NEWS
VIS-Tabelle für WLAN Wetterstation
-
@liv-in-sky ja, eh... wenn nicht soviel anderes zu tun wäre...
die werkbank sollte endlich fertig werden


der papierrollen halter ist gerade am trocknen...

@da_Woody gut das du die bilder zeigst - hat mich daran erinnert, das ich auch noch was streichen muss :-) wenn ich erstmal in einem script bin, vergesse ich gerne alles um mich herum
-
@da_Woody gut das du die bilder zeigst - hat mich daran erinnert, das ich auch noch was streichen muss :-) wenn ich erstmal in einem script bin, vergesse ich gerne alles um mich herum
@liv-in-sky heut ist bei uns das richtige wetter dazu. fast 20°

auch noch nicht fertig umgebaut...
dafür is die rolle an der wand!

-
gehört zu: https://forum.iobroker.net/topic/28384/linux-shell-skript-wlan-wetterstation/1528
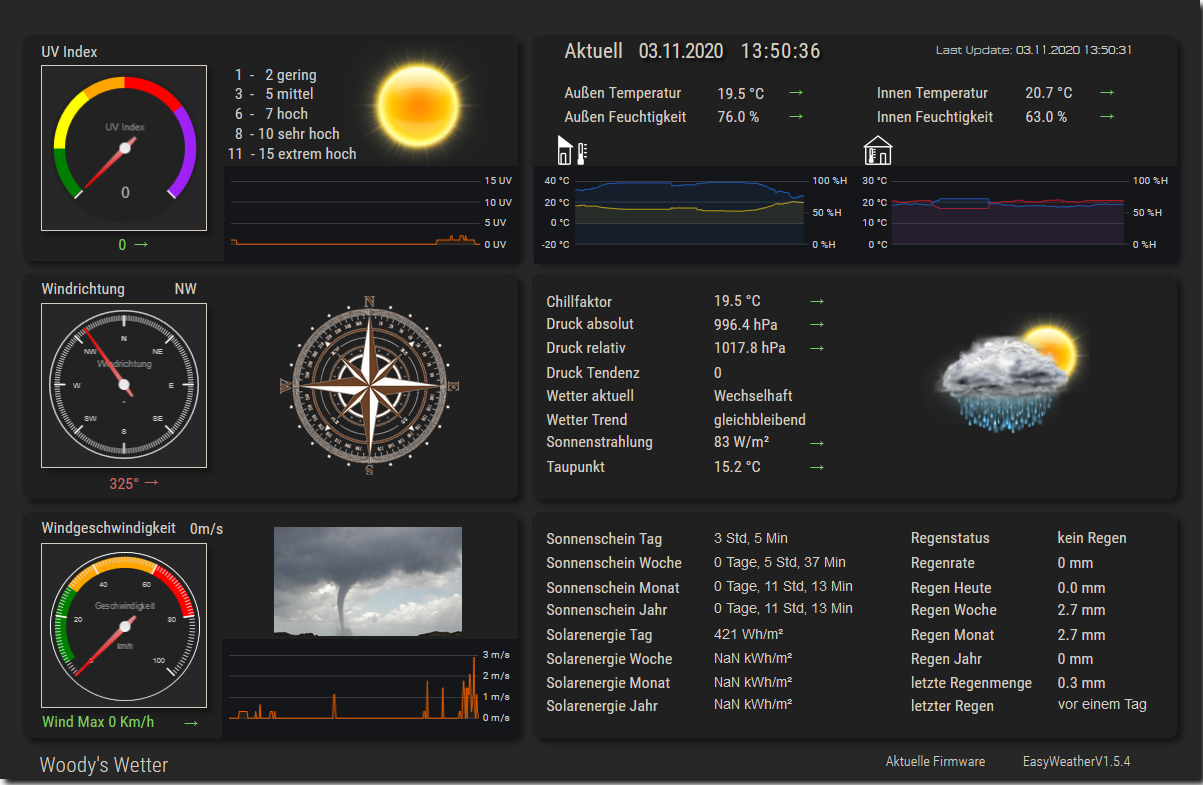
dieses script dient zur Wetterdaten-Anzeige für die WLAN Wetterstation

oder

- datenpunkte werden unter javascript.x.Wetterstation angelegt
- ein dp für das html-standard-widget mit binding
- ein datenpunkt um auswählen des monats
- farben können eingestellt werden
- schriftgröße oder abstand zu den zellen
- mußte den monat wieder horizontal einfügen - wenn ich eine lösung finde, ändere ich das noch
- du kannst die namen hier ändern
- mußt den pfad für die daten eingeben in der ersten"const"

@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
Ich hab 2 Javascriptinstanzen.
Möchte .0 benutzen.
Wo im Script muss ich die Instanz eingeben?Oder reicht es,
Instanzeinfach durch0zu ersetzen? -
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
Ich hab 2 Javascriptinstanzen.
Möchte .0 benutzen.
Wo im Script muss ich die Instanz eingeben?Oder reicht es,
Instanzeinfach durch0zu ersetzen?@Negalein die instanz wird vom script selbst gefunden - es nimmt die instanz, in der das script installiert/angelegt wurde
-
@Negalein die instanz wird vom script selbst gefunden - es nimmt die instanz, in der das script installiert/angelegt wurde
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
die instanz wird vom script selbst gefunden - es nimmt die instanz, in der das script installiert/angelegt wurde
Danke, läuft :grin:

-
mir ist gerade eingefallen, dass ich keinen trigger gesetzt habe - man muss immer einen monat auswählen zum triggern
im ersten post ist ein update
wer schon installert hat und seine eigenen settings eingegeben hat, kann den folgenden code einfach am ende des schon laufenden scriptes anhängen
schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) }); -
mir ist gerade eingefallen, dass ich keinen trigger gesetzt habe - man muss immer einen monat auswählen zum triggern
im ersten post ist ein update
wer schon installert hat und seine eigenen settings eingegeben hat, kann den folgenden code einfach am ende des schon laufenden scriptes anhängen
schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) });@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
im ersten post ist ein update
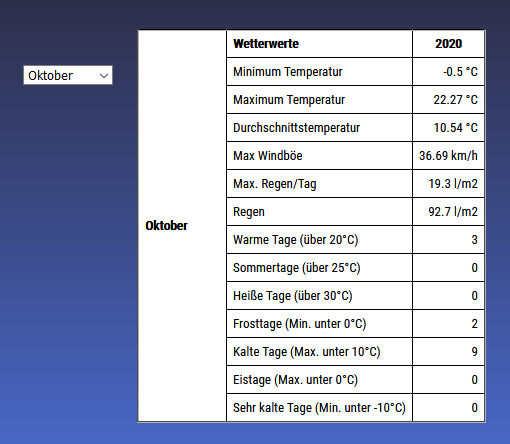
es sieht jetzt so aus.
Hab die Settings ins neue übernommen und andere Farben gewählt.
Passt da bei mir was nicht?

// @liv-in-sky 3.11.2020 21:45 const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="black" const inhaltHintergrund="lightgray" const monatFarbe="black" const hintergrund="gray" const htmlFarbTableBorderColor="black"; const abstandZelle=6; const htmlRahmenLinien="all" const htmlSchriftgroessehtmlSchriftart="" //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="13px"; const htmlSchriftart="RobotoCondensed-Regular"; //oder z.b. "Helvetica" const weite="auto"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const monate =["Jänner","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let helper=JSON.parse(getState(id).val) helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" style=\"color:'+monatFarbe+'; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" width=\"25px\" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) }); -
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
im ersten post ist ein update
es sieht jetzt so aus.
Hab die Settings ins neue übernommen und andere Farben gewählt.
Passt da bei mir was nicht?

// @liv-in-sky 3.11.2020 21:45 const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="black" const inhaltHintergrund="lightgray" const monatFarbe="black" const hintergrund="gray" const htmlFarbTableBorderColor="black"; const abstandZelle=6; const htmlRahmenLinien="all" const htmlSchriftgroessehtmlSchriftart="" //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="13px"; const htmlSchriftart="RobotoCondensed-Regular"; //oder z.b. "Helvetica" const weite="auto"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const monate =["Jänner","Februar","März","April","Mai","Juni","Juli","August","September","Oktober","November","Dezember"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let helper=JSON.parse(getState(id).val) helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" style=\"color:'+monatFarbe+'; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" width=\"25px\" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) });was hast du für einen browser ?
-
was hast du für einen browser ?
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
was hast du für einen browser ?
Chrome und FF
bei beiden dieses Bild
-
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
was hast du für einen browser ?
Chrome und FF
bei beiden dieses Bild
ich schau mir das morgen nochmal an - bin nicht am hauptrechner - bei mir funktioniert es in chrome
die schriftgröße im linken block stimmt nicht - die ist zu klein
-
ich schau mir das morgen nochmal an - bin nicht am hauptrechner - bei mir funktioniert es in chrome
die schriftgröße im linken block stimmt nicht - die ist zu klein
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
ich schau mir das morgen nochmal an
keine Eile
-
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
ich schau mir das morgen nochmal an
keine Eile
fehler entdeckt und oben upgedatet
hier dein script mit all deinen einstellungen zum import

-
fehler entdeckt und oben upgedatet
hier dein script mit all deinen einstellungen zum import

@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
fehler entdeckt und oben upgedatet
Super, funktioniert
Merci -
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
fehler entdeckt und oben upgedatet
Super, funktioniert
Merci@Negalein leider kann ich es nicht verwenden (habe keine wetterstation) - suche schon nach einer anzeige in meinen datenpunkten, damit ich das script verwenden kann :-)
-
@Negalein leider kann ich es nicht verwenden (habe keine wetterstation) - suche schon nach einer anzeige in meinen datenpunkten, damit ich das script verwenden kann :-)
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
habe keine wetterstation
dann wird es Zeit ;)
-
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
habe keine wetterstation
dann wird es Zeit ;)
@Negalein said in VIS-Tabelle für WLAN Wetterstation:
@liv-in-sky sagte in VIS-Tabelle für WLAN Wetterstation:
habe keine wetterstation
dann wird es Zeit ;)
der meinung bin ich auch! macht sich so schick...

-
hat jmd lust mal dieses script zu testen
widgets:
script:
- im script muss eigenlich nur der datenpunkt eingestellt werden
- es kommt ein weiteres widget dazu
- man kann das jahr abfragen und bekommt die letzten beiden monate und den gesuchten monat des jahres

-
hat jmd lust mal dieses script zu testen
widgets:
script:
- im script muss eigenlich nur der datenpunkt eingestellt werden
- es kommt ein weiteres widget dazu
- man kann das jahr abfragen und bekommt die letzten beiden monate und den gesuchten monat des jahres

@liv-in-sky mann, ich komm ja jetzt schon nicht mehr nach! :clown_face:
-
hat jmd lust mal dieses script zu testen
widgets:
script:
- im script muss eigenlich nur der datenpunkt eingestellt werden
- es kommt ein weiteres widget dazu
- man kann das jahr abfragen und bekommt die letzten beiden monate und den gesuchten monat des jahres

@liv-in-sky Bin endlich auch mal dazu gekommen, sieht mit "echten" Daten gut aus :+1:

-
@liv-in-sky Bin endlich auch mal dazu gekommen, sieht mit "echten" Daten gut aus :+1:

danke für's testen - die farben gehören wohl noch geändert - aber das kann man ja im script einfach machen



