NEWS
Test Adapter Rain Bird v0.1.x GitHub
-
Ich hab das Skript korrigiert. Der Schedule war nicht ganz korrekt, jedenfalls hat es bei mir nicht dazu geführt, dass jeden Tag der Wert neu gesetzt wurde.
Ich hab den Schedule jetzt so eingestellt, dass jede Nacht um 1 Uhr die Funktion aufgerufen wird. Bei mir funktioniert es soweit.@Feuersturm
Hi, hab Dein Skript noch nicht in der Praxis probiert. Bei ersten Überfliegen am Montag schien mir alles plausibel gecoded und mir ist nichts problematisches ausgefallen. Was hat denn nicht funktioniert? -
@Feuersturm
Hi, hab Dein Skript noch nicht in der Praxis probiert. Bei ersten Überfliegen am Montag schien mir alles plausibel gecoded und mir ist nichts problematisches ausgefallen. Was hat denn nicht funktioniert?Hallo @bilberry, wenn man nur den Datenpunkt
rainbird.0.device.settings.rainDelayauf einen definierten Wert setzt, dann ist dieser Wert einen Tag später um 1 dekrementiert.
In der ersten Version vom Skript hatte ich für den schedule folgendes eingetsellt:schedule("0 0 * * *", ...
Ich hatte erwartet, dass am nächsten Tag dann der Wert fürrainbird.0.device.settings.rainDelaywieder auf 5 steht, dem war aber nicht so, sondern der Wert war inkrementiert. Erst als ich den schedule aufschedule("0 1 * * *", ...gestellt habe sehe ich am nächsten Tag, dass der im Skript definierte Wert 5 korrekt eingetragen ist. -
Aktuelle Test Version 0.1.0 Veröffentlichungsdatum 13.01.2020 Github Link https://github.com/StrathCole/ioBroker.rainbird Hallo zusammen,
bisher hatte ich leider keinen Adapter für Rain Bird gefunden. Daher habe ich nun einen entwickelt.
Ich habe die python library "pyrainbird" (https://github.com/jbarrancos/pyrainbird) vollständig in NodeJS portiert und darauf basierend den ioBroker Adapter geschrieben.Was funktioniert?
- Abfrage der Zonen
- Abfrage Bewässerungsstatus
- Abfrage Regensensor-Status
- Kommando Zonentest
- Kommando manuelles Programm
- Kommando manuelle Zone (mit Dauer)
- Kommando Bewässerung stoppen
- Kommando nächste Zone (bei laufendem Programm)
- Abfrage Gerätedaten
Funktioniert natürlich nur mit einem LNK WiFi Modul für den Rain Bird. Verwendet wird dann eine direkte Verbindung, die Cloud bleibt außen vor.
Viele Grüße
MariusHallo Alle zusammen
da ich ein Neuling bin hätte ich ein paar Fragen
- Kann ich den Code auch in Node-red verwenden.
- Wenn ja welche Schritte muss ich machen das ich auf meinen Rain bird zugreifen kann.
Danke im Voraus für euere Hilfe
liebe Grüsse
-
Hallo Alle zusammen
da ich ein Neuling bin hätte ich ein paar Fragen
- Kann ich den Code auch in Node-red verwenden.
- Wenn ja welche Schritte muss ich machen das ich auf meinen Rain bird zugreifen kann.
Danke im Voraus für euere Hilfe
liebe Grüsse
@peterscp Sorry, dazu kann ich nichts sagen, habe node-red nie verwendet.
-
Aktuelle Test Version 0.1.0 Veröffentlichungsdatum 13.01.2020 Github Link https://github.com/StrathCole/ioBroker.rainbird Hallo zusammen,
bisher hatte ich leider keinen Adapter für Rain Bird gefunden. Daher habe ich nun einen entwickelt.
Ich habe die python library "pyrainbird" (https://github.com/jbarrancos/pyrainbird) vollständig in NodeJS portiert und darauf basierend den ioBroker Adapter geschrieben.Was funktioniert?
- Abfrage der Zonen
- Abfrage Bewässerungsstatus
- Abfrage Regensensor-Status
- Kommando Zonentest
- Kommando manuelles Programm
- Kommando manuelle Zone (mit Dauer)
- Kommando Bewässerung stoppen
- Kommando nächste Zone (bei laufendem Programm)
- Abfrage Gerätedaten
Funktioniert natürlich nur mit einem LNK WiFi Modul für den Rain Bird. Verwendet wird dann eine direkte Verbindung, die Cloud bleibt außen vor.
Viele Grüße
Marius@strathcole Hallo, würde den Adapter auch gerne installieren leider geht das nicht ich kann den Link einfügen finde aber Schluss nichts mit Rainbird im IObroker hatte das Problem jemand anders auch oder gibt es da einen Trick ?
-
@strathcole Hallo, würde den Adapter auch gerne installieren leider geht das nicht ich kann den Link einfügen finde aber Schluss nichts mit Rainbird im IObroker hatte das Problem jemand anders auch oder gibt es da einen Trick ?
@lucky51179 Hi, du findest den Rainbird Adapter in der Liste der Adapter. Eine Installation über den Github Link ist nicht notwendig (und sollte auch nur dann gemacht werden, wenn dies vom Entwickler gesagt wird, ansonsten kann es passieren, dass du dir irgendwelche Entwicklerstände installierst).

-
@lucky51179 Hi, du findest den Rainbird Adapter in der Liste der Adapter. Eine Installation über den Github Link ist nicht notwendig (und sollte auch nur dann gemacht werden, wenn dies vom Entwickler gesagt wird, ansonsten kann es passieren, dass du dir irgendwelche Entwicklerstände installierst).

@feuersturm wenn ich nach dem Adapter suche wird aber nichts angezeigt. Ich finde ihn nicht
-
@feuersturm wenn ich nach dem Adapter suche wird aber nichts angezeigt. Ich finde ihn nicht
@lucky51179 Ah, der Adapter liegt aktuell nur im Beta Repository. Siehe auch https://github.com/StrathCole/ioBroker.rainbird/issues/3
Du kannst in den iobroker Einstellungen das Repository kurzzeitig auf Beta umstellen und die den Rainbird Adapter installieren. Wechsel danach wieder auf das stable, damit dir nur die Versionen zur Aktualisierung angeboten werden, welche schon mehr getestet sind.Gibt es einen Grund @StrathCole warum der Adapter noch nicht im stable ist?
-
@lucky51179 Ah, der Adapter liegt aktuell nur im Beta Repository. Siehe auch https://github.com/StrathCole/ioBroker.rainbird/issues/3
Du kannst in den iobroker Einstellungen das Repository kurzzeitig auf Beta umstellen und die den Rainbird Adapter installieren. Wechsel danach wieder auf das stable, damit dir nur die Versionen zur Aktualisierung angeboten werden, welche schon mehr getestet sind.Gibt es einen Grund @StrathCole warum der Adapter noch nicht im stable ist?
@feuersturm said in Test Adapter Rain Bird v0.1.x GitHub:
Beta Repository.
wie stellt man das ein das man die sieht ?
-
@lucky51179 Ah, der Adapter liegt aktuell nur im Beta Repository. Siehe auch https://github.com/StrathCole/ioBroker.rainbird/issues/3
Du kannst in den iobroker Einstellungen das Repository kurzzeitig auf Beta umstellen und die den Rainbird Adapter installieren. Wechsel danach wieder auf das stable, damit dir nur die Versionen zur Aktualisierung angeboten werden, welche schon mehr getestet sind.Gibt es einen Grund @StrathCole warum der Adapter noch nicht im stable ist?
@feuersturm Hm, ich bin nicht sicher. Ich habe derzeit nichts weiter dran gemacht und bei mir manchmal das Phänomen, dass der Rainbird WLAN neu startet (vermute, wenn der ioB Adapter unter bestimmten Voraussetzungen zugreift). Daher bin ich nicht sicher, ob der Adapter so fürs Stable geeignet ist.
-
@feuersturm said in Test Adapter Rain Bird v0.1.x GitHub:
Beta Repository.
wie stellt man das ein das man die sieht ?
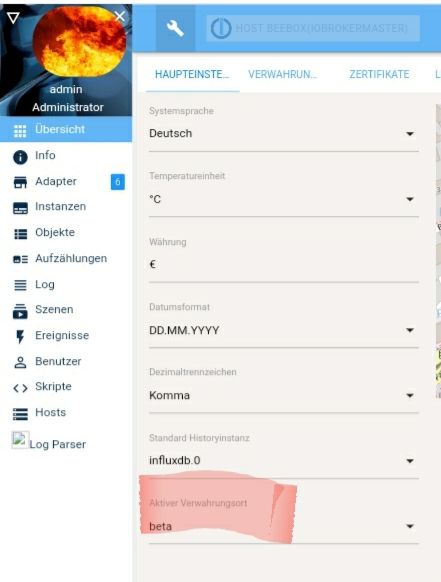
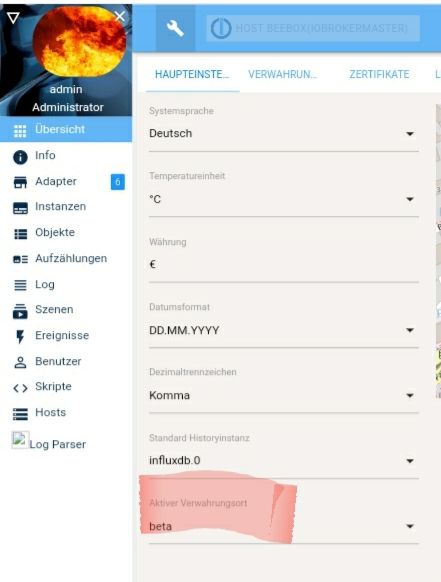
@lucky51179 hier kannst du den Verwahrungsort umstellen.


Bitte stelle es danach auf stable zurück, damit du nicht ausversehen andere Adapter installierst du noch in der Beta Phase sind.
-
@feuersturm Hm, ich bin nicht sicher. Ich habe derzeit nichts weiter dran gemacht und bei mir manchmal das Phänomen, dass der Rainbird WLAN neu startet (vermute, wenn der ioB Adapter unter bestimmten Voraussetzungen zugreift). Daher bin ich nicht sicher, ob der Adapter so fürs Stable geeignet ist.
@strathcole wie äußert sich dein Problem was du siehst. Ich hab jetzt den Adapter seit einem Jahr in Betrieb und keine wirklichen Probleme.
Was ich bei mir zwischendurch sehe, dass ich mit der App nicht auf die ESP-ME komme und mehrere Anläufe brauche.
-
@strathcole wie äußert sich dein Problem was du siehst. Ich hab jetzt den Adapter seit einem Jahr in Betrieb und keine wirklichen Probleme.
Was ich bei mir zwischendurch sehe, dass ich mit der App nicht auf die ESP-ME komme und mehrere Anläufe brauche.
@feuersturm Ich kriege Push-Meldungen, dass der WLAN-Adapter vom Rainbird neu gestartet wurde.
-
@feuersturm Ich kriege Push-Meldungen, dass der WLAN-Adapter vom Rainbird neu gestartet wurde.
@strathcole das Problem hab ich bisher nicht. Ich hab in meiner Garage auch ein WLAN Repeater hängen. Könnte es mit einer schlechten WLAN Verbindung bei dir zusammen hängen?
Bekommst du die Push Nachrichten auch, wenn der Adapter deaktiviert ist?
-
@lucky51179 hier kannst du den Verwahrungsort umstellen.


Bitte stelle es danach auf stable zurück, damit du nicht ausversehen andere Adapter installierst du noch in der Beta Phase sind.
Super die Installation hat geklappt nur leider sehe ich es nicht bei den "Instanzen"
Sorry habs drauf danke
-
@myssv Hab die PNG-Dateien im obigen Beitrag gezippt in den Spoiler gelegt.
Eingebunden werden die wie ganz normale Bilder (image-Widget). Da ich Uhulas MD nutze, kann ich sie bei Bedarf mit CSS Klasse z.B.
mdui-blue-pulsezusätzlich zum "leuchten" bringen.@bilberry said in Test Adapter Rain Bird v0.1.x GitHub:
blue
Kannst du mir das Leuchten der Icon´s erklären würde diese sehr gerne einbauen
-
@bilberry said in Test Adapter Rain Bird v0.1.x GitHub:
blue
Kannst du mir das Leuchten der Icon´s erklären würde diese sehr gerne einbauen
@lucky51179 Ich kann es auf jeden Fall versuchen :-)
Die Icons findest du ja hier: https://forum.iobroker.net/topic/28924/test-adapter-rain-bird-v0-1-x-github/123
Bei mir im Reiter CSS in VIS steht folgender Code von Uhula den auch @bilberry in seinem Beitrag mit den Icons erwähnt hat: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/project.css
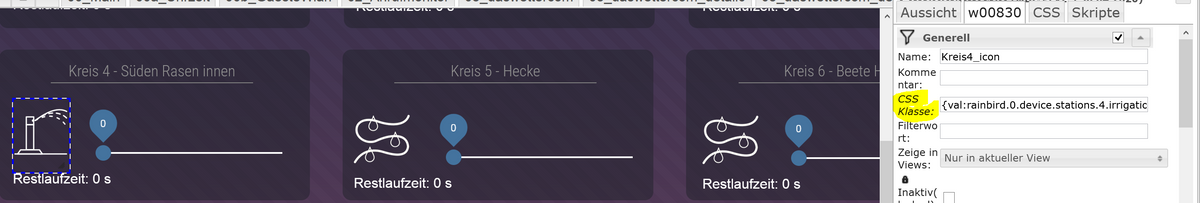
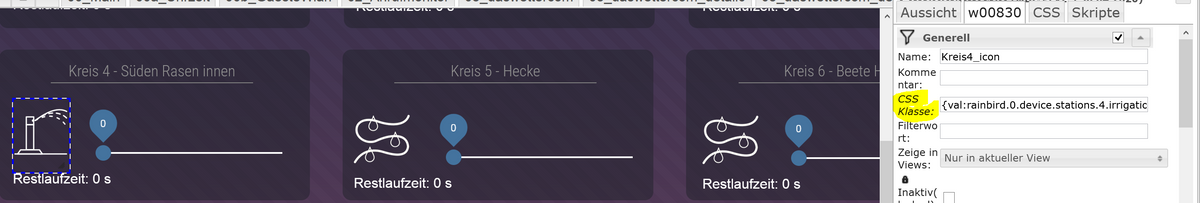
Beim Icon steht in der Zeile CSS Klasse folgendes:
{val:rainbird.0.device.stations.4.irrigation;val=="true"? "mdui-blue-glow": " "}Sinngemäß bedeutet das, wenn der Wert im genannten Datenpunkt true ist, dann wird der Wert "mdui-blue-glow" für die CSS Klasse eingsetzt.

Wenn du mal im CSS Code nach "mdui-blue-glow" suchst, siehst du auch, dass du z.B. das glow auch mit anderen Farben aufrufen kannst oder das es ein Flash, Blink oder Pulse noch gibt.
Ich hoffe das hilft dir weiter.
-
@lucky51179 Ich kann es auf jeden Fall versuchen :-)
Die Icons findest du ja hier: https://forum.iobroker.net/topic/28924/test-adapter-rain-bird-v0-1-x-github/123
Bei mir im Reiter CSS in VIS steht folgender Code von Uhula den auch @bilberry in seinem Beitrag mit den Icons erwähnt hat: https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/source/project.css
Beim Icon steht in der Zeile CSS Klasse folgendes:
{val:rainbird.0.device.stations.4.irrigation;val=="true"? "mdui-blue-glow": " "}Sinngemäß bedeutet das, wenn der Wert im genannten Datenpunkt true ist, dann wird der Wert "mdui-blue-glow" für die CSS Klasse eingsetzt.

Wenn du mal im CSS Code nach "mdui-blue-glow" suchst, siehst du auch, dass du z.B. das glow auch mit anderen Farben aufrufen kannst oder das es ein Flash, Blink oder Pulse noch gibt.
Ich hoffe das hilft dir weiter.
@feuersturm said in Test Adapter Rain Bird v0.1.x GitHub:
{val:rainbird.0.device.stations.4.irrigation;val=="true"? "mdui-blue-glow": " "}
Jetzt wenn du mir noch sagt welches Widget du dafür verwendest hast dann wäre es Top
-
@feuersturm said in Test Adapter Rain Bird v0.1.x GitHub:
{val:rainbird.0.device.stations.4.irrigation;val=="true"? "mdui-blue-glow": " "}
Jetzt wenn du mir noch sagt welches Widget du dafür verwendest hast dann wäre es Top
@lucky51179 Das Widget ist ein "basic - image"