NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
Moin zusammen,
da ich auch immer mehr Probleme mit dem sayit Adapter und Sonos bekommen habe, wollte ich die hier aufgezeigte Alternative gerne testen.
Leider schaffe ich es nicht, diese auf meinem ioBroker System zu installieren (Docker auf Synology).Wenn ich den Befehl "npm install --production" absetze, erhalte ich folgende Fehlermeldung:
npm ERR! code ENOTSUP npm ERR! notsup Unsupported engine for sonos-http-api@1.6.9: wanted: {"node":">=4.0.0","npm":"^2.0.0"} (current: {"node":"12.20.0","npm":"6.14.8"}) npm ERR! notsup Not compatible with your version of node/npm: sonos-http-api@1.6.9 npm ERR! notsup Not compatible with your version of node/npm: sonos-http-api@1.6.9 npm ERR! notsup Required: {"node":">=4.0.0","npm":"^2.0.0"} npm ERR! notsup Actual: {"npm":"6.14.8","node":"12.20.0"}Meiner Meinung nach sind alle Voraussetzungen erfüllt. Was mache ich falsch?
Frohe Weihnachten euch :)
@Hant0r sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Meiner Meinung nach sind alle Voraussetzungen erfüllt
nicht unbedingt!
Du befindest dich in einem Container - da kann alles ganz anders sein -
@Hant0r sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Meiner Meinung nach sind alle Voraussetzungen erfüllt
nicht unbedingt!
Du befindest dich in einem Container - da kann alles ganz anders sein -
@Homoran Hmm, und wie bekomme ich das raus? Hast du eine Idee?
Aber ich dachte, wenn ich mich im Container befinde und dort was installiere, bleibt es erstens darin und nimmt zweitens auch die Voraussetzungen vom Container?!
@Hant0r sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Hast du eine Idee?
leider nein!
ich arbeite nicht mit Containern, weil es da zu viele Pitfalls gibt -
@Hant0r sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Hast du eine Idee?
leider nein!
ich arbeite nicht mit Containern, weil es da zu viele Pitfalls gibt -
Hat jemand anderes schon mal den Sonos API auf einem Container installiert?
Hatte bisher noch keine Probleme.
-
Ich habe auch keine Idee...... und keine Ahnung
aber in der Fehlermeldung steht doch
notsup Not compatible with your version of node/npm: sonos-http-api@1.6.9sieht doch auch als wäre was mit der node / npm Version, oder ?
@skokarl sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich habe auch keine Idee...... und keine Ahnung
dann lies mal weiter....
da steht dann, dass >4.x erwartet wird und 12.x installiert sei -
@skokarl sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich habe auch keine Idee...... und keine Ahnung
dann lies mal weiter....
da steht dann, dass >4.x erwartet wird und 12.x installiert sei@Homoran sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich habe auch keine Idee...... und keine Ahnung
dann lies mal weiter....
da steht dann, dass >4.x erwartet wird und 12.x installiert seiglaub mir, das habe ich gelesen ..... :grinning:
ändert aber nix an der Tatsache dass da das Problem liegt. -
@Homoran sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Ich habe auch keine Idee...... und keine Ahnung
dann lies mal weiter....
da steht dann, dass >4.x erwartet wird und 12.x installiert seiglaub mir, das habe ich gelesen ..... :grinning:
ändert aber nix an der Tatsache dass da das Problem liegt.@skokarl sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
ändert aber nix an der Tatsache dass da das Problem liegt.
tatsächlich?
Aber 12 ist größer als 4
Alternative Fakten???? -
@skokarl sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
ändert aber nix an der Tatsache dass da das Problem liegt.
tatsächlich?
Aber 12 ist größer als 4
Alternative Fakten????@Homoran sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl sagte in Sonos-HTTP-API Installation für Newbies, Dummies und mich:
ändert aber nix an der Tatsache dass da das Problem liegt.
tatsächlich?
Aber 12 ist größer als 4
Alternative Fakten????jetzt kommt dann vielleicht der Container ins Spiel..... ich bin raus .... :grimacing:
-
Hat jemand anderes schon mal den Sonos API auf einem Container installiert?
Hatte bisher noch keine Probleme.
-
-
@bishop Also, die Installation funktioniert. Auch kann ich die ersten Steuerrungen meiner Sonos-Landschaft vornehmen. Danke dafür :+1:
Problem ist jetzt, dass ich nicht an die settings.json ran komme.
Diese liegt irgendwo im Container.Ich würde gerne die Dateien auf ein lokales Verzeichnis mouten, aber ich finde nirgendwo, welchen Pfad ich dafür umbiegen muss.
Wisst ihr, wie der Pfad heißt, worunter die Sonos API installiert wird?
-
@bishop Also, die Installation funktioniert. Auch kann ich die ersten Steuerrungen meiner Sonos-Landschaft vornehmen. Danke dafür :+1:
Problem ist jetzt, dass ich nicht an die settings.json ran komme.
Diese liegt irgendwo im Container.Ich würde gerne die Dateien auf ein lokales Verzeichnis mouten, aber ich finde nirgendwo, welchen Pfad ich dafür umbiegen muss.
Wisst ihr, wie der Pfad heißt, worunter die Sonos API installiert wird?
-
Problem ist jetzt, dass ich nicht an die settings.json ran komme.
Diese liegt irgendwo im Container.Nach der Installation existiert noch keine settings.json, die musst Du selbst erzeugen wenn Du sie brauchst.
-
So, habe es gelöst, auch wenn ich nicht weiß, was ich nun anders als über die GUI gemacht habe.
Ich habe den Docker nochmal gelöscht und dann den Docker über die Anleitung hier ( https://www.mkshb.de/howto-node-sonos-http-api-installation-docker/#0 ) über ssh installiert.
Nun habe ich die Dateien lokal liegen :)
-
Hat jemand von euch schon Erfahrung gemacht, oder ein Skript, wie man nach einer Ansage die Musik wieder in gleich Lautstärke etc. starten kann (falls sie lief)?
Beispiel:
Sonos spielt einen Radiosender ab
Es wird geklingelt und auf dem Sonos soll eine Ansage oder Clip abgespielt werden
Anschließend spielt Sonos wieder das Radio weiter.Hin und wieder klappt das auch.
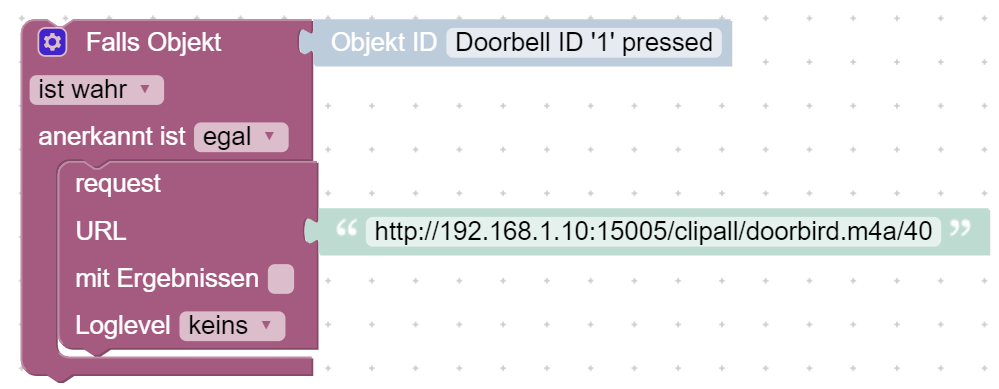
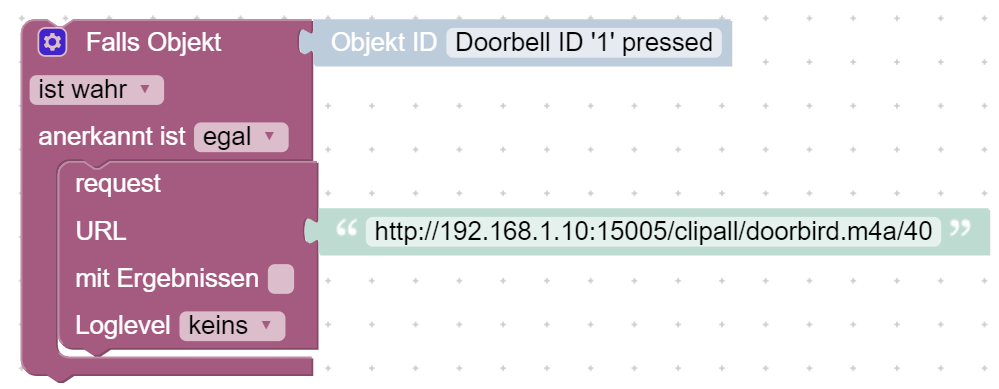
Derzeit sieht mein Script so aus:

Ich habe dabei immer wieder unterschiedliche Phänomene:
Oft klappt es wie gewünscht.
Manchmal bleibt es nach der Ansage aber stumm.
Es kommt auch vor, dass die Musik z. B. im Wohnzimmer aus geht, die Ansage oder der Clip (bei sayall/clipall) nur auf anderen Sonos ausgegeben wird, im Wohnzimmer aber alles stumm bleibt und natürlich auch die Musik nicht wieder gestartet wird.Blöd ist auch, wenn die Musik auf Laustärke 10 lief, die Ansage mit 40 ausgegeben wird und es dann erstmal stumm bleibt. Startet man dann die Musik über die App wieder, ist die Lautstärke noch bei 40 :(
-
Hat jemand von euch schon Erfahrung gemacht, oder ein Skript, wie man nach einer Ansage die Musik wieder in gleich Lautstärke etc. starten kann (falls sie lief)?
Beispiel:
Sonos spielt einen Radiosender ab
Es wird geklingelt und auf dem Sonos soll eine Ansage oder Clip abgespielt werden
Anschließend spielt Sonos wieder das Radio weiter.Hin und wieder klappt das auch.
Derzeit sieht mein Script so aus:

Ich habe dabei immer wieder unterschiedliche Phänomene:
Oft klappt es wie gewünscht.
Manchmal bleibt es nach der Ansage aber stumm.
Es kommt auch vor, dass die Musik z. B. im Wohnzimmer aus geht, die Ansage oder der Clip (bei sayall/clipall) nur auf anderen Sonos ausgegeben wird, im Wohnzimmer aber alles stumm bleibt und natürlich auch die Musik nicht wieder gestartet wird.Blöd ist auch, wenn die Musik auf Laustärke 10 lief, die Ansage mit 40 ausgegeben wird und es dann erstmal stumm bleibt. Startet man dann die Musik über die App wieder, ist die Lautstärke noch bei 40 :(
-
@Hant0r also ich würde sagen du musst nach dem triggern variablen mit dem aktuellen stand füllen und die nach dem clip wieder zurück setzen.
@bishop Joa wahrscheinlich. Sind aber einige Variablen.
Kann man eigentlich auch mit Blockly unterfunktionen machen und die dann nur noch von verschiedenen Scripts aufrufen?
Also z. B. "PauseSonos", wo ich alles stumm schalte und mir merke wo was war (kann ja in jedem Raum anders sein) und dann nur wieder "ResumeSonos" aufrufe, um in dem Script alles auf vorher zustellen?Ist halt irgendwie blöd, dass in mehren Blocky Scripten immer wiederholt eperat zu machen
-
Hat sich jemand schon mal von euch damit beschäftigt, vor der Ansage zu speichern welche Musik/Radio etc. gespielt wurde, die Ansage durchzugeben und dann die alten Werte wieder abzuspielen?
Das ganze zeigt sich wesentlich umfangreicher als zuerst gedacht.
Wie es scheint, kann ich die Datenpunkte von Sonos, was abgespielt werden soll nicht schreiben.
Der Sonos behält nach abspielen von "say" oder "clip" leider die Lautstärke von der Ansage und bleibt dann mit Ansage pausiert stehen. Ein "play" würde die Ansage nur nochmal wiederholen.
Schlimmer noch finde ich, dass ein "sayall" oder "clipall" im Sonos eine Gruppe mit allen erzeugt, die Ansage macht, die Gruppe im Anschluss aber nicht wieder auflöst.Heißt, um den Ausgangszustand wiederherstellen zu können, muss man sich nicht nur speichern was wo in welcher Lautstärke gespielt wurde (auch wenn ich noch weiß, ich ich das wieder starten könnte), sondern auch, welche Gruppen gerade aktiv waren.
Schade, dass die API das nicht hergibt und einfach im Anschluss den Ausgangszustand wiederherstellt :(