NEWS
Test Adapter lovelace v1.2.x
-
@David-G sagte in Test Adapter lovelace v1.2.x:
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Dein Theme von oben zeigte bei mir noch weniger an. Mit meinem Theme kann ich wenigstens noch den Code sehen, wenn ich mit der Maus alles markiere. Bei deinem Theme nicht mehr.
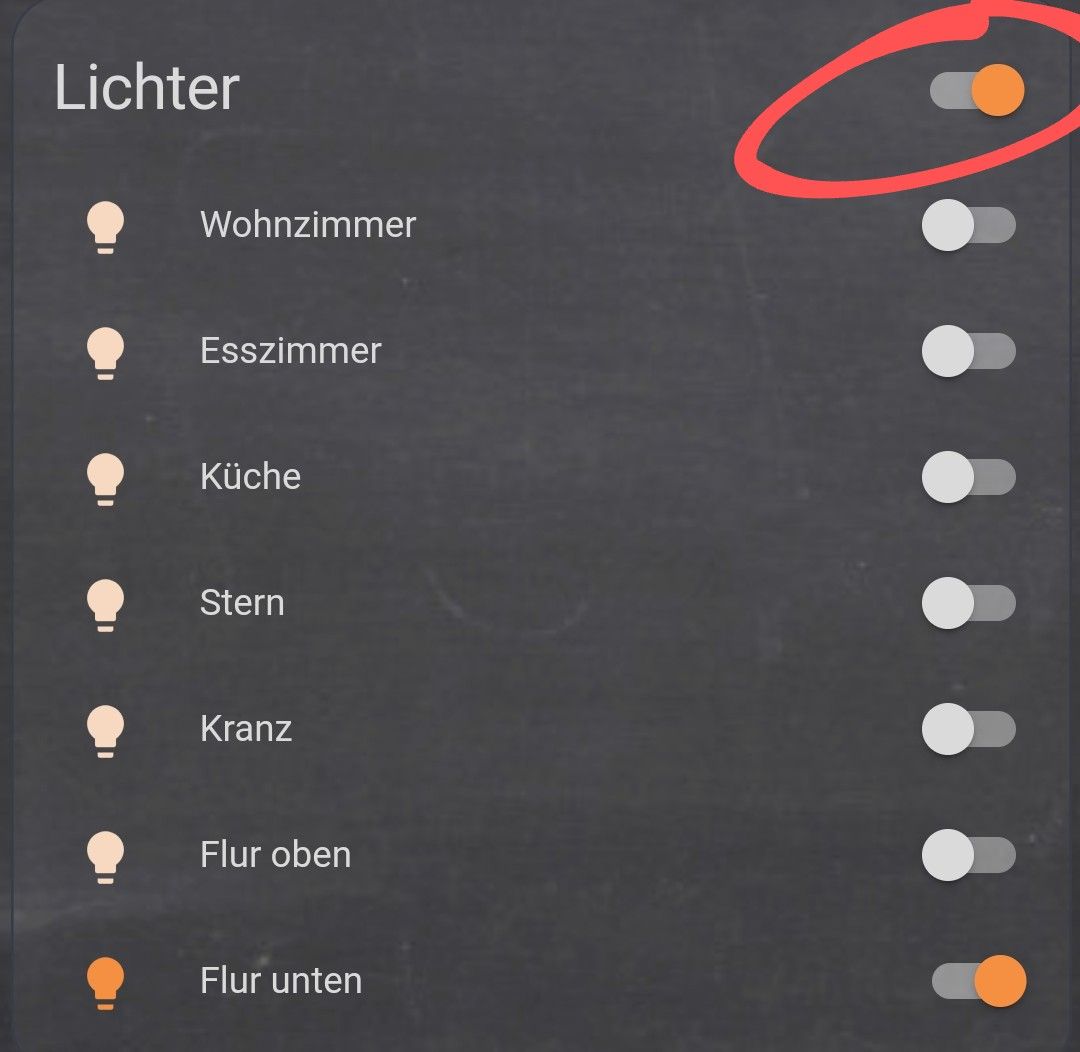
Auch wenn eine Steckdose an/aus ist, wechselt nicht die Farbe.
Das oben ist mein altes Theme.
Anbei das aktuelle. Wie gesagt, muss noch minimal was anpassen.
Die Farbe der Icons in den Karten ist noch falsch.
Wollte ich aber morgen vom PCais ändern.In ein paar Zeilen hab ich noch eigene Infos hinter.
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ``` -
Das oben ist mein altes Theme.
Anbei das aktuelle. Wie gesagt, muss noch minimal was anpassen.
Die Farbe der Icons in den Karten ist noch falsch.
Wollte ich aber morgen vom PCais ändern.In ein paar Zeilen hab ich noch eigene Infos hinter.
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ```@David-G sagte in Test Adapter lovelace v1.2.x:
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ```
Das sieht gut aus, allerdings sieht man kein Unterschied auch hier ob Steckdose an/aus ist.

Sieht bei mir so aus:

-
@David-G sagte in Test Adapter lovelace v1.2.x:
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ```
Das sieht gut aus, allerdings sieht man kein Unterschied auch hier ob Steckdose an/aus ist.

Sieht bei mir so aus:

Wie gesagt, hab es noch nicht fertig.
Ist mein erster Workarround. Weiter war ich noch nicht gekommen.Muss man was rumprobieren welcher Wert es ist.
EDIT:
paper-item-icon-color ist für das Steckdosenbildchen in seinem Bild.Ich teste immer mit der Custom theme maker card.
EDIT2:
Das müssten die Werte für die Blitze sein:
paper-item-icon-color
paper-item-icon-active-color -
Wie gesagt, hab es noch nicht fertig.
Ist mein erster Workarround. Weiter war ich noch nicht gekommen.Muss man was rumprobieren welcher Wert es ist.
EDIT:
paper-item-icon-color ist für das Steckdosenbildchen in seinem Bild.Ich teste immer mit der Custom theme maker card.
EDIT2:
Das müssten die Werte für die Blitze sein:
paper-item-icon-color
paper-item-icon-active-color@David-G sagte in Test Adapter lovelace v1.2.x:
EDIT:
paper-item-icon-color ist für das Steckdosenbildchen in seinem Bild.
Ich teste immer mit der Custom theme maker card.
EDIT2:
Das müssten die Werte für die Blitze sein:
paper-item-icon-color
paper-item-icon-active-colorBei mir will er einfach nicht. Bleiben weiterhin beide weiß.
-
@Garfonso sagte in Test Adapter lovelace v1.2.x:
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.

Die Menüleiste ist dann einfach komplett weg. Müsste eigentlich so aussehen:

Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Kannst du mir bitte ein Screenshot bereitstellen über die Rechte? Ich konnte mich bisher nie mit einem anderen Benutzer anmelden. Nur, wenn der Benutzer Admin Rechte bekommen hat. Aber das will ich ja nicht.
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert. Nur scheint das Theme bisschen kaputt zu sein bzw. passen die Farben beim konfigurieren nicht.


@JB1985
Zur Toolbar:
Was soll denn dann weg, wenn die versteckt ist? Nur das Menü? grübel Ich muss zugeben, dass ich nur eine Konfig mit Hide-Toolbar hab die nur ein View hat und da war schon immer die ganze bar weg. Hast du vielleicht noch einen Screenshot aus der Vorgängerversion?
//Edit: ok ich hab selber welche gefunden -> das, was früher mal die toolbar war, gibt es anscheinend jetzt einfach nicht mehr. Daher macht es wohl tatsächlich am meisten Sinn einfach das Menü auszublenden (oder müssen Notifications / Spracheingabe auch mit weg? Macht das Sinn? -> naja, ok, wenn es nur einen View gibt ggf. hmm...)Zum Theme:
Ja, da basteln die bei lovelace irgendwie gerade etwas rum, daher müssen die Themes leider an die neue Version angepasst werden... :-/ -
@JB1985
Zur Toolbar:
Was soll denn dann weg, wenn die versteckt ist? Nur das Menü? grübel Ich muss zugeben, dass ich nur eine Konfig mit Hide-Toolbar hab die nur ein View hat und da war schon immer die ganze bar weg. Hast du vielleicht noch einen Screenshot aus der Vorgängerversion?
//Edit: ok ich hab selber welche gefunden -> das, was früher mal die toolbar war, gibt es anscheinend jetzt einfach nicht mehr. Daher macht es wohl tatsächlich am meisten Sinn einfach das Menü auszublenden (oder müssen Notifications / Spracheingabe auch mit weg? Macht das Sinn? -> naja, ok, wenn es nur einen View gibt ggf. hmm...)Zum Theme:
Ja, da basteln die bei lovelace irgendwie gerade etwas rum, daher müssen die Themes leider an die neue Version angepasst werden... :-/Der Toolbar war dieser Bereich:

Der war dann einfach nicht da, sodass niemand mehr "konfigurieren" konnte.
Über ein Screenshot, über die Rechte für einen normalen Benutzer, wäre ich immer noch dankbar. Ich habe keine Lust, dass irgendwer im Haus einfach "aus versehen" an der Konfig spielt.
-
Der Toolbar war dieser Bereich:

Der war dann einfach nicht da, sodass niemand mehr "konfigurieren" konnte.
Über ein Screenshot, über die Rechte für einen normalen Benutzer, wäre ich immer noch dankbar. Ich habe keine Lust, dass irgendwer im Haus einfach "aus versehen" an der Konfig spielt.
@JB1985
Also gab es ohne Toolbar auch keine Notifications? Wäre es nicht sinnvoll die auch ohne Toolbar zu haben?Du kannst in den Instanzeinstellungen den User auswählen bzw. anhaken, dass man sich authentifizieren muss -> der Eintrag "Benutzeroberfläche bearbeiten" taucht nur auf, wenn der User Admin sich einloggt bzw. Admin als default user ausgewählt ist.
Es gibt also zwei Optionen, zum einen eine Konfiguration als "Fix" erklären, da nen anderen User in der Konfiguration wählen und dann kann keiner über die UI was ändern. Oder sich halt einloggen, wobei es da ggf. ein Problem mit dem Speichern der Nutzerdaten gibt (hab ich leider noch nicht 100%ig durchschaut, was da genau läuft und auch nicht, warum Browser die nicht speichern möchten... :-( ) -
@Garfonso sagte in Test Adapter lovelace v1.2.x:
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.

Die Menüleiste ist dann einfach komplett weg. Müsste eigentlich so aussehen:

Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Kannst du mir bitte ein Screenshot bereitstellen über die Rechte? Ich konnte mich bisher nie mit einem anderen Benutzer anmelden. Nur, wenn der Benutzer Admin Rechte bekommen hat. Aber das will ich ja nicht.
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert. Nur scheint das Theme bisschen kaputt zu sein bzw. passen die Farben beim konfigurieren nicht.


@JB1985 said in Test Adapter lovelace v1.2.x:
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert.
Doch schlimm... das das vorher nicht aufgefallen ist... strange... wenn man in den Settings was ändert & speichert, aber nicht auf den Themen-Tab geklickt hat, wurden die Themes gelöscht. Ein Bug, der da schon von Anfang an (? - zumindest komplett 2020) drin gewesen sein muss.
-
@JB1985 said in Test Adapter lovelace v1.2.x:
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert.
Doch schlimm... das das vorher nicht aufgefallen ist... strange... wenn man in den Settings was ändert & speichert, aber nicht auf den Themen-Tab geklickt hat, wurden die Themes gelöscht. Ein Bug, der da schon von Anfang an (? - zumindest komplett 2020) drin gewesen sein muss.
Nochmal der Aufruf von mir, da ich aktuell nur sporadisch Zeit hab (insbesondere auch für Forum bzw. Forum <-> Entwicklung immer im Konflikt sind) und den Überblick verliere -> bitte für Probleme und auch Wünsche issues im Github ( http://github.com/iobroker/iobroker.lovelace/issues ) anlegen. Danke. :-)
-
Weiß jemand zufällig wie ich ein Zwischenstecker einrichten kann, der nur on/off kennt?
Ich habe es als "Socket" probiert, da kennt iobroker aber nur true/false der Zwischenstecker allerdings reagiert nur auf on/off.
Jemand eine Idee?
@JB1985
Fällt mir gerade nichts einfaches zu ein... hm.
Da müsstest du vermutlich mit einem Service-Call arbeiten: https://forum.iobroker.net/post/483030
(braucht dann vermutlich zwei Knöpfe, geht, wenn es in einer Elements-Liste sein soll mit button-entity-row card).Die Frage ist was heißt "on/off"? Der State muss auf den Text on/off gesetzt werden? -> dann vermutlich am ehesten über input_text... und dann da mit service "input_text.set_value" und halt den value jeweils on/off
Oder eine Zahl, die im Admin per states auf on/off übersetzt wird (also hast du in Admin ein Dropdown)? -> dann könntest du input_select versuchen und dann den service input_select.select_option ähnlich wie in dem Beispiel aus dem Post konfigurieren.
Dritte Option wäre ein Alias in ioBroker anlegen mit
"write": "val ? 'on' : 'off'"und"read": "val === 'on'", falls es tatsächlich text ist, sonst on/off durch die passenden Nummern ersetzen. -
Habe Problem selbst gelöst. Die Szene hat nicht richtig funktioniert. Der Zustand war auf uncertain, was den Fehler verursacht hat. Nun ist korrekt auf true oder false und ich kann ganz normal schalten
Hallo zusammen,
ich suche gerade eine Möglichkeit über Lovelace Zahlenwerte zu erfassen. Konkret geht es darum, dass ich ca. wöchentlich verschiedene Zählerstände ablesen und erfassen möchte. Ich weiß es gibt viele Möglichkeiten Zähler über verschiedene Schnittstellen automatisch auszulesen, das ist die nächste Zeit bei mir aber kein Thema. Deshalb möchte ich die Werte über Lovelace direkt erfassen.
Über input_nuber bekomme ich nur eine Slider Lösung hin, was für diesen Zweck aber nicht optimal ist. Gibt es eine Möglichkeit über input_number Werte als Zahlen einzugeben?
-
Hallo zusammen,
ich suche gerade eine Möglichkeit über Lovelace Zahlenwerte zu erfassen. Konkret geht es darum, dass ich ca. wöchentlich verschiedene Zählerstände ablesen und erfassen möchte. Ich weiß es gibt viele Möglichkeiten Zähler über verschiedene Schnittstellen automatisch auszulesen, das ist die nächste Zeit bei mir aber kein Thema. Deshalb möchte ich die Werte über Lovelace direkt erfassen.
Über input_nuber bekomme ich nur eine Slider Lösung hin, was für diesen Zweck aber nicht optimal ist. Gibt es eine Möglichkeit über input_number Werte als Zahlen einzugeben?
-
Hallo zusammen,
ich suche gerade eine Möglichkeit über Lovelace Zahlenwerte zu erfassen. Konkret geht es darum, dass ich ca. wöchentlich verschiedene Zählerstände ablesen und erfassen möchte. Ich weiß es gibt viele Möglichkeiten Zähler über verschiedene Schnittstellen automatisch auszulesen, das ist die nächste Zeit bei mir aber kein Thema. Deshalb möchte ich die Werte über Lovelace direkt erfassen.
Über input_nuber bekomme ich nur eine Slider Lösung hin, was für diesen Zweck aber nicht optimal ist. Gibt es eine Möglichkeit über input_number Werte als Zahlen einzugeben?
@Banis said in Test Adapter lovelace v1.2.x:
Über input_nuber bekomme ich nur eine Slider Lösung hin, was für diesen Zweck aber nicht optimal ist. Gibt es eine Möglichkeit über input_number Werte als Zahlen einzugeben?
Hm.. in HomeAssistant kann man da über das
modeattribut einstellen, dass es eine Box sein soll. Ich fürchte da muss ich mal beim UI für entities gucken, dass wir das etwas erweitern... :-/ Aktuell kann man das in ioBroker noch nicht einstellen. (Ich mag UI arbeiten nicht seufz) -
@Banis said in Test Adapter lovelace v1.2.x:
Über input_nuber bekomme ich nur eine Slider Lösung hin, was für diesen Zweck aber nicht optimal ist. Gibt es eine Möglichkeit über input_number Werte als Zahlen einzugeben?
Hm.. in HomeAssistant kann man da über das
modeattribut einstellen, dass es eine Box sein soll. Ich fürchte da muss ich mal beim UI für entities gucken, dass wir das etwas erweitern... :-/ Aktuell kann man das in ioBroker noch nicht einstellen. (Ich mag UI arbeiten nicht seufz)@Garfonso Mit dem Workaround von David G. kann ich meine Anforderungen umsetzen, vielen Dank hierfür.
Für all diejenigen die vor dem selbem Problem stehen: Wenn man die Zahlen die auf diesem Weg erfasst werden, in einem Script weiterverwendet, müssen sie erst wieder in eine Zahl konvertiert werden.
-
Hallo,
wir hatten ja vor geraumer Zeit einmal darüber gesprochen, dass bei mir der Typedetector schlagartig manche Geräte nicht mehr findet.
Habe jetzt nochmal das selbe Problem bekommen.Nach einigen probieren habe ich das Problem gefunden. Es liegt am Iot-Adapter.
Wenn ich dort ein Gerät entferne, damit es nicht in der Google-Home-App am Handy erscheint, findet Lovelace es auch nicht mehr.
Scheinbar wird das Gerät dann irgendwie zentral in Typedetector gelöscht.
Ob es am System an sich liegt, am Iot oder an Lovelace liegt habe ich keine Idee. -
Hallo,
wir hatten ja vor geraumer Zeit einmal darüber gesprochen, dass bei mir der Typedetector schlagartig manche Geräte nicht mehr findet.
Habe jetzt nochmal das selbe Problem bekommen.Nach einigen probieren habe ich das Problem gefunden. Es liegt am Iot-Adapter.
Wenn ich dort ein Gerät entferne, damit es nicht in der Google-Home-App am Handy erscheint, findet Lovelace es auch nicht mehr.
Scheinbar wird das Gerät dann irgendwie zentral in Typedetector gelöscht.
Ob es am System an sich liegt, am Iot oder an Lovelace liegt habe ich keine Idee. -
Nabend hat jemand ein Vacuum-Card bzw lovelace-xiaomi-vacuum-card umgesetzt? Weiß nicht so recht wie ich das machen soll. Über Code wäre ich dankbar.
-
Hey,
klappt bei euch der Schalter, um mehrere Geräte auf einmal zu schalten?
Bei mir macht er nichts.

Hallo zusammen,
gibt es eine Möglichkeit, die Navigation zu einer anderen View von ioBroker oder von extern anzustoßen? Ich verwende den Fully Kiosk Browser, aber wenn ich da eine Url setze, dann wird Lovelace komplett neu geladen, was die eine oder andere Sekunde dauert. Ich würde gerne auf den Tab schalten, wo Lovelace eh schon läuft und dann via Lovelace die View wechseln.Für Homeassistant gibt es für solche Dinge die Erweiterung "browser_mod". Funktioniert die auch mit ioBroker? Hat den schon jemand im Einsatz? Laut Anleitung registriert "browser_mod" diverse "Services". Kann man die von ioBroker aus aufrufen?
Andererseits erstellt der ioBroker Lovelace-Adapter diverse Objekte. Z.B: unter
lovelace.0.controlgibt es eine paar States. Die Beschreibung der States weist darauf hin, dass maninstanceauf die Device-Id oder 'FFFFFFFF' setzen soll. Außerdemdata- vermutlich auf den Namen oder Pfad der View? Undcommandkönnte man dann aufchangeViewsetzen. Aber es scheint sich dabei nix zu tun. Auch keine Debug-Log-Ausgabe.Bei mir ist auch der State
lovelace.0.connectedleer. Laut Beschreibung soll dieser Infos über die verbundenen Geräte enthalten.Hat das schon jemand versucht bzw. hinbekommen?






