NEWS
VisualStudio Code und Devcontainer
-
@AlCalzone Nein, mit dem Adapter Creator habe ich mich noch nicht beschäftigt.
Das versuche ich noch (erstmal einlesen)
Was mir halt nicht klar ist - wo/wie synchronisiere ich den Code zwischen Github und der ioBroker installation. Mache ich das über das Dateisystem des Hosts, über die Installation des Adapters im Container, oder über vsCode ?
A.
Nachtrag: Erstmal finden wo der Adapter Creator beschrieben ist. Wie gesagt - ein eigener Adapter war nie Plan, mir reicht der Zigbee Adapter zum kaputt machen :)
Nein, mit dem Adapter Creator habe ich mich noch nicht beschäftigt.
ich hatte mich mal an dieser Anleitung orientiert und es hat funktioniert.
https://github.com/Mic-M/iobroker-Adapter-Entwicklung-fuer-Anfaenger/wiki
-
Nein, mit dem Adapter Creator habe ich mich noch nicht beschäftigt.
ich hatte mich mal an dieser Anleitung orientiert und es hat funktioniert.
https://github.com/Mic-M/iobroker-Adapter-Entwicklung-fuer-Anfaenger/wiki
-
@Asgothian Hast du dir mal einen Test-Adapter mit dem Creator erstellt? Damit gehts bei mir.
-
@AlCalzone
Noch eine Frage: wo lasse ich den npx Befehl laufen ? Im dev container den er mir aufgemacht hat, oder auf einem "lebenden" system ?A.
Ok, die Frage hat sich erledigt. Ist egal, solange wie eine saubere nodejs Umgebung existiert. Ich hab also jetzt einen Test-Adapter, der auch an den .devcontainer gebunden werden können müsste.
Nur das ich jetzt genau da stehe wo ich auch mit dem zigbee Adapter bin. Mir fehlt der nächste Schritt.
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
A.
-
Ok, die Frage hat sich erledigt. Ist egal, solange wie eine saubere nodejs Umgebung existiert. Ich hab also jetzt einen Test-Adapter, der auch an den .devcontainer gebunden werden können müsste.
Nur das ich jetzt genau da stehe wo ich auch mit dem zigbee Adapter bin. Mir fehlt der nächste Schritt.
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
A.
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
Um das für den Zigbee-Adapter zu machen, kannst du einfach in einem anderen Verzeichnis mit dem Creator das Rahmenwerk für einen neuen Adapter mit den Namen zigbee erstellen. Anschließend den Ordner
.devcontainerin den bereits bestehenden Adapter kopieren - fertig (vielleicht noch das erstellte Verzeichnis wieder löschen).Die Installation der Remote-Erweiterungen vorausgesetzt müsste dir VSCode dann beim Öffnen des Projekts anbieten, das Projekt im Devcontainer zu öffnen.
Siehe auch die Migrationsanleitung für bestehende Adapter --> https://github.com/ioBroker/create-adapter/blob/master/docs/updates/20200902_vscode_devcontainers.md
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
Um das für den Zigbee-Adapter zu machen, kannst du einfach in einem anderen Verzeichnis mit dem Creator das Rahmenwerk für einen neuen Adapter mit den Namen zigbee erstellen. Anschließend den Ordner
.devcontainerin den bereits bestehenden Adapter kopieren - fertig (vielleicht noch das erstellte Verzeichnis wieder löschen).Die Installation der Remote-Erweiterungen vorausgesetzt müsste dir VSCode dann beim Öffnen des Projekts anbieten, das Projekt im Devcontainer zu öffnen.
Siehe auch die Migrationsanleitung für bestehende Adapter --> https://github.com/ioBroker/create-adapter/blob/master/docs/updates/20200902_vscode_devcontainers.md
-
@AlCalzone Das tut es.
Im DevContainer ist der Adapter aber nicht installiert. Auch liegen im entsprechenden Devcontainer keine Dateien die darauf hin deuten das Daten in den Container geladen wurden.A.
@Asgothian Sollte es aber. Nur eine Instanz musst du manuell hinzufügen.
Wenn du während der Erstellung dir in VSCode das Log anzeigen lässt, siehst du, was er alles macht.Auch liegen im entsprechenden Devcontainer keine Dateien die darauf hin deuten das Daten in den Container geladen wurden.
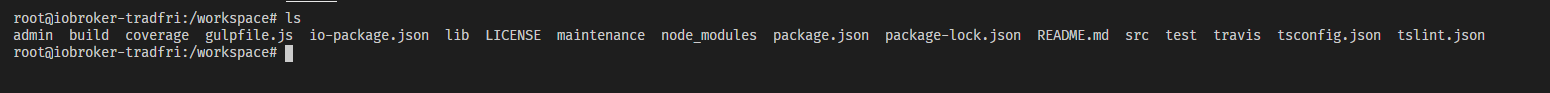
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis
/workspacedes devcontainers, in dem auch dein gesamtes Projekt liegen sollte. -
@Asgothian Sollte es aber. Nur eine Instanz musst du manuell hinzufügen.
Wenn du während der Erstellung dir in VSCode das Log anzeigen lässt, siehst du, was er alles macht.Auch liegen im entsprechenden Devcontainer keine Dateien die darauf hin deuten das Daten in den Container geladen wurden.
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis
/workspacedes devcontainers, in dem auch dein gesamtes Projekt liegen sollte.@AlCalzone sagte in VisualStudio Code und Devcontainer:
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis /workspace des devcontainers, in dem auch dein gesamtes Projekt liegen sollte.
im vsCode zeigt er das auch so an.
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
auf der console im Docker ist davon nichts zu sehen
-
@AlCalzone sagte in VisualStudio Code und Devcontainer:
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis /workspace des devcontainers, in dem auch dein gesamtes Projekt liegen sollte.
im vsCode zeigt er das auch so an.
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
auf der console im Docker ist davon nichts zu sehen
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Was geschieht, wenn du im Browser localhost: 8082 öffnest?
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Was geschieht, wenn du im Browser localhost: 8082 öffnest?
@UncleSam sagte in VisualStudio Code und Devcontainer:
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Ich habe mir eine Console im Container aufgemacht. In dem da verfügbaren Dateisystem kann ich keine der im Workspace vorhandenen Dateien finden
Was geschieht, wenn du im Browser localhost: 8082 öffnest?

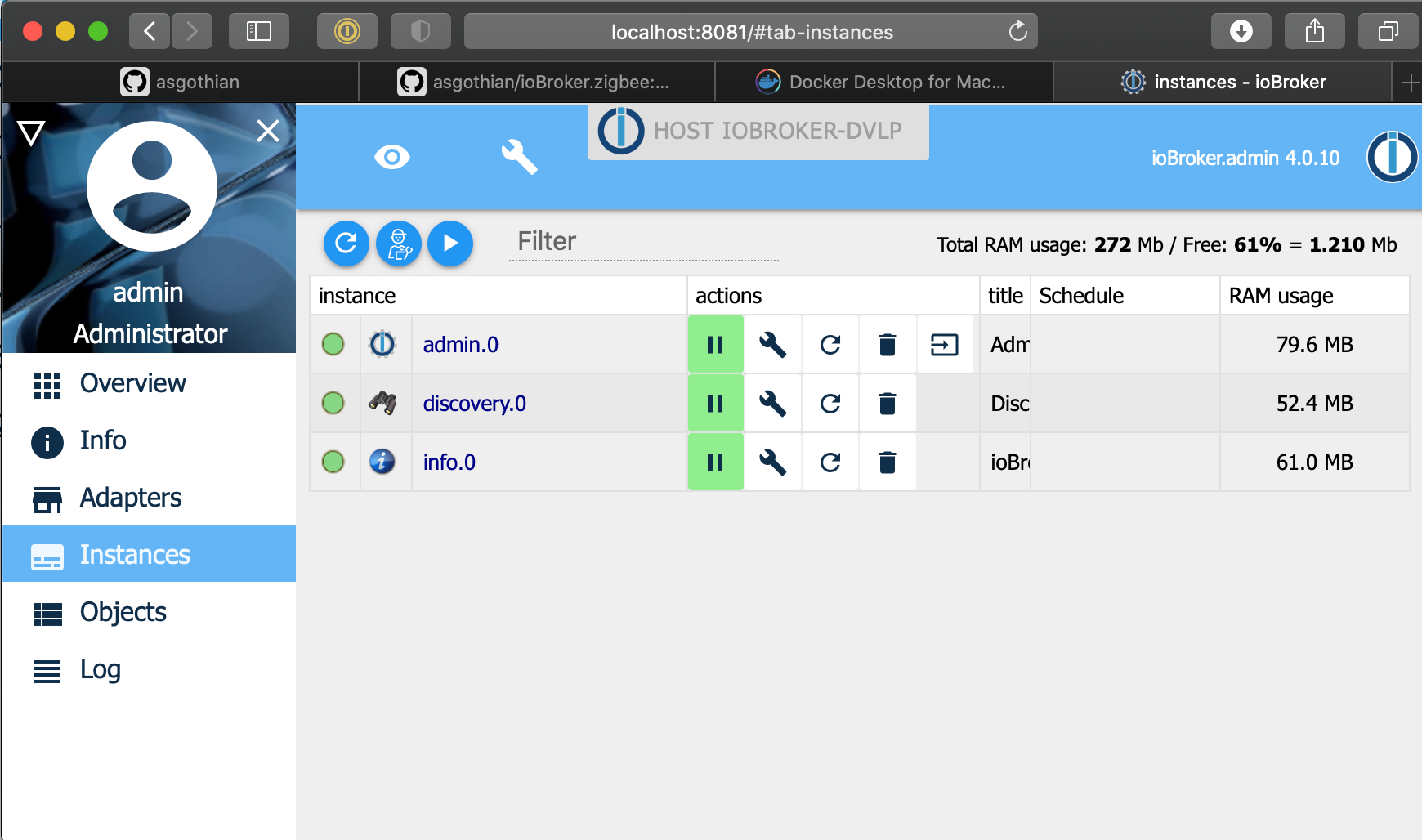
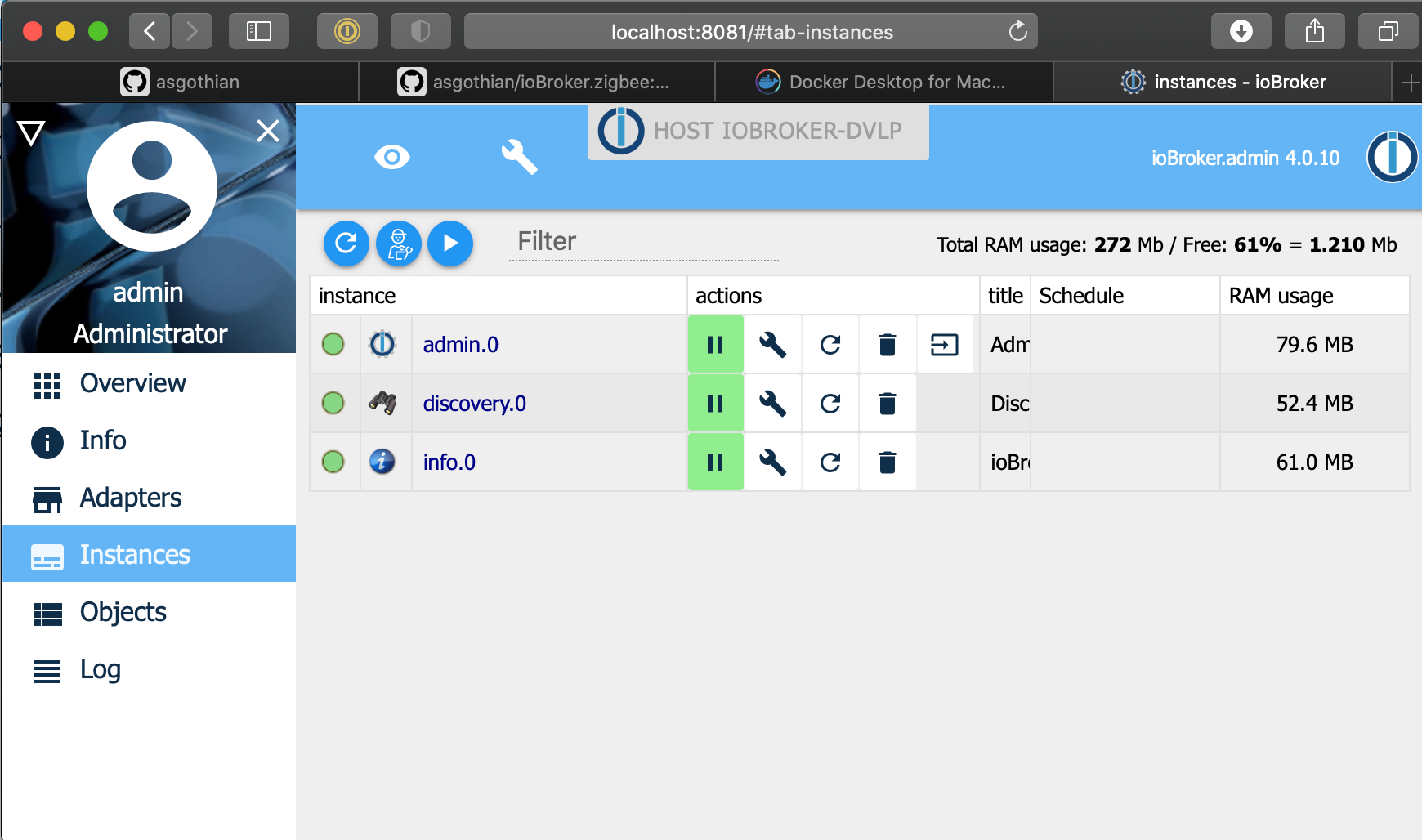
auf Port 8081 läuft ein ioBroker

-
@UncleSam sagte in VisualStudio Code und Devcontainer:
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Ich habe mir eine Console im Container aufgemacht. In dem da verfügbaren Dateisystem kann ich keine der im Workspace vorhandenen Dateien finden
Was geschieht, wenn du im Browser localhost: 8082 öffnest?

auf Port 8081 läuft ein ioBroker

@Asgothian sagte in VisualStudio Code und Devcontainer:
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
Wenn du in deinem dev-Verzeichnis
npm installausführst, passiert das auch. Ich weiß nicht, wie du üblicherweise arbeitest, aber ich habe beim Entwickeln immer die dependencies installiert.auf Port 8081 läuft ein ioBroker
Das dürfte der im Container sein. Oder hast du sonst noch einen lokal installiert?
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
Wenn du in deinem dev-Verzeichnis
npm installausführst, passiert das auch. Ich weiß nicht, wie du üblicherweise arbeitest, aber ich habe beim Entwickeln immer die dependencies installiert.auf Port 8081 läuft ein ioBroker
Das dürfte der im Container sein. Oder hast du sonst noch einen lokal installiert?
-
- das ist der iobroker im Container
- auf dem Dev Verzeichnis kann ich kein npm install ausführen - auf dem System habe ich kein NodeJS.
- Auf der Konsole im Container finde ich die Dateien nicht.
@Asgothian sagte in VisualStudio Code und Devcontainer:
auf dem Dev Verzeichnis kann ich kein npm install ausführen - auf dem System habe ich kein NodeJS.
Und im Container selbst?
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
auf dem Dev Verzeichnis kann ich kein npm install ausführen - auf dem System habe ich kein NodeJS.
Und im Container selbst?
-
@AlCalzone
Im Container selbst läuft der ioBroker, aber da habe ich die Dateien aus meinem Dev-Verzeichnis nicht. -
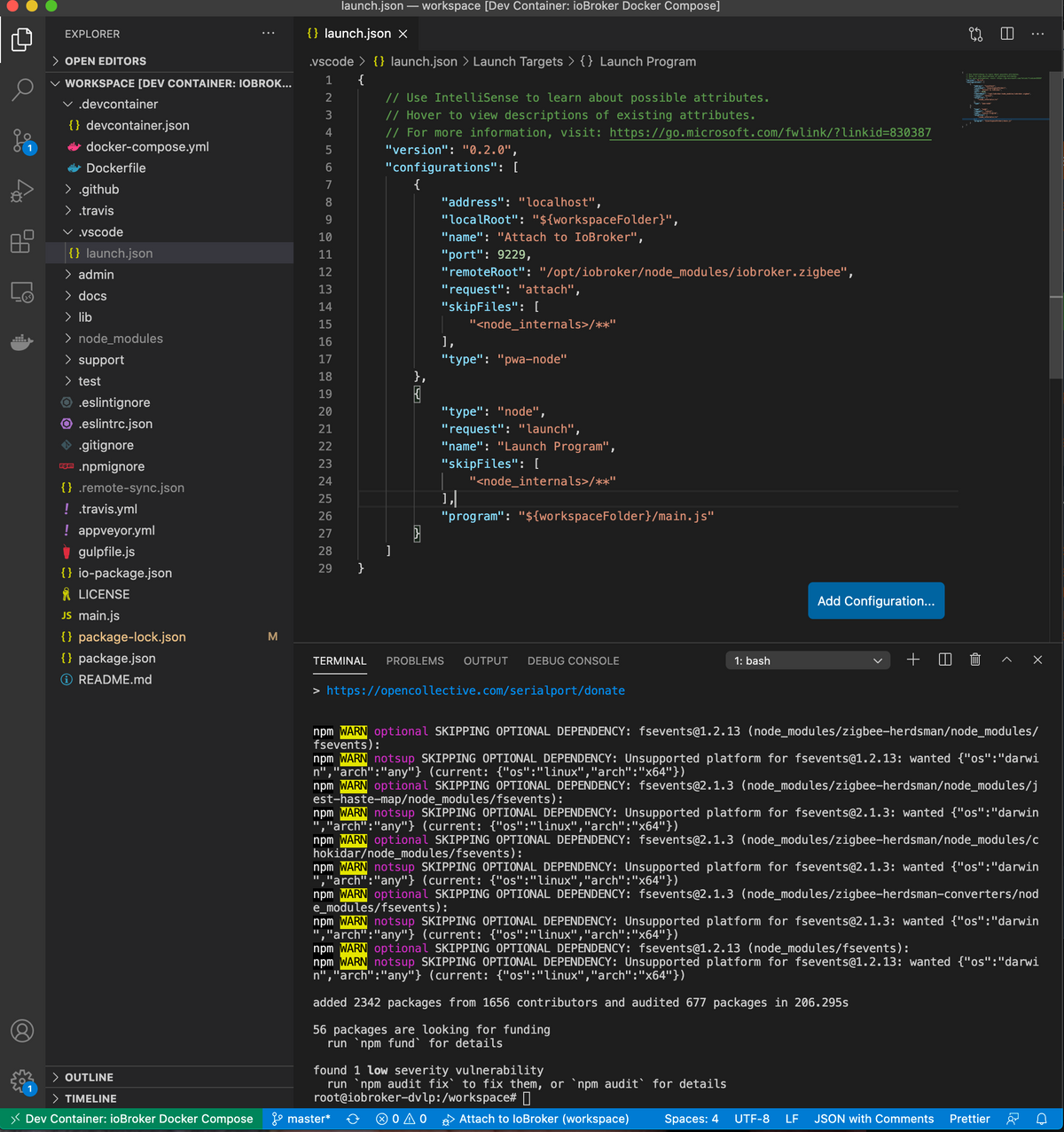
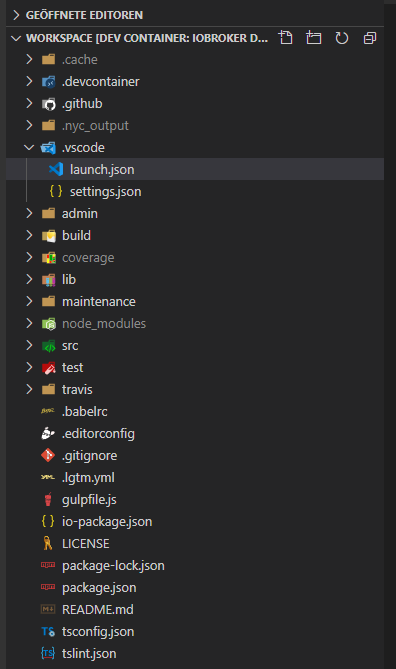
@Asgothian Echt nicht?
Bei mir siehts so aus:


@AlCalzone Wir schreiben an einander vorbei.
Wenn ich mir über Docker eine Console auf dem Container aufmache, um zu schauen das an Dateien unter \opt\iobroker zu finden ist, dann finde ich da den Adapter NICHT
Innerhalb vscode zeigt er die Dateien an, aber das scheinen nur die lokalen Dateien zu sein.
Nachtrag: Wenn ich auf der Console im vsCode
npm Installausführe, dann macht er was. Das führt aber nicht dazu das der ioBroker im Container den Adapter sieht, so das ich dafuer keine Instanz hinzufügen kann.
A.
-
@AlCalzone Wir schreiben an einander vorbei.
Wenn ich mir über Docker eine Console auf dem Container aufmache, um zu schauen das an Dateien unter \opt\iobroker zu finden ist, dann finde ich da den Adapter NICHT
Innerhalb vscode zeigt er die Dateien an, aber das scheinen nur die lokalen Dateien zu sein.
Nachtrag: Wenn ich auf der Console im vsCode
npm Installausführe, dann macht er was. Das führt aber nicht dazu das der ioBroker im Container den Adapter sieht, so das ich dafuer keine Instanz hinzufügen kann.
A.
@Asgothian sagte in VisualStudio Code und Devcontainer:
das an Dateien unter \opt\iobroker zu finden ist, dann finde ich da den Adapter NICHT
Der sollte eigentlich beim Build des Containers installiert werden - siehe
postCreateCommandindevcontainer.json. -
- das ist der iobroker im Container
- auf dem Dev Verzeichnis kann ich kein npm install ausführen - auf dem System habe ich kein NodeJS.
- Auf der Konsole im Container finde ich die Dateien nicht.
@Asgothian sagte in VisualStudio Code und Devcontainer:
Auf der Konsole im Container finde ich die Dateien nicht.
Kannst du bitte versuchen, nur mit VS Code zu arbeiten? Du solltest (ausser das VS Code Terminal) keine Konsole in den Container benutzen. Der Container wird automatisch aus VS Code erzeugt und sollte auch nur dort benutzt werden.
Wenn du also zB ein
npm installmachen willst, dann öffne in VS Code (das im Devcontainer läuft) das Terminal und gib dort den Befehl ein - du solltest automatisch im Verzeichnis/workspacesein.Kannst du mal einen Screenshot vom ganzen VS Code zeigen, wenn du den Adapter im Devcontainer offen hast?
-
Hi @UncleSam ,
danke für die Arbeit, das sieht echt super aus.
Gibt es auch eine Möglichkeit vis Adapter zu debuggen? Mit der beschriebenen Konfiguration geht es leider noch nicht.
grüße
E@EdgarM sagte in VisualStudio Code und Devcontainer:
Gibt es auch eine Möglichkeit vis Adapter zu debuggen?
Man sollte evtl einmal unterscheiden das es programmcode gibt, der auf dem server, also iobroker, läuft und programm code welches auf dem client, also browser, läuft. beides kann in ein und demselben adapter enthalten sein.
die widgets laufen immer auf dem client rechner, also browser.
daher einfach den Befehl debugger; in seine Programmzeilen des widgets einfügen
und die dev tools bei chrome öffnen.
dann sollte der debugger dort stoppen.
wer dennoch in vs code debuggen möchte (was ich selbst noch nicht gemacht habe),
könnte den folgenden Artikel mal ausprobieren
https://code.visualstudio.com/blogs/2016/02/23/introducing-chrome-debugger-for-vs-code -
@Asgothian sagte in VisualStudio Code und Devcontainer:
Auf der Konsole im Container finde ich die Dateien nicht.
Kannst du bitte versuchen, nur mit VS Code zu arbeiten? Du solltest (ausser das VS Code Terminal) keine Konsole in den Container benutzen. Der Container wird automatisch aus VS Code erzeugt und sollte auch nur dort benutzt werden.
Wenn du also zB ein
npm installmachen willst, dann öffne in VS Code (das im Devcontainer läuft) das Terminal und gib dort den Befehl ein - du solltest automatisch im Verzeichnis/workspacesein.Kannst du mal einen Screenshot vom ganzen VS Code zeigen, wenn du den Adapter im Devcontainer offen hast?