NEWS
Test Adapter lovelace v1.2.x
-
Auch dir danke für die Glückwünsche.
Kann ich den Adapter irgendwie komplett löschen und neuinstallieren, ohne danach ein komplettes Backup einspielen zu müssen?
Falls da noch eine alte Version reinspielt.EDIT:
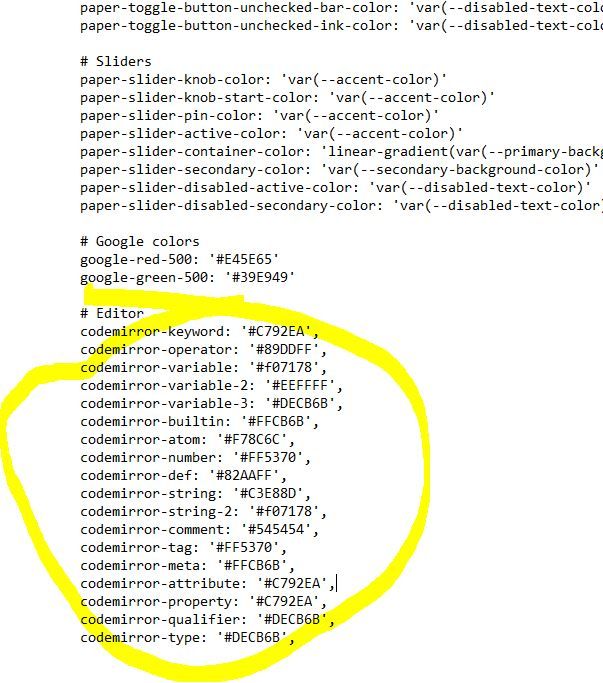
Habe die primary-text-color jetzt mal zu einem fiesen Blau geändert.
Das habe ich jetzt auch im Editor. Makierter Text hat aber immer noch keinen Hintergrund zum hervorheben.
Orange secondary, blau primary
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
-
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
Ich nutze das Transparent Theme was hier im Thread (und im alten Thread) schon öfters erwähnt wurde.
Evtl können die User die es auch nutzen mal sehen, wie es bei Ihnen aussieht.
Wüsste jetzt nicht, was für Farben ich im Theme noch anlegen könnte.
Den Cache zu löschen hat nichts geändert.
Hier das Theme:
transparent: #Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
Hallo zusammen,
leider habe ich noch eine Frage:
Ich habe heute die Media-Karte gefunden und kann mittlerweile Musik abspielen:
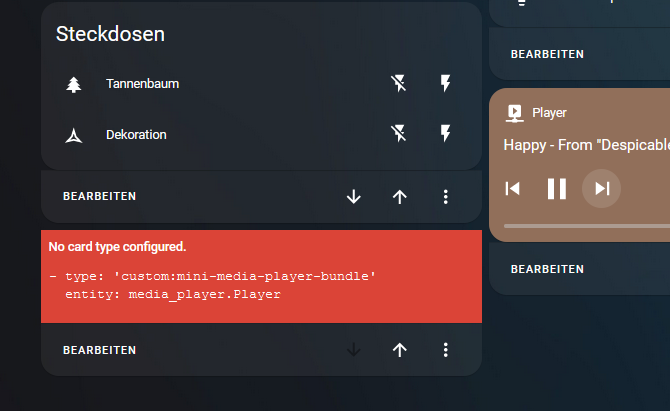
Gleichwohl finde ich die mini media card ( https://github.com/kalkih/mini-media-player) schöner.Habe die auch richtig installiert:
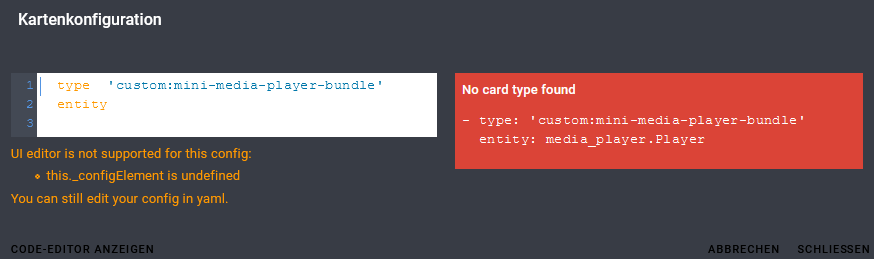
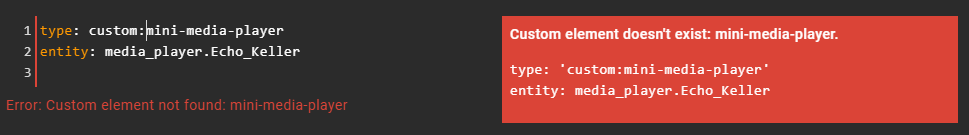
Aber ich bekomme nur das angezeigt:


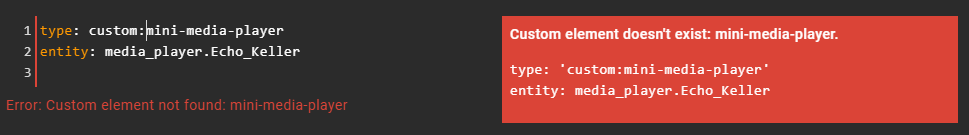
Hab es gelöst:
type: custom:mini-media-player entity: media_player.PlayerIrgendwie stimmt etwas nicht mit dem Codeeditor
Viele Grüße
Jan@allgrind Danke für den Hinweis zu der mini media card. Gefällt mir ebenso sehr gut.
Ich bekomme nur leider die folgende Fehlermeldung obwohl ich die js-Datei von https://github.com/kalkih/mini-media-player/releases/tag/v1.11.0 geladen habe, dann im Lovelace Adapter unter kundenspezifische Karten hochgeladet habe und den Adapter dann neu gestartet habe.

Habe ich eventuell bei der Installation was übersehen oder falsch gemacht?Update: Ich bin soben selber drauf gekommen, ich hatte webpack.config.js von https://github.com/kalkih/mini-media-player nicht installiert...
-
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
Hab grade mal im forum von home assistant gefragt.
Dort wurden mir folgende Zeilen an die Hand gegeben.
Werde ich morgen mal ausprobieren.
"codemirror-keyword": "#C792EA", "codemirror-operator": "#89DDFF", "codemirror-variable": "#f07178", "codemirror-variable-2": "#EEFFFF", "codemirror-variable-3": "#DECB6B", "codemirror-builtin": "#FFCB6B", "codemirror-atom": "#F78C6C", "codemirror-number": "#FF5370", "codemirror-def": "#82AAFF", "codemirror-string": "#C3E88D", "codemirror-string-2": "#f07178", "codemirror-comment": "#545454", "codemirror-tag": "#FF5370", "codemirror-meta": "#FFCB6B", "codemirror-attribute": "#C792EA", "codemirror-property": "#C792EA", "codemirror-qualifier": "#DECB6B", "codemirror-type": "#DECB6B",EDIT:
Habe die Zeilen jetzt mal eingebaut.
Jetzt lädt er nurnoch das Standart-Theme.
-
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann. -
@allgrind Danke für den Hinweis zu der mini media card. Gefällt mir ebenso sehr gut.
Ich bekomme nur leider die folgende Fehlermeldung obwohl ich die js-Datei von https://github.com/kalkih/mini-media-player/releases/tag/v1.11.0 geladen habe, dann im Lovelace Adapter unter kundenspezifische Karten hochgeladet habe und den Adapter dann neu gestartet habe.

Habe ich eventuell bei der Installation was übersehen oder falsch gemacht?Update: Ich bin soben selber drauf gekommen, ich hatte webpack.config.js von https://github.com/kalkih/mini-media-player nicht installiert...
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
-
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
@fantasticmaxpower Die *.js Datei downloaden. Mit Editor öffnen und kontrollieren ob da eh nicht ein ein HTML Code drinnen steht. Ich weiß nicht warum da manchmal ein HTML Code drinnen ist, aber auf jedenfall funktionierts dann nicht. Falls dem so ist kannst du den Code auf der Github Seite kopieren und in der lokalen Datei dann den HTML Code mit und den kopierten Code ersetzen.
Die js-Datei dann im Lovelace Adapter unter Register "kundenspezifische Karten" per drag&drop hochladen. Dann Adapter neu starten. -
@fantasticmaxpower Die *.js Datei downloaden. Mit Editor öffnen und kontrollieren ob da eh nicht ein ein HTML Code drinnen steht. Ich weiß nicht warum da manchmal ein HTML Code drinnen ist, aber auf jedenfall funktionierts dann nicht. Falls dem so ist kannst du den Code auf der Github Seite kopieren und in der lokalen Datei dann den HTML Code mit und den kopierten Code ersetzen.
Die js-Datei dann im Lovelace Adapter unter Register "kundenspezifische Karten" per drag&drop hochladen. Dann Adapter neu starten.@philo686 Danke dir , ich versuche das mal wenn ich heut abend zu hause bin, weil ich auch hier und da das ein oder andere Problemchen mit der Custom mini-media-player Karte habe.
Ich dachte bisher reicht es aus, die "mini-media-player-bundle" card im Iobroker unter Kundenspezifische Karten einzufügen. Das ich webpack.js brauche stand bisher nirgendwo!!! :thinking_face: Wie bist du dadrauf gekommen?
-
@philo686 Danke dir , ich versuche das mal wenn ich heut abend zu hause bin, weil ich auch hier und da das ein oder andere Problemchen mit der Custom mini-media-player Karte habe.
Ich dachte bisher reicht es aus, die "mini-media-player-bundle" card im Iobroker unter Kundenspezifische Karten einzufügen. Das ich webpack.js brauche stand bisher nirgendwo!!! :thinking_face: Wie bist du dadrauf gekommen?
@fantasticmaxpower aus der Verzweiflung raus hab ichs einfach probiert :grin:. Als blutiger Anfänger macht man oft Sachen die man sich selbst nicht erklären kann...:joy:
-
@fantasticmaxpower aus der Verzweiflung raus hab ichs einfach probiert :grin:. Als blutiger Anfänger macht man oft Sachen die man sich selbst nicht erklären kann...:joy:
@philo686 Ok, mir erschließt sich der Sinn dahinter als Laie auch nicht, zumal ich die Media Player Karte auch angezeigt bekommen auch ohne Webpack.js.. allerdings funktioniert das ein oder andere nicht wie gewünscht.
gibt wohl noch viel zu lernen. Danke trotzdem -
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vectorcppjieba::DictUnit >’ changed in GCC
Des Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.
Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig? -
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vectorcppjieba::DictUnit >’ changed in GCC
Des Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.
Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?@Garfonso sagte in Test Adapter lovelace v1.2.x:
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.

Die Menüleiste ist dann einfach komplett weg. Müsste eigentlich so aussehen:

Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Kannst du mir bitte ein Screenshot bereitstellen über die Rechte? Ich konnte mich bisher nie mit einem anderen Benutzer anmelden. Nur, wenn der Benutzer Admin Rechte bekommen hat. Aber das will ich ja nicht.
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert. Nur scheint das Theme bisschen kaputt zu sein bzw. passen die Farben beim konfigurieren nicht.


-
@Garfonso sagte in Test Adapter lovelace v1.2.x:
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.

Die Menüleiste ist dann einfach komplett weg. Müsste eigentlich so aussehen:

Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Kannst du mir bitte ein Screenshot bereitstellen über die Rechte? Ich konnte mich bisher nie mit einem anderen Benutzer anmelden. Nur, wenn der Benutzer Admin Rechte bekommen hat. Aber das will ich ja nicht.
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert. Nur scheint das Theme bisschen kaputt zu sein bzw. passen die Farben beim konfigurieren nicht.


Das mit dem Theme und dem Editor hatte ich auch (ein paar Posts weiter oben.).
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Scheinst das selbe wie ich zu verwenden.
Falls du die entsprechende Zeile im Code findest, wäre ich dankbar für einen Hinweis ^^.Schlussendlich habe ich ein anderes Theme genommen und so angepasst, dass es wie mein altes aussieht (Muss nur noch eine Farbe abändern hab ich gestern gesehen, hab nur das Wochenende keinen Rechner zum ändern.).
In dem Theme ist alles schön dokumentiert. -
Das mit dem Theme und dem Editor hatte ich auch (ein paar Posts weiter oben.).
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Scheinst das selbe wie ich zu verwenden.
Falls du die entsprechende Zeile im Code findest, wäre ich dankbar für einen Hinweis ^^.Schlussendlich habe ich ein anderes Theme genommen und so angepasst, dass es wie mein altes aussieht (Muss nur noch eine Farbe abändern hab ich gestern gesehen, hab nur das Wochenende keinen Rechner zum ändern.).
In dem Theme ist alles schön dokumentiert.@David-G sagte in Test Adapter lovelace v1.2.x:
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Dein Theme von oben zeigte bei mir noch weniger an. Mit meinem Theme kann ich wenigstens noch den Code sehen, wenn ich mit der Maus alles markiere. Bei deinem Theme nicht mehr.
Auch wenn eine Steckdose an/aus ist, wechselt nicht die Farbe.
-
@David-G sagte in Test Adapter lovelace v1.2.x:
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Dein Theme von oben zeigte bei mir noch weniger an. Mit meinem Theme kann ich wenigstens noch den Code sehen, wenn ich mit der Maus alles markiere. Bei deinem Theme nicht mehr.
Auch wenn eine Steckdose an/aus ist, wechselt nicht die Farbe.
Das oben ist mein altes Theme.
Anbei das aktuelle. Wie gesagt, muss noch minimal was anpassen.
Die Farbe der Icons in den Karten ist noch falsch.
Wollte ich aber morgen vom PCais ändern.In ein paar Zeilen hab ich noch eigene Infos hinter.
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ``` -
Das oben ist mein altes Theme.
Anbei das aktuelle. Wie gesagt, muss noch minimal was anpassen.
Die Farbe der Icons in den Karten ist noch falsch.
Wollte ich aber morgen vom PCais ändern.In ein paar Zeilen hab ich noch eigene Infos hinter.
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ```@David-G sagte in Test Adapter lovelace v1.2.x:
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ```
Das sieht gut aus, allerdings sieht man kein Unterschied auch hier ob Steckdose an/aus ist.

Sieht bei mir so aus:

-
@David-G sagte in Test Adapter lovelace v1.2.x:
dark: # Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Colors text-color: '#DADADB' # Grey text HAUPT SCHRIFT text-medium-light-color: '#A0A2A8' # Medium-light grey text text-medium-color: '#80828A' # Medium grey text text-dark-color: '#6A6B74' # Dark grey text accent-color: '#f59042' # Orange accent-medium-color: '#f59042' # Decent orange background-color: '#3b4049' # Dark grey background AUSKLAPPMENU background-color-2: '#484E59' # Light grey background background-card-color: '#434952' # Grey background HINTERGRUND EDITOR border-color: '#383C46' # Grey border ha-card-background: 'rgba(150, 150, 150, 0.1)' ha-card-border-radius: '20px' # Header app-header-background-color: 'rgba(150, 150, 150, 0.1)' # Background color # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' # Background sidebar-icon-color: 'var(--text-medium-color)' # icons sidebar-selected-icon-color: 'var(--text-medium-light-color)' # Selected row icon and background (15%) sidebar-selected-text-color: 'var(--text-color)' # Selected row label # UI paper-card-header-color: 'var(--text-color)' # Title in settings primary-background-color: 'var(--background-color)' # Background (also title background in left menu) mdc-theme-primary: 'var(--accent-medium-color)' # Action Buttons (save, restart etc.) card-background-color: 'var(--background-card-color)' # Entity Registry Background # Card paper-card-background-color: 'var(--background-card-color)' # Background dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Background more info title # Icons paper-item-icon-color: 'var(--text-dark-color)' # Off paper-item-icon-active-color: 'var(--accent-color)' # On # Switches switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off switch-checked-track-color: '#009FFF' # Background On switch-unchecked-track-color: '#767682' # Background Off # Slider paper-slider-active-color: 'var(--accent-color)' # Line On paper-slider-knob-color: 'var(--text-medium-light-color)' # Knob On paper-slider-container-color: 'var(--text-dark-color)' # Line Off paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Knob Off # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' # New Badge hacs-status-installed: 'var(--text-color)' # Installed Icon hacs-status-pending-restart: 'var(--text-dark-color)' # Restart Icon hacs-status-pending-update: 'var(--accent-color)' ```
Das sieht gut aus, allerdings sieht man kein Unterschied auch hier ob Steckdose an/aus ist.

Sieht bei mir so aus:

Wie gesagt, hab es noch nicht fertig.
Ist mein erster Workarround. Weiter war ich noch nicht gekommen.Muss man was rumprobieren welcher Wert es ist.
EDIT:
paper-item-icon-color ist für das Steckdosenbildchen in seinem Bild.Ich teste immer mit der Custom theme maker card.
EDIT2:
Das müssten die Werte für die Blitze sein:
paper-item-icon-color
paper-item-icon-active-color -
Wie gesagt, hab es noch nicht fertig.
Ist mein erster Workarround. Weiter war ich noch nicht gekommen.Muss man was rumprobieren welcher Wert es ist.
EDIT:
paper-item-icon-color ist für das Steckdosenbildchen in seinem Bild.Ich teste immer mit der Custom theme maker card.
EDIT2:
Das müssten die Werte für die Blitze sein:
paper-item-icon-color
paper-item-icon-active-color@David-G sagte in Test Adapter lovelace v1.2.x:
EDIT:
paper-item-icon-color ist für das Steckdosenbildchen in seinem Bild.
Ich teste immer mit der Custom theme maker card.
EDIT2:
Das müssten die Werte für die Blitze sein:
paper-item-icon-color
paper-item-icon-active-colorBei mir will er einfach nicht. Bleiben weiterhin beide weiß.
-
@Garfonso sagte in Test Adapter lovelace v1.2.x:
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.

Die Menüleiste ist dann einfach komplett weg. Müsste eigentlich so aussehen:

Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Kannst du mir bitte ein Screenshot bereitstellen über die Rechte? Ich konnte mich bisher nie mit einem anderen Benutzer anmelden. Nur, wenn der Benutzer Admin Rechte bekommen hat. Aber das will ich ja nicht.
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert. Nur scheint das Theme bisschen kaputt zu sein bzw. passen die Farben beim konfigurieren nicht.


@JB1985
Zur Toolbar:
Was soll denn dann weg, wenn die versteckt ist? Nur das Menü? grübel Ich muss zugeben, dass ich nur eine Konfig mit Hide-Toolbar hab die nur ein View hat und da war schon immer die ganze bar weg. Hast du vielleicht noch einen Screenshot aus der Vorgängerversion?
//Edit: ok ich hab selber welche gefunden -> das, was früher mal die toolbar war, gibt es anscheinend jetzt einfach nicht mehr. Daher macht es wohl tatsächlich am meisten Sinn einfach das Menü auszublenden (oder müssen Notifications / Spracheingabe auch mit weg? Macht das Sinn? -> naja, ok, wenn es nur einen View gibt ggf. hmm...)Zum Theme:
Ja, da basteln die bei lovelace irgendwie gerade etwas rum, daher müssen die Themes leider an die neue Version angepasst werden... :-/ -
@JB1985
Zur Toolbar:
Was soll denn dann weg, wenn die versteckt ist? Nur das Menü? grübel Ich muss zugeben, dass ich nur eine Konfig mit Hide-Toolbar hab die nur ein View hat und da war schon immer die ganze bar weg. Hast du vielleicht noch einen Screenshot aus der Vorgängerversion?
//Edit: ok ich hab selber welche gefunden -> das, was früher mal die toolbar war, gibt es anscheinend jetzt einfach nicht mehr. Daher macht es wohl tatsächlich am meisten Sinn einfach das Menü auszublenden (oder müssen Notifications / Spracheingabe auch mit weg? Macht das Sinn? -> naja, ok, wenn es nur einen View gibt ggf. hmm...)Zum Theme:
Ja, da basteln die bei lovelace irgendwie gerade etwas rum, daher müssen die Themes leider an die neue Version angepasst werden... :-/Der Toolbar war dieser Bereich:

Der war dann einfach nicht da, sodass niemand mehr "konfigurieren" konnte.
Über ein Screenshot, über die Rechte für einen normalen Benutzer, wäre ich immer noch dankbar. Ich habe keine Lust, dass irgendwer im Haus einfach "aus versehen" an der Konfig spielt.






