NEWS
Widget konfigurieren - Rolladensteuerung
-
@IceD112 mußte mit einem binding funktionieren
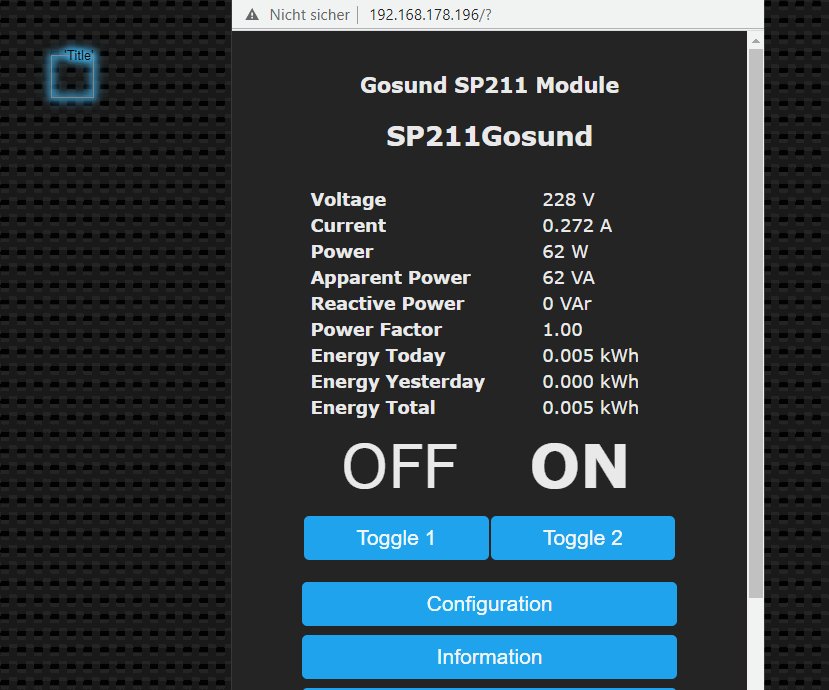
zum einem brauchst du einen css eintrag, der das blinken ermöglicht. zum anderen das binding auf die wattausgabe.
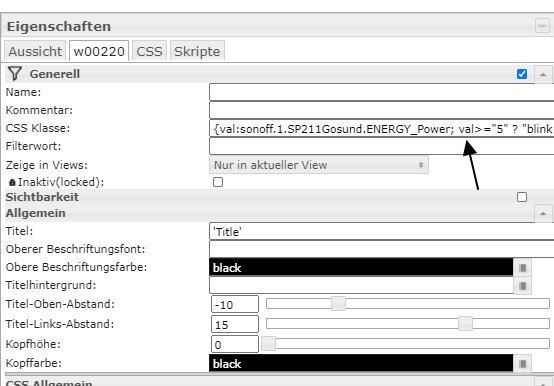
du gehst auf das widget, welches blinken soll und trägst dort die bedingung ein - in geschweiften klammern mit dem datenpunkt, in dem die watt stehen
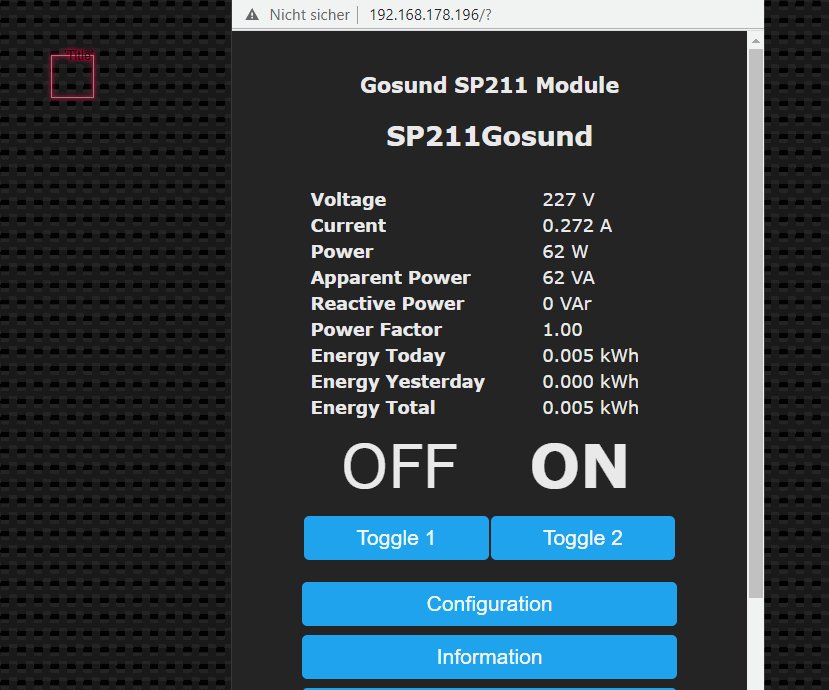
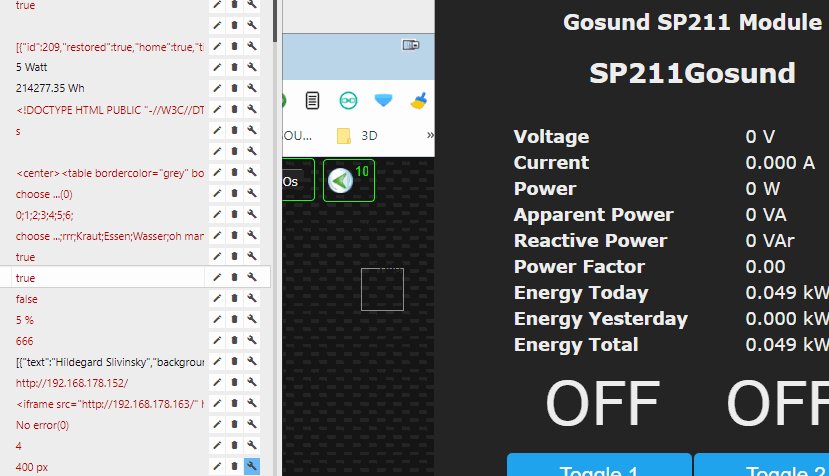
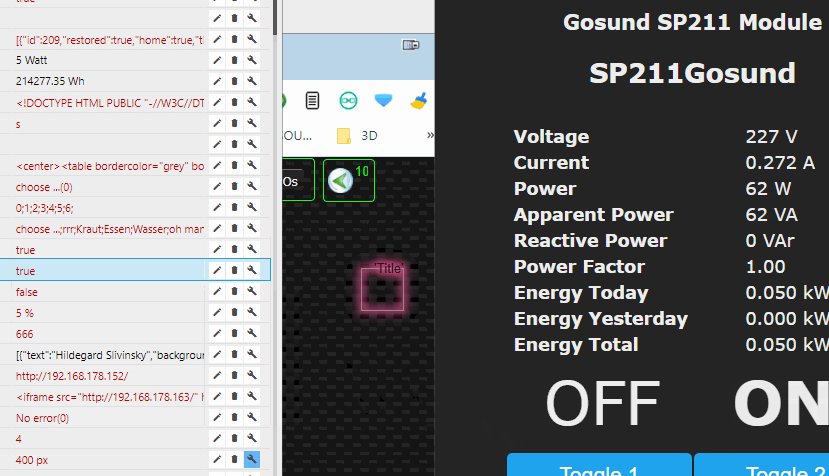
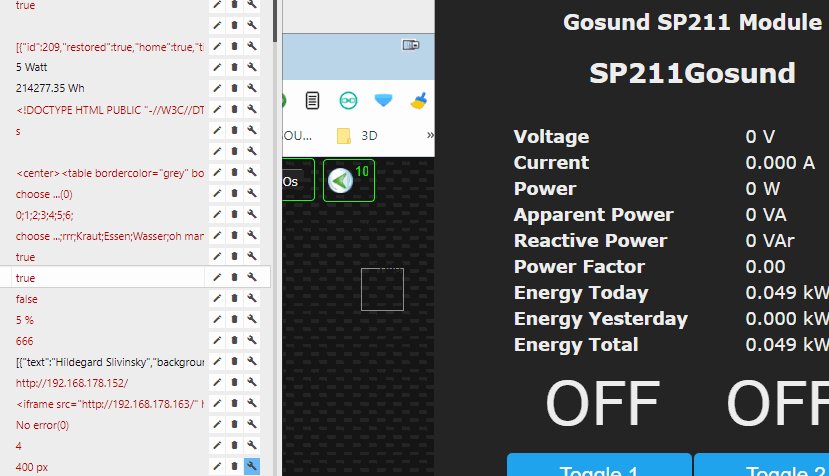
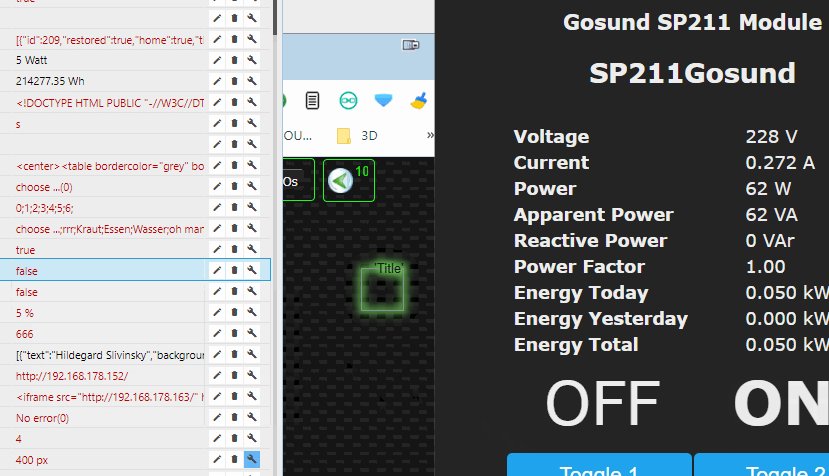
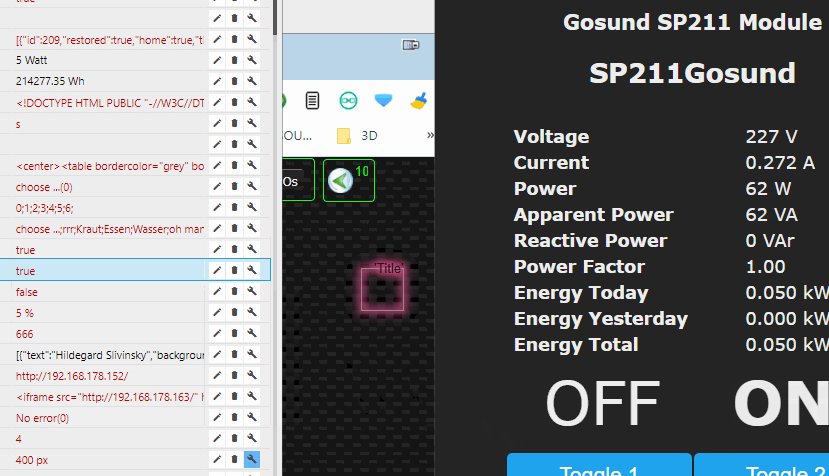
{val:sonoff.1.SP211Gosund.ENERGY_Power; val>="5" ? "blink-bunt-blau" : ""}
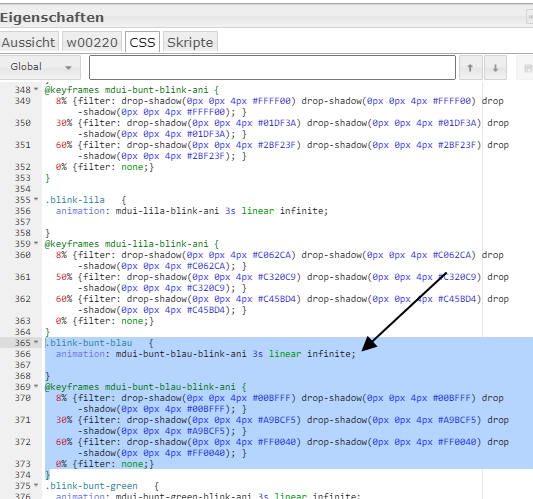
dann kopierst du das unter css:
.blink-bunt-blau { animation: mdui-bunt-blau-blink-ani 3s linear infinite; } @keyframes mdui-bunt-blau-blink-ani { 8% {filter: drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF) drop-shadow(0px 0px 4px #00BFFF); } 30% {filter: drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5) drop-shadow(0px 0px 4px #A9BCF5); } 60% {filter: drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040) drop-shadow(0px 0px 4px #FF0040); } 0% {filter: none;} }
und dann blinkt es, wenn über 5 watt sind

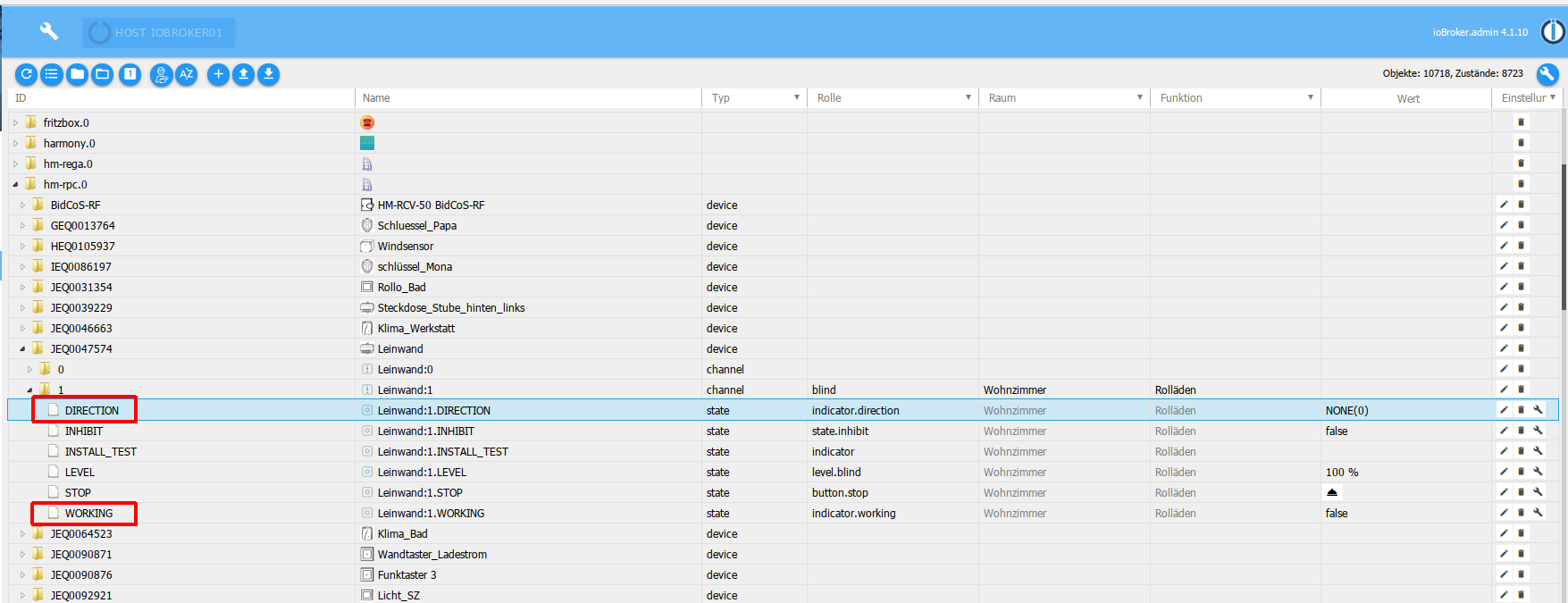
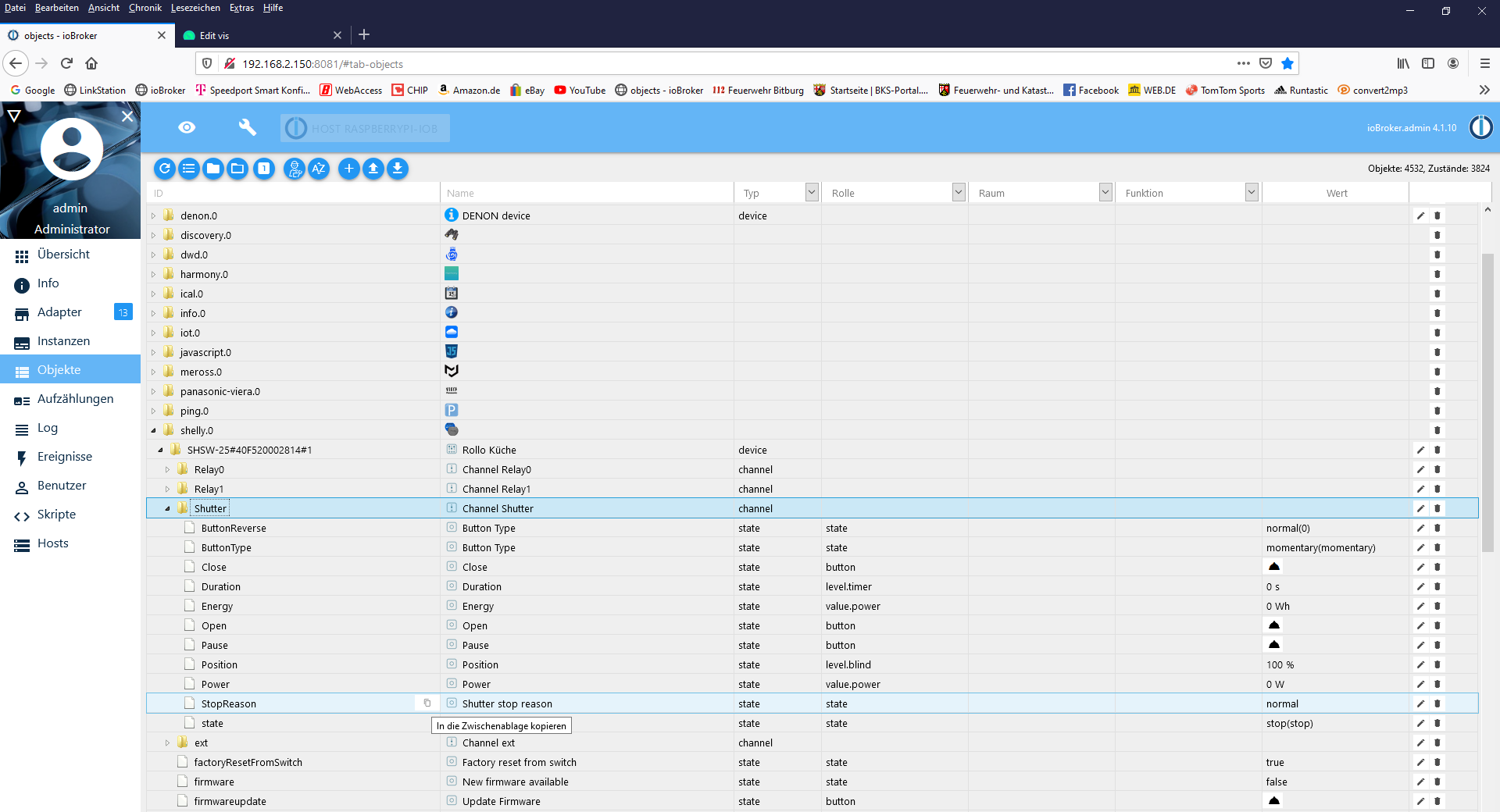
@liv-in-sky brauchst du dafür nicht die notwendigen states?

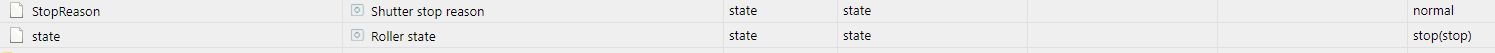
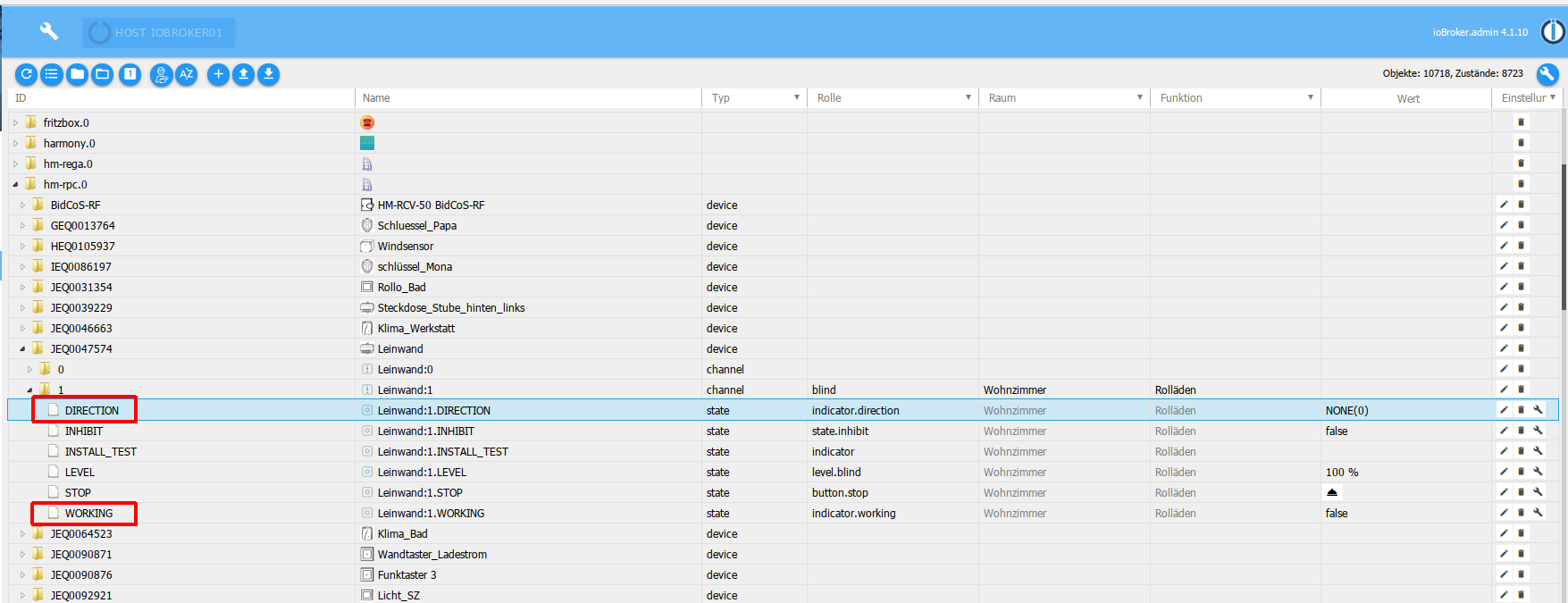
Hier:
working: dafür, dass er sich noch bewegt
direction: für die Richtung -
@liv-in-sky brauchst du dafür nicht die notwendigen states?

Hier:
working: dafür, dass er sich noch bewegt
direction: für die Richtungich dachte, da die watt erwähnt wurden - geht aber auch mit working, dann mit einer boolean abfrage im binding
habe keine rollo steuerung - die details überlasse ich euch :-)
-
ich dachte, da die watt erwähnt wurden - geht aber auch mit working, dann mit einer boolean abfrage im binding
habe keine rollo steuerung - die details überlasse ich euch :-)
@liv-in-sky sagte in Widget konfigurieren - Rolladensteuerung:
ch dachte, da die watt erwähnt wurden
klar! Aber die Richtung??
-
ich dachte, da die watt erwähnt wurden - geht aber auch mit working, dann mit einer boolean abfrage im binding
habe keine rollo steuerung - die details überlasse ich euch :-)
@liv-in-sky
Also es muss ja nicht über die Watt sein. Das war nur ein Gedanke, ob es damit evtl gehen würde. Muss gleich mal zu Hause schauen ob die Shelly 2.5 noch ein weiteres State haben die eine Bewegung melden.
Wie würde die Konfiguration alternativ mit boolean funktionieren? -
@liv-in-sky sagte in Widget konfigurieren - Rolladensteuerung:
ch dachte, da die watt erwähnt wurden
klar! Aber die Richtung??
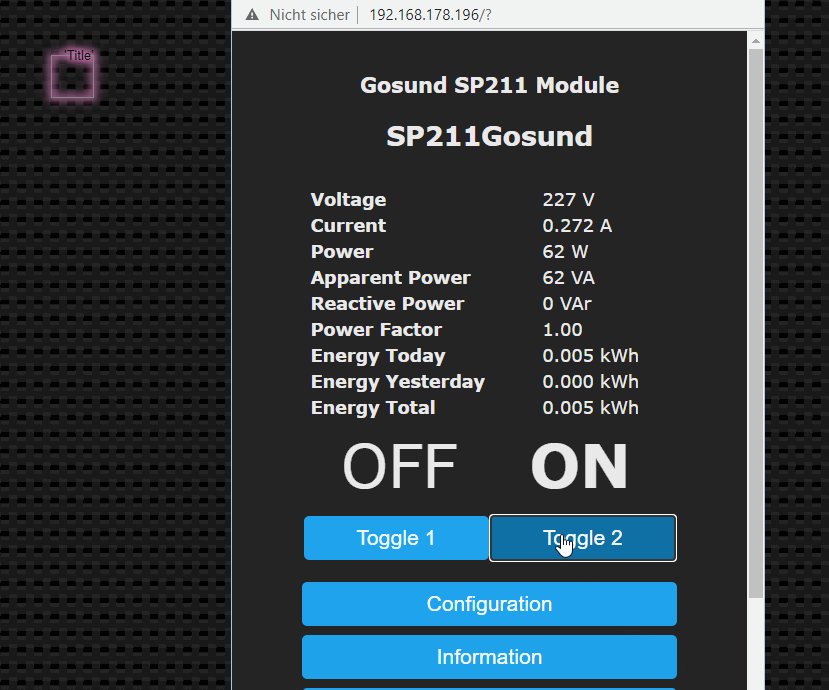
@Homoran müßte mit 2 variablen funktionieren - dann könnte es für jede richtung in unterschiedlicher farbe blinken
{valer:sonoff.1.SP211Gosund.ENERGY_Power; val2er:controll-own.0.AAATEST.TestLogic; valer>="5" ? val2er=="true" ? "blink-bunt-blau" : "blink-bunt-green" :""}
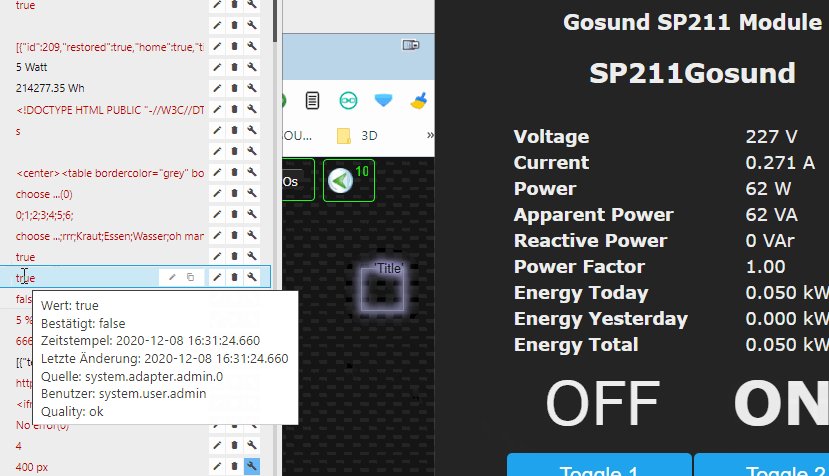
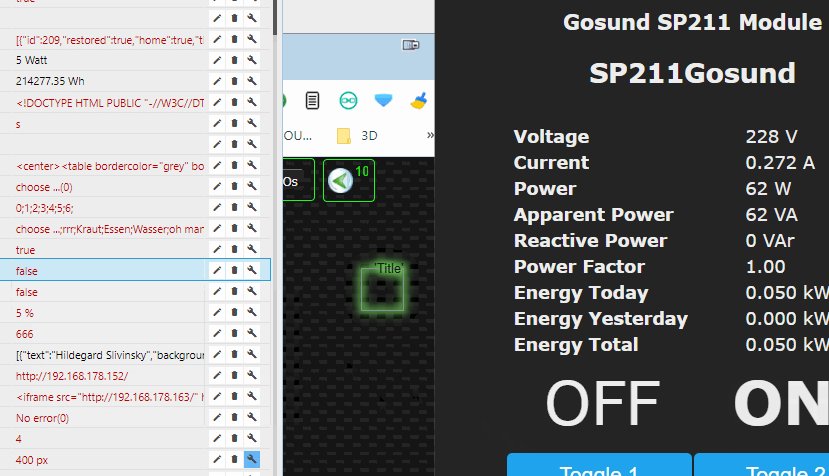
mit einem booleanwert:
{val3:sonoff.1.SP211Gosund.POWER2; val3 ? "blink-bunt-blau" : ""}oder
{val3:sonoff.1.SP211Gosund.POWER2; val3=="true" ? "blink-bunt-blau" : ""} -
@Homoran müßte mit 2 variablen funktionieren - dann könnte es für jede richtung in unterschiedlicher farbe blinken
{valer:sonoff.1.SP211Gosund.ENERGY_Power; val2er:controll-own.0.AAATEST.TestLogic; valer>="5" ? val2er=="true" ? "blink-bunt-blau" : "blink-bunt-green" :""}
mit einem booleanwert:
{val3:sonoff.1.SP211Gosund.POWER2; val3 ? "blink-bunt-blau" : ""}oder
{val3:sonoff.1.SP211Gosund.POWER2; val3=="true" ? "blink-bunt-blau" : ""}@liv-in-sky Sorry für die "vielleicht" saudumme Frage... Wo trage ich das da so ein? Also das was bei dir da in dem schwarzen screen steht "Select all..."
-
@liv-in-sky Sorry für die "vielleicht" saudumme Frage... Wo trage ich das da so ein? Also das was bei dir da in dem schwarzen screen steht "Select all..."
@IceD112 said in Widget konfigurieren - Rolladensteuerung:
@liv-in-sky Sorry für die "vielleicht" saudumme Frage... Wo trage ich das da so ein? Also das was bei dir da in dem schwarzen screen steht "Select all..."

Also diese States habe ich bei den Shellys zur Auswahl
-
@liv-in-sky Sorry für die "vielleicht" saudumme Frage... Wo trage ich das da so ein? Also das was bei dir da in dem schwarzen screen steht "Select all..."
@IceD112 sagte in Widget konfigurieren - Rolladensteuerung:
@liv-in-sky Sorry für die "vielleicht" saudumme Frage... Wo trage ich das da so ein? Also das was bei dir da in dem schwarzen screen steht "Select all..."
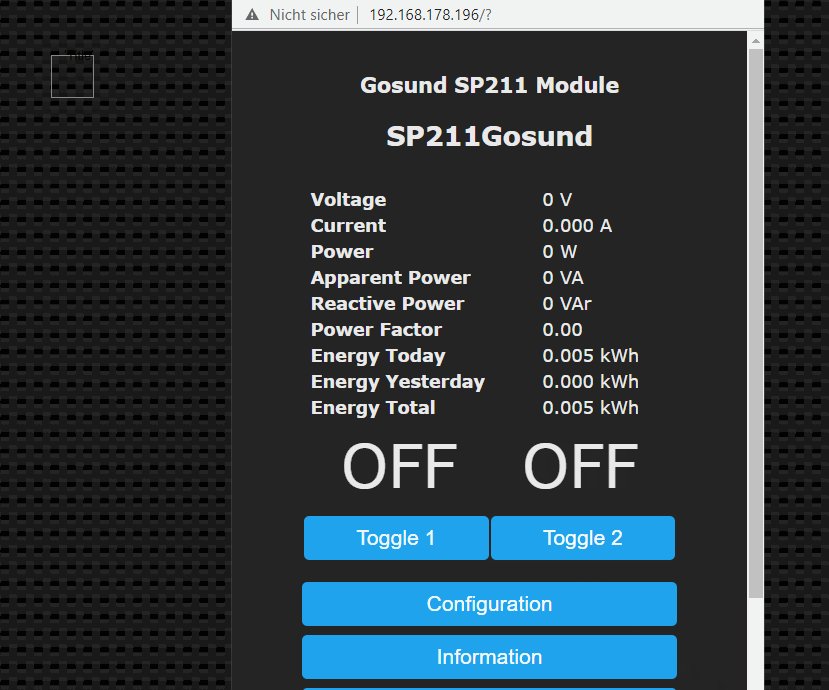
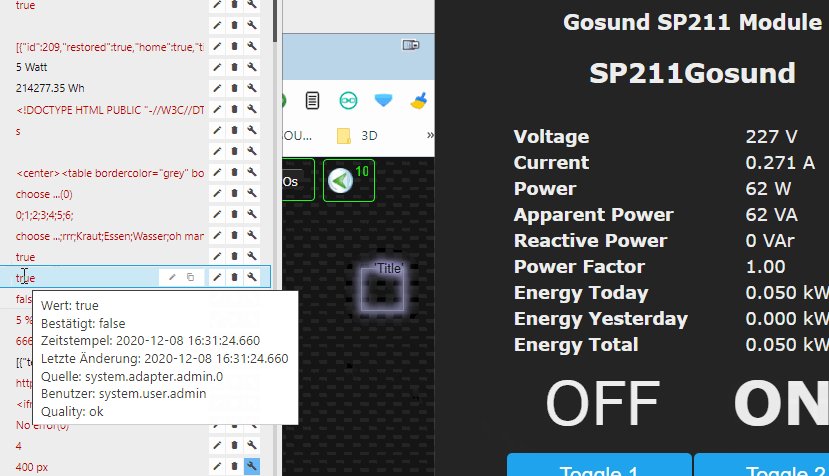
siehst du weiter oben in den bildern
welche datenpunkte du nutzen kannst, findest du am besten heraus, wenn du die datenpunkte beobachtest während die rollo arbeitet - dann weißt du, welchen datenpunkt du nutzen kannst - wie erwähnt - ich habe keine solchen shellys für die rollo steueung
-
@IceD112 sagte in Widget konfigurieren - Rolladensteuerung:
@liv-in-sky Sorry für die "vielleicht" saudumme Frage... Wo trage ich das da so ein? Also das was bei dir da in dem schwarzen screen steht "Select all..."
siehst du weiter oben in den bildern
welche datenpunkte du nutzen kannst, findest du am besten heraus, wenn du die datenpunkte beobachtest während die rollo arbeitet - dann weißt du, welchen datenpunkt du nutzen kannst - wie erwähnt - ich habe keine solchen shellys für die rollo steueung
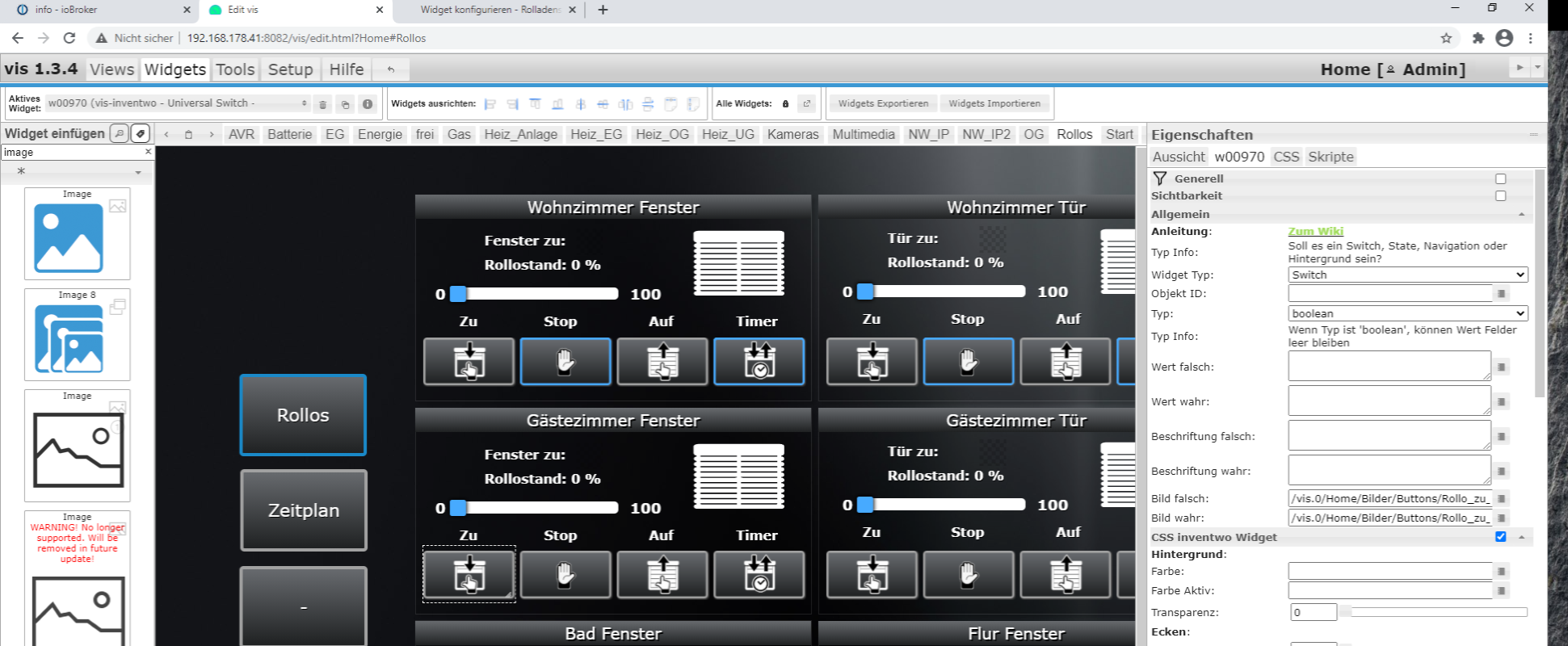
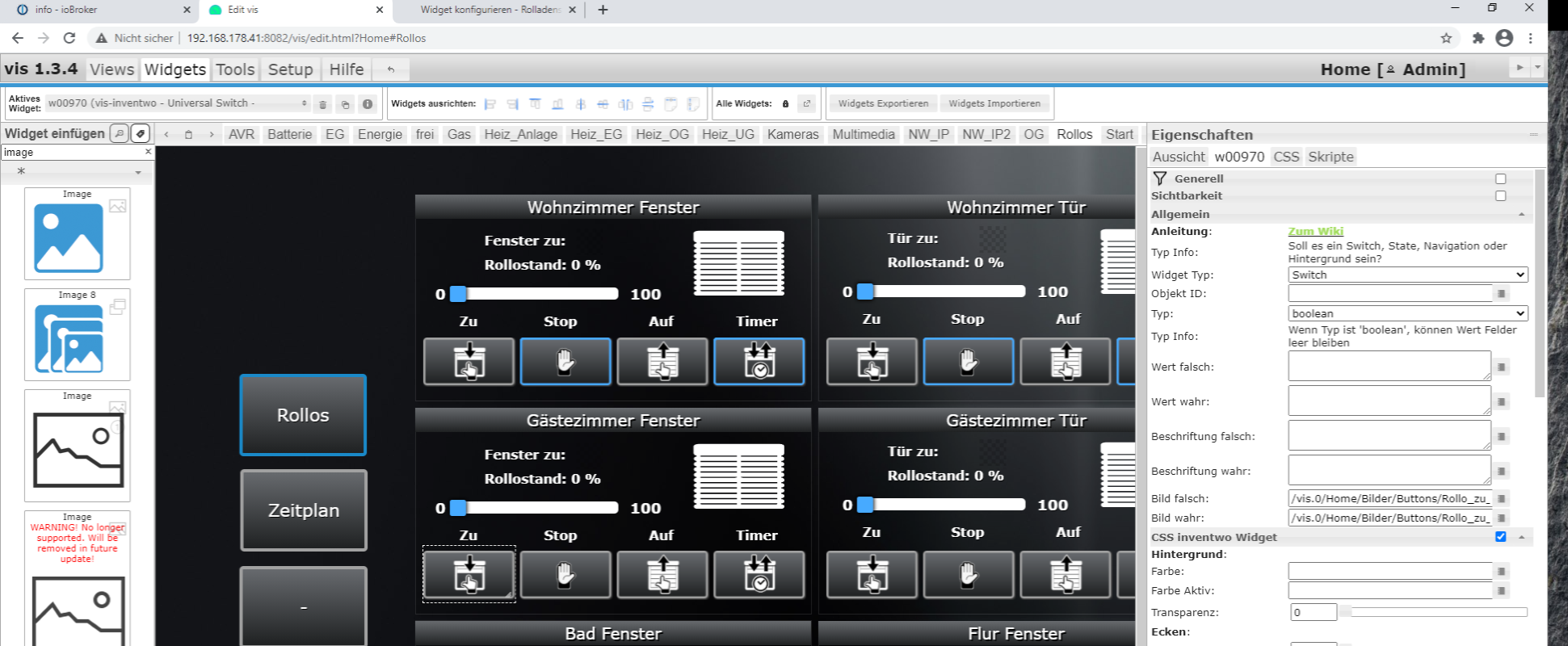
Ich habe auch Shellys im Einsatz und ich habe das folgendermaßen gelöst:
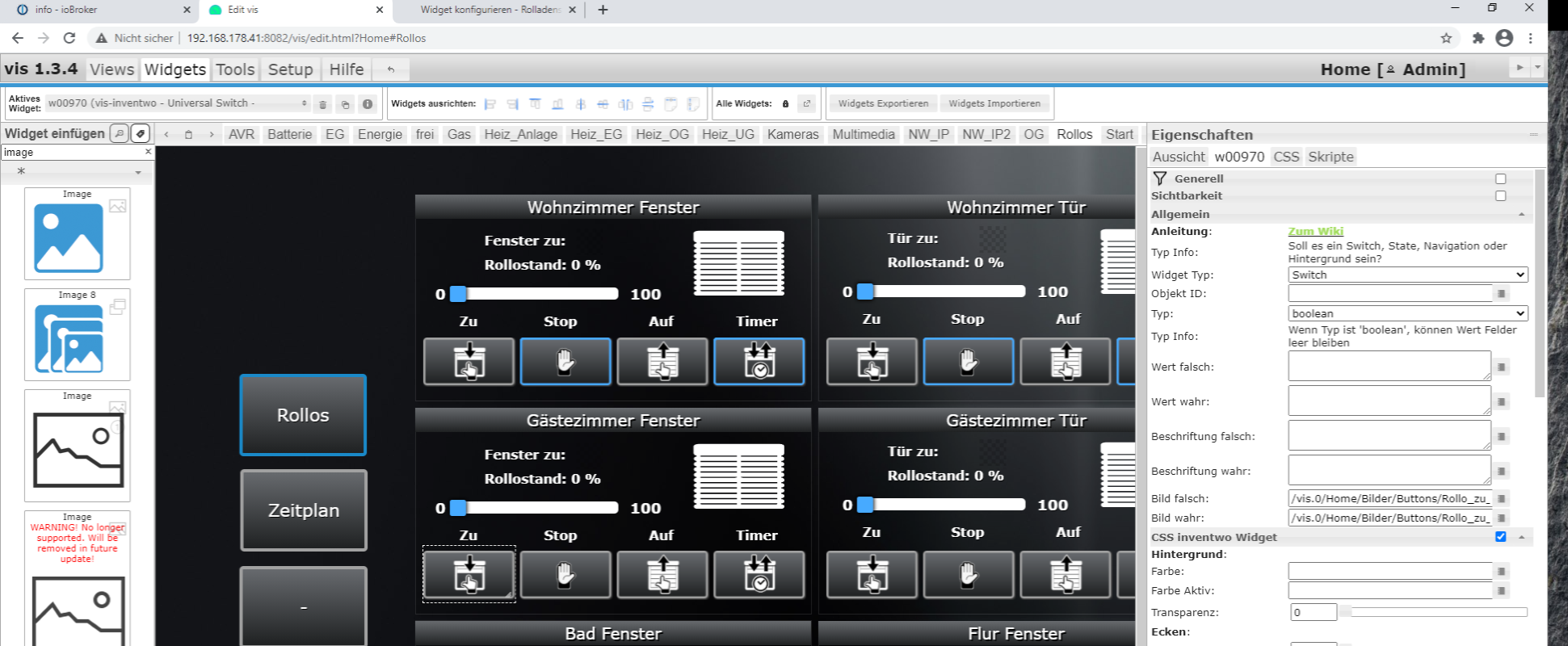
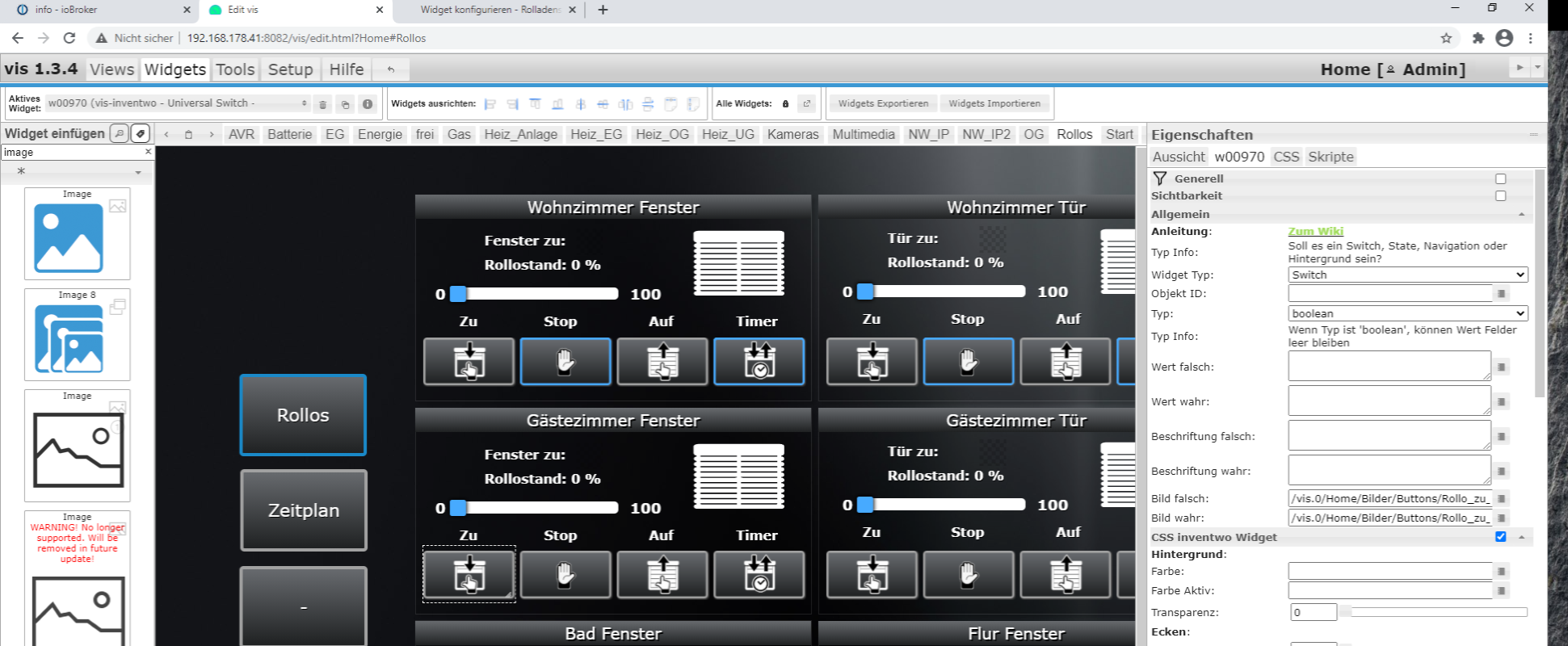
Ich benutze die vis-inventwo universal widgets für auf/zu/stop. Habe mir eigene Buttonbilder mittels Gimp für true (blauer Border) und false (grauer Border) erstellt. Diese Bilder trägst du im Widget unter Bild falsch/wahr ein. Somit hast du einen farbigen Rahmen beim activen Zustand und einen, bei mir grauen Rahmen im Ruhezustand. Sichtbarkeit vom ursprünglichem Button mußt du natürlich deaktivieren.
-
@liv-in-sky
Also es muss ja nicht über die Watt sein. Das war nur ein Gedanke, ob es damit evtl gehen würde. Muss gleich mal zu Hause schauen ob die Shelly 2.5 noch ein weiteres State haben die eine Bewegung melden.
Wie würde die Konfiguration alternativ mit boolean funktionieren? -
Ich habe auch Shellys im Einsatz und ich habe das folgendermaßen gelöst:
Ich benutze die vis-inventwo universal widgets für auf/zu/stop. Habe mir eigene Buttonbilder mittels Gimp für true (blauer Border) und false (grauer Border) erstellt. Diese Bilder trägst du im Widget unter Bild falsch/wahr ein. Somit hast du einen farbigen Rahmen beim activen Zustand und einen, bei mir grauen Rahmen im Ruhezustand. Sichtbarkeit vom ursprünglichem Button mußt du natürlich deaktivieren.
@Almixx
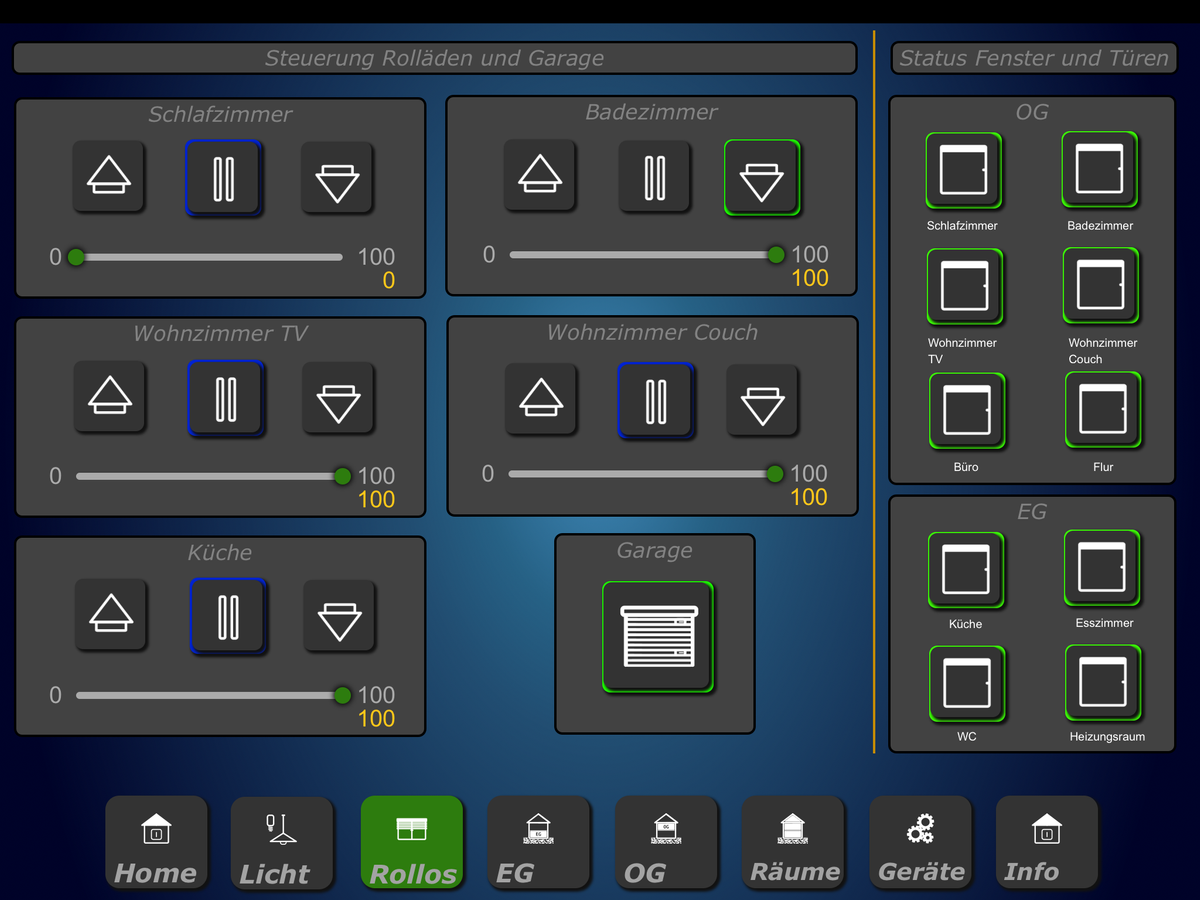
Danke fürs Tipps.Ich hab es ähnlich wie du jetzt gelöst. Bei den Rollos haben ich hinten den Button ein etwas breiten Background gelegt, der beim State „Open“ oder eben „close“ grün erscheint. Der blaue background bei „Pause“ erlischt dann für die Zeit der Bewegung.
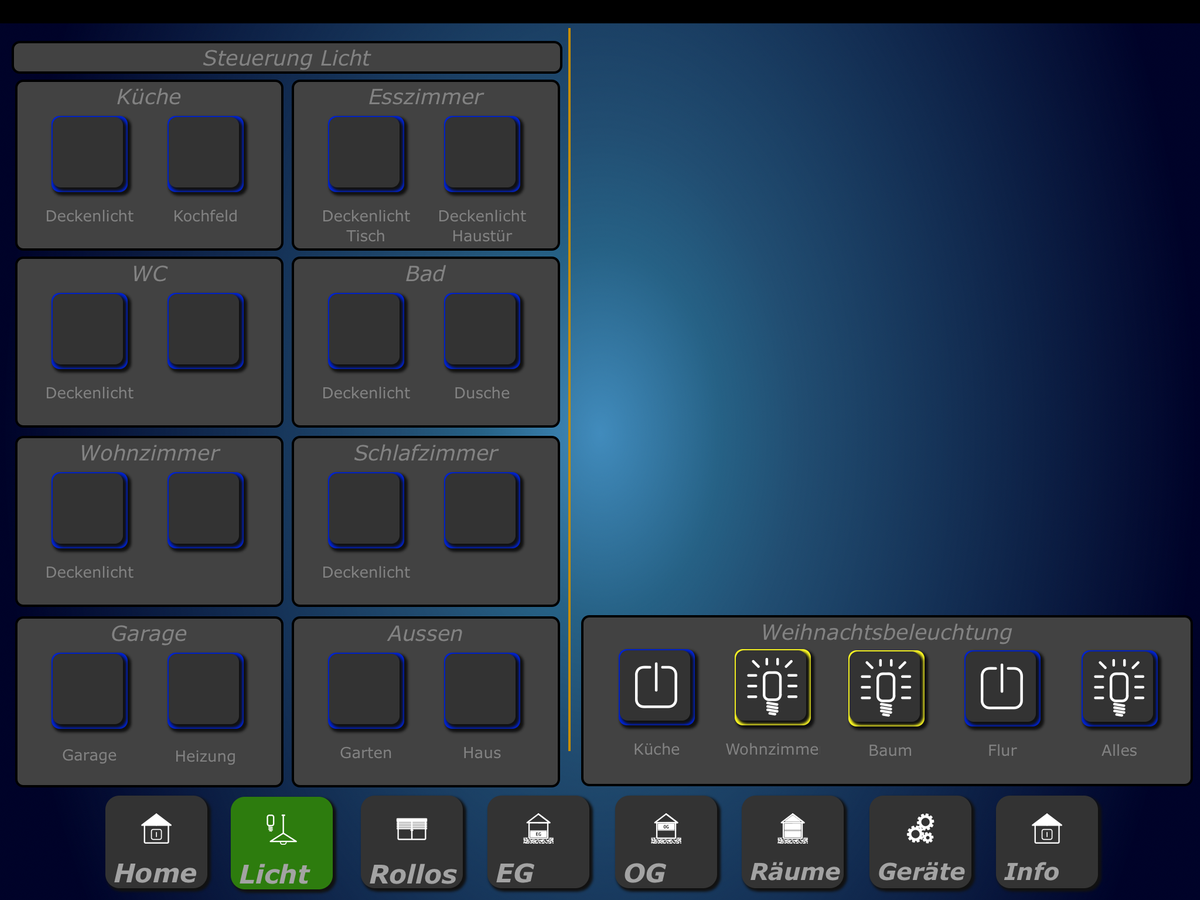
Bei der Licht Steuerung habe ich es ähnlich gemacht. Hier wechslet das Hintergrund Widget von blau „false“ in gelb „true“ und beim Haupt-Widget arbeite ich mit signalbildern die dann je nach Zustand wechseln


-
Ich habe auch Shellys im Einsatz und ich habe das folgendermaßen gelöst:
Ich benutze die vis-inventwo universal widgets für auf/zu/stop. Habe mir eigene Buttonbilder mittels Gimp für true (blauer Border) und false (grauer Border) erstellt. Diese Bilder trägst du im Widget unter Bild falsch/wahr ein. Somit hast du einen farbigen Rahmen beim activen Zustand und einen, bei mir grauen Rahmen im Ruhezustand. Sichtbarkeit vom ursprünglichem Button mußt du natürlich deaktivieren.
@almixx sagte in Widget konfigurieren - Rolladensteuerung:
Ich habe auch Shellys im Einsatz und ich habe das folgendermaßen gelöst:
Ich benutze die vis-inventwo universal widgets für auf/zu/stop. Habe mir eigene Buttonbilder mittels Gimp für true (blauer Border) und false (grauer Border) erstellt. Diese Bilder trägst du im Widget unter Bild falsch/wahr ein. Somit hast du einen farbigen Rahmen beim activen Zustand und einen, bei mir grauen Rahmen im Ruhezustand. Sichtbarkeit vom ursprünglichem Button mußt du natürlich deaktivieren.
Würdest du deinen Export zur Verfügung stellen?