NEWS
[New Adapter] Twinkly
-
@MCU Wenigstens etwas.... Dann fehlt Twinkly wohl eine Information beim Einschalten aber so richtig erkennbar ist das auch. Mehr als den Code 1104 kommt leider nicht zurück, da ist es schwer die eigentliche Ursache zu finden. Aber vielleicht klappt es ja mit den curl Befehlen, dann wäre da noch ein Fehler im Request.
2020-12-13 00:05:29.743 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: exec: curl -d '{"challenge-response": "2ce38f8fddc9a6f9ab0065ed35901787ad14b6fe"}' -H 'Content-Type: application/json\ X-Auth-Token: IO7Z/SwXFFI=' http://192.168.178.105/xled/v1/verify 2020-12-13 00:05:29.744 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: registered 0 subscriptions and 0 schedules 2020-12-13 00:05:29.789 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: {"code":1102} -
2020-12-13 00:05:29.743 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: exec: curl -d '{"challenge-response": "2ce38f8fddc9a6f9ab0065ed35901787ad14b6fe"}' -H 'Content-Type: application/json\ X-Auth-Token: IO7Z/SwXFFI=' http://192.168.178.105/xled/v1/verify 2020-12-13 00:05:29.744 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: registered 0 subscriptions and 0 schedules 2020-12-13 00:05:29.789 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: {"code":1102}@MCU Versuch mal pro Header immer nur eine Information mitzugeben:
curl -d '{"challenge-response": "2ce38f8fddc9a6f9ab0065ed35901787ad14b6fe"}' -H 'Content-Type: application/json' -H 'X-Auth-Token: IO7Z/SwXFFI=' http://192.168.178.105/xled/v1/verifyBei der Umstellung von Request auf curl im Script bin ich auch über diesen Fehler gestolpert
-
@MCU Versuch mal pro Header immer nur eine Information mitzugeben:
curl -d '{"challenge-response": "2ce38f8fddc9a6f9ab0065ed35901787ad14b6fe"}' -H 'Content-Type: application/json' -H 'X-Auth-Token: IO7Z/SwXFFI=' http://192.168.178.105/xled/v1/verifyBei der Umstellung von Request auf curl im Script bin ich auch über diesen Fehler gestolpert
@patrickbs96 Falsch kopiert!
2020-12-13 00:13:54.314 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: exec: curl -d '{"challenge-response": "2ce38f8fddc9a6f9ab0065ed35901787ad14b6fe"}' -H 'Content-Type: application' -H 'json\ X-Auth-Token: IO7Z/SwXFFI=' http://192.168.178.105/xled/v1/verify 2020-12-13 00:13:54.315 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: registered 0 subscriptions and 0 schedules 2020-12-13 00:13:54.362 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: {"code":1102} -
@patrickbs96 Falsch kopiert!
2020-12-13 00:13:54.314 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: exec: curl -d '{"challenge-response": "2ce38f8fddc9a6f9ab0065ed35901787ad14b6fe"}' -H 'Content-Type: application' -H 'json\ X-Auth-Token: IO7Z/SwXFFI=' http://192.168.178.105/xled/v1/verify 2020-12-13 00:13:54.315 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: registered 0 subscriptions and 0 schedules 2020-12-13 00:13:54.362 - info: javascript.0 (1661) script.js.HAUS.TWINKLY.TEST: {"code":1102} -
@MCU Ich war zu schnell, ich hatte noch einen Fehler in die Header eingebaut. Versuch den curl nochmal auszuführen
@patrickbs96 Der 2. Versuch liefert code 1000
-
@patrickbs96 Der 2. Versuch liefert code 1000
-
@MCU Sehr gut, dann hat der Verify funktioniert. Versuche jetzt einmal die Twinkly einzuschalten.
@patrickbs96 Hat auch mit dem curl geklappt.Kannst du dann den Adapter evtl anpassen, dass es damit auch funktioniert?
War zu schnell. Hatte die Meldung Invalid Token. -
@patrickbs96 Hat auch mit dem curl geklappt.Kannst du dann den Adapter evtl anpassen, dass es damit auch funktioniert?
War zu schnell. Hatte die Meldung Invalid Token.@MCU Dann versuch Schritte 1 und 2 nochmal. Das passiert leider öfter mal.
Ja das hatte ich auch eigentlich vorgesehen aber ich hatte nichts dazu gefunden wie ich die curls im Adapter ausführen konnte. Daher hatte ich es so gelöst...
-
@MCU Dann versuch Schritte 1 und 2 nochmal. Das passiert leider öfter mal.
Ja das hatte ich auch eigentlich vorgesehen aber ich hatte nichts dazu gefunden wie ich die curls im Adapter ausführen konnte. Daher hatte ich es so gelöst...
@patrickbs96 Verscuh jetzt 1 aber bekomme keine Rückmeldung.
-
@patrickbs96 Verscuh jetzt 1 aber bekomme keine Rückmeldung.
-
Exec: curl -d '{"mode":"movie"}' -H 'Content-Type: application/json' -H 'X-Auth-Token: 1MZNwOEMJDA=' http://192.168.178.105/xled/v1/led/mode Invalid Token@MCU Also wenn es nicht direkt nach einem login und verify nicht funktioniert bin ich raus.
Danach hat es bei mir immer geklappt. Ich hatte die Verarbeitung im Adapter auch darauf ausgelegt, dass in dem Fall ein neuer Token generiert werden soll.Eventuell die Lichterkette neustarten, vielleicht hat die sich aufgehangen. Hatte ich vorhin beim testen auch einmal
-
@MCU Also wenn es nicht direkt nach einem login und verify nicht funktioniert bin ich raus.
Danach hat es bei mir immer geklappt. Ich hatte die Verarbeitung im Adapter auch darauf ausgelegt, dass in dem Fall ein neuer Token generiert werden soll.Eventuell die Lichterkette neustarten, vielleicht hat die sich aufgehangen. Hatte ich vorhin beim testen auch einmal
@patrickbs96 Muss jetzt erst mal ein wenig testen. Melde mich. Danke.
-
@patrickbs96 Muss jetzt erst mal ein wenig testen. Melde mich. Danke.
-
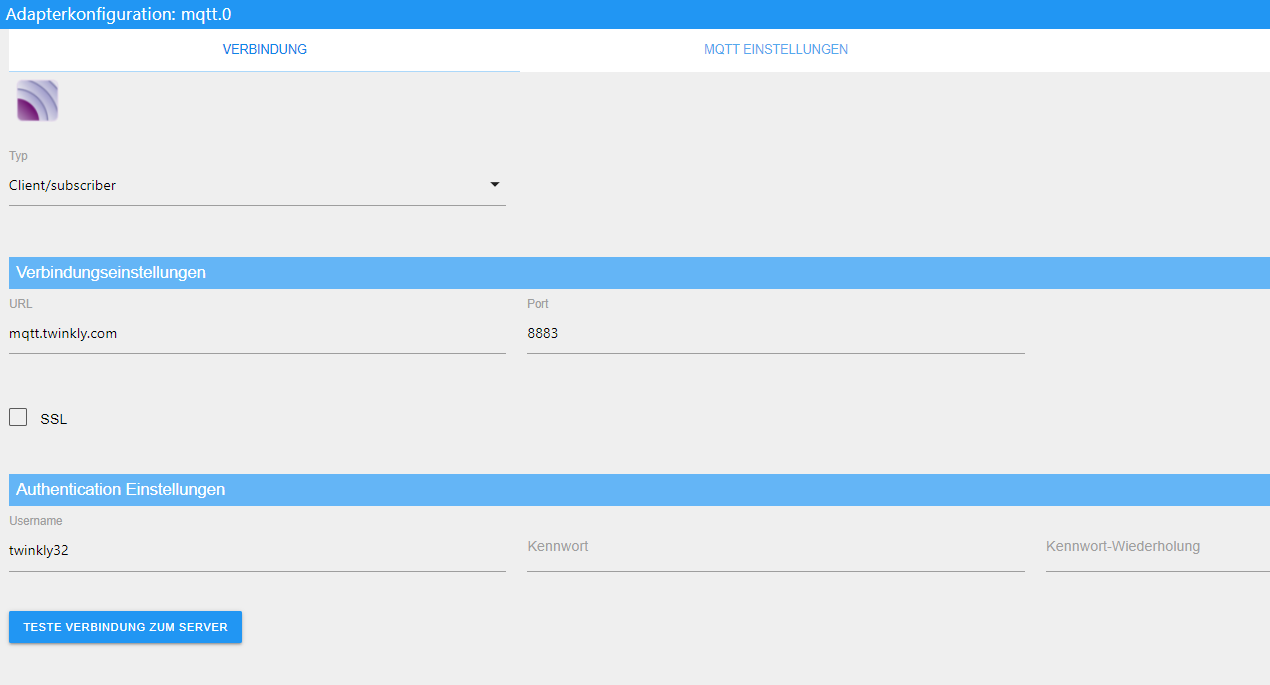
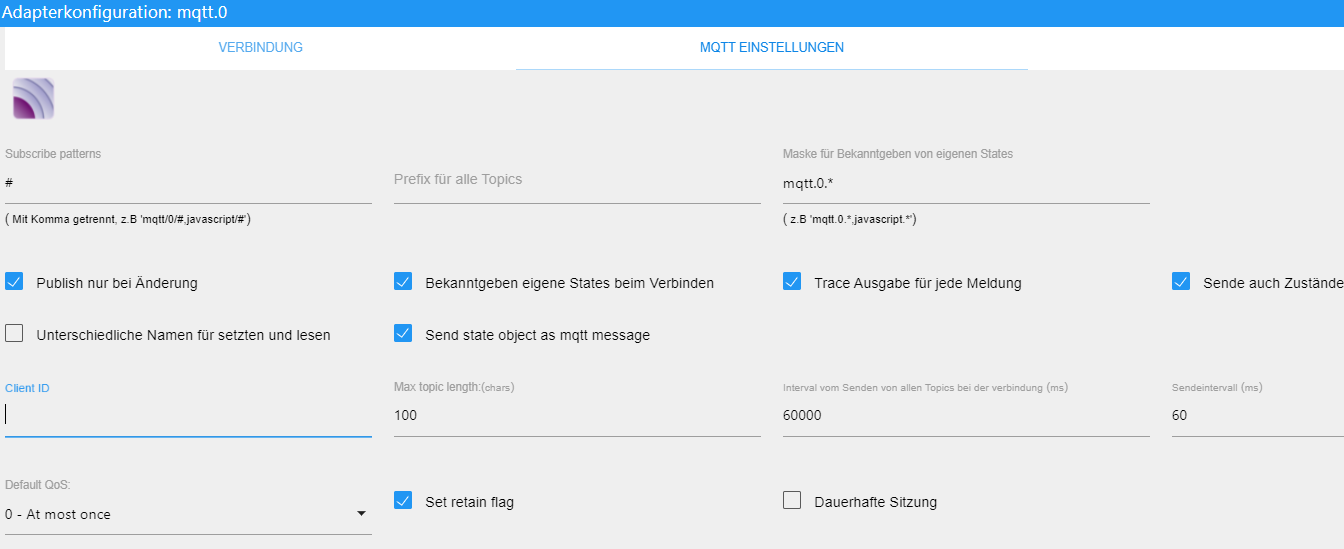
Versuche gerade MQTT:
Über ein Try kommt er nicht:
mqtt.0 2020-12-13 01:45:47.858 info (16736) Try to connect to mqtt://twinkly32:*******************@mqtt.twinkly.com:8883?clientId=xxxxxxxxxxxxGibt es da ein festes Passwort?
Nutze ich 1883 als Port:
mqtt.0 2020-12-13 02:33:47.994 error (25712) Client error:Error: Connection refused: Not authorized -
Versuche gerade MQTT:
Über ein Try kommt er nicht:
mqtt.0 2020-12-13 01:45:47.858 info (16736) Try to connect to mqtt://twinkly32:*******************@mqtt.twinkly.com:8883?clientId=xxxxxxxxxxxxGibt es da ein festes Passwort?
Nutze ich 1883 als Port:
mqtt.0 2020-12-13 02:33:47.994 error (25712) Client error:Error: Connection refused: Not authorizedMit
v0.0.6funktioniert das Ein-/Ausschalten jetzt auch mit on (true/false).
Es wäre noch ganz schön, wenn er beim Statuswechsel immer die Daten neu holt.In den Details fehlen noch die "uuid", "measured_frame_rate","wire_type", "bytes_per_led" und "fw_family".
Prima. Bleibt nur noch die Auswahl der Effekte und Synchronisation mit der App. Die App zeigt beim eingeschalteten Zustand (Adapter) nur "aus" an. Auch wenn ich in der App die LEDs ausschalte, bekommt der Adapter das nicht mit.
So wie es aussieht muss man die MQTT-Daten selbst erstellen, so daß man dann einen User und Passwort hat,. Mit den Daten kann man dann sehr wahrscheinlich auf mqtt.twinkly.com die Daten abgleichen, oder?Ich habe jetzt mal versucht die MQTT Werte zu setzen auf einen eigenen MQTT-Server mit Port und User. Da kommt aber nichts an?
-
Mit
v0.0.6funktioniert das Ein-/Ausschalten jetzt auch mit on (true/false).
Es wäre noch ganz schön, wenn er beim Statuswechsel immer die Daten neu holt.In den Details fehlen noch die "uuid", "measured_frame_rate","wire_type", "bytes_per_led" und "fw_family".
Prima. Bleibt nur noch die Auswahl der Effekte und Synchronisation mit der App. Die App zeigt beim eingeschalteten Zustand (Adapter) nur "aus" an. Auch wenn ich in der App die LEDs ausschalte, bekommt der Adapter das nicht mit.
So wie es aussieht muss man die MQTT-Daten selbst erstellen, so daß man dann einen User und Passwort hat,. Mit den Daten kann man dann sehr wahrscheinlich auf mqtt.twinkly.com die Daten abgleichen, oder?Ich habe jetzt mal versucht die MQTT Werte zu setzen auf einen eigenen MQTT-Server mit Port und User. Da kommt aber nichts an?
@MCU sagte in [New Adapter] Twinkly:
Ich habe jetzt mal versucht die MQTT Werte zu setzen auf einen eigenen MQTT-Server mit Port und User. Da kommt aber nichts an?
Ich habe das auch Mal versucht, aber die Daten werden per MQTT mittlerweile (war bei alten Firmware-Versionen wohl anders) nur noch verschlüsselt gesendet. Ich habe es bei meinen Tests leider nicht geschafft, die Verschlüsselung per Requests zu deaktivieren.
-
@patrickbs96 Kam jetzt endlich dazu vom Skript auf den Adapter umzustellen. Bisher läuft es einwandfrei. Und die Nutzung als Adapter ist gleich viel kompfortabler als per Skript. Danke dafür! :)
-
@MCU Also wenn es nicht direkt nach einem login und verify nicht funktioniert bin ich raus.
Danach hat es bei mir immer geklappt. Ich hatte die Verarbeitung im Adapter auch darauf ausgelegt, dass in dem Fall ein neuer Token generiert werden soll.Eventuell die Lichterkette neustarten, vielleicht hat die sich aufgehangen. Hatte ich vorhin beim testen auch einmal
@patrickbs96
v 0.0.8Probleme bei Umsetzung der States:
twinkly.0 2020-12-14 16:33:22.505 error (22328) Cannot create state : twinkly.0.Twinkly_37EFF1.details Error: Error: Cannot create a state without a name!Zwei Channel-Einträge fehlen noch:
Hab in Github bzgl MQTT issue aufgemacht: https://github.com/scrool/xled-docs/issues/5
-
@patrickbs96
v 0.0.8Probleme bei Umsetzung der States:
twinkly.0 2020-12-14 16:33:22.505 error (22328) Cannot create state : twinkly.0.Twinkly_37EFF1.details Error: Error: Cannot create a state without a name!Zwei Channel-Einträge fehlen noch:
Hab in Github bzgl MQTT issue aufgemacht: https://github.com/scrool/xled-docs/issues/5
@MCU Freut mich zu hören, dass es jetzt klappt :-)
Die fehlenden Informationen habe ich bereits nachgetragen, ist mir auch aufgefallen. Sind wohl nachträglich hinzugekommen und wurden in der Doku nicht erwähnt. Die App aktualisiert den Zustand leider nicht, wenn sie geöffnet ist. Dafür muss die App neugestartet werden, ist mir auch schon aufgefallen :man-facepalming:
Meinerseits kommen die Informationen auch danach an, konnte ich bei mir nicht nachstellen, dass "aus" nicht angezeigt wird. Müssten man mal überwachen.
Den Fehler mit dem anlegen des States habe ich behoben. Hatte den nicht überall entfernt gehabt, die Information dafür wird nämlich nicht mehr übertragen .
Starte den Adapter einmal neu, dann tauchen die Channels auf. Ich habe da noch einen kleinen Bug drin, wenn zwischen der Anzeige vom JSON und den States gewechselt wird.
-
@patrickbs96 Kam jetzt endlich dazu vom Skript auf den Adapter umzustellen. Bisher läuft es einwandfrei. Und die Nutzung als Adapter ist gleich viel kompfortabler als per Skript. Danke dafür! :)
@siggi85 Kein Ding. Ich finde es auch so viel angenehmer dafür jetzt zu entwickeln. Und für den Benutzer ist es einfacher zu verstehen was bearbeitet werden soll und was nicht :-)
Falls ihr noch Ideen oder Wünsche habt sagt Bescheid ;-)