NEWS
Test Adapter tvprogram
-
@Oli
Könntest du bitte, in der runtime im Browser die f12 drücken und im dann eingeblendeten Bereich auf console gehen und schauen ob dort Fehlermeldungen angezeigt werden, die mit Tvprogram.js etwas zu tun haben?habe folgendes gefunden:
:8082/vis/adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:353 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. (anonymous) @ instrument.ts:353 2breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 Denon%20AVR-X1200W.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) transparens.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 2:8082/icons-mfd-svg/status_light_low.svg:1 Failed to load resource: the server responded with a status of 404 (Not Found) helpers.ts:124 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 at sentryWrapped (helpers.ts:124) DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
habe folgendes gefunden:
:8082/vis/adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) instrument.ts:353 [Deprecation] Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/. (anonymous) @ instrument.ts:353 2breadcrumbs.ts:164 Failed to load resource: the server responded with a status of 404 (Not Found) (anonymous) @ breadcrumbs.ts:164 Denon%20AVR-X1200W.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) transparens.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) 2:8082/icons-mfd-svg/status_light_low.svg:1 Failed to load resource: the server responded with a status of 404 (Not Found) helpers.ts:124 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 at sentryWrapped (helpers.ts:124) DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE -
@OliverIO Ich habe auch mal die Konsolenausgabe für dich (bei Start der Runtime)
Bei mir in der Runtime ebenfalls keine Anzeige (Chrome & Edge)createWidget init tvprogram.js:56 createWidget start tvprogram.js:1146 bindStates index.html#Test_TVProgramm:1 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 createWidget @ tvprogram.js:81 (anonymous) @ tvprogram.js:53 setTimeout (async) createWidget @ tvprogram.js:52 eval @ tpltvprogramtime1.js:24 n.render @ can.custom.min.js:76 t.template.fn @ can.custom.min.js:76 r @ can.custom.min.js:58 renderTo @ can.custom.min.js:58 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1644 (anonymous) @ vis.js:916 (anonymous) @ vis.js:2860 (anonymous) @ conn.js:792 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 tvprogram.js:540 changed tvprogram.0.categories.val tvprogram.js:48 createWidget init tvprogram.js:56 createWidget start conn.js:1247 Error: Error: can't create states object for tvprogram.0.categories(SyntaxError: Unexpected token u in JSON at position 0) DevTools failed to load SourceMap: Could not load content for http://192.168.178.86:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILU -
@OliverIO Ich habe auch mal die Konsolenausgabe für dich (bei Start der Runtime)
Bei mir in der Runtime ebenfalls keine Anzeige (Chrome & Edge)createWidget init tvprogram.js:56 createWidget start tvprogram.js:1146 bindStates index.html#Test_TVProgramm:1 Uncaught SyntaxError: Unexpected token u in JSON at position 0 at JSON.parse (<anonymous>) at Object.createWidget (tvprogram.js:81) at tvprogram.js:53 createWidget @ tvprogram.js:81 (anonymous) @ tvprogram.js:53 setTimeout (async) createWidget @ tvprogram.js:52 eval @ tpltvprogramtime1.js:24 n.render @ can.custom.min.js:76 t.template.fn @ can.custom.min.js:76 r @ can.custom.min.js:58 renderTo @ can.custom.min.js:58 renderAs @ can.custom.min.js:58 e.view.e.template @ can.custom.min.js:58 renderWidget @ vis.js:1644 (anonymous) @ vis.js:916 (anonymous) @ vis.js:2860 (anonymous) @ conn.js:792 r.onack @ socket.io.js:8 r.onpacket @ socket.io.js:8 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.ondecoded @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 a.add @ socket.io.js:6 r.ondata @ socket.io.js:6 (anonymous) @ socket.io.js:8 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 (anonymous) @ socket.io.js:7 r.emit @ socket.io.js:6 r.onPacket @ socket.io.js:7 r.onData @ socket.io.js:7 ws.onmessage @ socket.io.js:8 tvprogram.js:540 changed tvprogram.0.categories.val tvprogram.js:48 createWidget init tvprogram.js:56 createWidget start conn.js:1247 Error: Error: can't create states object for tvprogram.0.categories(SyntaxError: Unexpected token u in JSON at position 0) DevTools failed to load SourceMap: Could not load content for http://192.168.178.86:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILU -
Neue Version 0.0.4
Letzter Fehler ist behoben. bzw scheint das verhalten zum Abruf von Datenpunkten
in manchen Systemen abzuweichen.
Nach dem Fehler ist vor dem Fehler :) -
Neue Version 0.0.4
Letzter Fehler ist behoben. bzw scheint das verhalten zum Abruf von Datenpunkten
in manchen Systemen abzuweichen.
Nach dem Fehler ist vor dem Fehler :) -
Super, jetzt funktioniert es.
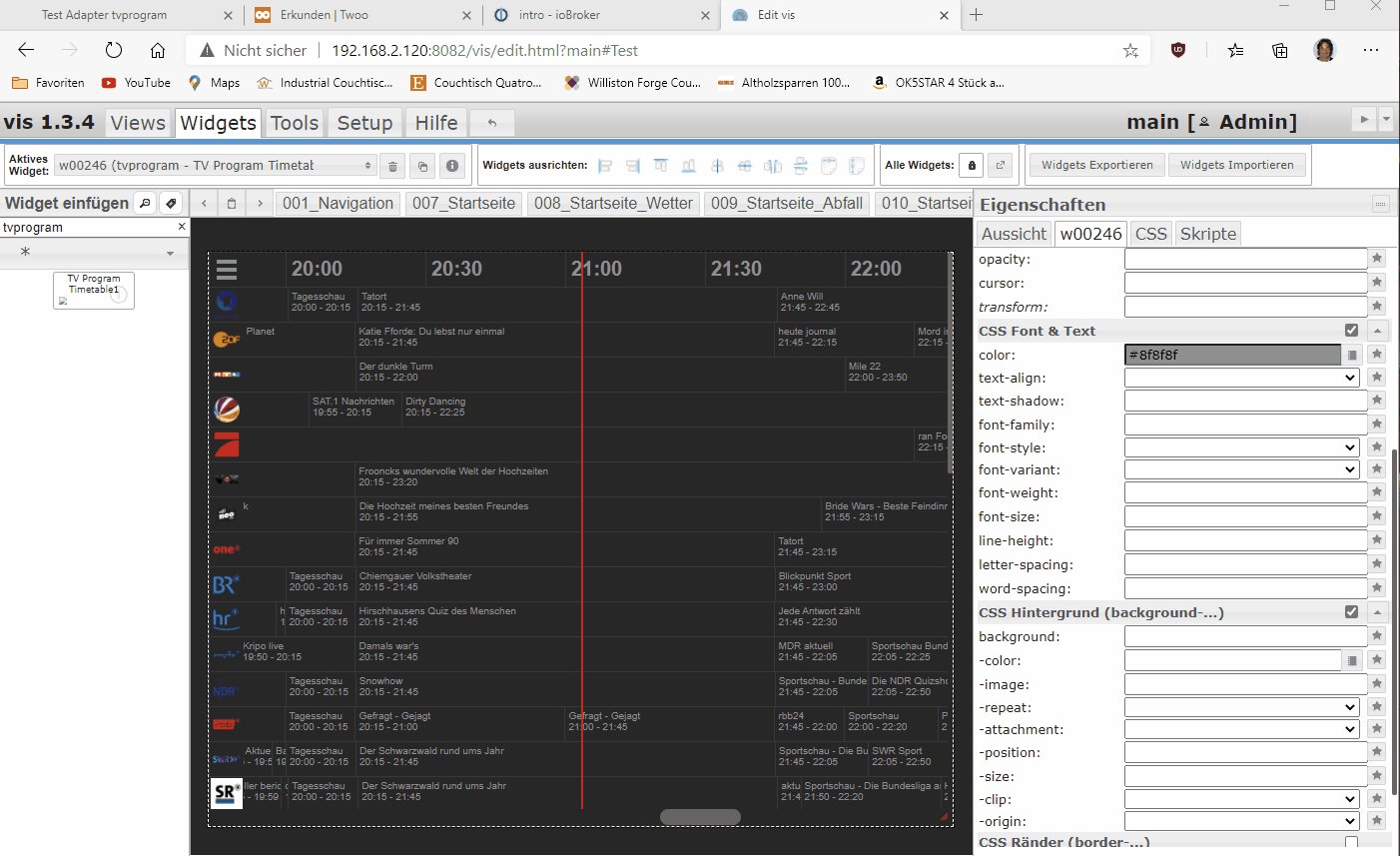
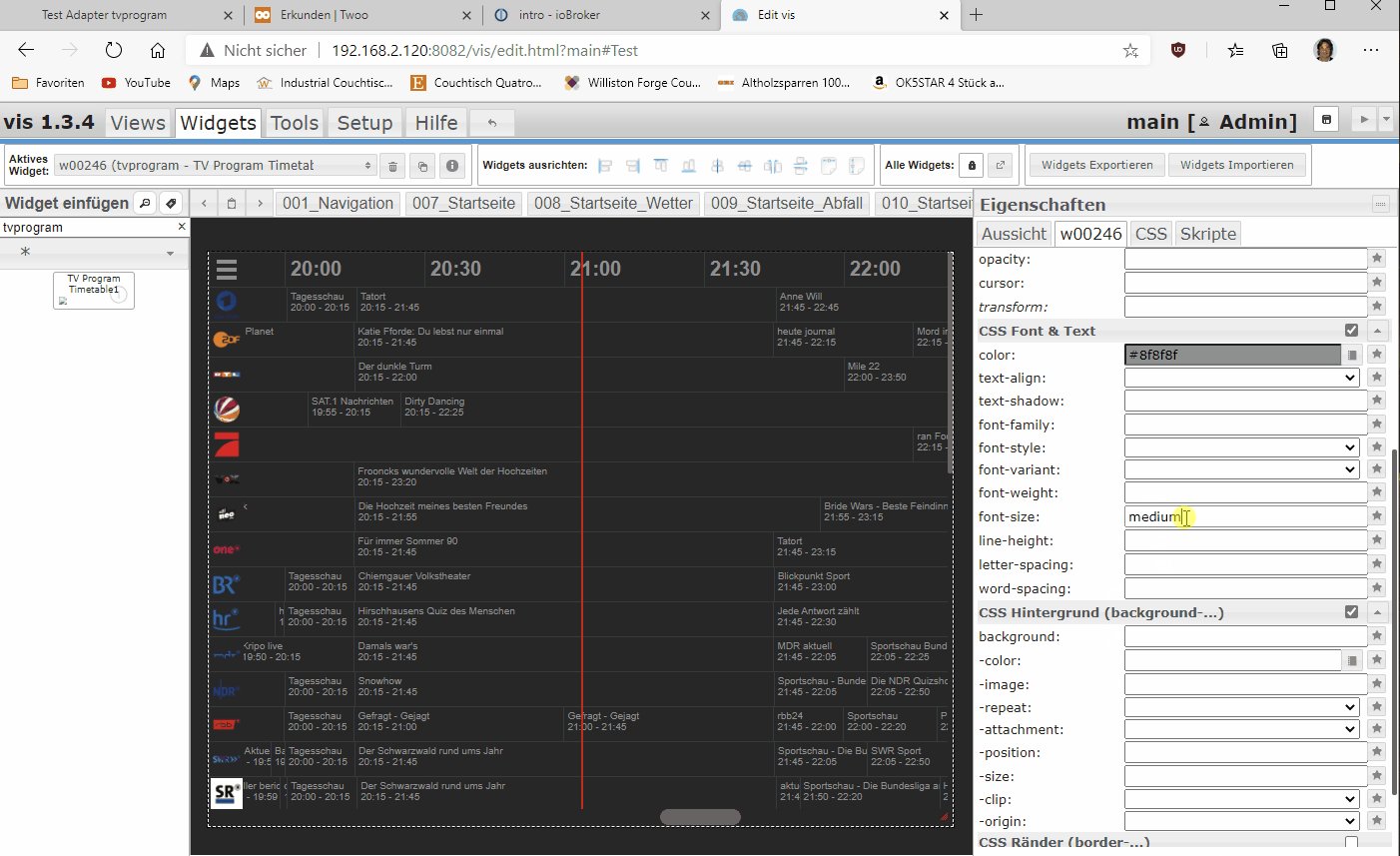
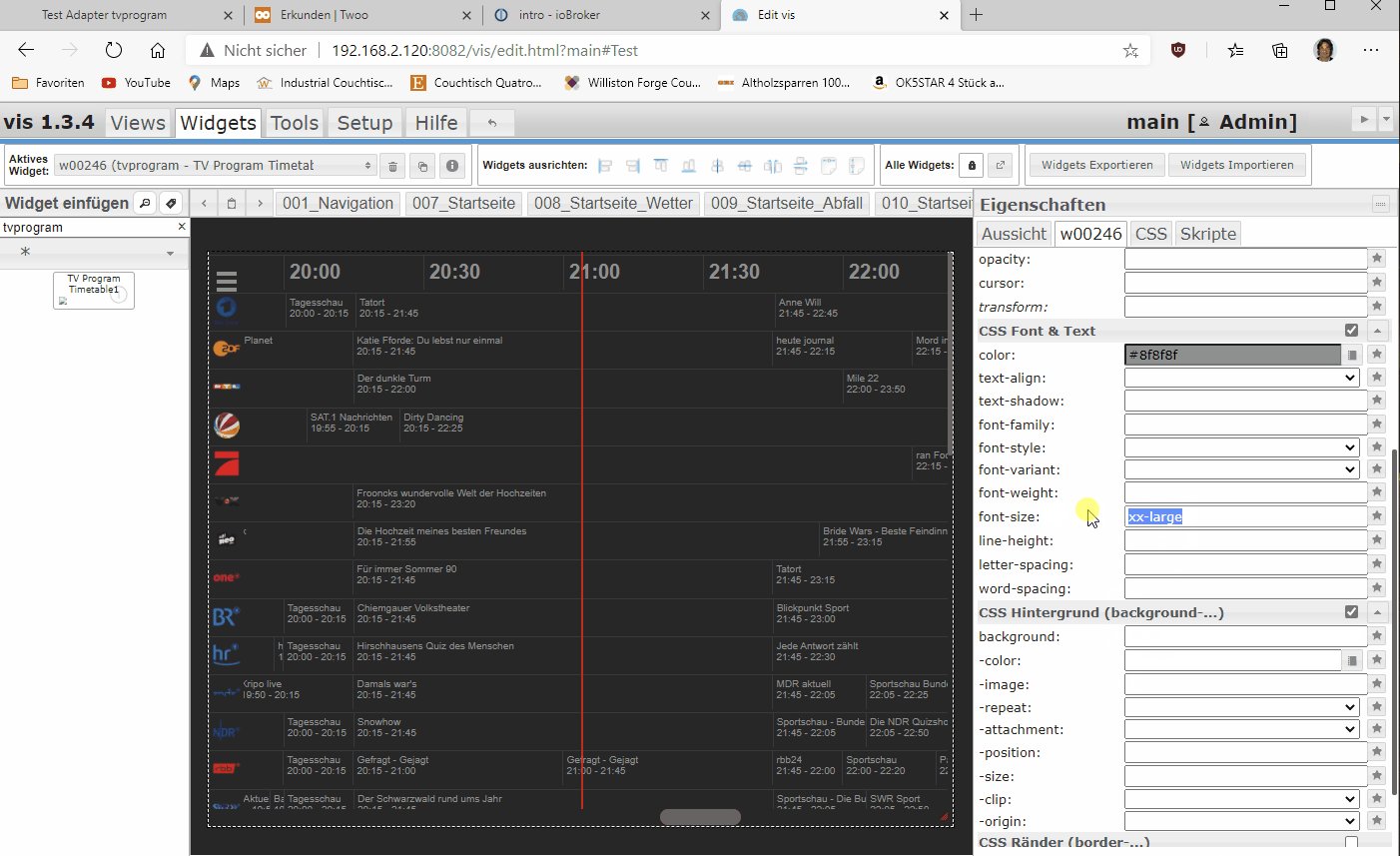
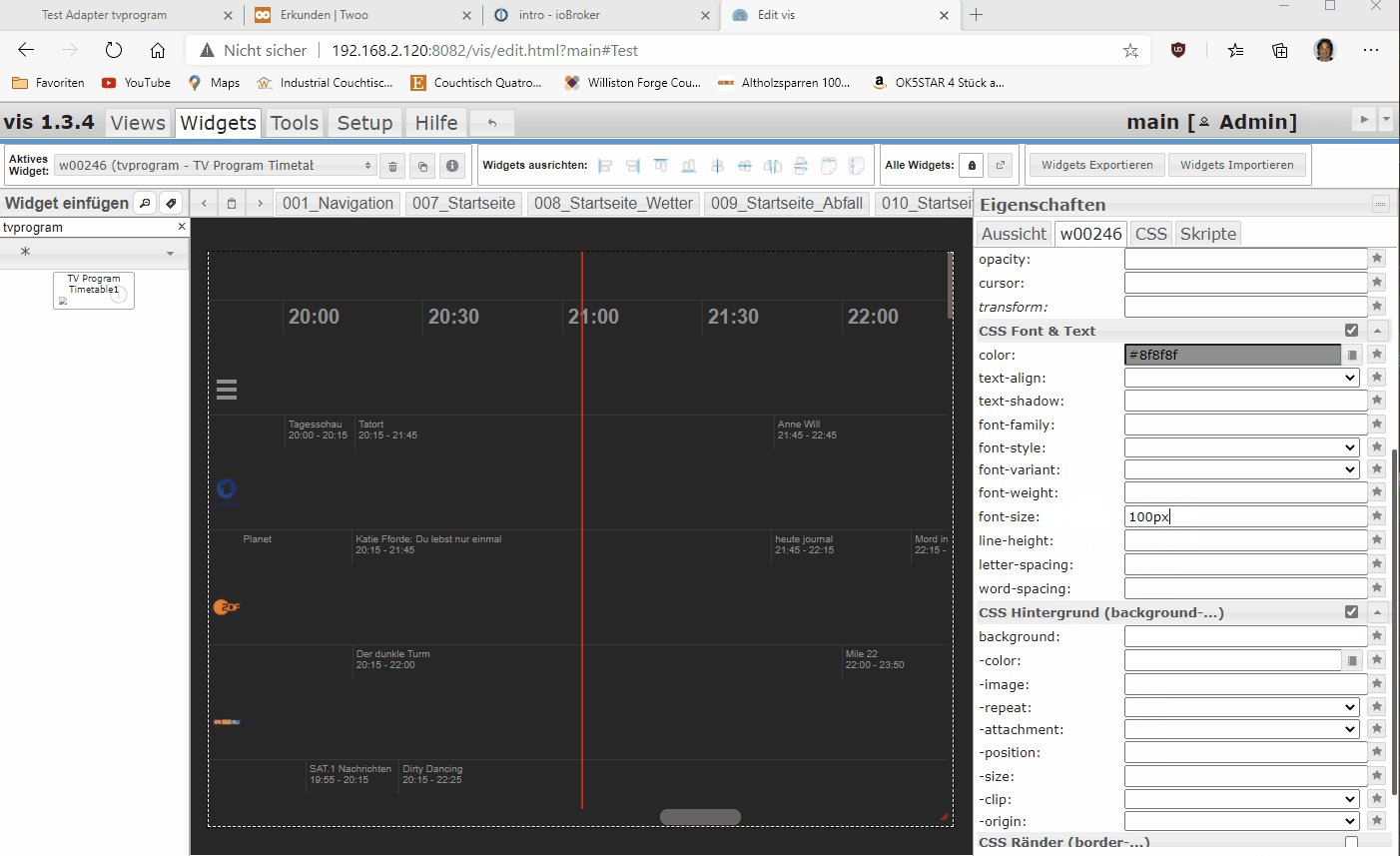
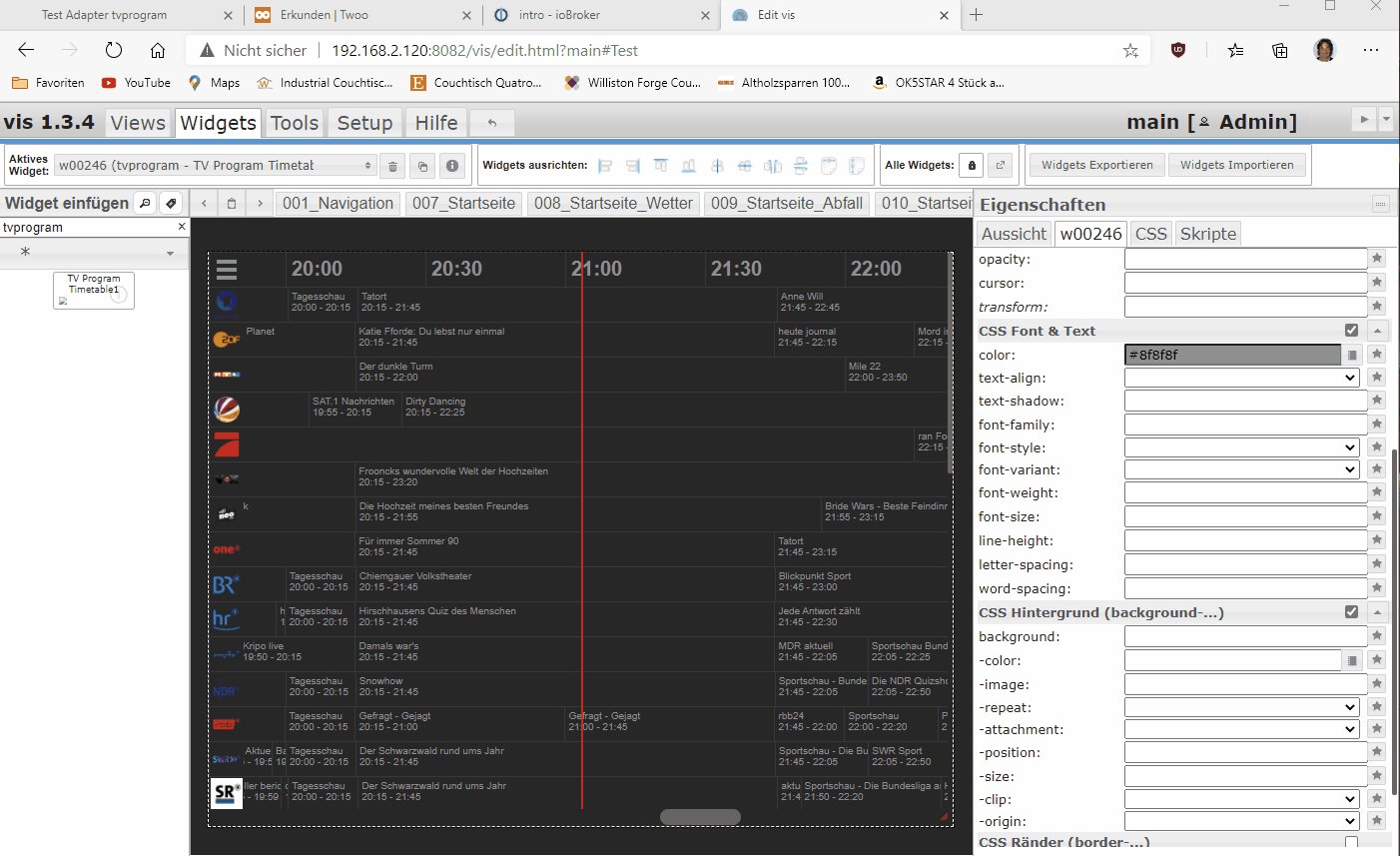
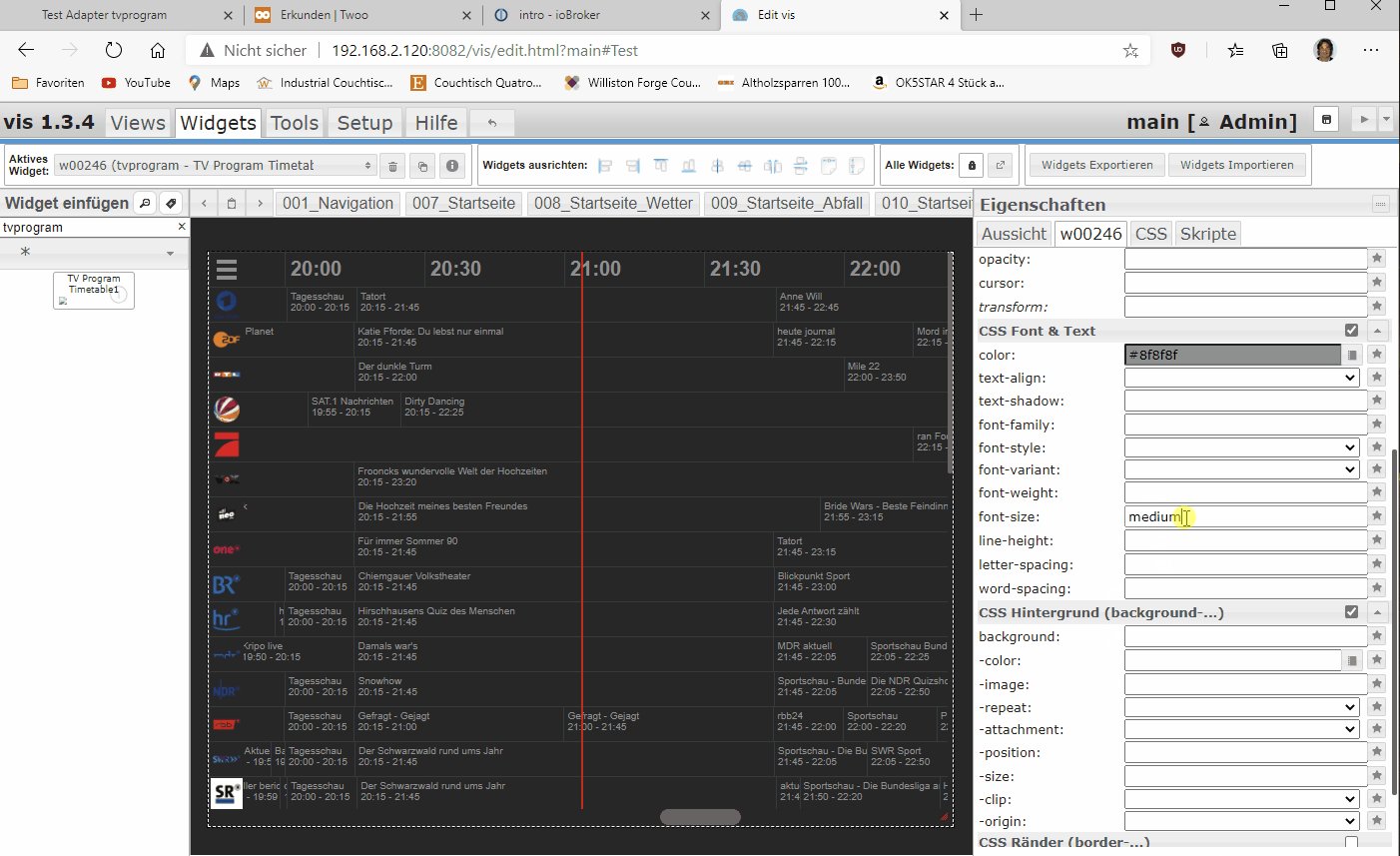
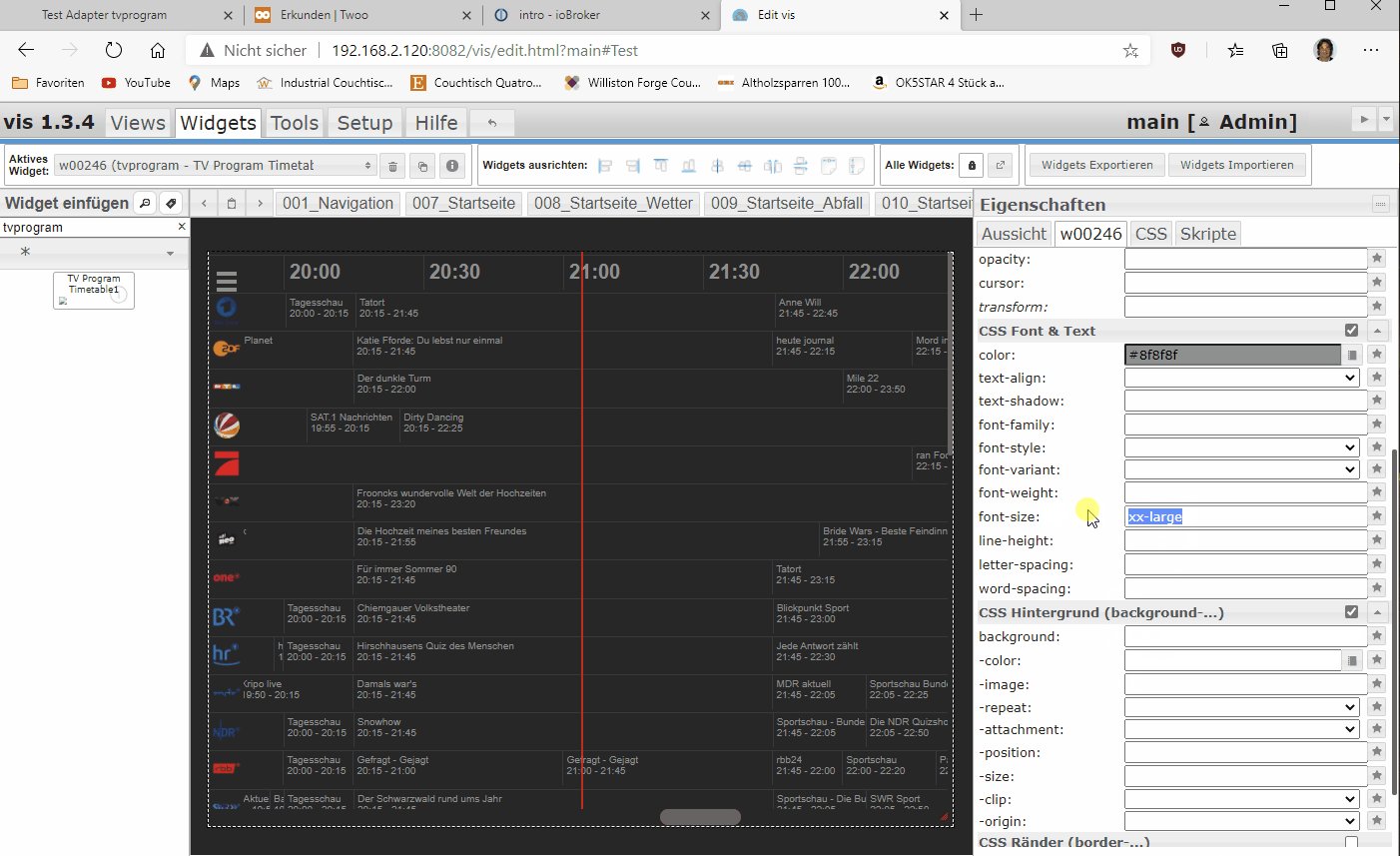
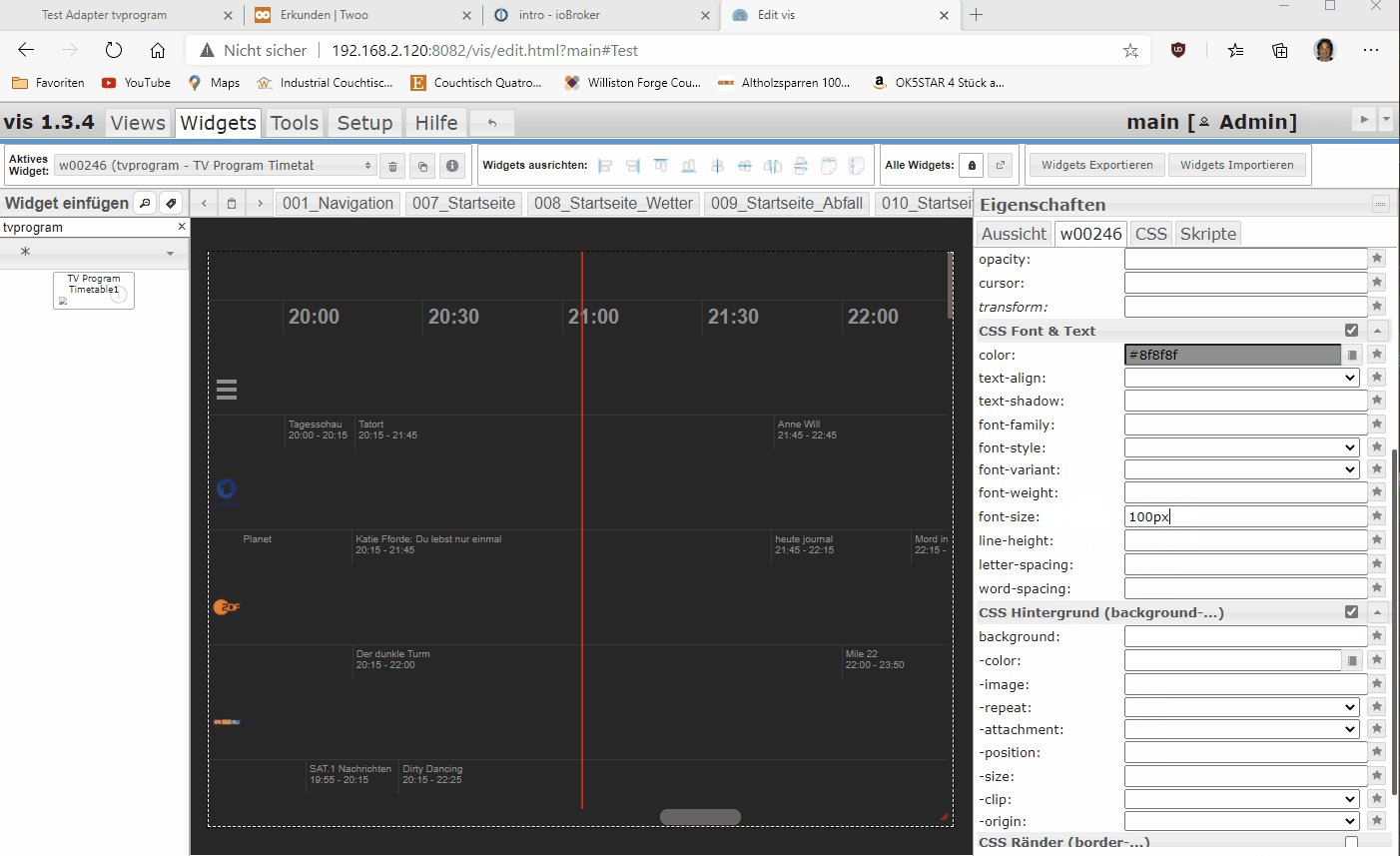
kann ich irgendwo die Schriftgröße und die Größe des Popup Fensters einstellen ?
@Oli sagte in Test Adapter tvprogram:
Super, jetzt funktioniert es.
kann ich irgendwo die Schriftgröße und die Größe des Popup Fensters einstellen ?
Normalerweise im Editor, bei den css-anweisungen rechts.
ich dachte das das mit den von mir verwendeten css-größen funktioniert.
hab aber eine Möglichkeit gefunden, wie ich die Schriftgröße relativ zur Haupt-Schriftgröße
angeben kann. Kommt im nächsten Release.
Ich hab noch vor, auch die Größe einer Zeile, sowie die Anzeige für 30 Minuten konfigurierbar zu machen.
Aber erst muss die Grundfunktionalität soweit funktionieren und getestet sein. -
Aktuelle Test Version 0.0.1 und größer Veröffentlichungsdatum Januar 2021 Github Link https://github.com/oweitman/iobroker.tvprogram Was kann der Adapter bereits:
Server- die notwendigen TV-Daten aus dem Internet abrufen und als Datenpunkt abspeichern
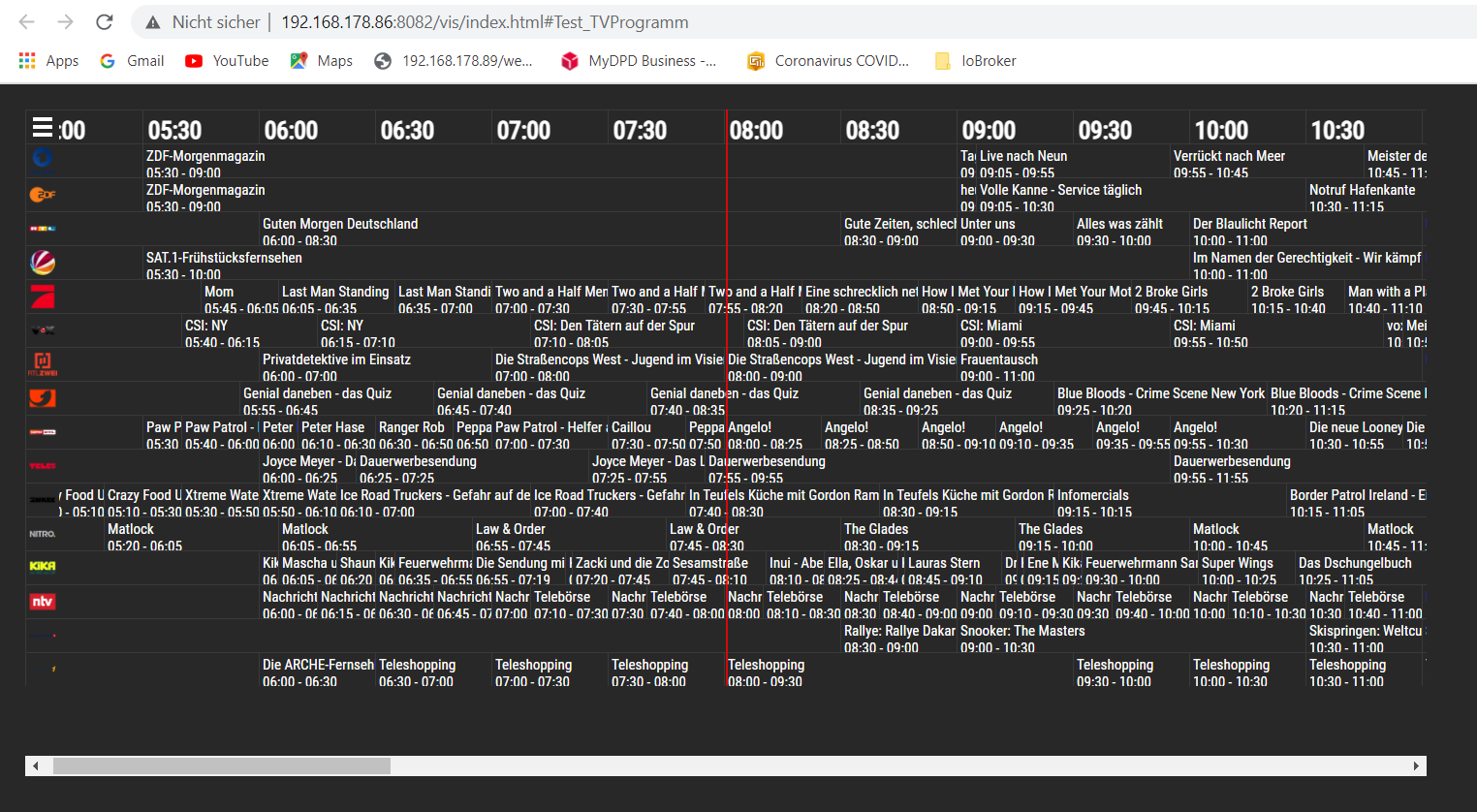
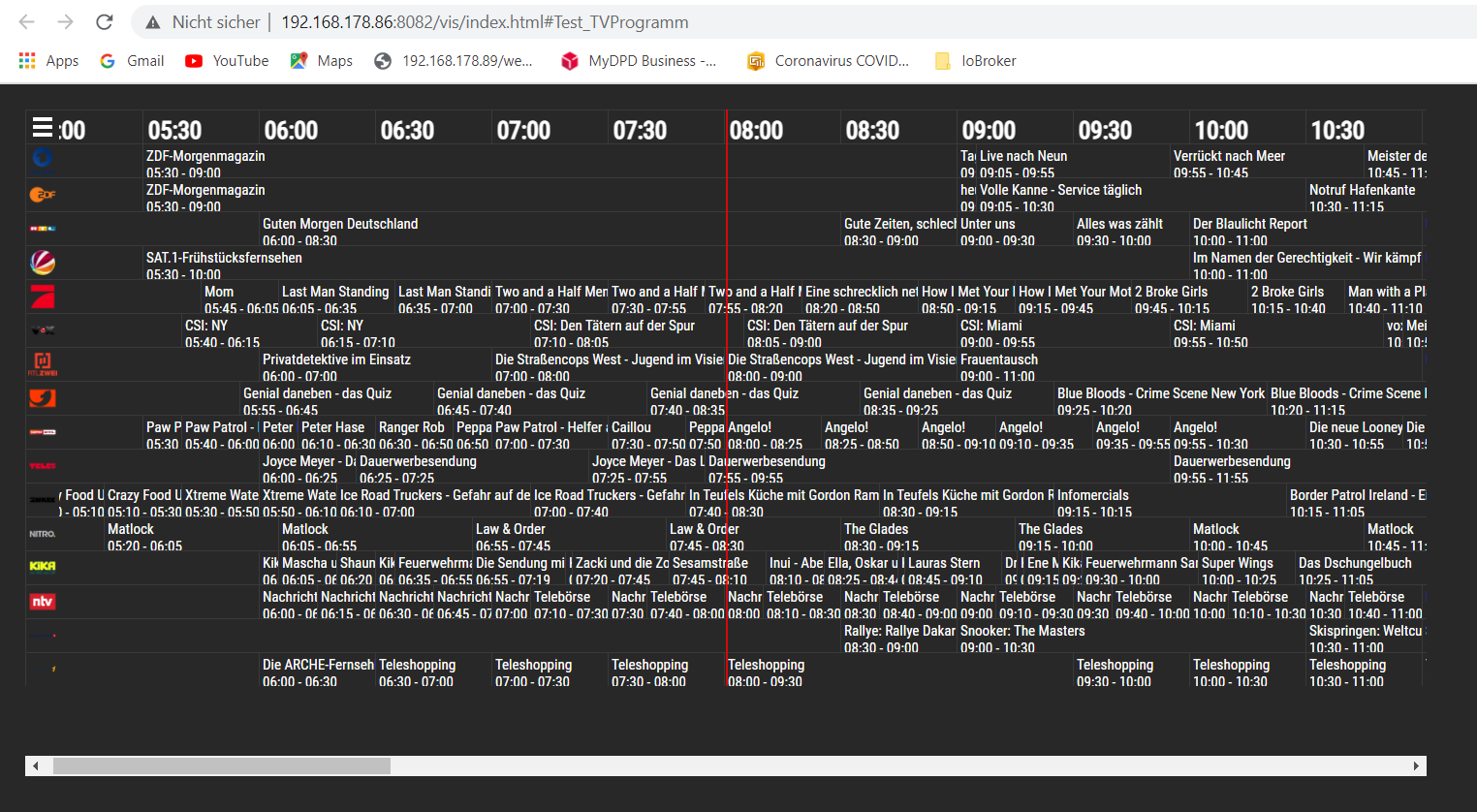
Widget
-Darstellung des TV-Programms in der Zeitstrahl-Ansicht
-Aufruf von Detailinformationen zu jeder einzelnen Sendung, soweit die Daten vorhanden sind.- Scrollen über einen ganzen Tag
- Senderauswahl konfigurieren
Was kann das Widget noch nicht:
- Konfiguration der Darstellung, größerer/kleinerer Bereich je Stunde, ggfs auch hinein/hinauszoomen
- Farbanpassung an das gewünschte Farbschema, aktuell nur Dunkel-Darstellung
- Hervorhebung Favoritensendungen
Weitere Punkte auf der Roadmap
- Ideen für weitere Widgets auf Basis des bereits existierenden TVprogram-Skripts
- sendungserinnerungen
- ansteuern datenpunkt zum umschalten nach Klick auf senderlogo
- Datenadapter für weitere Quellen (Internet, Hardware wie Enigma,VU-Box)
Darüber hinaus wird in diesem Thread weiter unten immer aktuell über den Fortschritt berichtet
Hier ein kleines Video des bisherigen Entwicklungsstandes.

-
@Oli sagte in Test Adapter tvprogram:
im Vis Editor ist mir noch was aufgefallen:
ok, z-index zu hoch.
Danke, muss ich ausprobieren, was da funktioniert. -
@sigi234
Ladezeiten: ja, das ist noch ein Problem, da der Datenbestand doch recht umfangreich ist.
pro Tag sind es ca 500kb. Aktuell ladet das widget nur genau einen Tag.
für eine spätere Navigation wären es dann entsprechend viele Tage.
Wobei ich bei Tests festgestellt habe, das mehrere Tage laden die Zeit nicht sehr viel größer wird.
Allerdings habe ich hier ein recht gutes Netzwerk und der PC ist direkt am LAN und nicht per WLan angeschlossen.Um das zu optimieren, müsste ich eine Client/Server Kommunikation einrichten, wobei das widget den adapter bei der Anzeige eines (neuen) Tages nur anhand der anzuzeigenden Sender die Daten abfragt,
Wer allerdings alle/viele Sender gleichzeitig im Blick haben möchte werden es nicht weniger Daten.
Als weitere Optimierung könnte man dann noch die Detailtexte weglassen.
Ich schreibt das mal auf meine ListeDer Unterschied der Ladezeiten im Editor und in der runtime liegt an der anderen Vorgehensweise von vis.
Im Editor werden sämtliche Datenpunkte bereits beim Start abonniert. Daher dauert der Start dann von vis etwas länger.
In der Runtime, muss ich mich im widget selber drum kümmern -
@Oli sagte in Test Adapter tvprogram:
stimmt, kann das von @sigi234 bestätigen, dauert ziemlich lange
vielleicht hilft dir das kleine Video bei der Schriftgröße

Danke für das Video.
Ich habe die Stellen bereits angepasst, so das die Schrift nun relativ zu eingestellen Schriftgröße im vis-Editor angezeigt wird.
Allerdings werden die Größen der Kästchen noch nicht angepasst, das werde ich zusammen mit der ZoomIn/Out-Funktionalität anpassen, so das das konfigurierbar ist. -
@Oli sagte in Test Adapter tvprogram:
stimmt, kann das von @sigi234 bestätigen, dauert ziemlich lange
vielleicht hilft dir das kleine Video bei der Schriftgröße

Danke für das Video.
Ich habe die Stellen bereits angepasst, so das die Schrift nun relativ zu eingestellen Schriftgröße im vis-Editor angezeigt wird.
Allerdings werden die Größen der Kästchen noch nicht angepasst, das werde ich zusammen mit der ZoomIn/Out-Funktionalität anpassen, so das das konfigurierbar ist.Hallo, der Log wird durch den TV Adapter extrem Groß!
-
Neue Version 0.0.5
- Das ändern von Datenpunkten wird nun nicht mehr im Log ausgegeben
@sigi234
Ich habe das mal schnell ausgebaut. Allerdings schreibt redis die geänderten Inhalte ebenfalls ins log.Ich hatte es mir schon gedacht, das diese Menge von Daten in Datenpunkte wohl nicht so optimal ist.
Ich werde mir dazu was anderes überlegen und evtl. die Daten als Dateien auf dem Server ablegen und von dort aus den widgets zur Verfügung stellen. -
Neue Version 0.0.5
- Das ändern von Datenpunkten wird nun nicht mehr im Log ausgegeben
@sigi234
Ich habe das mal schnell ausgebaut. Allerdings schreibt redis die geänderten Inhalte ebenfalls ins log.Ich hatte es mir schon gedacht, das diese Menge von Daten in Datenpunkte wohl nicht so optimal ist.
Ich werde mir dazu was anderes überlegen und evtl. die Daten als Dateien auf dem Server ablegen und von dort aus den widgets zur Verfügung stellen.@OliverIO Runtime läuft (auch mit0.0.5)
Ist ja nach früh in der Entwicklung, deshalb von mir kein "das noch und das noch ...":grin:
Gib bitte Bescheid, wenn dein Grundgerüst steht, dann schreibe ich Konfigurationswünsche.
Bis jetzt gefällt mir das ganze echt gut :+1:
Anmerkung: Die Menge der Daten unter Objekte- tvprogram.0.program scheinen sich auf die Performance auszuwirken.
Mittlerweile habe ich da 8 Einträge (2021-01-09 bis 2021-01-16). Werden da auch wieder welche selbstständig gelöscht, oder müsste ich das aktuell selber erledigen? -
@OliverIO Runtime läuft (auch mit0.0.5)
Ist ja nach früh in der Entwicklung, deshalb von mir kein "das noch und das noch ...":grin:
Gib bitte Bescheid, wenn dein Grundgerüst steht, dann schreibe ich Konfigurationswünsche.
Bis jetzt gefällt mir das ganze echt gut :+1:
Anmerkung: Die Menge der Daten unter Objekte- tvprogram.0.program scheinen sich auf die Performance auszuwirken.
Mittlerweile habe ich da 8 Einträge (2021-01-09 bis 2021-01-16). Werden da auch wieder welche selbstständig gelöscht, oder müsste ich das aktuell selber erledigen?@Knallochse
Aktuell noch nicht, steht aber auf meiner Liste.
Als nächstes stell ich das Widget von Datenpunkten auf Dateien mit Client/Server-Abfrage um, dann schauen wir, wie es da mit der Performance aussieht. -
@Knallochse
Aktuell noch nicht, steht aber auf meiner Liste.
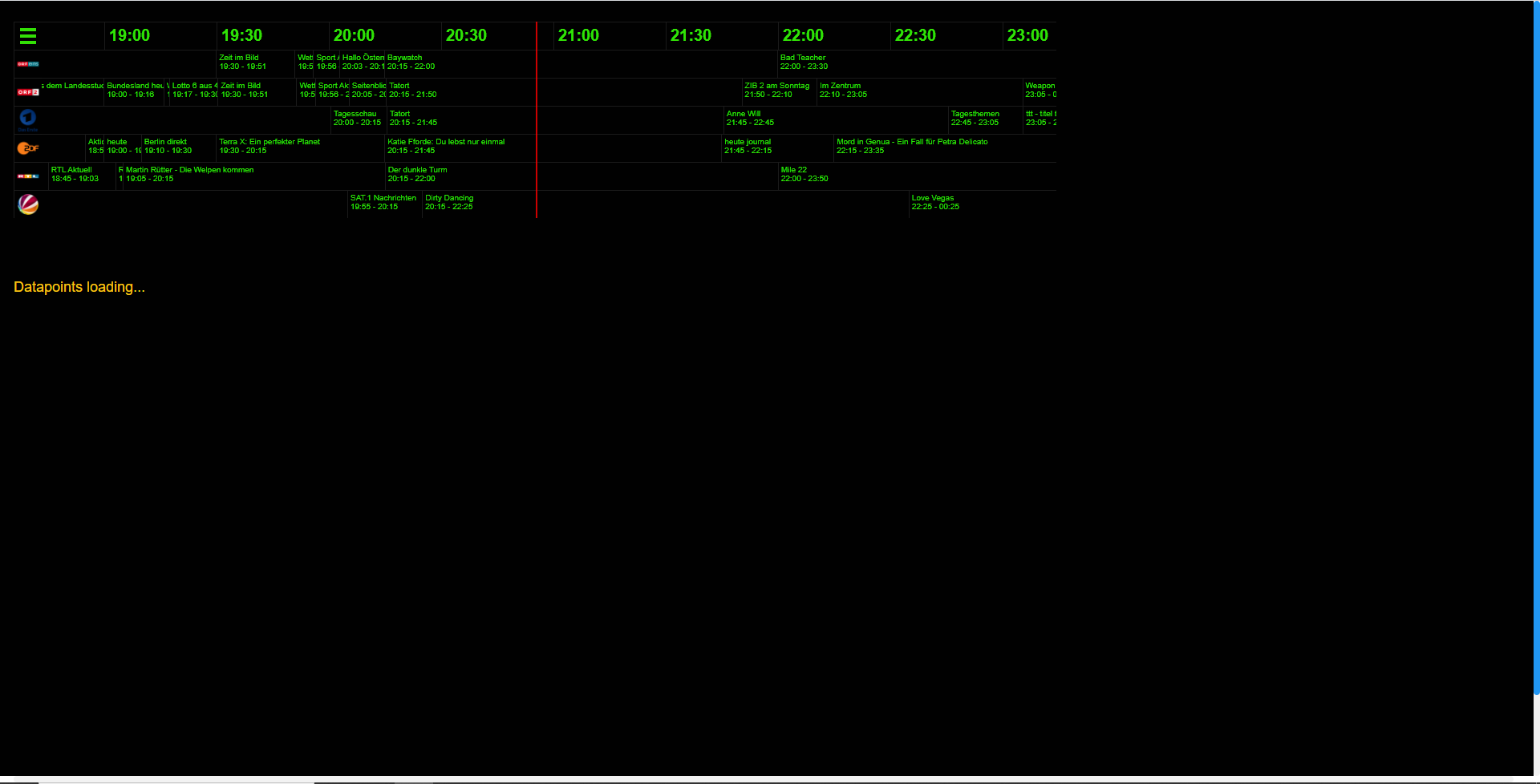
Als nächstes stell ich das Widget von Datenpunkten auf Dateien mit Client/Server-Abfrage um, dann schauen wir, wie es da mit der Performance aussieht.Neue Version 0.0.6
- Umstellung auf Client/Server-Abfrage
- Reduzierung der übertragenen Datenmenge.
Das Widget läuft nun erheblich schneller, da nun nicht mehr alle Daten zu beginn in den Browser geladen werden, sondern nur noch eine reduzierte Menge, die zur ersten Anzeige notwendig ist. Die Details zu einzelnen Sendungen werden dann bei Klick auf eine Sendung adhoc vom Server abgerufen.
Nachteil ist, das sich der RAM-Bedarf des adapters auf Server-Seite erhöht hat.
Bei mir benötigt der Adapter bei 5 geladenen Tagen ca 90-110MB.Bitte testen. Wenn der Teil erfolgreich getestet wurde, kommen die beiden folgenden Punkte.
Eine kleine Abstimmung wäre schön. Ebenso Vorschläge für das Navigationsproblem (bei beiden Punkten)-
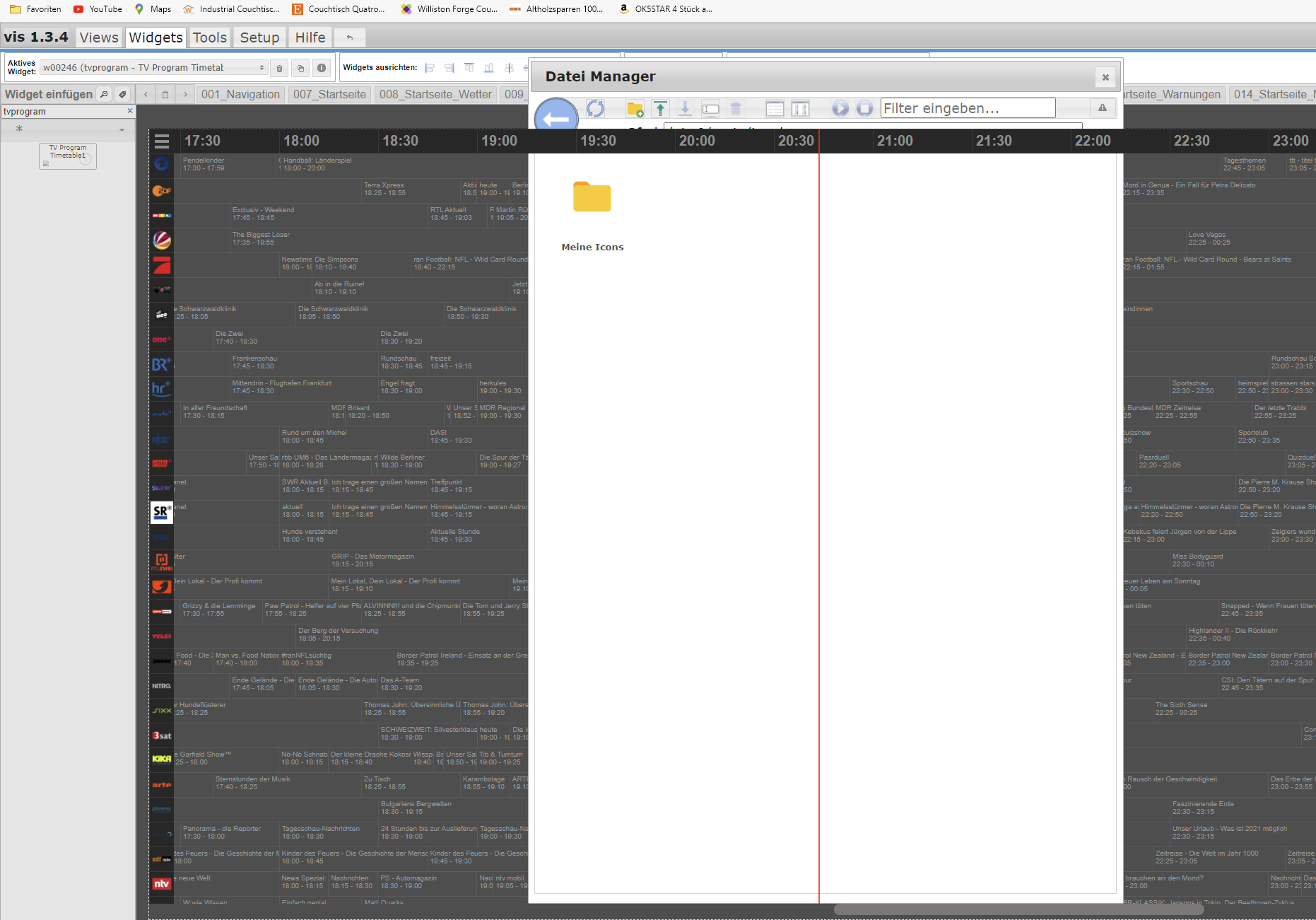
Navigation
Tag vor/zurück
Hier bin ich mir noch nicht sicher, wo ich die Navigation am besten platziere, so das sie sich harmonisch in Gesamtbild einfügen. Eigentlich passen sie nirgends so richtig hin ohne einen neuen Bereich oben unten links rechts zu eröffnen. evtl habt ihr ja Vorschläge -
ZoomIn/Out, sowie konfigurierbare Zeilenhöhe
Dynamisch mehr oder weniger Platz auf der Zeitleiste.
Da ja manche Sendungen sehr kurz sind, sind die Texte nicht alle lesbar. Daher sollte man ebenso "hineinzoomen" können. Auf einem Tablet oder Gerät mit Touchfunktion sollte das mit Pinch umgesetzt werden. Für Desktops benötigen wir einen Plus/Minus-Knopf (auch hier das Problem der Navigation)
Aktuell hat eine halbe Stunde einen vorgegebenen Wert von 120px, je nach Zoom soll hier ein andere Größe in die Berechnung einfließen. Ausprobieren muss ich, ob ich das stufenlos machen kann oder ob ich nur vielfache von 120/60/30 nehmen kann, so das das Layout bündig berechnet wird.
Anmerkung: 2 Widgets oder mehr auf einmal gehen noch nicht.
-
Neue Version 0.0.6
- Umstellung auf Client/Server-Abfrage
- Reduzierung der übertragenen Datenmenge.
Das Widget läuft nun erheblich schneller, da nun nicht mehr alle Daten zu beginn in den Browser geladen werden, sondern nur noch eine reduzierte Menge, die zur ersten Anzeige notwendig ist. Die Details zu einzelnen Sendungen werden dann bei Klick auf eine Sendung adhoc vom Server abgerufen.
Nachteil ist, das sich der RAM-Bedarf des adapters auf Server-Seite erhöht hat.
Bei mir benötigt der Adapter bei 5 geladenen Tagen ca 90-110MB.Bitte testen. Wenn der Teil erfolgreich getestet wurde, kommen die beiden folgenden Punkte.
Eine kleine Abstimmung wäre schön. Ebenso Vorschläge für das Navigationsproblem (bei beiden Punkten)-
Navigation
Tag vor/zurück
Hier bin ich mir noch nicht sicher, wo ich die Navigation am besten platziere, so das sie sich harmonisch in Gesamtbild einfügen. Eigentlich passen sie nirgends so richtig hin ohne einen neuen Bereich oben unten links rechts zu eröffnen. evtl habt ihr ja Vorschläge -
ZoomIn/Out, sowie konfigurierbare Zeilenhöhe
Dynamisch mehr oder weniger Platz auf der Zeitleiste.
Da ja manche Sendungen sehr kurz sind, sind die Texte nicht alle lesbar. Daher sollte man ebenso "hineinzoomen" können. Auf einem Tablet oder Gerät mit Touchfunktion sollte das mit Pinch umgesetzt werden. Für Desktops benötigen wir einen Plus/Minus-Knopf (auch hier das Problem der Navigation)
Aktuell hat eine halbe Stunde einen vorgegebenen Wert von 120px, je nach Zoom soll hier ein andere Größe in die Berechnung einfließen. Ausprobieren muss ich, ob ich das stufenlos machen kann oder ob ich nur vielfache von 120/60/30 nehmen kann, so das das Layout bündig berechnet wird.
Anmerkung: 2 Widgets oder mehr auf einmal gehen noch nicht.
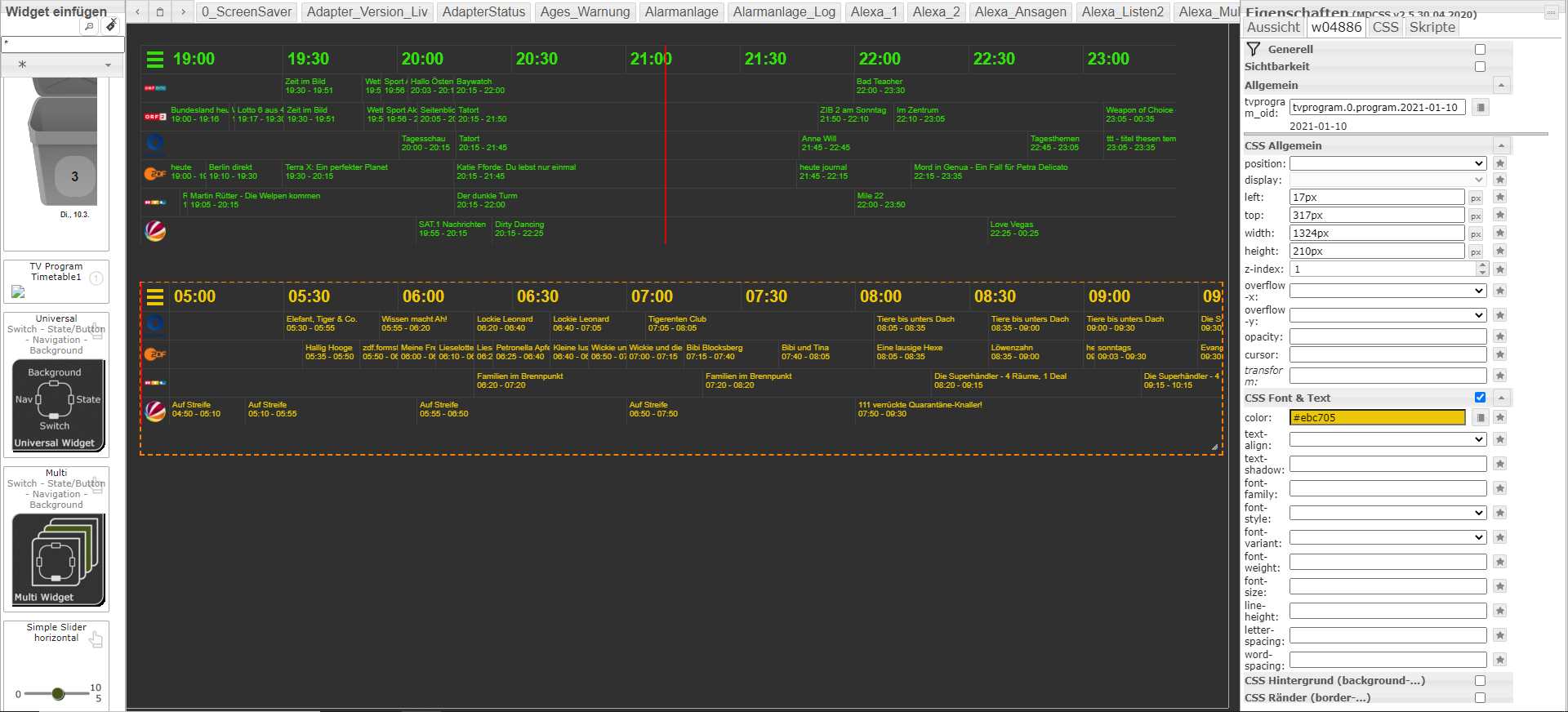
@oliverio Ich habe mir gerade die 0.0.6 installiert. (alte Instanz gelöscht; Adapter geupdatet ; neue Instanz erzeugt)
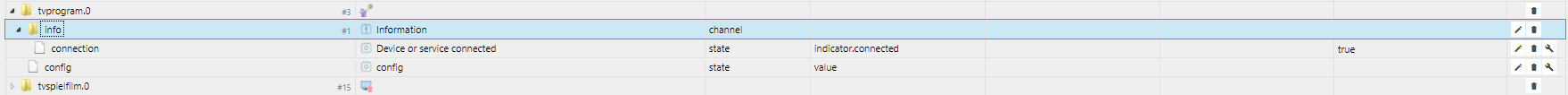
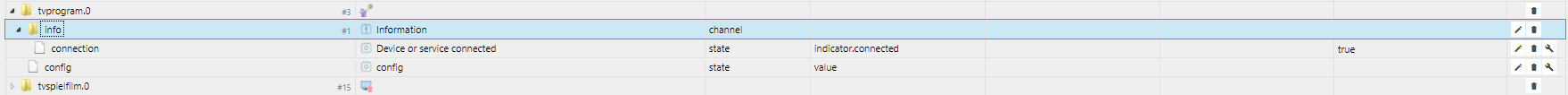
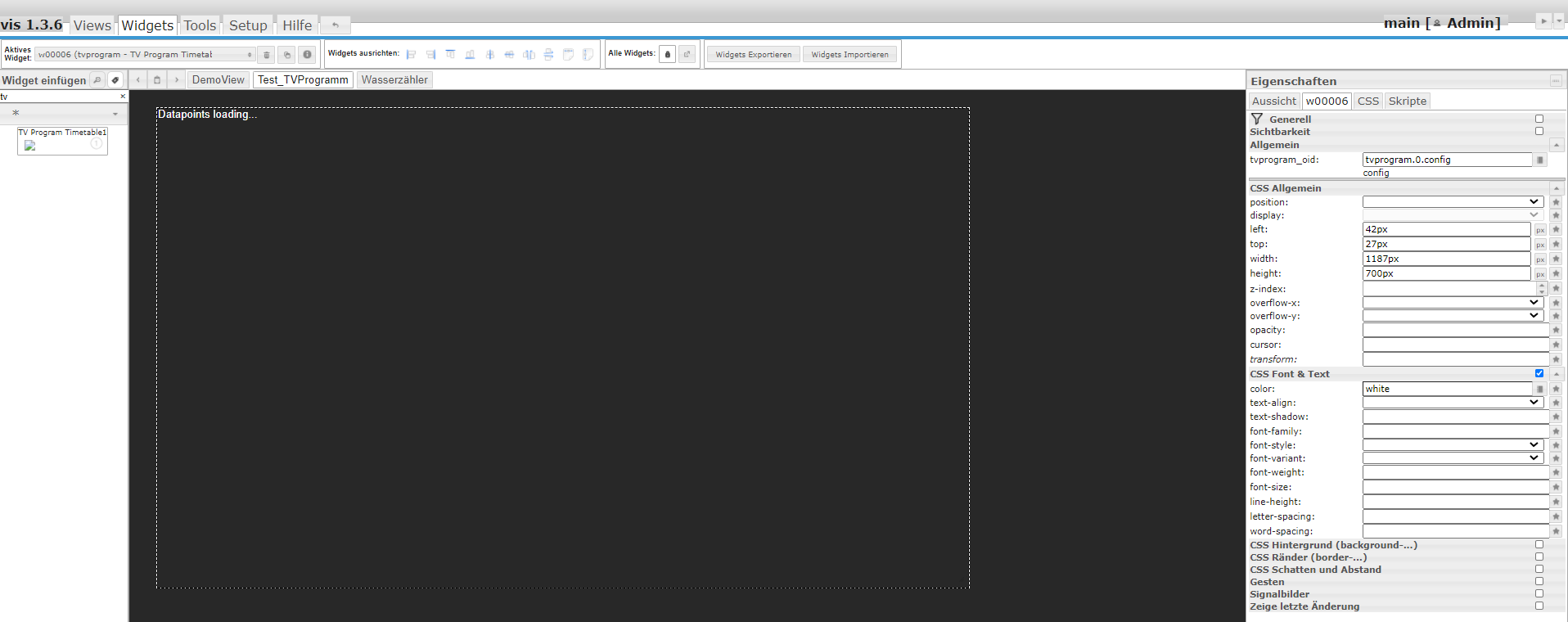
Leider wird im Objektbaum nur folgendes angezeigt, und ich weiß nicht was ich im Widget als "tvprogram-oid: angeben soll

-
@oliverio Ich habe mir gerade die 0.0.6 installiert. (alte Instanz gelöscht; Adapter geupdatet ; neue Instanz erzeugt)
Leider wird im Objektbaum nur folgendes angezeigt, und ich weiß nicht was ich im Widget als "tvprogram-oid: angeben soll

Nimm config
Danke für den Hinweis, nimm den config-Datenpunkt.
Ich habe das widget so programmiert, das es eigentlich nur den instance namen braucht (tvprogram.0)
Den Rest sucht er sich selbst zusammen.
Theoretisch würde auch der connectionDP reichen.Hier das readme des adapters
Widgets
Time
Currently only the widget "time" exists. This shows the current TV program on a timeline by TV channel.To set it up, the adapter must have already accessed and filled the necessary data points. In the configuration, the widget only needs to be filled with any data point of the adapter. The widget searches for all remaining data points automatically.
-
Nimm config
Danke für den Hinweis, nimm den config-Datenpunkt.
Ich habe das widget so programmiert, das es eigentlich nur den instance namen braucht (tvprogram.0)
Den Rest sucht er sich selbst zusammen.
Theoretisch würde auch der connectionDP reichen.Hier das readme des adapters
Widgets
Time
Currently only the widget "time" exists. This shows the current TV program on a timeline by TV channel.To set it up, the adapter must have already accessed and filled the necessary data points. In the configuration, the widget only needs to be filled with any data point of the adapter. The widget searches for all remaining data points automatically.
@oliverio said in Test Adapter tvprogram:
tvprogram.0
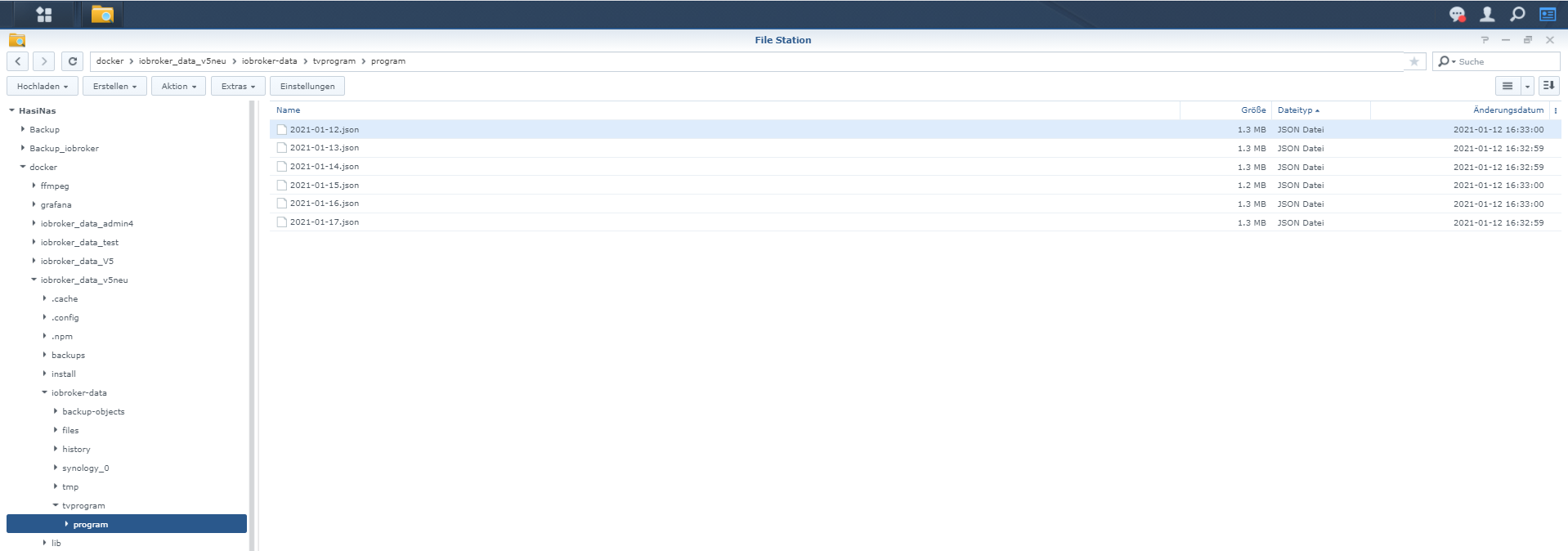
Ich habe den config-Datenpunkt eingegeben . Jetzt sieht es so aus

Wo wird denn jetzt die Datenbank abgelegt, so dass ich Prüfen kann, ob diese befüllt wird.
Edit: Habe es gefunden (Sieht das gut aus - von der Dateigröße?)