NEWS
Visualisierung (Dashboard) gestalten & strukturieren
-
Ansonsten solltest Du Dir halt nur aus funktionalen Gründen überlegen - ob so eine Startseite nur zum Navigieren nötig ist.
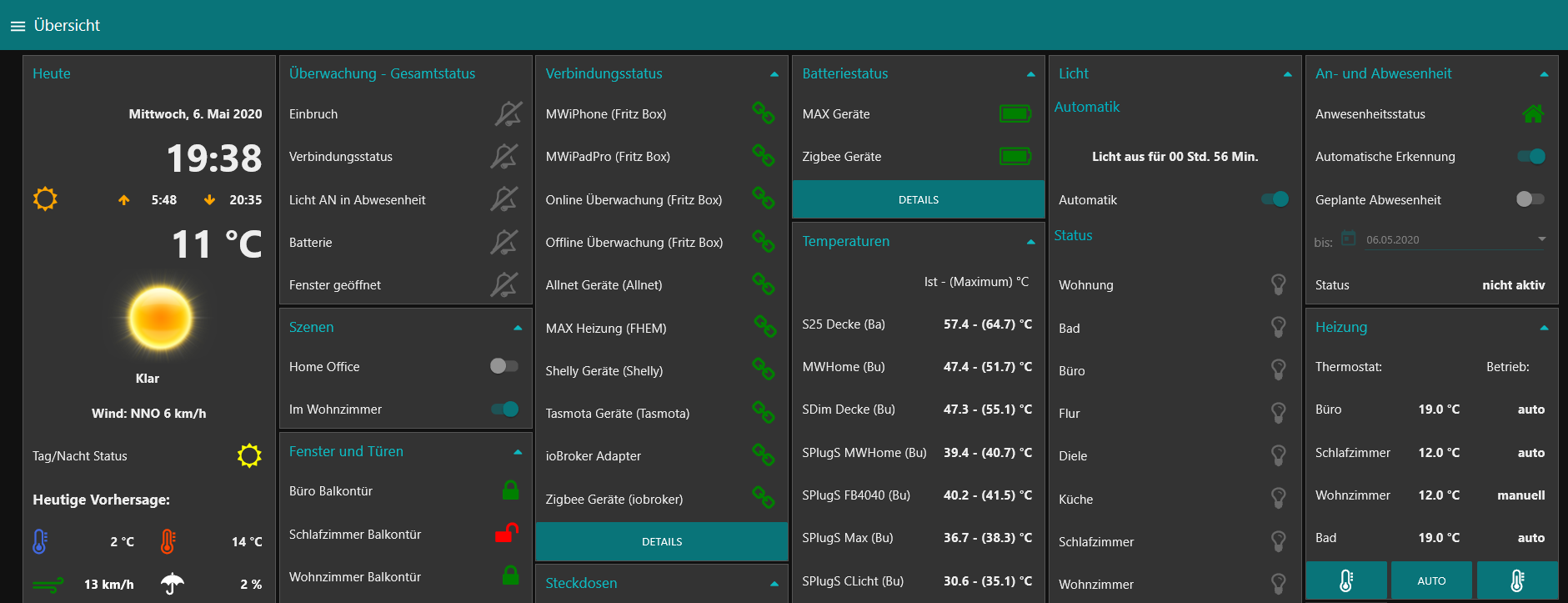
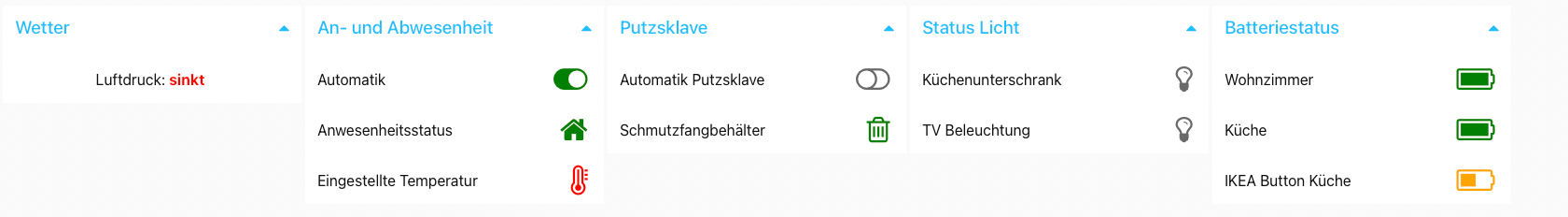
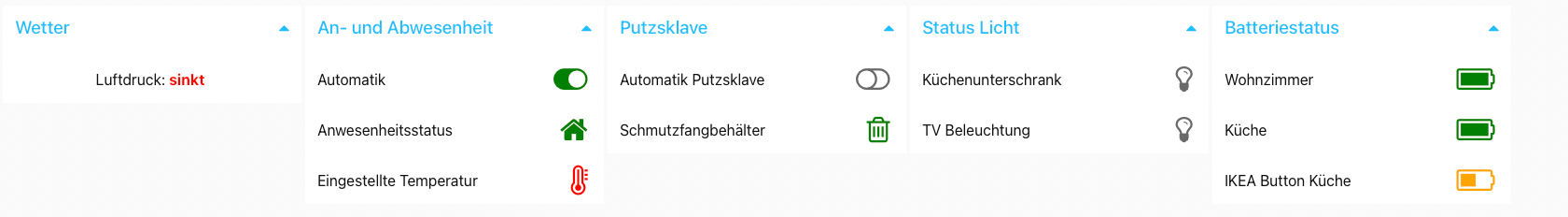
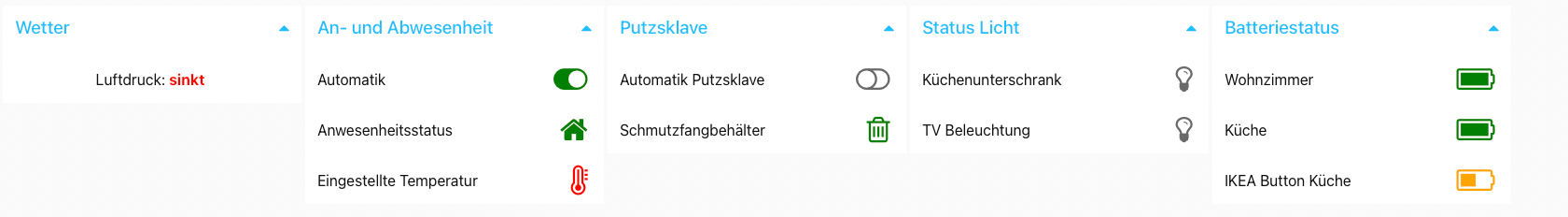
Dafür hast ja Dein Menü.In meiner Startseite versuche ich halt mir schnell einen Überblick zu schaffen - das ist aber optisch im Moment nicht die schönste Lösung:

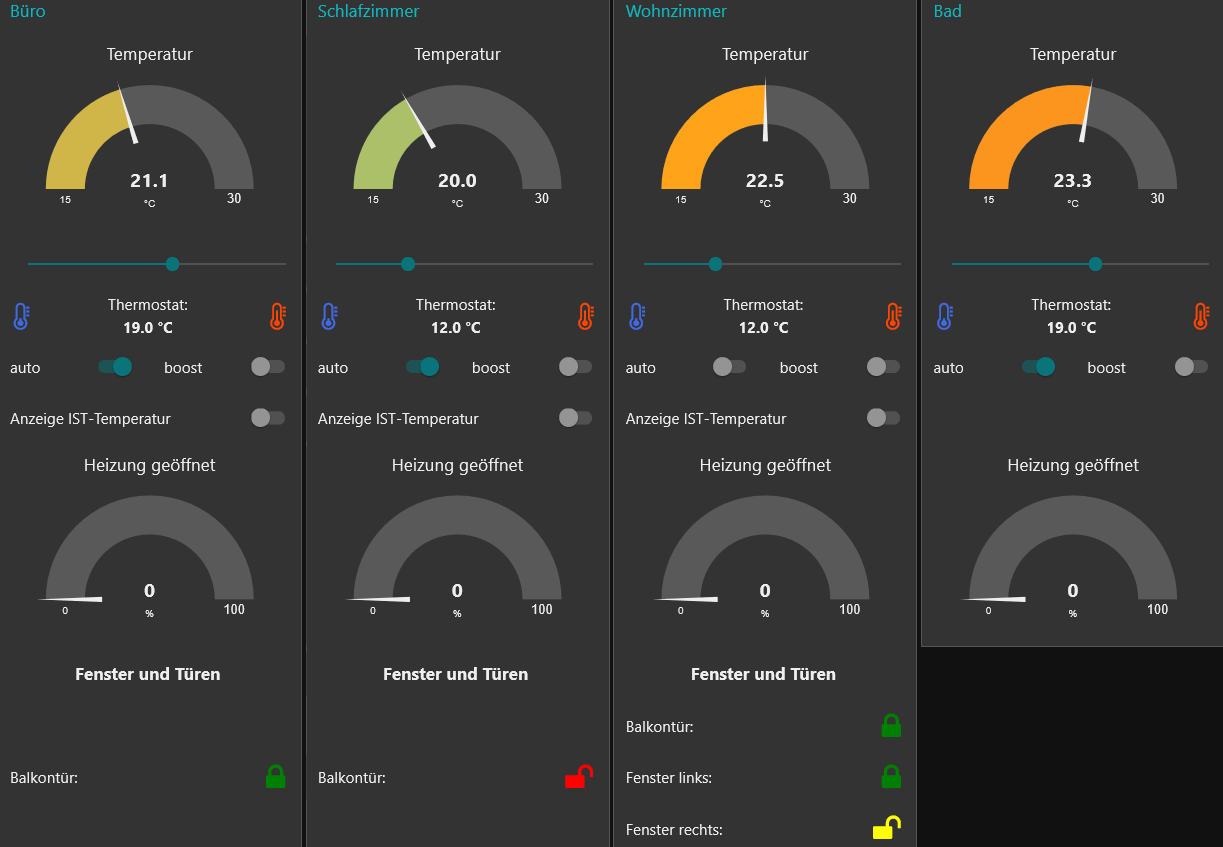
Ansonsten ist halt schwierig in dem Dashboard mit den Kacheln die immer optisch gleich zu machen. Bei der Heizung ging es noch - aber in den Räumen mit unterscheidlichen Lampen und Geräten wird es schwierig - aber wie gesagt da bin ich gerade dabei mich nun in die VIS einzuarbeiten.

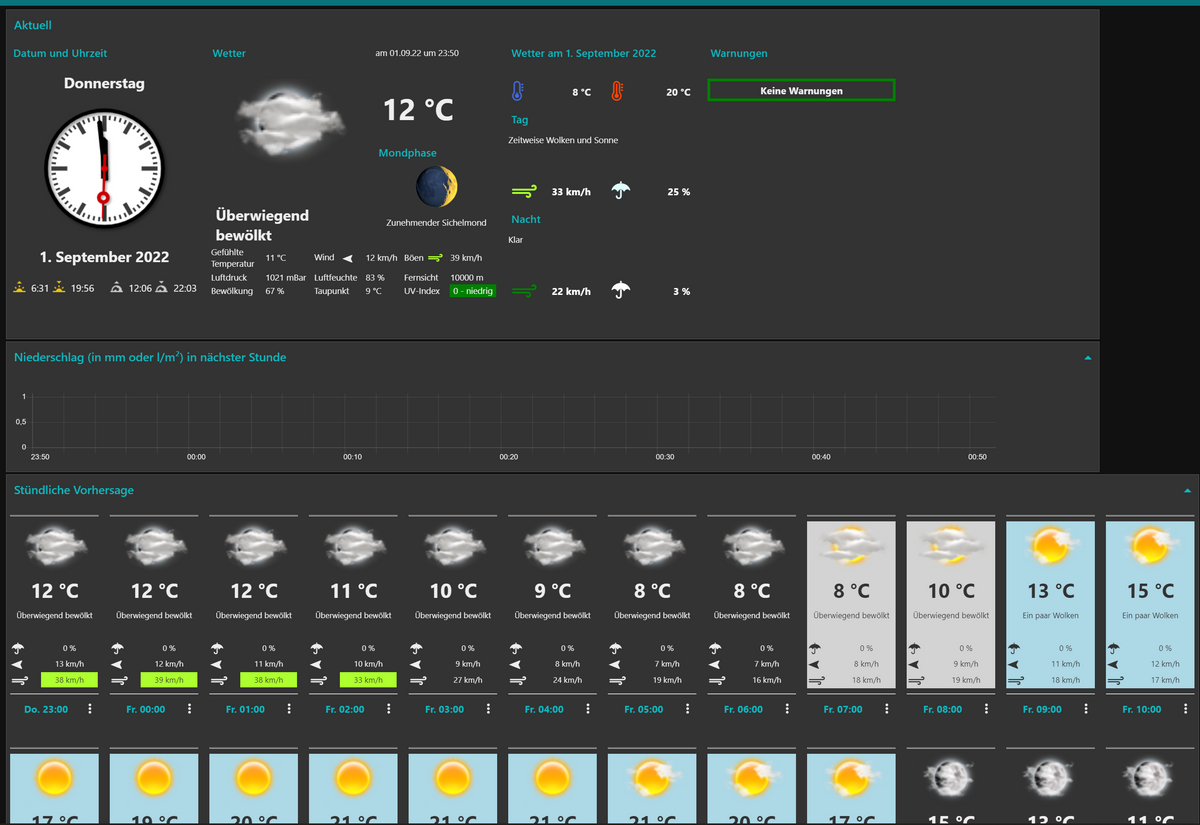
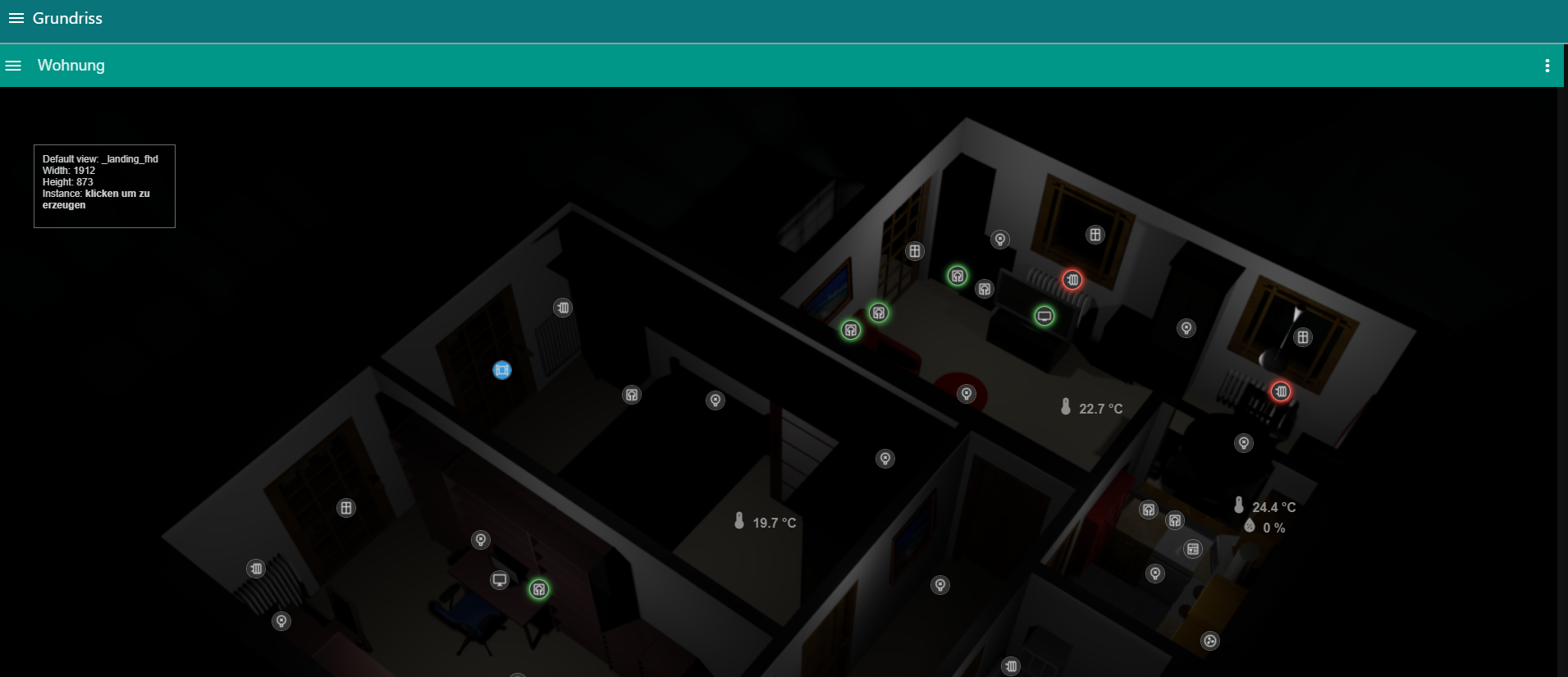
Bissi aufwendiger ist meine Wetterseite:
https://forum.iobroker.net/topic/44684/wetter-api-s-mit-nodered-abrufen/21

Aber wie gesagt - lass doch Deine VIS - mit dem NodeRed Adapter kannst Du doch Datenpunkte auch für VUS zur Verfügung stellen.
@mickym
Mir gefällt deine Übersichtsseite und hat mich inspiriert, mir auch so eine zu bauen.
Ich hab ein paar Fragen, mit welchen Node du verwendet hast.
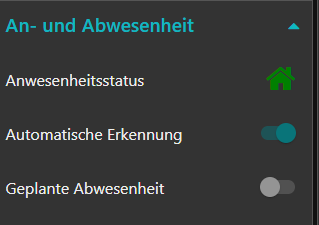
Unter "An- und Abwesenheit" hast du da den Text UI genutzt oder den button. Beim Button Node ist es mir gelungen, dass ich ein ICON verwenden konnte und auch das Einfärben, aber dann wurde auch der Text eingefärbt und die Reihenfolge war erst ICON und dann Text.
Leider ist für mich der Hilfetext beim node nicht hilfreich. -
@mickym
Mir gefällt deine Übersichtsseite und hat mich inspiriert, mir auch so eine zu bauen.
Ich hab ein paar Fragen, mit welchen Node du verwendet hast.
Unter "An- und Abwesenheit" hast du da den Text UI genutzt oder den button. Beim Button Node ist es mir gelungen, dass ich ein ICON verwenden konnte und auch das Einfärben, aber dann wurde auch der Text eingefärbt und die Reihenfolge war erst ICON und dann Text.
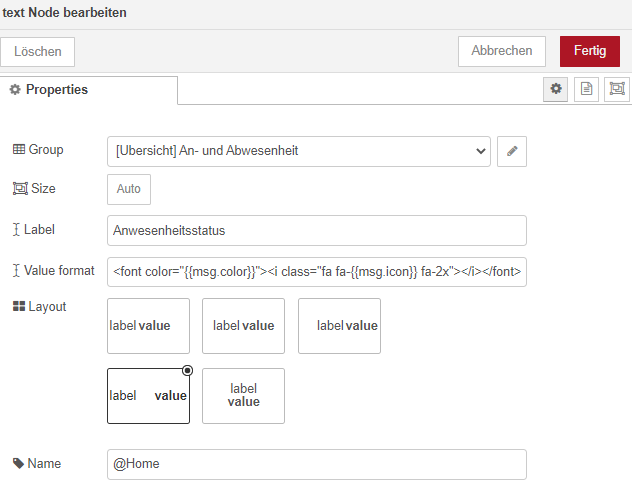
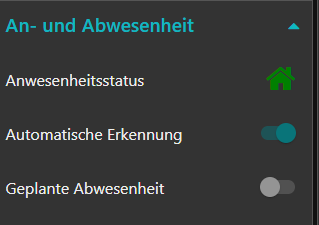
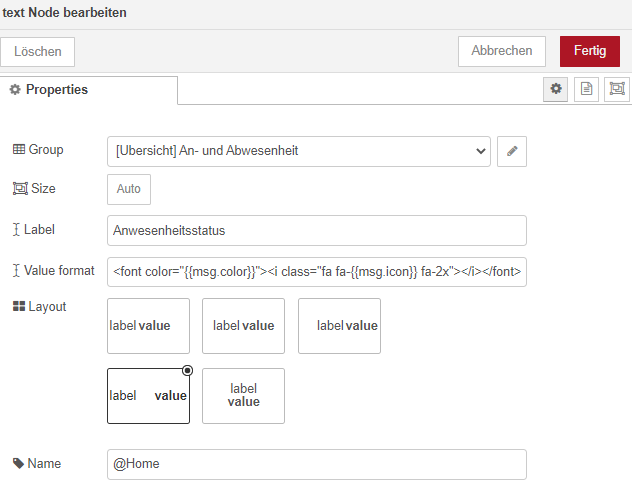
Leider ist für mich der Hilfetext beim node nicht hilfreich.@nicobauer Man kann das grundsätzlich mit Buttons und mit Text machen. Hier habe ich Text genommen. Du meinst das Haus oder?


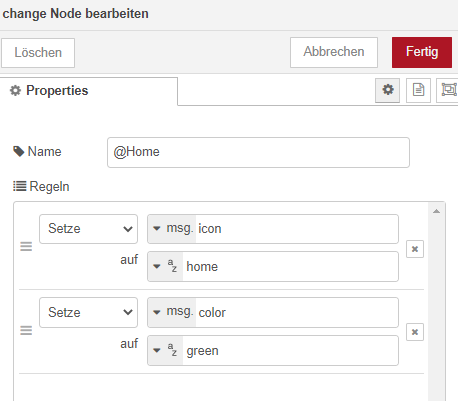
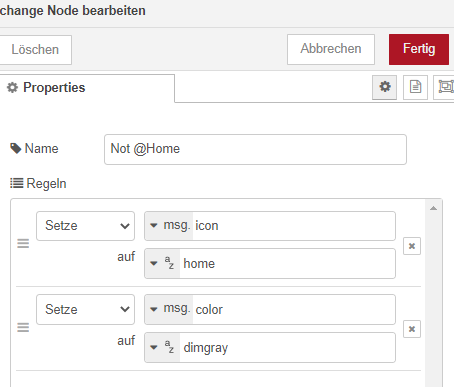
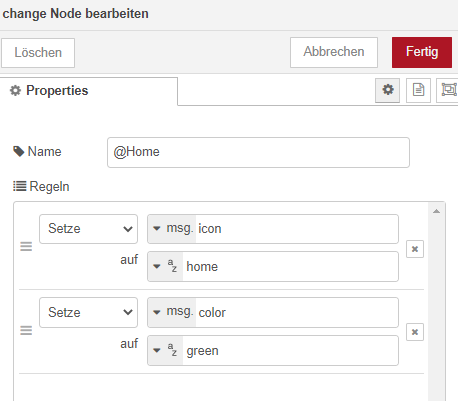
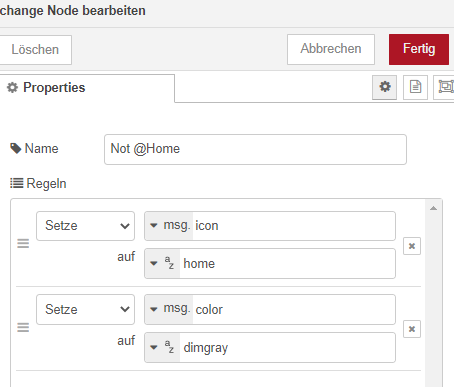
Die Parameter msg.icon und msg.color initiiere ich dann über Change Node - je nach Status
Nochmal in schön zum Rauskopieren:
<font color="{{msg.color}}"><i class="fa fa-{{msg.icon}} fa-2x"></i></font>und hier noch die Change Node davor:

Wenn ich nicht da bin, ist das Haus dann grau. ;)

-
@nicobauer Man kann das grundsätzlich mit Buttons und mit Text machen. Hier habe ich Text genommen. Du meinst das Haus oder?


Die Parameter msg.icon und msg.color initiiere ich dann über Change Node - je nach Status
Nochmal in schön zum Rauskopieren:
<font color="{{msg.color}}"><i class="fa fa-{{msg.icon}} fa-2x"></i></font>und hier noch die Change Node davor:

Wenn ich nicht da bin, ist das Haus dann grau. ;)

@mickym said in Visualisierung (Dashboard) gestalten & strukturieren:
<font color="{{msg.color}}"><i class="fa fa-{{msg.icon}} fa-2x"></i></font>
Danke für deine schnelle Antwort.
Das hilft mir sehr. Dann baue ich an meinem Dashboard mal weiter. -
@mickym said in Visualisierung (Dashboard) gestalten & strukturieren:
<font color="{{msg.color}}"><i class="fa fa-{{msg.icon}} fa-2x"></i></font>
Danke für deine schnelle Antwort.
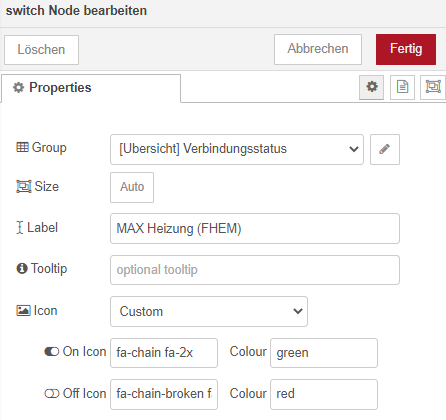
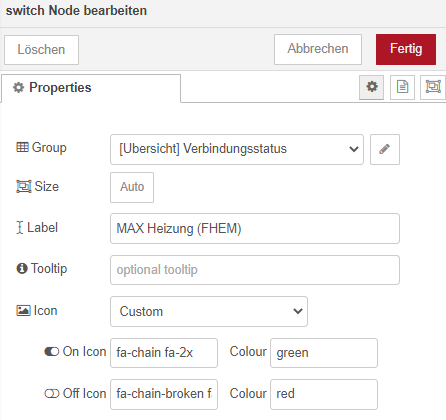
Das hilft mir sehr. Dann baue ich an meinem Dashboard mal weiter.@nicobauer Ansonsten wenn Du mit den Einträgen/Icons was Schalten willst - dann nimmst Du nicht den Button-Node oder den Text Node - sondern die Switch Node. Da kannst Du Icon und Farbe direkt festlegen:

Ist eigentlich die universeller Lösung - da Du damit auch Status anzeigen lassen kannst und wenn man drauf klickt kann man das ignorieren. Ansonsten kann man dann ja neben Schalten auch ein Popup anzeigen lassen - da sind der Fantasie keine Grenzen gesetzt. ;)
Nun kennst Du beide Möglichkeiten. ;)
-
@nicobauer Ansonsten wenn Du mit den Einträgen/Icons was Schalten willst - dann nimmst Du nicht den Button-Node oder den Text Node - sondern die Switch Node. Da kannst Du Icon und Farbe direkt festlegen:

Ist eigentlich die universeller Lösung - da Du damit auch Status anzeigen lassen kannst und wenn man drauf klickt kann man das ignorieren. Ansonsten kann man dann ja neben Schalten auch ein Popup anzeigen lassen - da sind der Fantasie keine Grenzen gesetzt. ;)
Nun kennst Du beide Möglichkeiten. ;)
Hallo Ihr,
passt evtl. gar nicht mehr so richtig hier rein, aber hat evtl. trotzdem noch jemand ne Idee:
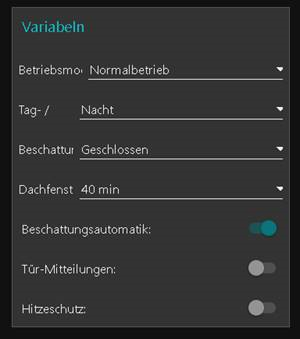
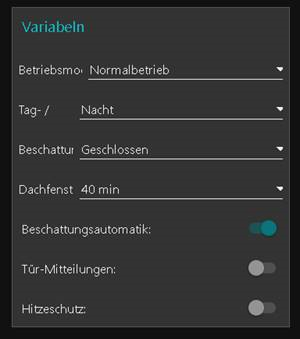
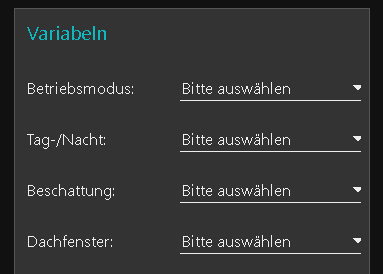
Ich verwende im Dashboard für Variablen einige Dropdown menüs.
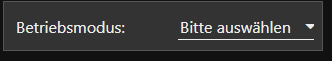
Seit dem Letzten Update hat es mir leider die Ansichten total verschoben und ich bekomme es nicht mehr hin.Die Bezeichnungen links (Betriesmodus, Tag -/NAcht, Beschattung usw.) sollen länger und lesbar sein. Das Auswahlfeld hingegen deutlich kleiner.
Kann man das irgendwo anpassen?


-
Hallo Ihr,
passt evtl. gar nicht mehr so richtig hier rein, aber hat evtl. trotzdem noch jemand ne Idee:
Ich verwende im Dashboard für Variablen einige Dropdown menüs.
Seit dem Letzten Update hat es mir leider die Ansichten total verschoben und ich bekomme es nicht mehr hin.Die Bezeichnungen links (Betriesmodus, Tag -/NAcht, Beschattung usw.) sollen länger und lesbar sein. Das Auswahlfeld hingegen deutlich kleiner.
Kann man das irgendwo anpassen?


@tomily Ich hab leider nichts gefunden. Mach doch mal ein Issue auf GitHub auf . Nachdem ChangeLog: https://github.com/node-red/node-red-dashboard/blob/master/CHANGELOG.md
müssen da wohl Änderungen seit dashboard Version 2.23.1 erfolgt sein.
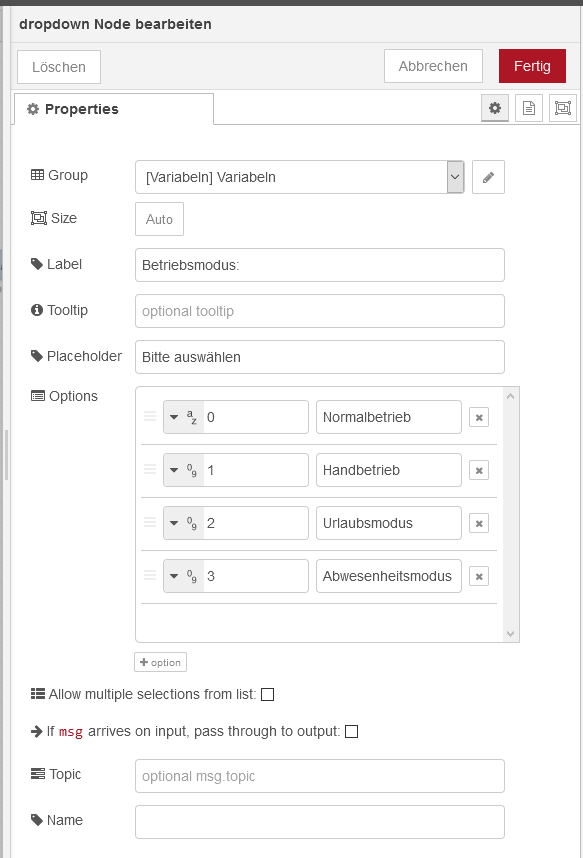
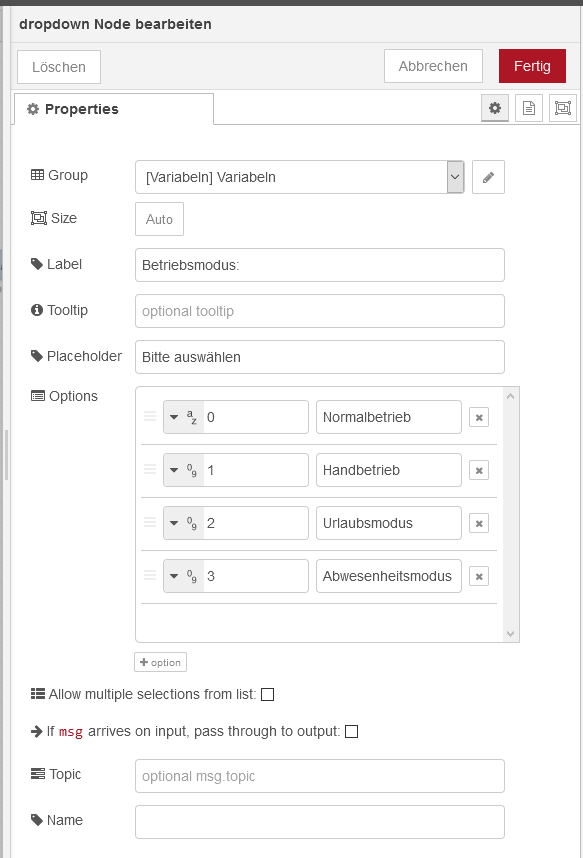
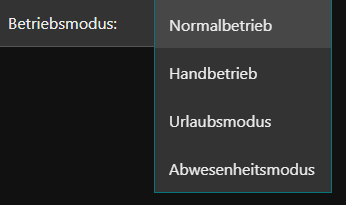
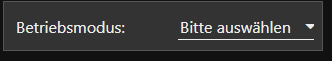
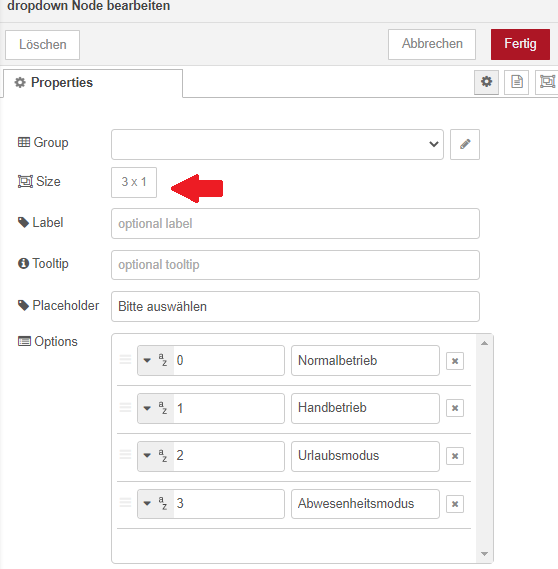
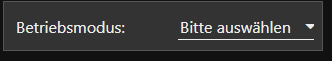
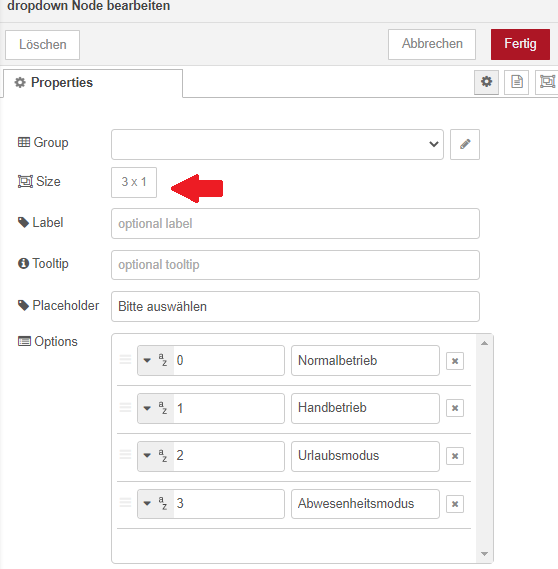
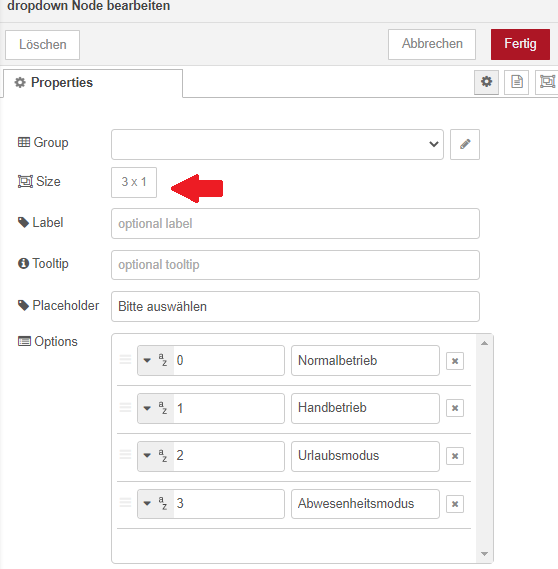
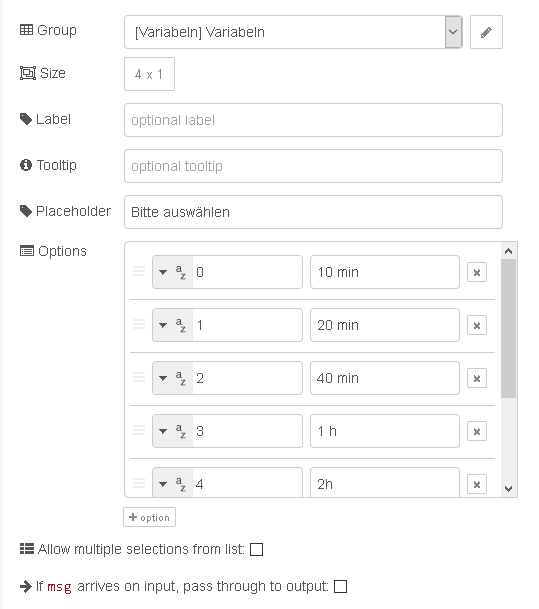
Eine Lösung wäre aber Du machst ein Text-Label davor, verzichtest auf das Label in der Drop Down Box und verkürzt diese um die Einheiten. Das funktioniert soweit. Dafür musst Du bei der Größe von Auto auf fixe Größen umstellen:


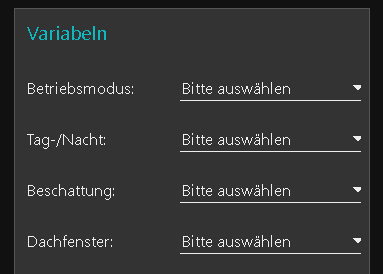
Bei einer Standard 6er Breite in den Gruppen - hier mal das Beispiel wie es mit 2* 3x1 aussieht:

-
@tomily Ich hab leider nichts gefunden. Mach doch mal ein Issue auf GitHub auf . Nachdem ChangeLog: https://github.com/node-red/node-red-dashboard/blob/master/CHANGELOG.md
müssen da wohl Änderungen seit dashboard Version 2.23.1 erfolgt sein.
Eine Lösung wäre aber Du machst ein Text-Label davor, verzichtest auf das Label in der Drop Down Box und verkürzt diese um die Einheiten. Das funktioniert soweit. Dafür musst Du bei der Größe von Auto auf fixe Größen umstellen:


Bei einer Standard 6er Breite in den Gruppen - hier mal das Beispiel wie es mit 2* 3x1 aussieht:

@mickym Du hast bei dir auf der Übersichtsseite in einer Spalte mehrere Überschriften wie An- und Abwesenheit und Heizung. Wie hast du das gemacht?
Ich weiß wie ich die Überschriften erzeuge, die werden dann immer alle in einer Spalte angeordnet.

-
@mickym Du hast bei dir auf der Übersichtsseite in einer Spalte mehrere Überschriften wie An- und Abwesenheit und Heizung. Wie hast du das gemacht?
Ich weiß wie ich die Überschriften erzeuge, die werden dann immer alle in einer Spalte angeordnet.

@nicobauer Nein, das ist nicht ganz richtig. Das Node Red Dashboard arbeitet mit dem sogenannten "Responsive Design". Das heißt es ordnet die Gruppen immer automatisch an. Das ist einerseits praktisch, aber nimmt Dir auch Einfluss. Ist also die Breite erreicht wird die nächste Gruppe immer unter der 1. Gruppe ganz links positioniert.
Die Standardbreite von 6 Einheiten pro Gruppe sind deshalb praktisch, da sie genau dann auf eine Seite beim Handy im Hochformat passen.
Diese Überschriften, die Du genannt hast, sind als nichts anderes als Deine Gruppennamen (Batteriestatus etc.).
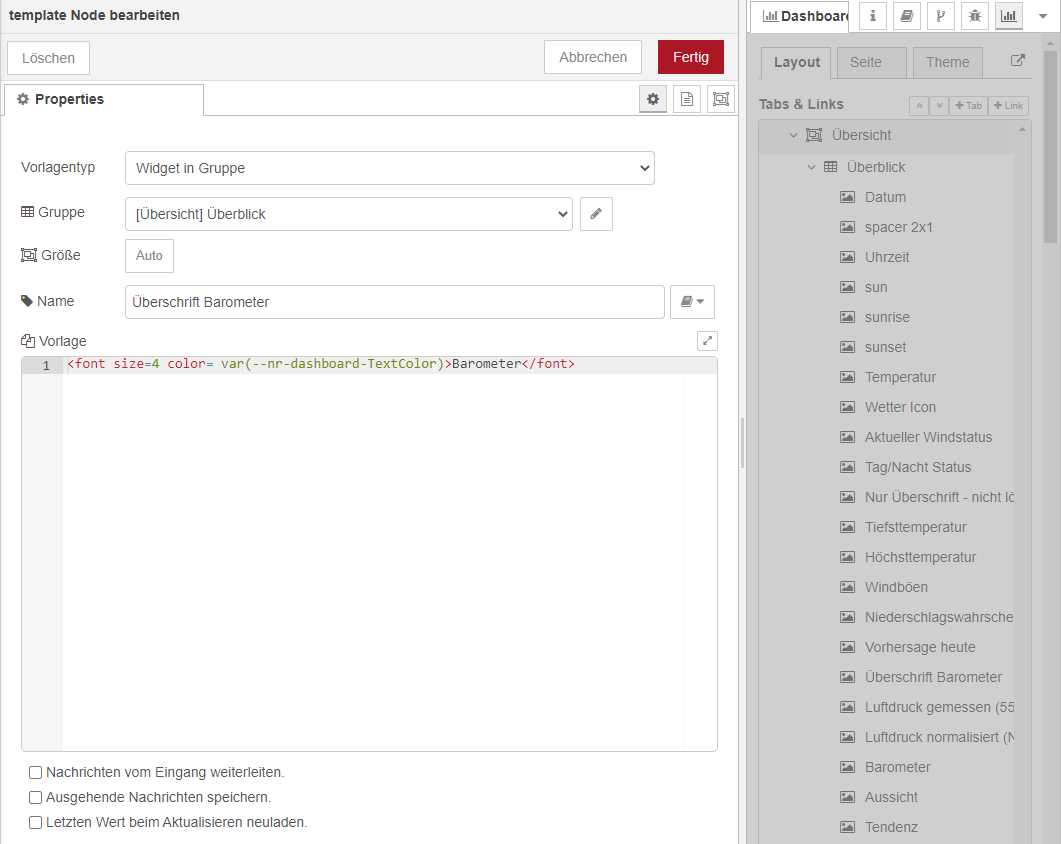
Das einzige Mal, dass ich eine Überschrift in einer Gruppe genutzt habe, ist bei Wetter. Ist aber trotzdem bisschen anders als bei der Gruppenüberschrift.
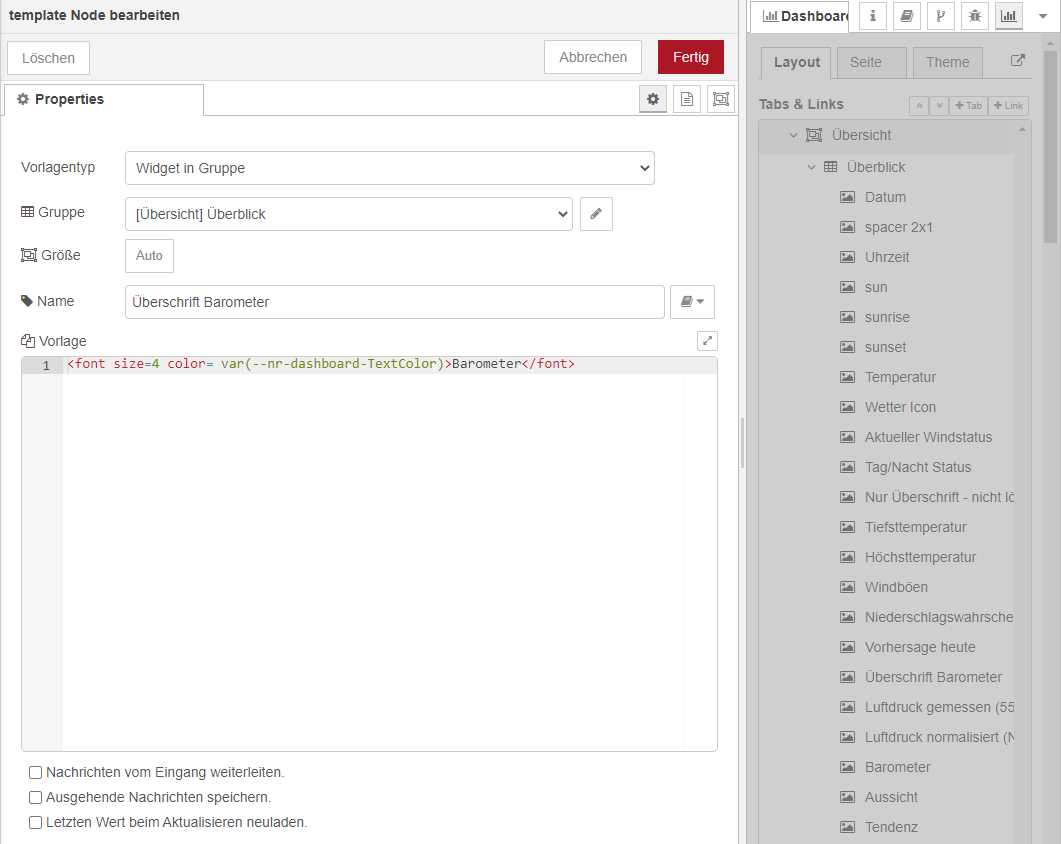
Ein Beispiel ist "Barometer".
Dafür kannst Du die Template Node verwenden:
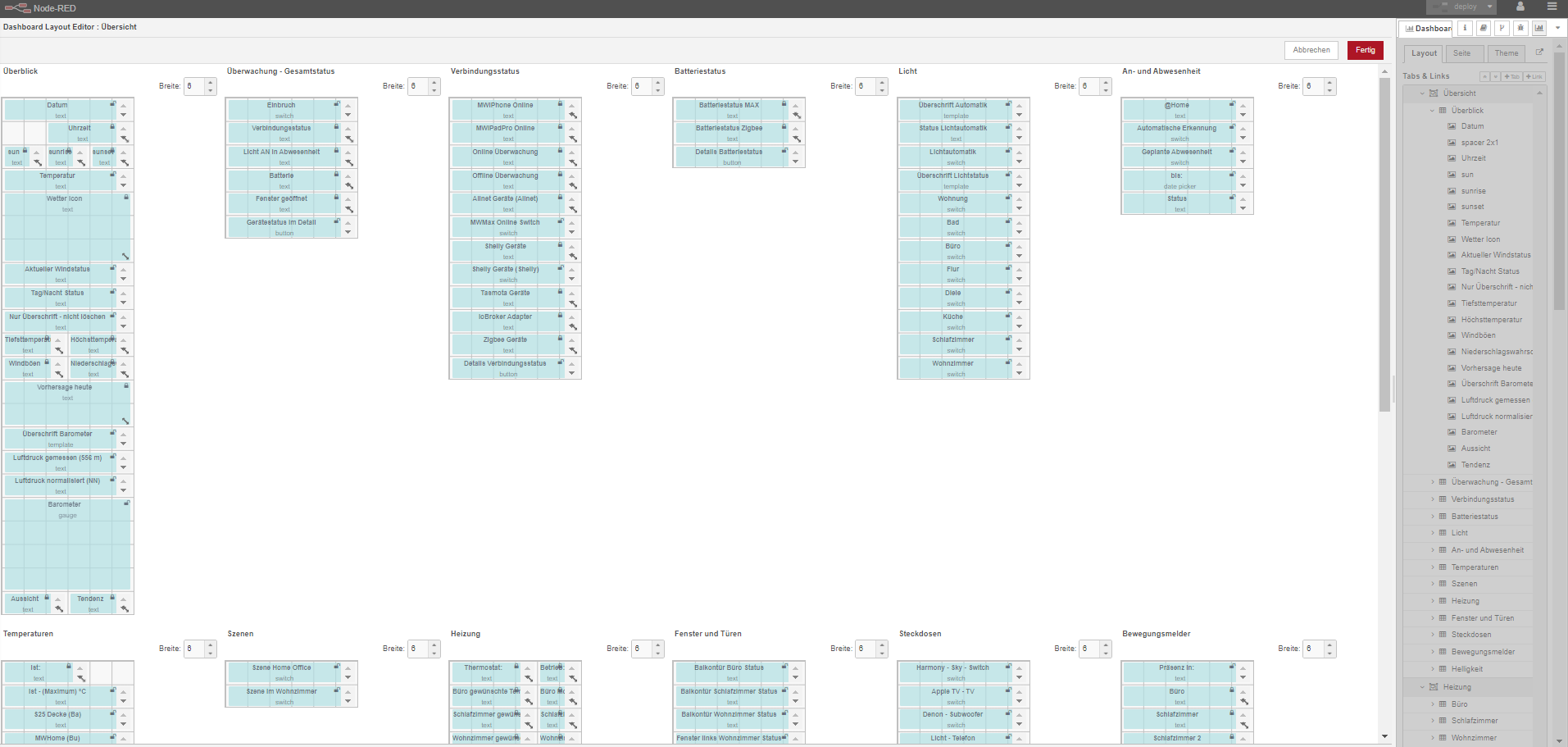
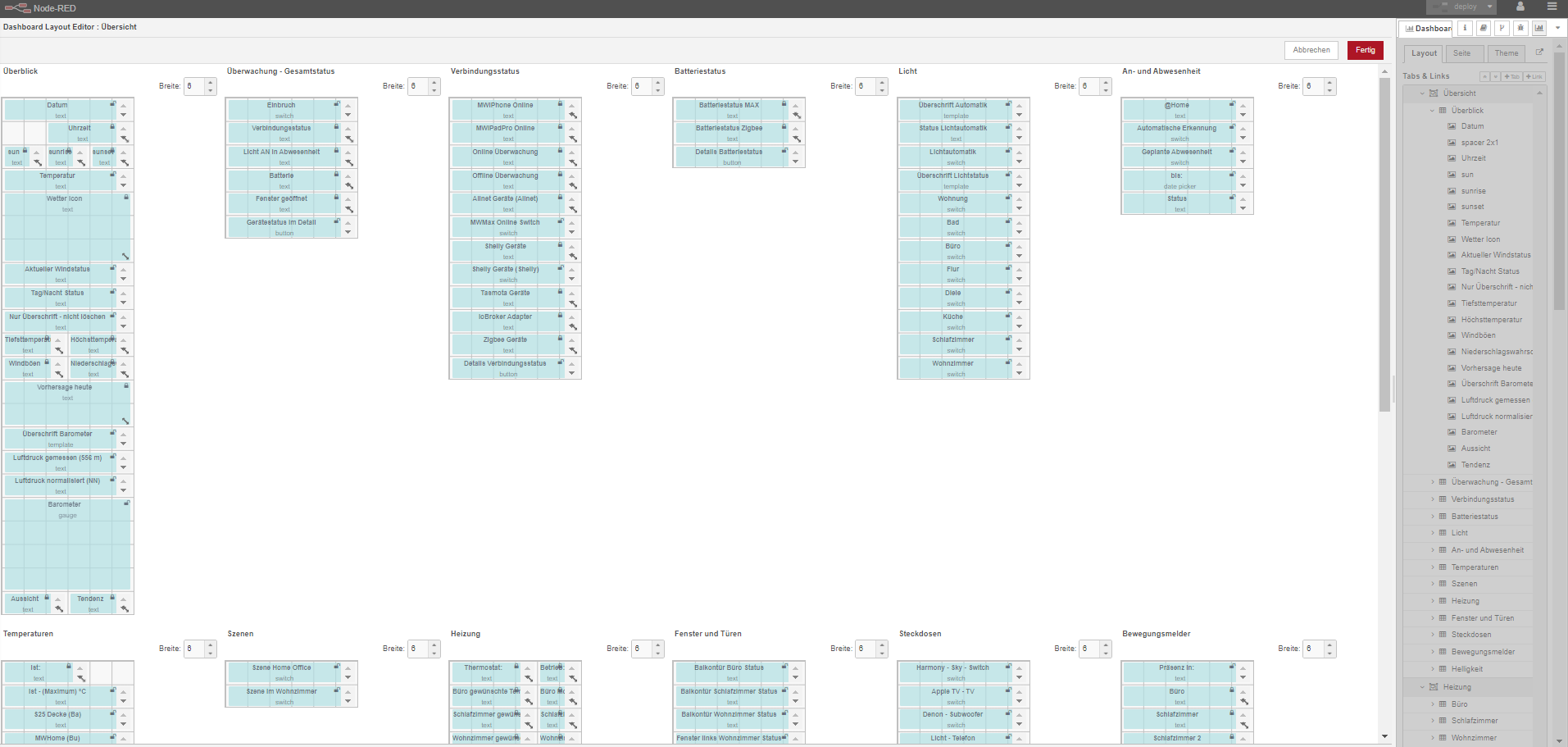
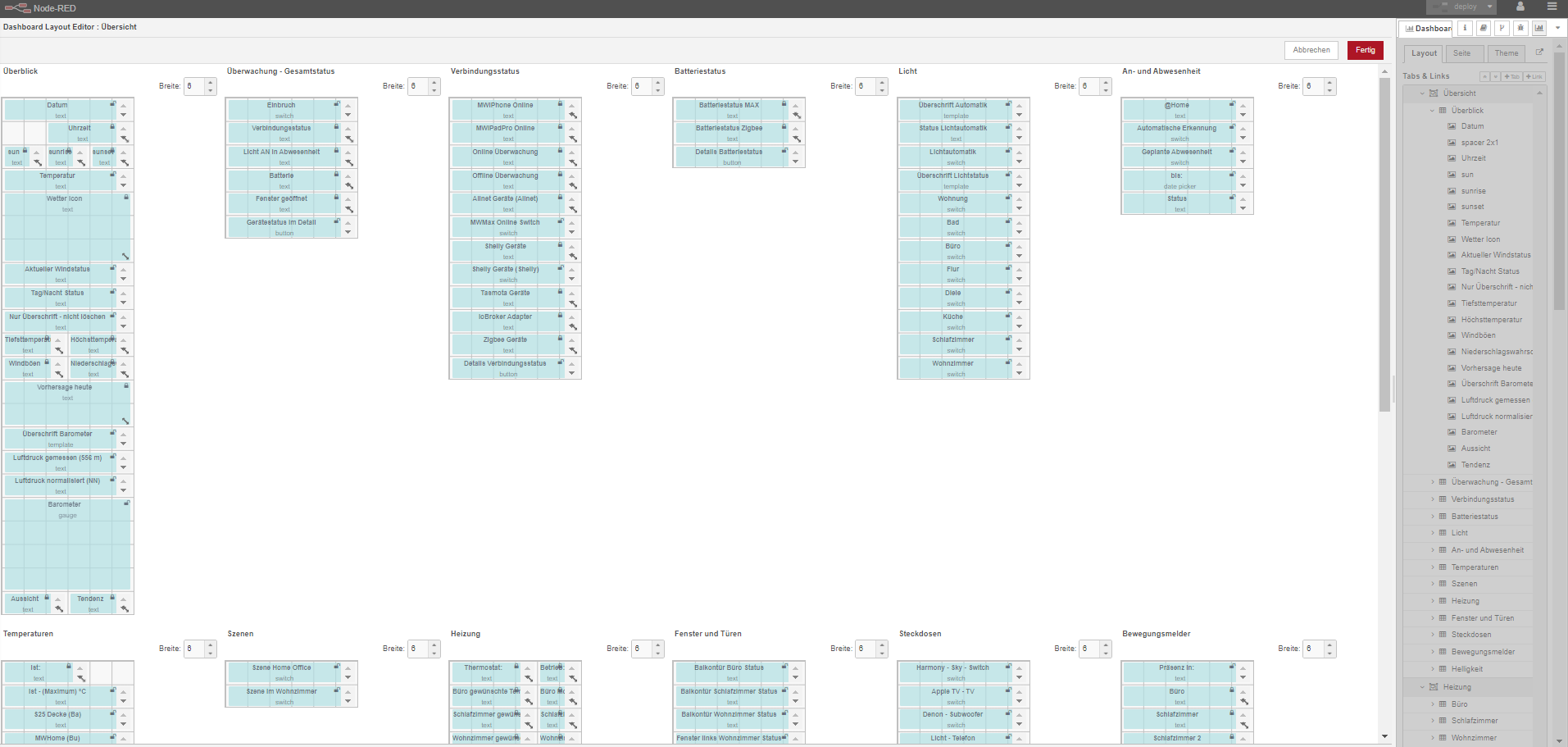
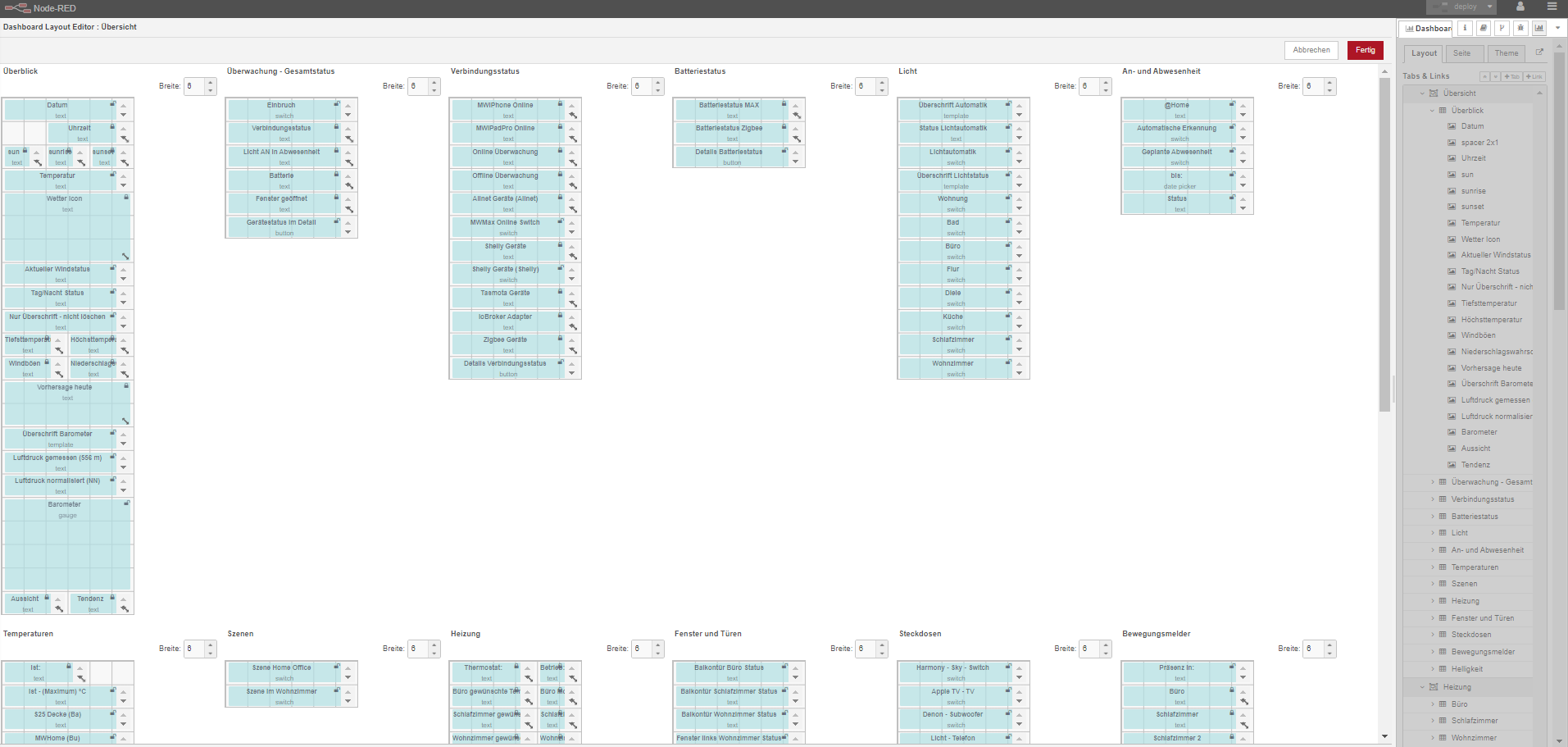
Wenn Du übrigens bei dem Tab im Dashboard auf den Knopf Layout gehst siehst Du Deine Gruppen und kannst dort ggf. verschieben:

Darauf siehst Du aber ganz gut - welche ui-Nodes ich für was genommen habe. ;)
Übrigens das mit dem responsive Design kannst Du ganz leicht testen, indem Du Dein Browserfenster zoomst - dann siehst Du dass immer, wie das Dashboard versucht wird die Breite dynamisch auszunutzen.
Wenn Du also über 100% gehst, wirst Du sehen, dass sich Deine Batterstatus Gruppe irgendwann unter der Wettergruppe wiederfindet. ;) Deswegen ist es meist sinnvoll die vorgegebene Breite auf 6 zu belassen - somit werden horizontale Scrollbalken vermieden.
-
@mickym Du hast bei dir auf der Übersichtsseite in einer Spalte mehrere Überschriften wie An- und Abwesenheit und Heizung. Wie hast du das gemacht?
Ich weiß wie ich die Überschriften erzeuge, die werden dann immer alle in einer Spalte angeordnet.

@nicobauer Generell musst Du Dir immer vor Augen halten, dass das NodeRed Dashboard Klasse ist, um schnell eine Visualisierung zu haben und damit Deine Geräte zu steuern.
Zuviel Ansprüche an die Gestaltung darfst Du aber nur haben, wenn Du gut HTML programmieren kannst. Für alles andere ist vis eventuell besser geeignet.
Aber es ist ja auch kein Problem zum Beispiel externe Seiten - wie vis aus dem NodeRed Dashboard aufzurufen, sodass man hier immer parallel fahren kann. ;)
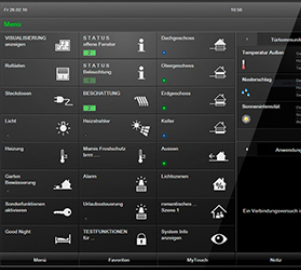
Im Moment schaut das alles noch doppelt gemoppelt aus. Hier der Grundriss ist der Aufruf von VIS in einem iframe des NodeRed Dashboards:
Hier das Menü:

und so kann dann VIS unter NodeRED aussehen. ;)

-
@nicobauer Nein, das ist nicht ganz richtig. Das Node Red Dashboard arbeitet mit dem sogenannten "Responsive Design". Das heißt es ordnet die Gruppen immer automatisch an. Das ist einerseits praktisch, aber nimmt Dir auch Einfluss. Ist also die Breite erreicht wird die nächste Gruppe immer unter der 1. Gruppe ganz links positioniert.
Die Standardbreite von 6 Einheiten pro Gruppe sind deshalb praktisch, da sie genau dann auf eine Seite beim Handy im Hochformat passen.
Diese Überschriften, die Du genannt hast, sind als nichts anderes als Deine Gruppennamen (Batteriestatus etc.).
Das einzige Mal, dass ich eine Überschrift in einer Gruppe genutzt habe, ist bei Wetter. Ist aber trotzdem bisschen anders als bei der Gruppenüberschrift.
Ein Beispiel ist "Barometer".
Dafür kannst Du die Template Node verwenden:
Wenn Du übrigens bei dem Tab im Dashboard auf den Knopf Layout gehst siehst Du Deine Gruppen und kannst dort ggf. verschieben:

Darauf siehst Du aber ganz gut - welche ui-Nodes ich für was genommen habe. ;)
Übrigens das mit dem responsive Design kannst Du ganz leicht testen, indem Du Dein Browserfenster zoomst - dann siehst Du dass immer, wie das Dashboard versucht wird die Breite dynamisch auszunutzen.
Wenn Du also über 100% gehst, wirst Du sehen, dass sich Deine Batterstatus Gruppe irgendwann unter der Wettergruppe wiederfindet. ;) Deswegen ist es meist sinnvoll die vorgegebene Breite auf 6 zu belassen - somit werden horizontale Scrollbalken vermieden.
@mickym said in Visualisierung (Dashboard) gestalten & strukturieren:
Wenn Du übrigens bei dem Tab im Dashboard auf den Knopf Layout gehst siehst Du Deine Gruppen und kannst dort ggf. verschieben:

Darauf siehst Du aber ganz gut - welche ui-Nodes ich für was genommen habe. ;)
Übrigens das mit dem responsive Design kannst Du ganz leicht testen, indem Du Dein Browserfenster zoomst - dann siehst Du dass immer, wie das Dashboard versucht wird die Breite dynamisch auszunutzen.
Wenn Du also über 100% gehst, wirst Du sehen, dass sich Deine Batterstatus Gruppe irgendwann unter der Wettergruppe wiederfindet. ;) Deswegen ist es meist sinnvoll die vorgegebene Breite auf 6 zu belassen - somit werden horizontale Scrollbalken vermieden.
Da war ich drin und hatte es nicht geschafft das zu verschieben. daher war meine Frage die du mir jetzt gut beantwortet hast.
Erstmal reicht mir das Dashboard von node red.
-
@mickym said in Visualisierung (Dashboard) gestalten & strukturieren:
Wenn Du übrigens bei dem Tab im Dashboard auf den Knopf Layout gehst siehst Du Deine Gruppen und kannst dort ggf. verschieben:

Darauf siehst Du aber ganz gut - welche ui-Nodes ich für was genommen habe. ;)
Übrigens das mit dem responsive Design kannst Du ganz leicht testen, indem Du Dein Browserfenster zoomst - dann siehst Du dass immer, wie das Dashboard versucht wird die Breite dynamisch auszunutzen.
Wenn Du also über 100% gehst, wirst Du sehen, dass sich Deine Batterstatus Gruppe irgendwann unter der Wettergruppe wiederfindet. ;) Deswegen ist es meist sinnvoll die vorgegebene Breite auf 6 zu belassen - somit werden horizontale Scrollbalken vermieden.
Da war ich drin und hatte es nicht geschafft das zu verschieben. daher war meine Frage die du mir jetzt gut beantwortet hast.
Erstmal reicht mir das Dashboard von node red.
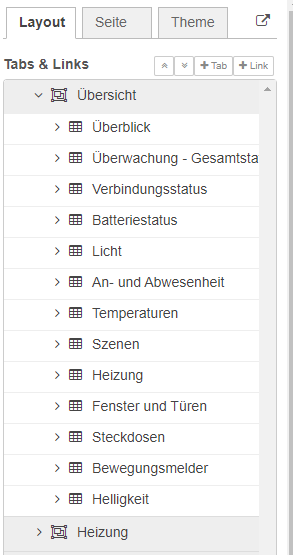
@nicobauer Die Gruppen kannst Du nicht in dem großen Layout Fenster verschieben, aber hier drin geht das schon:

Klapp die Gruppen ein und dann kannst sie nach oben oder unten verschieben.
-
@tomily Ich hab leider nichts gefunden. Mach doch mal ein Issue auf GitHub auf . Nachdem ChangeLog: https://github.com/node-red/node-red-dashboard/blob/master/CHANGELOG.md
müssen da wohl Änderungen seit dashboard Version 2.23.1 erfolgt sein.
Eine Lösung wäre aber Du machst ein Text-Label davor, verzichtest auf das Label in der Drop Down Box und verkürzt diese um die Einheiten. Das funktioniert soweit. Dafür musst Du bei der Größe von Auto auf fixe Größen umstellen:


Bei einer Standard 6er Breite in den Gruppen - hier mal das Beispiel wie es mit 2* 3x1 aussieht:

Hallo mickym,
bitte entschuldige meine späte Antwort.Tatsächlich muss sich seit dem letzten Update etwas verändert haben. Werde das mal beobachten und ggf. ein Issu eröffnen.
Ich ärgere mich etwas, dass ich auf deinen simplen, aber genialen Tipp nicht selbst gekommen bin.
Natürlich ist es nicht so schön, aber der Workaround mit separaten Textfeldern funktioniert super und hilft mir für den ersten Moment.Die Ansicht sieht nun im Dashboard wieder schön aus :-)
DANKE und Grüße
-
Hallo mickym,
bitte entschuldige meine späte Antwort.Tatsächlich muss sich seit dem letzten Update etwas verändert haben. Werde das mal beobachten und ggf. ein Issu eröffnen.
Ich ärgere mich etwas, dass ich auf deinen simplen, aber genialen Tipp nicht selbst gekommen bin.
Natürlich ist es nicht so schön, aber der Workaround mit separaten Textfeldern funktioniert super und hilft mir für den ersten Moment.Die Ansicht sieht nun im Dashboard wieder schön aus :-)
DANKE und Grüße
Hallo Leute,
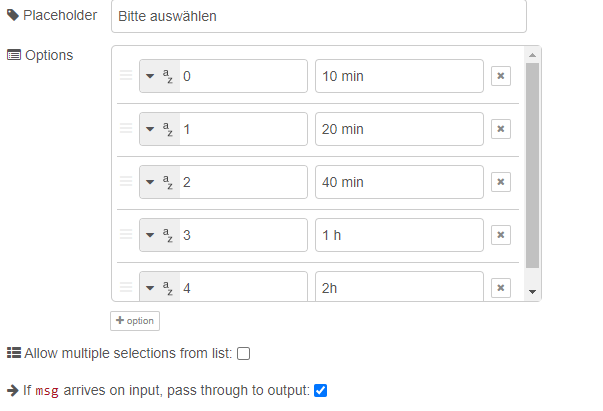
ich habe vor einigen Tagen schonmal zum Thema Dropdown-Menüs geschrieben.
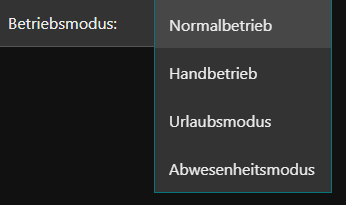
Hat jemand eine Idee, was sich seit kurzem geändert haben könnte?Ich betreibe seit sehr langer Zeit Betriebsmodis über die Dropdown-Auswahlliste. Dies hat tadellos funktioniert, sodass mir auch im Dropdown der Wert angezeigt wurde, wenn dieser an anderer Stelle geschaltet wurde. Also IN und OUTput.


Seit dem letzten Update geht allerdings nur noch das schalten. Mir werden die Zustände nicht mehr angezeigt.
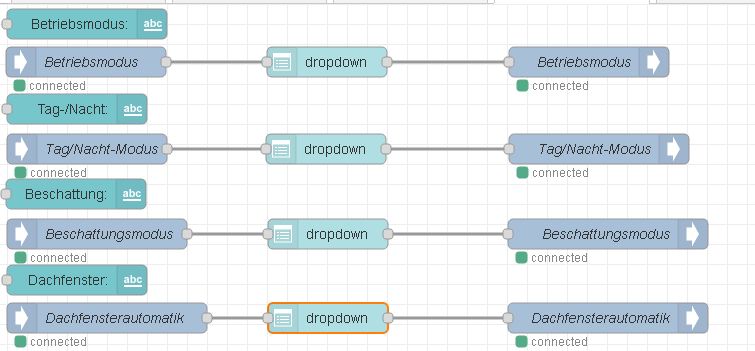
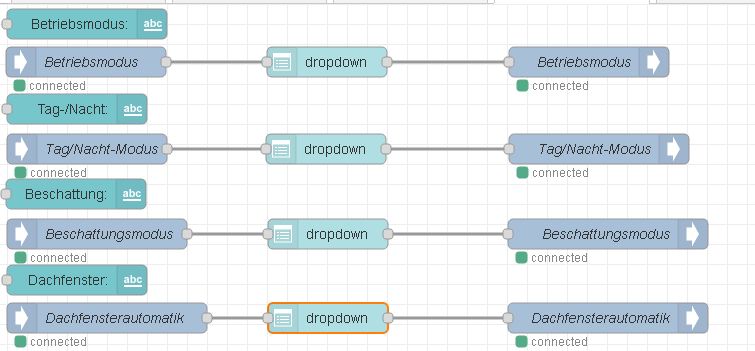
An den Variabeln und Datentypen hat sich nichts verändert. Es kommt der korrekte String an, wird nur nicht mehr verarbeitet:
Hat noch jemand das Problem?
-
Hallo Leute,
ich habe vor einigen Tagen schonmal zum Thema Dropdown-Menüs geschrieben.
Hat jemand eine Idee, was sich seit kurzem geändert haben könnte?Ich betreibe seit sehr langer Zeit Betriebsmodis über die Dropdown-Auswahlliste. Dies hat tadellos funktioniert, sodass mir auch im Dropdown der Wert angezeigt wurde, wenn dieser an anderer Stelle geschaltet wurde. Also IN und OUTput.


Seit dem letzten Update geht allerdings nur noch das schalten. Mir werden die Zustände nicht mehr angezeigt.
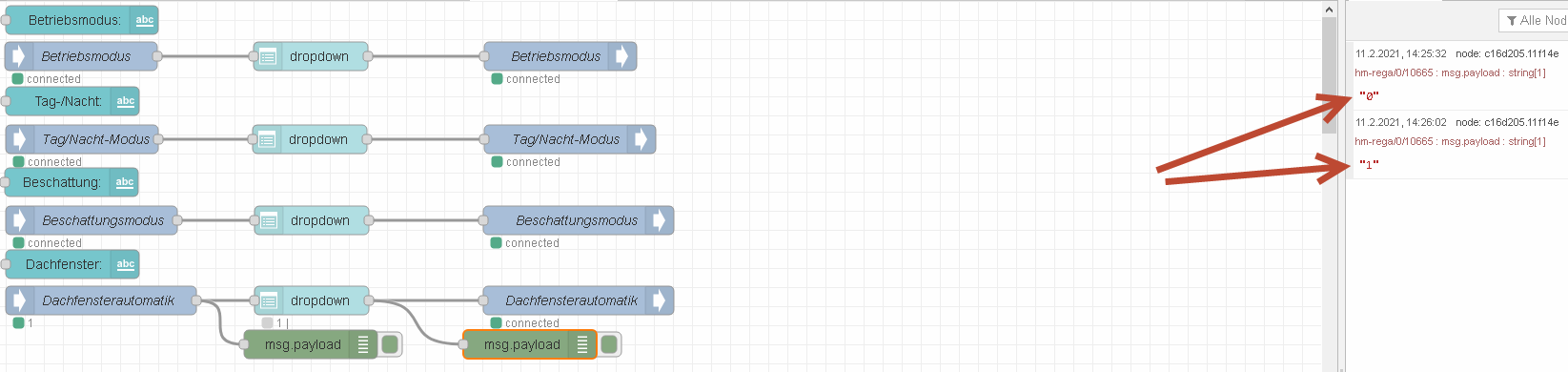
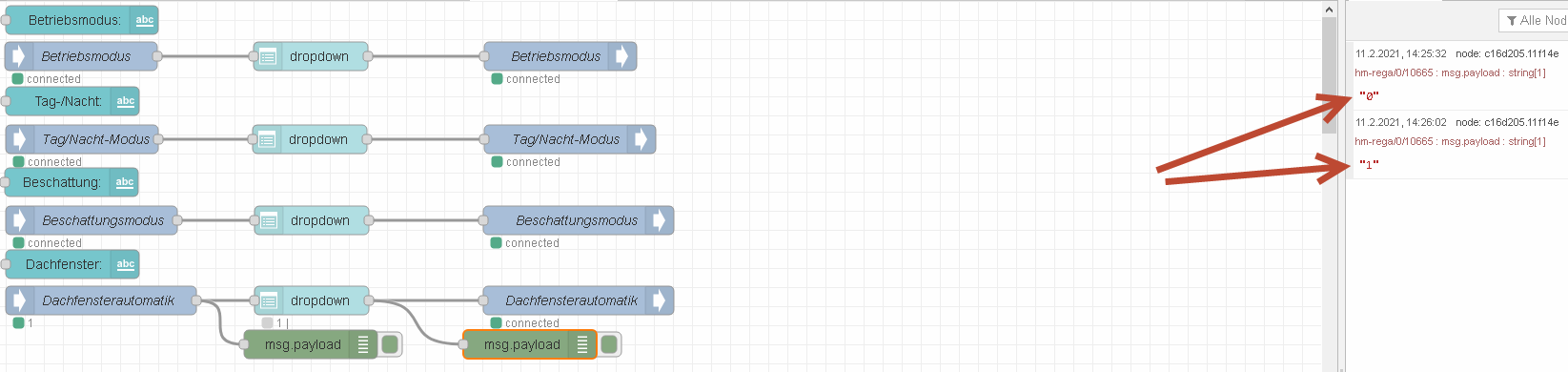
An den Variabeln und Datentypen hat sich nichts verändert. Es kommt der korrekte String an, wird nur nicht mehr verarbeitet:
Hat noch jemand das Problem?
@tomily es schaut so aus - als ob deine IN-Nodes nichts senden, sonst siehst Du was im status - zum Einen schau - ob Message at start drin steht und ob Du nicht bei IN (nur ACK === true) verwendest, Du aber ein command raussendest. Am Besten Du hängst eine Debug Node an Deine IN-Nodes und schaust, ob und was rauskommt.
-
@tomily es schaut so aus - als ob deine IN-Nodes nichts senden, sonst siehst Du was im status - zum Einen schau - ob Message at start drin steht und ob Du nicht bei IN (nur ACK === true) verwendest, Du aber ein command raussendest. Am Besten Du hängst eine Debug Node an Deine IN-Nodes und schaust, ob und was rauskommt.
Das hatte ich schon ausprobiert. Der IN-Node bringt die gewünschten Informationen. Nur danach passiert nichts mehr. Das DropDown-Node erkennt sogar den korrekten Wert am Input, zeigt es aber im Dashboard nicht mehr an.

An der Konfiguration aller Nodes hat sich nichts geändert, nur das Update.
Der Haken bei "Send only on then ack==true" war nicht gesetzt. Es bringt aber keinen Unterschied, wenn ich Ihn setze.Das ist irgendwie komisch :-)
-
Das hatte ich schon ausprobiert. Der IN-Node bringt die gewünschten Informationen. Nur danach passiert nichts mehr. Das DropDown-Node erkennt sogar den korrekten Wert am Input, zeigt es aber im Dashboard nicht mehr an.

An der Konfiguration aller Nodes hat sich nichts geändert, nur das Update.
Der Haken bei "Send only on then ack==true" war nicht gesetzt. Es bringt aber keinen Unterschied, wenn ich Ihn setze.Das ist irgendwie komisch :-)
@tomily
Ich habe 2 Nachrichten für Dich: 1 schlechte und 1 gute. Welche willst Du zuerst hören. Sowas hast Du sicher schon mal gehört. ;) ;) ;)Nun dann erst zu Schlechten: :(
Ja ich konnte das nachvollziehen - und ist leider wieder ein Bug in der dropbox-Node. :( - Ist schon ein Mist, was die Leute da gemacht haben. Kannst ja ein Issue auf GitHub eröffnenNun zur Guten: :)
Da ich es nachvollziehen konnte, habe ich auch einen easy Workaround gefunden.
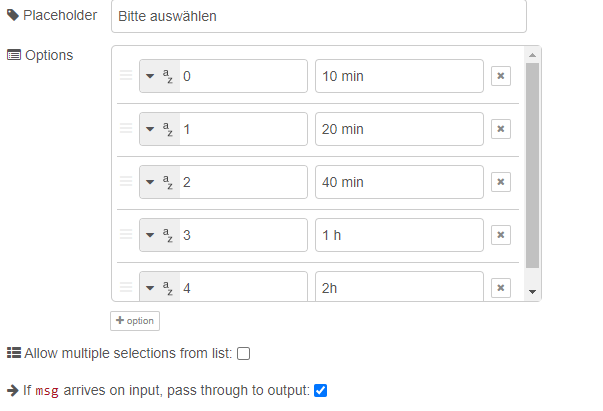
Das Problem der Dropbox kannst Du lösen, in dem Du die Nachrichten durchschleifst:
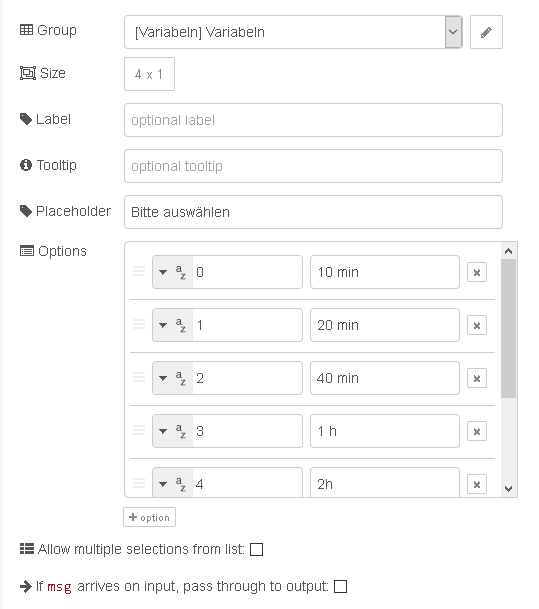
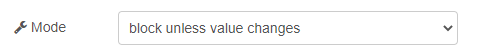
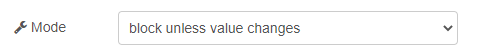
Damit Du aber nun keine Endlosschleife erzeugst - und Dein System lahm legst, musst Du Deine in-Node unbedingt ebenfalls so konfigurieren, dass nur Änderungen durchkommen:

Mit dieser Konfig geht es - habe es zumindest so in meinem Test hinbekommen.
-
@tomily
Ich habe 2 Nachrichten für Dich: 1 schlechte und 1 gute. Welche willst Du zuerst hören. Sowas hast Du sicher schon mal gehört. ;) ;) ;)Nun dann erst zu Schlechten: :(
Ja ich konnte das nachvollziehen - und ist leider wieder ein Bug in der dropbox-Node. :( - Ist schon ein Mist, was die Leute da gemacht haben. Kannst ja ein Issue auf GitHub eröffnenNun zur Guten: :)
Da ich es nachvollziehen konnte, habe ich auch einen easy Workaround gefunden.
Das Problem der Dropbox kannst Du lösen, in dem Du die Nachrichten durchschleifst:
Damit Du aber nun keine Endlosschleife erzeugst - und Dein System lahm legst, musst Du Deine in-Node unbedingt ebenfalls so konfigurieren, dass nur Änderungen durchkommen:

Mit dieser Konfig geht es - habe es zumindest so in meinem Test hinbekommen.
@mickym
Also ich fühle mich hier manchmal wie so ein super Dau, der das erste mal vor seinem Rechner hockt und nicht auf die einfachsten Ideen kommt.Ich war so in meinem Tunnel, dass ich mit dem Durchschleifen imme rnur einen Loop erzeugt habe.
Dass ich auf "value changes" umschalten kann, habe ich dabei total übersehen.Natürlich ist es nicht schön, dass die Node mit Bugs versehen wurde. Das war ja mit den Beschriftungsfenstern schon so. Aber immerhin hast du mirein weiteres Mal geholfen und zur Lösung verholfen.
Besten Dank :-)