NEWS
Test Adapter lovelace v1.2.x
-
@David-G Das mit den Terminen finde ich cool. Kannst Du da vielleicht etwas näher drauf eingehen?
Funktioniert das auch mit dem "calender" Adapter?
Bzgl. der Müllkarte: Sieht ziemlich cool aus. Da komme ich ggf. auch nochmal drauf zurück.@andi2055 Wo finde ich die Version 1.3.3? So aus Interesse.
@Garfonso Was bei mir in der aktuellen Version 1.3.1 nicht mehr funktioniert ist die Wetteranzeige von Accuweather.
Hat sich da etwas geändert?@Garfonso Zusätzliches Feedback:
Version 1.3.1 (komme von Version 1.2.6):- Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
- Accuweather scheint bei mir nicht mehr zu funktionieren
- Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
-
@Garfonso Zusätzliches Feedback:
Version 1.3.1 (komme von Version 1.2.6):- Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
- Accuweather scheint bei mir nicht mehr zu funktionieren
- Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
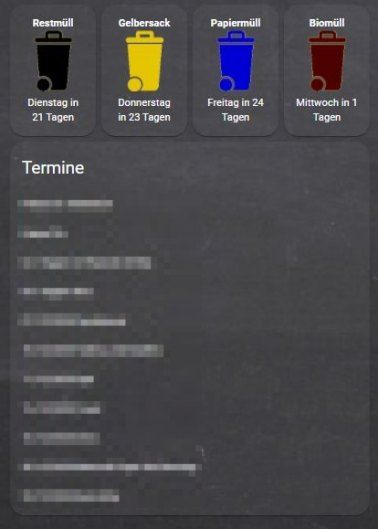
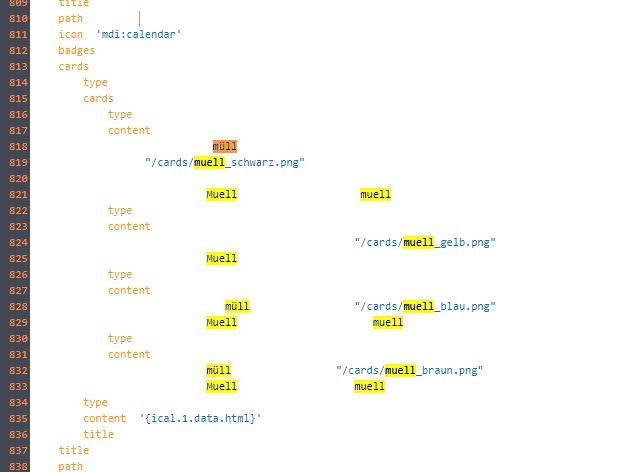
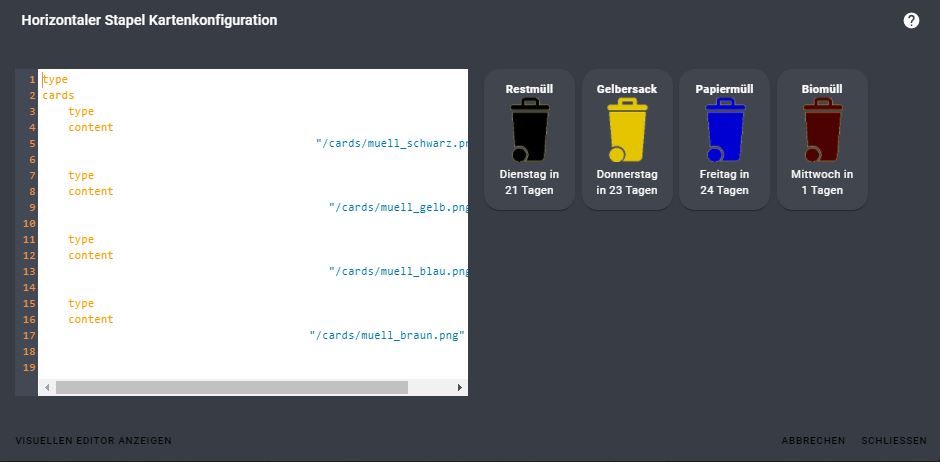
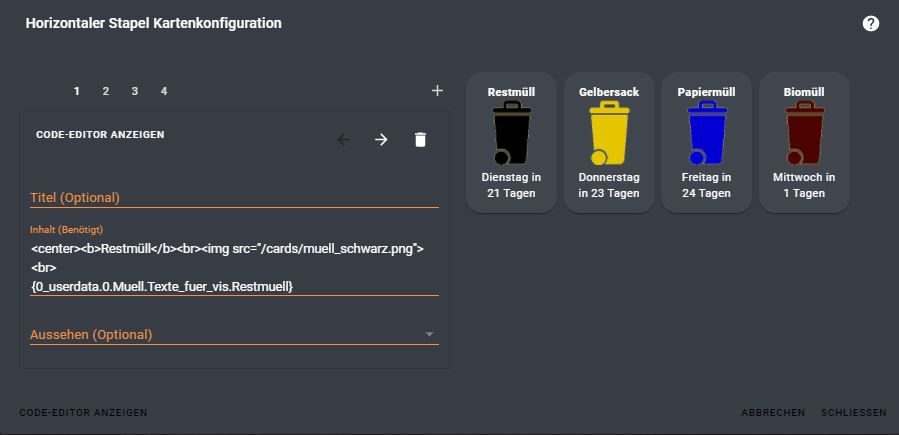
Das ist der Code von der Müllabfuhr. Die Datenpunkte mit dem Text erstelle ich in Blockly mit den Daten vom Trashschedule-Adapter.
type: horizontal-stack cards: - type: markdown content: |- <center><b>Restmüll</b><br><img src="/cards/muell_schwarz.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Restmuell} - type: markdown content: |- <center><b>Gelbersack</b><br><img src="/cards/muell_gelb.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Gelber_Sack} - type: markdown content: |- <center><b>Papiermüll</b><br><img src="/cards/muell_blau.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Papiermuell} - type: markdown content: |- <center><b>Biomüll</b><br><img src="/cards/muell_braun.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Biomuell}Für den Kalender Nutze ich den ical-Adapter. Dieser bietet schon eine HTML-Tabelle an.
Hier der Code:type: markdown content: '{ical.1.data.html}' title: Termine(Habe 2 ical Instanzen, deshalb die 1 im Datenpunkt, wenn du nur eine hast und diese nutzen willst muss es eine 0 sein.)
EDIT:
@GarfonsoDer Editor sieht scheinbar so "komisch" aus, da er die Schriftfarben aus dem Theme übernimmt.
Mit weißer Schrift wie bei mir, hat man dann scheinbar ein Problem.
Wenn ich Text im Editor markiere, sehe ich diesen auch nicht.Wähle ich alles mit strg+A aus ünd füge es in einem Textprogramm ein, habe ich alles.
-
Ja, habe ich.
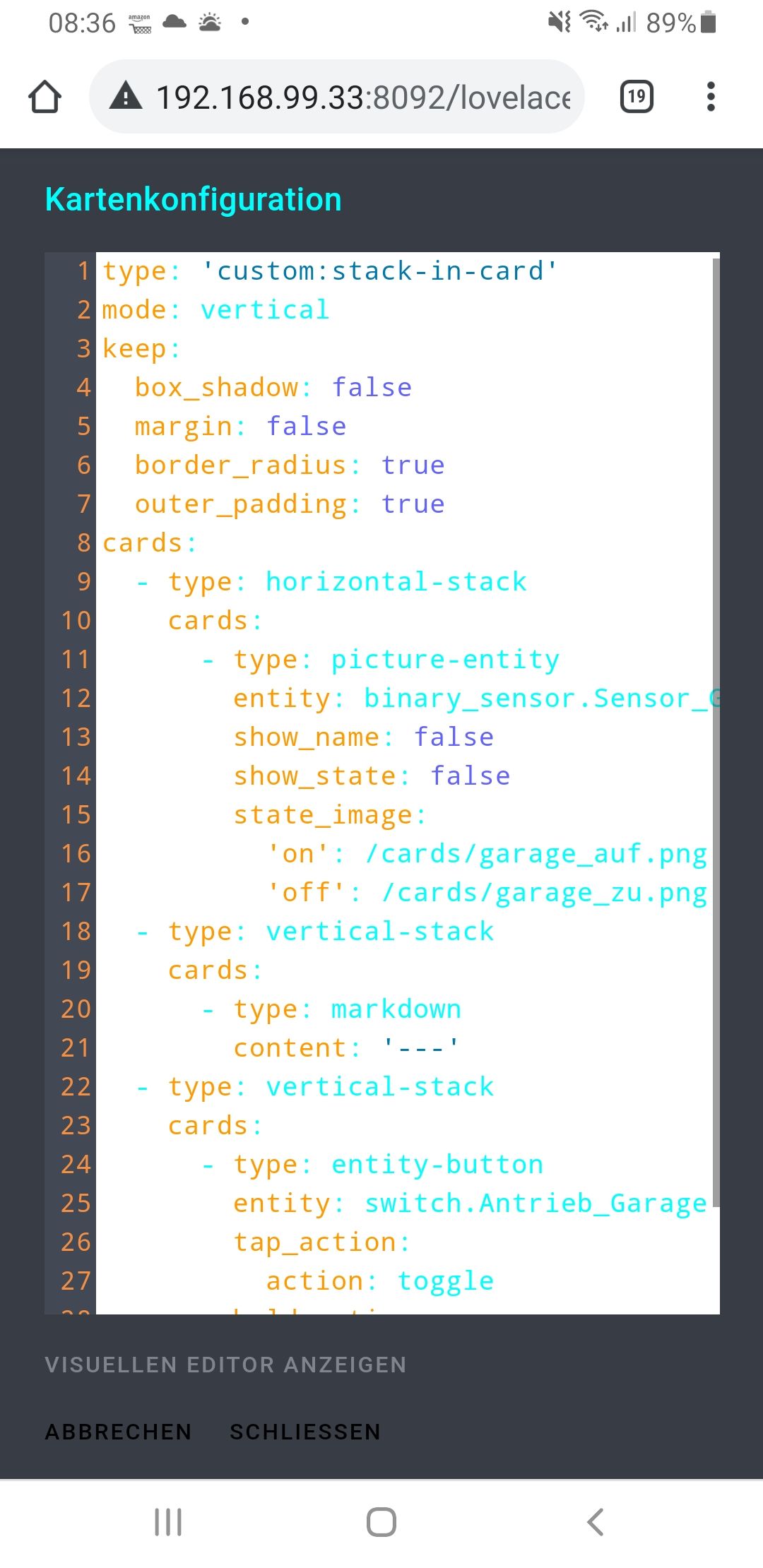
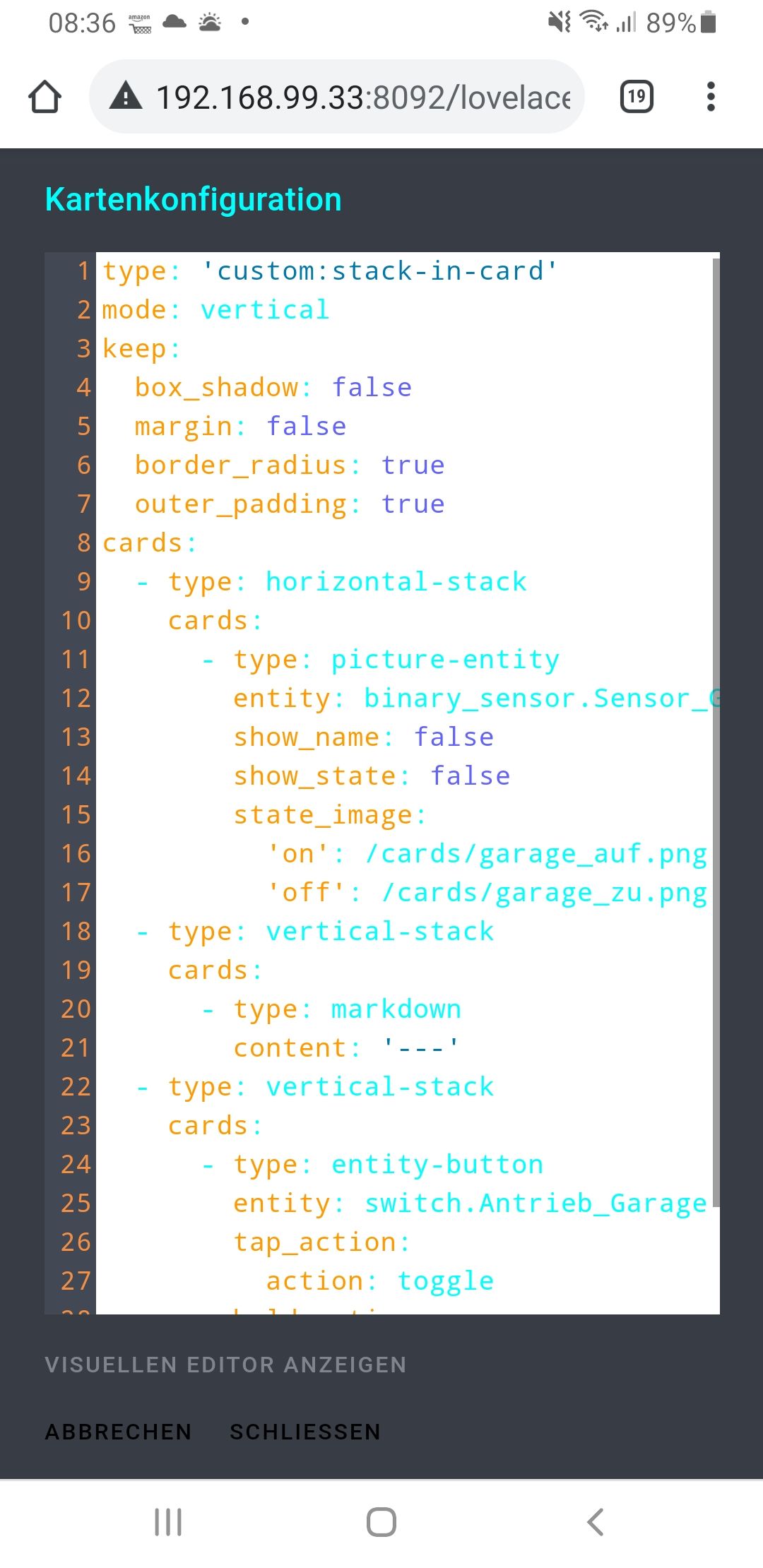
Sieht bei mir so aus: ) (Der untere Part gehört nicht zu der Müllkarte).
) (Der untere Part gehört nicht zu der Müllkarte).Den Code kann ich leider nicht Posten. Irgendwie hat das letzte Lovelace Update da was zerschossen. Sieht alles komisch aus.
Sind 4 Markdownkarten in einen vertikalen Stapel. Hier der Restmüll als Beispiel.
<center><b>Restmüll</b><br><img src="/cards/muell_schwarz.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Restmuell}Den Text erstelle ich mir aus den Infos vom Trashschedule-Adapter.
So sieht der Code von meinem vertikalen Stapel mit den 4 Markdownkarten aus:



Allgemein sieht alles komisch aus:

Version 1.3.1
-
@David-G Das mit den Terminen finde ich cool. Kannst Du da vielleicht etwas näher drauf eingehen?
Funktioniert das auch mit dem "calender" Adapter?
Bzgl. der Müllkarte: Sieht ziemlich cool aus. Da komme ich ggf. auch nochmal drauf zurück.@andi2055 Wo finde ich die Version 1.3.3? So aus Interesse.
@Garfonso Was bei mir in der aktuellen Version 1.3.1 nicht mehr funktioniert ist die Wetteranzeige von Accuweather.
Hat sich da etwas geändert?@nachon said in Test Adapter lovelace v1.2.x:
@andi2055 Wo finde ich die Version 1.3.3? So aus Interesse.
@Garfonso Was bei mir in der aktuellen Version 1.3.1 nicht mehr funktioniert ist die Wetteranzeige von Accuweather.
Hat sich da etwas geändert?1.3.3 ist jetzt auf github, leider noch nicht im latest...
Die Accuweather Card geht mit Lovelace aus 2020 nicht mehr vernünftig. Da müsste es ein Update für geben (und weiterhin den Hack mit dem geforkten type-detector, den man von Hand drüber installiere muss). Aber die normale Weather-Card geht eigentlich ganz gut mit Accuweather aktuell. :-)
-
@Garfonso Zusätzliches Feedback:
Version 1.3.1 (komme von Version 1.2.6):- Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
- Accuweather scheint bei mir nicht mehr zu funktionieren
- Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
@nachon said in Test Adapter lovelace v1.2.x:
Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
Was meinst du mit "Überschrift im Adapter"? Im UI oder in der Konfiguration oder ...? Falls im UI: Theme an neue Version von Lovelace anpassen.
Accuweather scheint bei mir nicht mehr zu funktionieren
Was funktioniert denn genau nicht? Wenn du das so schreibst, tippe ich zuerst auf den Adapter. :-p
Kann auch sein, dass die Accuweather Karte sich grundsätzlich nicht mehr mit den neuen Versionen von Lovelace verträgt. Ich empfehle die aktuell nicht zu nutzen.Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
Hä? Was machst du da genau? Wie kannst du bei einer Custom-Card im Visuellen Editor bleiben?
-
@David-G
von mir auch herzlichen Glückwunsch. :-)Öh... warum sieht das bei dir so aus? Hat das sonst noch jemand? Kann da noch eine alte Version reinfummeln? grübel
Auch dir danke für die Glückwünsche.
Kann ich den Adapter irgendwie komplett löschen und neuinstallieren, ohne danach ein komplettes Backup einspielen zu müssen?
Falls da noch eine alte Version reinspielt.EDIT:
Habe die primary-text-color jetzt mal zu einem fiesen Blau geändert.
Das habe ich jetzt auch im Editor. Makierter Text hat aber immer noch keinen Hintergrund zum hervorheben.
Orange secondary, blau primary
-
Auch dir danke für die Glückwünsche.
Kann ich den Adapter irgendwie komplett löschen und neuinstallieren, ohne danach ein komplettes Backup einspielen zu müssen?
Falls da noch eine alte Version reinspielt.EDIT:
Habe die primary-text-color jetzt mal zu einem fiesen Blau geändert.
Das habe ich jetzt auch im Editor. Makierter Text hat aber immer noch keinen Hintergrund zum hervorheben.
Orange secondary, blau primary
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
-
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
Ich nutze das Transparent Theme was hier im Thread (und im alten Thread) schon öfters erwähnt wurde.
Evtl können die User die es auch nutzen mal sehen, wie es bei Ihnen aussieht.
Wüsste jetzt nicht, was für Farben ich im Theme noch anlegen könnte.
Den Cache zu löschen hat nichts geändert.
Hier das Theme:
transparent: #Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
Hallo zusammen,
leider habe ich noch eine Frage:
Ich habe heute die Media-Karte gefunden und kann mittlerweile Musik abspielen:
Gleichwohl finde ich die mini media card ( https://github.com/kalkih/mini-media-player) schöner.Habe die auch richtig installiert:
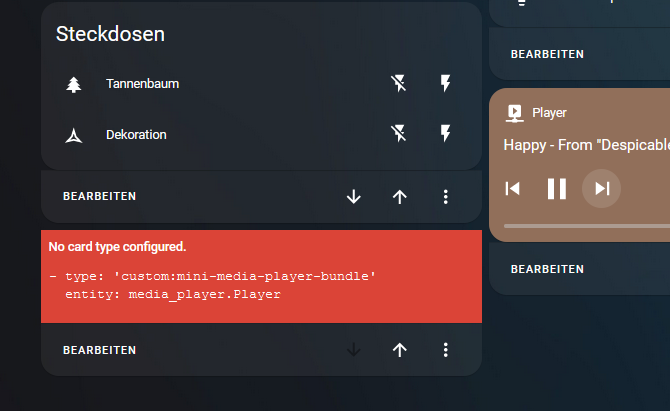
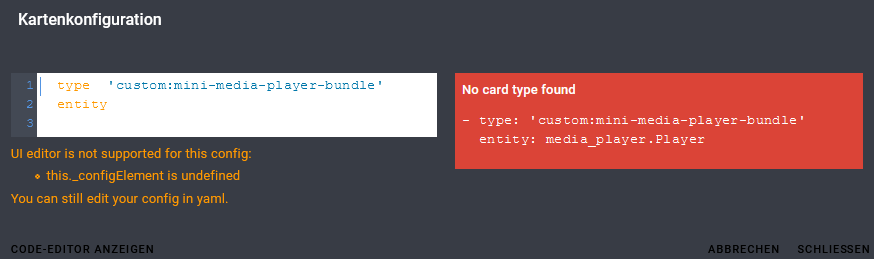
Aber ich bekomme nur das angezeigt:


Hab es gelöst:
type: custom:mini-media-player entity: media_player.PlayerIrgendwie stimmt etwas nicht mit dem Codeeditor
Viele Grüße
Jan@allgrind Danke für den Hinweis zu der mini media card. Gefällt mir ebenso sehr gut.
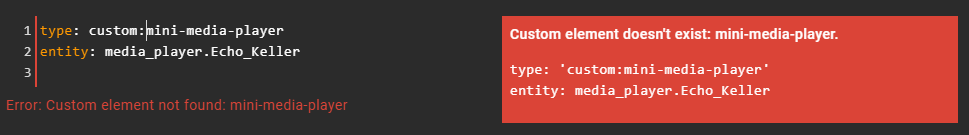
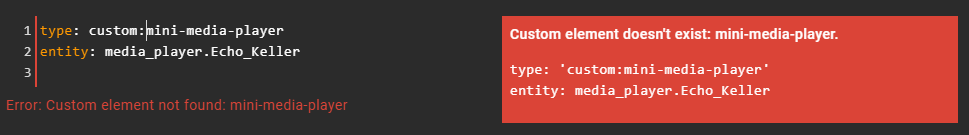
Ich bekomme nur leider die folgende Fehlermeldung obwohl ich die js-Datei von https://github.com/kalkih/mini-media-player/releases/tag/v1.11.0 geladen habe, dann im Lovelace Adapter unter kundenspezifische Karten hochgeladet habe und den Adapter dann neu gestartet habe.

Habe ich eventuell bei der Installation was übersehen oder falsch gemacht?Update: Ich bin soben selber drauf gekommen, ich hatte webpack.config.js von https://github.com/kalkih/mini-media-player nicht installiert...
-
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
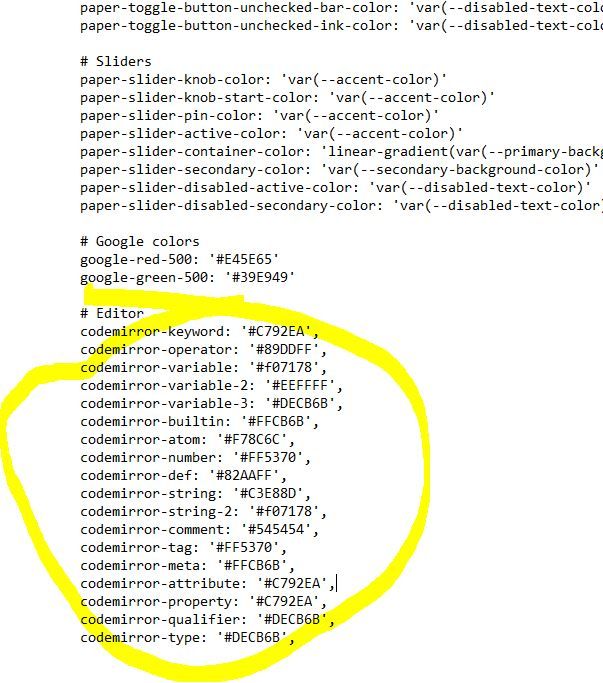
Hab grade mal im forum von home assistant gefragt.
Dort wurden mir folgende Zeilen an die Hand gegeben.
Werde ich morgen mal ausprobieren.
"codemirror-keyword": "#C792EA", "codemirror-operator": "#89DDFF", "codemirror-variable": "#f07178", "codemirror-variable-2": "#EEFFFF", "codemirror-variable-3": "#DECB6B", "codemirror-builtin": "#FFCB6B", "codemirror-atom": "#F78C6C", "codemirror-number": "#FF5370", "codemirror-def": "#82AAFF", "codemirror-string": "#C3E88D", "codemirror-string-2": "#f07178", "codemirror-comment": "#545454", "codemirror-tag": "#FF5370", "codemirror-meta": "#FFCB6B", "codemirror-attribute": "#C792EA", "codemirror-property": "#C792EA", "codemirror-qualifier": "#DECB6B", "codemirror-type": "#DECB6B",EDIT:
Habe die Zeilen jetzt mal eingebaut.
Jetzt lädt er nurnoch das Standart-Theme.
-
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann. -
@allgrind Danke für den Hinweis zu der mini media card. Gefällt mir ebenso sehr gut.
Ich bekomme nur leider die folgende Fehlermeldung obwohl ich die js-Datei von https://github.com/kalkih/mini-media-player/releases/tag/v1.11.0 geladen habe, dann im Lovelace Adapter unter kundenspezifische Karten hochgeladet habe und den Adapter dann neu gestartet habe.

Habe ich eventuell bei der Installation was übersehen oder falsch gemacht?Update: Ich bin soben selber drauf gekommen, ich hatte webpack.config.js von https://github.com/kalkih/mini-media-player nicht installiert...
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
-
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
@fantasticmaxpower Die *.js Datei downloaden. Mit Editor öffnen und kontrollieren ob da eh nicht ein ein HTML Code drinnen steht. Ich weiß nicht warum da manchmal ein HTML Code drinnen ist, aber auf jedenfall funktionierts dann nicht. Falls dem so ist kannst du den Code auf der Github Seite kopieren und in der lokalen Datei dann den HTML Code mit und den kopierten Code ersetzen.
Die js-Datei dann im Lovelace Adapter unter Register "kundenspezifische Karten" per drag&drop hochladen. Dann Adapter neu starten. -
@fantasticmaxpower Die *.js Datei downloaden. Mit Editor öffnen und kontrollieren ob da eh nicht ein ein HTML Code drinnen steht. Ich weiß nicht warum da manchmal ein HTML Code drinnen ist, aber auf jedenfall funktionierts dann nicht. Falls dem so ist kannst du den Code auf der Github Seite kopieren und in der lokalen Datei dann den HTML Code mit und den kopierten Code ersetzen.
Die js-Datei dann im Lovelace Adapter unter Register "kundenspezifische Karten" per drag&drop hochladen. Dann Adapter neu starten.@philo686 Danke dir , ich versuche das mal wenn ich heut abend zu hause bin, weil ich auch hier und da das ein oder andere Problemchen mit der Custom mini-media-player Karte habe.
Ich dachte bisher reicht es aus, die "mini-media-player-bundle" card im Iobroker unter Kundenspezifische Karten einzufügen. Das ich webpack.js brauche stand bisher nirgendwo!!! :thinking_face: Wie bist du dadrauf gekommen?
-
@philo686 Danke dir , ich versuche das mal wenn ich heut abend zu hause bin, weil ich auch hier und da das ein oder andere Problemchen mit der Custom mini-media-player Karte habe.
Ich dachte bisher reicht es aus, die "mini-media-player-bundle" card im Iobroker unter Kundenspezifische Karten einzufügen. Das ich webpack.js brauche stand bisher nirgendwo!!! :thinking_face: Wie bist du dadrauf gekommen?
@fantasticmaxpower aus der Verzweiflung raus hab ichs einfach probiert :grin:. Als blutiger Anfänger macht man oft Sachen die man sich selbst nicht erklären kann...:joy:
-
@fantasticmaxpower aus der Verzweiflung raus hab ichs einfach probiert :grin:. Als blutiger Anfänger macht man oft Sachen die man sich selbst nicht erklären kann...:joy:
@philo686 Ok, mir erschließt sich der Sinn dahinter als Laie auch nicht, zumal ich die Media Player Karte auch angezeigt bekommen auch ohne Webpack.js.. allerdings funktioniert das ein oder andere nicht wie gewünscht.
gibt wohl noch viel zu lernen. Danke trotzdem -
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vectorcppjieba::DictUnit >’ changed in GCC
Des Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.
Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig? -
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vectorcppjieba::DictUnit >’ changed in GCC
Des Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.
Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?@Garfonso sagte in Test Adapter lovelace v1.2.x:
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.

Die Menüleiste ist dann einfach komplett weg. Müsste eigentlich so aussehen:

Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Kannst du mir bitte ein Screenshot bereitstellen über die Rechte? Ich konnte mich bisher nie mit einem anderen Benutzer anmelden. Nur, wenn der Benutzer Admin Rechte bekommen hat. Aber das will ich ja nicht.
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert. Nur scheint das Theme bisschen kaputt zu sein bzw. passen die Farben beim konfigurieren nicht.


-
@Garfonso sagte in Test Adapter lovelace v1.2.x:
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@philo686 Kannst du mir kurz sagen wie du/man das installiert?
auch an @philo686: einfach diese Datei hier laden in custom-cards ziehen: https://github.com/kalkih/mini-media-player/releases/download/v1.11.0/mini-media-player-bundle.js
Weitere Dateien braucht man nicht, insbesondere nicht die webpack.config.js. Sondern aus den Releases die eine js Datei. Was man ggf. machen muss ist den Adapter neustarten.@JB1985 said in Test Adapter lovelace v1.2.x:
Zu Version 1.3.3, welches in iobroker nun drin ist.
Beim installieren kamen bei mir jede Menge Compile Fehler:
iobroker /usr/include/c++/8/bits/stl_algo.h:1885:25: note: parameter passing for argument of type ‘__gnu_cxx::__normal_iterator<cppjieba::DictUnit*, std::vector<cppjieba::DictUnit> >’ changed in GCCDes Weiteren wurde mein Theme gelöscht auch war die Menüleiste nicht mehr zu sehen. Nachdem ich in iobroker "Werkzeugleiste verstecken" deaktiviert habe, kam die Menüleiste wieder. Das sollte aber nicht sein, ich denke das wird ein Bug sein.
Ich möchte nämlich nicht, dass jeder an der Weboberfläche schrauben kann.Die Compilerfehler kommen relativ sicher nicht von lovelace. Könnte eine NPM Abhänigkeit sein, aber da wüsste ich auch gerade nicht, was da relevantes ist bei lovelace. Ich vermute bei dir gibt es irgendein NPM Paket von dem irgendeine Komponente deines ioBroker Setups abhängt, die nicht kompiliert.
Zur Menuleiste: das ist die Werkzeugleiste, die damit gemeint ist, die versteckt werden soll...? Was hat sich da für dich verändert? Bei mir verhält sich das ganze noch so, wie vorher auch.

Die Menüleiste ist dann einfach komplett weg. Müsste eigentlich so aussehen:

Eine Sicherheit bietet das nicht wirklich, weil du ja einfach mit dem URL-Parameter die Werkzeugleiste wieder einblenden kannst (bzw. ein "Angreifer") -> da würde ich mir eher einen ioBroker-User anlegen, der nix ändern darf und mit dem in lovelace anmelden (dann geht editieren nur noch, wenn du dich mit admin anmeldest).
Kannst du mir bitte ein Screenshot bereitstellen über die Rechte? Ich konnte mich bisher nie mit einem anderen Benutzer anmelden. Nur, wenn der Benutzer Admin Rechte bekommen hat. Aber das will ich ja nicht.
Wurde das Thema wirklich gelöscht, oder ist nur der Thema-Editor strubbelig?
Nein, es war komplett weg. Aber das ist nicht so schlimm. Ist ja schnell rein kopiert. Nur scheint das Theme bisschen kaputt zu sein bzw. passen die Farben beim konfigurieren nicht.


Das mit dem Theme und dem Editor hatte ich auch (ein paar Posts weiter oben.).
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Scheinst das selbe wie ich zu verwenden.
Falls du die entsprechende Zeile im Code findest, wäre ich dankbar für einen Hinweis ^^.Schlussendlich habe ich ein anderes Theme genommen und so angepasst, dass es wie mein altes aussieht (Muss nur noch eine Farbe abändern hab ich gestern gesehen, hab nur das Wochenende keinen Rechner zum ändern.).
In dem Theme ist alles schön dokumentiert. -
Das mit dem Theme und dem Editor hatte ich auch (ein paar Posts weiter oben.).
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Scheinst das selbe wie ich zu verwenden.
Falls du die entsprechende Zeile im Code findest, wäre ich dankbar für einen Hinweis ^^.Schlussendlich habe ich ein anderes Theme genommen und so angepasst, dass es wie mein altes aussieht (Muss nur noch eine Farbe abändern hab ich gestern gesehen, hab nur das Wochenende keinen Rechner zum ändern.).
In dem Theme ist alles schön dokumentiert.@David-G sagte in Test Adapter lovelace v1.2.x:
Hab so ziemlich alles durchprobiert was geht, um das hinzubekommen ohne dass sich Farben im Theme verändern.
Dein Theme von oben zeigte bei mir noch weniger an. Mit meinem Theme kann ich wenigstens noch den Code sehen, wenn ich mit der Maus alles markiere. Bei deinem Theme nicht mehr.
Auch wenn eine Steckdose an/aus ist, wechselt nicht die Farbe.






