NEWS
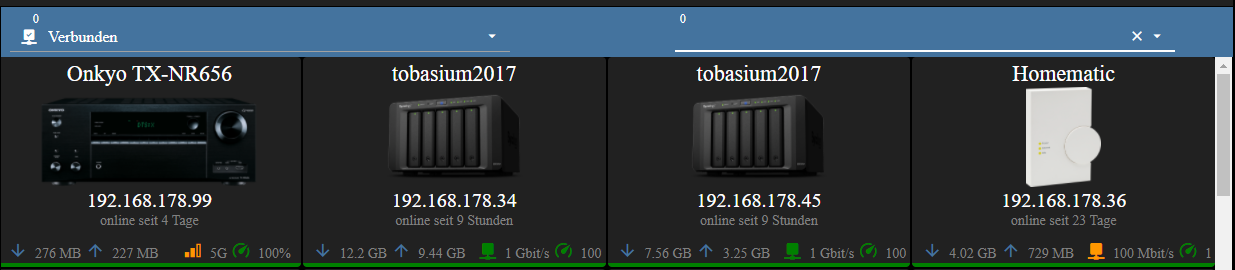
Material Design Widgets: UniFi Netzwerk Status
-
Hallo Zusammen,
mir ist aufgefallen das die Link funktion nicht mehr geht.
{ "image": "CCU2", "icon": "", "link": "http" }Aber klicke ich in der Übersicht drauf passiert nichts. Habe ich noch irgendwo etwas übersehen?
Zusätzlich Frage ich mich woher die 0 in den dropdown menüs kommt? Hab nur ich die?

Vielen Dank für Feedback.@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
Zusätzlich Frage ich mich woher die 0 in den dropdown menüs kommt?
Habs den Problem auch bei mir, nach den update der VIS adapter.

Es scheint dass es Akzeptiert nicht mehr meinen Übersetzungs-Object bindings wie z.B.:
{t:0_userdata.0.vis.unifiNetworkState.translations; t['Sort by'] || 'Sort by'}vis.js:2499 Error in eval[script]: var t = JSON.parse("{"Sort by":"Ordina per","Filter by":"Filtra per","Device":"Dispositivo"}");return t['Sort by'] || 'Sort by';Sollte eine valide input sein, Ich suche in Vis code was geändert würde .. ev. eröffne ich einen Bug ..
-
@tobasium said in Material Design Widgets: UniFi Netzwerk Status:
Da lauft was komisch .. wenn
devicesView = falsesollte gar kein Fehler bringen in den abschnitt .. und sowieso keinTypeScript compilation failedKontrolliere dein kode dass es nicht irgendwie tippfehler drin sind, und starte neu den javascript Adapter
@cdellasanta also ich habe mich nochmal versucht. Ich habe dein aktuelles script aus dem git genommen.
Leider keine Veränderung: Zeile 39
const devicesView = false
Error: bezieht sich glaub auf Zeile 108
javascript.0 (1982) script.js.Smarthome_Tobi.System.Unifi-Netzwerk: TypeScript compilation failed: setState(devicesView.currentViewState, devicesView.devicesViewKey); ^ ERROR: Property 'currentViewState' does not exist on type 'never'. setState(devicesView.currentViewState, devicesView.devicesViewKey); ^ ERROR: Property 'devicesViewKey' does not exist on type 'never'.Aber das von dir kann ich auch nicht lassen: habe ja die states currentView und widgetViews nicht
const devicesView = {currentViewState: '0_userdata.0.vis.currentView', devicesViewKey: JSON.parse(getState('0_userdata.0.vis.widgetViews').val).indexOf('8_Devices')};
23:23:43.541 warn javascript.0 (1982) at script.js.Smarthome_Tobi.System.Unifi-Netzwerk:61:98 23:23:43.545 error javascript.0 (1982) script.js.Smarthome_Tobi.System.Unifi-Netzwerk: script.js.Smarthome_Tobi.System.Unifi-Netzwerk:61 23:23:43.546 error javascript.0 (1982) at script.js.Smarthome_Tobi.System.Unifi-Netzwerk:61:143Bin langsam echt gaga.
-
@cdellasanta also ich habe mich nochmal versucht. Ich habe dein aktuelles script aus dem git genommen.
Leider keine Veränderung: Zeile 39
const devicesView = false
Error: bezieht sich glaub auf Zeile 108
javascript.0 (1982) script.js.Smarthome_Tobi.System.Unifi-Netzwerk: TypeScript compilation failed: setState(devicesView.currentViewState, devicesView.devicesViewKey); ^ ERROR: Property 'currentViewState' does not exist on type 'never'. setState(devicesView.currentViewState, devicesView.devicesViewKey); ^ ERROR: Property 'devicesViewKey' does not exist on type 'never'.Aber das von dir kann ich auch nicht lassen: habe ja die states currentView und widgetViews nicht
const devicesView = {currentViewState: '0_userdata.0.vis.currentView', devicesViewKey: JSON.parse(getState('0_userdata.0.vis.widgetViews').val).indexOf('8_Devices')};
23:23:43.541 warn javascript.0 (1982) at script.js.Smarthome_Tobi.System.Unifi-Netzwerk:61:98 23:23:43.545 error javascript.0 (1982) script.js.Smarthome_Tobi.System.Unifi-Netzwerk: script.js.Smarthome_Tobi.System.Unifi-Netzwerk:61 23:23:43.546 error javascript.0 (1982) at script.js.Smarthome_Tobi.System.Unifi-Netzwerk:61:143Bin langsam echt gaga.
-
Entferne einfach die Zeilen dass du sicher nicht brauchst ..
... suchedevicesViewim Code und entferne die Zeilen/Paragraphen ...@cdellasanta Danke.
Habe es soweit mal angepasst. Jetzt läuft alles:
/** * Listings for UniFi devices (to use with Material Design Widgets) * * Requirements: * - UniFi controller permanently running on your network * - UniFi ioBroker adapter >= 0.5.8 (https://www.npmjs.com/package/iobroker.unifi) * - Library "moment" in the "Additional npm modules" of the javascript.0 adapter configuration * - Some programming skills * * @license http://www.opensource.org/licenses/mit-license.html MIT License * @author Scrounger <Scrounger@gmx.net> * @author web4wasch @WEB4WASCH * @author cdellasanta <70055566+cdellasanta@users.noreply.github.com> * @link https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status */ // Script configuration const statePrefix = '0_userdata.0.vis.NetzwerkDevicesStatus'; // Might be better to use an english statePrefix (e.g. '0_userdata.0.vis.unifiNetworkState'), but then remember to adapt the Views too const defaultLocale = 'de'; const lastDays = 7; // Show devices that have been seen in the network within the last X days const byteUnits = 'SI'; // SI units use the Metric representation based on 10^3 (1'000) as a order of magnitude // IEC units use 2^10 (1'024) as an order of magnitude const defaultSortMode = 'connected'; // Value for default and reset sort const sortResetAfter = 120; // Reset sort value after X seconds (0=disabled) const filterResetAfter = 120; // Reset filter after X seconds (0=disabled) const imagesPath = '/vis.0/main/Meine_Icons/Netzwerk/'; // Path for images // Optional: Path prefix for UniFi device images (see getUnifiImage function for deeper information on how to extract it for your network) // @todo Could take controller host and port from the unifi adapter configuration, but thene there is still the angular subdirectory that needs to be configured .. // const unifiImagesUrlPrefix = 'https://<your-controller-ip-or-host>:<controller-port>/manage/angular/g7989b19/images/devices/'; // const unifiImagesUrlPrefix = null; // Use the 'lan_noImage.png' for all devices const unifiImagesUrlPrefix = false; // Use '<device model>.png' from your imagesPath // Optional: display links into a separate view, instead of new navigation window (set false to disable this feature) const devicesView = false; const offlineTextSize = 14; const infoIconSize = 20; const infoTextSize = 14; const performances = { none: { color: 'grey', experience: 'speedometer', speedLan: 'network-off', speedWifi: 'wifi-off' }, good: { color: 'green', experience: 'speedometer', speedLan: 'network', speedWifi: 'signal-cellular-3' }, low: { color: '#ff9800', experience: 'speedometer-medium', speedLan: 'network', speedWifi: 'signal-cellular-2' }, bad: { color: 'FireBrick', experience: 'speedometer-slow', speedLan: 'network', speedWifi: 'signal-cellular-1' } }; // ********************************************************************************************************************************************************************** // Modules: should not need to 'import' them (ref: https://github.com/ioBroker/ioBroker.javascript/blob/c2725dcd9772627402d0e5bc74bf69b5ed6fe375/docs/en/javascript.md#require---load-some-module), // but to avoid TypeScript inspection errors, doing it anyway ... // import * as moment from "moment"; // Should work, but typescript raises exception ... const moment = require('moment'); // Initialization create/delete states, register listeners // Using my global functions (see global script common-states-handling ) /** For this script to work as standalone, the following 4 functions have been inlined at the end of script, * if you place them in a global script, then you need to uncomment following "declare" statements **/ // declare function runAfterInitialization(callback: CallableFunction): void; // declare function initializeState(stateId: string, defaultValue: any, common: object, listenerChangeType?: string, listenerCallback?: CallableFunction): void; // declare function getStateIfExists(stateId: string): any; // declare function getStateValue(stateId: string): any; const getLocale = () => getStateValue('0_userdata.0.vis.locale') || defaultLocale; initializeState(`${statePrefix}.jsonList`, '[]', {name: 'UniFi devices listing: jsonList', type: 'string'}); // Change on sort mode triggers list generation and reset of sort-timer-reset initializeState(`${statePrefix}.sortMode`, defaultSortMode, {name: 'UniFi device listing: sortMode', type: 'string'}, 'any', () => { updateDeviceLists(); resetSortTimer(); }); // Change on filter mode triggers list generation and reset of filter-timer-reset initializeState(`${statePrefix}.filterMode`, '', {name: 'UniFi device listing: filterMode', type: 'string'}, 'any', () => { updateDeviceLists(); resetFilterTimer(); }); // Sorters, filters and some additional translations are saved in states to permit texts localization initializeState(`${statePrefix}.sortersJsonList`, '{}', {name: 'UniFi device listing: sortersJsonList', type: 'string', read: true, write: false}); initializeState(`${statePrefix}.filtersJsonList`, '{}', {name: 'UniFi device listing: filtersJsonList', type: 'string', read: true, write: false}); initializeState(`${statePrefix}.translations`, '{}', {name: 'UniFi device listing: viewTranslations', type: 'string', read: true, write: false}); // On locale change, setup correct listings if (existsState('0_userdata.0.vis.locale')) { runAfterInitialization(() => on('0_userdata.0.vis.locale', 'ne', setup)); } runAfterInitialization(() => { setup(); // Refresh lists every time the unifi adapter has updated its data on('unifi.0.info.connection','any', updateDeviceLists); }); function setup(): void { setTimeLocale(); setSortItems(); setFilterItems(); setViewTranslations(); // Fill lists updateDeviceLists(); } function updateDeviceLists() { const getNote = (idDevice, name, mac, ip) => { try { return JSON.parse(getStateValue(`${idDevice}.note`) || '{}'); } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return {}; } try { // Selector help: https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#---selector let devices = $('state[id=unifi\.0\.default\.*\.*\.mac]'); // Query every time function is called (for new devices) let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let [,,, deviceType, mac] = devices[i].split('.'); // Only 'clients' and 'devices' are allowed (not 'alerts' ... can't exclude direclty on selector ...) if (!['clients', 'devices'].includes(deviceType)) { continue; } let idDevice = devices[i].replace('.mac', ''); let unifiDevice = deviceType === 'devices'; let isWired = getStateValue(`${idDevice}.is_wired`) || unifiDevice; let lastSeen = new Date(getStateValue(`${idDevice}.last_seen`)); // For clients, if lastSeen difference is bigger than lastDays, then skip the device if (!unifiDevice && (new Date().getTime() - lastSeen.getTime()) > lastDays * 86400 * 1000) { continue; } // Values for all device types and connection let isConnected = getStateValue(`${idDevice}.is_online`) || unifiDevice; let ip = getStateValue(`${idDevice}.ip`) || ''; let name = getStateValue(`${idDevice}.name`) || getStateValue(`${idDevice}.hostname`) || ip || mac; let isGuest = getStateValue(`${idDevice}.is_guest`); let note = getNote(idDevice, name, mac, ip); let received = getStateValue(`${idDevice}.${unifiDevice || !isWired ? '' : 'wired-'}tx_bytes`) || 0; let sent = getStateValue(`${idDevice}.${unifiDevice || !isWired ? '' : 'wired-'}rx_bytes`) || 0; let uptime = getStateValue(`${idDevice}.uptime`); let experience = getStateValue(`${idDevice}.satisfaction`) || (isConnected ? 100 : 0); // For LAN devices I got null as expirience .. file a bug? let additionalInfoItems = ''; const infoItem = (icon, color, text) => `<span style="margin: 0 2px"> <span class="mdi mdi-${icon}" style="color: ${color}; font-size: ${infoIconSize}px; "></span> <span style="color: grey; font-family: RobotoCondensed-LightItalic; font-size: ${infoTextSize}px; margin-left: 2px;">${text}</span> </span>`; if (unifiDevice) { let cpu = getStateValue(`${idDevice}.system-stats.cpu`) || 0; let mem = getStateValue(`${idDevice}.system-stats.mem`) || 0; let cpuPerformance = !isConnected ? 'none' : (cpu <= 70 ? 'good' : (cpu <= 90 ? 'low' : 'bad')); let memPerformance = !isConnected ? 'none' : (mem <= 70 ? 'good' : (mem <= 90 ? 'low' : 'bad')); // The icons do not really fit, there is no good option for a "ram memory bank" in https://materialdesignicons.com/ additionalInfoItems += infoItem(/*'cpu-64-bit'*/ 'memory', performances[cpuPerformance].color, `${cpu}%`); additionalInfoItems += infoItem(/*'memory' 'expansion-card-variant'*/ 'sd', performances[memPerformance].color, `${mem}%`); } else { let experiencePerformance = !isConnected ? 'none' : (experience >= 70 ? 'good' : (experience >= 40 ? 'low' : 'bad')); let speedText = ''; let speedPerformance = 'none'; if (isWired) { // If exists prefer uptime on switch port uptime = getStateValue(`${idDevice}.uptime_by_usw`) || uptime; let switchMac = getStateValue(`${idDevice}.sw_mac`) || false; let switchPort = getStateValue(`${idDevice}.sw_port`) || false; if (switchMac && switchPort) { let speed = getStateValue(`unifi.0.default.devices.${switchMac}.port_table.port_${switchPort}.speed`) || 0; speedText = speed === 0 ? '' : (speed < 1000 ? (speed + ' Mbit/s') : (speed/1000 + ' Gbit/s')); speedPerformance = !isConnected ? 'none' : (speed == 1000 ? 'good' : 'low'); } // Do not consider fiber ports if (switchPort > 24) { // @todo On some switches the fiber port is already on port 9 .. there are surely better ways to recognise a fiber port // @todo This is legacy code, why are devices connected to fiber ports not of interest? continue; // Skip device } } else { let channel = getStateValue(`${idDevice}.channel`); let signal = getStateValue(`${idDevice}.signal`); speedText = channel === null ? '' : (channel > 13 ? '5G' : '2G'); speedPerformance = !isConnected ? 'none' : (signal >= -55 ? 'good' : (signal >= -70 ? 'low' : 'bad')); } additionalInfoItems += infoItem(performances[speedPerformance][isWired ? 'speedLan' : 'speedWifi'], performances[speedPerformance].color, speedText); additionalInfoItems += infoItem(performances[experiencePerformance].experience, performances[experiencePerformance].color, `${experience}%`); } deviceList.push({ // Visualization data (tplVis-materialdesign-Icon-List) statusBarColor: isConnected ? 'green' : 'FireBrick', text: isGuest ? `<span class="mdi mdi-account-box" style="color: #ff9800;">${name}</span>` : name, subText: ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> <span style="color: grey; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;"> ${translate(isConnected ? 'online' : 'offline')} ${(isConnected ? moment().subtract(uptime, 's') : moment(lastSeen)).fromNow()} </span> </div> <div style="display: flex; flex-direction: row; padding-left: 4px; padding-right: 4px; margin-top: 10px; align-items: center;"> <div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${infoItem('arrow-down', '#44739e', formatBytes(received, byteUnits))} ${infoItem('arrow-up', '#44739e', formatBytes(sent, byteUnits))} </div> <div style="display: flex; margin-left: 8px; align-items: center;"> ${additionalInfoItems} </div> </div> `, listType: !note.link ? 'text' : 'buttonLink', buttonLink: !note.link ? '' : (['http', 'https'].includes(note.link) ? `${note.link}://${ip}` : note.link), image: unifiDevice ? getUnifiImage(getStateValue(`${idDevice}.model`)) : (imagesPath + (note.image ? note.image : ((isWired ? 'lan' : 'wlan') + '_noImage')) + '.png'), icon: note.icon || '', // Additional data used for list sorting name: name, ip: ip, connected: isConnected, received: received, sent: sent, experience: experience, uptime: uptime, isWired: isWired, isUnifi: unifiDevice }); } // Sorting let sortMode = getStateValue(`${statePrefix}.sortMode`); deviceList.sort((a, b) => { switch (sortMode) { case 'ip': const na = Number(a['ip'].split(".").map(v => `000${v}`.slice(-3)).join('')); const nb = Number(b['ip'].split(".").map(v => `000${v}`.slice(-3)).join('')); return na - nb; case 'connected': case 'received': case 'sent': case 'experience': case 'uptime': return a[sortMode] === b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; case 'name': default: return a['name'].localeCompare(b['name'], getLocale(), {sensitivity: 'base'}); } }); if (devicesView) { // Create links list (before filtering) let linkList = []; deviceList.forEach(obj => { if (obj.listType === 'buttonLink') { linkList.push({ // Visualization data (tplVis-materialdesign-Select) text: obj.name, value: obj.buttonLink, icon: obj.icon /** @todo Add some properties (connected, ip, received, sent, experience, ...)? */ }); // Change behaviour from 'buttonLink' to 'buttonState', // a listener on the state change of the objectId will trigger the jump to the devices view obj['listType'] = 'buttonState'; obj['objectId'] = `${statePrefix}.selectedUrl`; obj['showValueLabel'] = false; obj['buttonStateValue'] = obj.buttonLink; delete obj['buttonLink']; } }); let linkListString = JSON.stringify(linkList); if (getStateValue(`${statePrefix}.linksJsonList`) !== linkListString) { setState(`${statePrefix}.linksJsonList`, linkListString, true); } } // Filtering let filterMode = getStateValue(`${statePrefix}.filterMode`) || ''; if (filterMode && filterMode !== '') { deviceList = deviceList.filter(item => { switch (filterMode) { case 'connected': return item.connected; case 'disconnected': return !item.connected; case 'lan': return item.isWired; case 'wlan': return !item.isWired; case 'unifi': return item.isUnifi; default: return false; // Unknown filter, return no item } }); } let result = JSON.stringify(deviceList); if (getStateValue(`${statePrefix}.jsonList`) !== result) { setState(`${statePrefix}.jsonList`, result, true); } } catch (err) { console.error(`[updateDeviceLists] error: ${err.message}`); console.error(`[updateDeviceLists] stack: ${err.stack}`); } log(`Updated lists`, 'debug'); } let sortTimeoutID; function resetSortTimer() { if (sortResetAfter > 0) { clearTimeout(sortTimeoutID); // If set then clear previous timer sortTimeoutID = setTimeout(() => setState(`${statePrefix}.sortMode`, defaultSortMode), sortResetAfter * 1000); } } let filterTimeoutID; function resetFilterTimer() { if (filterResetAfter > 0) { clearTimeout(filterTimeoutID); // If set then clear previous timer filterTimeoutID = setTimeout(() => setState(`${statePrefix}.filterMode`, ''), filterResetAfter * 1000); } } function setTimeLocale(): void { let locale = getLocale(); moment.locale(locale); moment.updateLocale(locale, { relativeTime: { future: translate('in %s'), past: translate('since %s'), // Default for past is '%s ago' s: translate('a few seconds'), ss: translate('%d seconds'), m: translate('a minute'), mm: translate('%d minutes'), h: translate('an hour'), hh: translate('%d hours'), d: translate('a day'), dd: translate('%d days'), w: translate('a week'), ww: translate('%d weeks'), M: translate('a month'), MM: translate('%d months'), y: translate('a year'), yy: translate('%d years') } }); } function setSortItems(): void { setState( `${statePrefix}.sortersJsonList`, JSON.stringify([ { text: translate('Name'), value: 'name', icon: 'sort-alphabetical-variant' }, { text: translate('IP address'), value: 'ip', icon: 'information-variant' }, { text: translate('Connected'), value: 'connected', icon: 'check-network' }, { text: translate('Received data'), value: 'received', icon: 'arrow-down' }, { text: translate('Sent data'), value: 'sent', icon: 'arrow-up' }, { text: translate('Experience'), value: 'experience', icon: 'speedometer' }, { text: translate('Uptime'), value: 'uptime', icon: 'clock-check-outline' } ]), true ); } function setFilterItems(): void { setState( `${statePrefix}.filtersJsonList`, JSON.stringify([ { text: translate('connected'), value: 'connected', icon: 'check-network' }, { text: translate('disconnected'), value: 'disconnected', icon: 'network-off' }, { text: translate('LAN connection'), value: 'lan', icon: 'network' }, { text: translate('WLAN connection'), value: 'wlan', icon: 'wifi' }, { text: translate('UniFi network devices'), value: 'unifi', icon: 'router-network' } ]), true ); } function setViewTranslations(): void { setState( `${statePrefix}.translations`, JSON.stringify([ 'Sort by', 'Filter by', 'Device' ].reduce((o, key) => ({...o, [key]: translate(key)}), {})), true ); } function translate(enText) { const map = { // For translations used https://translator.iobroker.in (that uses Google translator) // Sort items 'Name': {de: 'Name', ru: 'имя', pt: 'Nome', nl: 'Naam', fr: 'Nom', it: 'Nome', es: 'Nombre', pl: 'Nazwa','zh-cn': '名称'}, 'IP address': {de: 'IP Adresse', ru: 'Aйпи адрес', pt: 'Endereço de IP', nl: 'IP adres', fr: 'Adresse IP', it: 'Indirizzo IP', es: 'Dirección IP', pl: 'Adres IP','zh-cn': 'IP地址'}, 'Connected': {de: 'Verbunden', ru: 'Связано', pt: 'Conectado', nl: 'Verbonden', fr: 'Connecté', it: 'Collegato', es: 'Conectado', pl: 'Połączony','zh-cn': '连接的'}, 'Received data': {de: 'Daten empfangen', ru: 'Полученные данные', pt: 'Dados recebidos', nl: 'Ontvangen data', fr: 'Données reçues', it: 'Dati ricevuti', es: 'Datos recibidos', pl: 'Otrzymane dane','zh-cn': '收到资料'}, 'Sent data': {de: 'Daten gesendet', ru: 'Отправленные данные', pt: 'Dados enviados', nl: 'Verzonden gegevens', fr: 'Données envoyées', it: 'Dati inviati', es: 'Datos enviados', pl: 'Wysłane dane','zh-cn': '发送数据'}, 'Experience': {de: 'Erlebnis', ru: 'Опыт', pt: 'Experiência', nl: 'Ervaring', fr: 'Expérience', it: 'Esperienza', es: 'Experiencia', pl: 'Doświadczenie','zh-cn': '经验'}, 'Uptime': {de: 'Betriebszeit', ru: 'Время безотказной работы', pt: 'Tempo de atividade', nl: 'Uptime', fr: 'Disponibilité', it: 'Disponibilità', es: 'Tiempo de actividad', pl: 'Dostępność','zh-cn': '正常运行时间'}, // Filter Items 'connected': {de: 'verbunden', ru: 'связано', pt: 'conectado', nl: 'verbonden', fr: 'connecté', it: 'collegato', es: 'conectado', pl: 'połączony','zh-cn': '连接的'}, 'disconnected': {de: 'nicht verbunden', ru: 'отключен', pt: 'desconectado', nl: 'losgekoppeld', fr: 'débranché', it: 'disconnesso', es: 'desconectado', pl: 'niepowiązany','zh-cn': '断开连接'}, 'LAN connection': {de: 'LAN Verbindungen', ru: 'подключение по локальной сети', pt: 'conexão LAN', nl: 'LAN-verbinding', fr: 'connexion LAN', it: 'connessione LAN', es: 'coneccion LAN', pl: 'połączenie LAN','zh-cn': '局域网连接'}, 'WLAN connection': {de: 'WLAN Verbindungen', ru: 'поединение WLAN', pt: 'conexão WLAN', nl: 'WLAN-verbinding', fr: 'connexion WLAN', it: 'connessione WLAN', es: 'conexión WLAN', pl: 'połączenie WLAN','zh-cn': 'WLAN连接'}, 'UniFi network devices': {de: 'UniFi-Netzwerkgeräte', ru: 'Сетевые устройства UniFi', pt: 'Dispositivos de rede UniFi', nl: 'UniFi-netwerkapparaten', fr: 'Périphériques réseau UniFi', it: 'Dispositivi di rete UniFi', es: 'Dispositivos de red UniFi', pl: 'Urządzenia sieciowe UniFi', 'zh-cn': 'UniFi网络设备'}, // Additional view translations 'Sort by': {de: 'Sortieren nach', ru: 'Сортировать по', pt: 'Ordenar por', nl: 'Sorteer op', fr: 'Trier par', it: 'Ordina per', es: 'Ordenar por', pl: 'Sortuj według', 'zh-cn': '排序方式'}, 'Filter by': {de: 'Filtern nach', ru: 'Сортировать по', pt: 'Filtrar por', nl: 'Filteren op', fr: 'Filtrer par', it: 'Filtra per', es: 'Filtrado por', pl: 'Filtruj według','zh-cn': '过滤'}, 'Device': {de: 'Gerät', ru: 'Устройство', pt: 'Dispositivo', nl: 'Apparaat', fr: 'Dispositif', it: 'Dispositivo', es: 'Dispositivo', pl: 'Urządzenie','zh-cn': '设备'}, // On/off times 'online': {de: 'online', ru: 'онлайн', pt: 'conectados', nl: 'online', fr: 'en ligne', it: 'in linea', es: 'en línea', pl: 'online', 'zh-cn': "线上"}, 'offline': {de: 'offline', ru: 'не в сети', pt: 'desligada', nl: 'offline', fr: 'hors ligne', it: 'disconnesso', es: 'desconectado', pl: 'offline', 'zh-cn': "离线"}, // Relative times 'in %s': {de: 'in %s', ru: 'через %s', pt: 'em %s', nl: 'in %s', fr: 'en %s', it: 'in %s', es: 'en %s', pl: 'w %s','zh-cn': '在%s中'}, 'since %s': {de: 'seit %s', ru: 'поскольку %s', pt: 'desde %s', nl: 'sinds %s', fr: 'depuis %s', it: 'da %s', es: 'desde %s', pl: 'od %s','zh-cn': '自%s'}, 'a few seconds': {de: 'ein paar Sekunden', ru: 'несколько секунд', pt: 'alguns segundos', nl: 'een paar seconden', fr: 'quelques secondes', it: 'pochi secondi', es: 'unos pocos segundos', pl: 'kilka sekund','zh-cn': '几秒钟'}, '%d seconds': {de: '%d Sekunden', ru: '%d секунд', pt: '%d segundos', nl: '%d seconden', fr: '%d secondes', it: '%d secondi', es: '%d segundos', pl: '%d sekund','zh-cn': '%d秒'}, 'a minute': {de: 'eine Minute', ru: 'минута', pt: 'um minuto', nl: 'een minuut', fr: 'une minute', it: 'un minuto', es: 'un minuto', pl: 'minutę','zh-cn': '一分钟'}, '%d minutes': {de: '%d Minuten', ru: '%d минут', pt: '%d minutos', nl: '%d minuten', fr: '%d minutes', it: '%d minuti', es: '%d minutos', pl: '%d minut','zh-cn': '%d分钟'}, 'an hour': {de: 'eine Stunde', ru: 'час', pt: 'uma hora', nl: 'een uur', fr: 'une heure', it: 'un\'ora', es: 'una hora', pl: 'godzina','zh-cn': '一小时'}, '%d hours': {de: '%d Stunden', ru: '%d часов', pt: '%d horas', nl: '%d uur', fr: '%d heures', it: '%d ore', es: '%d horas', pl: '%d godzin','zh-cn': '%d小时'}, 'a day': {de: 'ein Tag', ru: 'день', pt: 'um dia', nl: 'een dag', fr: 'un jour', it: 'un giorno', es: 'un día', pl: 'dzień','zh-cn': '一天'}, '%d days': {de: '%d Tage', ru: '%d дней', pt: '%d dias', nl: '%d dagen', fr: '%d jours', it: '%d giorni', es: '%d días', pl: '%d dni','zh-cn': '%d天'}, 'a week': {de: 'eine Woche', ru: 'неделя', pt: 'uma semana', nl: 'een week', fr: 'une semaine', it: 'una settimana', es: 'una semana', pl: 'tydzień','zh-cn': '一周'}, '%d weeks': {de: '%d Wochen', ru: '%d недель', pt: '%d semanas', nl: '%d weken', fr: '%d semaines', it: '%d settimane', es: '%d semanas', pl: '%d tygodni','zh-cn': '%d周'}, 'a month': {de: 'ein Monat', ru: 'месяц', pt: 'um mês', nl: 'een maand', fr: 'un mois', it: 'un mese', es: 'un mes', pl: 'miesiąc','zh-cn': '一个月'}, '%d months': {de: '%d Monate', ru: '%d месяцев', pt: '%d meses', nl: '%d maanden', fr: '%d mois', it: '%d mesi', es: '%d meses', pl: '%d miesięcy','zh-cn': '%d个月'}, 'a year': {de: 'ein Jahr', ru: 'год', pt: 'um ano', nl: 'een jaar', fr: 'une année', it: 'un anno', es: 'un año', pl: 'rok','zh-cn': '一年'}, '%d years': {de: '%d Jahre', ru: '%d лет', pt: '%d anos', nl: '%d jaar', fr: '%d années', it: '%d anni', es: '%d años', pl: '%d lat','zh-cn': '%d年'} }; return (map[enText] || {})[getLocale()] || enText; } function formatBytes(bytes, unit?: 'SI' | 'IEC') : string { if (bytes === 0) return 'N/A'; const orderOfMagnitude = unit === 'SI' ? Math.pow(10, 3) : Math.pow(2, 10); const abbreviations = unit === 'SI' ? ['Bytes', 'kB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'] : ['Bytes', 'KiB', 'MiB', 'GiB', 'TiB', 'PiB', 'EiB', 'ZiB', 'YiB']; const i = Math.floor(Math.log(bytes) / Math.log(orderOfMagnitude)); return parseFloat((bytes / Math.pow(orderOfMagnitude, i)).toFixed(3).substring(0, 4)) + ' ' + abbreviations[i]; } function getUnifiImage(deviceModel: string): string { // For unifi devices, there is no 'note' where an image information can be stored, but we have the // device 'model' that provides enough information for the choice of the correct image. // The images themselves are on your network, hosted by the UniFi controller for its devices grid view. // Example for my 3 device models (extract using developer console: see backround-image of element): // * US16P150: https://10.10.10.5:8443/manage/angular/g7989b19/images/devices/usw/US16/grid.png // * U7LT: https://10.10.10.5:8443/manage/angular/g7989b19/images/devices/uap/default/grid.png // * UGW3: https://10.10.10.5:8443/manage/angular/g7989b19/images/devices/ugw/UGW3/grid.png // From the divice model we need some insight to get to the image URL, this is provided by the app.css // of the Unifi Controller (I used mine with version 5.13.29) // Following list is obtained with some reverse engeeniring: downloaded minified app.css, reformatted code with Phpstorm, then regex-replace: "\.unifiDeviceIcon--([^.]+)\.is-grid[^{]+\{\s+background-image: url\("\.\./images/devices/([^"]+)grid\.png\"\)" with "deviceModel['$1'] = '$2';", ant then some additional parsing .. const unifiControllerimagesPaths = {BZ2: 'uap/BZ2', BZ2LR: 'uap/BZ2', p2N: 'uap/p2N', U2HSR: 'uap/U2HSR', U2IW: 'uap/U2IW', U2L48: 'uap/BZ2', U2Lv2: 'uap/BZ2', U2M: 'uap/default', U2O: 'uap/U2O', U2S48: 'uap/BZ2', U2Sv2: 'uap/BZ2', U5O: 'uap/U2O', U7E: 'uap/U7E', U7EDU: 'uap/U7EDU', U7Ev2: 'uap/U7E', U7HD: 'uap/default', U7IW: 'uap/U7IW', U7IWP: 'uap/U7IW', U7LR: 'uap/default', U7LT: 'uap/default', U7MP: 'uap/U7O', U7MSH: 'uap/U7MSH', U7NHD: 'uap/U7NHD', U7O: 'uap/U7O', UFLHD: 'uap/UFLHD', U7P: 'uap/default', U7PG2: 'uap/default', U7SHD: 'uap/default', UCMSH: 'uap/default', UCXG: 'uap/default', UHDIW: 'uap/U7IW', ULTE: 'uap/ULTE', UXSDM: 'uap/UXSDM', UXBSDM: 'uap/UXBSDM', UDMB: 'uap/UDMB', UP1: 'uap/UP1', UBB: 'ubb/UBB', UGW3: 'ugw/UGW3', UGW4: 'ugw/UGW4', UGWXG: 'ugw/UGWXG', S216150: 'usw/US16', S224250: 'usw/US24', S224500: 'usw/US24', S248500: 'usw/US48', S248750: 'usw/US48', S28150: 'usw/US8P150', UDC48X6: 'usw/UDC48X6', US16P150: 'usw/US16', US24: 'usw/US24', US24P250: 'usw/US24', US24P500: 'usw/US24', US24PL2: 'usw/US24', US24PRO: 'usw/US24PRO', US24PRO2: 'usw/US24PRO2', US48: 'usw/US48', US48P500: 'usw/US48', US48P750: 'usw/US48', US48PL2: 'usw/US48', US48PRO: 'usw/US48PRO', US48PRO2: 'usw/US48PRO2', US6XG150: 'usw/US6XG150', US8: 'usw/US8', US8P150: 'usw/US8P150', US8P60: 'usw/US8P60', USC8: 'usw/US8', USC8P450: 'usw/USC8P450', USF5P: 'usw/USF5P', USXG: 'usw/USXG', USL8LP: 'usw/USL8LP', USL16LP: 'usw/USL16LP', USL16P: 'usw/USL16P', USL24: 'usw/USL24', USL48: 'usw/USL48', USL24P: 'usw/USL24P', USL48P: 'usw/USL48P', USMINI: 'usw/USMINI', USPRPS: 'usw/USPRPS', UAS: 'uas/UAS', UCK: 'uas/UCK', UCKG2: 'uas/UCKG2', UCKP: 'uas/UCKP', UMAD: 'ua/UMAD', UDM: 'udm/UDM', 'UDM-UAP': 'udm/UDM-UAP', 'UDM-USW': 'udm/UDM-USW', 'UDM-UGW': 'udm/UDM-UGW', UDMSE: 'udm/UDMSE', 'UDMSE-UAP': 'udm/UDM-UAP', 'UDMSE-USW': 'udm/UDM-USW', 'UDMSE-UGW': 'udm/UDM-UGW', UDMPRO: 'udm/UDMPRO', 'UDMPRO-USW': 'udm/UDMPRO-USW', 'UDMPRO-UGW': 'udm/UDMPRO-UGW'}; // If prefix set to null return the 'lan_noImage.png' for all devices, if set to false return '<device model>.png' if (!unifiImagesUrlPrefix) { return imagesPath + (unifiImagesUrlPrefix === null ? 'lan_noImage' : deviceModel) + '.png'; } return unifiImagesUrlPrefix + unifiControllerimagesPaths[deviceModel] + '/grid.png'; } /** Global functions ********************************************************************************/ // My global functions for state and listener initialization // see doc https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#global-functions const resetStatesOnReload = false; // Enable only when actively developing let statesInitializing = 0; // Semaphore for runAfterInitialization, handled by initializeState // Helper function for states setup function runAfterInitialization(callback) { log(`States initializing: ${statesInitializing}`, 'silly'); if (statesInitializing <= 0) { callback(); return; } // Important: use timout instead of wait! setTimeout(() => runAfterInitialization(callback), 100); } function initializeState(stateId, defaultValue, common, listenerChangeType?: string, listenerCallback?: CallableFunction) { const registerListener = () => { if (listenerChangeType) { // Register listener only after all states are initialized runAfterInitialization(() => { on(stateId, listenerChangeType, listenerCallback); log(`Registered listener on ${stateId}`, 'debug'); }); } }; const myCreateState = () => { statesInitializing++; log(`myCreateState: increased states initializing: ${statesInitializing}`, 'silly'); createState(stateId, defaultValue , common, () => { log(`Created state ${stateId}`, 'debug'); registerListener(); statesInitializing--; log(`myCreateState: reduced states initializing: ${statesInitializing}`, 'silly'); }); }; const resetState = () => { statesInitializing++; log(`resetState: increased states initializing: ${statesInitializing}`, 'silly'); deleteState(stateId, () => { log(`Deleted state ${stateId}`, 'debug'); myCreateState(); statesInitializing--; log(`resetState: reduced states initializing: ${statesInitializing}`, 'silly'); }); } if (!existsState(stateId)) { myCreateState(); } else if (resetStatesOnReload) { resetState(); } else { registerListener(); } } function getStateIfExists(stateId) { // Avoid warning when state does not exists if (!existsState(stateId)) { return null; } return getState(stateId); } function getStateValue(stateId) { return (getStateIfExists(stateId) || {}).val || null; } -
Skript zur Anzeige des Status aller Netzwerk Geräte mit dem Unifi Adapter
Das Skript funktioniert nicht 'out of the box' und benötigt ggf. Anpassungen, d.h. man sollte sich mit javascript etwas auskennen
Alle Informationen und Anleitung findet ihr im Material Design Widgets repo auf github
letzte Aktualierung: 16.10.2020

Vielen Dank an
- @cdellasanta: für die Anpassung auf die Unifi Adapter Version >= 0.5.x
(siehe https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status/38)
Hallo,
habe mir das Skript gerade installier, läuft soweit auch super, bis auf die u. g. Meldungen:
javascript.0 2021-02-26 07:46:00.130 error (18767) script.js.Olli.Unifi_Netzwerk: Keller Flur Regal (ip: 192.168.178.34, mac: unifi.0.default.clients.e4:ff:a1:13:a7:de): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.129 error (18767) script.js.Olli.Unifi_Netzwerk: Echo Dot 1 (ip: 192.168.178.63, mac: unifi.0.default.clients.f4:02:2b:d1:37:7c): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.127 error (18767) script.js.Olli.Unifi_Netzwerk: Echo Dot 2 (ip: 192.168.178.32, mac: unifi.0.default.clients.fe:f0:a4:c4:d2:01): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.125 error (18767) script.js.Olli.Unifi_Netzwerk: Xiaomi 1 (ip: 192.168.178.26, mac: unifi.0.default.clients.ec:de:6f:c5:b2:ed): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.124 error (18767) script.js.Olli.Unifi_Netzwerk: EG Wohnzimmer Sonos (ip: 192.168.178.68, mac: unifi.0.default.clients.ee:77:03:c2:43:1a): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.123 error (18767) script.js.Olli.Unifi_Netzwerk: Sonoff P1_2 (ip: 192.168.178.66, mac: unifi.0.default.clients.e5:9e:01:c4:2a:25): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.122 error (18767) script.js.Olli.Unifi_Netzwerk: Sonoff P1_1 (ip: 192.168.178.39, mac: unifi.0.default.clients.f0:98:0e:f4:e3:62): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.121 error (18767) script.js.Olli.Unifi_Netzwerk: Echo Dot 3 (ip: 192.168.178.71, mac: unifi.0.default.clients.dc:9b:bf:66:e4:7a): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.118 error (18767) script.js.Olli.Unifi_Netzwerk: Kühltruhe (ip: 192.168.178.30, mac: unifi.0.default.clients.dd:e1:2b:e5:ec:7c): Unexpected token S in JSON at position 0Woran könnte das liegen?
- @cdellasanta: für die Anpassung auf die Unifi Adapter Version >= 0.5.x
-
Skript zur Anzeige des Status aller Netzwerk Geräte mit dem Unifi Adapter
Das Skript funktioniert nicht 'out of the box' und benötigt ggf. Anpassungen, d.h. man sollte sich mit javascript etwas auskennen
Alle Informationen und Anleitung findet ihr im Material Design Widgets repo auf github
letzte Aktualierung: 16.10.2020

Vielen Dank an
- @cdellasanta: für die Anpassung auf die Unifi Adapter Version >= 0.5.x
(siehe https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status/38)
@scrounger evtl. hast du nen schnellen Tipp. Skript angelegt als JS, Datenpunkte wurden vom Script angelegt - View "List" importiert, leider ist die Liste der Geräte leer?
Und was hat es mit der View "Devices" auf sich - da bekomme ich den Fehler "selected URL not found" - was sollte man da angeben?
Gruß Peter - @cdellasanta: für die Anpassung auf die Unifi Adapter Version >= 0.5.x
-
Hallo,
habe mir das Skript gerade installier, läuft soweit auch super, bis auf die u. g. Meldungen:
javascript.0 2021-02-26 07:46:00.130 error (18767) script.js.Olli.Unifi_Netzwerk: Keller Flur Regal (ip: 192.168.178.34, mac: unifi.0.default.clients.e4:ff:a1:13:a7:de): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.129 error (18767) script.js.Olli.Unifi_Netzwerk: Echo Dot 1 (ip: 192.168.178.63, mac: unifi.0.default.clients.f4:02:2b:d1:37:7c): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.127 error (18767) script.js.Olli.Unifi_Netzwerk: Echo Dot 2 (ip: 192.168.178.32, mac: unifi.0.default.clients.fe:f0:a4:c4:d2:01): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.125 error (18767) script.js.Olli.Unifi_Netzwerk: Xiaomi 1 (ip: 192.168.178.26, mac: unifi.0.default.clients.ec:de:6f:c5:b2:ed): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.124 error (18767) script.js.Olli.Unifi_Netzwerk: EG Wohnzimmer Sonos (ip: 192.168.178.68, mac: unifi.0.default.clients.ee:77:03:c2:43:1a): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.123 error (18767) script.js.Olli.Unifi_Netzwerk: Sonoff P1_2 (ip: 192.168.178.66, mac: unifi.0.default.clients.e5:9e:01:c4:2a:25): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.122 error (18767) script.js.Olli.Unifi_Netzwerk: Sonoff P1_1 (ip: 192.168.178.39, mac: unifi.0.default.clients.f0:98:0e:f4:e3:62): Unexpected token S in JSON at position 0 javascript.0 2021-02-26 07:46:00.121 error (18767) script.js.Olli.Unifi_Netzwerk: Echo Dot 3 (ip: 192.168.178.71, mac: unifi.0.default.clients.dc:9b:bf:66:e4:7a): Unexpected end of JSON input javascript.0 2021-02-26 07:46:00.118 error (18767) script.js.Olli.Unifi_Netzwerk: Kühltruhe (ip: 192.168.178.30, mac: unifi.0.default.clients.dd:e1:2b:e5:ec:7c): Unexpected token S in JSON at position 0Woran könnte das liegen?
-
Hallo,
bei mir klappt es soweit mit der View.
Das mit den Bildern habe ich nicht verstanden; sind aber aktuell auch nicht wichtig. Wenn man das direkt vom controller übernehmen könnte, wäre das natürlich spitze, denn hier sind die Bilder hinterlegt.
Ich bekomme jedoch folgenden Fehler ausgespuckt:
16:29:00.092 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: DLAN Adapter (ip: 192.168.188.27, mac: unifi.0.default.clients.00:1a:22:07:e1:84): Unexpected end of JSON input 16:29:00.092 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Yamaha RX-V773 (ip: 192.168.188.11, mac: unifi.0.default.clients.00:a0:de:93:d3:0d): Unexpected end of JSON input 16:29:00.094 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Show 5 Studio (ip: 192.168.188.18, mac: unifi.0.default.clients.1c:4d:66:d8:fa:3a): Unexpected end of JSON input 16:29:00.094 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Sonos Beam (ip: 192.168.188.72, mac: unifi.0.default.clients.34:7e:5c:82:73:36): Unexpected end of JSON input 16:29:00.097 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Shelly Studio Licht (ip: 192.168.188.70, mac: unifi.0.default.clients.84:f3:eb:32:c8:58): Unexpected end of JSON input 16:29:00.098 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Tedee (ip: 192.168.188.24, mac: unifi.0.default.clients.90:e2:02:8b:11:46): Unexpected end of JSON input 16:29:00.100 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: IoBroker (ip: 192.168.188.120, mac: unifi.0.default.clients.f8:63:3f:0c:61:ba): Unexpected end of JSON input@Scrounger Kannst du mir sagen, was muss ich tun, um das Problem zu lösen?
Vielen Dank!!
-
Hallo,
bei mir klappt es soweit mit der View.
Das mit den Bildern habe ich nicht verstanden; sind aber aktuell auch nicht wichtig. Wenn man das direkt vom controller übernehmen könnte, wäre das natürlich spitze, denn hier sind die Bilder hinterlegt.
Ich bekomme jedoch folgenden Fehler ausgespuckt:
16:29:00.092 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: DLAN Adapter (ip: 192.168.188.27, mac: unifi.0.default.clients.00:1a:22:07:e1:84): Unexpected end of JSON input 16:29:00.092 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Yamaha RX-V773 (ip: 192.168.188.11, mac: unifi.0.default.clients.00:a0:de:93:d3:0d): Unexpected end of JSON input 16:29:00.094 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Show 5 Studio (ip: 192.168.188.18, mac: unifi.0.default.clients.1c:4d:66:d8:fa:3a): Unexpected end of JSON input 16:29:00.094 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Sonos Beam (ip: 192.168.188.72, mac: unifi.0.default.clients.34:7e:5c:82:73:36): Unexpected end of JSON input 16:29:00.097 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Shelly Studio Licht (ip: 192.168.188.70, mac: unifi.0.default.clients.84:f3:eb:32:c8:58): Unexpected end of JSON input 16:29:00.098 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: Tedee (ip: 192.168.188.24, mac: unifi.0.default.clients.90:e2:02:8b:11:46): Unexpected end of JSON input 16:29:00.100 error javascript.0 (8648) script.js.common.Netzwerk.Unifi-Clients: IoBroker (ip: 192.168.188.120, mac: unifi.0.default.clients.f8:63:3f:0c:61:ba): Unexpected end of JSON input@Scrounger Kannst du mir sagen, was muss ich tun, um das Problem zu lösen?
Vielen Dank!!
Hi,
habe die gleichen Fehlermeldungen (s. weiter oben). Aber bisher hat er nicht geantwortet, leider ...
-
Hi,
da es schon eine weile her ist, nochmal die Frage ob Du vlt. eine Idee hast, woran es liegen könnte?
@qqolli @cdellasanta
bei mir waren dieser Fehler wohl aufgrund eines falschen Zeichens bei "Anmerkung" der einzelnen Geräte im Unif Controller!!
das funktioniert bei mir:
{
"image": "Switch"
}
das Bild natürlich abändern auf Deine Bezeichnung
die Bilder der Unifi Geräte habe ich wie folgt gelöst:
im Script: const unifiImagesUrlPrefix = false; //Use '<device model>.png' from your imagesPath
das Model habe ich mit dem Unifi Browser ausgelesen; U-AP-Pro z.Bsp: U7PG2 - mein Image lautet dann U7PG2.png im image Pfad, das Model sieht man leider nicht im Unifi Controller :-((Was hat es mit der optionalen View auf sich ? Link funktionert bei mir leider nicht.
Also ich habe bei der Fritzbox unter "Anmerkung" hinterlegt:
{
"image": "FB6591",
"link": "http"
}
in der View wird mir der Link angeboten - passiert aber nichts.
Gruß Peter -
Hallo,
ich blicke irgendwie nichts mehr. Ich habe ein Unifi Netzwerk und wollte mir das in der VIS anzeigen lassen. Dazu muss ich hier aus dem Thread (es gibt inzwischen zig Skripte - alle erzeugen massive Warning/ Fehler Einträge) ein Skript kopieren, anpassen und ausführen. Welches Skript denn nun? und was muss ich da anpassen? Muss ich nur die 3 Datenpunkte unter userdata anlegen?
0_userdata.0.VIS.NetzwerkDevicesStatus
0_userdata.0.VIS.NetzwerkDevicesStatus.jsonList
0_userdata.0.VIS.NetzwerkDevicesStatus.sortModeIch nutze Unifi Adapter 0.5.10.
was muss ich wie einstellen? Ich habe die UDM PRO und welchen Port hat da z.B. der Controler? 8443?Und wo muss ich für die VIEW unter Version UDM Pro 1.11.0, Network 6.5.55 die icon Einstellungen hinterlegen? Ich finde irgendwie diese Felder bei meiner UDM Pro so nicht...
Danke
Marcus -
@qqolli sagte in Material Design Widgets: UniFi Netzwerk Status:
Hi,
habe die gleichen Fehlermeldungen (s. weiter oben). Aber bisher hat er nicht geantwortet, leider ...
Auch wenn schon ein wenig her: ich hatte heute beim implementieren der Übersicht dieselben Bugs bei einigen Geräten, obwohl ich im Unifi-Controller bei den Geräten noch nichts eingetragen habe.
Meine Lösung: einfach in den im Log auftauchenden Devices im Unifi-Controller unter Anmerkungen die Bilder hinterlegen, dann verschwinden die Meldungen.
Ich glaube, es ging auch mit folgenden "Dummy"-Werten, aber nicht mehr ganz sicher:{ "image": "", "link": "" }Wollte das just noch einmal testen bei den bei mir betroffenen Geräten, also Code unter "Anmerkungen" im Controller entfernt - die Fehler tauchen aber nicht wieder auf :angry: :joy:
-
Ich fände es mega, in die Übersicht noch für jedes DEvice einen reconnect Knopf analog zur Unifi-App aufzunehmen.
Die Funktion müsste -in etwa!- so aussehen:const unifi = require('node-unifi'); const controller = new unifi.Controller({host: '192.168.xx', port: 443, sslverify: false}); // LOGIN function reconnectMacID(macID) { controller.login('userMitEntsprechenderBerechtigung', 'password') .then(result => { console.log('login: ' + JSON.stringify(result)); console.log('MacID in der Function: ' + macID); return controller.reconnectClient(macID); }) // Reconnect Infos .then(result => { console.log('Ergebnis: ' + JSON.stringify(result) + result); return controller.logout(); }) // LOGOUT .then(result => { console.log('logout: ' + JSON.stringify(result)); }) .catch(error => { console.log('ERROR: ' + error); }); }Weiß jemand, was zu tun wäre, um das unterzubringen?
-
@qqolli @cdellasanta
bei mir waren dieser Fehler wohl aufgrund eines falschen Zeichens bei "Anmerkung" der einzelnen Geräte im Unif Controller!!
das funktioniert bei mir:
{
"image": "Switch"
}
das Bild natürlich abändern auf Deine Bezeichnung
die Bilder der Unifi Geräte habe ich wie folgt gelöst:
im Script: const unifiImagesUrlPrefix = false; //Use '<device model>.png' from your imagesPath
das Model habe ich mit dem Unifi Browser ausgelesen; U-AP-Pro z.Bsp: U7PG2 - mein Image lautet dann U7PG2.png im image Pfad, das Model sieht man leider nicht im Unifi Controller :-((Was hat es mit der optionalen View auf sich ? Link funktionert bei mir leider nicht.
Also ich habe bei der Fritzbox unter "Anmerkung" hinterlegt:
{
"image": "FB6591",
"link": "http"
}
in der View wird mir der Link angeboten - passiert aber nichts.
Gruß PeterHallo Leute,
irgendwie Blicke ich das mit den Bildern für die Devices nicht. ich habe diesen Thread durchstöbert aber irgendwie weis ich nicht genau was man nun machen sollte.
Script ist das was im Git im ersten Post zur Verfügung steht.
Unifi Controller Version 7.2.92
Adapter Version 0.6.1Zum einen wird von Anmerkungen im Unifizierter Controller (?) gesprochen, bei mir finde ich da nichts. Ich kann dem Device ein Icon aus einer Liste im Unifizierter Controller zuweisen.
ich vermute das es sich hierbei um die Zuordnung Bild zu Device gehen soll...?
Dann gibt es im Script nur einen Pfad auf ein Verzeichnis wo man Bilder hinterlegt, also müsste ich die Icons dann manuell da hinlegen?
-
Hallo Leute,
irgendwie Blicke ich das mit den Bildern für die Devices nicht. ich habe diesen Thread durchstöbert aber irgendwie weis ich nicht genau was man nun machen sollte.
Script ist das was im Git im ersten Post zur Verfügung steht.
Unifi Controller Version 7.2.92
Adapter Version 0.6.1Zum einen wird von Anmerkungen im Unifizierter Controller (?) gesprochen, bei mir finde ich da nichts. Ich kann dem Device ein Icon aus einer Liste im Unifizierter Controller zuweisen.
ich vermute das es sich hierbei um die Zuordnung Bild zu Device gehen soll...?
Dann gibt es im Script nur einen Pfad auf ein Verzeichnis wo man Bilder hinterlegt, also müsste ich die Icons dann manuell da hinlegen?
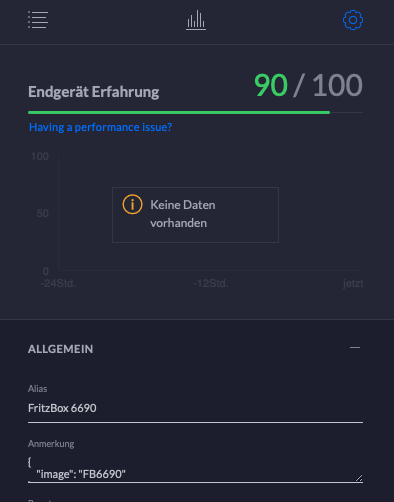
@frank-zoellner Als im Unifi Controller musst das Bild hinterlegen bei jedem Device in Konfiguration - Zahnrad oben rechts

Eintrag wie folgt:
{
"image": "FB6690"
}
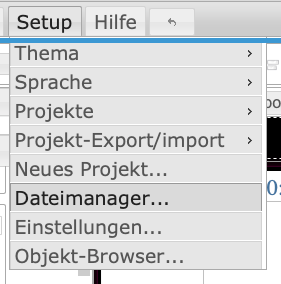
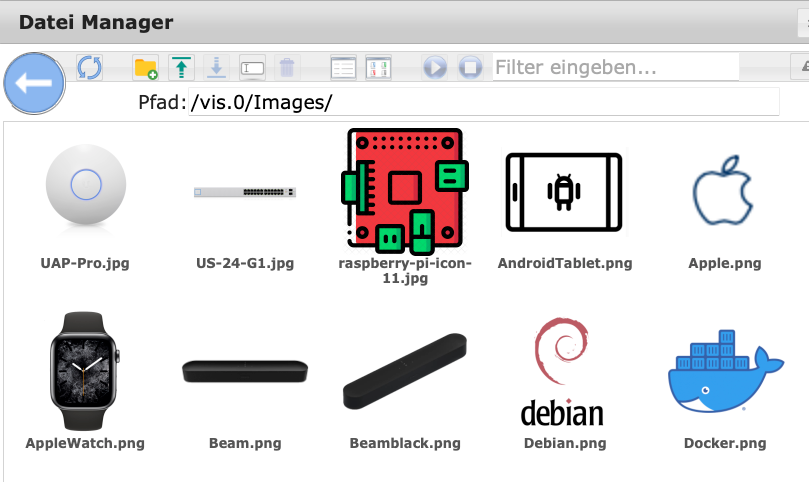
wobei dann das Bild "FB6690.png" i angegeben Pfad des Scripts liegen muß - in meinem Beispiel als Zeile im Script: const imagesPath = '/vis.0/Images/'Also musste ich meine Bilder alle im VIS Editor mit dem Dateimanager

in das Verzeichnis aus dem Script legen.

-
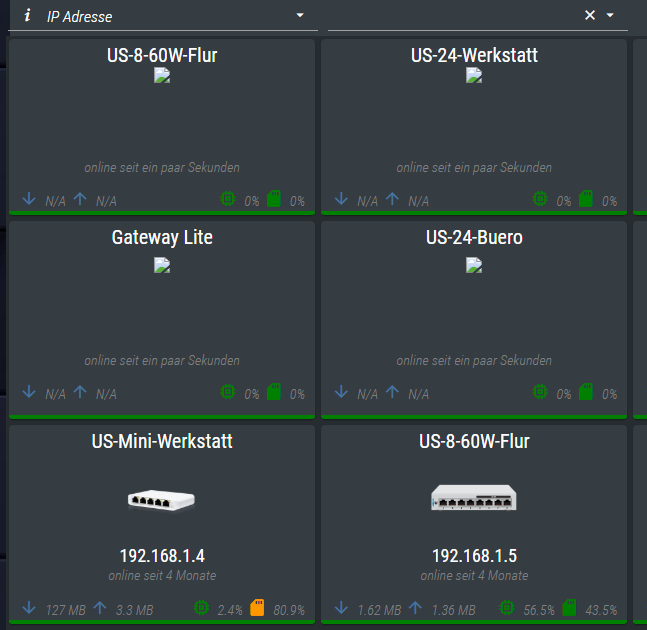
Ich muss dieses relativ alte Thema aufgreifen.
Die View will ich etwas anpassen bzw. ergänzen.
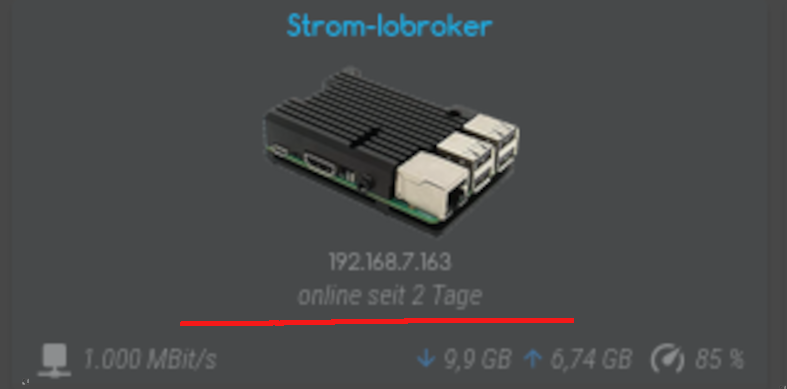
Da mein Netzwerk aus mehreren AP's bzw. Switches besteht, möchte ich mir anzeigen lassen, an welchen Switch an welchem Port und in welchem VLAN das jeweilige Geräte angeschlossen ist.
Das Skript hierzu habe ich soweit angepasst, bekomme die Änderung aber nicht in die View
Angezeigt soll im Bereich der roten Linie folgendes werden:
network | switchname | port

Wo muss ich das im Skript anpassen?
-
Hallo, muß diesen alten Thread nochmal hochziehen aber seit einiger Zeit habe ich Darstellungsfehler
mit dem Skript. @cdellasanta hat zwar damals schon korrigiert aber mittlerweile und nach etlichen
Update seitens Unifi wird es nicht mehr richtig angezeigt.

Wäre toll wenn jemand von den Profis sich vielleicht mal das alte Skript anschaut und den Fehler beheben kann.
Vielen Dank/** * Listings for UniFi devices (to use with Material Design Widgets) * * Requirements: * - UniFi controller permanently running on your network * - UniFi ioBroker adapter >= 0.5.8 (https://www.npmjs.com/package/iobroker.unifi) * - Library "moment" in the "Additional npm modules" of the javascript.0 adapter configuration * - Some programming skills * * @license http://www.opensource.org/licenses/mit-license.html MIT License * @author Scrounger <Scrounger@gmx.net> * @author web4wasch @WEB4WASCH * @author cdellasanta <70055566+cdellasanta@users.noreply.github.com> * @link https://forum.iobroker.net/topic/30875/material-design-widgets-unifi-netzwerk-status */ // Script configuration const statePrefix = '0_userdata.0.vis.NetzwerkDevicesStatus'; // Might be better to use an english statePrefix (e.g. '0_userdata.0.vis.unifiNetworkState'), but then remember to adapt the Views too const defaultLocale = 'de'; const lastDays = 7; // 7 Show devices that have been seen in the network within the last X days const byteUnits = 'SI'; // SI units use the Metric representation based on 10^3 (1'000) as a order of magnitude // IEC units use 2^10 (1'024) as an order of magnitude const defaultSortMode = 'ip'; // Value for default and reset sort const sortResetAfter = 120; // Reset sort value after X seconds (0=disabled) const filterResetAfter = 120; // Reset filter after X seconds (0=disabled) const imagesPath = '/vis.0/Desktop/Unifi-Alias/'; // Path for images // Optional: Path prefix for UniFi device images (see getUnifiImage function for deeper information on how to extract it for your network) // @todo Could take controller host and port from the unifi adapter configuration, but thene there is still the angular subdirectory that needs to be configured .. //const unifiImagesUrlPrefix = 'https://<your-controller-ip-or-host>:<controller-port>/manage/angular/g7989b19/images/devices/'; //const unifiImagesUrlPrefix = 'https://192.168.1.15/app-assets/network/angular/gf2f1a60/images/devices/'; //const unifiImagesUrlPrefix = 'https://192.168.1.15/manage/angular/g7989b19/images/devices/'; //const unifiImagesUrlPrefix = null; // Use the 'lan_noImage.png' for all devices const unifiImagesUrlPrefix = false; // Use '<device model>.png' from your imagesPath // Optional: display links into a separate view, instead of new navigation window (set false to disable this feature) const devicesView = {currentViewState: '0_userdata.0.vis.currentView', devicesViewKey: 1}; const offlineTextSize = 14; const infoIconSize = 20; const infoTextSize = 14; const performances = { none: { color: 'grey', experience: 'speedometer', speedLan: 'network-off', speedWifi: 'wifi-off' }, good: { color: 'green', experience: 'speedometer', speedLan: 'network', speedWifi: 'signal-cellular-3' }, low: { color: '#ff9800', experience: 'speedometer-medium', speedLan: 'network', speedWifi: 'signal-cellular-2' }, bad: { color: 'FireBrick', experience: 'speedometer-slow', speedLan: 'network', speedWifi: 'signal-cellular-1' } }; // ********************************************************************************************************************************************************************** // Modules: should not need to 'import' them (ref: https://github.com/ioBroker/ioBroker.javascript/blob/c2725dcd9772627402d0e5bc74bf69b5ed6fe375/docs/en/javascript.md#require---load-some-module), // but to avoid TypeScript inspection errors, doing it anyway ... // import * as moment from "moment"; // Should work, but typescript raises exception ... const moment = require('moment'); // Initialization create/delete states, register listeners // Using my global functions (see global script common-states-handling ) /** For this script to work as standalone, the following 4 functions have been inlined at the end of script, * if you place them in a global script, then you need to uncomment following "declare" statements **/ // declare function runAfterInitialization(callback: CallableFunction): void; // declare function initializeState(stateId: string, defaultValue: any, common: object, listenerChangeType?: string, listenerCallback?: CallableFunction): void; // declare function getStateIfExists(stateId: string): any; // declare function getStateValue(stateId: string): any; const getLocale = () => getStateValue('0_userdata.0.vis.locale') || defaultLocale; initializeState(`${statePrefix}.jsonList`, '[]', {name: 'UniFi devices listing: jsonList', type: 'string'}); // Change on sort mode triggers list generation and reset of sort-timer-reset initializeState(`${statePrefix}.sortMode`, defaultSortMode, {name: 'UniFi device listing: sortMode', type: 'string'}, 'any', () => { updateDeviceLists(); resetSortTimer(); }); // Change on filter mode triggers list generation and reset of filter-timer-reset initializeState(`${statePrefix}.filterMode`, '', {name: 'UniFi device listing: filterMode', type: 'string'}, 'any', () => { updateDeviceLists(); resetFilterTimer(); }); // Sorters, filters and some additional translations are saved in states to permit texts localization initializeState(`${statePrefix}.sortersJsonList`, '{}', {name: 'UniFi device listing: sortersJsonList', type: 'string', read: true, write: false}); initializeState(`${statePrefix}.filtersJsonList`, '{}', {name: 'UniFi device listing: filtersJsonList', type: 'string', read: true, write: false}); initializeState(`${statePrefix}.translations`, '{}', {name: 'UniFi device listing: viewTranslations', type: 'string', read: true, write: false}); if (devicesView) { initializeState(`${statePrefix}.linksJsonList`, '[]', {name: 'Device links listing: linksJsonList', type: 'string'}); initializeState(`${statePrefix}.selectedUrl`, '', {name: 'Selected device link: selectedUrl', type: 'string'}, 'any', () => { setState(devicesView.currentViewState, devicesView.devicesViewKey); }); // On selected device change, go to "Devices" view } // On locale change, setup correct listings if (existsState('0_userdata.0.vis.locale')) { runAfterInitialization(() => on('0_userdata.0.vis.locale', 'ne', setup)); } runAfterInitialization(() => { setup(); // Refresh lists every time the unifi adapter has updated its data on('unifi.0.info.connection','any', updateDeviceLists); }); function setup(): void { setTimeLocale(); setSortItems(); setFilterItems(); setViewTranslations(); // Fill lists updateDeviceLists(); } function updateDeviceLists() { const getNote = (idDevice, name, mac, ip) => { try { return JSON.parse(getStateValue(`${idDevice}.note`) || '{}'); } catch (ex) { console.error(`${name} (ip: ${ip}, mac: ${mac}): ${ex.message}`); } return {}; } try { // Selector help: https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#---selector let devices = $('state[id=unifi\.0\.default\.*\.*\.mac]'); // Query every time function is called (for new devices) let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let [,,, deviceType, mac] = devices[i].split('.'); // Only 'clients' and 'devices' are allowed (not 'alerts' ... can't exclude direclty on selector ...) if (!['clients', 'devices'].includes(deviceType)) { continue; } let idDevice = devices[i].replace('.mac', ''); let unifiDevice = deviceType === 'devices'; let isWired = getStateValue(`${idDevice}.is_wired`) || unifiDevice; let lastSeen = new Date(getStateValue(`${idDevice}.last_seen`)); // For clients, if lastSeen difference is bigger than lastDays, then skip the device if (!unifiDevice && (new Date().getTime() - lastSeen.getTime()) > lastDays * 86400 * 1000) { continue; } // Values for all device types and connection let isConnected = getStateValue(`${idDevice}.is_online`) || unifiDevice; let ip = getStateValue(`${idDevice}.ip`) || ''; let name = getStateValue(`${idDevice}.name`) || getStateValue(`${idDevice}.hostname`) || ip || mac; let isGuest = getStateValue(`${idDevice}.is_guest`); let note = getNote(idDevice, name, mac, ip); let received = getStateValue(`${idDevice}.${unifiDevice || !isWired ? '' : 'wired-'}tx_bytes`) || 0; let sent = getStateValue(`${idDevice}.${unifiDevice || !isWired ? '' : 'wired-'}rx_bytes`) || 0; let uptime = getStateValue(`${idDevice}.uptime`); let experience = getStateValue(`${idDevice}.satisfaction`) || (isConnected ? 100 : 0); // For LAN devices I got null as expirience .. file a bug? let additionalInfoItems = ''; const infoItem = (icon, color, text) => `<span style="margin: 0 2px"> <span class="mdi mdi-${icon}" style="color: ${color}; font-size: ${infoIconSize}px; "></span> <span style="color: gray; font-family: RobotoCondensed-LightItalic; font-size: ${infoTextSize}px; margin-left: 2px;">${text}</span> </span>`; if (unifiDevice) { let cpu = getStateValue(`${idDevice}.system-stats.cpu`) || 0; let mem = getStateValue(`${idDevice}.system-stats.mem`) || 0; let cpuPerformance = !isConnected ? 'none' : (cpu <= 70 ? 'good' : (cpu <= 90 ? 'low' : 'bad')); let memPerformance = !isConnected ? 'none' : (mem <= 70 ? 'good' : (mem <= 90 ? 'low' : 'bad')); // The icons do not really fit, there is no good option for a "ram memory bank" in https://materialdesignicons.com/ additionalInfoItems += infoItem(/*'cpu-64-bit'*/ 'memory', performances[cpuPerformance].color, `${cpu}%`); additionalInfoItems += infoItem(/*'memory' 'expansion-card-variant'*/ 'sd', performances[memPerformance].color, `${mem}%`); } else { let experiencePerformance = !isConnected ? 'none' : (experience >= 70 ? 'good' : (experience >= 40 ? 'low' : 'bad')); let speedText = ''; let speedPerformance = 'none'; if (isWired) { // If exists prefer uptime on switch port uptime = getStateValue(`${idDevice}.uptime_by_usw`) || uptime; let switchMac = getStateValue(`${idDevice}.sw_mac`) || false; let switchPort = getStateValue(`${idDevice}.sw_port`) || false; if (switchMac && switchPort) { let speed = getStateValue(`unifi.0.default.devices.${switchMac}.port_table.port_${switchPort}.speed`) || 0; speedText = speed === 0 ? '' : (speed < 1000 ? (speed + ' Mbit/s') : (speed/1000 + ' Gbit/s')); speedPerformance = !isConnected ? 'none' : (speed == 1000 ? 'good' : 'low'); } // Do not consider fiber ports if (switchPort > 24) { // @todo On some switches the fiber port is already on port 9 .. there are surely better ways to recognise a fiber port // @todo This is legacy code, why are devices connected to fiber ports not of interest? continue; // Skip device } } else { let channel = getStateValue(`${idDevice}.channel`); let signal = getStateValue(`${idDevice}.signal`); speedText = channel === null ? '' : (channel > 13 ? '5G' : '2G'); speedPerformance = !isConnected ? 'none' : (signal >= -55 ? 'good' : (signal >= -70 ? 'low' : 'bad')); } additionalInfoItems += infoItem(performances[speedPerformance][isWired ? 'speedLan' : 'speedWifi'], performances[speedPerformance].color, speedText); additionalInfoItems += infoItem(performances[experiencePerformance].experience, performances[experiencePerformance].color, `${experience}%`); } deviceList.push({ // Visualization data (tplVis-materialdesign-Icon-List) statusBarColor: isConnected ? 'green' : 'FireBrick', text: isGuest ? `<span class="mdi mdi-account-box" style="color: #ff9800;">${name}</span>` : name, subText: ` ${ip} <div style="display: flex; flex-direction: row; padding-left: 8px; padding-right: 8px; align-items: center; justify-content: center;"> <span style="color: gray; font-size: ${offlineTextSize}px; line-height: 1.3; font-family: RobotoCondensed-LightItalic;"> ${translate(isConnected ? 'online' : 'offline')} ${(isConnected ? moment().subtract(uptime, 's') : moment(lastSeen)).fromNow()} </span> </div> <div style="display: flex; flex-direction: row; padding-left: 4px; padding-right: 4px; margin-top: 10px; align-items: center;"> <div style="display: flex; flex: 1; text-align: left; align-items: center; position: relative;"> ${infoItem('arrow-down', '#44739e', formatBytes(received, byteUnits))} ${infoItem('arrow-up', '#44739e', formatBytes(sent, byteUnits))} </div> <div style="display: flex; margin-left: 8px; align-items: center;"> ${additionalInfoItems} </div> </div> `, listType: !note.link ? 'text' : 'buttonLink', buttonLink: !note.link ? '' : (['http', 'https'].includes(note.link) ? `${note.link}://${ip}` : note.link), image: unifiDevice ? getUnifiImage(getStateValue(`${idDevice}.model`)) : (imagesPath + (note.image ? note.image : ((isWired ? 'lan' : 'wlan') + '_noImage')) + '.png'), icon: note.icon || '', // Additional data used for list sorting name: name, ip: ip, connected: isConnected, received: received, sent: sent, experience: experience, uptime: uptime, isWired: isWired, isUnifi: unifiDevice }); } // Sorting let sortMode = getStateValue(`${statePrefix}.sortMode`); deviceList.sort((a, b) => { switch (sortMode) { case 'ip': const na = Number(a['ip'].split(".").map(v => `000${v}`.slice(-3)).join('')); const nb = Number(b['ip'].split(".").map(v => `000${v}`.slice(-3)).join('')); return na - nb; case 'connected': case 'received': case 'sent': case 'experience': case 'uptime': return a[sortMode] === b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; case 'name': default: return a['name'].localeCompare(b['name'], getLocale(), {sensitivity: 'base'}); } }); if (devicesView) { // Create links list (before filtering) let linkList = []; deviceList.forEach(obj => { if (obj.listType === 'buttonLink') { linkList.push({ // Visualization data (tplVis-materialdesign-Select) text: obj.name, value: obj.buttonLink, icon: obj.icon /** @todo Add some properties (connected, ip, received, sent, experience, ...)? */ }); // Change behaviour from 'buttonLink' to 'buttonState', // a listener on the state change of the objectId will trigger the jump to the devices view obj['listType'] = 'buttonState'; obj['objectId'] = `${statePrefix}.selectedUrl`; obj['showValueLabel'] = false; obj['buttonStateValue'] = obj.buttonLink; delete obj['buttonLink']; } }); let linkListString = JSON.stringify(linkList); if (getStateValue(`${statePrefix}.linksJsonList`) !== linkListString) { setState(`${statePrefix}.linksJsonList`, linkListString, true); } } // Filtering let filterMode = getStateValue(`${statePrefix}.filterMode`) || ''; if (filterMode && filterMode !== '') { deviceList = deviceList.filter(item => { switch (filterMode) { case 'connected': return item.connected; case 'disconnected': return !item.connected; case 'lan': return item.isWired; case 'wlan': return !item.isWired; case 'unifi': return item.isUnifi; default: return false; // Unknown filter, return no item } }); } let result = JSON.stringify(deviceList); if (getStateValue(`${statePrefix}.jsonList`) !== result) { setState(`${statePrefix}.jsonList`, result, true); } } catch (err) { console.error(`[updateDeviceLists] error: ${err.message}`); console.error(`[updateDeviceLists] stack: ${err.stack}`); } log(`Updated lists`, 'debug'); } let sortTimeoutID; function resetSortTimer() { if (sortResetAfter > 0) { this.clearTimeout(sortTimeoutID); // If set then clear previous timer sortTimeoutID = this.setTimeout(() => setState(`${statePrefix}.sortMode`, defaultSortMode), sortResetAfter * 1000); } } let filterTimeoutID; function resetFilterTimer() { if (filterResetAfter > 0) { this.clearTimeout(filterTimeoutID); // If set then clear previous timer filterTimeoutID = this.setTimeout(() => setState(`${statePrefix}.filterMode`, ''), filterResetAfter * 1000); } } function setTimeLocale(): void { let locale = getLocale(); moment.locale(locale); moment.updateLocale(locale, { relativeTime: { future: translate('in %s'), past: translate('since %s'), // Default for past is '%s ago' s: translate('a few seconds'), ss: translate('%d seconds'), m: translate('a minute'), mm: translate('%d minutes'), h: translate('an hour'), hh: translate('%d hours'), d: translate('a day'), dd: translate('%d days'), w: translate('a week'), ww: translate('%d weeks'), M: translate('a month'), MM: translate('%d months'), y: translate('a year'), yy: translate('%d years') } }); } function setSortItems(): void { setState( `${statePrefix}.sortersJsonList`, JSON.stringify([ { text: translate('Name'), value: 'name', icon: 'sort-alphabetical-variant' }, { text: translate('IP address'), value: 'ip', icon: 'information-variant' }, { text: translate('Connected'), value: 'connected', icon: 'check-network' }, { text: translate('Received data'), value: 'received', icon: 'arrow-down' }, { text: translate('Sent data'), value: 'sent', icon: 'arrow-up' }, { text: translate('Experience'), value: 'experience', icon: 'speedometer' }, { text: translate('Uptime'), value: 'uptime', icon: 'clock-check-outline' } ]), true ); } function setFilterItems(): void { setState( `${statePrefix}.filtersJsonList`, JSON.stringify([ { text: translate('connected'), value: 'connected', icon: 'check-network' }, { text: translate('disconnected'), value: 'disconnected', icon: 'network-off' }, { text: translate('LAN connection'), value: 'lan', icon: 'network' }, { text: translate('WLAN connection'), value: 'wlan', icon: 'wifi' }, { text: translate('UniFi network devices'), value: 'unifi', icon: 'router-network' } ]), true ); } function setViewTranslations(): void { setState( `${statePrefix}.translations`, JSON.stringify([ 'Sort by', 'Filter by', 'Device' ].reduce((o, key) => ({...o, [key]: translate(key)}), {})), true ); } function translate(enText) { const map = { // For translations used https://translator.iobroker.in (that uses Google translator) // Sort items 'Name': {de: 'Name', ru: 'имя', pt: 'Nome', nl: 'Naam', fr: 'Nom', it: 'Nome', es: 'Nombre', pl: 'Nazwa','zh-cn': '名称'}, 'IP address': {de: 'IP Adresse', ru: 'Aйпи адрес', pt: 'Endereço de IP', nl: 'IP adres', fr: 'Adresse IP', it: 'Indirizzo IP', es: 'Dirección IP', pl: 'Adres IP','zh-cn': 'IP地址'}, 'Connected': {de: 'Verbunden', ru: 'Связано', pt: 'Conectado', nl: 'Verbonden', fr: 'Connecté', it: 'Collegato', es: 'Conectado', pl: 'Połączony','zh-cn': '连接的'}, 'Received data': {de: 'Daten empfangen', ru: 'Полученные данные', pt: 'Dados recebidos', nl: 'Ontvangen data', fr: 'Données reçues', it: 'Dati ricevuti', es: 'Datos recibidos', pl: 'Otrzymane dane','zh-cn': '收到资料'}, 'Sent data': {de: 'Daten gesendet', ru: 'Отправленные данные', pt: 'Dados enviados', nl: 'Verzonden gegevens', fr: 'Données envoyées', it: 'Dati inviati', es: 'Datos enviados', pl: 'Wysłane dane','zh-cn': '发送数据'}, 'Experience': {de: 'Erlebnis', ru: 'Опыт', pt: 'Experiência', nl: 'Ervaring', fr: 'Expérience', it: 'Esperienza', es: 'Experiencia', pl: 'Doświadczenie','zh-cn': '经验'}, 'Uptime': {de: 'Betriebszeit', ru: 'Время безотказной работы', pt: 'Tempo de atividade', nl: 'Uptime', fr: 'Disponibilité', it: 'Disponibilità', es: 'Tiempo de actividad', pl: 'Dostępność','zh-cn': '正常运行时间'}, // Filter Items 'connected': {de: 'verbunden', ru: 'связано', pt: 'conectado', nl: 'verbonden', fr: 'connecté', it: 'collegato', es: 'conectado', pl: 'połączony','zh-cn': '连接的'}, 'disconnected': {de: 'nicht verbunden', ru: 'отключен', pt: 'desconectado', nl: 'losgekoppeld', fr: 'débranché', it: 'disconnesso', es: 'desconectado', pl: 'niepowiązany','zh-cn': '断开连接'}, 'LAN connection': {de: 'LAN Verbindungen', ru: 'подключение по локальной сети', pt: 'conexão LAN', nl: 'LAN-verbinding', fr: 'connexion LAN', it: 'connessione LAN', es: 'coneccion LAN', pl: 'połączenie LAN','zh-cn': '局域网连接'}, 'WLAN connection': {de: 'WLAN Verbindungen', ru: 'поединение WLAN', pt: 'conexão WLAN', nl: 'WLAN-verbinding', fr: 'connexion WLAN', it: 'connessione WLAN', es: 'conexión WLAN', pl: 'połączenie WLAN','zh-cn': 'WLAN连接'}, 'UniFi network devices': {de: 'UniFi-Netzwerkgeräte', ru: 'Сетевые устройства UniFi', pt: 'Dispositivos de rede UniFi', nl: 'UniFi-netwerkapparaten', fr: 'Périphériques réseau UniFi', it: 'Dispositivi di rete UniFi', es: 'Dispositivos de red UniFi', pl: 'Urządzenia sieciowe UniFi', 'zh-cn': 'UniFi网络设备'}, // Additional view translations 'Sort by': {de: 'Sortieren nach', ru: 'Сортировать по', pt: 'Ordenar por', nl: 'Sorteer op', fr: 'Trier par', it: 'Ordina per', es: 'Ordenar por', pl: 'Sortuj według', 'zh-cn': '排序方式'}, 'Filter by': {de: 'Filtern nach', ru: 'Сортировать по', pt: 'Filtrar por', nl: 'Filteren op', fr: 'Filtrer par', it: 'Filtra per', es: 'Filtrado por', pl: 'Filtruj według','zh-cn': '过滤'}, 'Device': {de: 'Gerät', ru: 'Устройство', pt: 'Dispositivo', nl: 'Apparaat', fr: 'Dispositif', it: 'Dispositivo', es: 'Dispositivo', pl: 'Urządzenie','zh-cn': '设备'}, // On/off times 'online': {de: 'online', ru: 'онлайн', pt: 'conectados', nl: 'online', fr: 'en ligne', it: 'in linea', es: 'en línea', pl: 'online', 'zh-cn': "线上"}, 'offline': {de: 'offline', ru: 'не в сети', pt: 'desligada', nl: 'offline', fr: 'hors ligne', it: 'disconnesso', es: 'desconectado', pl: 'offline', 'zh-cn': "离线"}, // Relative times 'in %s': {de: 'in %s', ru: 'через %s', pt: 'em %s', nl: 'in %s', fr: 'en %s', it: 'in %s', es: 'en %s', pl: 'w %s','zh-cn': '在%s中'}, 'since %s': {de: 'seit %s', ru: 'поскольку %s', pt: 'desde %s', nl: 'sinds %s', fr: 'depuis %s', it: 'da %s', es: 'desde %s', pl: 'od %s','zh-cn': '自%s'}, 'a few seconds': {de: 'ein paar Sekunden', ru: 'несколько секунд', pt: 'alguns segundos', nl: 'een paar seconden', fr: 'quelques secondes', it: 'pochi secondi', es: 'unos pocos segundos', pl: 'kilka sekund','zh-cn': '几秒钟'}, '%d seconds': {de: '%d Sekunden', ru: '%d секунд', pt: '%d segundos', nl: '%d seconden', fr: '%d secondes', it: '%d secondi', es: '%d segundos', pl: '%d sekund','zh-cn': '%d秒'}, 'a minute': {de: 'eine Minute', ru: 'минута', pt: 'um minuto', nl: 'een minuut', fr: 'une minute', it: 'un minuto', es: 'un minuto', pl: 'minutę','zh-cn': '一分钟'}, '%d minutes': {de: '%d Minuten', ru: '%d минут', pt: '%d minutos', nl: '%d minuten', fr: '%d minutes', it: '%d minuti', es: '%d minutos', pl: '%d minut','zh-cn': '%d分钟'}, 'an hour': {de: 'eine Stunde', ru: 'час', pt: 'uma hora', nl: 'een uur', fr: 'une heure', it: 'un\'ora', es: 'una hora', pl: 'godzina','zh-cn': '一小时'}, '%d hours': {de: '%d Stunden', ru: '%d часов', pt: '%d horas', nl: '%d uur', fr: '%d heures', it: '%d ore', es: '%d horas', pl: '%d godzin','zh-cn': '%d小时'}, 'a day': {de: 'ein Tag', ru: 'день', pt: 'um dia', nl: 'een dag', fr: 'un jour', it: 'un giorno', es: 'un día', pl: 'dzień','zh-cn': '一天'}, '%d days': {de: '%d Tage', ru: '%d дней', pt: '%d dias', nl: '%d dagen', fr: '%d jours', it: '%d giorni', es: '%d días', pl: '%d dni','zh-cn': '%d天'}, 'a week': {de: 'eine Woche', ru: 'неделя', pt: 'uma semana', nl: 'een week', fr: 'une semaine', it: 'una settimana', es: 'una semana', pl: 'tydzień','zh-cn': '一周'}, '%d weeks': {de: '%d Wochen', ru: '%d недель', pt: '%d semanas', nl: '%d weken', fr: '%d semaines', it: '%d settimane', es: '%d semanas', pl: '%d tygodni','zh-cn': '%d周'}, 'a month': {de: 'ein Monat', ru: 'месяц', pt: 'um mês', nl: 'een maand', fr: 'un mois', it: 'un mese', es: 'un mes', pl: 'miesiąc','zh-cn': '一个月'}, '%d months': {de: '%d Monate', ru: '%d месяцев', pt: '%d meses', nl: '%d maanden', fr: '%d mois', it: '%d mesi', es: '%d meses', pl: '%d miesięcy','zh-cn': '%d个月'}, 'a year': {de: 'ein Jahr', ru: 'год', pt: 'um ano', nl: 'een jaar', fr: 'une année', it: 'un anno', es: 'un año', pl: 'rok','zh-cn': '一年'}, '%d years': {de: '%d Jahre', ru: '%d лет', pt: '%d anos', nl: '%d jaar', fr: '%d années', it: '%d anni', es: '%d años', pl: '%d lat','zh-cn': '%d年'} }; return (map[enText] || {})[getLocale()] || enText; } function formatBytes(bytes, unit?: 'SI' | 'IEC') : string { if (bytes === 0) return 'N/A'; const orderOfMagnitude = unit === 'SI' ? Math.pow(10, 3) : Math.pow(2, 10); const abbreviations = unit === 'SI' ? ['Bytes', 'kB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'] : ['Bytes', 'KiB', 'MiB', 'GiB', 'TiB', 'PiB', 'EiB', 'ZiB', 'YiB']; const i = Math.floor(Math.log(bytes) / Math.log(orderOfMagnitude)); return parseFloat((bytes / Math.pow(orderOfMagnitude, i)).toFixed(3).substring(0, 4)) + ' ' + abbreviations[i]; } function getUnifiImage(deviceModel: string): string { // For unifi devices, there is no 'note' where an image information can be stored, but we have the // device 'model' that provides enough information for the choice of the correct image. // The images themselves are on your network, hosted by the UniFi controller for its devices grid view. // Example for my 3 device models (extract using developer console: see backround-image of element): // * US16P150: https://10.10.10.5:8443/manage/angular/g7989b19/images/devices/usw/US16/grid.png // * U7LT: https://10.10.10.5:8443/manage/angular/g7989b19/images/devices/uap/default/grid.png // * UGW3: https://10.10.10.5:8443/manage/angular/g7989b19/images/devices/ugw/UGW3/grid.png // From the divice model we need some insight to get to the image URL, this is provided by the app.css // of the Unifi Controller (I used mine with version 5.13.29) // Following list is obtained with some reverse engeeniring: downloaded minified app.css, reformatted code with Phpstorm, then regex-replace: "\.unifiDeviceIcon--([^.]+)\.is-grid[^{]+\{\s+background-image: url\("\.\./images/devices/([^"]+)grid\.png\"\)" with "deviceModel['$1'] = '$2';", ant then some additional parsing .. const unifiControllerimagesPaths = {BZ2: 'uap/BZ2', BZ2LR: 'uap/BZ2', p2N: 'uap/p2N', U2HSR: 'uap/U2HSR', U2IW: 'uap/U2IW', U2L48: 'uap/BZ2', U2Lv2: 'uap/BZ2', U2M: 'uap/default', U2O: 'uap/U2O', U2S48: 'uap/BZ2', U2Sv2: 'uap/BZ2', U5O: 'uap/U2O', U7E: 'uap/U7E', U7EDU: 'uap/U7EDU', U7Ev2: 'uap/U7E', U7HD: 'uap/default', U7IW: 'uap/U7IW', U7IWP: 'uap/U7IW', U7LR: 'uap/default', U7LT: 'uap/default', U7MP: 'uap/U7O', U7MSH: 'uap/U7MSH', U7NHD: 'uap/U7NHD', U7O: 'uap/U7O', UFLHD: 'uap/UFLHD', U7P: 'uap/default', U7PG2: 'uap/default', U7SHD: 'uap/default', UCMSH: 'uap/default', UCXG: 'uap/default', UHDIW: 'uap/U7IW', ULTE: 'uap/ULTE', UXSDM: 'uap/UXSDM', UXBSDM: 'uap/UXBSDM', UDMB: 'uap/UDMB', UP1: 'uap/UP1', UBB: 'ubb/UBB', UGW3: 'ugw/UGW3', UGW4: 'ugw/UGW4', UGWXG: 'ugw/UGWXG', S216150: 'usw/US16', S224250: 'usw/US24', S224500: 'usw/US24', S248500: 'usw/US48', S248750: 'usw/US48', S28150: 'usw/US8P150', UDC48X6: 'usw/UDC48X6', US16P150: 'usw/US16', US24: 'usw/US24', US24P250: 'usw/US24', US24P500: 'usw/US24', US24PL2: 'usw/US24', US24PRO: 'usw/US24PRO', US24PRO2: 'usw/US24PRO2', US48: 'usw/US48', US48P500: 'usw/US48', US48P750: 'usw/US48', US48PL2: 'usw/US48', US48PRO: 'usw/US48PRO', US48PRO2: 'usw/US48PRO2', US6XG150: 'usw/US6XG150', US8: 'usw/US8', US8P150: 'usw/US8P150', US8P60: 'usw/US8P60', USC8: 'usw/US8', USC8P450: 'usw/USC8P450', USF5P: 'usw/USF5P', USXG: 'usw/USXG', USL8LP: 'usw/USL8LP', USL16LP: 'usw/USL16LP', USL16P: 'usw/USL16P', USL24: 'usw/USL24', USL48: 'usw/USL48', USL24P: 'usw/USL24P', USL48P: 'usw/USL48P', USMINI: 'usw/USMINI', USPRPS: 'usw/USPRPS', UAS: 'uas/UAS', UCK: 'uas/UCK', UCKG2: 'uas/UCKG2', UCKP: 'uas/UCKP', UMAD: 'ua/UMAD', UDM: 'udm/UDM', 'UDM-UAP': 'udm/UDM-UAP', 'UDM-USW': 'udm/UDM-USW', 'UDM-UGW': 'udm/UDM-UGW', UDMSE: 'udm/UDMSE', 'UDMSE-UAP': 'udm/UDM-UAP', 'UDMSE-USW': 'udm/UDM-USW', 'UDMSE-UGW': 'udm/UDM-UGW', UDMPRO: 'udm/UDMPRO', 'UDMPRO-USW': 'udm/UDMPRO-USW', 'UDMPRO-UGW': 'udm/UDMPRO-UGW'}; // If prefix set to null return the 'lan_noImage.png' for all devices, if set to false return '<device model>.png' if (!unifiImagesUrlPrefix) { return imagesPath + (unifiImagesUrlPrefix === null ? 'lan_noImage' : deviceModel) + '.png'; } return unifiImagesUrlPrefix + unifiControllerimagesPaths[deviceModel] + '/grid.png'; } /** Global functions ********************************************************************************/ // My global functions for state and listener initialization // see doc https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/javascript.md#global-functions const resetStatesOnReload = false; // Enable only when actively developing let statesInitializing = 0; // Semaphore for runAfterInitialization, handled by initializeState // Helper function for states setup function runAfterInitialization(callback) { log(`States initializing: ${statesInitializing}`, 'silly'); if (statesInitializing <= 0) { callback(); return; } // Important: use timout instead of wait! this.setTimeout(() => runAfterInitialization(callback), 100); } function initializeState(stateId, defaultValue, common, listenerChangeType?: string, listenerCallback?: CallableFunction) { const registerListener = () => { if (listenerChangeType) { // Register listener only after all states are initialized runAfterInitialization(() => { on(stateId, listenerChangeType, listenerCallback); log(`Registered listener on ${stateId}`, 'debug'); }); } }; const myCreateState = () => { statesInitializing++; log(`myCreateState: increased states initializing: ${statesInitializing}`, 'silly'); createState(stateId, defaultValue , common, () => { log(`Created state ${stateId}`, 'debug'); registerListener(); statesInitializing--; log(`myCreateState: reduced states initializing: ${statesInitializing}`, 'silly'); }); }; const resetState = () => { statesInitializing++; log(`resetState: increased states initializing: ${statesInitializing}`, 'silly'); deleteState(stateId, () => { log(`Deleted state ${stateId}`, 'debug'); myCreateState(); statesInitializing--; log(`resetState: reduced states initializing: ${statesInitializing}`, 'silly'); }); } if (!existsState(stateId)) { myCreateState(); } else if (resetStatesOnReload) { resetState(); } else { registerListener(); } } function getStateIfExists(stateId) { // Avoid warning when state does not exists if (!existsState(stateId)) { return null; } return getState(stateId); } function getStateValue(stateId) { return (getStateIfExists(stateId) || {}).val || null; }