NEWS
(gelöst) vis Widgethöhe in Abhänigkeit der Widgetbreite
-
Hallo zusammen,
ich möchte die Widgethöhe in Abhängigkeit der Widgetbreite in vis dynamisch errechnen (lassen). Kann mit dem special Binding
{a:a;widget.data.name}die jeweilige Widgethöhe ausgelesen werden? Irgendwie krieg ich das (noch) nicht hin. Hat jemand einen guten Tipp? -
dieses special binding kenn ich nicht.
aber du kannst doch in der width einen datenpunkt binden und für die height auch


oder verstehe ich etwas falsch
-
Vielen Dank für deine rasche Rückmeldung. Nun, das würde gehen. ABER:
ich habe views, welche ich auf dem iPhone / iPad und Chrome anzeigen möchte. Die Breite der jeweiligen Widgets lasse ich mir per
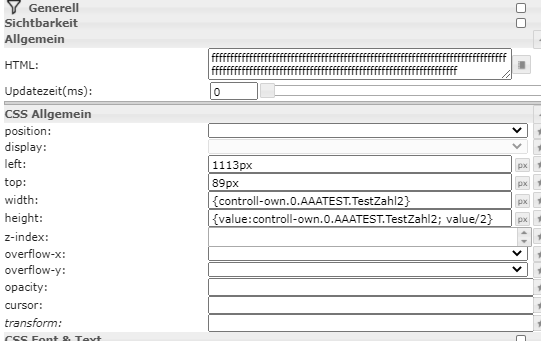
width: 100%generieren. Da die Breite nun nicht immer dieselbe ist (auch wegen hoch/querformat), funktioniert dies mit einem fixen Wert nicht. Meine Idee war nur, die Breite mitwidth: 100%zu generieren, und die Höhe in Abhängigkeit von diesem Wert zu bestimmen. Geht das? -
dein link verweist aber auf ein js script. ich denke, der kann nicht so genutzt werden, wie du es vor hast
mein wissen ist da eher wenig
@Glasfaser hat öfters sehr gute ideen für die vis - vielleicht weiß er was
-
@ice987 sagte in vis Widgethöhe in Abhänigkeit der Widgetbreite:
die jeweilige Widgethöhe ausgelesen werden?
Hi ... wir hatten schonmal zusammen mehrere Themen die sehr speziell waren ......
bzw. die du anstrebst ....Geht nur in einem JS Script ...... habe es noch nicht versucht , da es nicht in meinem Interesse fällt .
is an object with all data of widget. Can be used only in JS part, like
Die anderen Werte werden angezeigt :


Nach deinem vorhaben , würde ich mal in diesem Thread mal nachfragen .
https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2
oder
@Peoples der gerade auch mit View´s Abfragen beschaftigt ist weiß hier weiter , wo auch @OliverIO Ihn unterstützt
-
@ice987
Da das Bindung mehr oder weniger als echtes JavaScript ausgeführt wird kannst du, mit folgendem Ausdruck dir mittels jquery den Wert ermitteln{a:irgendeingültigerobjectid;$(„#w00001“).height()}W00001 steht für die Widget id
Welchen object id du angibst ist vollkommen egal. Die ist nur für die Konvention -
Ihr seit Klasse! Vielen Dank für eure super Hilfe!
 (Meine Fragen kommen daher, da ich mehrere User auf mehreren unterschiedlichen Geräten unabhängig voneinander Bedienen lassen möchte. Ich merke, dass ioBroker sehr wenig Einschränkung bietet und mit etwas Fantasie somit fast alles umsetzbar ist). Ich werde euren Input ausprobieren und berichten!
(Meine Fragen kommen daher, da ich mehrere User auf mehreren unterschiedlichen Geräten unabhängig voneinander Bedienen lassen möchte. Ich merke, dass ioBroker sehr wenig Einschränkung bietet und mit etwas Fantasie somit fast alles umsetzbar ist). Ich werde euren Input ausprobieren und berichten!@Glasfaser sagte in vis Widgethöhe in Abhänigkeit der Widgetbreite:
Die anderen Werte werden angezeigt :


Bez.
{instance}im html-widget: dies ergibt jedochundefinedund kann somit nicht geeignet verwendet werden: siehe auch https://forum.iobroker.net/topic/40399/instance-in-vis/3Ist dies ein BUG?
-
irgendwie funktioniert das noch nicht korrekt:
ergibt0
ergibtnullw00935bzw.w01213sind die Widgetnamen0_userdata.0.test.wert1ist ein DP; Logikwert
was mache ich falsch? liegt dies an vis v1.3.4? brauche ich vis v1.3.6?
-
@ice987 sagte in vis Widgethöhe in Abhänigkeit der Widgetbreite:
liegt dies an vis v1.3.4? brauche ich vis v1.3.6?
nö ... geht bei mit auch nicht ... bin in BETA .
Habe auch schon ummögliche Sachen versucht mit dem Binding ... komme auch nicht dahinter . -
Geht bei dir
{instance}im html-widget? -
Auch nicht ... siehe auch ganz oben mein Screenshot .....
-
@ice987
So geht es :
Habe auch die Gänzefüßchen geändert von „#w00001“ auf :{a:0_userdata.0.Test123;$("#w03331").height()}
Der Datenpunkt pseudo muß getriggert werden , dann wird der Wert im Runtime angezeigt .
.

-
tatsächlich, funktioniert! Auch mit meinem Logikwert-DP... Danke! Man lernt nie aus...
-
ja stimmt.
Die unterschiedlichen Gänsefüsschen kamen über die autokorrektur im handy rein.
Auch das der DP erst getriggert werden muss, ist richtig, hatte ich verdrängt.
-
@OliverIO sagte in vis Widgethöhe in Abhänigkeit der Widgetbreite:
hatte ich verdrängt.
.... aber .... sonst wäre es zu Einfach ... wenn ein Lösung sofort da wäre ::
So macht es mehr Spaß

Danke für deine Hilfe .......
-
@OliverIO
@Glasfaser
Danke nocheinmal für eure Unterstützung! Tolle Geschichte!