NEWS
Forecast.solar mit dem Systeminfo Adapter
-
@jb_sullivan kannst auch const schreiben. In JS ist allerdings const keine Konstante mit konstanten Wert sondert der Typ ist konstant. Das nur zur Verwirrung :face_with_rolling_eyes:
Sag mir bitte Bescheid, wenn alles durch ist. Dann änder ich das noch im GIT.
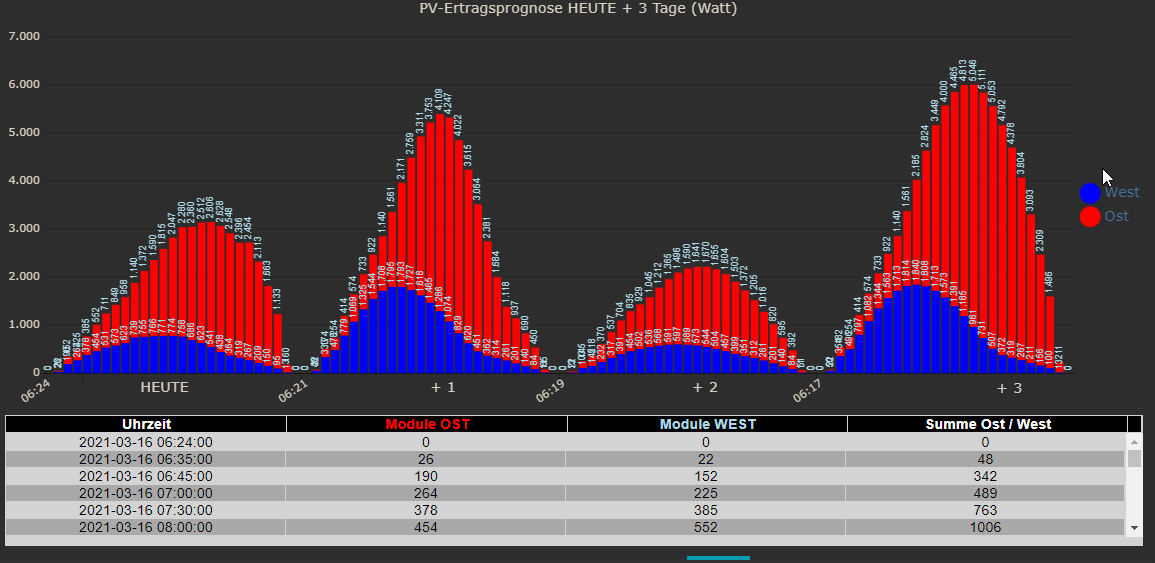
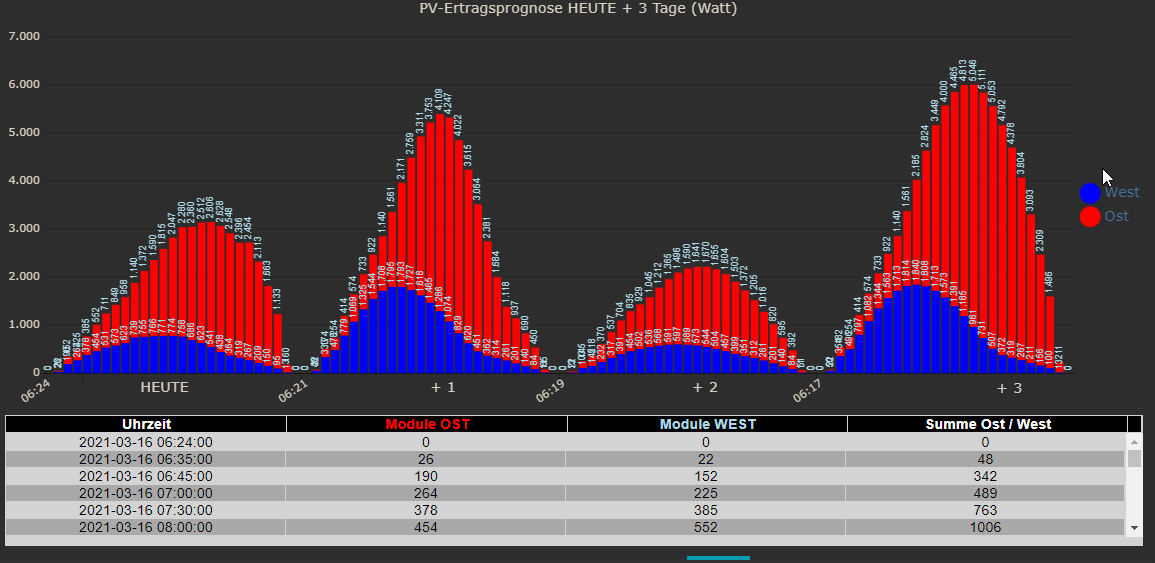
Danke für die Mitarbeit :handshake:Ich bin gerade noch am suchen, warum OST und WEST im Grafpgen falsch herum dargestellt werden. Die Farben in der Legende sind richtig, aber im Graphen nicht.
Die mit den höheren Werten müssten blau (WEST) sein.

-
Ich bin gerade noch am suchen, warum OST und WEST im Grafpgen falsch herum dargestellt werden. Die Farben in der Legende sind richtig, aber im Graphen nicht.
Die mit den höheren Werten müssten blau (WEST) sein.

@jb_sullivan hab gesehen :
90° ist west , -90° ist ost.
Also entweder Du drehstconst legendTest = ["Ost","West"];um oder
Du drehstconst declination = ['40','40']; const azimuth = ['90','-90']; const kwp = ['7.26','2.64'];in
const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['2.64','7.26'];Dann sollte Ost als erstes kommen
-
@jb_sullivan hab gesehen :
90° ist west , -90° ist ost.
Also entweder Du drehstconst legendTest = ["Ost","West"];um oder
Du drehstconst declination = ['40','40']; const azimuth = ['90','-90']; const kwp = ['7.26','2.64'];in
const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['2.64','7.26'];Dann sollte Ost als erstes kommen
OK - nun passt alles.

Hier nochmal der Finale Code zum abgleich
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. */ const prefix = 'javascript.0.'; const SolarJSON1 = prefix+"SolarForecast.JSON1"; const SolarJSON2 = prefix+"SolarForecast.JSON2"; const SolarJSONAll1 = prefix+"SolarForecast.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = prefix+"SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast.JSONGraphAll2"; const SolarJSONTable = prefix+"SolarForecast.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else const api = '/xxxxxxxxxx'; const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['7.26','2.64']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) } -
OK - nun passt alles.

Hier nochmal der Finale Code zum abgleich
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. */ const prefix = 'javascript.0.'; const SolarJSON1 = prefix+"SolarForecast.JSON1"; const SolarJSON2 = prefix+"SolarForecast.JSON2"; const SolarJSONAll1 = prefix+"SolarForecast.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = prefix+"SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast.JSONGraphAll2"; const SolarJSONTable = prefix+"SolarForecast.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else const api = '/xxxxxxxxxx'; const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['7.26','2.64']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }@jb_sullivan Dann wäre Dein Panel West das mit 7,26 kW und Dein Ost mit 2.64 kW.
Wie passt dann die Ausrichtung -90 und 90 Azimuth zu West und Ost ?
-
@jb_sullivan Dann wäre Dein Panel West das mit 7,26 kW und Dein Ost mit 2.64 kW.
Wie passt dann die Ausrichtung -90 und 90 Azimuth zu West und Ost ?
Genau die Modulleistungen sind so wie du sagst, aber was meinst du mit den Himmelsrichtungen?
Passt doch / -90 =Ost - 90=West
az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north)Also Passt im Sinne das Diagramm ist richtig. Ostseite weniger Ertrag als die Westseite
-
Genau die Modulleistungen sind so wie du sagst, aber was meinst du mit den Himmelsrichtungen?
Passt doch / -90 =Ost - 90=West
az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north)Also Passt im Sinne das Diagramm ist richtig. Ostseite weniger Ertrag als die Westseite
@jb_sullivan In der LegendText
const legendTest = ["West","Ost"];kommt als erstes "West" dann "Ost"
in Azimuth kommt als erstesconst azimuth = ['-90','90'];-90 ,also Ost
Also Passt im Sinne das Diagramm ist richtig. Ostseite weniger Ertrag als die Westseite
Dann müsste umgekehrt sein
const kwp = ['2.64','7.26']; const legendTest = ["Ost","West"];Vom Ertrag her gleich aber logisch jetzt richtig.
Der 1. Response ist Ost (-90), dann West (90) -
@jb_sullivan In der LegendText
const legendTest = ["West","Ost"];kommt als erstes "West" dann "Ost"
in Azimuth kommt als erstesconst azimuth = ['-90','90'];-90 ,also Ost
Also Passt im Sinne das Diagramm ist richtig. Ostseite weniger Ertrag als die Westseite
Dann müsste umgekehrt sein
const kwp = ['2.64','7.26']; const legendTest = ["Ost","West"];Vom Ertrag her gleich aber logisch jetzt richtig.
Der 1. Response ist Ost (-90), dann West (90)UPS - jetzt sehe ich es auch
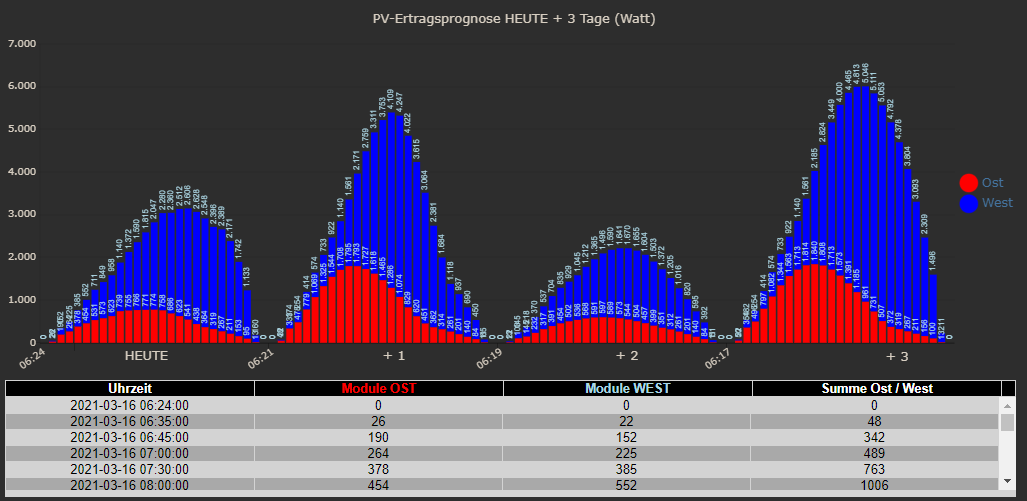
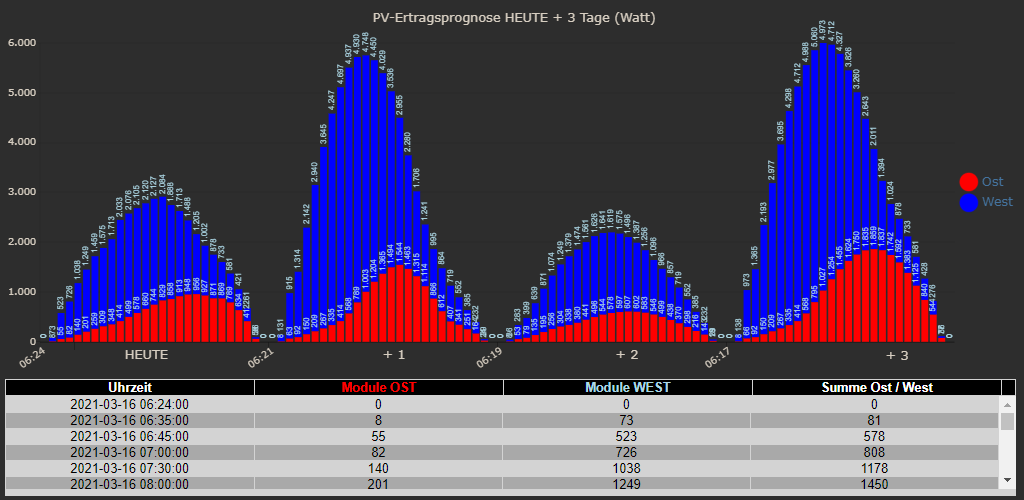
OST Richtig

OST Falsch

Auch der Ertrag ist auf addiert unterschiedlich. Kleines Zeichen große Wirkung.
-
Hallo,
bin gerade dran einen Adapter zu schreiben. Denke die Grundfunktione sind drin, allerdings keine Anlagen addition oder Grafiken.
@gargano Hast du schon Adapter programmiert?
@patrickwalther sagte in Forecast.solar mit dem Systeminfo Adapter:
Hast du schon Adapter programmiert?
Nicht von Anfang an, hab beim Resol Adapter mitgemacht.
Hast Du den Adapter auf GIT ? -
@patrickwalther sagte in Forecast.solar mit dem Systeminfo Adapter:
Hast du schon Adapter programmiert?
Nicht von Anfang an, hab beim Resol Adapter mitgemacht.
Hast Du den Adapter auf GIT ?@gargano habe leider noch Problem den umzubenennen und auf Github zu bringen.
Für den Befehl "gulp rename ... " fehlt mir eine Datei. Habe das ganze nach dem Youtube Video Luftdaten aufgestetzt der Adapter funktioniert bisher nur auf meinem PI.Verusch das ganze später nochmal nach der Anleitung:
https://forum.iobroker.net/assets/uploads/files/282_entwickler_howto_v0.2.pdfVielleicht hast du ne Idee.
-
@gargano habe leider noch Problem den umzubenennen und auf Github zu bringen.
Für den Befehl "gulp rename ... " fehlt mir eine Datei. Habe das ganze nach dem Youtube Video Luftdaten aufgestetzt der Adapter funktioniert bisher nur auf meinem PI.Verusch das ganze später nochmal nach der Anleitung:
https://forum.iobroker.net/assets/uploads/files/282_entwickler_howto_v0.2.pdfVielleicht hast du ne Idee.
@patrickwalther ich mach es immer so (unter Windows):
Leeres, neues Repo in Github erzeugen.
Clonen. Files in Directories kopieren.
Adden und Push mit Tortoise GIT -
@paul53 log (info.result)
{'watts':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':80,'2020-12-15 09:00:00':590,'2020-12-15 10:00:00':1230,'2020-12-15 11:00:00':1810,'2020-12-15 12:00:00':2040,'2020-12-15 13:00:00':1560,'2020-12-15 14:00:00':1120,'2020-12-15 15:00:00':570,'2020-12-15 15:41:00':80,'2020-12-15 16:22:00':0,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':60,'2020-12-16 09:00:00':380,'2020-12-16 10:00:00':770,'2020-12-16 11:00:00':1140,'2020-12-16 12:00:00':1400,'2020-12-16 13:00:00':1360,'2020-12-16 14:00:00':1080,'2020-12-16 15:00:00':560,'2020-12-16 15:41:00':80,'2020-12-16 16:22:00':0},'watt_hours':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':50,'2020-12-15 09:00:00':390,'2020-12-15 10:00:00':1620,'2020-12-15 11:00:00':3430,'2020-12-15 12:00:00':5470,'2020-12-15 13:00:00':7030,'2020-12-15 14:00:00':8150,'2020-12-15 15:00:00':8720,'2020-12-15 15:41:00':8780,'2020-12-15 16:22:00':8780,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':40,'2020-12-16 09:00:00':260,'2020-12-16 10:00:00':1030,'2020-12-16 11:00:00':2170,'2020-12-16 12:00:00':3570,'2020-12-16 13:00:00':4930,'2020-12-16 14:00:00':6010,'2020-12-16 15:00:00':6570,'2020-12-16 15:41:00':6620,'2020-12-16 16:22:00':6620},'watt_hours_day':{'2020-12-15':8780,'2020-12-16':6620}}const options = {url: 'https://api.forecast.solar/estimate/Dein-Lat/Dein-Lon/45/45/10', method: 'GET', headers: { 'User-Agent': 'request' }}; request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt log(res); } });Hallo,
kann mir jemand sagen wie ich die obigen Daten des aktuellen Tages morgens um 1 Uhr mit folgendem Code in die InfluxDB bekomme? Ziel ist es in grafana eine Prognose für den Tag zu erstellen.
Die Tabelle kann von der Anzahl und den Zeitstempeln variieren.
Ich denke man muss eine Schleife programmieren die die Daten nacheinander in die DB schreibt.sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ZEIT AUS LISTE, val: WERT AUS LISTE, ack: true, from: "javascript.0", q: 0}}); -
@paul53 log (info.result)
{'watts':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':80,'2020-12-15 09:00:00':590,'2020-12-15 10:00:00':1230,'2020-12-15 11:00:00':1810,'2020-12-15 12:00:00':2040,'2020-12-15 13:00:00':1560,'2020-12-15 14:00:00':1120,'2020-12-15 15:00:00':570,'2020-12-15 15:41:00':80,'2020-12-15 16:22:00':0,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':60,'2020-12-16 09:00:00':380,'2020-12-16 10:00:00':770,'2020-12-16 11:00:00':1140,'2020-12-16 12:00:00':1400,'2020-12-16 13:00:00':1360,'2020-12-16 14:00:00':1080,'2020-12-16 15:00:00':560,'2020-12-16 15:41:00':80,'2020-12-16 16:22:00':0},'watt_hours':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':50,'2020-12-15 09:00:00':390,'2020-12-15 10:00:00':1620,'2020-12-15 11:00:00':3430,'2020-12-15 12:00:00':5470,'2020-12-15 13:00:00':7030,'2020-12-15 14:00:00':8150,'2020-12-15 15:00:00':8720,'2020-12-15 15:41:00':8780,'2020-12-15 16:22:00':8780,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':40,'2020-12-16 09:00:00':260,'2020-12-16 10:00:00':1030,'2020-12-16 11:00:00':2170,'2020-12-16 12:00:00':3570,'2020-12-16 13:00:00':4930,'2020-12-16 14:00:00':6010,'2020-12-16 15:00:00':6570,'2020-12-16 15:41:00':6620,'2020-12-16 16:22:00':6620},'watt_hours_day':{'2020-12-15':8780,'2020-12-16':6620}}const options = {url: 'https://api.forecast.solar/estimate/Dein-Lat/Dein-Lon/45/45/10', method: 'GET', headers: { 'User-Agent': 'request' }}; request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt log(res); } });Hallo,
kann mir jemand sagen wie ich die obigen Daten des aktuellen Tages morgens um 1 Uhr mit folgendem Code in die InfluxDB bekomme? Ziel ist es in grafana eine Prognose für den Tag zu erstellen.
Die Tabelle kann von der Anzahl und den Zeitstempeln variieren.
Ich denke man muss eine Schleife programmieren die die Daten nacheinander in die DB schreibt.sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ZEIT AUS LISTE, val: WERT AUS LISTE, ack: true, from: "javascript.0", q: 0}}); -
@glitzi sagte: Schleife programmieren die die Daten nacheinander in die DB schreibt.
Ja:
for(let key in res) { let ts = new Date(key).getTime(); // ms let watt = res[key]; // in DB schreiben }@paul53
Hallo,
leider bin ich ein absoluter Anfänger was die Programmierung angeht, kannst Du mir bitte den Code etwas zusammen stellen?
Die zuletzt geschrieben Code-Schnipsel habe ich mir nur zusammengesucht, aber verstehen tue ich da noch lange nichts ;-)
Gerade der Teil wo ich die unterschiedlichen Zeit Stempel zerlegen muss, diese können täglich variieren.MfG
-
@paul53
Hallo,
leider bin ich ein absoluter Anfänger was die Programmierung angeht, kannst Du mir bitte den Code etwas zusammen stellen?
Die zuletzt geschrieben Code-Schnipsel habe ich mir nur zusammengesucht, aber verstehen tue ich da noch lange nichts ;-)
Gerade der Teil wo ich die unterschiedlichen Zeit Stempel zerlegen muss, diese können täglich variieren.MfG
@glitzi sagte: Gerade der Teil wo ich die unterschiedlichen Zeit Stempel zerlegen muss, diese können täglich variieren.
Von Datenbanken habe ich keine Ahnung, weshalb ich das Schreiben in die DB nur als Kommentar angegeben habe. Wie muss der Zeitstempel in der InfluxDB vorliegen? In meinem Vorschlag - der direkt nach
let res = JSON.parse(body).result.watts; // res ist ein Objektausgeführt werden muss - werden die Zeiten im Objekt res in ms umgerechnet und stehen in der Variablen ts zur Verfügung.
-
@glitzi sagte: Gerade der Teil wo ich die unterschiedlichen Zeit Stempel zerlegen muss, diese können täglich variieren.
Von Datenbanken habe ich keine Ahnung, weshalb ich das Schreiben in die DB nur als Kommentar angegeben habe. Wie muss der Zeitstempel in der InfluxDB vorliegen? In meinem Vorschlag - der direkt nach
let res = JSON.parse(body).result.watts; // res ist ein Objektausgeführt werden muss - werden die Zeiten im Objekt res in ms umgerechnet und stehen in der Variablen ts zur Verfügung.
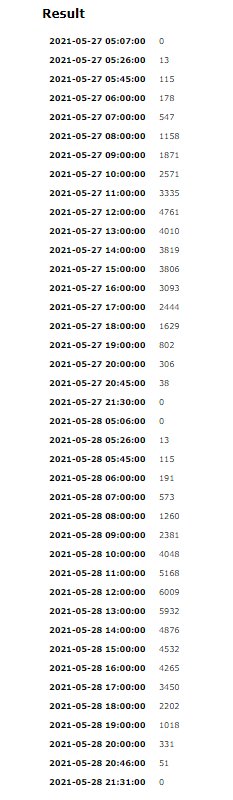
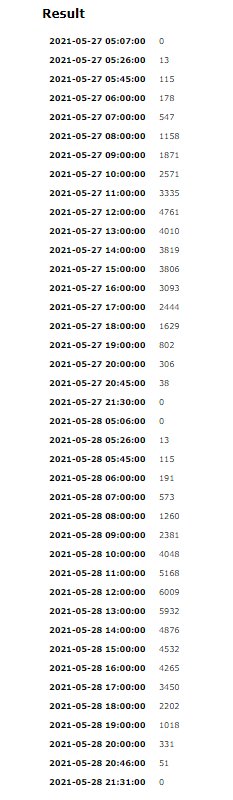
So hier mein versuch, leider ist noch ein Fehler im Skript vermutlich unten bei den Klammern...
Nochmal ergänzend, ich möchte jetzt dann folgendes tun...
Die Zeit und den zugehörigen Wert aus dem Result '2021-05-27 12:00:00' :1234, für alle Werte aus dem Result in die InfluxDB schreiben.
Geliefert werden immer zwei Tage, hiervon möchte ich jedoch immer nur den aktuellen Tag.{'watts':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':80,'2020-12-15 09:00:00':590,'2020-12-15 10:00:00':1230,'2020-12-15 11:00:00':1810,'2020-12-15 12:00:00':2040,'2020-12-15 13:00:00':1560,'2020-12-15 14:00:00':1120,'2020-12-15 15:00:00':570,'2020-12-15 15:41:00':80,'2020-12-15 16:22:00':0,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':60,'2020-12-16 09:00:00':380,'2020-12-16 10:00:00':770,'2020-12-16 11:00:00':1140,'2020-12-16 12:00:00':1400,'2020-12-16 13:00:00':1360,'2020-12-16 14:00:00':1080,'2020-12-16 15:00:00':560,'2020-12-16 15:41:00':80,'2020-12-16 16:22:00':0},'watt_hours':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':50,'2020-12-15 09:00:00':390,'2020-12-15 10:00:00':1620,'2020-12-15 11:00:00':3430,'2020-12-15 12:00:00':5470,'2020-12-15 13:00:00':7030,'2020-12-15 14:00:00':8150,'2020-12-15 15:00:00':8720,'2020-12-15 15:41:00':8780,'2020-12-15 16:22:00':8780,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':40,'2020-12-16 09:00:00':260,'2020-12-16 10:00:00':1030,'2020-12-16 11:00:00':2170,'2020-12-16 12:00:00':3570,'2020-12-16 13:00:00':4930,'2020-12-16 14:00:00':6010,'2020-12-16 15:00:00':6570,'2020-12-16 15:41:00':6620,'2020-12-16 16:22:00':6620},'watt_hours_day':{'2020-12-15':8780,'2020-12-16':6620}}var request = require('request'); var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; schedule({hour: 00, minute: 30}, GetSolar ); function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // info ist ein Objekt log(res); for(let key in res) { let ts = new Date(key).getTime(); // ms let watt = res[key]; log(ts); log(watt); // in DB schreiben } } }Bezüglich der Zeit, der Ursprungscode zum schreiben in die DB war folgender
sendTo('influxdb.0', 'storeState', {id: 'Temperaturen.Außen.Tagesdurchschnitt2', state: {ts: (new Date().getTime()) - 86400000, val: getState("javascript.0.Aussentemperaturen.Tagesdurchschnitt.Durchschnitt").val, ack: true, from: "javascript.0", q: 0}}); -
So hier mein versuch, leider ist noch ein Fehler im Skript vermutlich unten bei den Klammern...
Nochmal ergänzend, ich möchte jetzt dann folgendes tun...
Die Zeit und den zugehörigen Wert aus dem Result '2021-05-27 12:00:00' :1234, für alle Werte aus dem Result in die InfluxDB schreiben.
Geliefert werden immer zwei Tage, hiervon möchte ich jedoch immer nur den aktuellen Tag.{'watts':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':80,'2020-12-15 09:00:00':590,'2020-12-15 10:00:00':1230,'2020-12-15 11:00:00':1810,'2020-12-15 12:00:00':2040,'2020-12-15 13:00:00':1560,'2020-12-15 14:00:00':1120,'2020-12-15 15:00:00':570,'2020-12-15 15:41:00':80,'2020-12-15 16:22:00':0,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':60,'2020-12-16 09:00:00':380,'2020-12-16 10:00:00':770,'2020-12-16 11:00:00':1140,'2020-12-16 12:00:00':1400,'2020-12-16 13:00:00':1360,'2020-12-16 14:00:00':1080,'2020-12-16 15:00:00':560,'2020-12-16 15:41:00':80,'2020-12-16 16:22:00':0},'watt_hours':{'2020-12-15 07:49:00':0,'2020-12-15 08:25:00':50,'2020-12-15 09:00:00':390,'2020-12-15 10:00:00':1620,'2020-12-15 11:00:00':3430,'2020-12-15 12:00:00':5470,'2020-12-15 13:00:00':7030,'2020-12-15 14:00:00':8150,'2020-12-15 15:00:00':8720,'2020-12-15 15:41:00':8780,'2020-12-15 16:22:00':8780,'2020-12-16 07:50:00':0,'2020-12-16 08:25:00':40,'2020-12-16 09:00:00':260,'2020-12-16 10:00:00':1030,'2020-12-16 11:00:00':2170,'2020-12-16 12:00:00':3570,'2020-12-16 13:00:00':4930,'2020-12-16 14:00:00':6010,'2020-12-16 15:00:00':6570,'2020-12-16 15:41:00':6620,'2020-12-16 16:22:00':6620},'watt_hours_day':{'2020-12-15':8780,'2020-12-16':6620}}var request = require('request'); var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; schedule({hour: 00, minute: 30}, GetSolar ); function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // info ist ein Objekt log(res); for(let key in res) { let ts = new Date(key).getTime(); // ms let watt = res[key]; log(ts); log(watt); // in DB schreiben } } }Bezüglich der Zeit, der Ursprungscode zum schreiben in die DB war folgender
sendTo('influxdb.0', 'storeState', {id: 'Temperaturen.Außen.Tagesdurchschnitt2', state: {ts: (new Date().getTime()) - 86400000, val: getState("javascript.0.Aussentemperaturen.Tagesdurchschnitt.Durchschnitt").val, ack: true, from: "javascript.0", q: 0}});@glitzi sagte: leider ist noch ein Fehler im Skript vermutlich unten bei den Klammern...
Ja, verwende Einrückungen konsequent, um solche Fehler zu erkennen.
var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt log(res); for(let key in res) { let ts = new Date(key).getTime() - 172800000; // 2 Tage zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } }); } schedule('30 0 * * *', GetSolar); -
@glitzi sagte: leider ist noch ein Fehler im Skript vermutlich unten bei den Klammern...
Ja, verwende Einrückungen konsequent, um solche Fehler zu erkennen.
var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt log(res); for(let key in res) { let ts = new Date(key).getTime() - 172800000; // 2 Tage zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } }); } schedule('30 0 * * *', GetSolar);@paul53
Super, das sieht erstmal sehr gut aus. DANKE!ich glaube bei dem Abschnitt haben wir uns falsch verstanden :-)
let ts = new Date(key).getTime() - 172800000; // 2 Tage zurück in msFolgende Daten Kommen aus der abfragte, davon möchte ich immer nur den aktuellen Tag in die Datenbank schreiben.
Es könnte sein das auch je Tag mehr oder weniger Einträge übermittelt werden.
-
@paul53
Super, das sieht erstmal sehr gut aus. DANKE!ich glaube bei dem Abschnitt haben wir uns falsch verstanden :-)
let ts = new Date(key).getTime() - 172800000; // 2 Tage zurück in msFolgende Daten Kommen aus der abfragte, davon möchte ich immer nur den aktuellen Tag in die Datenbank schreiben.
Es könnte sein das auch je Tag mehr oder weniger Einträge übermittelt werden.
@glitzi sagte: davon möchte ich immer nur den aktuellen Tag in die Datenbank schreiben.
Dann muss das Datum geprüft werden:
var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt for(let key in res) { if(key.substr(0, 10) == formatDate(new Date(), 'YYYY-MM-DD')) { let ts = new Date(key).getTime() - 86400000; // 1 Tag zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } } }); } schedule('30 0 * * *', GetSolar); -
@glitzi sagte: davon möchte ich immer nur den aktuellen Tag in die Datenbank schreiben.
Dann muss das Datum geprüft werden:
var options = {url: 'https://api.forecast.solar/estimate/*STANDORT*/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt for(let key in res) { if(key.substr(0, 10) == formatDate(new Date(), 'YYYY-MM-DD')) { let ts = new Date(key).getTime() - 86400000; // 1 Tag zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } } }); } schedule('30 0 * * *', GetSolar);DANKE!
Ohne das - 86400000 ist es das was ich brauche.
Somit das Fertige Script für den PV Forcast über die Webseite Forecast.Solar und die Speicherung in der InfluxDB.
var options = {url: 'https://api.forecast.solar/estimate/MEINE Koordinaten/Meine Koordinaten/35/-2/12.73', method: 'GET', headers: { 'User-Agent': 'request' }}; function GetSolar() { request(options, function(error, response, body) { if (!error && response.statusCode == 200) { let res = JSON.parse(body).result.watts; // res ist ein Objekt for(let key in res) { if(key.substr(0, 10) == formatDate(new Date(), 'YYYY-MM-DD')) { let ts = new Date(key).getTime(); // 1 Tag zurück in ms let watt = res[key]; log(ts + ': ' + watt); sendTo('influxdb.0', 'storeState', {id: 'PV_Forecast', state: {ts: ts, val: watt, ack: true, from: "javascript.0", q: 0}}); } } } }); } schedule('30 0 * * *', GetSolar);


