NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@dslraser said in Test Adapter iQontrol 1.5.x:
@mathy sagte in Test Adapter iQontrol 1.5.x:
Ja mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
Ja, exakt so ist es. Das nennt sich "PWA" Progressive Web App. Damit lassen sich sogar Push-Nachrichten (allerdings nicht auf iOS/Safari), ein Offline-Modus umsetzen (brauchen wir ja nicht wirklich) und auch ein automatisches Update des Frontends realisieren.
Und das sollte eigentlich, die Anwendung als "App" auf den Homescreen zu speichern. Auf iOS funktioniert das prima. Da hast Du dann keinen Rand bzw. Browserzeile mehr. Bin mir nicht sicher, ob die aktuellen Einstellungen auch für Anrdoid gehen. Gibt es da nicht eine ähnliche Funktion im Chrome Browser?
Technisch ist derzeit noch eine Vorgänger-Version implementiert (cache manifest), das sollte man mal updaten, um die weiteren Vorteile der PWA zu nutzen.
@siedi sagte in Test Adapter iQontrol 1.5.x:
@dslraser said in Test Adapter iQontrol 1.5.x:
@mathy sagte in Test Adapter iQontrol 1.5.x:
Ja mit so zusätzlichen Apps würde man es auch hinbekommen.
Da aber der Chrome-Browser es eigentlich schon von selbst könnte und nur die Webseite, also iQontrol, es dem Browser mit so einer Konfigurationsdatei mitteilen müsste, dass er das auch machen darf, würde ich diesen Weg eigentlich Favorisieren.
Ja, exakt so ist es. Das nennt sich "PWA" Progressive Web App. Damit lassen sich sogar Push-Nachrichten (allerdings nicht auf iOS/Safari), ein Offline-Modus umsetzen (brauchen wir ja nicht wirklich) und auch ein automatisches Update des Frontends realisieren.
Und das sollte eigentlich, die Anwendung als "App" auf den Homescreen zu speichern. Auf iOS funktioniert das prima. Da hast Du dann keinen Rand bzw. Browserzeile mehr. Bin mir nicht sicher, ob die aktuellen Einstellungen auch für Anrdoid gehen. Gibt es da nicht eine ähnliche Funktion im Chrome Browser?
Technisch ist derzeit noch eine Vorgänger-Version implementiert (cache manifest), das sollte man mal updaten, um die weiteren Vorteile der PWA zu nutzen.
Hi,
ich habe jetzt mal ein paar Artikel dazu überflogen, aber vollständig kapiert habe ich das ganze noch nicht. Ich habe jetzt mal eine manifest.json hinzugefügt. Bei mir ändert sich dadurch erst mal gar nichts - aber ich nutze auch nur PC und iOS. Testet doch bitte mal die aktuelle Github-Version, ob damit alles stabil läuft.- So weit ich gelesen habe, muss man allerdings die "App" neu auf dem Homescreen speichern, damit die Änderungen greifen
- Als display-mode habe ich jetzt erst mal "standalone" angegeben. Damit sollte dann noch die Android Titelleiste sichtbar sein. Es ginge auch alternativ noch "fullscreen". Das müsste die Mehrheit entscheiden, was gewünscht ist. In iOS bleibt die Titelleiste (mit Empfangsstärke, Akku-Ladezustand etc.) sichtbar - was ich auch für mich für sinnvoll erachte.
Bitte um Rückmeldungen, ob die neue Datei ungewünschte Nebeneffekte hat
VG
-
@da_woody sagte in Test Adapter iQontrol 1.5.x:
hehe, geht mit apng_maker recht einfach...

das hab ich jetzt mal fürs forum in gif konvertieren lassen. png und webp werden nicht angezeigt...
brauch ich nur noch einen weg das in iQontrol reinzubringen...Sehr gute Lösung!
-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Hallo,
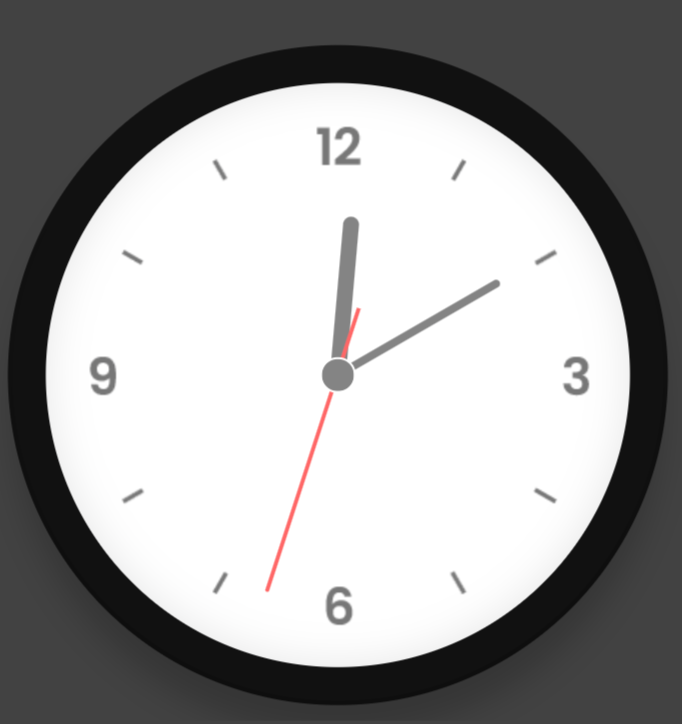
ich würde gerne diese Bahnhofsuhr als Widget bei mir einbinden.
Wenn ich allerdings den unten stehenden Code als BACKGROUND_HTML einbinde klappt das nicht.
Ich vermute das es an den verweisen auf die src="excanvas.js" liegt. Ich muss diese noch irgendow ablegen, nur wo?Ein Versuch mit dem Ablegen aller Dateien unter /userwidgets/bahn hat leider auch nicht funktioniert.
<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: center; padding-top: 50px"> <canvas id="clock" width="400" height="400"> Fehlermeldung </canvas> </div> </body> </html>Hi,
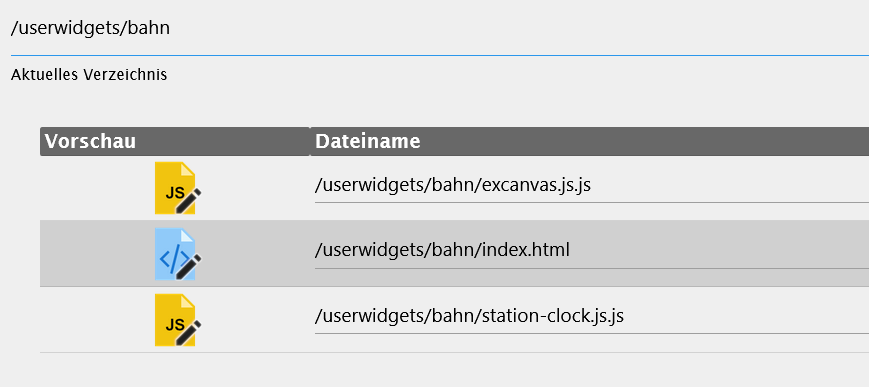
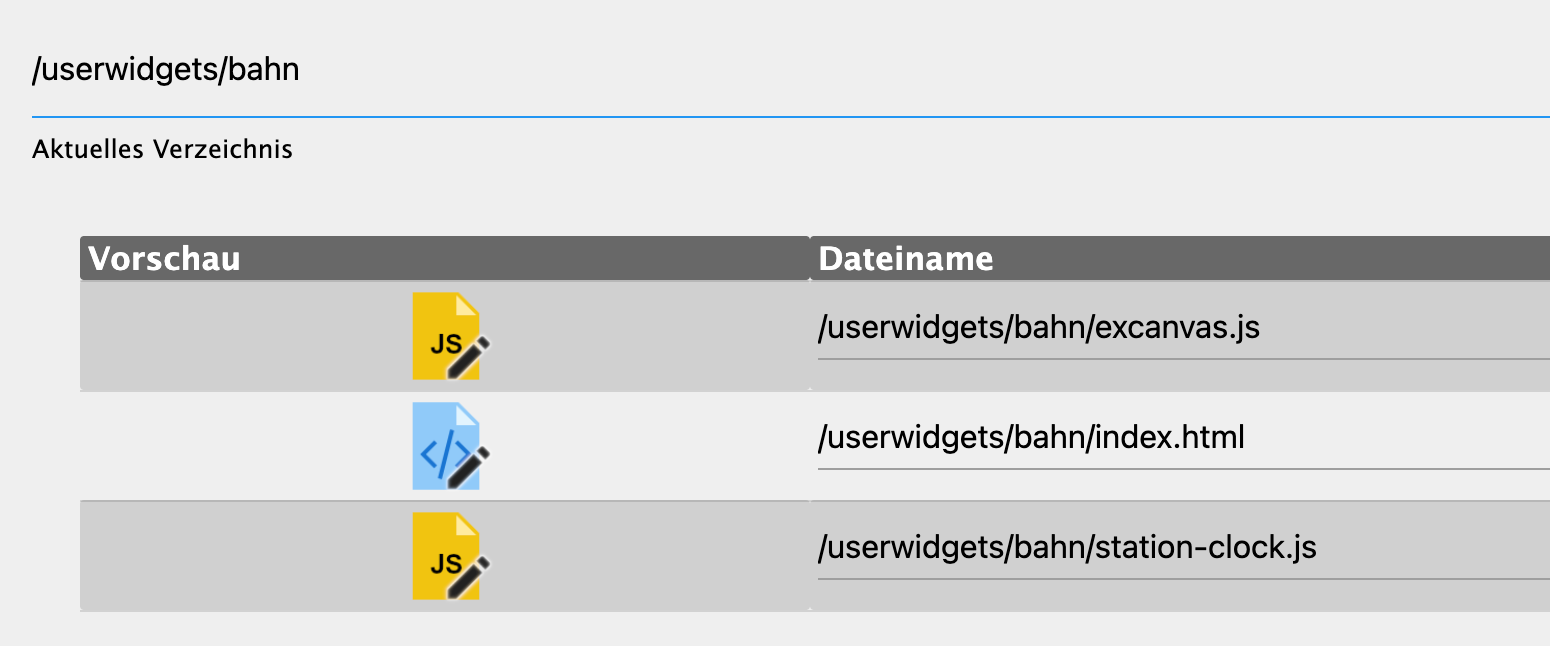
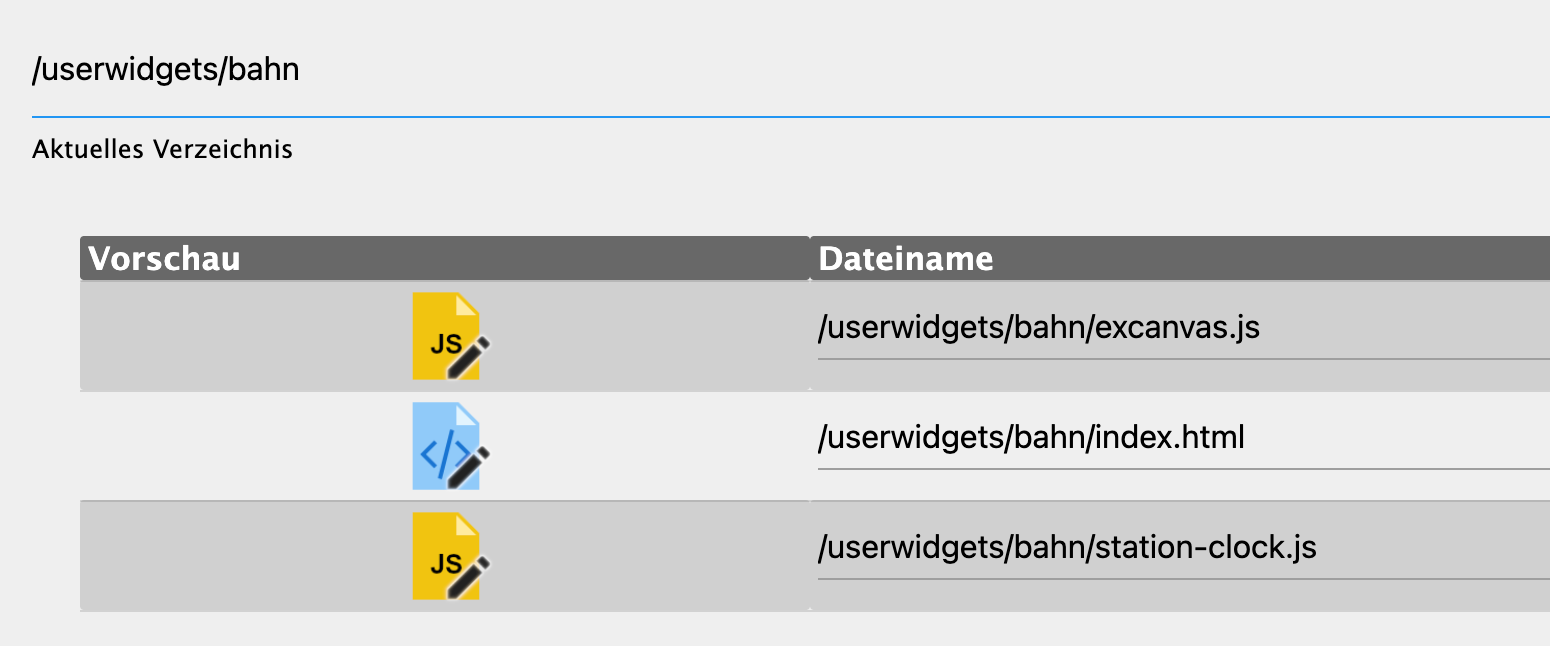
im lege im Verzeichnis /userwidgets/bahn eine neue html-Datei an (z.B. bahnhofsuhr.html). Mit klick auf das html-Icon mit dem Stift, kannst Du die Datei editieren, da kopierst Du Deinen Code rein und speicherst das ganze. Im gleichen Verzeichnis muss auch Deine .js-Datei liegen.
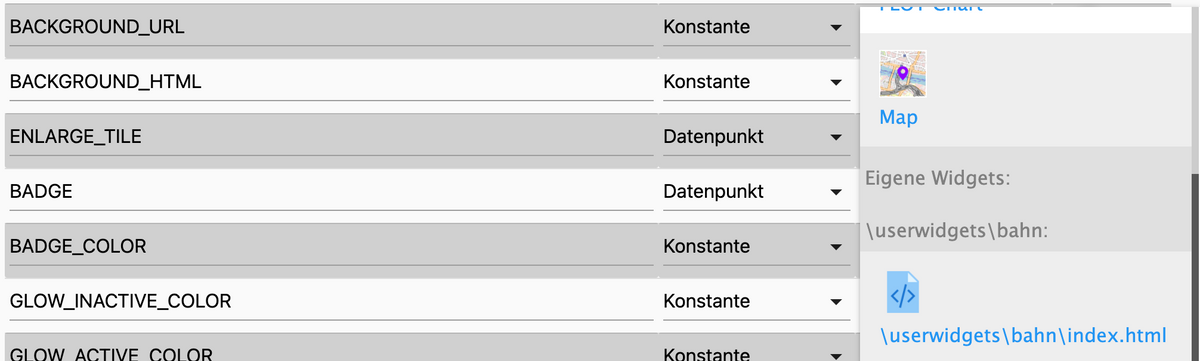
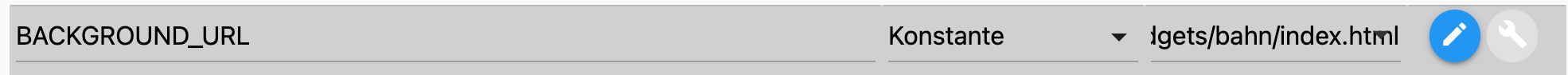
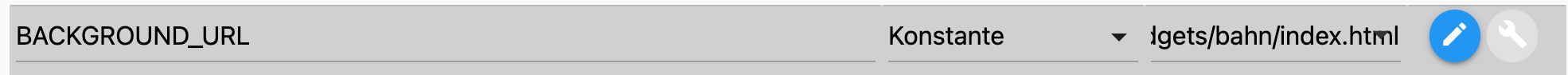
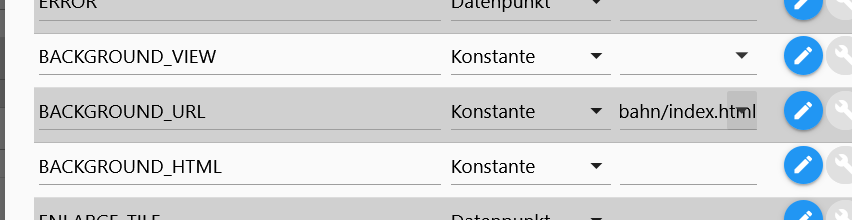
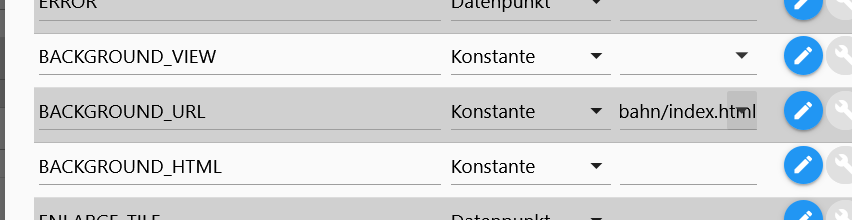
Das ganze fügst Du dann nicht als BACKGROUND_HTML, sondern als BACKGROUND_URL ein (mit dem Drop-Down-Pfeil kannst Du Deine .html-Datei auswählen).
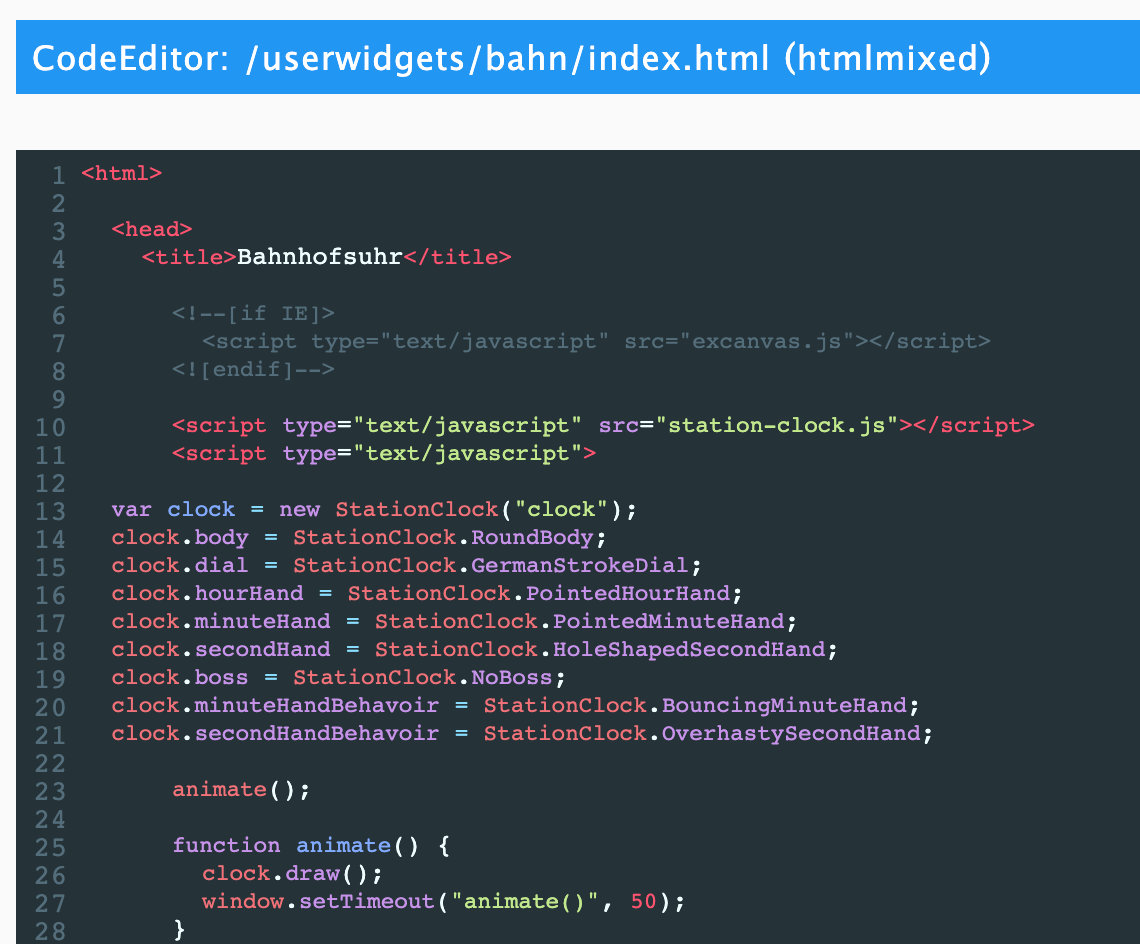
LG@s-bormann Habe das genau so gemacht, geht aber immer noch nicht. Wenn ich eine andere *.html Datei dort reinlade und Aufrufe geht es. D.h. es muss wohl an meiner index.html (siehe unten) Datei liegen. Wenn ich die im Browse direkt öffne geht es.
Bin jetzt leider nicht so bewandert in js um den Fehler zu finden.Das sind die Dateien die ich verwendet habe: Link
Hier noch der Link zur Quelle: Link<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: left; padding-top: 50px"> <canvas id="clock" width="200" height="200"> Fehlermeldung </canvas> </div> </body> </html> -
@s-bormann Habe das genau so gemacht, geht aber immer noch nicht. Wenn ich eine andere *.html Datei dort reinlade und Aufrufe geht es. D.h. es muss wohl an meiner index.html (siehe unten) Datei liegen. Wenn ich die im Browse direkt öffne geht es.
Bin jetzt leider nicht so bewandert in js um den Fehler zu finden.Das sind die Dateien die ich verwendet habe: Link
Hier noch der Link zur Quelle: Link<html> <head> <title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.SwissStrokeDial; clock.hourHand = StationClock.SwissHourHand; clock.minuteHand = StationClock.SwissMinuteHand; clock.secondHand = StationClock.SwissSecondHand; clock.boss = StationClock.NoBoss; clock.minuteHandBehavoir = StationClock.BouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> </head> <body> <div style="text-align: left; padding-top: 50px"> <canvas id="clock" width="200" height="200"> Fehlermeldung </canvas> </div> </body> </html>@heinzie sagte in Test Adapter iQontrol 1.5.x:
Das sind die Dateien die ich verwendet habe: Link
Beim ersten Link kommt bei mir nix
-
-
@heinzie
nur mal so gefragt...Die Uhr von @s-bormann gefällt Dir nicht ? (also es soll unbedingt diese Bahnhofsuhr sein ?)

-
@heinzie
nur mal so gefragt...Die Uhr von @s-bormann gefällt Dir nicht ? (also es soll unbedingt diese Bahnhofsuhr sein ?)

@dslraser Doch gefällt mir natürlich auch.
Nur für meine Anwendung auf einem 10" Tablet kann man die sehr schlecht - aus der Entfernung - ablesen.
Habe aber auch nicht mehr die besten Augen :-)
Weiterer Vorteil der Bahnhofsuhr sind die vielen Einstellmöglichkeiten und die Ablesbarkeit ist einfach top.
Könnte mir vorstellen, dass die für andere auch interessant wäre. -
@dslraser Doch gefällt mir natürlich auch.
Nur für meine Anwendung auf einem 10" Tablet kann man die sehr schlecht - aus der Entfernung - ablesen.
Habe aber auch nicht mehr die besten Augen :-)
Weiterer Vorteil der Bahnhofsuhr sind die vielen Einstellmöglichkeiten und die Ablesbarkeit ist einfach top.
Könnte mir vorstellen, dass die für andere auch interessant wäre.@heinzie sagte in Test Adapter iQontrol 1.5.x:
@dslraser Doch gefällt mir natürlich auch.
Nur für meine Anwendung auf einem 10" Tablet kann man die sehr schlecht - aus der Entfernung - ablesen.
Habe aber auch nicht mehr die besten Augen :-)
Weiterer Vorteil der Bahnhofsuhr sind die vielen Einstellmöglichkeiten und die Ablesbarkeit ist einfach top.
Könnte mir vorstellen, dass die für andere auch interessant wäre.mit der Beschreibung von @s-bormann funktioniert das mir...
https://forum.iobroker.net/post/582344


Edit: auch andere Zeiger usw. funktionieren

Edit: nur alles da reingeladen

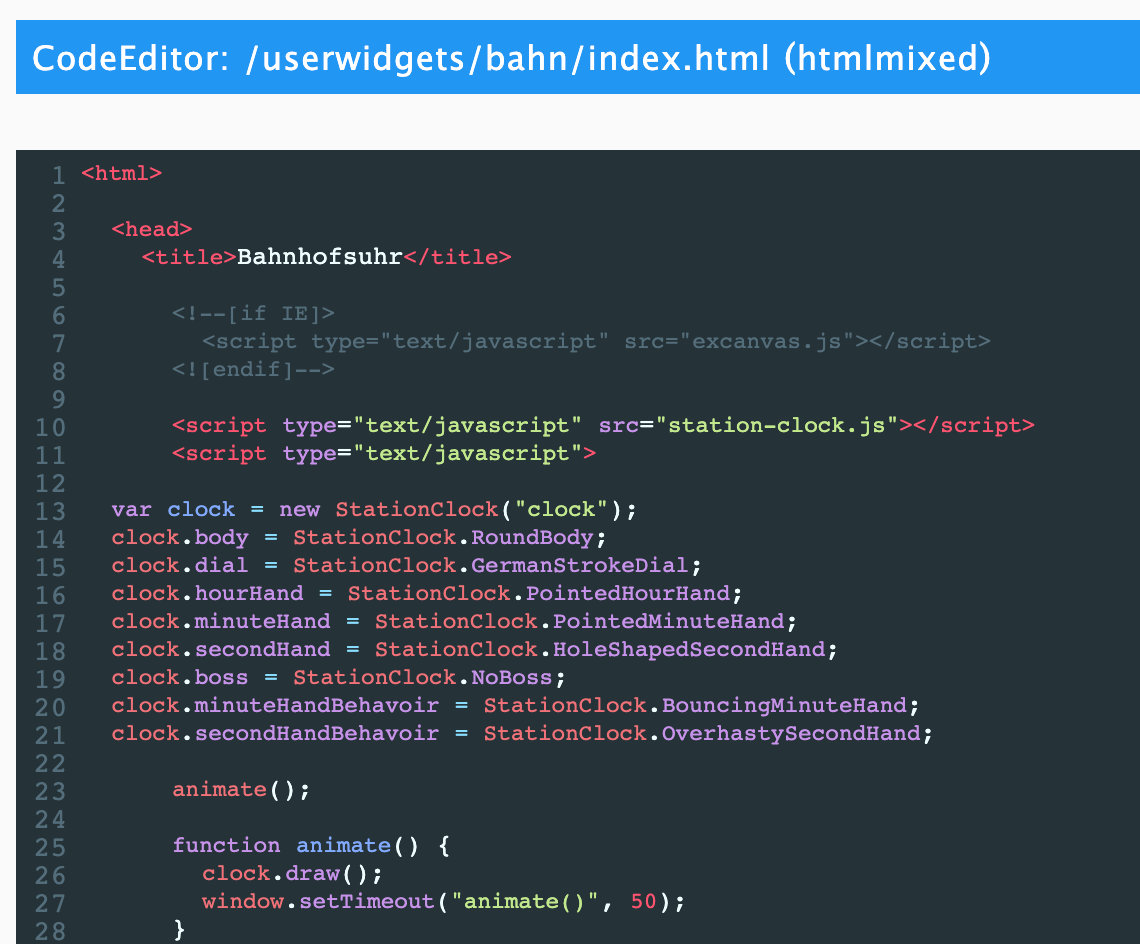
da kannst Du die index.html ändern (andere Zeiger usw.)
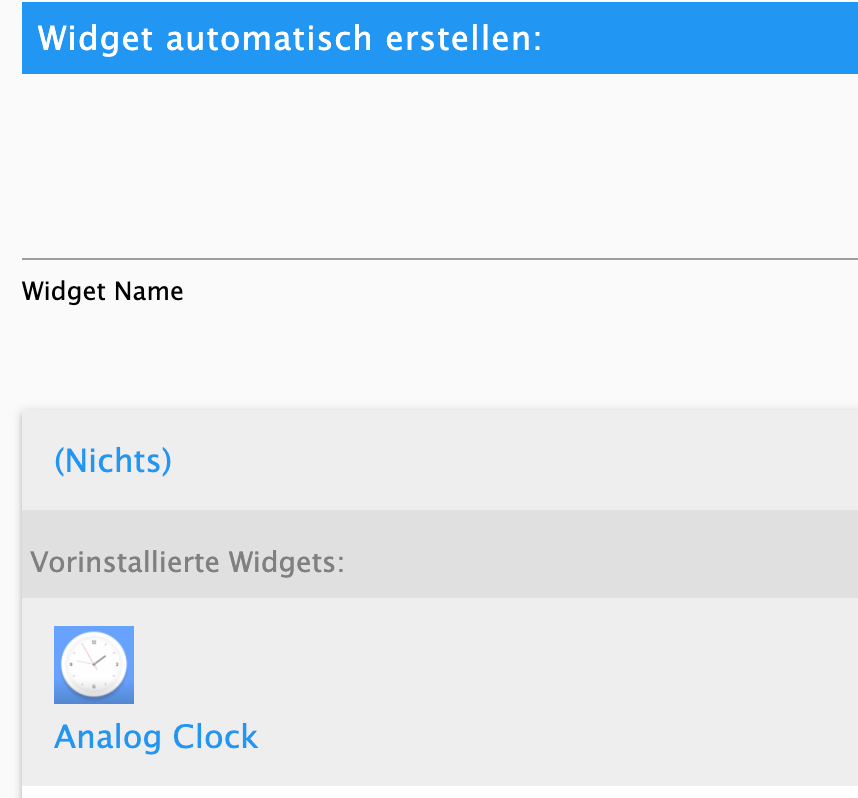
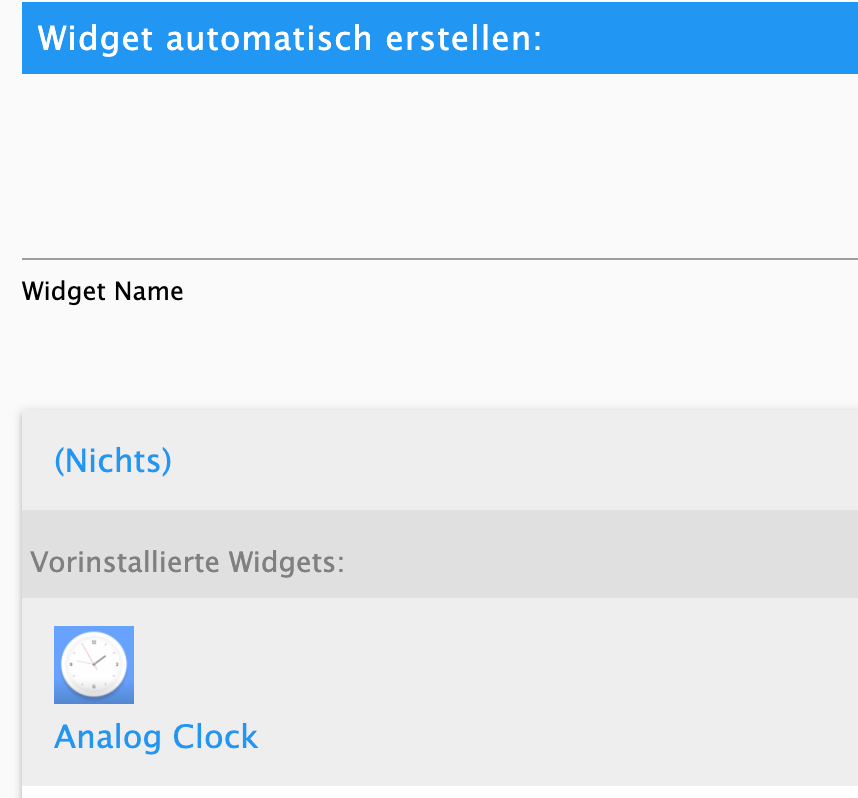
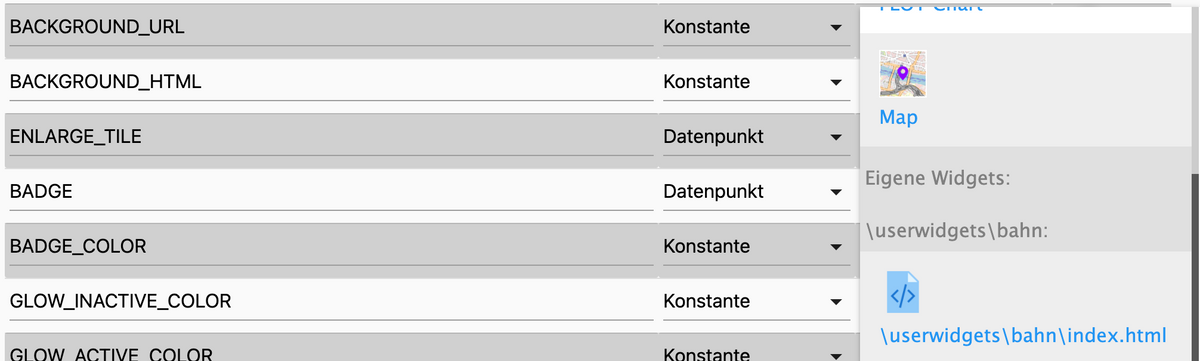
Klick da drauf

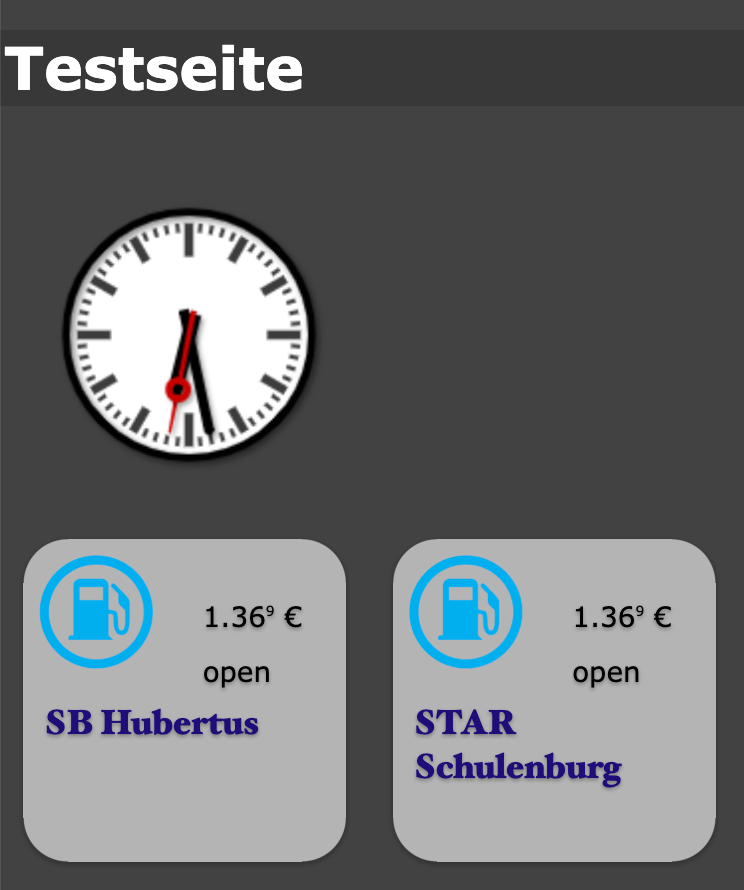
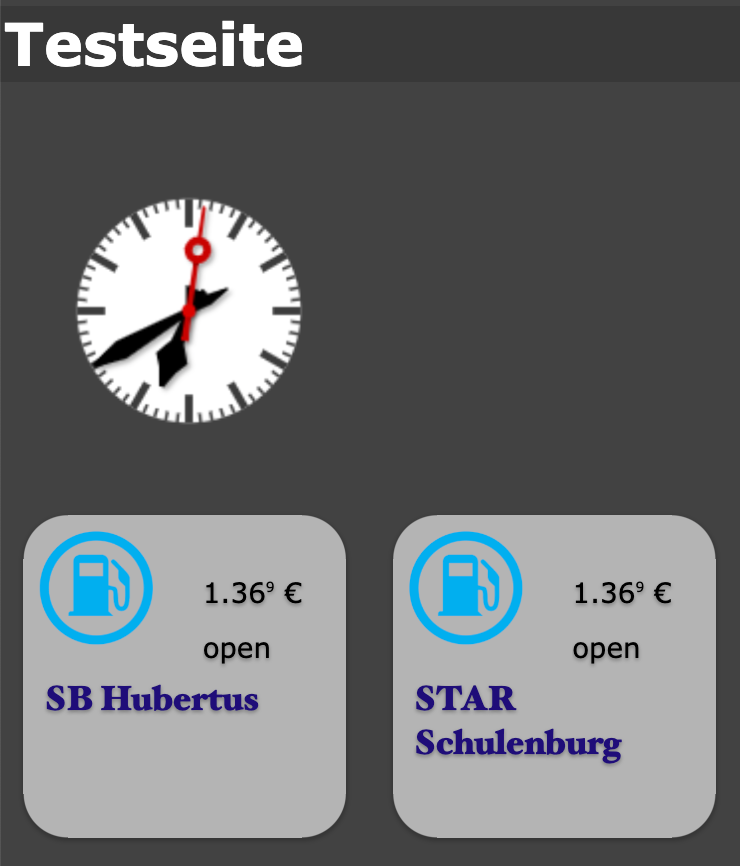
dann sieht es so aus

im Widget dann auswählen

-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
@dslraser Doch gefällt mir natürlich auch.
Nur für meine Anwendung auf einem 10" Tablet kann man die sehr schlecht - aus der Entfernung - ablesen.
Habe aber auch nicht mehr die besten Augen :-)
Weiterer Vorteil der Bahnhofsuhr sind die vielen Einstellmöglichkeiten und die Ablesbarkeit ist einfach top.
Könnte mir vorstellen, dass die für andere auch interessant wäre.mit der Beschreibung von @s-bormann funktioniert das mir...
https://forum.iobroker.net/post/582344


Edit: auch andere Zeiger usw. funktionieren

Edit: nur alles da reingeladen

da kannst Du die index.html ändern (andere Zeiger usw.)
Klick da drauf

dann sieht es so aus

im Widget dann auswählen

@dslraser Vielen Dank für deine Unterstützung, dann weiß ich in jedem Fall schon mal des es geht.
Habe jetzt mal alle Dateien in meinem Verzeichnis /userwidgets/bahn gelöscht. Dann die *.zip nochmal geladen.
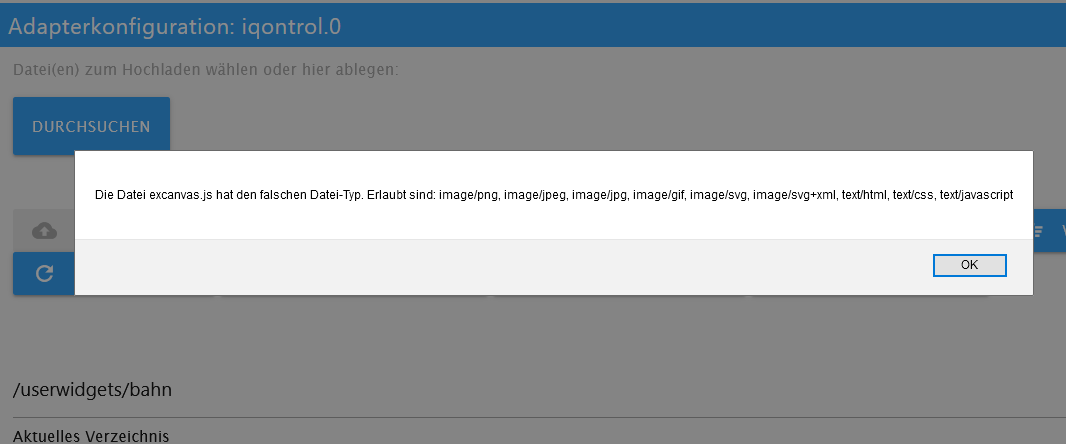
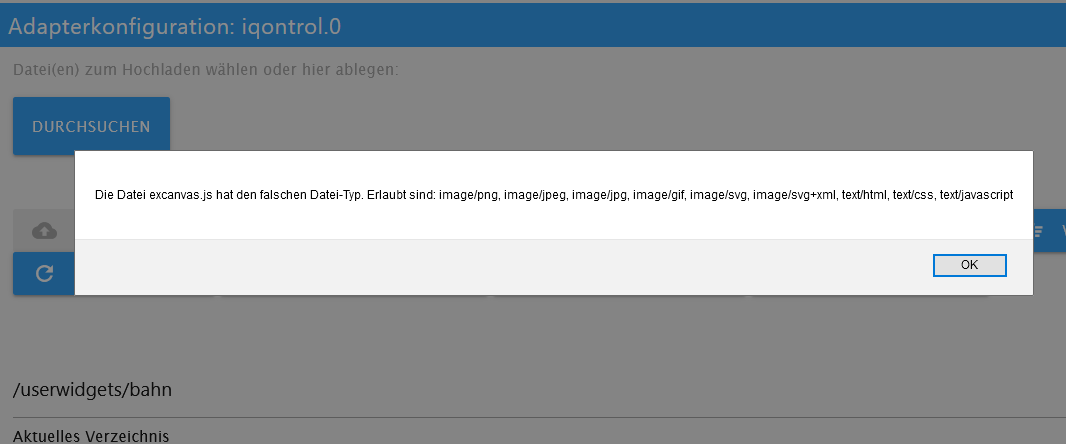
Jetz bekomme ich aber eine Fehlermeldung wenn ich diese in das Verzeichnis laden möchte. War das bei Dir auch so oder habe ich da irgendwie einen Gedankenfehler drin?
Dann habe ich die Dateien von Hand dort ertsellt un den Inhalt aus den Original Dateien reinkopiert.
Die Datei wird mir bei der Auswahl auch richtig angezeigt

Geht aber leider trozdem noch nicht. -
@dslraser Vielen Dank für deine Unterstützung, dann weiß ich in jedem Fall schon mal des es geht.
Habe jetzt mal alle Dateien in meinem Verzeichnis /userwidgets/bahn gelöscht. Dann die *.zip nochmal geladen.
Jetz bekomme ich aber eine Fehlermeldung wenn ich diese in das Verzeichnis laden möchte. War das bei Dir auch so oder habe ich da irgendwie einen Gedankenfehler drin?
Dann habe ich die Dateien von Hand dort ertsellt un den Inhalt aus den Original Dateien reinkopiert.
Die Datei wird mir bei der Auswahl auch richtig angezeigt

Geht aber leider trozdem noch nicht.@heinzie sagte in Test Adapter iQontrol 1.5.x:
Die Datei wird mir bei der Auswahl auch richtig angezeigt
steht denn userwidged davor ?
Zeig nochmal Dein Verzeichnis wo die hochgeladenen Dateien sind.Edit: eine Fehlermeldung beim hochladen hatte ich nicht.
-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
Die Datei wird mir bei der Auswahl auch richtig angezeigt
steht denn userwidged davor ?
Zeig nochmal Dein Verzeichnis wo die hochgeladenen Dateien sind.Edit: eine Fehlermeldung beim hochladen hatte ich nicht.
-
@heinzie die Dateiendungen sind doppelt ?
(.js.js ?) -
@swisswn sagte in Test Adapter iQontrol 1.5.x:
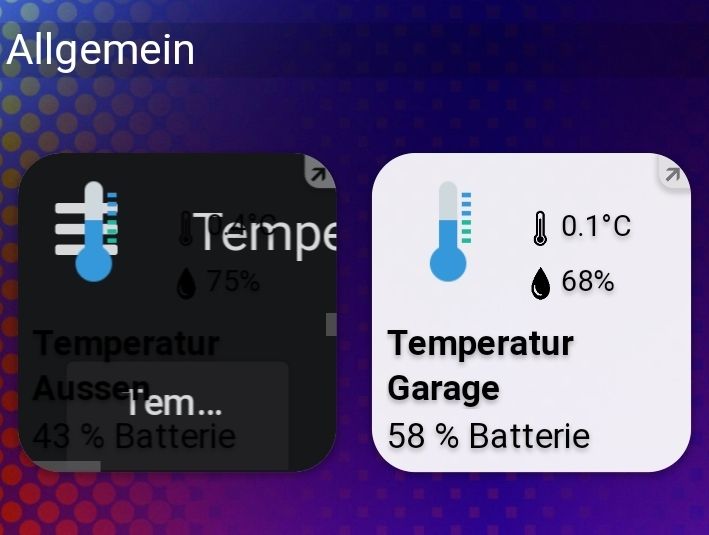
@s-bormann Danke für deine Antwort. Genau das ist mein Problem. Sobald ich ein "richtiges" FLOT-Chart von Grafana in BACKGROUND_URL einfüge wird mir die Seite im Widget angezeigt. So wie hier:

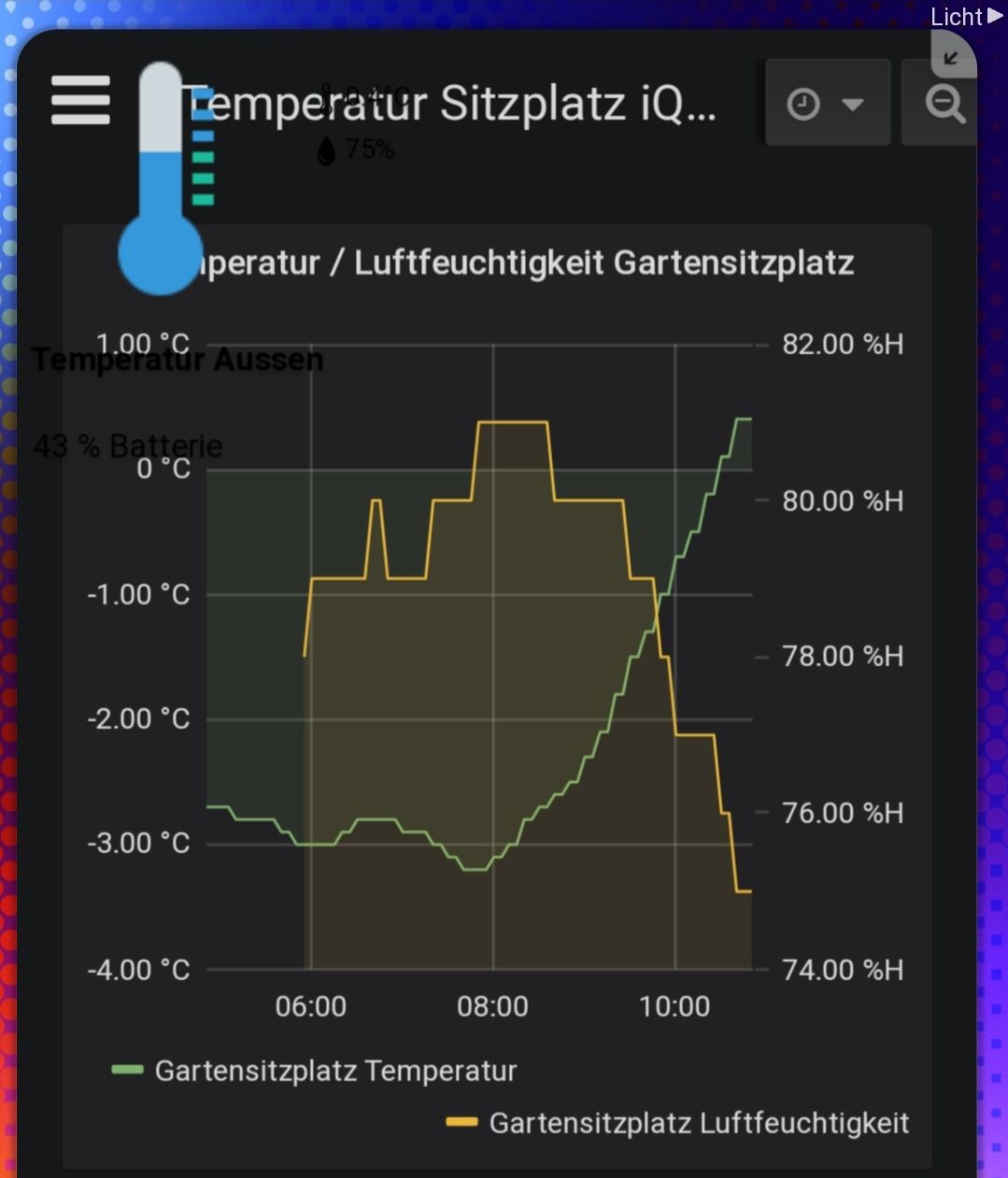
Das linke Widget sollte aber gleich wie das rechte aussehen und nur beim öffnen dann in etwas so aussehen:

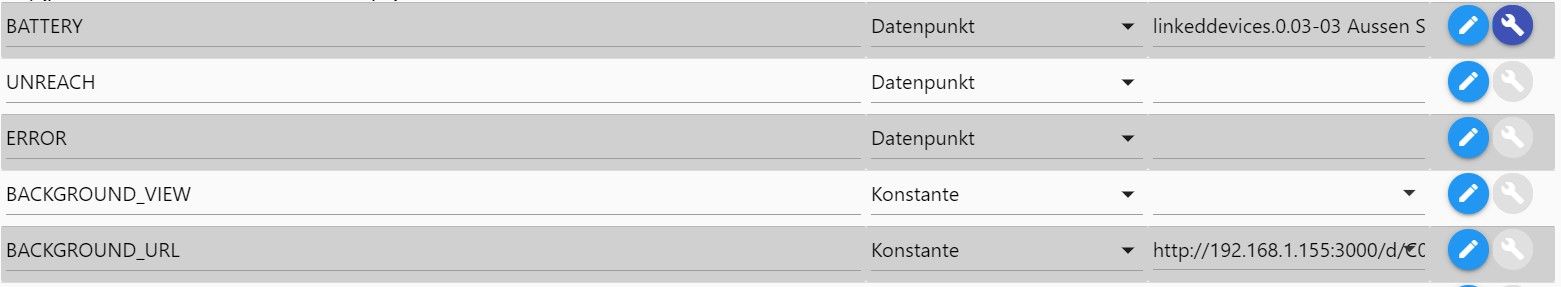
Müsste dann noch das Temperatur Icon im geöffneten Zustand weg bekommen. Hier habe ich URL eingefügt:

Bekomme es einfach nicht hin auch mit diversen Einstellungen in den Widget Optionen.
Ah, jetzt verstehe ich es, da haben wir etwas aneinander vorbei geredet. Mit "geöffnet" dachte ich, Du meinst den geöffneten Dialog. Du meinst aber, wenn die Kachel vergrößert ist.
Das ganze geht so:
-
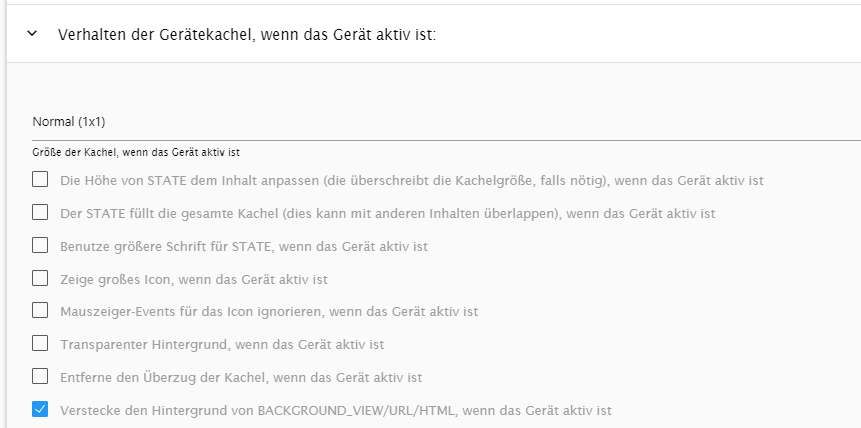
- Ausblenden des Widgets, wenn die Kachel normal groß ist:

Das ganze gibt es einmal für eine inaktive Kachel und für eine aktive Kachel - aktiviert für beides diese Option (standardmäßig ist die Kachel aktiv, wenn die Temperatur im STATE > 0 ist - kann man aber konfigurieren).
- Ausblenden des Widgets, wenn die Kachel normal groß ist:
-
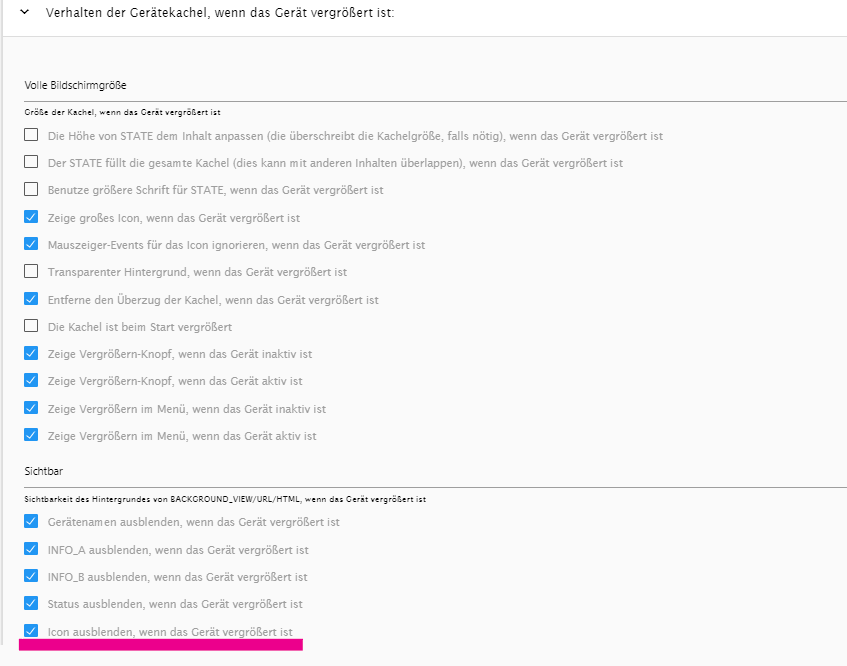
- Ausblenden des Icons, wenn die Kachel vergrößert ist:

- Ausblenden des Icons, wenn die Kachel vergrößert ist:
Hoffe, es klappt so, wie Du es Dir vorstellst!
VG
-
-
Hallo zusammen,
zuallererst einmal großes Lob an das tolle Forum hier und an all die fleißigen Programmierer die uns so ein unglaubliches Tool zur Verfügung stellen!Ich nutze iobroker hauptsächlich im Zusammenspiel mit einer Siemens Logo 8 und dem S7 Adapter. Hierbei wollte ich nun von der Standard-VIS-Visualisierung auf iQontrol wechseln. Hierbei stoße ich leider auf ein Problem mit getrenntem Taster und Zustand des Gerätes. Beim klicken auf die Kachel soll der Taster auf "true" geschalten werden und der Zustand des entsprechenden Gerätes oben links angezeicht werden.
Beispiel an einem Lichttaster + entsprechendes Licht:
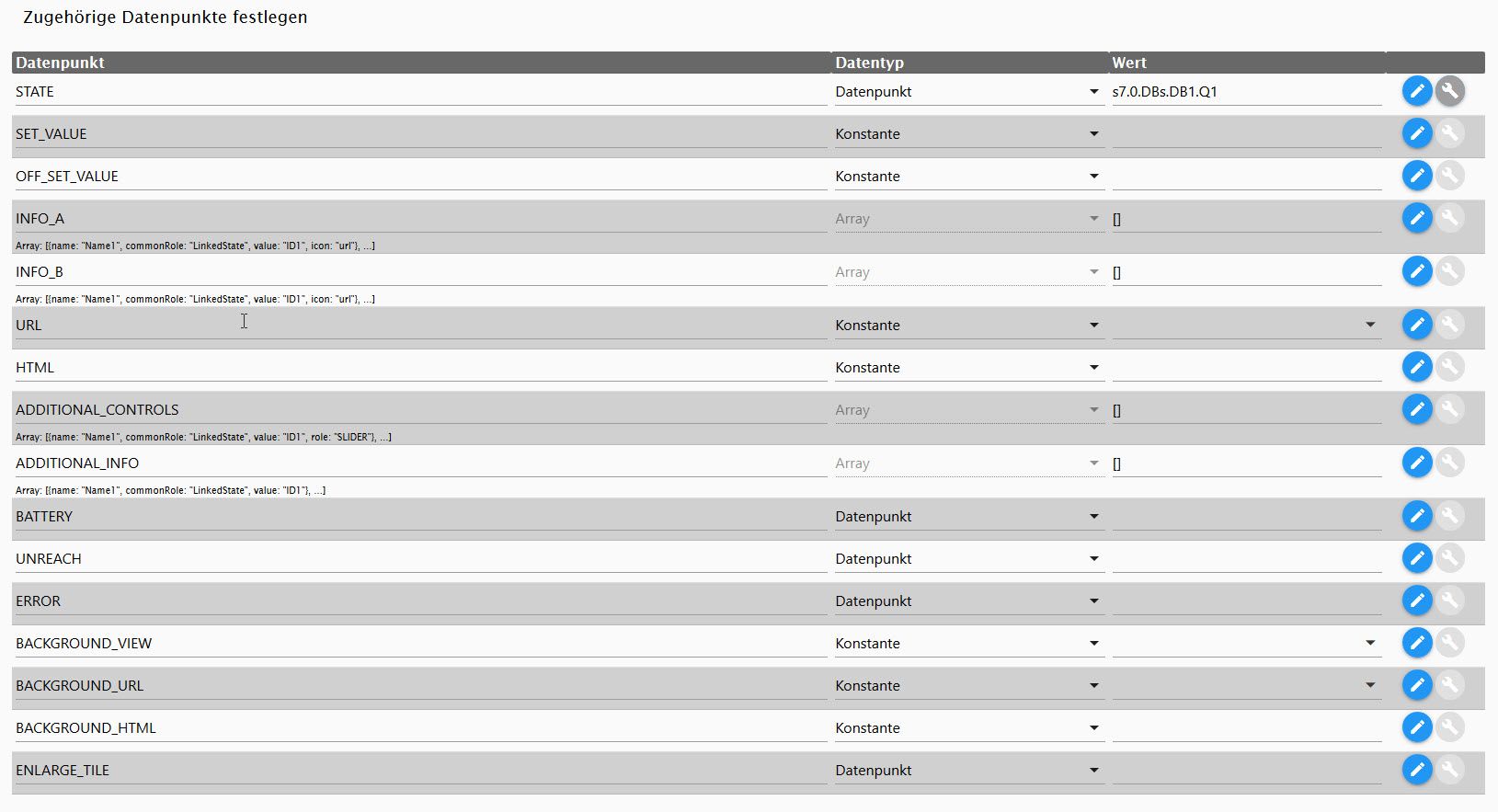
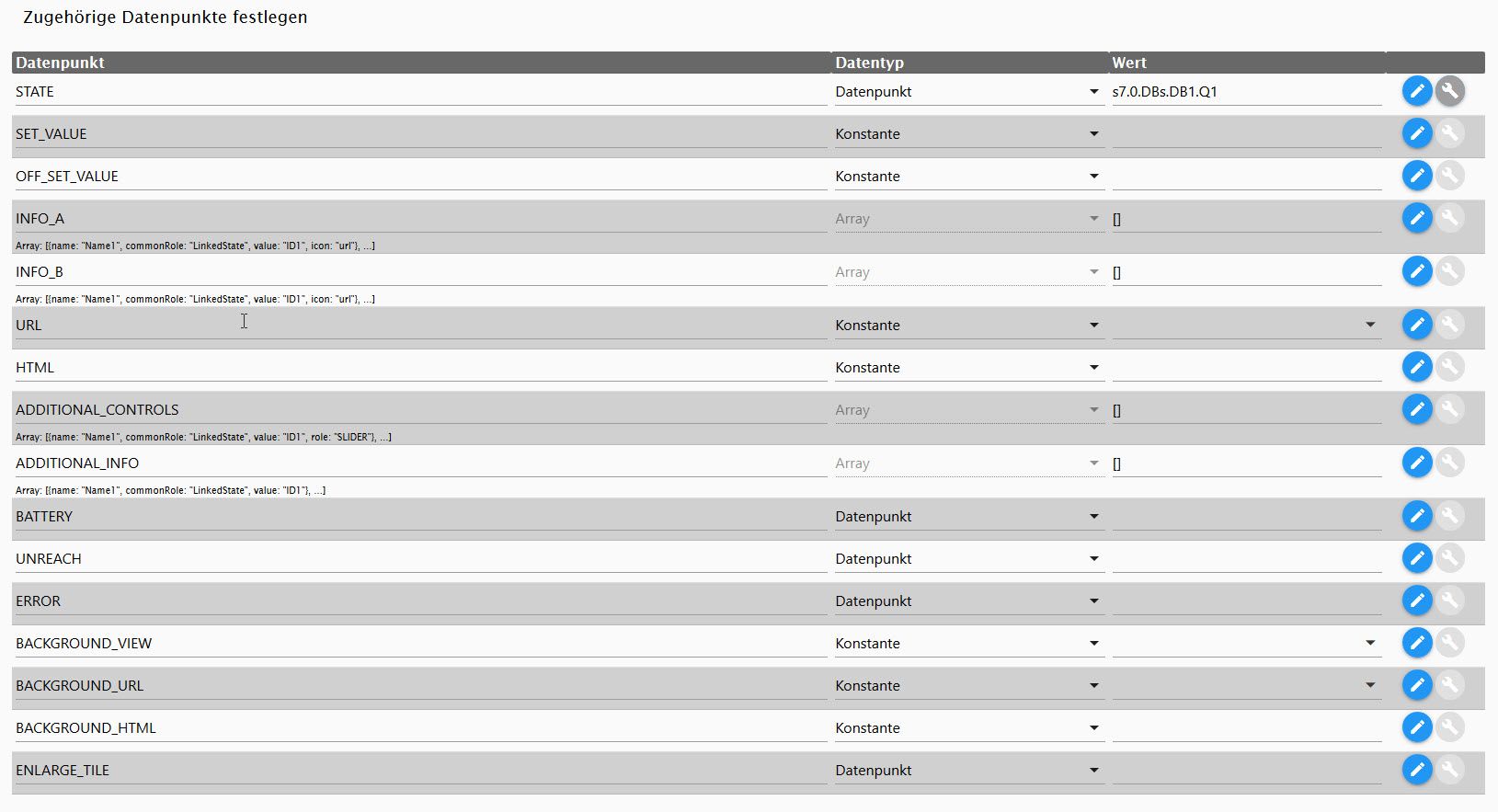
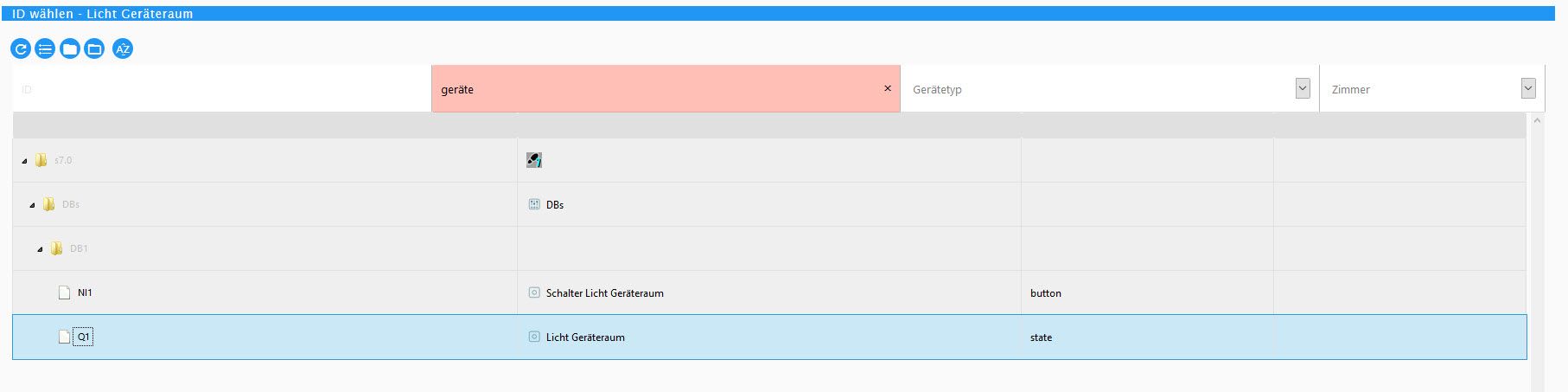
Einstellungen im iQontrol Adapter unter Geräte


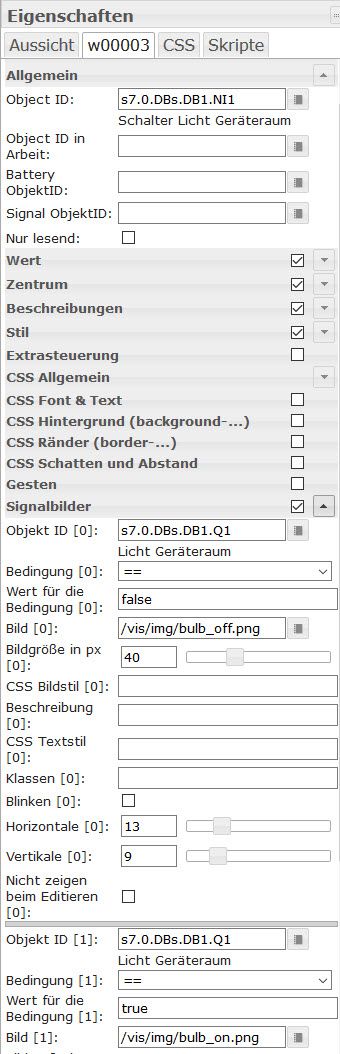
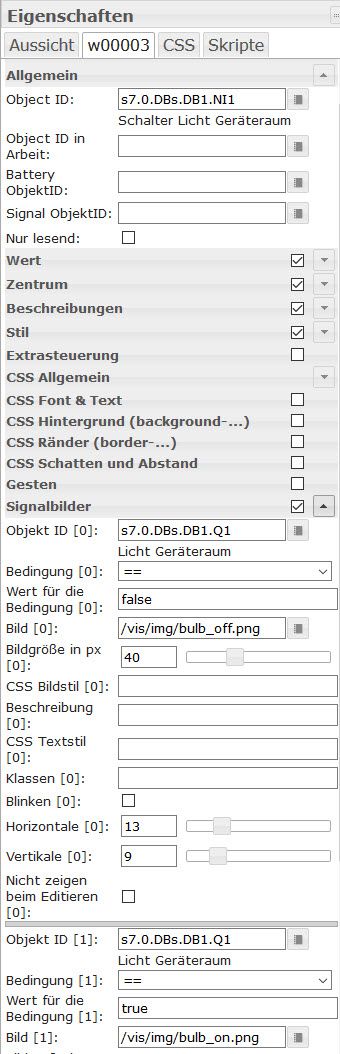
Aktuelle Lösung im VIS

Schonmal vielen Dank im Voraus.
Foradh -
Hallo zusammen,
zuallererst einmal großes Lob an das tolle Forum hier und an all die fleißigen Programmierer die uns so ein unglaubliches Tool zur Verfügung stellen!Ich nutze iobroker hauptsächlich im Zusammenspiel mit einer Siemens Logo 8 und dem S7 Adapter. Hierbei wollte ich nun von der Standard-VIS-Visualisierung auf iQontrol wechseln. Hierbei stoße ich leider auf ein Problem mit getrenntem Taster und Zustand des Gerätes. Beim klicken auf die Kachel soll der Taster auf "true" geschalten werden und der Zustand des entsprechenden Gerätes oben links angezeicht werden.
Beispiel an einem Lichttaster + entsprechendes Licht:
Einstellungen im iQontrol Adapter unter Geräte


Aktuelle Lösung im VIS

Schonmal vielen Dank im Voraus.
Foradh -
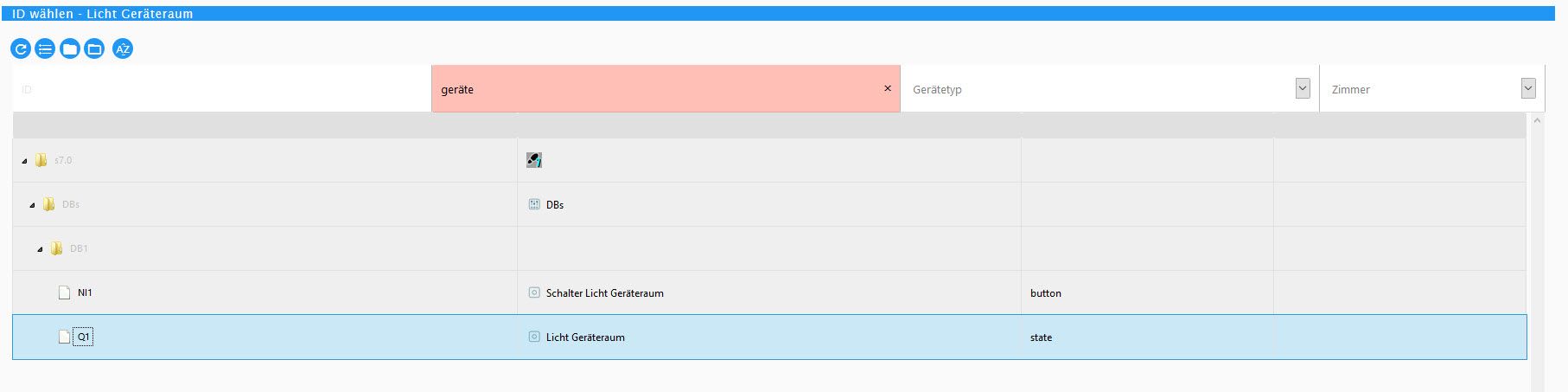
@foradh-0 na in der vis sprichst du ja auch den schalter und nicht das licht an...
IMHO müsstest du bei state NI1 statt Q1 nehmen.
zwar keine anhung von deinen dingern, aber von der logik her...@da_woody Danke für die schnelle Antwort. Hab ich leider in meiner Beschreibung vergessen...die Zuordnung bei State habe ich schon auf Q1 gelegt. Damit wird das Symbol auch korrekt angezeigt (Lampe an/aus). Problem ist aber, dass ich über das klicken auf die Kachel nicht steuern kann.
In state muss mein Q1 stehen, ich suche aber die Funktion was beim klicken auf die Kachel passiert -> hiermüsste dann NI1 hinterlegt werden. -
@heinzie sagte in Test Adapter iQontrol 1.5.x:
@dslraser Vielen vielen Dank, du bist mein Held.
Jetzt läuft es.Ich habe mal eine 1x1 Kachel genommen mit 150x150 und 0px, dann passt das ganz gut.
(für Dich ist dann bestimmt eine größere Kachel besser)
oder so

-
@heinzie sagte in Test Adapter iQontrol 1.5.x:
@dslraser Vielen vielen Dank, du bist mein Held.
Jetzt läuft es.Ich habe mal eine 1x1 Kachel genommen mit 150x150 und 0px, dann passt das ganz gut.
(für Dich ist dann bestimmt eine größere Kachel besser)
oder so

-
@ts020339 sagte in Test Adapter iQontrol 1.5.x:
Wenn ich das im Skript richtig verstehe, hast Du aber auch keine unterschiedlich großen Bilder hinterlegt? Ich habe in Deinem Skript noch die folgenden Sachen angepasst, da meine Bilder an einer anderen Stelle liegen:
nein, ich habe keine Unterschiedlichen Bilder. Sieht im Moment so aus.

Zur zweiten Frage, hast Du denn den Trigger in iQontrol verlinkt ? Also bei inakticer/aktiver Kachel ?
PS: das Script ist nicht von mir...
@dslraser said in Test Adapter iQontrol 1.5.x:
@ts020339 sagte in Test Adapter iQontrol 1.5.x:
Wenn ich das im Skript richtig verstehe, hast Du aber auch keine unterschiedlich großen Bilder hinterlegt? Ich habe in Deinem Skript noch die folgenden Sachen angepasst, da meine Bilder an einer anderen Stelle liegen:
nein, ich habe keine Unterschiedlichen Bilder. Sieht im Moment so aus.

Zur zweiten Frage, hast Du denn den Trigger in iQontrol verlinkt ? Also bei inakticer/aktiver Kachel ?
PS: das Script ist nicht von mir...
okay, die richtige Skalierung der Bilder musste ich im Skript tatsächlich manuell anpassen. Entweder hat man hier vermutlich zufällig die richtigen Größen oder muss im Skript dann korrekt skalieren.
Durch deine Rückfrage zur Verlinkung des Triggers habe ich jetzt erst verstanden, wie das funktionieren soll. Danke :-) Ich dachte zuerst, dass das Ein-/Aublenden der Wetterkachel im Skript selber im html passieren soll... Dass man das ganze auch durch die "Enlarge"-Funktion in IQontrol hinbekommt, habe ich erst jetzt verstanden.
So funktioniert es bei mir jetzt auch.