NEWS
[Gelöst] Email-Empfang Iobroker
-
wenn es dir reicht, werde ich morgen mal einen näheren blick drauf werfen - dann kann ich etwas mehr dazu sagen
wir müssen wohl eine eigene function einbinden, die solche mails besonders bearbeitet und das ergebnis in einen bzw mehrere datenpunkte schreiben
poste mal (in code tags) das script , welches du momentan nutzt (mit deinen änderungen) - mache user und password unkenntlich - dann mache ich mit diesem script weiter und baue mal eine solche function ein.
@liv-in-sky natürlich reicht das, auch wenn es Tage dauern sollte wäre das kein Problem.
Ich habe an dem Script eigentlich nichts geändert, das ich dafür überhaupt keine Ahnung habe.
Habe nur meine Email-Daten eingegeben://@liv-in-sky 2020 5.9.20-10:42 var maillistenerSetting = { username: "EMAILADRESSE", // hier Email Adresse eintragen password: "PASSWORT", // hier Passwort eintragen host: "imap.gmail.com", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "INBOX", // mailbox to monitor searchFilter: ["ALL"], // the search filter being used after an IDLE notification has been retrieved markSeen: false, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" }} //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile //let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let javascriptInstanzOrdner="Email-Forum" // unterordner unter genutzter javascript-instanz z.b. javascript.0.Email-Serien let mySchedule=" */1 * * * * "; //nicht unter eine minute einstellen !!!!!!! var styleUeber="span" // oder "i" oder "b" var farbeUeber="lightblue" // farbe für mails vom heutiger tag var mitSeqnu=true; // zeigt email nummer an vor Absender var wichtigeMails=["noreply@iobroker.info"] //["iobroker3@online.de","no-personal@online.de"]// oder wenn leer == ALLE ==> [] -> whiteList Logic var anzahlMails=99; // anzahl sichtbarer mails in tabelle var kuerzungSubject=35; var kuerzungText=120; var myRegex=/[ (ioB)roker(.+)].+/; // erstes Regex für Subject - "" für leer var myRegexErsetzen="$1 $2"; // erstes Regex Subject Ersetzen mit - "" für leer var myRegex2=/[|] .+/g; // zweites Regex für Subject - "" für leer var myRegex2Ersetzen=""; // zweites Regex Subject Ersetzen mit - "" für leer var myRegex3=/\n/g; // erstes Regex für Text - "" für leer var myRegex3Ersetzen="" ; // erstes Regex Text Ersetzen mit - "" für leer var myRegex4=/(.+?) hat auf (.+?) (geantwortet)\..+/gm; // zweites Regex für Text - "" für leer var myReg4Ersetzen=" <b>REPLY</b>: $1 - $2"; // zweites Regex Text Ersetzen mit - "" für leer var myRegex5=/(.+?) hat deinen Beitrag (.+?) (positiv bewertet)\..+/gm; // drittes Regex für Text - "" für leer var myReg5Ersetzen=" <b>POSITIV</b>: $1 - $2"; // drittes Regex Text Ersetzen mit - "" für leer var myRegex6=/(ioB)roker(.+)/; // erstes Regex für Absender - "" für leer var myRegex6Ersetzen="$1 $2" ; // erstes Regex Absender Ersetzen mit - "" für leer //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Von'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Subject'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Datum'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Inhalt'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='E-Mails: ioBroker Benachrichtigung'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle=6; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ let braucheEinFile=false; // bei true wird ein file geschrieben var mailobj =[] createState(javascriptInstanzOrdner+".Reception"); createState(javascriptInstanzOrdner+".from_address"); createState(javascriptInstanzOrdner+".from_name"); createState(javascriptInstanzOrdner+".mail_subject"); createState(javascriptInstanzOrdner+".mail_text"); createState(javascriptInstanzOrdner+".mail_date"); createState(javascriptInstanzOrdner+".Anzahl"); createState(javascriptInstanzOrdner+".Tabelle"); var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- getMail().then( () =>{ // log("jetztttttttttttttttttttttttttttttttttttttttt") setTimeout(function(){ // log("array= "+mailobj[0].from+"lang "+mailobj.length.toString()) if (mailobj.length>0) { // log("jetzt2") //log( "lang: " + mailobj.length.toString()+"string: "+mailobj.toString() ) setState(javascriptInstanzOrdner+ ".from_address", mailobj[mailobj.length-1].address); setState(javascriptInstanzOrdner+ ".from_name", mailobj[mailobj.length-1].from); setState(javascriptInstanzOrdner+ ".mail_subject", mailobj[mailobj.length-1].subject); setState(javascriptInstanzOrdner+ ".mail_text",mailobj[mailobj.length-1].text); setState(javascriptInstanzOrdner+ ".mail_date", mailobj[mailobj.length-1].date); setState(javascriptInstanzOrdner+ ".Anzahl", mailobj[mailobj.length-1].number); mailobj.sort(function(a, b){ return b.date_num - a.date_num; }); for (let i=0;i<mailobj.length;i++){ mitSeqnu ? val0="("+mailobj[i].number+") "+ mailobj[i].from : val0=mailobj[i].from val0=val0.replace(myRegex6,myRegex6Ersetzen) val1=mailobj[i].subject //.substring(0,45) val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/ä/g, "ä") val1=val1.replace(/Ãœ/g, "Ü") val1=val1.replace(/ü/g, "ü") val1=val1.replace(/Ã-/g, "Ö") val1=val1.replace(/ö/g, "ö") val1=val1.replace(/ß/g, "ß") val2= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ - SS:mm") let val22help= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ") let val2help=formatDate(getDateObject(((new Date().getTime()))), "TT.MM.JJ") val1=val1.replace(myRegex,myRegexErsetzen).substring(0,kuerzungSubject) val1=val1.replace(myRegex2,myRegex2Ersetzen) val3=mailobj[i].text.trim().substring(0,kuerzungText) if (val3.includes("doctype")) val3="ersetzt: HTML Code" val3=val3.replace(myRegex3,myRegex3Ersetzen) val3=val3.replace(myRegex4,myReg4Ersetzen) val3=val3.replace(myRegex5,myReg5Ersetzen) if (val22help==val2help){ val0= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val0 val1= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val1 val2= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val2 val3= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val3 } if( i <= anzahlMails ) { if(wichtigeMails.length>0){ for (var aa=0 ;aa <wichtigeMails.length;aa++){ if(wichtigeMails[aa]==mailobj[i].address) {counter++;tabelleBind()};} //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } else {counter++;tabelleBind()} } // } } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } },13000); }) } // function ende //MAIN: schedule(mySchedule, function () { writeHTML();//log("jetz") if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); //writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(javascriptInstanzOrdner+ ".Tabelle", htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } async function getMail() { //log("start") return new Promise(resolve => { var MailListener = require("mail-listener4"); var mailListener = new MailListener( maillistenerSetting ); mailobj=[]; mailListener.start(); mailListener.on("server:connected", function(){/*console.log("imapconconnected")*/;}); mailListener.on("server:disconnected", function(){/*console.log("imapDisconnected");*/}); mailListener.on("error", function(err){console.log(err);}); mailListener.on("mail", function(mail, seqno, attributes){ let theName ="Unbekannt" let theText="FEHLER beim Lesen oder leer" if (mail.from[0].name!="" && mail.from[0].name!=undefined && mail.from[0].name!=null) theName=mail.from[0].name if (mail.text!="" && mail.text!=undefined && mail.text!=null) theText=mail.text // log(mail.subject) mailobj.push( { from: theName, address: mail.from[0].address, subject: mail.subject, text: theText, date: mail.date, date_num: new Date(mail.date).getTime(), number: seqno }) });//log("fertig"); setTimeout(function(){mailListener.stop();resolve();},10000); }); //prom }Für den Rest verstehe ich nur Bahnhof...
-
@liv-in-sky natürlich reicht das, auch wenn es Tage dauern sollte wäre das kein Problem.
Ich habe an dem Script eigentlich nichts geändert, das ich dafür überhaupt keine Ahnung habe.
Habe nur meine Email-Daten eingegeben://@liv-in-sky 2020 5.9.20-10:42 var maillistenerSetting = { username: "EMAILADRESSE", // hier Email Adresse eintragen password: "PASSWORT", // hier Passwort eintragen host: "imap.gmail.com", port: 993, // imap port tls: true, connTimeout: 10000, // Default by node-imap authTimeout: 5000, // Default by node-imap, debug: null, // Or your custom function with only one incoming argument. Default: null tlsOptions: { rejectUnauthorized: false }, mailbox: "INBOX", // mailbox to monitor searchFilter: ["ALL"], // the search filter being used after an IDLE notification has been retrieved markSeen: false, // all fetched email willbe marked as seen and not fetched next time fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default is `false`, mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib. attachments: false, // download attachments as they are encountered to the project directory attachmentOptions: { directory: "attachments/" }} //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile //let dpVIS="controll-own.0.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let javascriptInstanzOrdner="Email-Forum" // unterordner unter genutzter javascript-instanz z.b. javascript.0.Email-Serien let mySchedule=" */1 * * * * "; //nicht unter eine minute einstellen !!!!!!! var styleUeber="span" // oder "i" oder "b" var farbeUeber="lightblue" // farbe für mails vom heutiger tag var mitSeqnu=true; // zeigt email nummer an vor Absender var wichtigeMails=["noreply@iobroker.info"] //["iobroker3@online.de","no-personal@online.de"]// oder wenn leer == ALLE ==> [] -> whiteList Logic var anzahlMails=99; // anzahl sichtbarer mails in tabelle var kuerzungSubject=35; var kuerzungText=120; var myRegex=/[ (ioB)roker(.+)].+/; // erstes Regex für Subject - "" für leer var myRegexErsetzen="$1 $2"; // erstes Regex Subject Ersetzen mit - "" für leer var myRegex2=/[|] .+/g; // zweites Regex für Subject - "" für leer var myRegex2Ersetzen=""; // zweites Regex Subject Ersetzen mit - "" für leer var myRegex3=/\n/g; // erstes Regex für Text - "" für leer var myRegex3Ersetzen="" ; // erstes Regex Text Ersetzen mit - "" für leer var myRegex4=/(.+?) hat auf (.+?) (geantwortet)\..+/gm; // zweites Regex für Text - "" für leer var myReg4Ersetzen=" <b>REPLY</b>: $1 - $2"; // zweites Regex Text Ersetzen mit - "" für leer var myRegex5=/(.+?) hat deinen Beitrag (.+?) (positiv bewertet)\..+/gm; // drittes Regex für Text - "" für leer var myReg5Ersetzen=" <b>POSITIV</b>: $1 - $2"; // drittes Regex Text Ersetzen mit - "" für leer var myRegex6=/(ioB)roker(.+)/; // erstes Regex für Absender - "" für leer var myRegex6Ersetzen="$1 $2" ; // erstes Regex Absender Ersetzen mit - "" für leer //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Von'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Subject'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Datum'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Inhalt'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='E-Mails: ioBroker Benachrichtigung'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle=6; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; //------------------------------------------------------ let braucheEinFile=false; // bei true wird ein file geschrieben var mailobj =[] createState(javascriptInstanzOrdner+".Reception"); createState(javascriptInstanzOrdner+".from_address"); createState(javascriptInstanzOrdner+".from_name"); createState(javascriptInstanzOrdner+".mail_subject"); createState(javascriptInstanzOrdner+".mail_text"); createState(javascriptInstanzOrdner+".mail_date"); createState(javascriptInstanzOrdner+".Anzahl"); createState(javascriptInstanzOrdner+".Tabelle"); var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- getMail().then( () =>{ // log("jetztttttttttttttttttttttttttttttttttttttttt") setTimeout(function(){ // log("array= "+mailobj[0].from+"lang "+mailobj.length.toString()) if (mailobj.length>0) { // log("jetzt2") //log( "lang: " + mailobj.length.toString()+"string: "+mailobj.toString() ) setState(javascriptInstanzOrdner+ ".from_address", mailobj[mailobj.length-1].address); setState(javascriptInstanzOrdner+ ".from_name", mailobj[mailobj.length-1].from); setState(javascriptInstanzOrdner+ ".mail_subject", mailobj[mailobj.length-1].subject); setState(javascriptInstanzOrdner+ ".mail_text",mailobj[mailobj.length-1].text); setState(javascriptInstanzOrdner+ ".mail_date", mailobj[mailobj.length-1].date); setState(javascriptInstanzOrdner+ ".Anzahl", mailobj[mailobj.length-1].number); mailobj.sort(function(a, b){ return b.date_num - a.date_num; }); for (let i=0;i<mailobj.length;i++){ mitSeqnu ? val0="("+mailobj[i].number+") "+ mailobj[i].from : val0=mailobj[i].from val0=val0.replace(myRegex6,myRegex6Ersetzen) val1=mailobj[i].subject //.substring(0,45) val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/ä/g, "ä") val1=val1.replace(/Ãœ/g, "Ü") val1=val1.replace(/ü/g, "ü") val1=val1.replace(/Ã-/g, "Ö") val1=val1.replace(/ö/g, "ö") val1=val1.replace(/ß/g, "ß") val2= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ - SS:mm") let val22help= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ") let val2help=formatDate(getDateObject(((new Date().getTime()))), "TT.MM.JJ") val1=val1.replace(myRegex,myRegexErsetzen).substring(0,kuerzungSubject) val1=val1.replace(myRegex2,myRegex2Ersetzen) val3=mailobj[i].text.trim().substring(0,kuerzungText) if (val3.includes("doctype")) val3="ersetzt: HTML Code" val3=val3.replace(myRegex3,myRegex3Ersetzen) val3=val3.replace(myRegex4,myReg4Ersetzen) val3=val3.replace(myRegex5,myReg5Ersetzen) if (val22help==val2help){ val0= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val0 val1= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val1 val2= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val2 val3= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val3 } if( i <= anzahlMails ) { if(wichtigeMails.length>0){ for (var aa=0 ;aa <wichtigeMails.length;aa++){ if(wichtigeMails[aa]==mailobj[i].address) {counter++;tabelleBind()};} //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } else {counter++;tabelleBind()} } // } } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } },13000); }) } // function ende //MAIN: schedule(mySchedule, function () { writeHTML();//log("jetz") if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); //writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(javascriptInstanzOrdner+ ".Tabelle", htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } async function getMail() { //log("start") return new Promise(resolve => { var MailListener = require("mail-listener4"); var mailListener = new MailListener( maillistenerSetting ); mailobj=[]; mailListener.start(); mailListener.on("server:connected", function(){/*console.log("imapconconnected")*/;}); mailListener.on("server:disconnected", function(){/*console.log("imapDisconnected");*/}); mailListener.on("error", function(err){console.log(err);}); mailListener.on("mail", function(mail, seqno, attributes){ let theName ="Unbekannt" let theText="FEHLER beim Lesen oder leer" if (mail.from[0].name!="" && mail.from[0].name!=undefined && mail.from[0].name!=null) theName=mail.from[0].name if (mail.text!="" && mail.text!=undefined && mail.text!=null) theText=mail.text // log(mail.subject) mailobj.push( { from: theName, address: mail.from[0].address, subject: mail.subject, text: theText, date: mail.date, date_num: new Date(mail.date).getTime(), number: seqno }) });//log("fertig"); setTimeout(function(){mailListener.stop();resolve();},10000); }); //prom }Für den Rest verstehe ich nur Bahnhof...
@NebuNC2 werd mir mal auch so eine fritzboxnachricht machen lassen und dann mal sehen wiem weit ich komme
-
@NebuNC2 werd mir mal auch so eine fritzboxnachricht machen lassen und dann mal sehen wiem weit ich komme
@liv-in-sky ich kann dir auch per Mail eine weiterleiten wenn du möchtest.
-
@liv-in-sky ich kann dir auch per Mail eine weiterleiten wenn du möchtest.
habe keine gute nachricht - habe mal versucht dieses mail zu lesen - das funktioniert nicht - habe auch nichts gefunden, womit man solche html mails mit mail-listener verwandeln kann - es gibt einige dieser mails, die nicht lesbar sind in meiner mailbox - darunter eben das fritzboxformat - also das script funktioniert nicht
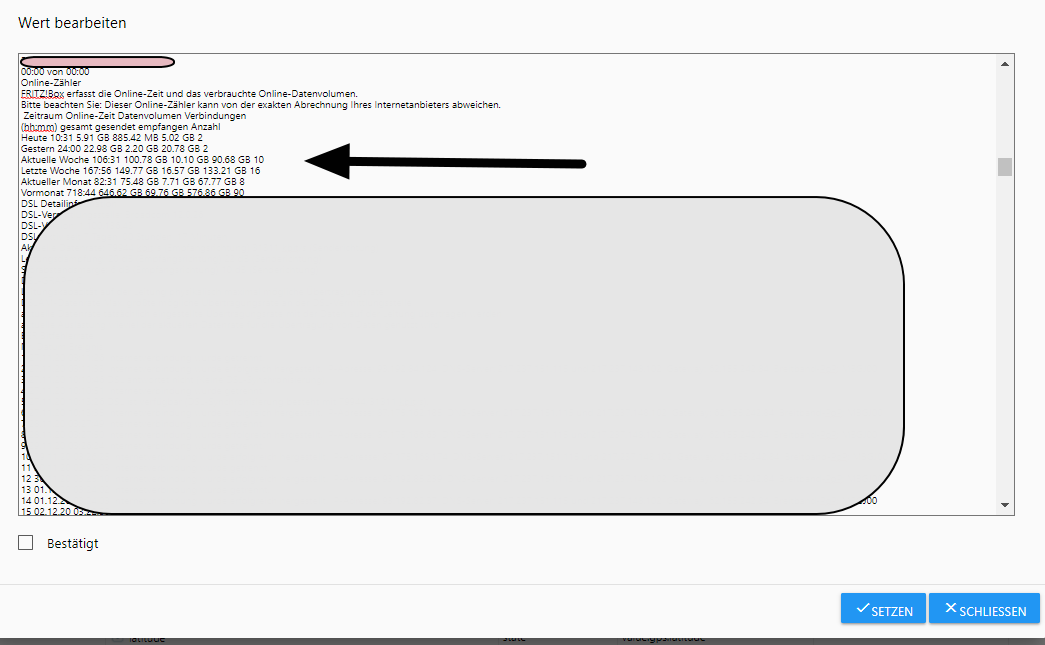
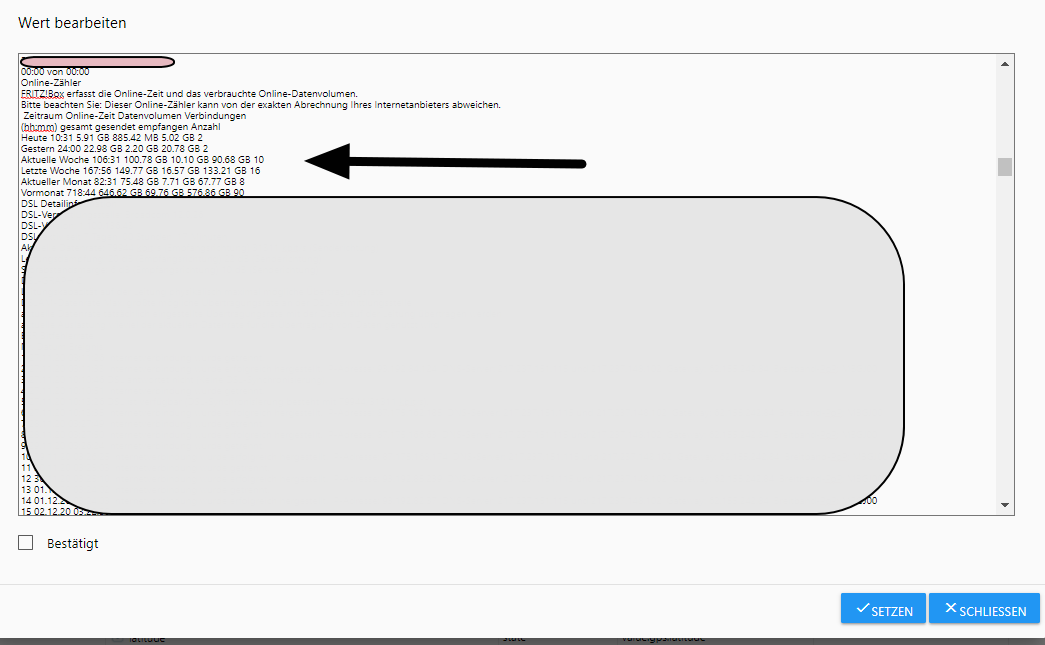
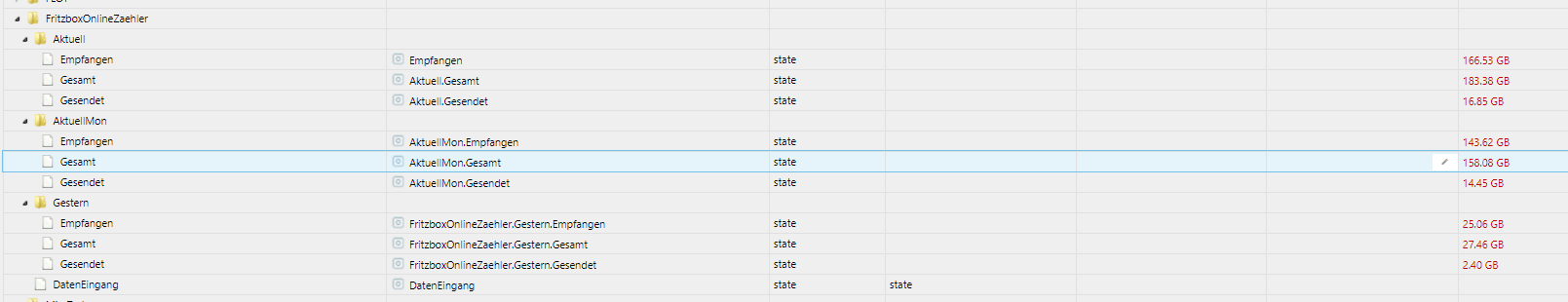
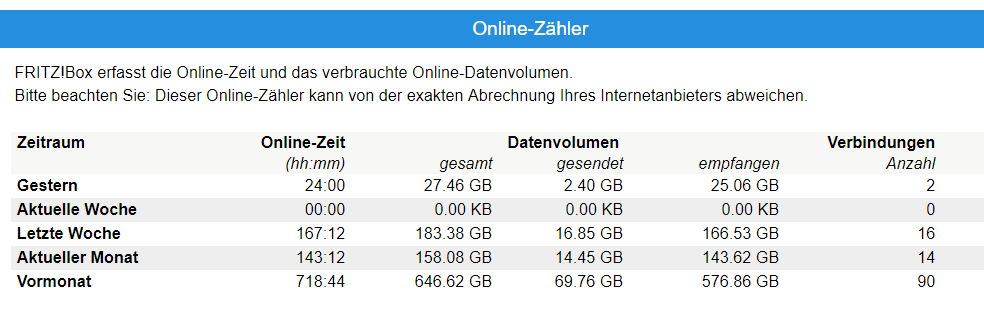
was ich aber hinbekommen habe: mit nodered kann ich die mails in einen datenpunkt schreiben - anscheinend wird in nodered einfach das htmlformat umgewandelt - der datenpunkt sieht dann so aus:

in nodered ist das nicht viel - weiß nicht, ob du erfahrung mit nodered hast ?

anschliessend muss ein script gemacht werden, welches den datenpunkt auswertet
-
habe keine gute nachricht - habe mal versucht dieses mail zu lesen - das funktioniert nicht - habe auch nichts gefunden, womit man solche html mails mit mail-listener verwandeln kann - es gibt einige dieser mails, die nicht lesbar sind in meiner mailbox - darunter eben das fritzboxformat - also das script funktioniert nicht
was ich aber hinbekommen habe: mit nodered kann ich die mails in einen datenpunkt schreiben - anscheinend wird in nodered einfach das htmlformat umgewandelt - der datenpunkt sieht dann so aus:

in nodered ist das nicht viel - weiß nicht, ob du erfahrung mit nodered hast ?

anschliessend muss ein script gemacht werden, welches den datenpunkt auswertet
@liv-in-sky Hi, das sind genau die Daten die ich haben möchte. Klasse :grin:
Von nodered hab ich genau so viel Ahnung wie von JavaScript - Also gar keine... :cry:
Könntest du mir dabei evtl. auch noch unter die Arme greifen?
-
@liv-in-sky Hi, das sind genau die Daten die ich haben möchte. Klasse :grin:
Von nodered hab ich genau so viel Ahnung wie von JavaScript - Also gar keine... :cry:
Könntest du mir dabei evtl. auch noch unter die Arme greifen?
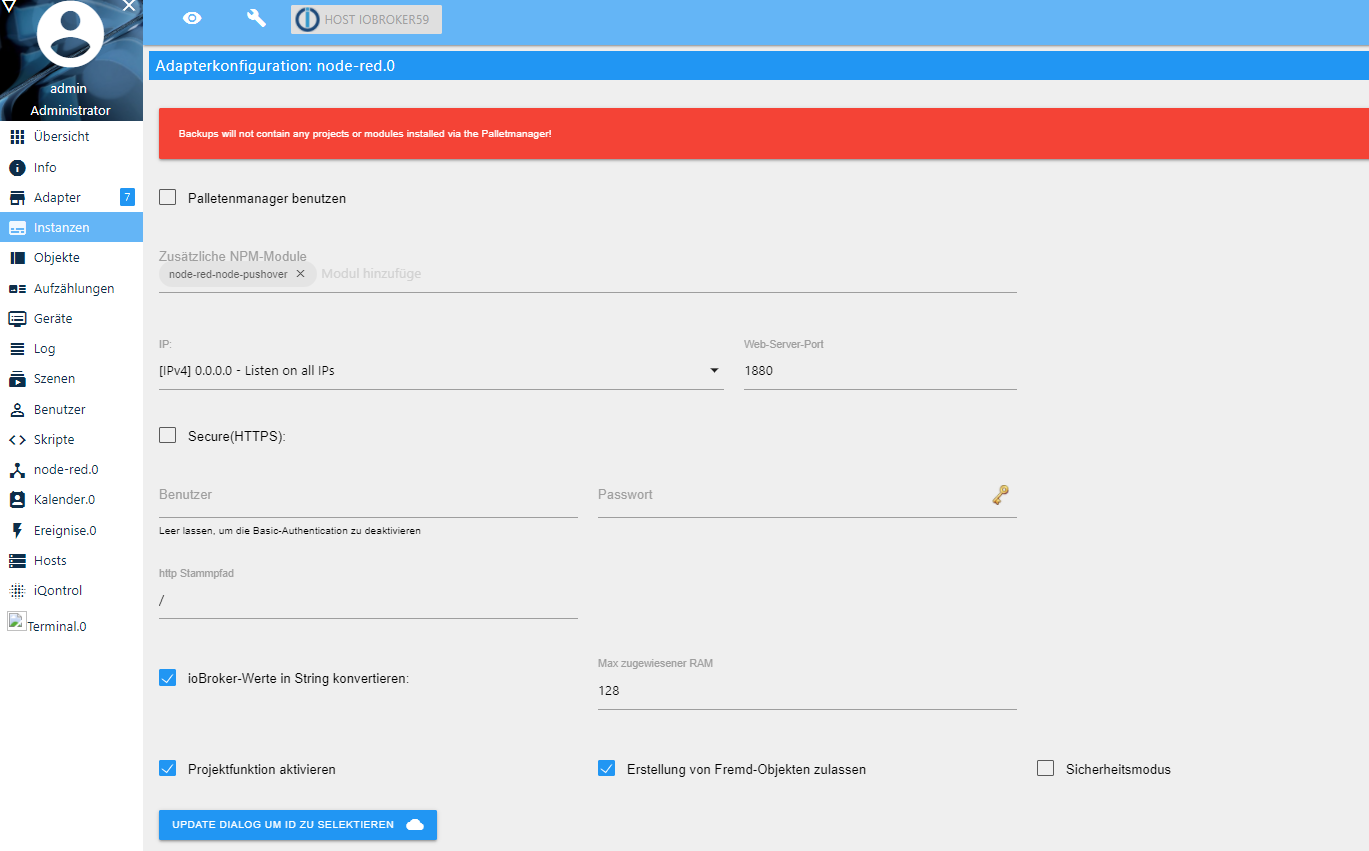
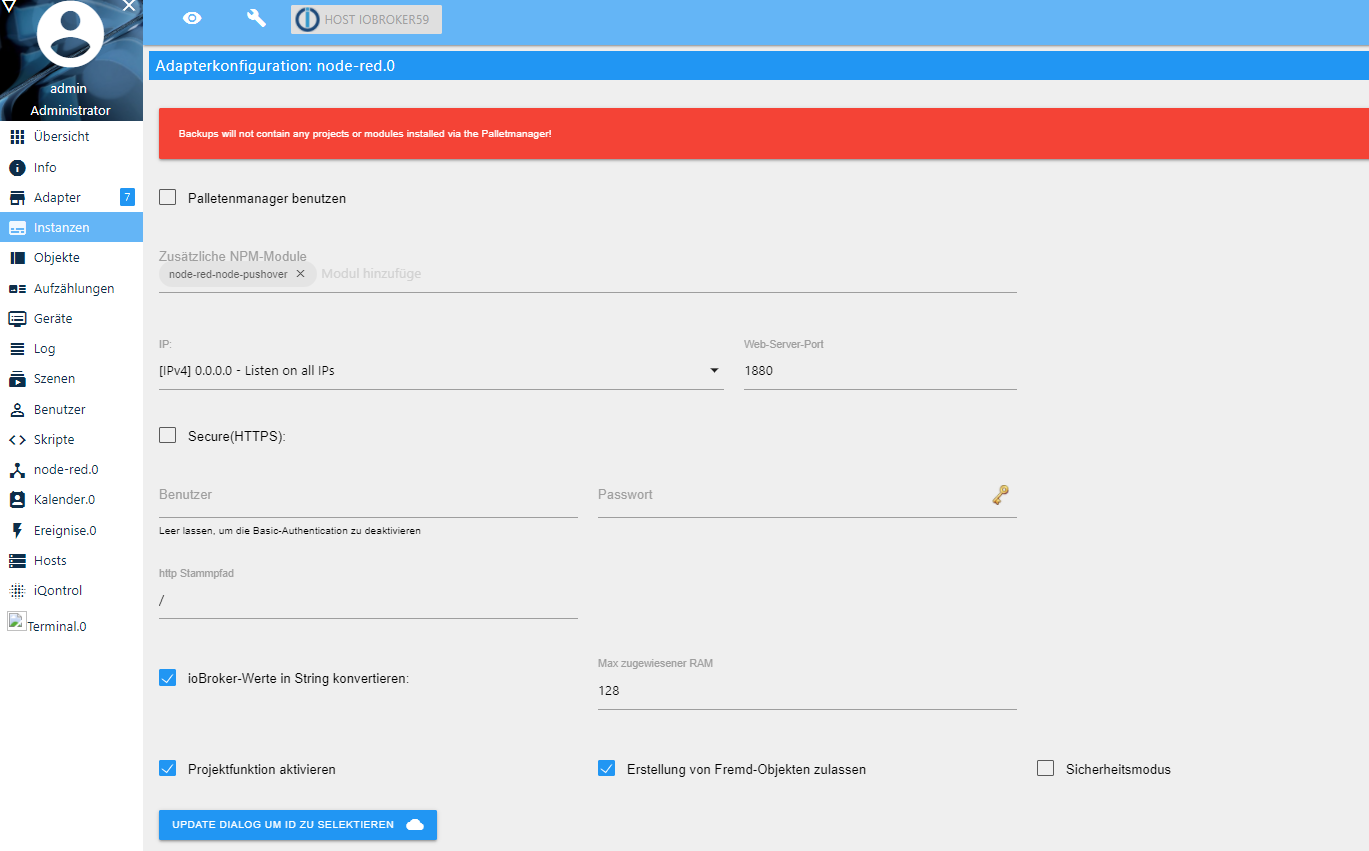
du musst erstmal den nodered adapter installieren

dannach würde ich eine anydesk session vorschlagen - ist zuviel zu schreiben
-
du musst erstmal den nodered adapter installieren

dannach würde ich eine anydesk session vorschlagen - ist zuviel zu schreiben
@liv-in-sky nodered adapter ist installiert. anydesk auch.
wie gehts weiter? ;-)
-
@liv-in-sky nodered adapter ist installiert. anydesk auch.
wie gehts weiter? ;-)
@NebuNC2
sende dir chat nachricht -
@liv-in-sky nodered adapter ist installiert. anydesk auch.
wie gehts weiter? ;-)
habe mal das script angepasst - also nur den teil in dem js-blockly
habe mail bekommen, wo sogar "aktuelleWoche" statt "aktuelle Woche" stand - die pushnachricht ist echt seltsam
die datenpunkte musst du wieder angleichen - ich nutze andere wie du - können wir aber wieder zusammenmachen - anydesk
-
@liv-in-sky nodered adapter ist installiert. anydesk auch.
wie gehts weiter? ;-)
@NebuNC2
daten haben heute gestimmt

-
habe mal das script angepasst - also nur den teil in dem js-blockly
habe mail bekommen, wo sogar "aktuelleWoche" statt "aktuelle Woche" stand - die pushnachricht ist echt seltsam
die datenpunkte musst du wieder angleichen - ich nutze andere wie du - können wir aber wieder zusammenmachen - anydesk
@liv-in-sky sagte in Email-Empfang Iobroker:
habe mal das script angepasst - also nur den teil in dem js-blockly
Cool, das will ich auch. Brauche ich da Node Red? Wo ist das Skript dazu? Läuft das via Parser Adapter?
-
habe mal das script angepasst - also nur den teil in dem js-blockly
habe mail bekommen, wo sogar "aktuelleWoche" statt "aktuelle Woche" stand - die pushnachricht ist echt seltsam
die datenpunkte musst du wieder angleichen - ich nutze andere wie du - können wir aber wieder zusammenmachen - anydesk
@liv-in-sky Bei mir scheint es ein anderes Problem zu geben. Die gesendete E-Mail wird als gelesen gesetzt, jedoch ändert sich kein Datenpunkt. Auch der E-Mail Text unter <DatenEingang> weist darauf hin das er die E-Mail nicht verarbeitet hat.
Es steht nämlich nach wie vor das Datum 04.12.2020.Auch zeigt er mir unter nodered den E-Mail-Text nur kurz an.
Werde heute Abend dein angepasstes Skript einbauen. Vielleicht hilft das schon.
Melde mich.
Und vielen Dank
-
@liv-in-sky sagte in Email-Empfang Iobroker:
habe mal das script angepasst - also nur den teil in dem js-blockly
Cool, das will ich auch. Brauche ich da Node Red? Wo ist das Skript dazu? Läuft das via Parser Adapter?
sind noch am testen - bin mir nicht sicher ob das auch über upnp adapter gehen würde - den habe ich eh noch nicht richtig gecheckt
im moment nutzen wir nodered zum mail holen und ein script im iobroker
wenn das mal läuft gebe ich dir gerne eine beschreibung
vorraussetzung nodeered:
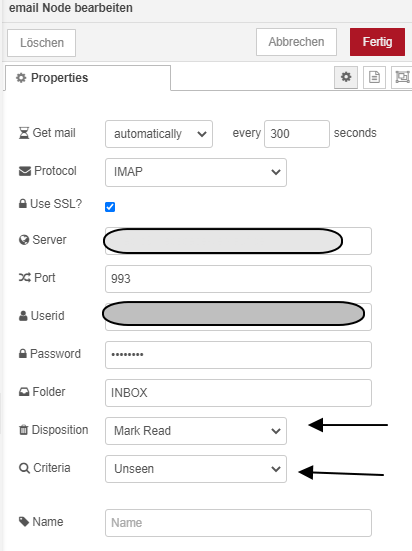
momentan benutzen wir ein eigenes mailkonto dafür (google), damit nodered nicht alle mails als gelesen markiert - lösung dafür (unterordner in der mailbox): https://forum.iobroker.net/post/536420




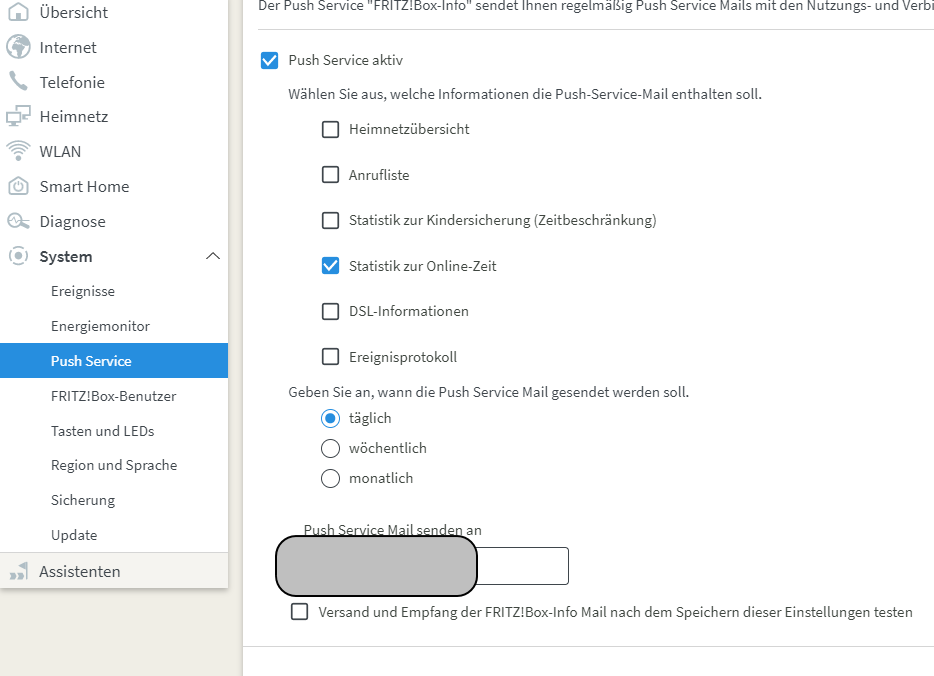
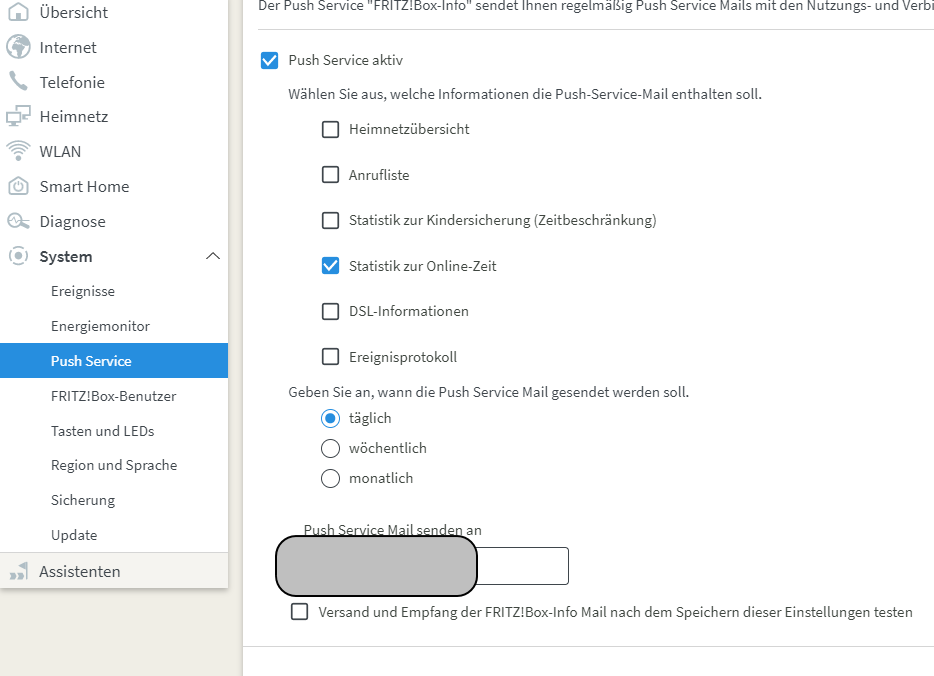
in der fritzbox:

es gibt noch einen haken, der abgewählt werden muss - @NebuNC2 ich habe vergessen wo der war :-)
nachtrag: hier: http://service.avm.de/help/de/FRITZ-Box-Fon-WLAN-7270-v2/012/hilfe_fon_quality -
@liv-in-sky Bei mir scheint es ein anderes Problem zu geben. Die gesendete E-Mail wird als gelesen gesetzt, jedoch ändert sich kein Datenpunkt. Auch der E-Mail Text unter <DatenEingang> weist darauf hin das er die E-Mail nicht verarbeitet hat.
Es steht nämlich nach wie vor das Datum 04.12.2020.Auch zeigt er mir unter nodered den E-Mail-Text nur kurz an.
Werde heute Abend dein angepasstes Skript einbauen. Vielleicht hilft das schon.
Melde mich.
Und vielen Dank
ich denke, dass ist was anderes - da wird das neue script nix ändern - evtl ist der trigger falsch - meld dich, wenn du zeit hast
und wo war die push einstellung - damit weniger in der mail steht - hab es vergessen
-
ich denke, dass ist was anderes - da wird das neue script nix ändern - evtl ist der trigger falsch - meld dich, wenn du zeit hast
und wo war die push einstellung - damit weniger in der mail steht - hab es vergessen
@liv-in-sky hier der Artikel dazu:
http://service.avm.de/help/de/FRITZ-Box-Fon-WLAN-7270-v2/012/hilfe_fon_quality
Ich melde mich
-
sind noch am testen - bin mir nicht sicher ob das auch über upnp adapter gehen würde - den habe ich eh noch nicht richtig gecheckt
im moment nutzen wir nodered zum mail holen und ein script im iobroker
wenn das mal läuft gebe ich dir gerne eine beschreibung
vorraussetzung nodeered:
momentan benutzen wir ein eigenes mailkonto dafür (google), damit nodered nicht alle mails als gelesen markiert - lösung dafür (unterordner in der mailbox): https://forum.iobroker.net/post/536420




in der fritzbox:

es gibt noch einen haken, der abgewählt werden muss - @NebuNC2 ich habe vergessen wo der war :-)
nachtrag: hier: http://service.avm.de/help/de/FRITZ-Box-Fon-WLAN-7270-v2/012/hilfe_fon_quality@liv-in-sky sagte in Email-Empfang Iobroker:
wenn das mal läuft gebe ich dir gerne eine beschreibung
Ja bitte.
-
@liv-in-sky hier der Artikel dazu:
http://service.avm.de/help/de/FRITZ-Box-Fon-WLAN-7270-v2/012/hilfe_fon_quality
Ich melde mich
@NebuNC2 warte mit der umstellung des scriptes bei dir - ich mach das mit automatischen erstellen eigener datenpunkte im script - dann sind wir mal gleich
-
@NebuNC2 warte mit der umstellung des scriptes bei dir - ich mach das mit automatischen erstellen eigener datenpunkte im script - dann sind wir mal gleich
@liv-in-sky alles klar, ich warte
-
@liv-in-sky sagte in Email-Empfang Iobroker:
wenn das mal läuft gebe ich dir gerne eine beschreibung
Ja bitte.
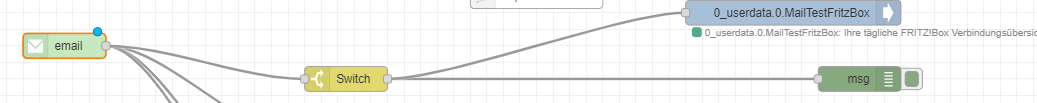
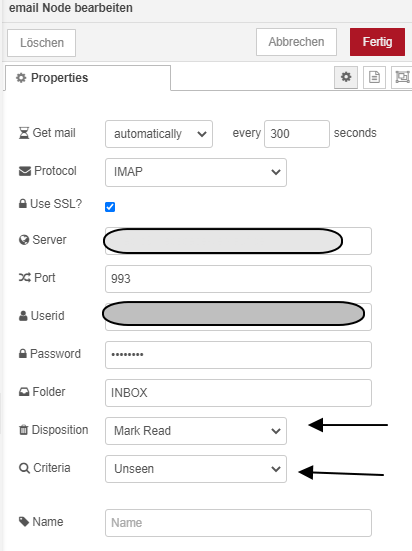
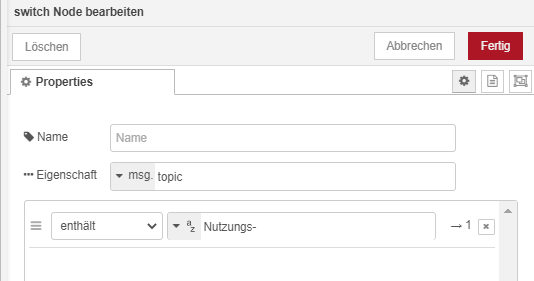
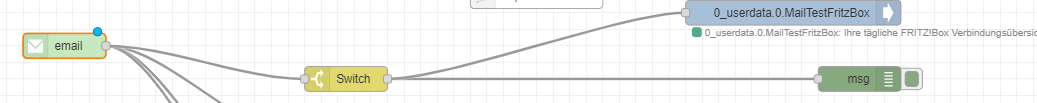
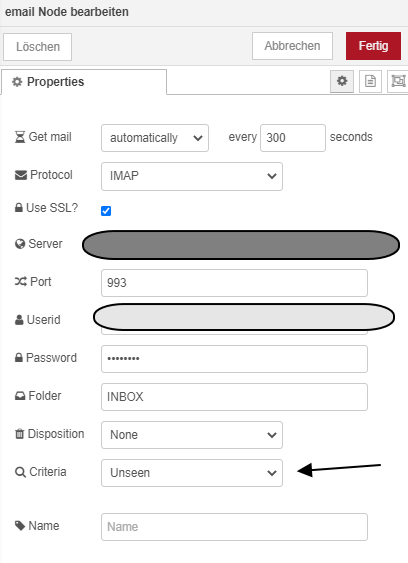
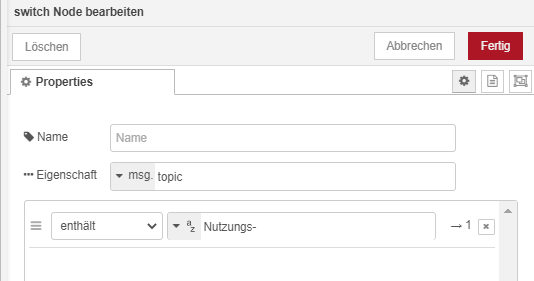
also das mit der fritzbox und nodered sollte klar sein
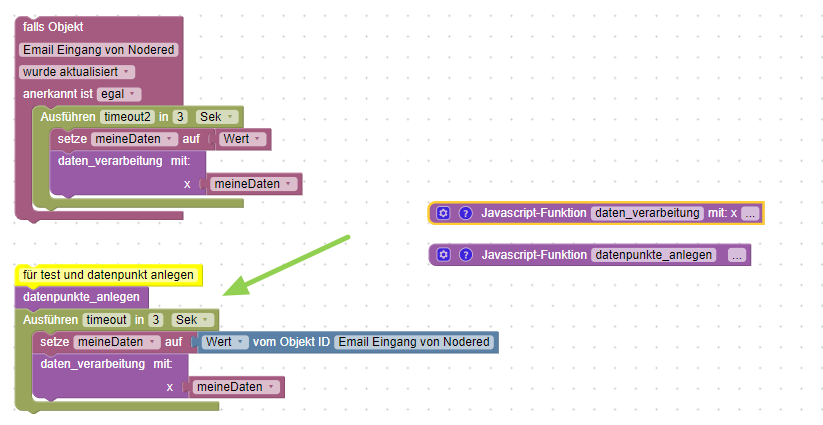
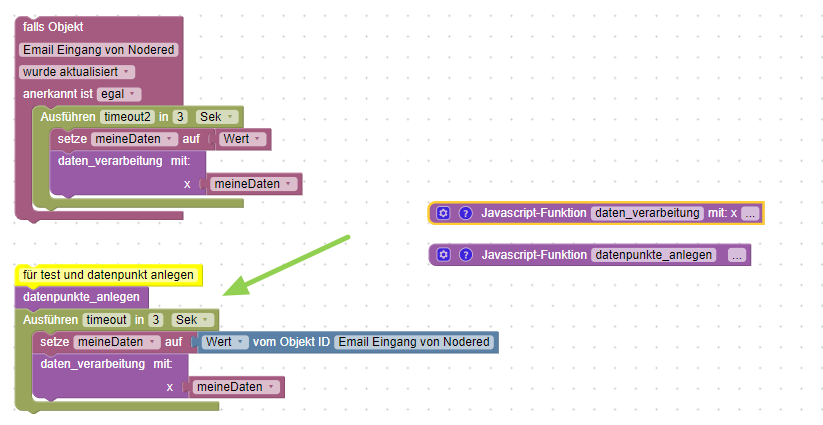
hier ist das script. es gibt darin einen testblock. das script muss erstmal leer laufen (aktiviert ) werden, damit die datenpunkte angelegt werden und anschliessend der datenpunkt in nodered eingestellt werden kann. den block kann man später deaktivieren

hier das neue script.
man kann in der weboberfläche der fritzbox einen pushtest ausführen - unter den einstellungen. damit kann man testen, ob richtige daten kommen. im log sollten auch werte zu sehen sein
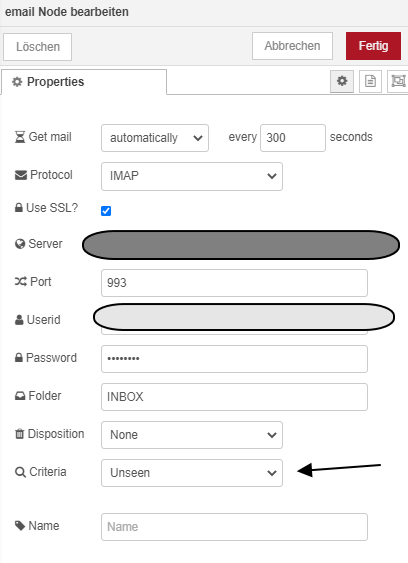
noch zu nodered: das email node kann für das abruf-intervall ziemlich hoch eingestellt werden - die pushnachricht kommt normalerweise nach mitternacht - also alle paar stunden sollte reichen - außer man testet noch :-)
-
also das mit der fritzbox und nodered sollte klar sein
hier ist das script. es gibt darin einen testblock. das script muss erstmal leer laufen (aktiviert ) werden, damit die datenpunkte angelegt werden und anschliessend der datenpunkt in nodered eingestellt werden kann. den block kann man später deaktivieren

hier das neue script.
man kann in der weboberfläche der fritzbox einen pushtest ausführen - unter den einstellungen. damit kann man testen, ob richtige daten kommen. im log sollten auch werte zu sehen sein
noch zu nodered: das email node kann für das abruf-intervall ziemlich hoch eingestellt werden - die pushnachricht kommt normalerweise nach mitternacht - also alle paar stunden sollte reichen - außer man testet noch :-)
@liv-in-sky sagte in Email-Empfang Iobroker:
also das mit der fritzbox und nodered sollte klar sein
Kannst du mir den Flow senden?


