer die gleiche Route ausgewertet wird. Die Koordinaten für die Zwischenstation erhält man sauber, wenn man einmal das JSON erzeugen lässt, ohne Zwischenstation.
Danke noch einmal :-)

-
kannst du mir mal sagen wie du das mit den datenpunkten gemacht hast?
filename="bild1.jpg" index="0">~~
-
kannst du mir mal sagen wie du das mit den datenpunkten gemacht hast?
bild1.jpg `
Anbei das Skript, mit dem die Datenpunkte abgefragt und erzeugt werden:
! ````
// Stauberechnung per Google Maps
//
// Beschreibung der API: https://developers.google.com/maps/documentation/directions/intro?hl=de#traffic-model
// API-Key: https://console.developers.google.com/apis/dashboard?project=iobroker-privat&duration=PT1H
! //Infos : http://forum.iobroker.net/viewtopic.php?f=8&t=4019&p=38235#p38226
! // Koordinaten für Zwischenpunkte/Waypoints:
// "Die Koordinaten für die Zwischenstation erhält man sauber, wenn man einmal das JSON erzeugen lässt, ohne Zwischenstation."
! // verwendet globale individuelle globale Funktionen:
// arbeitstag()
// urlaubstag()
// isTimeInRange()
! var ldebug = false; // lokale Debugausgabe des Skripts true/false
! var pfad = "Google_Maps.zur_Arbeit."; // Pfad der anzulegenden ioBroker Objekte
! var stauStufe1AbMinuten = 5;
var stauStufe2AbMinuten = 8;
var stauStufe3AbMinuten = 12;
! // Standardzeit in Minuten je Route
//var standardMinuten0 = 25;
! var origin = "51.4711123,6.4711123"; // Koordinaten Startadresse
var via = "51.4711123,6.4711123"; // Koordinaten Wegepunkt, um die Route zu bestimmen
var destination = "51.4711123,6.4711123"; // Koordinaten Zieladresse
! var apikey = "xxxxxxxxxxxxxxxxxxxxxxxxxxxx";
! var request = require("request");var myJson = {};
! var idUrl = pfad + "skript.url";
var idJson = pfad + "skript.ergebnis_json";
var idStatus = pfad + "skript.status";var idMinuten_0 = pfad + "Minuten_0";
var idMinuten_0_durchschnitt = pfad + "Minuten_0_Durchschnitt";
var idMinuten_0_delta = pfad + "Minuten_0_Deltazeit";
var idRoute_0 = pfad + "Route_0"; // Routenbezeichnung von Google Maps
var idStau_0 = pfad + "Stau_0"; // boolean
var idStaustufe_0 = pfad + "Staustufe_0"; // Wert von (0-3)
var idAnzahlWaypoints = pfad + "Anzahl_Wegpunkte_0"; // ANzahl der Wegpunkte der aktuellen Route! function createAllStates(){
! createState(idMinuten_0, 0, {
name: 'Route 0 Minuten aktuell zum Ziel',
desc: 'Route 0 Minuten aktuell zum Ziel',
type: 'number',
role: 'value',
unit: 'min'
});
! createState(idMinuten_0_durchschnitt, 0, {
name: 'Route 0 Minuten im Durchschnitt zum Ziel',
desc: 'Route 0 Minuten im Durchschnitt zum Ziel',
type: 'number',
role: 'value',
unit: 'min'
});
! createState(idMinuten_0_delta, 0, {
name: 'Route 0 Minuten Delta gegenüber dem Durchschnitt',
desc: 'Route 0 Minuten Delta gegenüber dem Durchschnitt',
type: 'number',
role: 'value',
unit: 'min'
});
! createState(idRoute_0, "init", {
name: 'Bezeichnung der Route 0',
desc: 'Bezeichnung der Route 0 von Google Maps',
type: 'string',
role: 'value',
unit: ''
});
! createState(idStau_0, false, {
name: 'Stau auf Route 0 (boolean)',
desc: 'Stau auf Route 0 (boolean)',
type: 'boolean',
role: 'value',
unit: ''
});
! createState(idStaustufe_0, 0, {
name: 'Staustufe auf Route 0 (0-3)',
desc: 'Staustufe (0 kein Stau bis 3 starker Stau) auf Route 0',
type: 'number',
role: 'value',
unit: ''
});
! createState(idAnzahlWaypoints, 0, {
name: 'Aktuelle Anzahl der Wegpunkte für die Route',
desc: 'Aktuelle Anzahl der Wegpunkte für die Route',
type: 'number',
role: 'value',
unit: ''
});
! createState(idUrl, "", {
name: 'url der Abfrage zur Google',
desc: 'url der Abfrage zur Google',
type: 'string',
role: 'value',
unit: ''
});
! createState(idJson, "", {
name: 'Ergebnis der Abfrage von Google',
desc: 'Ergebnis der Abfrage von Google (json)',
type: 'string',
role: 'value',
unit: ''
});
! createState(idStatus, "", {
name: 'Status der Abfrage zur Google',
desc: 'Status der Abfrage zur Google',
type: 'string',
role: 'value',
unit: ''
});
! }
!
function parseJson(text) {
if (text === "") return {};
try {
json = JSON.parse(text);
} catch (ex) {
json = {};
}
if(!json) json = {};
return json;
}function readJson(url, callback) {
request(url, function (err, state, body){
if (body) {
var json = parseJson(body);
callback(null, json);
} else {
var error = "(" + err + ") ERROR bei Abfrage von: " + url;
log(error, "warn");
callback(error, null);
}
});
}var url = 'https://maps.googleapis.com/maps/api/directions/json'
+ '?origin=' + origin
+ '&waypoints=via:' + via
+ '&destination=' + destination
+ '&departure_time=now'
// + '&sensor=false'
// + '&alternatives=true'
+ '&mode=driving' // driving = default
+ '&language=de-DE'
+ '&key=' + apikey;! function main() {
if (ldebug) log("url: " + url);
setState(idUrl,url);
readJson(url, function(err,json) {
if(!err) {
myJson = json;
if (ldebug) log("json:" + JSON.stringify(myJson));
setState(idJson,JSON.stringify(myJson));
! if(myJson.status == "OK") {
log("Anzahl Wegepunkte: " + myJson.routes[0].legs[0].steps.length);
! var minuten0 = Math.ceil(myJson.routes[0].legs[0].duration_in_traffic.value / 60);
var minuten0_durchschnitt = Math.ceil(myJson.routes[0].legs[0].duration.value / 60);
var stau0 = false;
var staustufe0 = 0;
var delta = minuten0 - minuten0_durchschnitt;
! if (delta >= stauStufe1AbMinuten) {stau0 = true; staustufe0 = 1}
if (delta >= stauStufe2AbMinuten) {staustufe0 = 2}
if (delta >= stauStufe3AbMinuten) {staustufe0 = 3}
! setState(idMinuten_0 ,minuten0); // aktuelle Dauer der Route
setState(idMinuten_0_durchschnitt ,minuten0_durchschnitt); // durchschnittliche Dauer der Route
setState(idMinuten_0_delta ,delta); // Delta Aktuell im Vergleich zum Durchschnitt
setState(idRoute_0 ,myJson.routes[0].summary); // Bezeichnung Route als Text
setState(idStau_0 ,stau0); // Boolean
setState(idStaustufe_0 ,staustufe0);
setState(idAnzahlWaypoints ,myJson.routes[0].legs[0].steps.length);
! } else {log("Kein gültiger Status Google Maps: " + myJson.status);! }
setState(idStatus,myJson.status);
! } else {
log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn");
myJson = {};
}
});
! // ACHTUNG !!!! Individuelle Anpassung ruhr70
// verkleinert den Abfrageintervall an einen Arbeitstag im Zeitraum vor dem Losfahren
// globale Funktionen notwendig:
// arbeitstag()
// urlaubstag()
// isTimeInRange()
if (isTimeInRange('06:20:00', '07:40:00')) {
if (arbeitstag() && !urlaubstag()) {
setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen
}
}
!
}schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen
main();
});createAllStates();
// Beim Skriptstart die Werte abfragen
setTimeout(main,1000);! ````
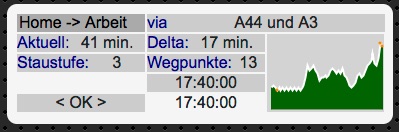
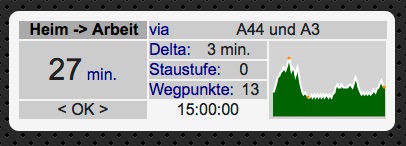
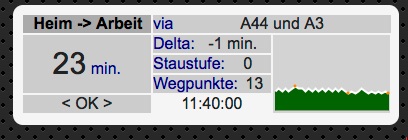
Die grafische Darstellung erfolgt mit dem Widget "history - sparkline" und dann den Datenpunkt für die Wegezeit, für den History aktiviert sein muss.
-
Hallo ruhr,
Die grafische Darstellung erfolgt mit dem Widget "history - sparkline" und dann den Datenpunkt für die Wegezeit, für den History aktiviert sein muss.Ich such und such aber finde den Datenpunkt für die Wegezeit irgendwie nicht.
mfg
-
createState(idMinuten_0, 0, { -
homoran:
glaub ich nicht
Das müsste doch die Zeit bis zum Ziel sein.
Gesucht wird aber doch eine Anzahl von Zeiten um die Grafik aufzubauen.
Oder hab ich das alles falsch gelesen ?
-
Die Grafik stellt IMHO die dauer bis zum Ziel in der letzten zeit bis jetzt dar.
Gruß
Rainer
-
Im Detail ist es folgender Datenpunkt, für den Histroy aktiviert sein muss:
javascript.1.Google_Maps.zur_Arbeit.Minuten_0
Das gesamte Widget zum Skript:
! ````
[{"tpl":"tplValueString","data":{"oid":"javascript.1.Google_Maps.zur_Arbeit.Route_0","visibility-cond":"==","visibility-val":1,"test_html":"","html_append":"","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"via","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"310px","top":"150px","width":"238px","height":"18px","color":"rgb(34, 34, 34)","background":"rgb(204, 204, 204) none repeat scroll 0% 0% / auto padding-box border-box","z-index":"4","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.1.Google_Maps.zur_Arbeit.Minuten_0","visibility-cond":"==","visibility-val":1,"test_html":"","html_append":" min. ","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"180px","top":"170px","width":"128px","height":"58px","color":"rgb(34, 34, 34)","background":"rgb(204, 204, 204) none repeat scroll 0% 0% / auto padding-box border-box","z-index":"4","text-align":"center","line-height":"58px","font-size":"30px"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.1.Google_Maps.zur_Arbeit.Staustufe_0","visibility-cond":"==","visibility-val":1,"test_html":"","html_append":"","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"Staustufe:","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"310px","top":"190px","width":"118px","height":"18px","color":"rgb(34, 34, 34)","background":"rgb(204, 204, 204) none repeat scroll 0% 0% / auto padding-box border-box","z-index":"4","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplHistorySparkLIne","data":{"visibility-cond":"==","visibility-val":1,"aggregate":"max","chartType":"line","points":"400","time_interval":"24 hours","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-oid":"","min":"15","max":"45","oid":"javascript.1.Google_Maps.zur_Arbeit.Minuten_0","instance":"sql.0","lineColor":"white","fillColor":"darkgreen","lineWidth":"2","disableTooltips":false,"zeroColor":"#2943c2","visibility-groups-action":"hide"},"style":{"left":"430px","top":"170px","width":"117px","height":"78px","z-index":"2","border-width":"","border-style":"","border-color":"","background-color":"lightgrey","margin-left":"","padding-left":"","padding":"","box-shadow":""},"widgetSet":"history"},{"tpl":"tplValueString","data":{"oid":"javascript.1.Google_Maps.zur_Arbeit.Minuten_0_Deltazeit","visibility-cond":"==","visibility-val":1,"test_html":"","html_append":" min.","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"Delta:","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"310px","top":"170px","width":"118px","height":"18px","color":"rgb(34, 34, 34)","background":"rgb(204, 204, 204) none repeat scroll 0% 0% / auto padding-box border-box","z-index":"4","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.1.Google_Maps.zur_Arbeit.Anzahl_Wegpunkte_0","visibility-cond":"==","visibility-val":1,"test_html":"","html_append":"","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"Wegpunkte:","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"310px","top":"210px","width":"118px","height":"18px","color":"rgb(34, 34, 34)","background":"rgb(204, 204, 204) none repeat scroll 0% 0% / auto padding-box border-box","z-index":"4","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.1.Google_Maps.zur_Arbeit.skript.status","visibility-cond":"==","visibility-val":1,"test_html":"","html_append":" >","gestures-offsetX":0,"gestures-offsetY":0,"html_prepend":"< ","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"180px","top":"230px","width":"128px","height":"18px","color":"rgb(34, 34, 34)","background":"rgb(204, 204, 204) none repeat scroll 0% 0% / auto padding-box border-box","z-index":"4","text-align":"center"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"170px","top":"140px","background":"whitesmoke","width":"386px","height":"120px","border-radius":"10px","z-index":"1","overflow-x":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"visibility-cond":"==","visibility-val":1,"refreshInterval":"0","html":"Heim -> Arbeit","gestures-offsetX":0,"gestures-offsetY":0,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide"},"style":{"left":"180px","top":"150px","background":"darkgrey","width":"126px","height":"18px","z-index":"4","padding-left":"2px","text-align":"center","font-weight":"bold"},"widgetSet":"basic"},{"tpl":"tplValueTimestamp","data":{"oid":"javascript.1.Google_Maps.zur_Arbeit.Minuten_0","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"format_date":"hh:mm:ss"},"style":{"left":"310px","top":"230px","z-index":"4","width":"118px","height":"18px","color":"rgb(34, 34, 34)","text-align":"center","background":"","padding-top":"","margin-top":"","padding":""},"widgetSet":"basic"}]Dort kann man alle Widgettypen, Formatierungen und verwendete Datenpunkte einsehen. Version:  Was ich noch ergänzen muss… Bei Staustufe wird der Hintergrund und die Schriftfarbe entsprechend der Staustufe geändert (noch nicht umgesetzt). Stufe 0: lime (grün): (keine oder geringe Verzögerung) Stufe 1: gelb Stufe 2: orange Stufe 3: rot -
-
Noch ein kleiner Tipp, ich habe mir eine Pushnachricht bei Überschreiten einer bestimmten Zeit eingebaut, hat mich schon einmal vor einer Vollsperrung gerettet und kam genau 500m vor der Autobahnauffahrt. Google direkt konnte ich erst nachschauen, nachdem ich mal der Nachricht geglaubt hatte :).
Vormittags lasse ich den Weg zur Arbeit berechnen und Nachmittags den Rückweg. Einfach den Link je nach Zeit tauschen…
Grüße
Brati
-
Ich habe mir einen kostenlosen API-Key bei Google besorgt. Damit kann ich die Verkehrsmeldungen von Google Maps abrufen. Dies mache ich auf einer Webseite welche auf einem Webspace liegt. Diese Webseite binde ich mit einem HTML-Widget in VIS ein.
Hier ein Screenshot wie es auf meinem IPAD in der Wand aussieht.
LG
Günther `
So eine Karte mit Stauüberblick möchte ich auch gern einbinden(ohne exakte Fahrzeiten von A nach B). Kannst du genauer erklären, wie das mit der Webseite auf dem Webspace funktioniert ?
Warum gehts nicht einfacher über das google maps widget ? Damit spiele ich schon ein paar Tage, es kommt jedoch lediglich die Meldung im Widget "Hoppla, ein Fehler ist aufgetreten…. "
-
Erst einmal Danke für dieses Script, habe es auch direkt versucht aber ich bekomme im Log Fehlermeldungen und kann nicht ganz nach vollziehen warum.
LOG
host.ioBroker-Masterserver 2017-02-12 01:17:46.175 error instance system.adapter.javascript.0 terminated with code 0 (OK) javascript.0 2017-02-12 01:17:45.972 error at Timer.listOnTimeout (timers.js:92:15) javascript.0 2017-02-12 01:17:45.972 error at ontimeout [as _onTimeout] (timers.js:209:34) javascript.0 2017-02-12 01:17:45.972 error at null. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2062:44) javascript.0 2017-02-12 01:17:45.972 error at Object.main (script.js.SayIt.Stauwarner-Nina:227:9) javascript.0 2017-02-12 01:17:45.972 error ReferenceError: isTimeInRange is not defined javascript.0 2017-02-12 01:17:45.949 error uncaught exception: isTimeInRange is not definedScript
// Stauberechnung per Google Maps // // Beschreibung der API: https://developers.google.com/maps/documentation/directions/intro?hl=de#traffic-model // API-Key: https://console.developers.google.com/apis/dashboard?project=iobroker-privat&duration=PT1H //Infos : http://forum.iobroker.net/viewtopic.php?f=8&t=4019&p=38235#p38226 // verwendet globale individuelle globale Funktionen: // arbeitstag() // urlaubstag() // isTimeInRange() var ldebug = false; // lokale Debugausgabe des Skripts true/false var pfad = "Google_Maps.zur_Arbeit_Nina."; // Pfad der anzulegenden ioBroker Objekte var stauStufe1AbMinuten = 5; var stauStufe2AbMinuten = 8; var stauStufe3AbMinuten = 12; // Standardzeit in Minuten je Route //var standardMinuten0 = 25; var origin = "53.29788,10,10.3747713"; // Koordinaten Startadresse var via = "53.2479342,10.4136992"; // Koordinaten Wegepunkt, um die Route zu bestimmen var destination = "53.2436383,10.4103484"; // Koordinaten Zieladresse var apikey = "**********************************"; (Mein Key wurde eingetragen) var request = require("request"); var myJson = {}; var idUrl = pfad + "skript.url"; var idJson = pfad + "skript.ergebnis_json"; var idStatus = pfad + "skript.status"; var idMinuten_0 = pfad + "Minuten_0"; var idMinuten_0_durchschnitt = pfad + "Minuten_0_Durchschnitt"; var idMinuten_0_delta = pfad + "Minuten_0_Deltazeit"; var idRoute_0 = pfad + "Route_0"; // Routenbezeichnung von Google Maps var idStau_0 = pfad + "Stau_0"; // boolean var idStaustufe_0 = pfad + "Staustufe_0"; // Wert von (0-3) var idAnzahlWaypoints = pfad + "Anzahl_Wegpunkte_0"; // ANzahl der Wegpunkte der aktuellen Route function createAllStates(){ createState(idMinuten_0, 0, { name: 'Route 0 Minuten aktuell zum Ziel', desc: 'Route 0 Minuten aktuell zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_durchschnitt, 0, { name: 'Route 0 Minuten im Durchschnitt zum Ziel', desc: 'Route 0 Minuten im Durchschnitt zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_delta, 0, { name: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', desc: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', type: 'number', role: 'value', unit: 'min' }); createState(idRoute_0, "init", { name: 'Bezeichnung der Route 0', desc: 'Bezeichnung der Route 0 von Google Maps', type: 'string', role: 'value', unit: '' }); createState(idStau_0, false, { name: 'Stau auf Route 0 (boolean)', desc: 'Stau auf Route 0 (boolean)', type: 'boolean', role: 'value', unit: '' }); createState(idStaustufe_0, 0, { name: 'Staustufe auf Route 0 (0-3)', desc: 'Staustufe (0 kein Stau bis 3 starker Stau) auf Route 0', type: 'number', role: 'value', unit: '' }); createState(idAnzahlWaypoints, 0, { name: 'Aktuelle Anzahl der Wegpunkte für die Route', desc: 'Aktuelle Anzahl der Wegpunkte für die Route', type: 'number', role: 'value', unit: '' }); createState(idUrl, "", { name: 'url der Abfrage zur Google', desc: 'url der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); createState(idJson, "", { name: 'Ergebnis der Abfrage von Google', desc: 'Ergebnis der Abfrage von Google (json)', type: 'string', role: 'value', unit: '' }); createState(idStatus, "", { name: 'Status der Abfrage zur Google', desc: 'Status der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); } function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } var url = 'https://maps.googleapis.com/maps/api/directions/json' + '?origin=' + origin + '&waypoints=via:' + via + '&destination=' + destination + '&departure_time=now' // + '&sensor=false' // + '&alternatives=true' + '&mode=driving' // driving = default + '&language=de-DE' + '&key=' + apikey; function main() { if (ldebug) log("url: " + url); setState(idUrl,url); readJson(url, function(err,json) { if(!err) { myJson = json; if (ldebug) log("json:" + JSON.stringify(myJson)); setState(idJson,JSON.stringify(myJson)); if(myJson.status == "OK") { log("Anzahl Wegepunkte: " + myJson.routes[0].legs[0].steps.length); var minuten0 = Math.ceil(myJson.routes[0].legs[0].duration_in_traffic.value / 60); var minuten0_durchschnitt = Math.ceil(myJson.routes[0].legs[0].duration.value / 60); var stau0 = false; var staustufe0 = 0; var delta = minuten0 - minuten0_durchschnitt; if (delta >= stauStufe1AbMinuten) {stau0 = true; staustufe0 = 1} if (delta >= stauStufe2AbMinuten) {staustufe0 = 2} if (delta >= stauStufe3AbMinuten) {staustufe0 = 3} setState(idMinuten_0 ,minuten0); // aktuelle Dauer der Route setState(idMinuten_0_durchschnitt ,minuten0_durchschnitt); // durchschnittliche Dauer der Route setState(idMinuten_0_delta ,delta); // Delta Aktuell im Vergleich zum Durchschnitt setState(idRoute_0 ,myJson.routes[0].summary); // Bezeichnung Route als Text setState(idStau_0 ,stau0); // Boolean setState(idStaustufe_0 ,staustufe0); setState(idAnzahlWaypoints ,myJson.routes[0].legs[0].steps.length); } else { log("Kein gültiger Status Google Maps: " + myJson.status); } setState(idStatus,myJson.status); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); // ACHTUNG !!!! Individuelle Anpassung ruhr70 // verkleinert den Abfrageintervall an einen Arbeitstag im Zeitraum vor dem Losfahren // globale Funktionen notwendig: // arbeitstag() // urlaubstag() // isTimeInRange() if (isTimeInRange('05:00:00', '06:00:00')) { if (arbeitstag() && !urlaubstag()) { setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen } } } schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); createAllStates(); // Beim Skriptstart die Werte abfragen setTimeout(main,1000);Hoffe ihr habt da eine Idee
MFG Maggi
-
oben im Script steht:
// verwendet globale individuelle globale Funktionen:
// arbeitstag()
// urlaubstag()
// isTimeInRange()
Hast du diese ?
-
Du kannst den Part im Skript ausklammern oder löschen:
if (isTimeInRange('05:00:00', '06:00:00')) { if (arbeitstag() && !urlaubstag()) { setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen } }Der Part Steuer für mich individuell, dass in der Zeit, bevor ich normalerweise losfahre, die Stauinfos öfter abgerufen werden.
In der Zeit zwischen 05:00 und 06:00 Uhr, an einem Arbeitstag und wenn es kein Urlaubstag ist, wird die Stauinfo alle 1,5 Minuten aktualisiert.
Erläuterungen:
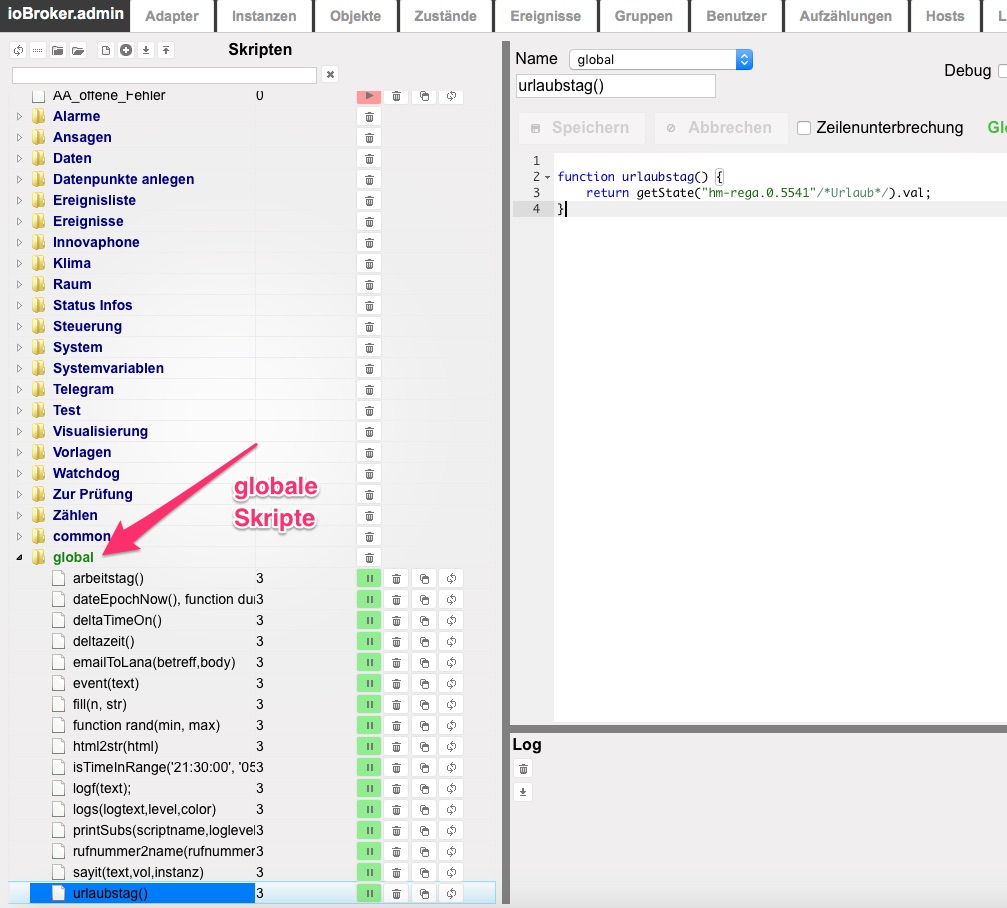
Globale Skripte/Funktionen werden bei Skripte i Ordner "global" abgelegt und stehen dann in allen anderen Skripten zur Verfügung.
Technisch gesehen werden alle globalen Skripte vor allen anderen Skripten reimkopiert.
Das Skript mit der Funktion isTimeInRange() findest Du hier im Forum.
Oder auf der Webseite: http://www.iobroker.net/?page_id=3708&lang=de
Die Funktionen arbeitstag() und urlaubstag() sind Mini-Skripte, die bei mir die Variable aus der CCU2 auslesen (über hm-rega) und dann als true oder false zurückgehen. So kann ich in allen Skripten z.B. arbeitstag() verwenden, um auf einen Arbeitstag zu prüfen. Sollte die Logik später über ioBroker realisiert werden, brauche ich nur die globale Funktion anzupassen.
So kurz sieht es aus:
function arbeitstag() { return getState('hm-rega.0.2722').val; }function urlaubstag() { return getState("hm-rega.0.5541"/*Urlaub*/).val; }
-
Das Skript mit der Funktion isTimeInRange() findest Du hier im Forum. Oder auf der Webseite: http://www.iobroker.net/?page_id=3708&lang=deAuf der Webseite steht immer noch das falsche Script (anstatt time wird date dargestellt)
Sollte man vielleicht mal bereinigen (hab ich schon öfters angemerkt).
mfg


