NEWS
[gelöst]für VIS html Schriftorientation
-
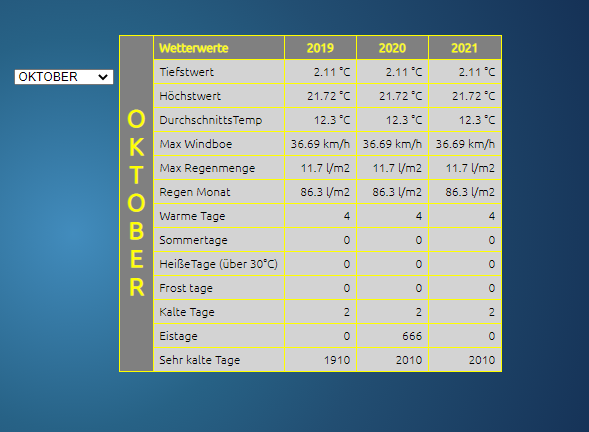
weiß jmd vielleicht, wie man sowas in einem html widget hinbekommt und einem css eintrag- das ist nur ein beispiel - es soll später in einer tabelle genutzt werden
D
E
Z
E
M
B
E
R
habe schon rotate getestet -funktioniert zwar, aber dann kann man den hintergrund der spalte nicht mehr ändern und der tesxt geht auch nicht von uben nach unten
es gibt zwar ein css property "text-orientation" - dieses wird aber nicht von der vis erkannt, bzw nur in firefox
jmd eine idee
-
weiß jmd vielleicht, wie man sowas in einem html widget hinbekommt und einem css eintrag- das ist nur ein beispiel - es soll später in einer tabelle genutzt werden
D
E
Z
E
M
B
E
R
habe schon rotate getestet -funktioniert zwar, aber dann kann man den hintergrund der spalte nicht mehr ändern und der tesxt geht auch nicht von uben nach unten
es gibt zwar ein css property "text-orientation" - dieses wird aber nicht von der vis erkannt, bzw nur in firefox
jmd eine idee
@liv-in-sky
Ich hab dir da mal was gebaut, ich verwende ein kleines Javascript in dem HTML Code welches den Text nach jedem Buchstaben mit einem Zeilenumbruch ausstattet. Um dir das besser zu veranschaulichen, hab ich mal eine kleine Tabelle vorbereitet.Die eigentliche Funktion besteht aus:
CSS Teil:
yourtext span { display: block; }Skript
var text = document.getElementsByTagName('yourtext')[0]; text.innerHTML = '<span>' + text.innerHTML.split('').join('</span><span>') + '</span>';Verwendung
<yourtext>Oktober</yourtext>Beispiel:
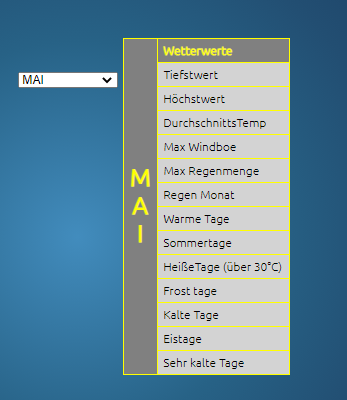
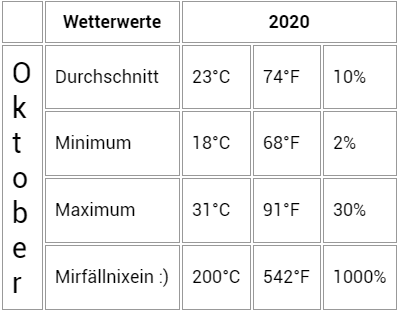
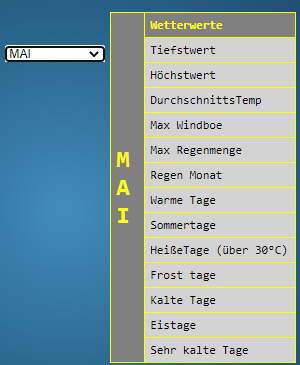
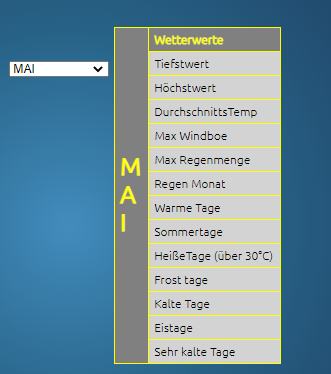
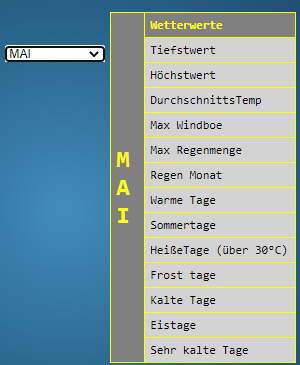
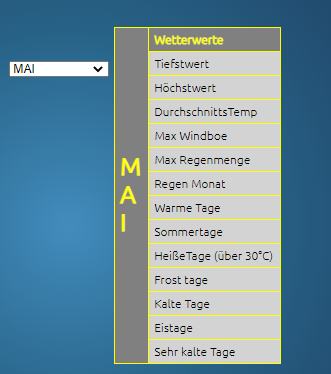
<head> <style> yourtext span { display: block; } #table1 td, th { border: 1px solid #999; padding: 0.5rem; } </style> </head> <body> <table id="table1" class="blueTable"> <thead> <tr> <th></th> <th>Wetterwerte</th> <th colspan="3">2020</th> </tr> <tr> <td rowspan="4" style="font-size:26px"> <yourtext>Oktober</yourtext> </td> <td>Durchschnitt</td> <td>23°C</td> <td>74°F</td> <td>10%</td> </tr> <tr> <td>Minimum</td> <td>18°C</td> <td>68°F</td> <td>2%</td> </tr> <tr> <td>Maximum</td> <td>31°C</td> <td>91°F</td> <td>30%</td> </tr> <tr> <td>Mirfällnixein :)</td> <td>200°C</td> <td>542°F</td> <td>1000%</td> </tr> </table> <script> var text = document.getElementsByTagName('yourtext')[0]; text.innerHTML = '<span>' + text.innerHTML.split('').join('</span><span>') + '</span>'; </script> </body>Ergebnis

Ich hoffe das hilft dir weiter
MFG
CrunkFX -
@liv-in-sky
Ich hab dir da mal was gebaut, ich verwende ein kleines Javascript in dem HTML Code welches den Text nach jedem Buchstaben mit einem Zeilenumbruch ausstattet. Um dir das besser zu veranschaulichen, hab ich mal eine kleine Tabelle vorbereitet.Die eigentliche Funktion besteht aus:
CSS Teil:
yourtext span { display: block; }Skript
var text = document.getElementsByTagName('yourtext')[0]; text.innerHTML = '<span>' + text.innerHTML.split('').join('</span><span>') + '</span>';Verwendung
<yourtext>Oktober</yourtext>Beispiel:
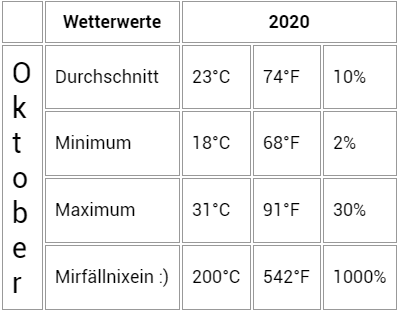
<head> <style> yourtext span { display: block; } #table1 td, th { border: 1px solid #999; padding: 0.5rem; } </style> </head> <body> <table id="table1" class="blueTable"> <thead> <tr> <th></th> <th>Wetterwerte</th> <th colspan="3">2020</th> </tr> <tr> <td rowspan="4" style="font-size:26px"> <yourtext>Oktober</yourtext> </td> <td>Durchschnitt</td> <td>23°C</td> <td>74°F</td> <td>10%</td> </tr> <tr> <td>Minimum</td> <td>18°C</td> <td>68°F</td> <td>2%</td> </tr> <tr> <td>Maximum</td> <td>31°C</td> <td>91°F</td> <td>30%</td> </tr> <tr> <td>Mirfällnixein :)</td> <td>200°C</td> <td>542°F</td> <td>1000%</td> </tr> </table> <script> var text = document.getElementsByTagName('yourtext')[0]; text.innerHTML = '<span>' + text.innerHTML.split('').join('</span><span>') + '</span>'; </script> </body>Ergebnis

Ich hoffe das hilft dir weiter
MFG
CrunkFXklasse idee - danke dir
habe aber noch ein schönheitsproblem
damit es gut aussieht, brauche ich schriftart monospace - also Nichtproportionale Schriftart


habe es etwas anders umgesetzt - liegt es daran
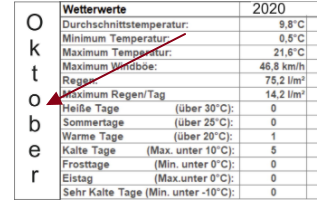
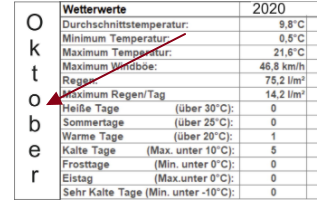
let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` }hast du da vielleicht eine idee dazu ?
-
klasse idee - danke dir
habe aber noch ein schönheitsproblem
damit es gut aussieht, brauche ich schriftart monospace - also Nichtproportionale Schriftart


habe es etwas anders umgesetzt - liegt es daran
let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` }hast du da vielleicht eine idee dazu ?
@liv-in-sky Da fällt mir was ein:
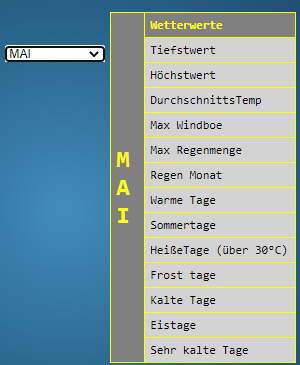
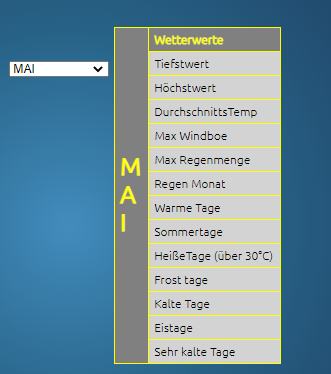
<head> <style> #badlyalignedtext{ text-align: center; vertical-align: middle; } </style> </head> <body> <td id="badlyalignedtext" rowspan="4" style="font-size:26px"> <yourtext>Oktober</yourtext> </td> </body>Also weise dem <td> die CSS Eigenschaft zu die ich hier Stilvoll badlyalignedtext genannt hab. Das sollte klappen.
-
klasse idee - danke dir
habe aber noch ein schönheitsproblem
damit es gut aussieht, brauche ich schriftart monospace - also Nichtproportionale Schriftart


habe es etwas anders umgesetzt - liegt es daran
let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` }hast du da vielleicht eine idee dazu ?
@liv-in-sky sagte in für VIS html Schriftorientation:
hast du da vielleicht eine idee dazu ?
als absoluter Laie würde ich sagen, das muss zentriert werden
edit: scheint @CrunkFX cschon schneller gesehen zu haben ;-)
-
@liv-in-sky sagte in für VIS html Schriftorientation:
hast du da vielleicht eine idee dazu ?
als absoluter Laie würde ich sagen, das muss zentriert werden
edit: scheint @CrunkFX cschon schneller gesehen zu haben ;-)
-
@CrunkFX da haben wir uns überschnitten, am Tablet ist alles was langsamer
-
-
@liv-in-sky Wunderbar, auch ich hab mal wieder was dazu gelernt :blush: :call_me_hand:
-
@liv-in-sky Wunderbar, auch ich hab mal wieder was dazu gelernt :blush: :call_me_hand:
das ganze script - falls interesse
https://forum.iobroker.net/topic/38286/vis-tabelle-für-wlan-wetterstation
-
ist im thread upgedatet - aber diesmal musst du deine settings rüberkopieren
-
ist im thread upgedatet - aber diesmal musst du deine settings rüberkopieren
@liv-in-sky sagte in [gelöst]für VIS html Schriftorientation:
ist im thread upgedatet - aber diesmal musst du deine settings rüberkopieren
perfekt
Danke dir/euch -
@liv-in-sky Wunderbar, auch ich hab mal wieder was dazu gelernt :blush: :call_me_hand:
@CrunkFX ich muss aber auch sagen - das mit dem innerhtml ist auch eine coole lösung - schönen abend
-
@CrunkFX ich muss aber auch sagen - das mit dem innerhtml ist auch eine coole lösung - schönen abend
@liv-in-sky Das kam mir so in den Sinn:blush: . Auch dir nen schönen Abend