NEWS
Jarvis Pulsierendes Icon
-
Hi,
fand die Möglichkeit eines pulsierendes Icon sehr interessant, bekomme aber die Einstellung unter Styles nicht hin.
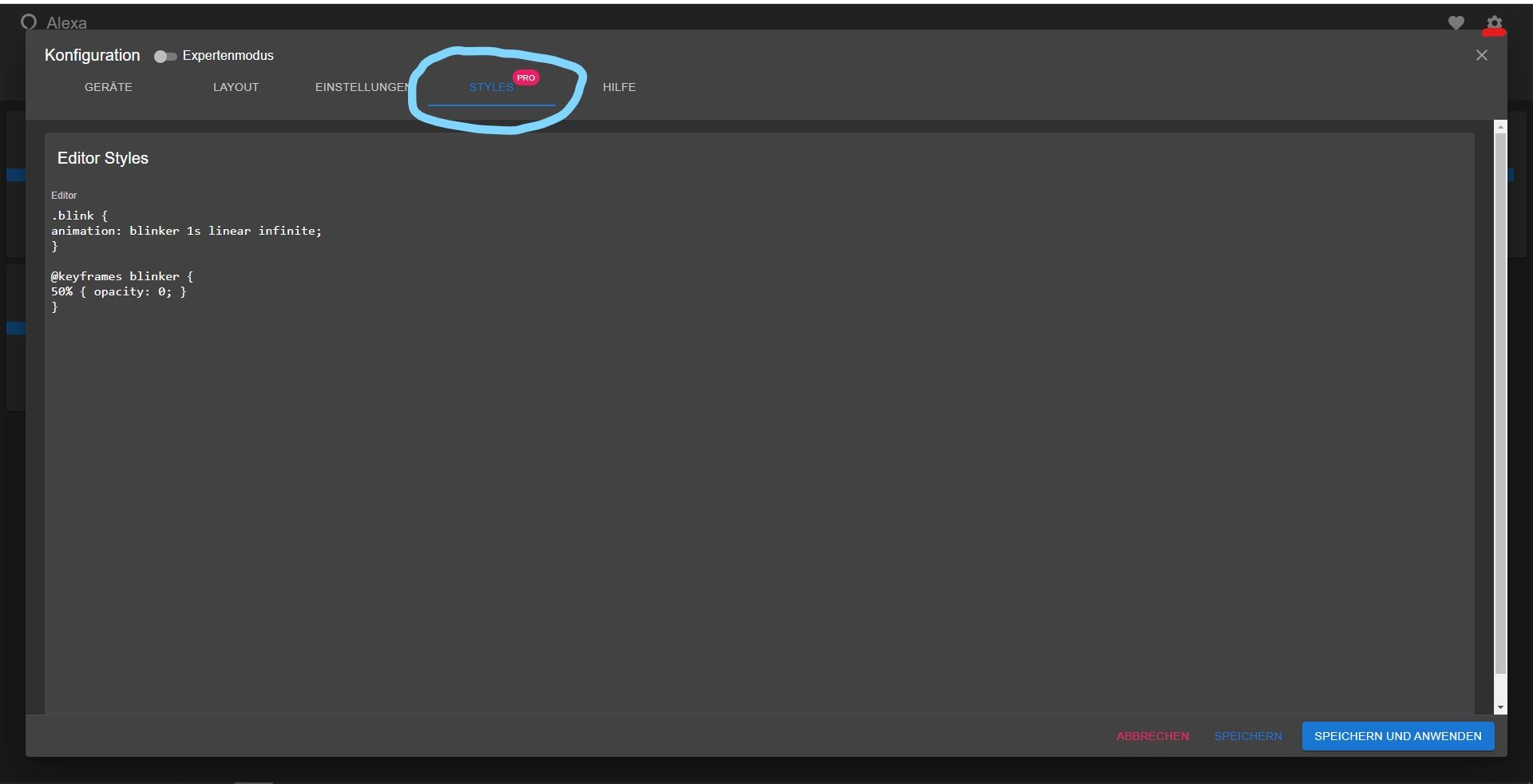
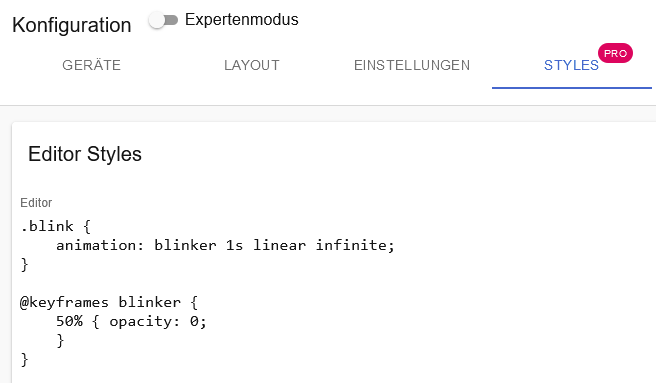
Wo genau muss ich den CodeUm ein pulsierendes Icon zu erzeugen muss in den Einstellungen unter Styles zunächst der folgende Code hinzugefügt werden.blink { animation: blinker 1s linear infinite; } @keyframes blinker { 50% { opacity: 0; } }einfügen. Ich hoffe er ist nur ein geringer Aufwand.
Gruß Dondolo -
Hi,
fand die Möglichkeit eines pulsierendes Icon sehr interessant, bekomme aber die Einstellung unter Styles nicht hin.
Wo genau muss ich den CodeUm ein pulsierendes Icon zu erzeugen muss in den Einstellungen unter Styles zunächst der folgende Code hinzugefügt werden.blink { animation: blinker 1s linear infinite; } @keyframes blinker { 50% { opacity: 0; } }einfügen. Ich hoffe er ist nur ein geringer Aufwand.
Gruß Dondolo -
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
-
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
@dondolo sagte in Jarvis Pulsierendes Icon:
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
Negativ bewertet?
-
@dondolo sagte in Jarvis Pulsierendes Icon:
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
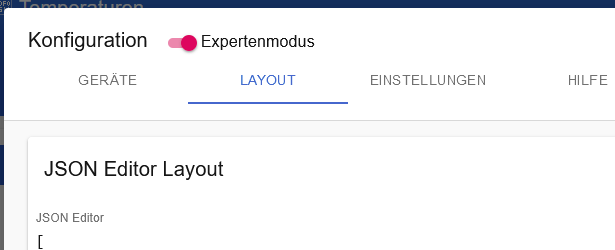
Musst du auf 2.1 upgraden, dann hast du den Tab.
-
@dondolo sagte in Jarvis Pulsierendes Icon:
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
Negativ bewertet?
-
@dondolo sagte in Jarvis Pulsierendes Icon:
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
Musst du auf 2.1 upgraden, dann hast du den Tab.
@zefau sagte in Jarvis Pulsierendes Icon:
@dondolo sagte in Jarvis Pulsierendes Icon:
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
Musst du auf 2.1 upgraden, dann hast du den Tab.
Wurde ein update auf 2.2 beta, jetzt gehen die Icons nicht mehr.

-
@zefau sagte in Jarvis Pulsierendes Icon:
@dondolo sagte in Jarvis Pulsierendes Icon:
Das sieht schon mal gut aus, habe aber leider den Menupunkt Styles (pro) nicht, kostenpflichtige Version?
Musst du auf 2.1 upgraden, dann hast du den Tab.
Wurde ein update auf 2.2 beta, jetzt gehen die Icons nicht mehr.

-
@dondolo uploade jarvis nochmal und starte den Web Adapter mal durch. Und Puffer im Web Adapter deaktivieren
-
@dondolo uploade jarvis nochmal und starte den Web Adapter mal durch. Und Puffer im Web Adapter deaktivieren
-
@zefau
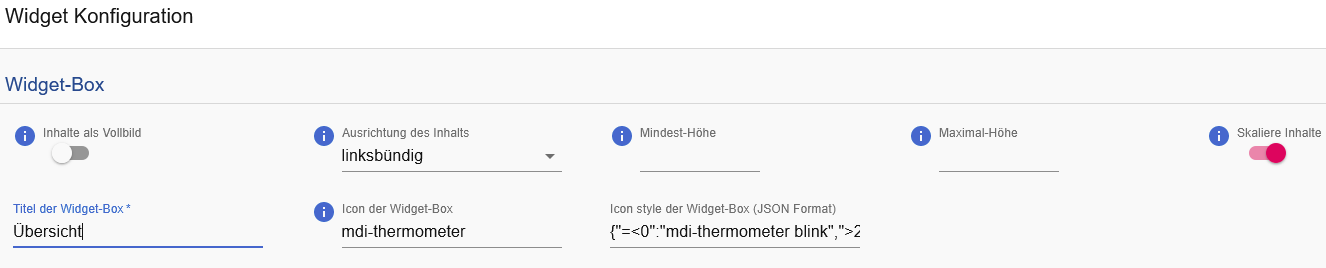
Hi zefau, dass Update hat geklappt nur pulsiert nix, was mach ich falsch?


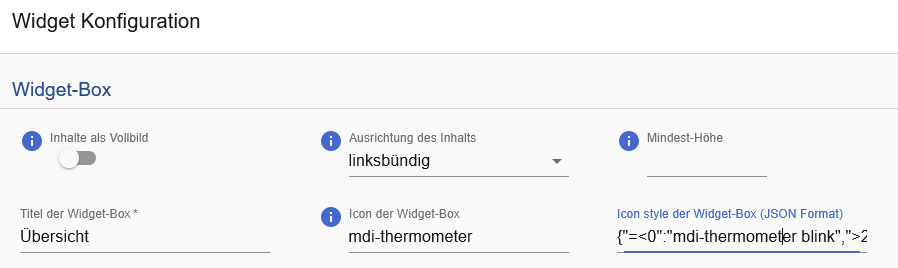
{"=<0":"mdi-thermometer blink",">25":"mdi-thermometer blink"}
@dondolo du hast die Icons im Style eingetragen. Der Style (= Stil) dient der Formatierung des Aussehens.
Siehe Wiki: https://zefau.gitbook.io/jarvis-de/geraete/devices#icon und https://zefau.gitbook.io/jarvis-de/layout/examples
-
@dondolo du hast die Icons im Style eingetragen. Der Style (= Stil) dient der Formatierung des Aussehens.
Siehe Wiki: https://zefau.gitbook.io/jarvis-de/geraete/devices#icon und https://zefau.gitbook.io/jarvis-de/layout/examples
-
Hi,
fand die Möglichkeit eines pulsierendes Icon sehr interessant, bekomme aber die Einstellung unter Styles nicht hin.
Wo genau muss ich den CodeUm ein pulsierendes Icon zu erzeugen muss in den Einstellungen unter Styles zunächst der folgende Code hinzugefügt werden.blink { animation: blinker 1s linear infinite; } @keyframes blinker { 50% { opacity: 0; } }einfügen. Ich hoffe er ist nur ein geringer Aufwand.
Gruß Dondolo -
Kann man zufällig auch irgendwie festlegen, dass das Icon nur eine bestimmte Anzahl von Sekunden blinkt?
-
.blink {animation: blinker 2s linear 3; } @keyframes blinker { 50% {opacity: 0;}}-> 6s blinkt es.
Danke dir, das hilft schonmal. Ich schaffe es aber nicht, bei einem Action Element: Switch Action das Icon Format so anzupassen, dass das Icon anfängt zu blinken für 6 Sekunden, sobald man den Button drückt. Bei Switch Action Schaltern funktioniert es, mache bestimmt was falsch?!

-
Danke dir, das hilft schonmal. Ich schaffe es aber nicht, bei einem Action Element: Switch Action das Icon Format so anzupassen, dass das Icon anfängt zu blinken für 6 Sekunden, sobald man den Button drückt. Bei Switch Action Schaltern funktioniert es, mache bestimmt was falsch?!

-
@meskax Bin etwas irritiert. Mal funktioniert Switch-Action mal nicht?
Schreib auch den Teil mit blink in Code-tags (<>).Sorry, brauche wohl nochmal einen Kaffee ;) meinte bei SwitchAction funktioniert es und bei IconButtonAction nicht.
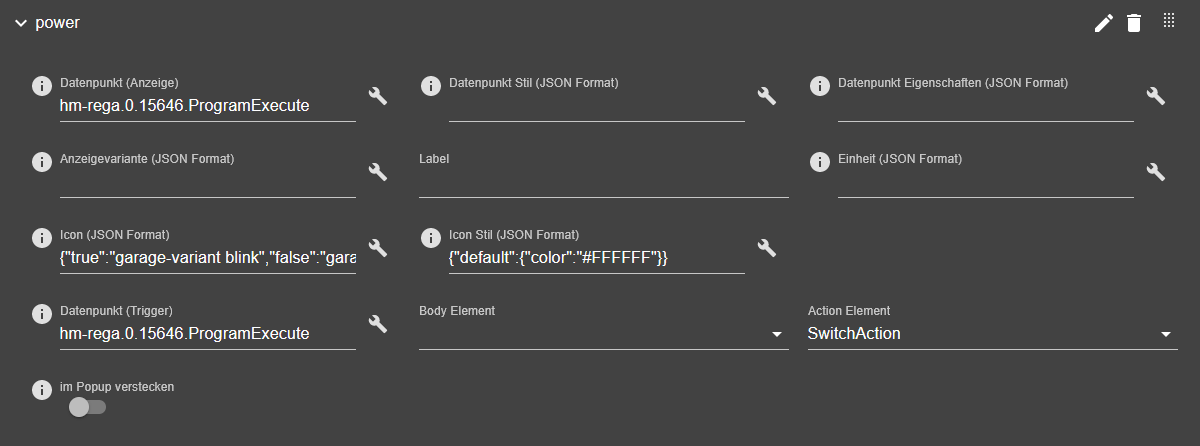
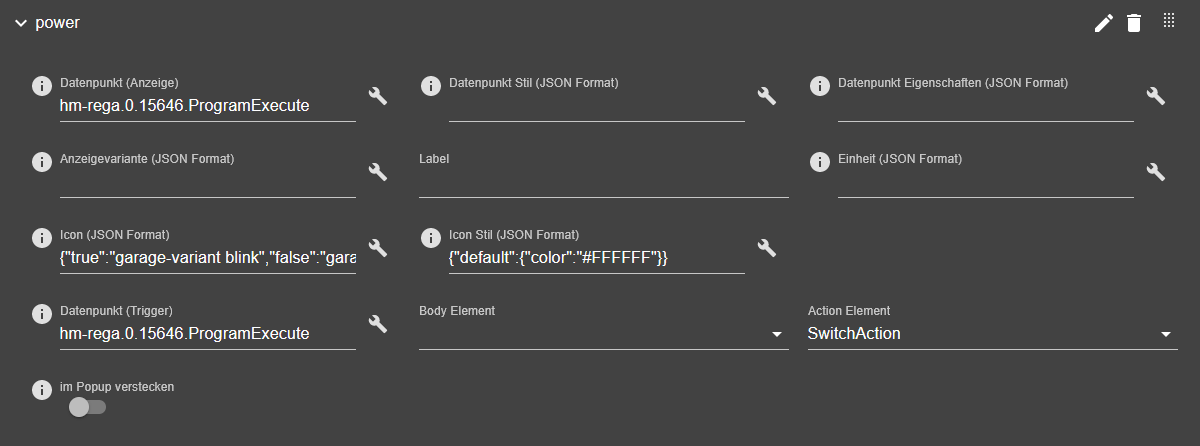
2 Beispiele
funktioniert / SwitchAction
{"true":"waves blink","false":"waves"}funktioniert nicht / IconButtonAction
{"true":"garage-variant blink","false":"garage-variant"} -
Sorry, brauche wohl nochmal einen Kaffee ;) meinte bei SwitchAction funktioniert es und bei IconButtonAction nicht.
2 Beispiele
funktioniert / SwitchAction
{"true":"waves blink","false":"waves"}funktioniert nicht / IconButtonAction
{"true":"garage-variant blink","false":"garage-variant"}