NEWS
[Vorlage] Flexibles Timerskript + Vis
-
Script ist eingefügt und läuft wunderbar. Widget ist auch verständlich. Nur habe auch auch ein kleines Problem. Bei mir ändern sich die Farben nicht, obwohl der State entweder true oder false ist.

@quorle sagte in [Vorlage] Flexibles Timerskript + Vis:
Script ist eingefügt und läuft wunderbar. Widget ist auch verständlich. Nur habe auch auch ein kleines Problem. Bei mir ändern sich die Farben nicht, obwohl der State entweder true oder false ist.
Schwarze Katze in der Nacht! Gugg mal in das html vom javascript.0.Timer.TimerOverviewTable wenn da Farbcodes drinstehen liegts am Vis. CSS und Script fürs MaterialDesign sind in den Vis Eigenschaften vorhanden?
-
Hallo,
ich bekomme derzeit den View nicht ins VIS importiert, kann mir da jemand einen Rat geben, was ich falsch mache?

@fuxxz2 sagte in [Vorlage] Flexibles Timerskript + Vis:
Hallo,
ich bekomme derzeit den View nicht ins VIS importiert, kann mir da jemand einen Rat geben, was ich falsch mache?

Erklär doch erst mal was genau Du machst. Woher soll ich sonst wissen was Du falsch machst?
-
Hallo,
ich bekomme derzeit den View nicht ins VIS importiert, kann mir da jemand einen Rat geben, was ich falsch mache?

-
@fuxxz2 sagte in [Vorlage] Flexibles Timerskript + Vis:
ich bekomme derzeit den View nicht ins VIS importiert
das Widget muss in eine bestehende View als Widget importiert werden
-
Hallo zusammen, ich habe mir das Skript heute auch installiert und es läuft auf Anhieb "fast" perfekt.
Zunächst erst einmal ganz herzlichen Dank an @Pittini für dieses Skript. So kann auch meine Frau am Tablet einen Timer einstellen ohne dass ich im Blockly was bauen muss.Ich habe mit dem Script nur ein - sicherlich nur kleines - Problem. Vielleicht habe ich auch was übersehen beim einrichten. Wenn ich einen Timer einstelle für heute 17:00Uhr einschalten und 18:00Uhr ausschalten, dann schaltet das Script - mit exact 1 Stunde Verspätung. Ich vermute das liegt an Sommerzeit / Winterzeit?? Mache ich einen Denkfehler oder habe ich vergessen das irgendwo einzustellen??
Danke im voraus,
Bernd -
Hallo zusammen, ich habe mir das Skript heute auch installiert und es läuft auf Anhieb "fast" perfekt.
Zunächst erst einmal ganz herzlichen Dank an @Pittini für dieses Skript. So kann auch meine Frau am Tablet einen Timer einstellen ohne dass ich im Blockly was bauen muss.Ich habe mit dem Script nur ein - sicherlich nur kleines - Problem. Vielleicht habe ich auch was übersehen beim einrichten. Wenn ich einen Timer einstelle für heute 17:00Uhr einschalten und 18:00Uhr ausschalten, dann schaltet das Script - mit exact 1 Stunde Verspätung. Ich vermute das liegt an Sommerzeit / Winterzeit?? Mache ich einen Denkfehler oder habe ich vergessen das irgendwo einzustellen??
Danke im voraus,
Bernd@papabaer Da kann das Skript nix für, und ich Dir leider nicht helfen. Ist KEINE Skripteinstellung. Das Skript erstellt nur Crons und wenn der um ne Stunde versetzt schaltet stimmt irgendwo die Zeit oder Zeitzone nicht. Das kann auf Systemebene schon sein oder im Admin falsch eingestellt usw. usf.
-
@papabaer Da kann das Skript nix für, und ich Dir leider nicht helfen. Ist KEINE Skripteinstellung. Das Skript erstellt nur Crons und wenn der um ne Stunde versetzt schaltet stimmt irgendwo die Zeit oder Zeitzone nicht. Das kann auf Systemebene schon sein oder im Admin falsch eingestellt usw. usf.
@pittini okay danke, muss dann mal im System auf die Suche gehen. Die eingestellte Zeit im Proxmox ist richtig - wahrscheinlich habe ich irgendwo anders noch einen Zeitfehler. Habe gerade einen Test mit Blockly gemacht - und habe da auch eine Stunde Versatz.......
Liegt also irgendwo bei mir der Fehler -
@pittini okay danke, muss dann mal im System auf die Suche gehen. Die eingestellte Zeit im Proxmox ist richtig - wahrscheinlich habe ich irgendwo anders noch einen Zeitfehler. Habe gerade einen Test mit Blockly gemacht - und habe da auch eine Stunde Versatz.......
Liegt also irgendwo bei mir der FehlerVielleicht ist die eingestellte Zeit für die VM Iobroker falsch
-
Vielleicht ist die eingestellte Zeit für die VM Iobroker falsch
-
Ich kann dir da leider nicht helfen beim Umstellen.
Wenn du Ubuntu hast hilft dir vielleicht das:
https://www.eidenschink.eu/2014/05/uhrzeit-und-zeitzone-proxmox-ubuntu-container-setzen.html
oder :
-
Ich kann dir da leider nicht helfen beim Umstellen.
Wenn du Ubuntu hast hilft dir vielleicht das:
https://www.eidenschink.eu/2014/05/uhrzeit-und-zeitzone-proxmox-ubuntu-container-setzen.html
oder :
-
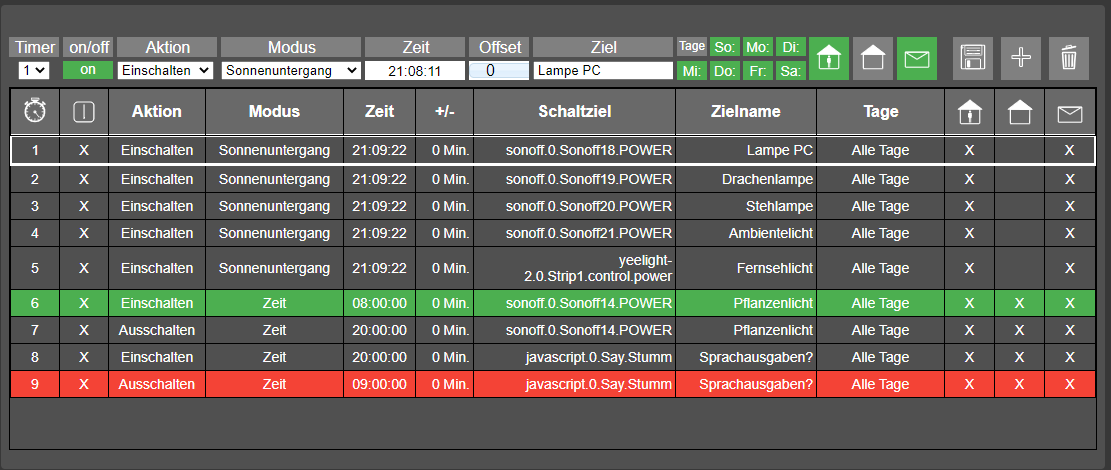
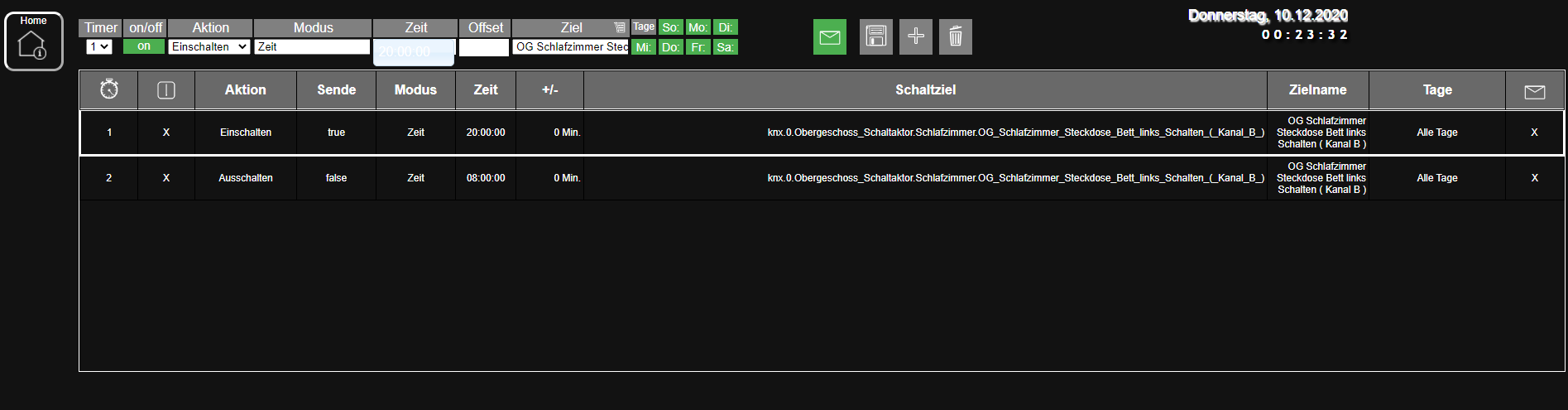
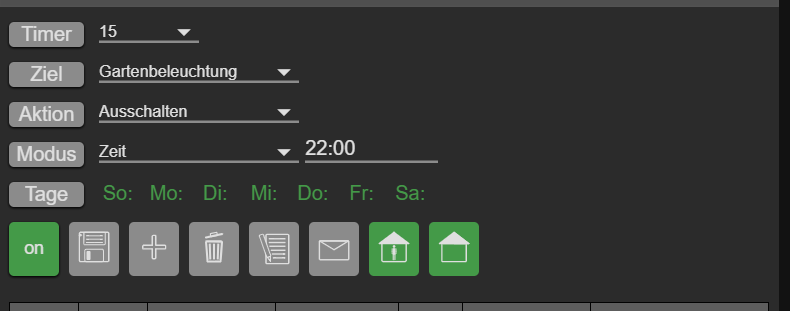
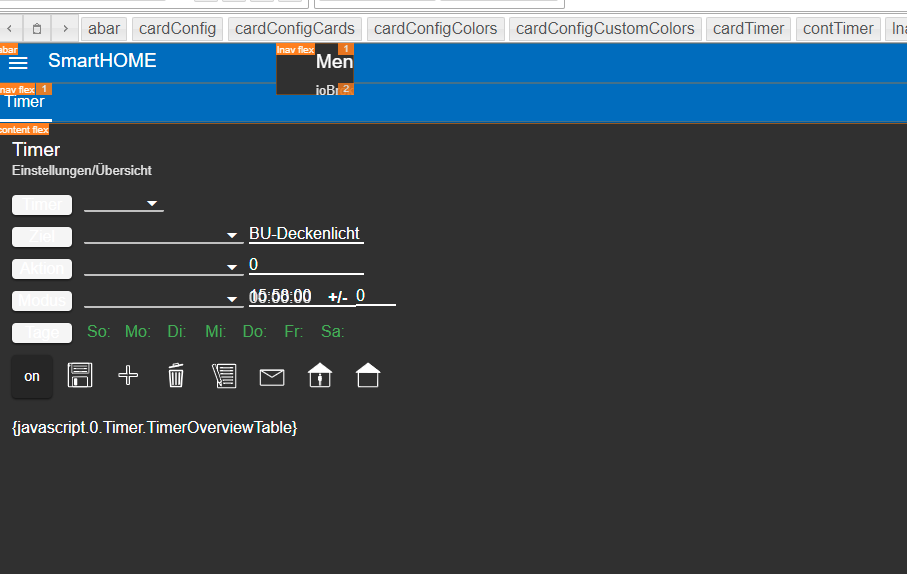
Konnte eigentlich inzwischen etwas zu dem Styling Problem einiger Felder herausfinden? Beim überfliegen der Beiträge und Bilder sehe ich, dass eigentlich fast jeder Screenshot dieses Problem zeigt.
Das Felder jqui - Select ValueList z.B. hat eine Checkbox "Ohne jQuery Stil" unter Allgemein im Vis. Die anderen Felder jedoch nicht.
Aber ich konnte das Problem nicht lösen. -
Konnte eigentlich inzwischen etwas zu dem Styling Problem einiger Felder herausfinden? Beim überfliegen der Beiträge und Bilder sehe ich, dass eigentlich fast jeder Screenshot dieses Problem zeigt.
Das Felder jqui - Select ValueList z.B. hat eine Checkbox "Ohne jQuery Stil" unter Allgemein im Vis. Die anderen Felder jedoch nicht.
Aber ich konnte das Problem nicht lösen.Das scheint ein Problem von Vis selber zu sein und hat nix mit dem Timerscript zu tun.
Wenn du MDCSS V2 von Uhula nutzt, dann kann ich dir eine alternative anbieten die ich mir selber gebastelt habe für eine Handyview:

-
Ja, hattePittini auch schon erwähnt, jedoch finden sich hier in diesem Beitrag die meisten Betroffenen :)
Ich habe kein Material Adapter installiert und für den Timer im Vis ein neues leeres Projekt erstellt. Also ist da auch kein Uhula drin.
In einem anderen Projekt habe ich die VIS für den Heizungsadapter und die baut auf Uhula auf. Aber das sollte ja eigentlich nicht kollidieren, wenn es 2 Projekte sind. -
Ja, hattePittini auch schon erwähnt, jedoch finden sich hier in diesem Beitrag die meisten Betroffenen :)
Ich habe kein Material Adapter installiert und für den Timer im Vis ein neues leeres Projekt erstellt. Also ist da auch kein Uhula drin.
In einem anderen Projekt habe ich die VIS für den Heizungsadapter und die baut auf Uhula auf. Aber das sollte ja eigentlich nicht kollidieren, wenn es 2 Projekte sind.So meinte ich das auch nicht, dass mehrere Projekte kollidieren könnten. Da es Pittini nicht möglich sein wird das Problem zu lösen, wollte ich dir nur eine alternative anbieten.
-
So meinte ich das auch nicht, dass mehrere Projekte kollidieren könnten. Da es Pittini nicht möglich sein wird das Problem zu lösen, wollte ich dir nur eine alternative anbieten.
-
@dominik-f
Achso,ok!
Ja das wäre nett, würde ich mir gerne mal anschauen. Ist das ein verändertes Widget für Vis?Ja genau, das MDCSS von Uhula verändert einfach nur das aussehen. Ich bau dir mal fix n kleines Projekt dafür
-
@dominik-f
Achso,ok!
Ja das wäre nett, würde ich mir gerne mal anschauen. Ist das ein verändertes Widget für Vis?Du musst die View pageTimer in der Runtime öffnen. Ansonsten sollte erstmal alles funktionieren
-
Du musst die View pageTimer in der Runtime öffnen. Ansonsten sollte erstmal alles funktionieren
@dominik-f
mh versteh nur Bahnhof :) aber ich versuche mal ein paar SachenOk läuft, super Danke!
Ich frage mich gerade nur, woher jetzt schon wieder die Farben kommen.
Im Editor sieht es so aus

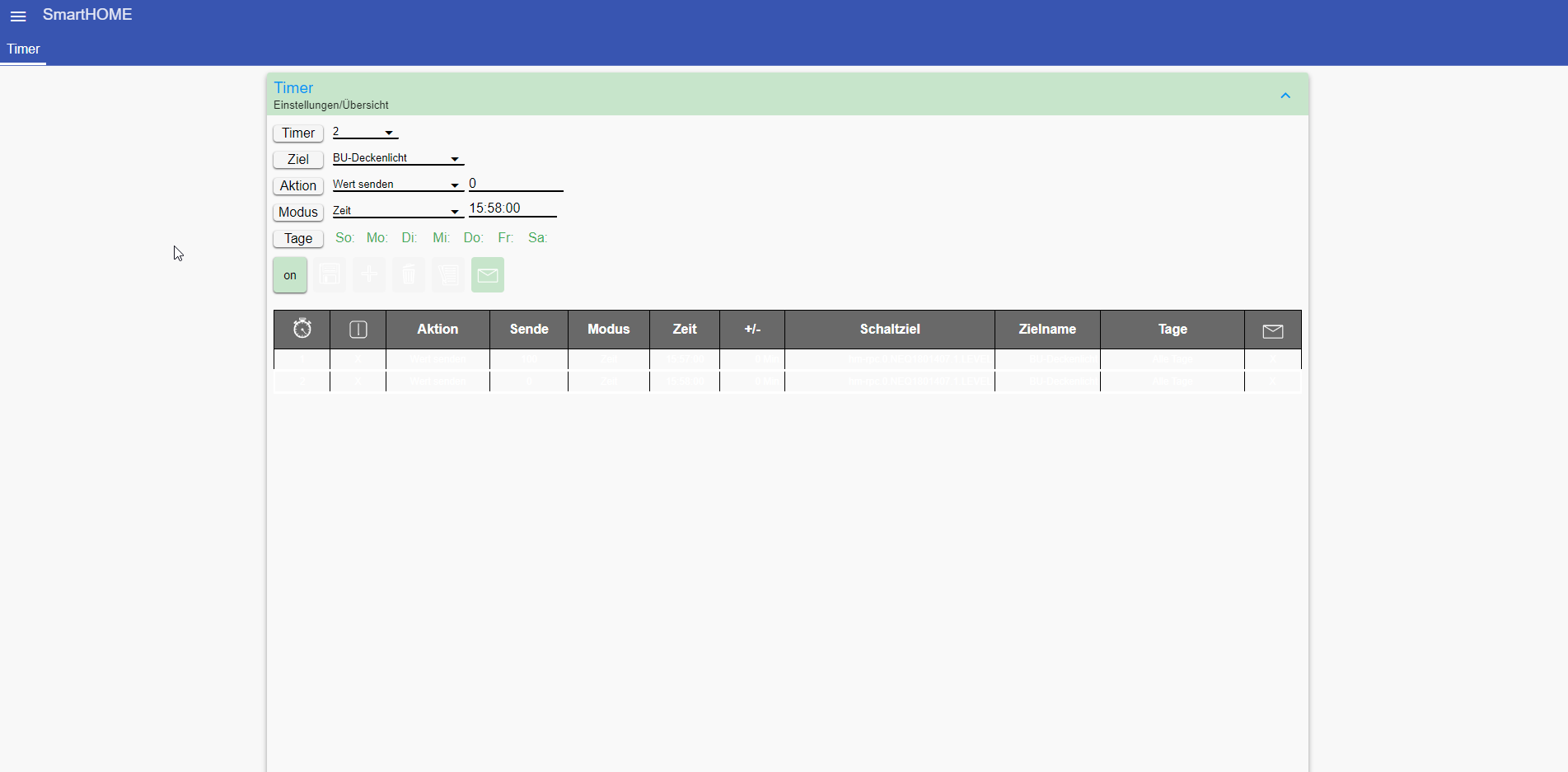
In der Ansicht dann so:

Ok, habe ich auch gefunden, in den Einstellungen vom Uhula.
Ich habe jetzt einfach mal aus deinem Projekt die Views cardTimer, contTimer und page Timer exportiert und in mein Heating Controll Vis eingefügt.
Dann einfach unter lnav ein Link zu deiner pageTimer.
Absolut keine Ahnung, ob man das so machen kann, aber es scheint zu laufen :)