NEWS
VisualStudio Code und Devcontainer
-
Weitere wichtige Fragen wurden in Discord/Telegram diskutiert:
Wie führe ich den Adapter in Devcontainer aus?
Aktuell geht dies nur (vernünftig) über Debugging in VS Code. Einfach F5 drücken und der Adapter wird mit
--force(respektive--debug, was--forcebeinhaltet) ausgeführt.Was geschieht, wenn ich den Adapter ganz normal in ioBroker.admin starte?
Es wird die "installierte" Version des Adapters ausgeführt. Dies ist die Version, die beim ersten Erstellen des Devcontainer generiert und automatisch installiert wurde. In den meisten Fällen ist das nicht, was ihr wollt - bitte verwendet nur Debugging mit F5 in Visual Studio Code.
Wie geht es weiter?
Wir arbeiten weiter an den Möglichkeiten von Devcontainer und möchten folgende Features in Zukunft einbauen:
- Hot Reload des Adapters, wenn sich der Source Code ändert (JavaScript und TypeScript)
- Hot Reload eines einfachen HTML Admin GUI (wird HTML oder JavaScript geändert, lädt das GUI neu - funktioniert aktuell nur mit React)
Weitere Vorschläge sind hier oder als Issue in GitHub sehr willkommen.
@UncleSam eine USB durchreichung währe nett.. aber da muss es erst der Doker es zulassen.. (danke @AlCalzone )
wobei hier man aus usbip zurückgreifen könnte.. -
Genial, endlich entwickeln, ohne den ganzen Rechner mit Software zuzumüllen, die ich sonst nie brauche. Frunktioniert auf meinen beiden Rechnern, einer Windows, einer Linux, super.
Eine Änderung an der launch.js gab es, VSC hat nach Templates für zwei Module gesucht. Das hab ich ihm mit dem EintragresolveSourceMapLocationsabgewöhnt. Damit VSC nicht meckert muss mantypeaufpwa-nodestellen. Letzteres soll laut MS bald nicht mehr notwendig sein.{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "pwa-node", "request": "launch", "name": "Launch JavaScript Adapter", "skipFiles": ["<node_internals>/**"], "program": "${workspaceFolder}/main.js", "args": ["--debug", "0"], //"preLaunchTask": "tsc: build - tsconfig.build.json", //"outFiles": ["${workspaceFolder}/build/**/*.js"] "resolveSourceMapLocations": [ "${workspaceFolder}/**", "!**/node_modules/**" ] } ] } -
In Discord/Telegram ist reges Interesse an Devcontainer vorhanden, deshalb versuche ich hier einige Sachen zu (er)klären.
Wie kann ich Devcontainer in meinem Adapter nützen?
Wenn's geht empfehlen wir immer den Adapter Creator (
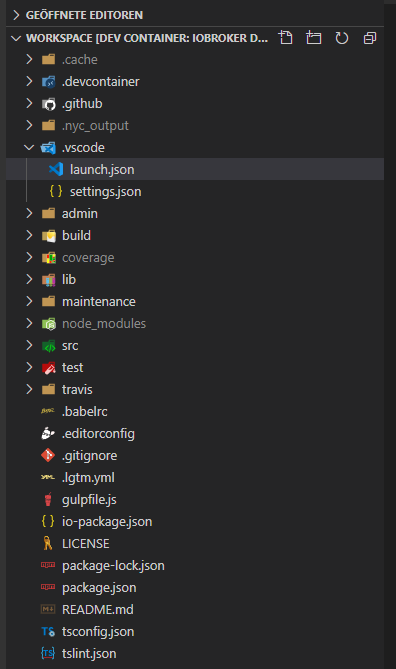
npx @iobroker/create-adapter) zu nutzen. Wenn das für euren Adapter nicht in Frage kommt, könnt ihr das.devcontainerVerzeichnis von meinem Adapter kopieren und überall den Namen "Loxone" durch euren Adapternamen ersetzen.Zudem empfehle ich folgende zwei Dateien in VS Code zu ergänzen oder erstellen:
- launch.json: dies ermöglicht ganz einfach per F5 den Adapter zu starten (siehe unten)
tasks.json: mit dem "Install Adapter" Task kann man ohne in die Kommandozeile abzutauchen den aktuellsten Stand als Adapter in ioBroker installieren
Was brauche ich für Devcontainer?
Microsoft beschreibt dies sehr schön in ihrem Getting Started.
Ich habe alles auf meinem Windows 10 Professional mit WSL2 (Windows Subsystem for Linux) getestet, dort läuft es einwandfrei.
Wie starte ich Devcontainer?
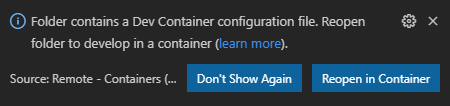
Wenn alle Vorbedingungen erfüllt sind (siehe oben) könnt ihr ganz einfach das Hauptverzeichnis (nicht das .devcontainer-Verzeichnis!) auf eurem PC in Visual Studio Code öffnen ("Ordner öffnen"), dabei fragt VS Code, ob man das Verzeichnis in Remote Container öffnen möchte:

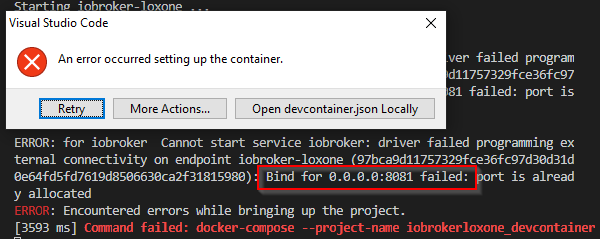
Einfach auf "Reopen in Container" klicken und warten :-)Falls ihr dabei den folgenden Fehler seht (Messagebox und Konsole beachten!), habt ihr irgendwo noch eine Instanz von ioBroker (oder sonstwas) auf Port 8082* auf eurem PC am laufen:

Es ist zu beachten, dass nur ein "Devcontainer" mit ioBroker auf's mal laufen kann, da Port 8082* nicht nur im Container sondern auf eurem PC benutzt wird.*= Der Port, auf welchem ioBroker zur Verfügung steht, kann in der Datei docker-compose.yml angepasst werden. Mehr Informationen sind in der Datei
.devcontainer/README.mdzu finden.Wie greife ich nun auf ioBroker zu?
Im Devcontainer (docker-compose) läuft ioBroker sobald der Devcontainer gestartet ist. Wenn ihr an der Konfiguration nichts geändert habt, ist ioBroker unter http://localhost:8082 zu erreichen.
Wie entwickle ich im Devcontainer?
Das ist das schöne an Devcontainer: die Entwicklung funktioniert exakt wie bisher. Je nachdem müsst ihr noch VS Code Extensions im Container installieren, aber ansonsten merkt man vom Container gar nichts. In Tat und Wahrheit läuft aber der Grossteil von VS Code im Container und gar nicht mehr direkt auf eurem PC.
Extensions wie eslint und prettier funktionieren weiterhin einwandfrei; je nach Extension läuft sie auf dem PC oder im Container.Wie starte ich meinen Adapter das erste mal?
Der Adapter wird automatisch beim ersten mal Starten von Devcontainer installiert. Es muss einzig noch eine Instanz erstellt werden (vorzugsweise mit Index=0).
Mit dem oben erwähnten Task (Ctrl-Shift-P -> Tasks: Run Task -> "Install Adapter") wird der aktuelle Stand des Source Codes in ein NPM Paket verpackt und in ioBroker (im Container) installiert. Danach kann man den Adapter ganz einfach im Web GUI konfigurieren. Zum starten empfehle ich gleich das Debugging (siehe unten) zu nutzen, es ist aber natürlich auch möglich, den Adapter ganz normal in ioBroker zu starten.Wie debugge ich im Devcontainer?
Ich nutze dafür die oben bereits erwähnte Launch Konfiguration. Damit kann ich per F5 (oder über den Debug-Tab) den Adapter im Debug-Modus starten. Der Adapter sollte natürlich nicht laufen bevor man F5 drückt.
Was mache ich, wenn nichts mehr geht?
Wenn doch mal ein Devcontainer irgendwo hängt, kann man das über das Docker-Dashboard nachvollziehen. Einfach rechts-Klick auf das Docker Symbol unten rechts in der Taskleiste von Windows und dann "Dashboard" auswählen:


@UncleSam
Ich hab mal versucht mir das zu installieren. Allerdings bekomme ich es nicht hin. Irgend etwas fehlt mir, allerdings weiss ich nicht was genau.Was hab ich geschafft:
- Docker ist installiert, und ich hatte auch den buanet container laufen.
- VSCode ist installiert.
- Ich habe in meinem Fork vom Zigbee-Adapter (an dem will ich einfacher basteln) auch schon ein .devcontainer Verzeichnis hinterlegt (hoffentlich nicht ganz falsch)
- Wenn ich versuch dieses in einen Container zu klonen dann bricht es mit einer Fehlermeldung ab, das ein Verzeichnis (welches leider nicht existiert - zumindest konnte ich es nicht finden) nicht an den Container "geshared" ist.
- Wenn ich meine lokale Kopie des Zigbee Adapters in vsCode öffne fragt er ob ich das in einem Container tun will - der startet dann auch, und darin läuft dann auch ein ioBroker, aber ohne den Zigbee Adapter.
Irgendwas fehlt mir da noch.
A.
-
@UncleSam
Ich hab mal versucht mir das zu installieren. Allerdings bekomme ich es nicht hin. Irgend etwas fehlt mir, allerdings weiss ich nicht was genau.Was hab ich geschafft:
- Docker ist installiert, und ich hatte auch den buanet container laufen.
- VSCode ist installiert.
- Ich habe in meinem Fork vom Zigbee-Adapter (an dem will ich einfacher basteln) auch schon ein .devcontainer Verzeichnis hinterlegt (hoffentlich nicht ganz falsch)
- Wenn ich versuch dieses in einen Container zu klonen dann bricht es mit einer Fehlermeldung ab, das ein Verzeichnis (welches leider nicht existiert - zumindest konnte ich es nicht finden) nicht an den Container "geshared" ist.
- Wenn ich meine lokale Kopie des Zigbee Adapters in vsCode öffne fragt er ob ich das in einem Container tun will - der startet dann auch, und darin läuft dann auch ein ioBroker, aber ohne den Zigbee Adapter.
Irgendwas fehlt mir da noch.
A.
-
@Asgothian Hast du dir mal einen Test-Adapter mit dem Creator erstellt? Damit gehts bei mir.
@AlCalzone Nein, mit dem Adapter Creator habe ich mich noch nicht beschäftigt.
Das versuche ich noch (erstmal einlesen)
Was mir halt nicht klar ist - wo/wie synchronisiere ich den Code zwischen Github und der ioBroker installation. Mache ich das über das Dateisystem des Hosts, über die Installation des Adapters im Container, oder über vsCode ?
A.
Nachtrag: Erstmal finden wo der Adapter Creator beschrieben ist. Wie gesagt - ein eigener Adapter war nie Plan, mir reicht der Zigbee Adapter zum kaputt machen :)
-
@AlCalzone Nein, mit dem Adapter Creator habe ich mich noch nicht beschäftigt.
Das versuche ich noch (erstmal einlesen)
Was mir halt nicht klar ist - wo/wie synchronisiere ich den Code zwischen Github und der ioBroker installation. Mache ich das über das Dateisystem des Hosts, über die Installation des Adapters im Container, oder über vsCode ?
A.
Nachtrag: Erstmal finden wo der Adapter Creator beschrieben ist. Wie gesagt - ein eigener Adapter war nie Plan, mir reicht der Zigbee Adapter zum kaputt machen :)
Nein, mit dem Adapter Creator habe ich mich noch nicht beschäftigt.
ich hatte mich mal an dieser Anleitung orientiert und es hat funktioniert.
https://github.com/Mic-M/iobroker-Adapter-Entwicklung-fuer-Anfaenger/wiki
-
Nein, mit dem Adapter Creator habe ich mich noch nicht beschäftigt.
ich hatte mich mal an dieser Anleitung orientiert und es hat funktioniert.
https://github.com/Mic-M/iobroker-Adapter-Entwicklung-fuer-Anfaenger/wiki
-
@Asgothian Hast du dir mal einen Test-Adapter mit dem Creator erstellt? Damit gehts bei mir.
-
@AlCalzone
Noch eine Frage: wo lasse ich den npx Befehl laufen ? Im dev container den er mir aufgemacht hat, oder auf einem "lebenden" system ?A.
Ok, die Frage hat sich erledigt. Ist egal, solange wie eine saubere nodejs Umgebung existiert. Ich hab also jetzt einen Test-Adapter, der auch an den .devcontainer gebunden werden können müsste.
Nur das ich jetzt genau da stehe wo ich auch mit dem zigbee Adapter bin. Mir fehlt der nächste Schritt.
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
A.
-
Ok, die Frage hat sich erledigt. Ist egal, solange wie eine saubere nodejs Umgebung existiert. Ich hab also jetzt einen Test-Adapter, der auch an den .devcontainer gebunden werden können müsste.
Nur das ich jetzt genau da stehe wo ich auch mit dem zigbee Adapter bin. Mir fehlt der nächste Schritt.
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
A.
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
Um das für den Zigbee-Adapter zu machen, kannst du einfach in einem anderen Verzeichnis mit dem Creator das Rahmenwerk für einen neuen Adapter mit den Namen zigbee erstellen. Anschließend den Ordner
.devcontainerin den bereits bestehenden Adapter kopieren - fertig (vielleicht noch das erstellte Verzeichnis wieder löschen).Die Installation der Remote-Erweiterungen vorausgesetzt müsste dir VSCode dann beim Öffnen des Projekts anbieten, das Projekt im Devcontainer zu öffnen.
Siehe auch die Migrationsanleitung für bestehende Adapter --> https://github.com/ioBroker/create-adapter/blob/master/docs/updates/20200902_vscode_devcontainers.md
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wie komme ich von dem Adapter auf/in einen Container in dem der läuft und in dem ich mit vsCode dann entwickeln kann.
Um das für den Zigbee-Adapter zu machen, kannst du einfach in einem anderen Verzeichnis mit dem Creator das Rahmenwerk für einen neuen Adapter mit den Namen zigbee erstellen. Anschließend den Ordner
.devcontainerin den bereits bestehenden Adapter kopieren - fertig (vielleicht noch das erstellte Verzeichnis wieder löschen).Die Installation der Remote-Erweiterungen vorausgesetzt müsste dir VSCode dann beim Öffnen des Projekts anbieten, das Projekt im Devcontainer zu öffnen.
Siehe auch die Migrationsanleitung für bestehende Adapter --> https://github.com/ioBroker/create-adapter/blob/master/docs/updates/20200902_vscode_devcontainers.md
-
@AlCalzone Das tut es.
Im DevContainer ist der Adapter aber nicht installiert. Auch liegen im entsprechenden Devcontainer keine Dateien die darauf hin deuten das Daten in den Container geladen wurden.A.
@Asgothian Sollte es aber. Nur eine Instanz musst du manuell hinzufügen.
Wenn du während der Erstellung dir in VSCode das Log anzeigen lässt, siehst du, was er alles macht.Auch liegen im entsprechenden Devcontainer keine Dateien die darauf hin deuten das Daten in den Container geladen wurden.
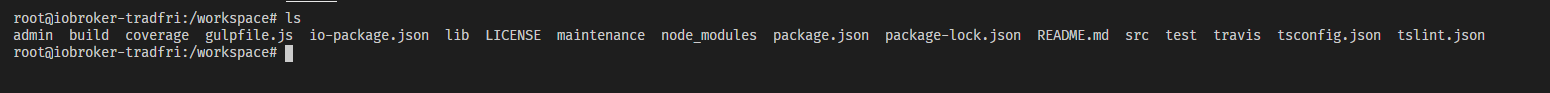
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis
/workspacedes devcontainers, in dem auch dein gesamtes Projekt liegen sollte. -
@Asgothian Sollte es aber. Nur eine Instanz musst du manuell hinzufügen.
Wenn du während der Erstellung dir in VSCode das Log anzeigen lässt, siehst du, was er alles macht.Auch liegen im entsprechenden Devcontainer keine Dateien die darauf hin deuten das Daten in den Container geladen wurden.
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis
/workspacedes devcontainers, in dem auch dein gesamtes Projekt liegen sollte.@AlCalzone sagte in VisualStudio Code und Devcontainer:
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis /workspace des devcontainers, in dem auch dein gesamtes Projekt liegen sollte.
im vsCode zeigt er das auch so an.
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
auf der console im Docker ist davon nichts zu sehen
-
@AlCalzone sagte in VisualStudio Code und Devcontainer:
Wenn alles klappt, ist bei mir das integrierte Terminal im Verzeichnis /workspace des devcontainers, in dem auch dein gesamtes Projekt liegen sollte.
im vsCode zeigt er das auch so an.
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
auf der console im Docker ist davon nichts zu sehen
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Was geschieht, wenn du im Browser localhost: 8082 öffnest?
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Was geschieht, wenn du im Browser localhost: 8082 öffnest?
@UncleSam sagte in VisualStudio Code und Devcontainer:
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Ich habe mir eine Console im Container aufgemacht. In dem da verfügbaren Dateisystem kann ich keine der im Workspace vorhandenen Dateien finden
Was geschieht, wenn du im Browser localhost: 8082 öffnest?

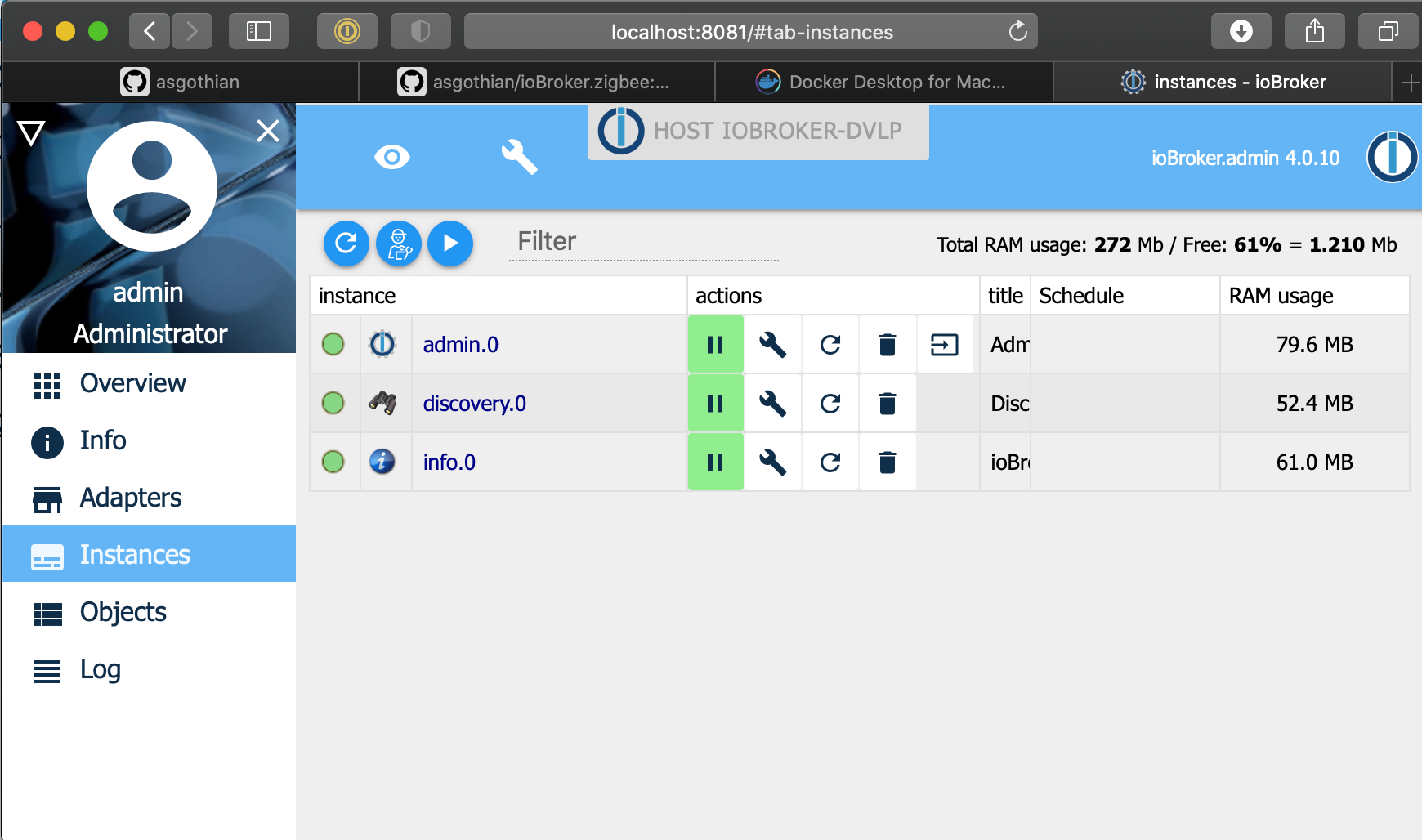
auf Port 8081 läuft ein ioBroker

-
@UncleSam sagte in VisualStudio Code und Devcontainer:
@Asgothian sagte in VisualStudio Code und Devcontainer:
Wobei das Verzeichnis /workspace auch wirklich nur den Adapter beinhaltet, aber keine der benötigten Bibliotheken.
Was sind für dich "benötigte Bibliotheken"?
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
auf der console im Docker ist davon nichts zu sehen
Von was ist nichts zu sehen?
Ich habe mir eine Console im Container aufgemacht. In dem da verfügbaren Dateisystem kann ich keine der im Workspace vorhandenen Dateien finden
Was geschieht, wenn du im Browser localhost: 8082 öffnest?

auf Port 8081 läuft ein ioBroker

@Asgothian sagte in VisualStudio Code und Devcontainer:
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
Wenn du in deinem dev-Verzeichnis
npm installausführst, passiert das auch. Ich weiß nicht, wie du üblicherweise arbeitest, aber ich habe beim Entwickeln immer die dependencies installiert.auf Port 8081 läuft ein ioBroker
Das dürfte der im Container sein. Oder hast du sonst noch einen lokal installiert?
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
Gemeint sind weitere node Module die normalerweise bei der Installation von npm geholt werden
Wenn du in deinem dev-Verzeichnis
npm installausführst, passiert das auch. Ich weiß nicht, wie du üblicherweise arbeitest, aber ich habe beim Entwickeln immer die dependencies installiert.auf Port 8081 läuft ein ioBroker
Das dürfte der im Container sein. Oder hast du sonst noch einen lokal installiert?
-
- das ist der iobroker im Container
- auf dem Dev Verzeichnis kann ich kein npm install ausführen - auf dem System habe ich kein NodeJS.
- Auf der Konsole im Container finde ich die Dateien nicht.
@Asgothian sagte in VisualStudio Code und Devcontainer:
auf dem Dev Verzeichnis kann ich kein npm install ausführen - auf dem System habe ich kein NodeJS.
Und im Container selbst?
-
@Asgothian sagte in VisualStudio Code und Devcontainer:
auf dem Dev Verzeichnis kann ich kein npm install ausführen - auf dem System habe ich kein NodeJS.
Und im Container selbst?
-
@AlCalzone
Im Container selbst läuft der ioBroker, aber da habe ich die Dateien aus meinem Dev-Verzeichnis nicht.