NEWS
jarvis v2.2.0 - just another remarkable vis
-
Hallo ich bin neu hier und habe eine frage.
Ich versuche verzweifelt mein hmip-pcbs den ich als Torantrieb einsetze in die visu einzubinden. Ich kann das Gerät mit meinem Handsender schalten aber ich bekomme es nicht visualisiert. Ich brauche einen Taster der mit den Wert state kurz auf true und dann wieder auf false setzt. Oder wir könnte ich das machen um einen kurzen impulz zu machen.
Danke@Masimu0528 said in jarvis v2.0.0 - just another remarkable vis:
Hallo ich bin neu hier und habe eine frage.
Ich versuche verzweifelt mein hmip-pcbs den ich als Torantrieb einsetze in die visu einzubinden. Ich kann das Gerät mit meinem Handsender schalten aber ich bekomme es nicht visualisiert. Ich brauche einen Taster der mit den Wert state kurz auf true und dann wieder auf false setzt. Oder wir könnte ich das machen um einen kurzen impulz zu machen.
DankeBekommst du den Schalter nicht als Gerät eingebunden oder ist das Problem das der Wert aus true bleibt?
-
Ersteinmal vielen Dank für die tolle Arbeit! Bitte entschuldigt, wenn die Frage schon gestellt wurde. Mit der Suchfunktion in diesem Forum will ich nicht warm werden und konnte leider nichts finden.
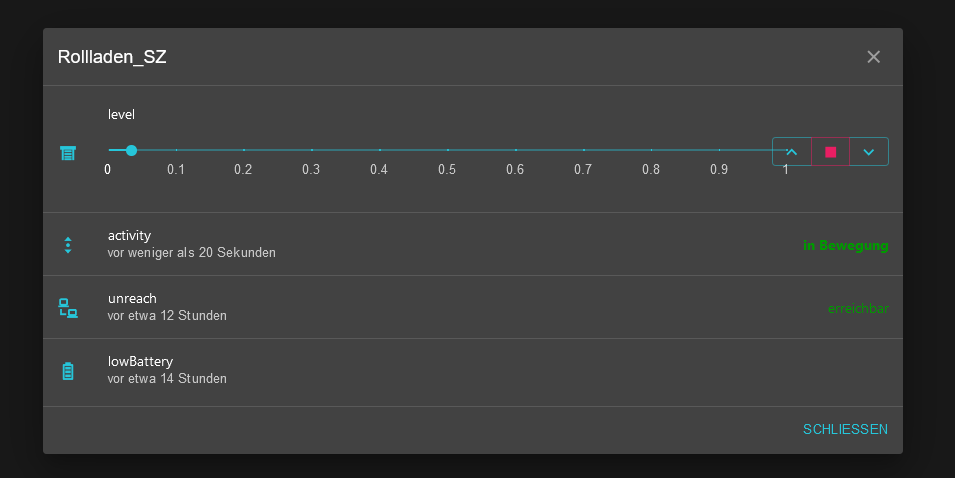
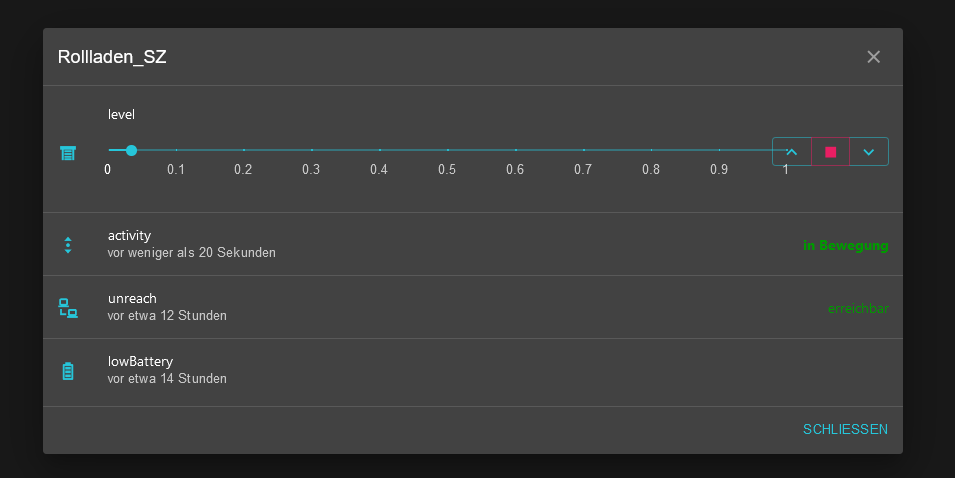
Ich bin gerade dabei Rolläden HmIP-BROLL einzurichten die über den HMIP AP laufen also nicht über die CCU. Die Geräte werden beim Import nicht richtig erkannt. Es werden nur die Datenpunkte unreach und lowbattery eingefügt. Soll das so?
Der Level des Shutter wird mit Werten zwischen 0 (oben) und 1 (unten) definiert. Dafür habe ich als "Datenpunkt Eigenschaften" (JSON Format) {"min":1,"max":0} angegeben. Damit funktionieren die Pfeile schon einmal in die richtige Richtung.
Allerdings kann ich beim Slider nur zwischen 0 und 1 wählen. Der Slider wiederum wird in der Detailansicht etwas zu breit auf einem großem Monitor angezeigt.

Das Icon habe ich ebenfalls versucht umzuändern indem ich unter dem Datenpunkt level Icon (JSON Format) auf {"default":"window-shutter-open",">0.3":"window-shutter-open","<=0.3":"window-shutter"} gesetzt habe - funktioniert aber nicht.
Am liebsten würde ich gerne die den Datepunkt level von 1-0 auf den Jarvis-Standard 0-100 mappen um dann nichts weiter ändern zu müssen. Könnt ihr mir helfen? Vielen Dank!
Ich nutze zur Zeit Version 2.1.0-beta.2
-
Ersteinmal vielen Dank für die tolle Arbeit! Bitte entschuldigt, wenn die Frage schon gestellt wurde. Mit der Suchfunktion in diesem Forum will ich nicht warm werden und konnte leider nichts finden.
Ich bin gerade dabei Rolläden HmIP-BROLL einzurichten die über den HMIP AP laufen also nicht über die CCU. Die Geräte werden beim Import nicht richtig erkannt. Es werden nur die Datenpunkte unreach und lowbattery eingefügt. Soll das so?
Der Level des Shutter wird mit Werten zwischen 0 (oben) und 1 (unten) definiert. Dafür habe ich als "Datenpunkt Eigenschaften" (JSON Format) {"min":1,"max":0} angegeben. Damit funktionieren die Pfeile schon einmal in die richtige Richtung.
Allerdings kann ich beim Slider nur zwischen 0 und 1 wählen. Der Slider wiederum wird in der Detailansicht etwas zu breit auf einem großem Monitor angezeigt.

Das Icon habe ich ebenfalls versucht umzuändern indem ich unter dem Datenpunkt level Icon (JSON Format) auf {"default":"window-shutter-open",">0.3":"window-shutter-open","<=0.3":"window-shutter"} gesetzt habe - funktioniert aber nicht.
Am liebsten würde ich gerne die den Datepunkt level von 1-0 auf den Jarvis-Standard 0-100 mappen um dann nichts weiter ändern zu müssen. Könnt ihr mir helfen? Vielen Dank!
Ich nutze zur Zeit Version 2.1.0-beta.2
Hi @DennisW, zu deiner Frage mit den Icons kann ich dir leider keine konkrete Antwort geben. Nutzt du aber tatsächlich noch die Beta 2? Eventuell könnte sich dein Problem mittels Update (über die Katze) auf Version 21 von selbst lösen.
Kopier dir aber sicherheitshalber vorher am besten manuell die Werte der Datenpunkte "settings", "devices" und "layout" irgendwo in eine Textdatei o.ä. -
Hi @Zefau, die Idee mit dem kurzen Intro gefällt mir sehr gut. Ich hätte dahingehend noch ein paar kleine Anmerkungen:
-
Im Button steht "Next" anstelle von "weiter"
-
Im Dialog "Beliebig viele Tabs, beliebige viele Spalten - oder Vollbild" würde ich zwecks Verständnis und Lesbarkeit eventuell den Text etwas umformulieren:
-> Empfohlen werden daher maximal 4 Spalten.
-> Jede Spalte kann beliebig viele Widgets beinhalten, die in beliebiger Reihenfolge darin angeordnet werden können.
-> Den zweiten Satzteil "bzw. in den Spalten in beliebiger Reihenfolge platziert werden können." durch einen komplett neuen Satz Die Widgets können zudem jederzeit in eine andere Spalte verschoben werden. ersetzen.
-> Das Wort "praktisch" würde ich entfernen
->[...] verschiedener Module unterschiedliche Inhalte darstellen. Danach Punkt und neuer Satz: Möglich sind beispielsweise Wetter (mit dem Weather Modul), Kalender (mit dem Calendar Modul) oder eine Liste deiner Geräte, zwecks Status-Anzeige oder zum Schalten einzelner Datenpunkte (StateList Modul).
- Der Dialog "Geräte Detailansicht" verschiebt mein Browserfenster (aktueller FF, bereits personalisierte jarvis-Oberfläche) ruckelnd nach unten, so dass schließlich keine Inhalt mehr im Viewport verbleiben. Hierdurch gelange ich auch nicht mehr an die Buttons des Dialogfensters. Laut Developer Toolbar gibt's aber ohnehin nur "zurück" und "schließen", daher habe ich das Kreuz rechts oben bemüht. Ist das Intro damit beendet?
-> Kleine Anmerkung: Im Text steht der Popup
Wie gesagt, nur Ideen. :)
-
-
@Masimu0528 said in jarvis v2.0.0 - just another remarkable vis:
Hallo ich bin neu hier und habe eine frage.
Ich versuche verzweifelt mein hmip-pcbs den ich als Torantrieb einsetze in die visu einzubinden. Ich kann das Gerät mit meinem Handsender schalten aber ich bekomme es nicht visualisiert. Ich brauche einen Taster der mit den Wert state kurz auf true und dann wieder auf false setzt. Oder wir könnte ich das machen um einen kurzen impulz zu machen.
DankeBekommst du den Schalter nicht als Gerät eingebunden oder ist das Problem das der Wert aus true bleibt?
@stephan1827 ich habe den Schalter drin. Ich kann ihn auch über den state schalten. Allerdings nur als Schalter nicht als Taster. Brauche nur einen tast Impuls. Danke für die Antwort
-
@stephan1827 ich habe den Schalter drin. Ich kann ihn auch über den state schalten. Allerdings nur als Schalter nicht als Taster. Brauche nur einen tast Impuls. Danke für die Antwort
@Masimu0528 einfach in ioBroker mittels blockly zurück setzen
-
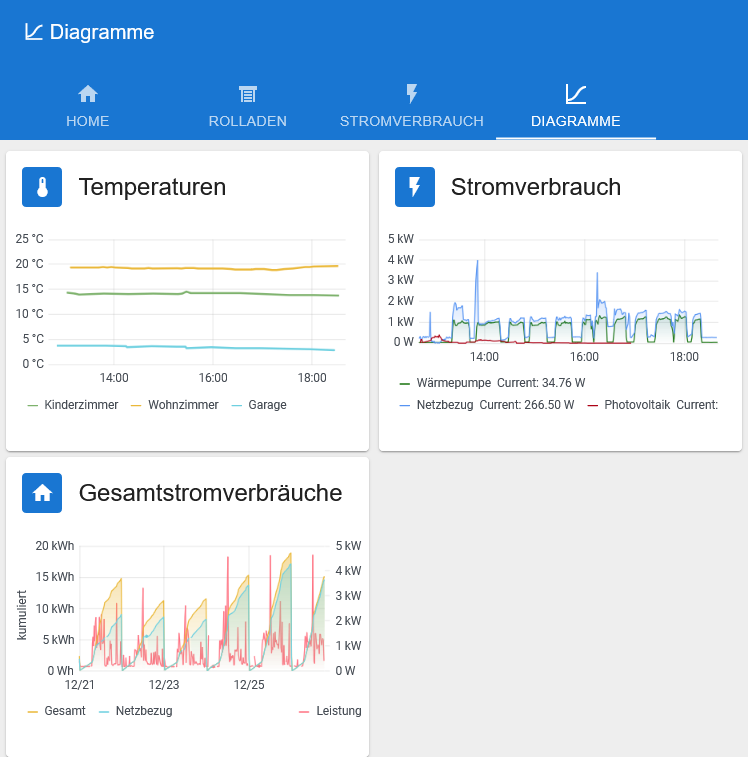
@watcherkb Ich habe Grafana jetzt erfolgreich in jarvis eingebunden:

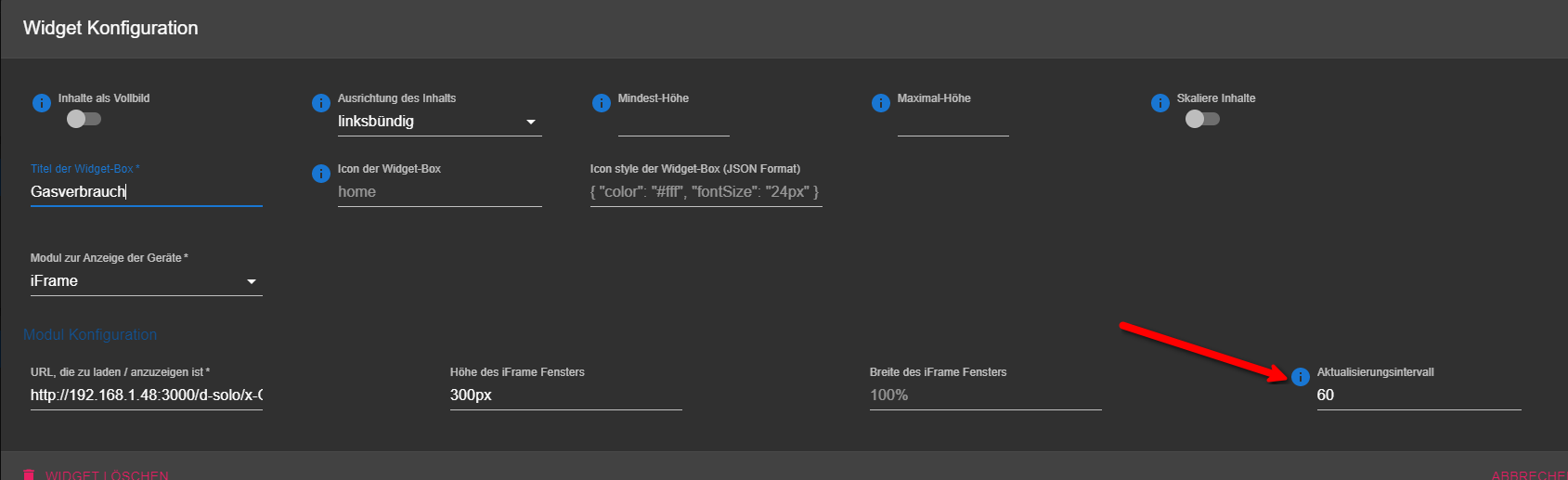
Eine Frage hätt ich dazu noch: Wie kann man einstellen, dass sich die Grafen automatisch aktualisieren?
Die Adresse für den iFrame lautet bei mir wie folgt:
http://192.168.188.15:3000/d-solo/u6BWOqJMk/temperaturen?orgId=1&refresh=10s&theme=light&panelId=4Demzufolge sollte das Diagramm alle 10s aktualisiert werden - macht es aber anscheinend nicht.
Danke!
@wolkenschaufler hast du das hier auch eingestellt?

-
Hinweis in der Beta 2.1.0-beta.22. "Das Zahnrad" ist wieder sichtbar :-) Allerdings ist es nun so, dass wenn man auf dem "Zahnrad" also etwas Konfigurieren möchte das die Einführung durchläuft. Jedesmal wenn man auf das "Zahnrad" klickt auch wenn man es bis zum ende durchspielt. Dann beim schluss ist ein scrollen in der Konfiguration nicht mehr möglich. Also schließen und dann die Einführung abbrechen und dann kann man wie gewohnt alles einstellen, scrollen ist dann auch möglich. In verschiedenen Browsern usw. getestet überall das gleiche verhalten.
-
@Zefau Also das Filly Problem habe ich leider auch und bin seit 2 Wochen daran... Bei mir wird allerdings nichts geladen, Seite bleibt weiß... Vis funktioniert auf Filly und dem Tablet... Web0 auch nicht ... Und Admin auch nicht...
Das hat aber wohl auch mit Android 4.4.2 und Filly, also webview v30 zu tun...
Würde auch gern jarvis statt Vis benutzen, das ist einfacher etwas zu erstellen...
Das Tablet soll ein paar Infos anzeigen und als Wetter Station dienen...
Verfolge auch fleißig deine Änderungen und Updates...
Kann mich also hier auch mal einklinken... -
@Domi1988 Ich nutze auch Fully auf einen FireTab HD10 ohne Probleme mit Jarvis, wirklich sehr flüssig und habe so keine Probleme.
@marcbroe Hi... Ich denke aber dein Tablet basiert auf einem neuen Android. Bei mir ist das Android 4.4.2... Schon was älter... Würde das Tablet halt gern noch als Wetter Station nutzen, ist dann webview 30 was genutzt wird...
Vis Demo View geht... Jarvis leider nur weißes Bild... Ich denke Mal dass die Demo View von Vis mehr recourcrn frisst...
Muss an irgendetwas anderem liegen, dass ich nur ein weißes Bild bekomme... -
@Masimu0528 einfach in ioBroker mittels blockly zurück setzen
@Zefau danke sehr. Hast du zufällig auch eine Idee für den HMIP-MOD-HO für mich. Das wird ja auch über den state gesteuert. Es gibt 4 states und aktuell mache ich das über ein drop-down. Das ist aber unschön.
-
@Zefau danke sehr. Hast du zufällig auch eine Idee für den HMIP-MOD-HO für mich. Das wird ja auch über den state gesteuert. Es gibt 4 states und aktuell mache ich das über ein drop-down. Das ist aber unschön.
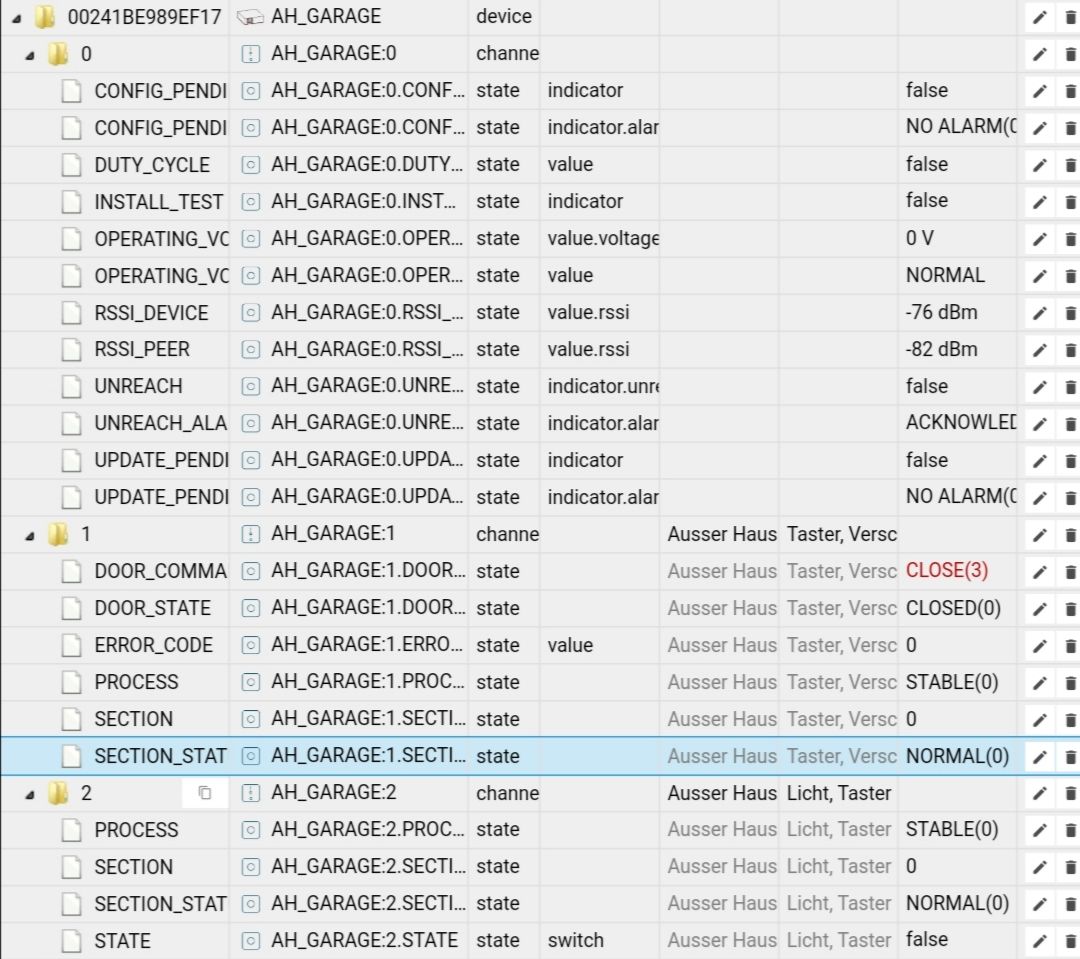
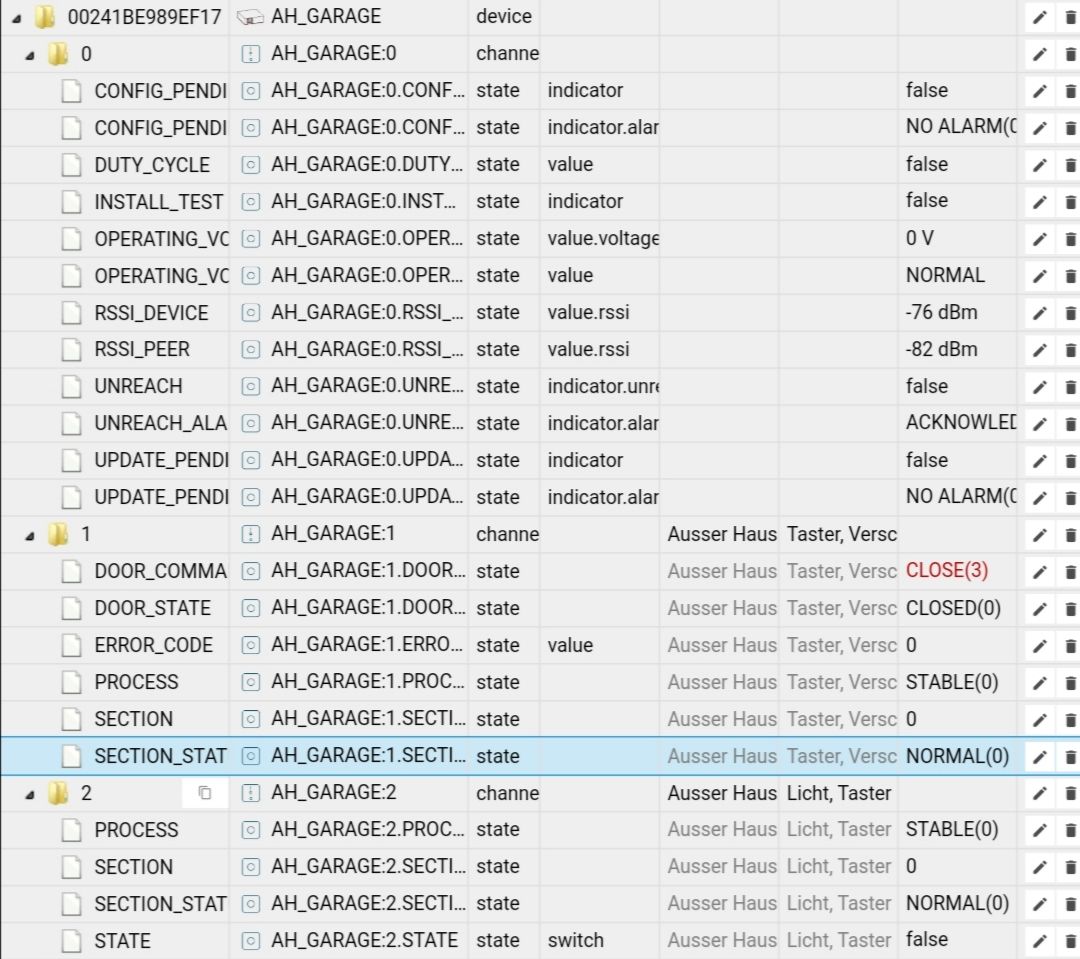
@Masimu0528 screenshote mal bitte den Objekt Baum des Geräts
-
@Zefau danke sehr. Hast du zufällig auch eine Idee für den HMIP-MOD-HO für mich. Das wird ja auch über den state gesteuert. Es gibt 4 states und aktuell mache ich das über ein drop-down. Das ist aber unschön.
@Masimu0528 was brauchst du konkret? Taster musst du über ioBroker lösen
-
@Masimu0528 was brauchst du konkret? Taster musst du über ioBroker lösen
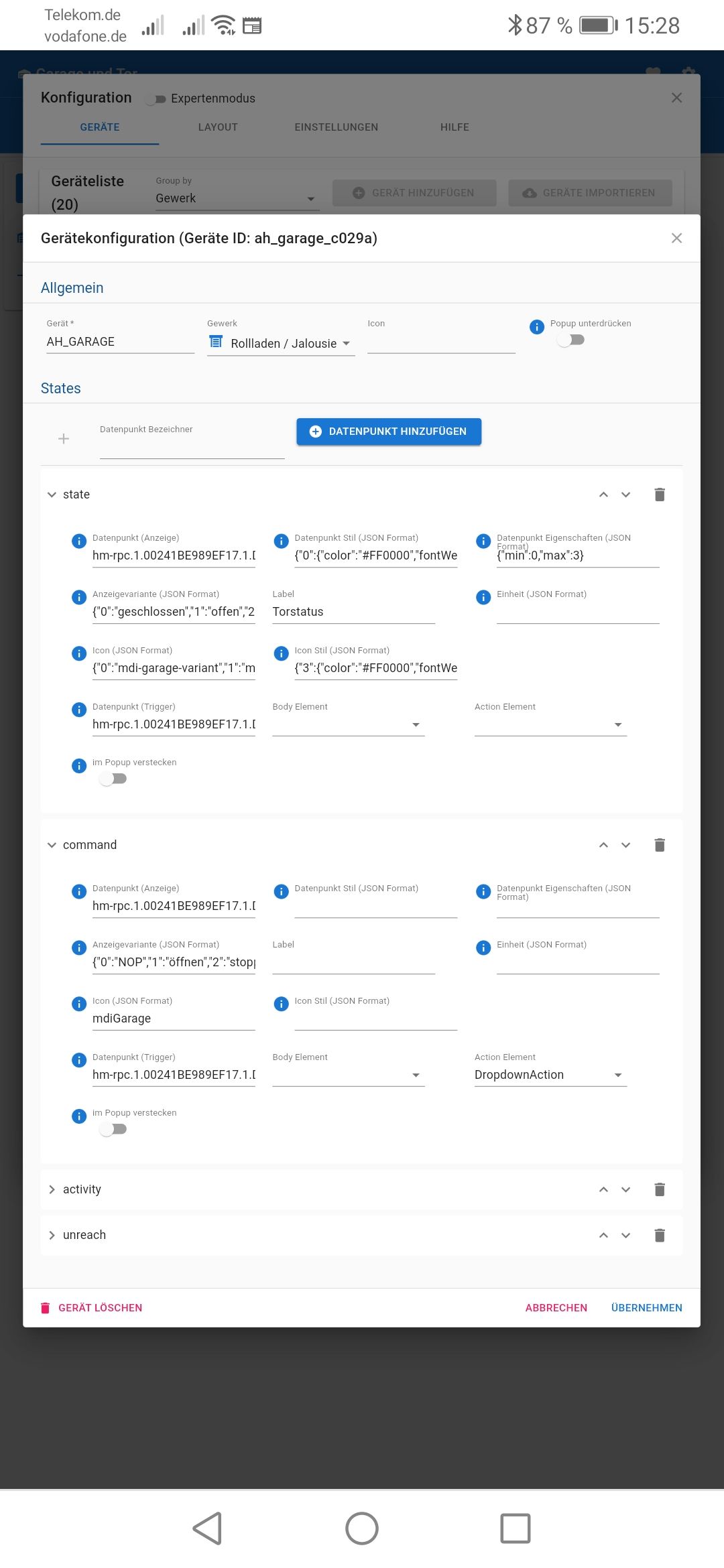
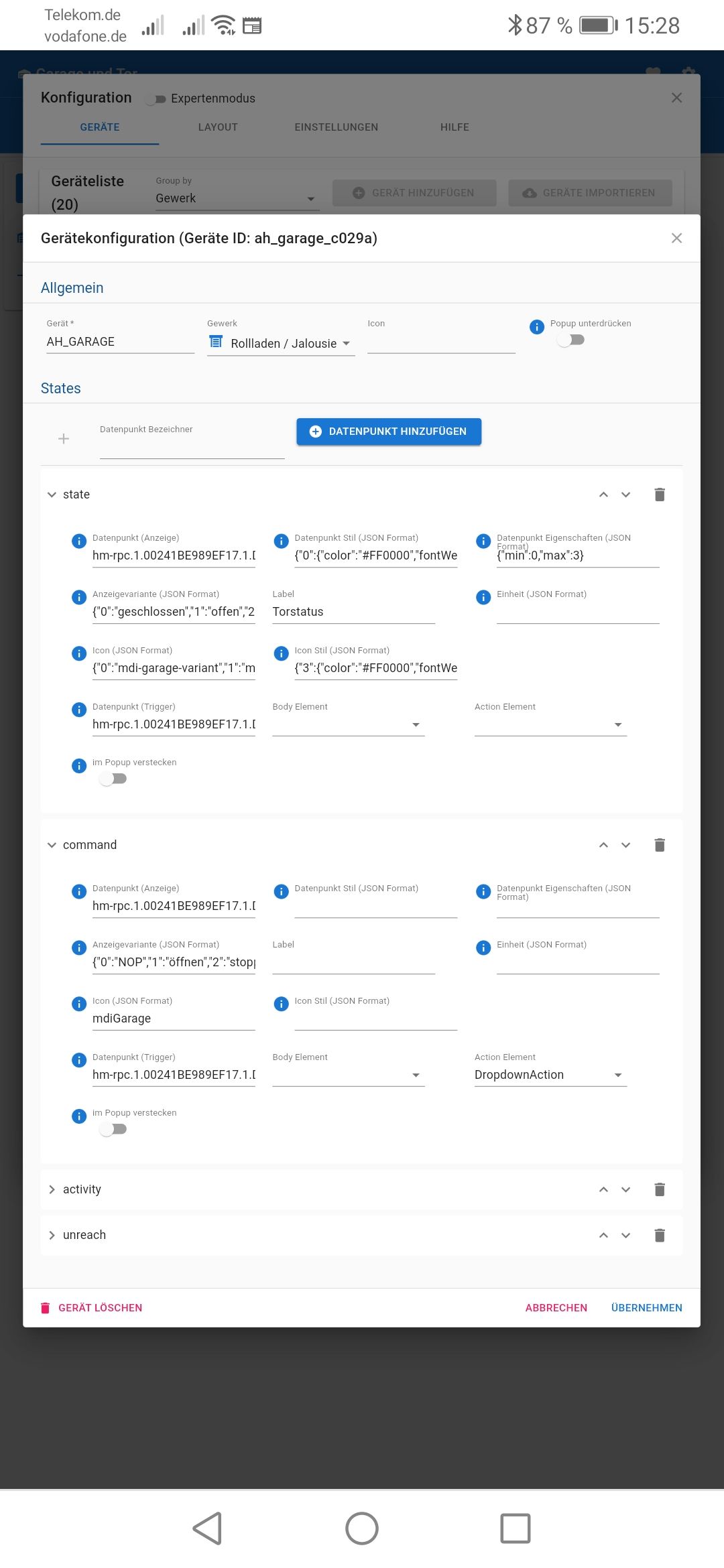
@Zefau ich möchte das Tor gerne z. B wie einen Rollladen steuern. Hoch runter und stop per blindlevelaction oder in der Art und Ventilation per Button.

Leider wird der Adapter nur mit unreached importiert. Den Rest habe ich so angelegt aber zum bedienen mit drop down ist das nicht toll.

Was meinst du mit Taster muss ich in ioBroker auslösen. Sorry. Bin da noch nicht so fit.
-
@james4711 sagte in jarvis v2.0.0 - just another remarkable vis:
In der Standardvisualisierung funktioniert das mit 3 Buttons jetzt soweit, dass ich den Rollladen rauf/runter fahren lassen bzw. stoppe kann.
Wie kann ich meine Datenpunkte / Scripte jetzt im Jarvis-Adapter verwenden, um die gleichen Funktionalitäten zu erhalten??Als eigenes Gerät anlegen und dann im Widget zuweisen. Am besten mal die YouTube Videos anschauen.
-
@Zefau ich möchte das Tor gerne z. B wie einen Rollladen steuern. Hoch runter und stop per blindlevelaction oder in der Art und Ventilation per Button.

Leider wird der Adapter nur mit unreached importiert. Den Rest habe ich so angelegt aber zum bedienen mit drop down ist das nicht toll.

Was meinst du mit Taster muss ich in ioBroker auslösen. Sorry. Bin da noch nicht so fit.
@Masimu0528 Der Importer unterstützt
HMIP-MOD-HOaktuell nicht, aber das kann ich schnell hinzufügen. Aber du hast es ja schon sehr gut manuell angelegt.Die Komponente BlindLevelAction schickt
minundmaxzum Datenpunkt (normalerweise 0 und 100, aber kannst du überschreiben). Welcher Datenpunkt steuern hoch / runter? Den müsstest du nutzen und dort BllindLevelAction zuweisen und min/max definieren. -
@Zefau Habe jetzt mal die Videos angeschaut. Geräte anlegen klappt eigentlich ja ganz gut. Allerdings komme ich noch immer nicht bei meinen Rollläden weiter. Wie geschrieben habe ich 3 getrennte Datenpunkte für rauf/runter/halt. Wie kann ich das in einem Rollladengeräte so konfigurieren, dass das hinhaut?? Mit Level habe ich ja nur 1 DP. Wenn ich einen von meinen 3 Datenpunkten Level zuweise funktioniert das. Allerdings eben nur für eine Richtung. Danke!
@james4711 sagte in jarvis v2.0.0 - just another remarkable vis:
Wie kann ich das in einem Rollladengeräte so konfigurieren, dass das hinhaut?? Mit Level habe ich ja nur 1 DP. Wenn ich einen von meinen 3 Datenpunkten Level zuweise funktioniert das. Allerdings eben nur für eine Richtung
Welcher Hersteller ?
levelals Datenpunkt ist korrekt. min/max ist im Standard auf 0/100. hoch triggered max (100) und runter triggered min (0). -
@Masimu0528 Der Importer unterstützt
HMIP-MOD-HOaktuell nicht, aber das kann ich schnell hinzufügen. Aber du hast es ja schon sehr gut manuell angelegt.Die Komponente BlindLevelAction schickt
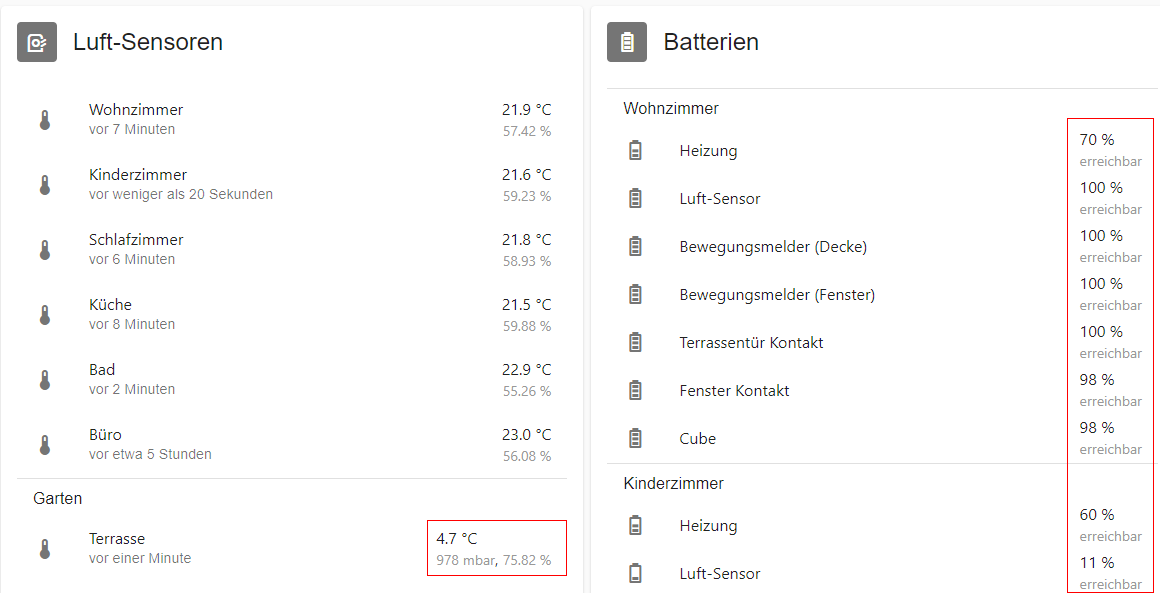
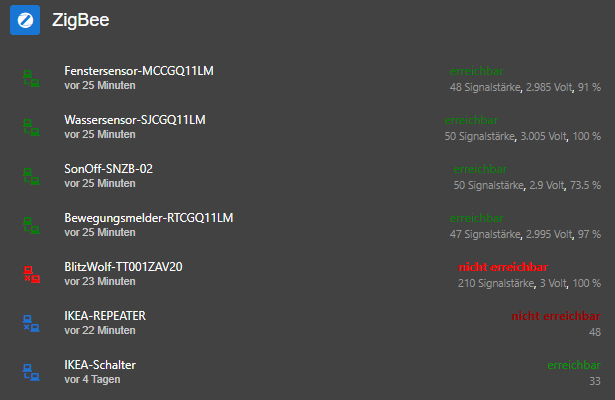
minundmaxzum Datenpunkt (normalerweise 0 und 100, aber kannst du überschreiben). Welcher Datenpunkt steuern hoch / runter? Den müsstest du nutzen und dort BllindLevelAction zuweisen und min/max definieren.@Zefau Ich habe gerade von Beta 14 auf Beta 22 upgedatet. Dabei ist mit aufgefallen das die Statusanzeige bei Verwendung von mehreren Datenpunkten nicht mehr rechtsbündig ist. Evtl kannst du dir das mal anschauen.
"erreichbar" stand zumind bei Beta14 noch rechts.

PS. Auf dem Mobile schaut es noch schlimmer aus. Da überlappt der Status mit dem Namen des Devices. :-(
Update 28.12.2020, Mit Beta 28 sind die meisten Formatierungsprobleme behoben. Am Handy schaut es immer noch nicht wie "früher