NEWS
Test Adapter lovelace v1.2.x
-
Frage: Ist es möglich den folgenden Adapter einzupflegen? https://github.com/DBuit/light-popup-card
@janhp said in Test Adapter lovelace v1.2.x:
Frage: Ist es möglich den folgenden Adapter einzupflegen? https://github.com/DBuit/light-popup-card
Probiere es doch selber einmal aus die als custom-card zu installieren. Oder geht da was schief?
-
@janhp
Ich nutze MariaDB auf dem RaspiUpdate zu meinem Problem von oben:
Wenn ich mir in Lovelace den DP sensor.KG_Heizung_Warmwasser zusätzlich als Entität anzeigen lasse, dann wird auch im Diagramm der korrekte Wert angezeigt. Lovelace hat sich den also über die custom:mini-graph-card wohl nicht korrekt zum Aktualisieren registriert?@andi2055 said in Test Adapter lovelace v1.2.x:
Wenn ich mir in Lovelace den DP sensor.KG_Heizung_Warmwasser zusätzlich als Entität anzeigen lasse, dann wird auch im Diagramm der korrekte Wert angezeigt. Lovelace hat sich den also über die custom:mini-graph-card wohl nicht korrekt zum Aktualisieren registriert
Das sollte eigentlich nicht passieren... aber es stimmt, der Adapter guckt sich die lovelace-config an und abonniert nur die Zustände, zu denen entities in der config vorkommen. Den Code hab ich mir bisher noch nicht angeguckt, aber ich sehe gerade... so wie sich die mini-graph-card die entities speichert, werden die dabei übersehen... Huch (allerdings sehe ich nicht, was sich da ggü. 0.2.x geändert haben sollte)
//Edit: danke für das gute testen. Guck mal ob die 1.3.3 das jetzt richtig macht.
-
@andi2055 said in Test Adapter lovelace v1.2.x:
Wenn ich mir in Lovelace den DP sensor.KG_Heizung_Warmwasser zusätzlich als Entität anzeigen lasse, dann wird auch im Diagramm der korrekte Wert angezeigt. Lovelace hat sich den also über die custom:mini-graph-card wohl nicht korrekt zum Aktualisieren registriert
Das sollte eigentlich nicht passieren... aber es stimmt, der Adapter guckt sich die lovelace-config an und abonniert nur die Zustände, zu denen entities in der config vorkommen. Den Code hab ich mir bisher noch nicht angeguckt, aber ich sehe gerade... so wie sich die mini-graph-card die entities speichert, werden die dabei übersehen... Huch (allerdings sehe ich nicht, was sich da ggü. 0.2.x geändert haben sollte)
//Edit: danke für das gute testen. Guck mal ob die 1.3.3 das jetzt richtig macht.
@Garfonso
Super. Danke dir!
Ich habe 1.3.3 installiert und werde die nächsten Tage berichten.Evtl. ist der Unterschied die aktualisierten Custom Cards?
Entities kann man teilweise unterschiedlich definieren.- type: custom:mini-graph-card entities: - sensor.temperature - entity: sensor.pressure name: Pressure show_state: true - sensor.humidityTeilweise hatte ich auch Probleme mit custom:bar-card. Kann das aber gerade nicht mehr reproduzieren. Vielleicht kannst du das auch mal prüfen
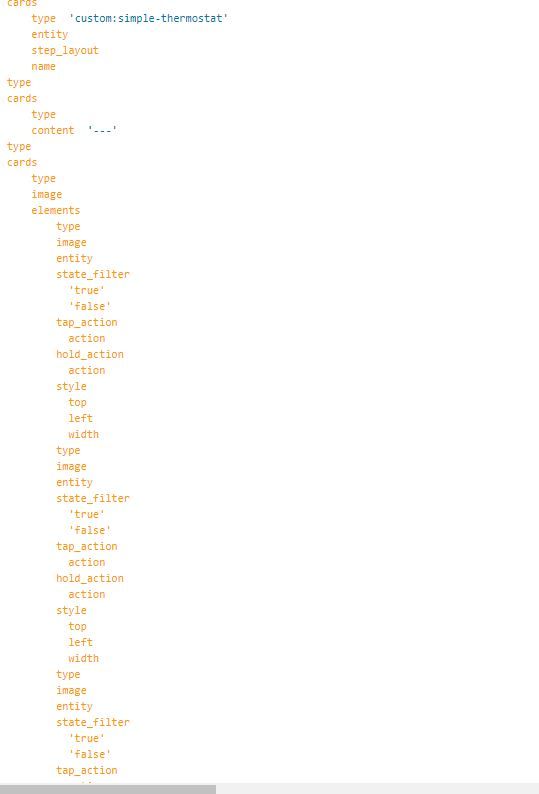
- type: 'custom:bar-card' entity: sensor.example ODER - type: 'custom:bar-card' entities: - sensor.example - entity: sensor.example positions: minmax: inside entity_row: true target: 50 type: 'custom:bar-card' - entity: light.group_bedroom name: Example title: Entity Row -
@marcuskl said in Test Adapter lovelace v1.2.x:
@Garfonso seit dem Update funktioniert die button-entity-row-card wieder nicht, es gibt auch kein Update zur der Card.
Ansonsten fehlt nach dem Update die Funktion, alle Benachrichtigungen auf einmal zu löschen.Button Entity Row geht bei mir mit 0.4.2 von hier: https://github.com/Hypfer/button-entity-row/releases/tag/v0.4.2 (hatte ich für die 1.2.* Version schon installiert und da jetzt keine weiteren Probleme mit)
Alle Benachrichtigungen löschen sollte gehen. Es hat sich das UI etwas geändert, weil das jetzt in Lovelace nativ drinnen ist und ich daher die ioBroker Anpassung an der Stelle entfernt hab (was weitere updates vereinfacht), so sieht das bei mir aus:

Der Knopf taucht erst ab 2 Nachrichten auf.@Garfonso sagte in Test Adapter lovelace v1.2.x:
@marcuskl said in Test Adapter lovelace v1.2.x:
@Garfonso seit dem Update funktioniert die button-entity-row-card wieder nicht, es gibt auch kein Update zur der Card.
Ansonsten fehlt nach dem Update die Funktion, alle Benachrichtigungen auf einmal zu löschen.Button Entity Row geht bei mir mit 0.4.2 von hier: https://github.com/Hypfer/button-entity-row/releases/tag/v0.4.2 (hatte ich für die 1.2.* Version schon installiert und da jetzt keine weiteren Probleme mit)
Alle Benachrichtigungen löschen sollte gehen. Es hat sich das UI etwas geändert, weil das jetzt in Lovelace nativ drinnen ist und ich daher die ioBroker Anpassung an der Stelle entfernt hab (was weitere updates vereinfacht), so sieht das bei mir aus:

Der Knopf taucht erst ab 2 Nachrichten auf.Danke dir ! :)
-
@andi2055 said in Test Adapter lovelace v1.2.x:
Wenn ich mir in Lovelace den DP sensor.KG_Heizung_Warmwasser zusätzlich als Entität anzeigen lasse, dann wird auch im Diagramm der korrekte Wert angezeigt. Lovelace hat sich den also über die custom:mini-graph-card wohl nicht korrekt zum Aktualisieren registriert
Das sollte eigentlich nicht passieren... aber es stimmt, der Adapter guckt sich die lovelace-config an und abonniert nur die Zustände, zu denen entities in der config vorkommen. Den Code hab ich mir bisher noch nicht angeguckt, aber ich sehe gerade... so wie sich die mini-graph-card die entities speichert, werden die dabei übersehen... Huch (allerdings sehe ich nicht, was sich da ggü. 0.2.x geändert haben sollte)
//Edit: danke für das gute testen. Guck mal ob die 1.3.3 das jetzt richtig macht.
-
Hallo zusammen,
hat schon jemand von EUch einen Müllkalender implementiert?
Sowas zun Beispiel?
https://community.home-assistant.io/t/layout-for-garbage-collection-sensor/138405Aktuell sieht es bei mir so aus

Viele Grüße
Jan -
Hallo zusammen,
hat schon jemand von EUch einen Müllkalender implementiert?
Sowas zun Beispiel?
https://community.home-assistant.io/t/layout-for-garbage-collection-sensor/138405Aktuell sieht es bei mir so aus

Viele Grüße
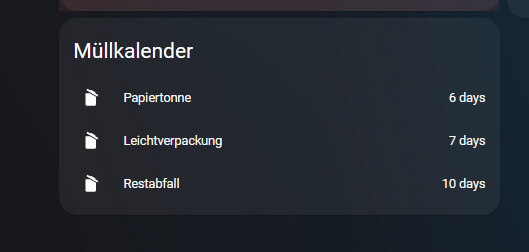
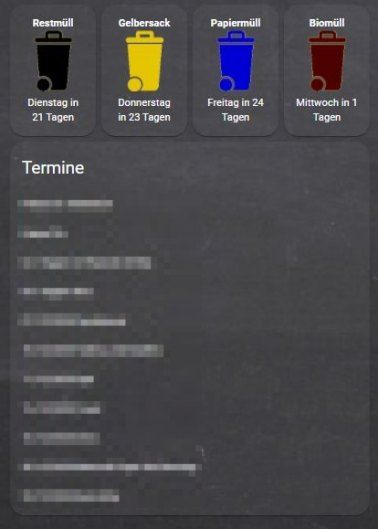
JanJa, habe ich.
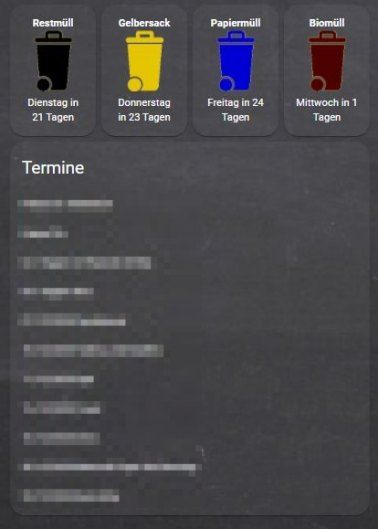
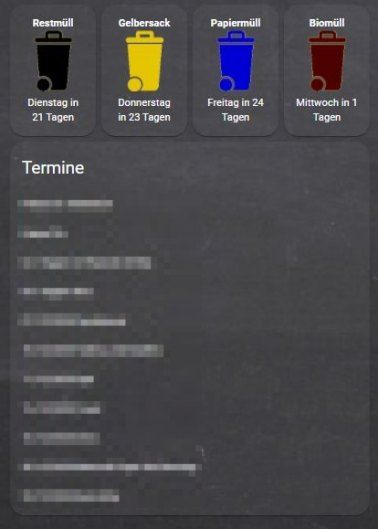
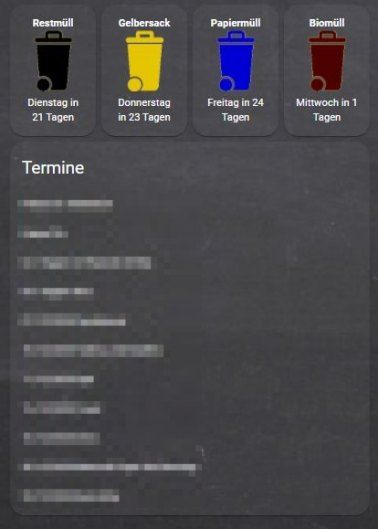
Sieht bei mir so aus: ) (Der untere Part gehört nicht zu der Müllkarte).
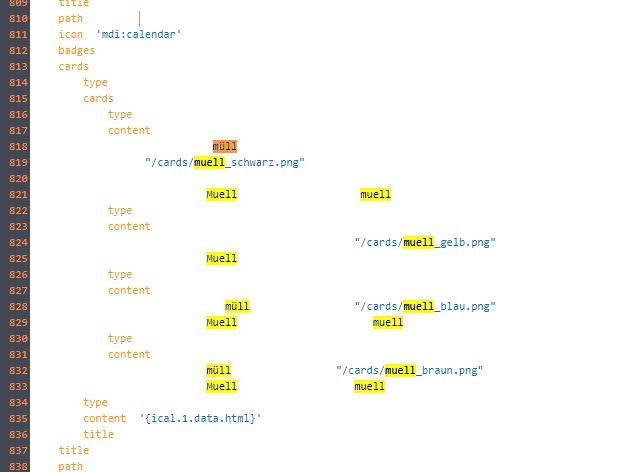
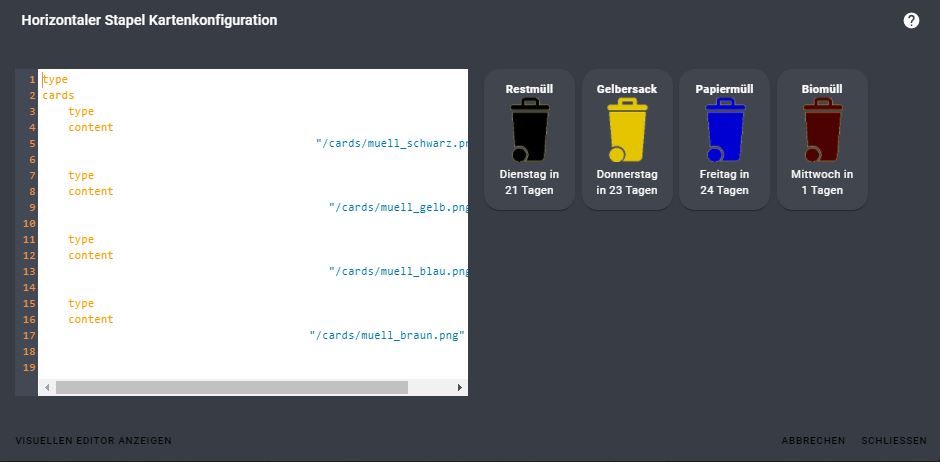
) (Der untere Part gehört nicht zu der Müllkarte).Den Code kann ich leider nicht Posten. Irgendwie hat das letzte Lovelace Update da was zerschossen. Sieht alles komisch aus.
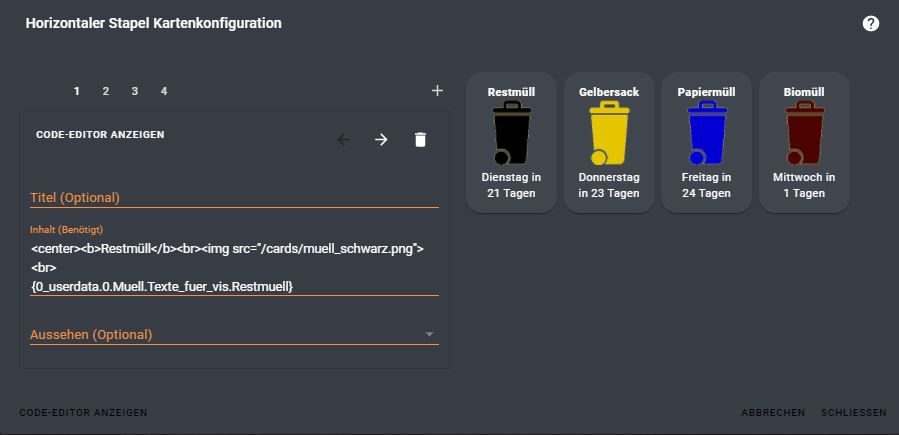
Sind 4 Markdownkarten in einen vertikalen Stapel. Hier der Restmüll als Beispiel.
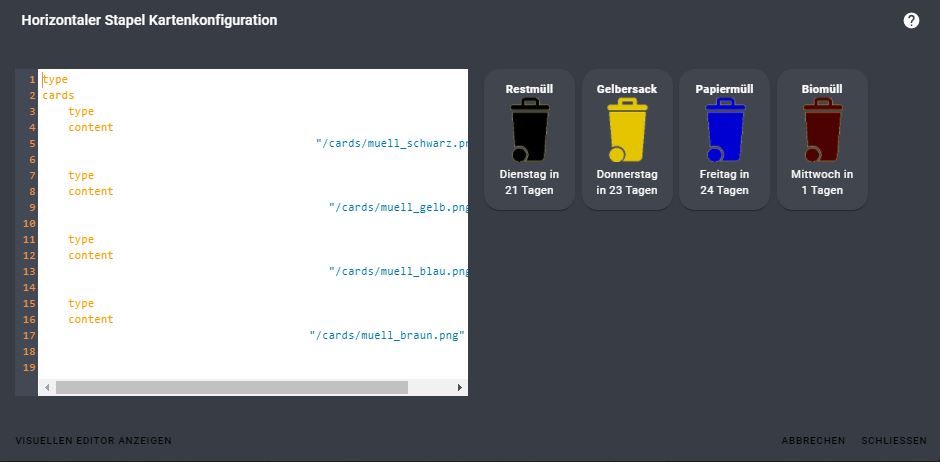
<center><b>Restmüll</b><br><img src="/cards/muell_schwarz.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Restmuell}Den Text erstelle ich mir aus den Infos vom Trashschedule-Adapter.
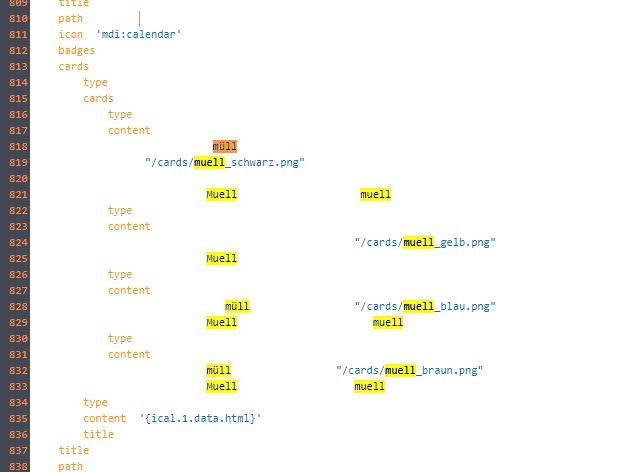
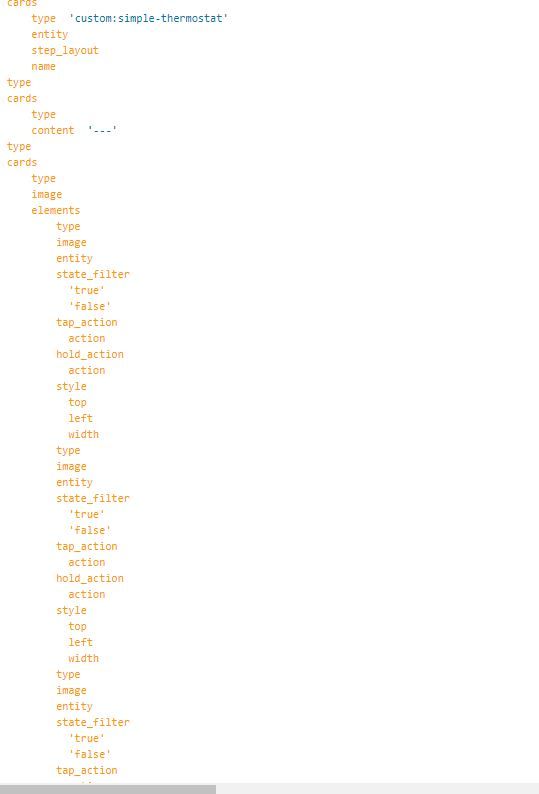
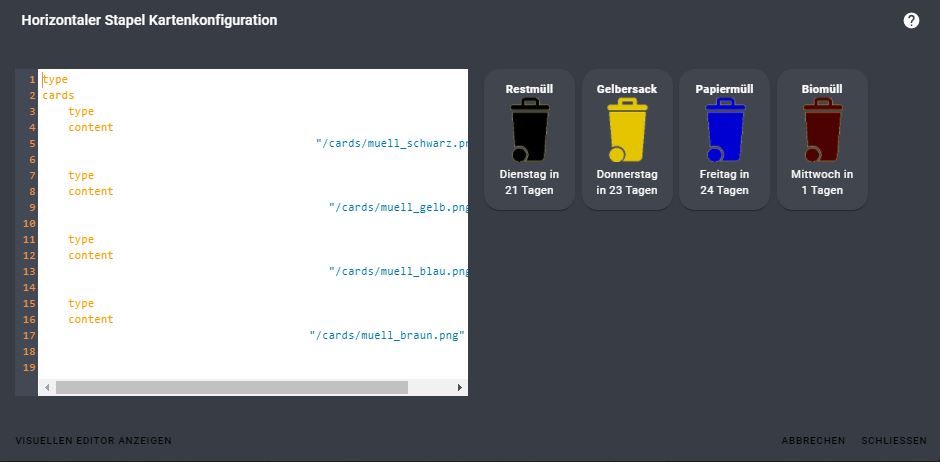
So sieht der Code von meinem vertikalen Stapel mit den 4 Markdownkarten aus:



Allgemein sieht alles komisch aus:

Version 1.3.1
-
Ja, habe ich.
Sieht bei mir so aus: ) (Der untere Part gehört nicht zu der Müllkarte).
) (Der untere Part gehört nicht zu der Müllkarte).Den Code kann ich leider nicht Posten. Irgendwie hat das letzte Lovelace Update da was zerschossen. Sieht alles komisch aus.
Sind 4 Markdownkarten in einen vertikalen Stapel. Hier der Restmüll als Beispiel.
<center><b>Restmüll</b><br><img src="/cards/muell_schwarz.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Restmuell}Den Text erstelle ich mir aus den Infos vom Trashschedule-Adapter.
So sieht der Code von meinem vertikalen Stapel mit den 4 Markdownkarten aus:



Allgemein sieht alles komisch aus:

Version 1.3.1
-
Oh, da habe ich ja gar nicht dran gedacht dass zu verpixeln.....
Steht zum Glück nichts verfängliches drinnen, hab's vorher auch nicht durchgelesen :-D
Hab es jetzt aber nachgeholt :-DAber vielen Dank ^^.
Hallo zusammen,
leider habe ich noch eine Frage:
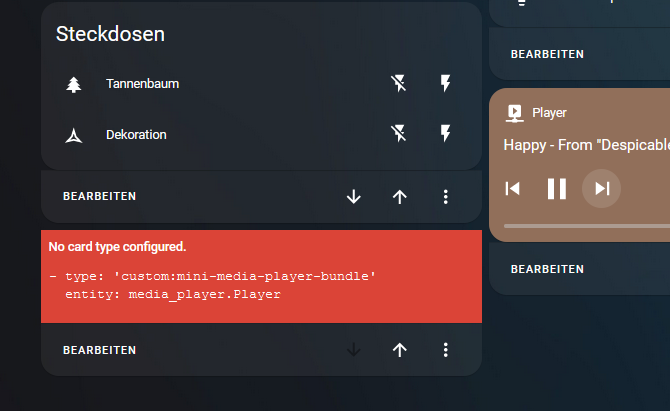
Ich habe heute die Media-Karte gefunden und kann mittlerweile Musik abspielen:
Gleichwohl finde ich die mini media card ( https://github.com/kalkih/mini-media-player) schöner.Habe die auch richtig installiert:
Aber ich bekomme nur das angezeigt:


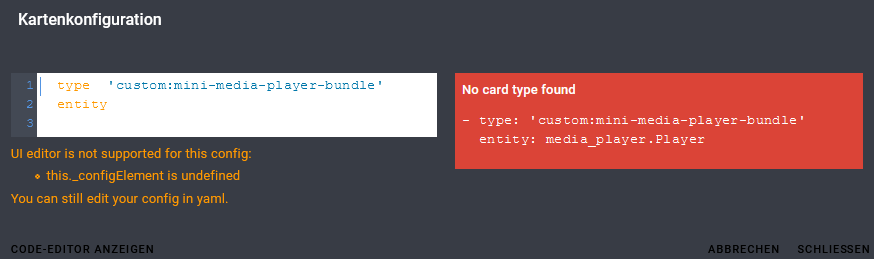
Hab es gelöst:
type: custom:mini-media-player entity: media_player.PlayerIrgendwie stimmt etwas nicht mit dem Codeeditor
Viele Grüße
Jan -
Ja, habe ich.
Sieht bei mir so aus: ) (Der untere Part gehört nicht zu der Müllkarte).
) (Der untere Part gehört nicht zu der Müllkarte).Den Code kann ich leider nicht Posten. Irgendwie hat das letzte Lovelace Update da was zerschossen. Sieht alles komisch aus.
Sind 4 Markdownkarten in einen vertikalen Stapel. Hier der Restmüll als Beispiel.
<center><b>Restmüll</b><br><img src="/cards/muell_schwarz.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Restmuell}Den Text erstelle ich mir aus den Infos vom Trashschedule-Adapter.
So sieht der Code von meinem vertikalen Stapel mit den 4 Markdownkarten aus:



Allgemein sieht alles komisch aus:

Version 1.3.1
@David-G Das mit den Terminen finde ich cool. Kannst Du da vielleicht etwas näher drauf eingehen?
Funktioniert das auch mit dem "calender" Adapter?
Bzgl. der Müllkarte: Sieht ziemlich cool aus. Da komme ich ggf. auch nochmal drauf zurück.@andi2055 Wo finde ich die Version 1.3.3? So aus Interesse.
@Garfonso Was bei mir in der aktuellen Version 1.3.1 nicht mehr funktioniert ist die Wetteranzeige von Accuweather.
Hat sich da etwas geändert? -
@David-G Das mit den Terminen finde ich cool. Kannst Du da vielleicht etwas näher drauf eingehen?
Funktioniert das auch mit dem "calender" Adapter?
Bzgl. der Müllkarte: Sieht ziemlich cool aus. Da komme ich ggf. auch nochmal drauf zurück.@andi2055 Wo finde ich die Version 1.3.3? So aus Interesse.
@Garfonso Was bei mir in der aktuellen Version 1.3.1 nicht mehr funktioniert ist die Wetteranzeige von Accuweather.
Hat sich da etwas geändert?@Garfonso Zusätzliches Feedback:
Version 1.3.1 (komme von Version 1.2.6):- Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
- Accuweather scheint bei mir nicht mehr zu funktionieren
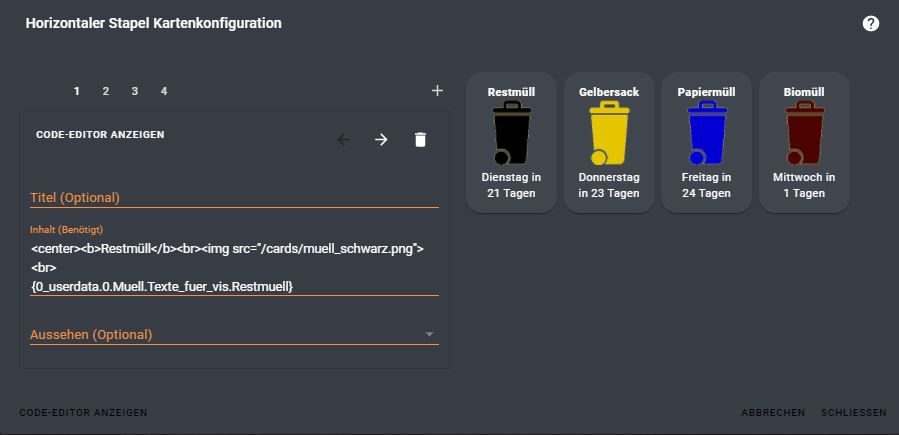
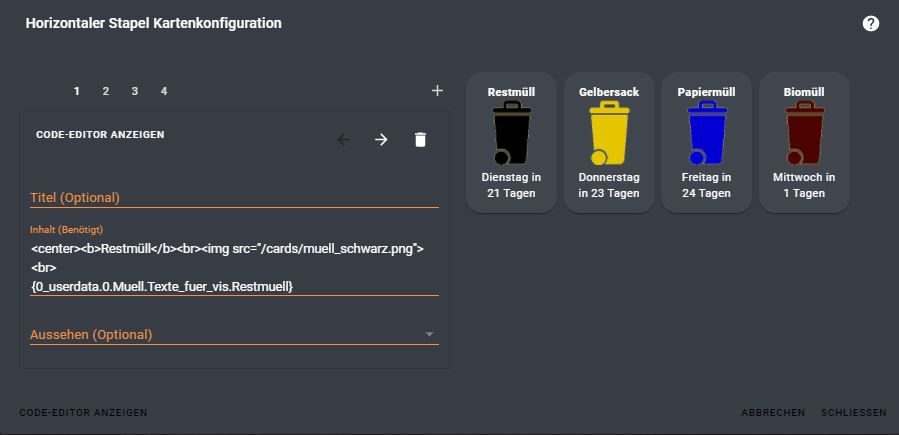
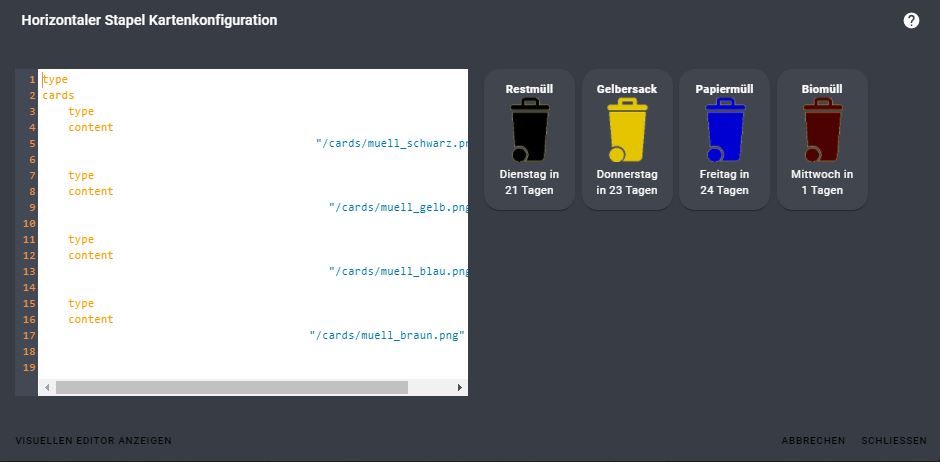
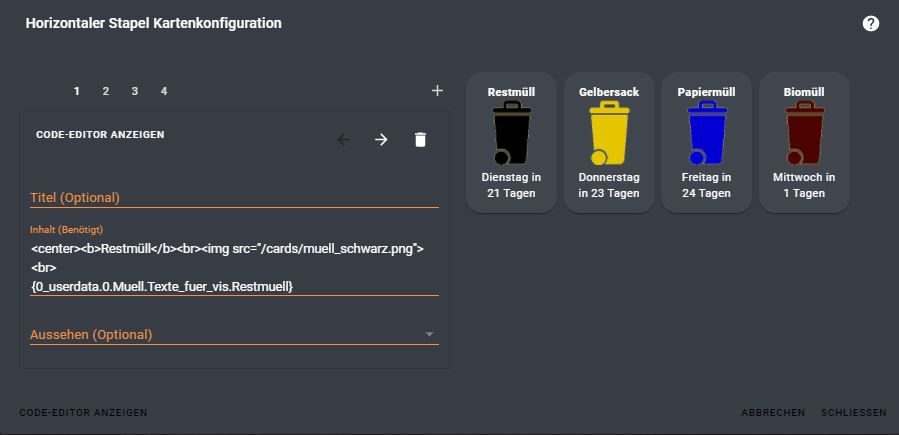
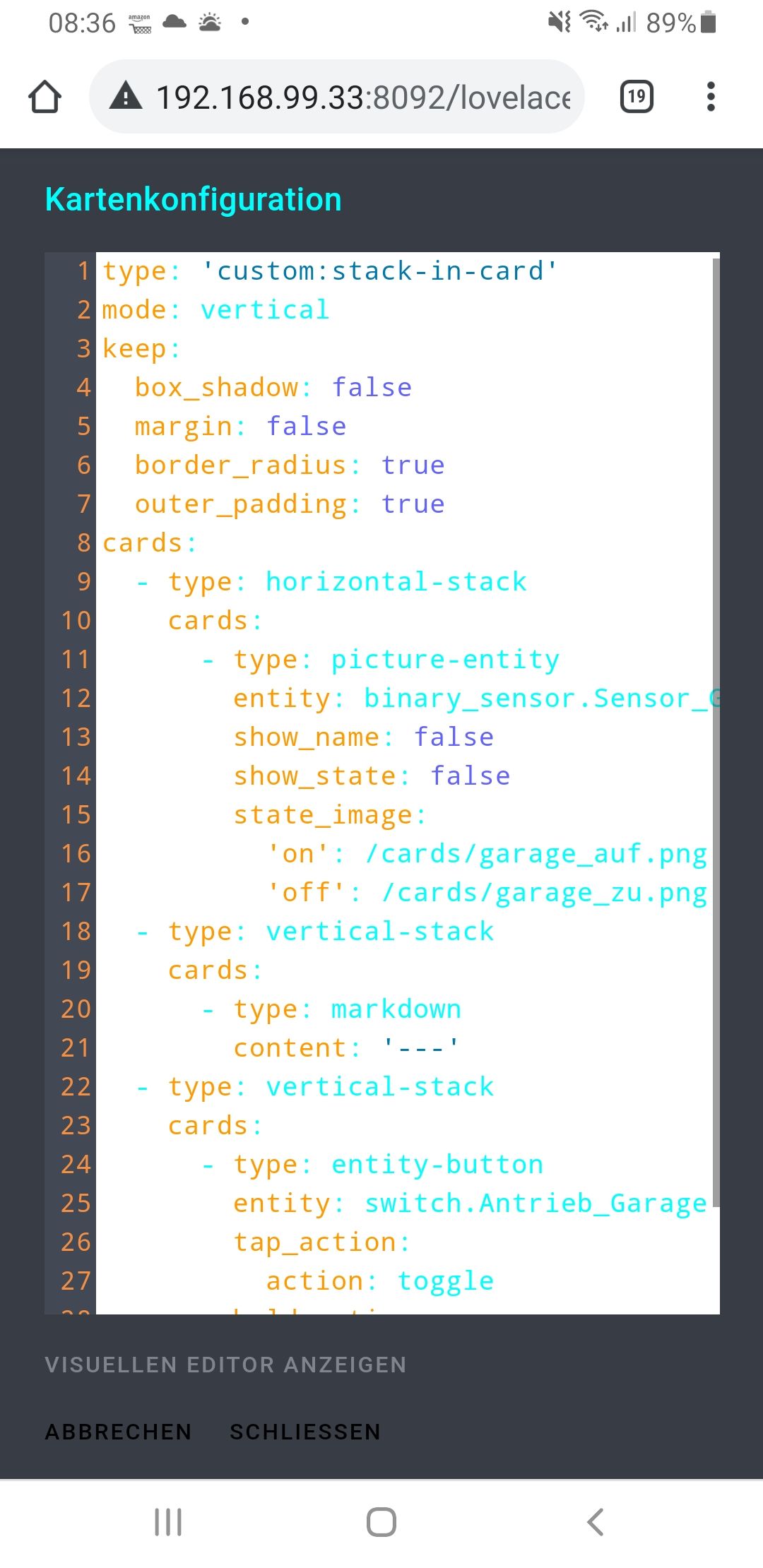
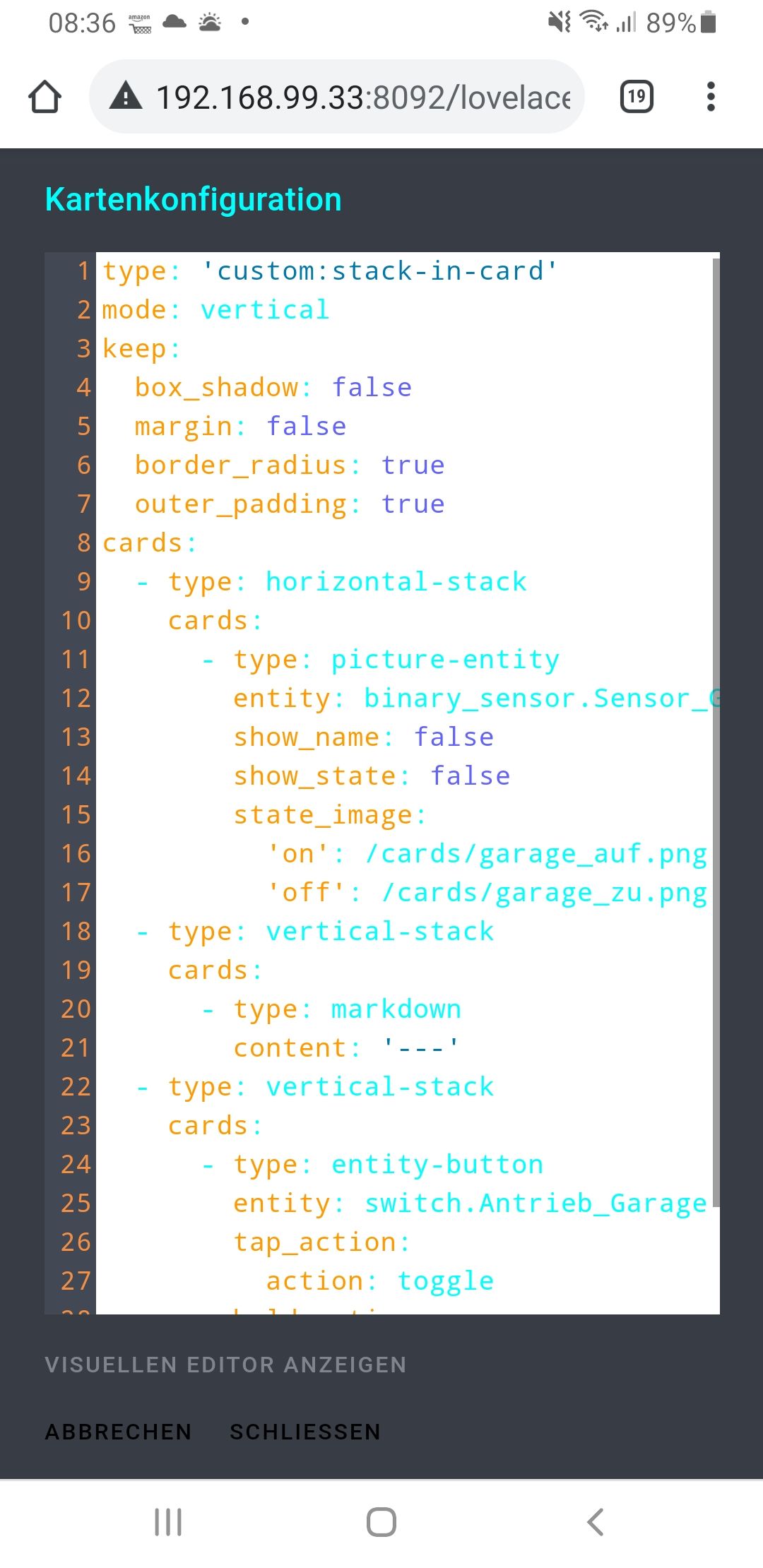
- Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
-
@Garfonso Zusätzliches Feedback:
Version 1.3.1 (komme von Version 1.2.6):- Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
- Accuweather scheint bei mir nicht mehr zu funktionieren
- Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
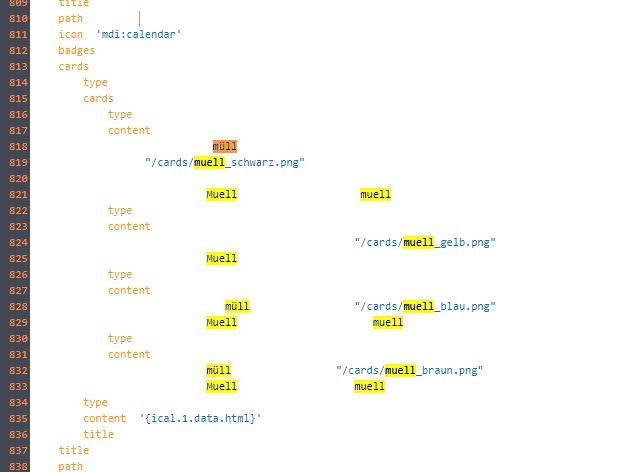
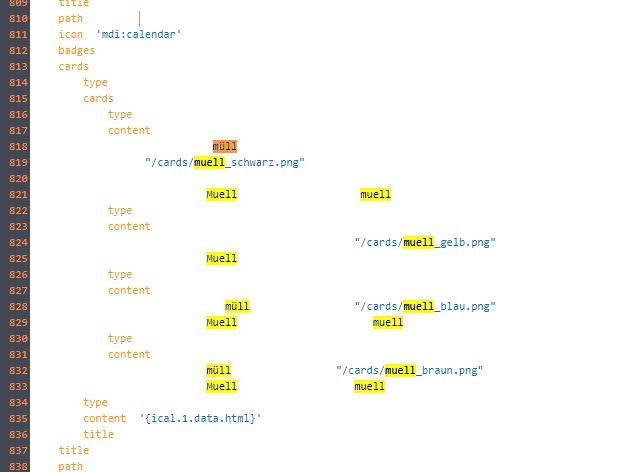
Das ist der Code von der Müllabfuhr. Die Datenpunkte mit dem Text erstelle ich in Blockly mit den Daten vom Trashschedule-Adapter.
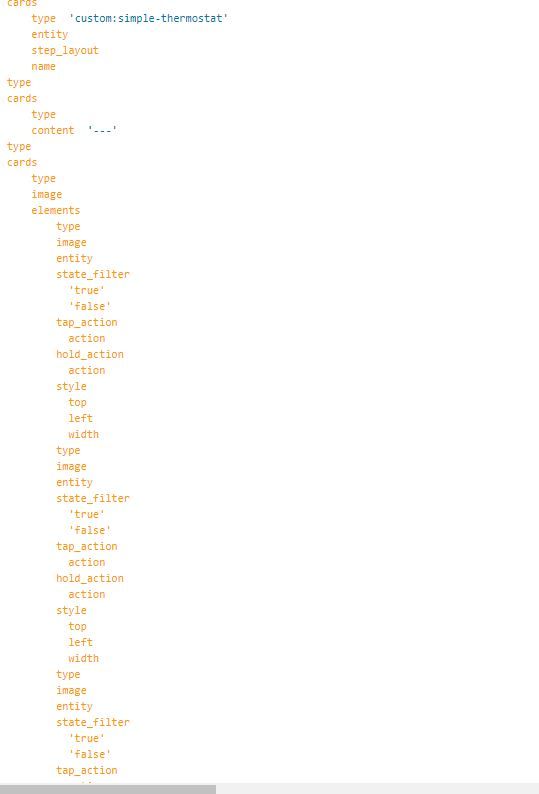
type: horizontal-stack cards: - type: markdown content: |- <center><b>Restmüll</b><br><img src="/cards/muell_schwarz.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Restmuell} - type: markdown content: |- <center><b>Gelbersack</b><br><img src="/cards/muell_gelb.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Gelber_Sack} - type: markdown content: |- <center><b>Papiermüll</b><br><img src="/cards/muell_blau.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Papiermuell} - type: markdown content: |- <center><b>Biomüll</b><br><img src="/cards/muell_braun.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Biomuell}Für den Kalender Nutze ich den ical-Adapter. Dieser bietet schon eine HTML-Tabelle an.
Hier der Code:type: markdown content: '{ical.1.data.html}' title: Termine(Habe 2 ical Instanzen, deshalb die 1 im Datenpunkt, wenn du nur eine hast und diese nutzen willst muss es eine 0 sein.)
EDIT:
@GarfonsoDer Editor sieht scheinbar so "komisch" aus, da er die Schriftfarben aus dem Theme übernimmt.
Mit weißer Schrift wie bei mir, hat man dann scheinbar ein Problem.
Wenn ich Text im Editor markiere, sehe ich diesen auch nicht.Wähle ich alles mit strg+A aus ünd füge es in einem Textprogramm ein, habe ich alles.
-
Ja, habe ich.
Sieht bei mir so aus: ) (Der untere Part gehört nicht zu der Müllkarte).
) (Der untere Part gehört nicht zu der Müllkarte).Den Code kann ich leider nicht Posten. Irgendwie hat das letzte Lovelace Update da was zerschossen. Sieht alles komisch aus.
Sind 4 Markdownkarten in einen vertikalen Stapel. Hier der Restmüll als Beispiel.
<center><b>Restmüll</b><br><img src="/cards/muell_schwarz.png"><br> {0_userdata.0.Muell.Texte_fuer_vis.Restmuell}Den Text erstelle ich mir aus den Infos vom Trashschedule-Adapter.
So sieht der Code von meinem vertikalen Stapel mit den 4 Markdownkarten aus:



Allgemein sieht alles komisch aus:

Version 1.3.1
-
@David-G Das mit den Terminen finde ich cool. Kannst Du da vielleicht etwas näher drauf eingehen?
Funktioniert das auch mit dem "calender" Adapter?
Bzgl. der Müllkarte: Sieht ziemlich cool aus. Da komme ich ggf. auch nochmal drauf zurück.@andi2055 Wo finde ich die Version 1.3.3? So aus Interesse.
@Garfonso Was bei mir in der aktuellen Version 1.3.1 nicht mehr funktioniert ist die Wetteranzeige von Accuweather.
Hat sich da etwas geändert?@nachon said in Test Adapter lovelace v1.2.x:
@andi2055 Wo finde ich die Version 1.3.3? So aus Interesse.
@Garfonso Was bei mir in der aktuellen Version 1.3.1 nicht mehr funktioniert ist die Wetteranzeige von Accuweather.
Hat sich da etwas geändert?1.3.3 ist jetzt auf github, leider noch nicht im latest...
Die Accuweather Card geht mit Lovelace aus 2020 nicht mehr vernünftig. Da müsste es ein Update für geben (und weiterhin den Hack mit dem geforkten type-detector, den man von Hand drüber installiere muss). Aber die normale Weather-Card geht eigentlich ganz gut mit Accuweather aktuell. :-)
-
@Garfonso Zusätzliches Feedback:
Version 1.3.1 (komme von Version 1.2.6):- Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
- Accuweather scheint bei mir nicht mehr zu funktionieren
- Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
@nachon said in Test Adapter lovelace v1.2.x:
Die Überschrift ist bei mir nicht mehr zu sehen in dem Adapter.
Was meinst du mit "Überschrift im Adapter"? Im UI oder in der Konfiguration oder ...? Falls im UI: Theme an neue Version von Lovelace anpassen.
Accuweather scheint bei mir nicht mehr zu funktionieren
Was funktioniert denn genau nicht? Wenn du das so schreibst, tippe ich zuerst auf den Adapter. :-p
Kann auch sein, dass die Accuweather Karte sich grundsätzlich nicht mehr mit den neuen Versionen von Lovelace verträgt. Ich empfehle die aktuell nicht zu nutzen.Wenn ich eine Karte bearbeite und im Visuellen Modus bleibe und dort aber der Code angezeigt wird weil es eine Custom Card ist, habe ich einen Fehler wie im Code Editor, dass der Cursor nicht an der richtigen Position angezeigt wird.
Hä? Was machst du da genau? Wie kannst du bei einer Custom-Card im Visuellen Editor bleiben?
-
@David-G
von mir auch herzlichen Glückwunsch. :-)Öh... warum sieht das bei dir so aus? Hat das sonst noch jemand? Kann da noch eine alte Version reinfummeln? grübel
Auch dir danke für die Glückwünsche.
Kann ich den Adapter irgendwie komplett löschen und neuinstallieren, ohne danach ein komplettes Backup einspielen zu müssen?
Falls da noch eine alte Version reinspielt.EDIT:
Habe die primary-text-color jetzt mal zu einem fiesen Blau geändert.
Das habe ich jetzt auch im Editor. Makierter Text hat aber immer noch keinen Hintergrund zum hervorheben.
Orange secondary, blau primary
-
Auch dir danke für die Glückwünsche.
Kann ich den Adapter irgendwie komplett löschen und neuinstallieren, ohne danach ein komplettes Backup einspielen zu müssen?
Falls da noch eine alte Version reinspielt.EDIT:
Habe die primary-text-color jetzt mal zu einem fiesen Blau geändert.
Das habe ich jetzt auch im Editor. Makierter Text hat aber immer noch keinen Hintergrund zum hervorheben.
Orange secondary, blau primary
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
-
@David-G
dir fehlt vermutlich (mindestens) eine Background-color in deinem Theme. Bei mir hat der Code-Editor die gleiche Hintergrundfarbe, wie das restliche UI.Die config liegt im Objekt lovelace.*.configuration im Native-Teil. Das kannst du sichern. Aber ich glaube wichtiger wäre das Theme anzupassen und ggf. einmal den Browsercache zu leeren.
Ich nutze das Transparent Theme was hier im Thread (und im alten Thread) schon öfters erwähnt wurde.
Evtl können die User die es auch nutzen mal sehen, wie es bei Ihnen aussieht.
Wüsste jetzt nicht, was für Farben ich im Theme noch anlegen könnte.
Den Cache zu löschen hat nichts geändert.
Hier das Theme:
transparent: #Background image lovelace-background: center / cover no-repeat url("/cards/background.jpg") fixed mdc-theme-surface: var(--primary-background-color) # more lovelace background # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
Hallo zusammen,
leider habe ich noch eine Frage:
Ich habe heute die Media-Karte gefunden und kann mittlerweile Musik abspielen:
Gleichwohl finde ich die mini media card ( https://github.com/kalkih/mini-media-player) schöner.Habe die auch richtig installiert:
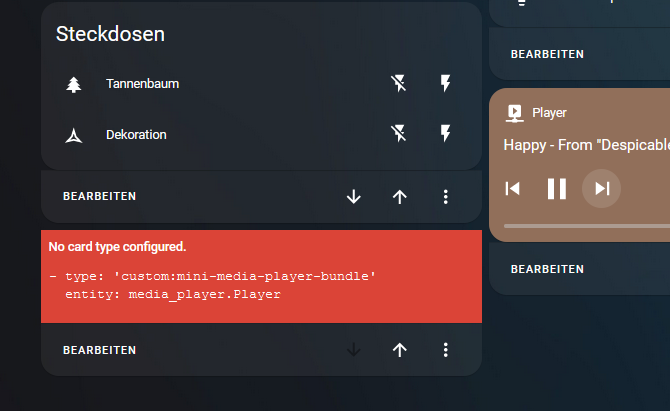
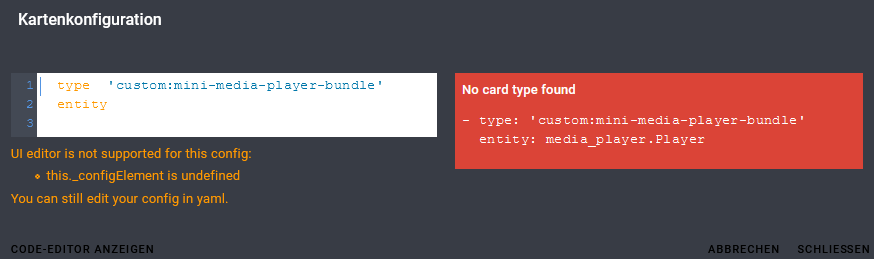
Aber ich bekomme nur das angezeigt:


Hab es gelöst:
type: custom:mini-media-player entity: media_player.PlayerIrgendwie stimmt etwas nicht mit dem Codeeditor
Viele Grüße
Jan@allgrind Danke für den Hinweis zu der mini media card. Gefällt mir ebenso sehr gut.
Ich bekomme nur leider die folgende Fehlermeldung obwohl ich die js-Datei von https://github.com/kalkih/mini-media-player/releases/tag/v1.11.0 geladen habe, dann im Lovelace Adapter unter kundenspezifische Karten hochgeladet habe und den Adapter dann neu gestartet habe.

Habe ich eventuell bei der Installation was übersehen oder falsch gemacht?Update: Ich bin soben selber drauf gekommen, ich hatte webpack.config.js von https://github.com/kalkih/mini-media-player nicht installiert...






