NEWS
Pushover + Command = Telegram
-
Ha, nun funktioniert's.
Hab nun auch kapiert, dass die Timeout-Warnung ja automatisch erzeugt wird, wenn im text2command-Adapter kein entsprechender Eintrag gefunden wurde.
Frage 1: Kann man diese Warnings unterdrücken? Finde sie ehrlich gesagt etwas verwirrend, da ja alles so funktioniert, wie es soll.
Frage 2: In meinem oben geposteten Test-Skript wird der String "Testnachricht empfangen." doppelt gesendet (einmal über sendTo und einmal über setState). Wenn ich zur Vermeidung der Doppelübertragung den Eintrag "text: 'Testnachricht empfangen.'," auskommentiere oder durch "text: ''," ersetze, werden jedoch die nachfolgenden Tasten nicht angezeigt. Nehme ich den setState-Befehl raus, erhalte ich logischerweise wieder die Nachricht, dass text2command den Befehl "Test" nicht kennt. Wie kann ich dieses Problem umgehen?
Gruß,
Thorsten
-
@dtp:Ha, nun funktioniert's.
Hab nun auch kapiert, dass die Timeout-Warnung ja automatisch erzeugt wird, wenn im text2command-Adapter kein entsprechender Eintrag gefunden wurde.
Frage 1: Kann man diese Warnings unterdrücken? Finde sie ehrlich gesagt etwas verwirrend, da ja alles so funktioniert, wie es soll. `
Du solltest ein leeres Antwort zurück schreiben, falls nichts gefunden ist.@dtp:gesendet (einmal über sendTo und einmal über setState). `
Woher kommt setState? -
Du solltest ein leeres Antwort zurück schreiben, falls nichts gefunden ist. `
Mach ich das denn nicht schon? Dachte, dafür ist der else-Zweig im nachfolgenden Skript zuständig.
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === 'Test') { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Woher kommt setState? `
Durch die letzte Zeile im if-Zweig des obigen Skripts.
-
@dtp:Du solltest ein leeres Antwort zurück schreiben, falls nichts gefunden ist. `
Mach ich das denn nicht schon? Dachte, dafür ist der else-Zweig im nachfolgenden Skript zuständig.
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === 'Test') { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Woher kommt setState? `
Durch die letzte Zeile im if-Zweig des obigen Skripts. `
Zeige bitte jetzt deine Einstellungen von Advanced settings in text2command. (Timeout, bearbeiter…)wie soll ich "Processor state ID" übersetzen?
-
Zeige bitte jetzt deine Einstellungen von Advanced settings in text2command. (Timeout, bearbeiter…) `

wie soll ich "Processor state ID" übersetzen? `
Ich würde es ehrlich gesagt beim englischen Begriff belassen. Ist aus meiner Sicht verständlicher, als eine Übersetzung. Evtl. sollte das auch für "Antwort ins ID" und "Bearbeiter-Timeout" gelten. Wie lauten da die englischen Begriffe?
Gruß,
Thorsten
-
Hi Bluefox,
vielleicht könntest Du mir doch noch etwas helfen.
1. Was muss in das Feld "Antwort ins ID:"? Kommt da die ChatID rein?
2. Soweit mir bekannt, ist für die Verwendung von keyboard das Feld "text" zwingend erforderlich. Gleichzeitig muss aber auch mit setState der textProzessor gesetzt werden, um zu vermeiden, dass der text2command-Adapter "Ich verstehe 'xxx' nicht" sendet. Es wäre daher schön, wenn man irgendwie ein Flag setzen könnte, dass das Senden des Textes in textProzesser unterbindet. Mit setState(…, false) geht's leider nicht. Dann erhalte ich eine Fehlermeldung.
Gruß,
Thorsten
-
@dtp:Hi Bluefox,
vielleicht könntest Du mir doch noch etwas helfen.
1. Was muss in das Feld "Antwort ins ID:"? Kommt da die ChatID rein? `
T2C (text2command) kennt die Existenz von Telegram nicht, deswegen da wird State ID erwartet.Mit deinem Antwortmodel brauchst du aber das Feld nicht.
@dtp:2. Soweit mir bekannt, ist für die Verwendung von keyboard das Feld "text" zwingend erforderlich. Gleichzeitig muss aber auch mit setState der textProzessor gesetzt werden, um zu vermeiden, dass der text2command-Adapter "Ich verstehe 'xxx' nicht" sendet. Es wäre daher schön, wenn man irgendwie ein Flag setzen könnte, dass das Senden des Textes in textProzesser unterbindet. Mit setState(…, false) geht's leider nicht. Dann erhalte ich eine Fehlermeldung. `
Willst du in dem Antwort die Tastatur einblenden?Ich verstehe nicht was du willst. Ich habe ausprobiert mit normalen Text und es geht.
-
Willst du in dem Antwort die Tastatur einblenden?
Ich verstehe nicht was du willst. Ich habe ausprobiert mit normalen Text und es geht. `
Ja. Ich möchte die Tastatur einblenden, aber nur eine Aufforderung dazu erhalten. Ich mach mal Beispiele.
1. Unter "sendTo" wird das Feld "text" weggelassen. Nach "sendTo" setze ich "textProzessor" mit "setState".
! ````
createState("textProcessor", '', function () {
// text2command writes the value with ack=false. Change "any" is important too, to process repeated commands.
on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) {
var task = JSON.parse(obj.state.val);
//log (task.command);
if (task.command === 'Test') {
sendTo('telegram.0', {
//text: 'Testnachricht empfangen.',
reply_markup: {
keyboard: [['Taste 1','Taste 2','Taste 3']],
resize_keyboard: true,
one_time_keyboard: true
}
});
setState("javascript.0.textProcessor", 'OK', true);
} else {
// let it process with predefined rules
setState("javascript.0.textProcessor", '', true);
}
});
});So erhalte ich dann folgende Nachricht nach dem Senden von "Test":  Das gewünschte Keyboard fehlt, weil "text" ein Mussfeld ist. ****2\. Unter "sendTo" wird das Feld "text" genutzt. Auf "setState" wird jedoch verzichtet:**** >! ```` createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); //log (task.command); if (task.command === 'Test') { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2','Taste 3']], resize_keyboard: true, one_time_keyboard: true } }); //setState("javascript.0.textProcessor", 'OK', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Nun erhalte ich folgende Push-Nachricht nach dem Senden von "Test":

Zwar werden die Keyboard-Button angezeigt, aber text2command meldet, dass er "test" nicht versteht. Auch nicht das, was ich will.
3. Ich nutze sowohl "text" als auch "setState".
! ````
createState("textProcessor", '', function () {
// text2command writes the value with ack=false. Change "any" is important too, to process repeated commands.
on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) {
var task = JSON.parse(obj.state.val);
//log (task.command);
if (task.command === 'Test') {
sendTo('telegram.0', {
text: 'Testnachricht empfangen.',
reply_markup: {
keyboard: [['Taste 1','Taste 2','Taste 3']],
resize_keyboard: true,
one_time_keyboard: true
}
});
setState("javascript.0.textProcessor", 'OK', true);
} else {
// let it process with predefined rules
setState("javascript.0.textProcessor", '', true);
}
});
});Ergebnis:  Zwar ist nun eigentlich fast alles in Ordnung, aber ich möchte keine zwei Nachrichten ("Testnachricht empfangen" aus "text" und "OK" aus "setState") empfangen. Wie kann ich es erreichen, dass ich nur eine Nachricht empfange, aber der Sendebefehl trotzdem von text2command erkannt wird? Hoffe, nun ist es klarer geworden. Gruß, Thorsten -
Ach noch eine Kleinigkeit. Wenn man ein Kommando mit vorangestelltem Slash "/" sendet, meldet text2command immer, dass es den Befehl "#…" nicht kennt. Slash wird also immer in eine Raute konvertiert. Evtl. kannst Du das in einem der nächsten Updates von text2command noch fixen.
Gruß,
Thorsten
-
Gibt es schon eine Lösung dafür, das der Befehl ausgeführt wird, aber immer noch "Ich verstehe … nicht?" kommt? Oder mache ich hier etwas Grundsätzliches falsch?

Mein Code sieht so aus:
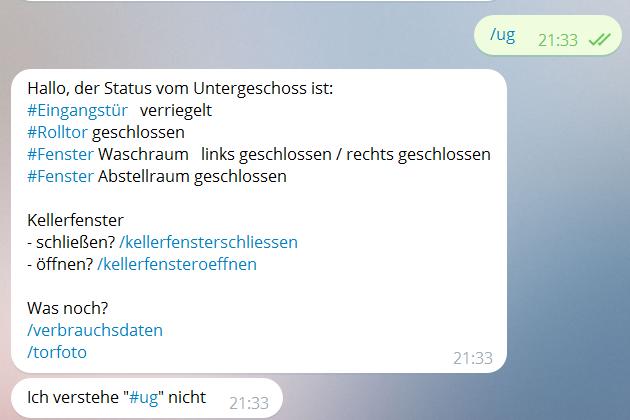
// ##################################################### // Telegramm Commandos abarbeiten createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); // value looks like // { // "command": "text to process", // command that was received by text2command // "language": "en", // language in command or system language // "withLanguage": false // indicator if language was defined in command (true) or used default language (false) // } // response to text2command with ack=true //{"text":"ok","id":293581672,"user":"Robert","language":"de","command":"ok","withLanguage":false,"from":"system.adapter.telegram.0"} var cmd = task.command.toLowerCase(); if (cmd == "ug" || cmd == "#ug") { var eingangstuer = "hm-rpc.0.#######.1.STATE"/*K01_20_Haustuer.STATE*/ // Eingangstür var eingangstuero = "hm-rpc.0.########.OPEN"/*K01_20_Haustuer.OPEN*/ // Eingangstür var garage_tor = "hm-rpc.0.############.STATE"/*Garage-Rolltor:1.STATE*/ // Garage Rolltor Status var fenster_asr = "hm-rpc.0.##########.STATE"/*K04_53_ASR-Fenster.STATE*/; // Kellerfenster Abstellraum var fenster_wrl = "hm-rpc.0.###############.STATE"/*K02_55_Fenster-links.STATE*/; // Kellerfenster links Waschraum var fenster_wrr = "hm-rpc.0.#############.STATE"/*K02_54_Fenster-rechts.STATE*/; // Kellerfenster rechts Waschraum var eingangstuerV = getState(eingangstuer).val; var eingangstueroV = getState(eingangstuero).val; var garage_torV = "unbekannt"; var fenster_asrV = "unbekannt"; var fenster_wrlV = "unbekannt"; var fenster_wrrV = "unbekannt"; var eingangstuerS = "verriegelt"; if (eingangstuerV) { eingangstuerS = "entriegelt"; } if (eingangstueroV) { eingangstuerS = "offen"; } if (getState(garage_tor).val) { garage_torV = "offen"; } else { garage_torV = "geschlossen"; } if (getState(fenster_asr).val) { fenster_asrV = "offen"; } else { fenster_asrV = "geschlossen"; } if (getState(fenster_wrl).val) { fenster_wrlV = "links offen"; } else { fenster_wrlV = "links geschlossen"; } if (getState(fenster_wrr).val) { fenster_wrrV = "rechts offen"; } else { fenster_wrrV = "rechts geschlossen"; } sendTo('telegram', 'Hallo, der Status vom Untergeschoss ist:' + '\n' + '#Eingangstür ' + eingangstuerS + // Zeilenumbruch: \n '\n' + '#Rolltor ' + garage_torV + '\n' + '#Fenster Waschraum ' + fenster_wrlV + ' / ' + fenster_wrrV + '\n' + '#Fenster Abstellraum ' + fenster_asrV + '\n' + '\n' + 'Kellerfenster ' + '\n' + '- schließen? /kellerfensterschliessen' + // Neuer BEfehl wird angezeigt! Skript Kellerfensterschließen erforderlich! '\n' + '- öffnen? /kellerfensteroeffnen' + '\n' + '\n' + 'Was noch?' + '\n' + '/verbrauchsdaten' + '\n' + '/torfoto'); setState("javascript.0.textProcessor", 'OK', true); } else if (task.command === 'switch light on') { setState("hm-rpc.0.light", true); setState("javascript.0.textProcessor", 'light is on', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); }); -
Da ist irgend etwas falsch eingestellt.
Ich habe das Problem nicht (das hilft dir jetzt auch nicht weiter…) und ich steuere alle Kommandos mit den "/befehl". Drücke ich auf einen "#raute" dann zeigt er mir alle Nachrichten wo das #raute vorkommt.
Wie sieht denn dein Code aus?
-
Danke für Deine Mühe!
Damit ändert sich nur, das er nicht mehr auf "/ug" reagiert, sondern nur auf "ug".
Ich habe es aber selber gefunden. :oops: Ich hatte im Javascript Adapter den Haken bei Debug drin. Damit wird das SetState nicht ausgeführt. Wenn man das rausnimmt, kommt kein "Ich verstehe nicht…" mehr, sondern das "ok". Mit "setState("javascript.0.textProcessor", ' ', true);" (also einfach auf einleerzeichen setzen) kann man sogar das unterdrücken, so das nur die gewünschte Antwort zurückkommt (dtp, solltest du auch bei dir ausprobieren):

Hier nochmal der Code:
// ##################################################### // Telegramm Commandos abarbeiten createState("textProcessor", '', function () { log("textprocessor..."); // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { log("OK, text ist da..."); var task = JSON.parse(obj.state.val); //log (task.command); // value looks like // { // "command": "text to process", // command that was received by text2command // "language": "en", // language in command or system language // "withLanguage": false // indicator if language was defined in command (true) or used default language (false) // } // response to text2command with ack=true //{"text":"ok","id":293581672,"user":"Robert","language":"de","command":"ok","withLanguage":false,"from":"system.adapter.telegram.0"} log(cmd); var cmd = task.command.toLowerCase(); if (cmd == "ug" || cmd == "#ug") { log("OK, commando verstanden..."); var eingangstuer = "hm-rpc.0.MEQ1113087.1.STATE"/*K01_20_Haustuer.STATE*/ // Eingangstür var eingangstuero = "hm-rpc.0.MEQ1113087.1.OPEN"/*K01_20_Haustuer.OPEN*/ // Eingangstür var garage_tor = "hm-rpc.0.NEQ0629002.1.STATE"/*Garage-Rolltor:1.STATE*/ // Garage Rolltor Status var fenster_asr = "hm-rpc.0.NEQ0626198.1.STATE"/*K04_53_ASR-Fenster.STATE*/; // Kellerfenster Abstellraum var fenster_wrl = "hm-rpc.0.NEQ0626635.1.STATE"/*K02_55_Fenster-links.STATE*/; // Kellerfenster links Waschraum var fenster_wrr = "hm-rpc.0.NEQ0626208.1.STATE"/*K02_54_Fenster-rechts.STATE*/; // Kellerfenster rechts Waschraum var eingangstuerV = getState(eingangstuer).val; var eingangstueroV = getState(eingangstuero).val; var garage_torV = "unbekannt"; var fenster_asrV = "unbekannt"; var fenster_wrlV = "unbekannt"; var fenster_wrrV = "unbekannt"; var eingangstuerS = "verriegelt"; if (eingangstuerV) { eingangstuerS = "entriegelt"; } if (eingangstueroV) { eingangstuerS = "offen"; } if (getState(garage_tor).val) { garage_torV = "offen"; } else { garage_torV = "geschlossen"; } if (getState(fenster_asr).val) { fenster_asrV = "offen"; } else { fenster_asrV = "geschlossen"; } if (getState(fenster_wrl).val) { fenster_wrlV = "links offen"; } else { fenster_wrlV = "links geschlossen"; } if (getState(fenster_wrr).val) { fenster_wrrV = "rechts offen"; } else { fenster_wrrV = "rechts geschlossen"; } sendTo('telegram', 'Hallo, der Status vom Untergeschoss ist:' + '\n' + '#Eingangstür ' + eingangstuerS + // Zeilenumbruch: \n '\n' + '#Rolltor ' + garage_torV + '\n' + '#Fenster Waschraum ' + fenster_wrlV + ' / ' + fenster_wrrV + '\n' + '#Fenster Abstellraum ' + fenster_asrV + '\n' + '\n' + 'Kellerfenster ' + '\n' + '- schließen? /kellerfensterschliessen' + // Neuer BEfehl wird angezeigt! Skript Kellerfensterschließen erforderlich! '\n' + '- öffnen? /kellerfensteroeffnen' + '\n' + '\n' + 'Was noch?' + '\n' + '/verbrauchsdaten' + '\n' + '/torfoto'); setState("javascript.0.textProcessor", ' ', true); //setState("javascript.0.textProcessorAnswer"/*textProcessorAnswer*/, 'OK2', true); } else if (task.command === 'switch light on') { setState("hm-rpc.0.light", true); setState("javascript.0.textProcessor", 'light is on', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Danke nochmal!
-
Schön, dass es geklappt hat!
Bei mir kommt auch nur die Antwort zurück, die ich erfrage, also ohne zusätzliche Bestätigungen.
Tipp:
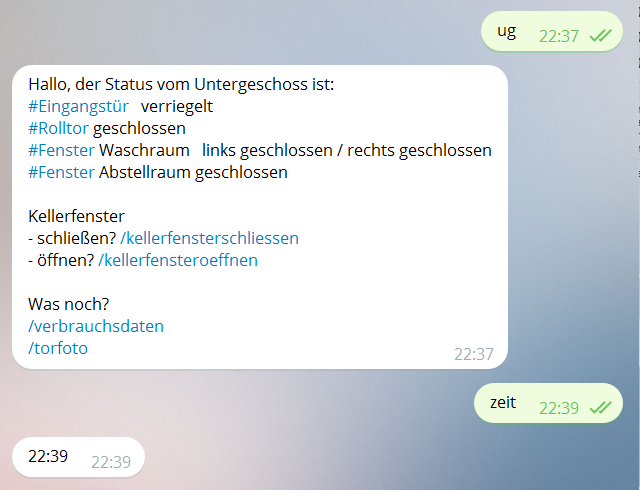
Setzte ein / vor den Befehlen in den Antworten, dann sind sie direkt in Telegram anklickbar und man muss sie nicht per Hand eintippen. Bei deinem letzten Screenshot steht nur "ug" statt "/ug".
In die Antworten setze ich immer auch unten eine Liste der möglichen Kommandos, so kann man immer per einfachen Klick abfragen.
1145_bildschirmfoto_vom_2016-09-22_22-49-37.png -
Schön, dass es geklappt hat!
Bei mir kommt auch nur die Antwort zurück, die ich erfrage, also ohne zusätzliche Bestätigungen.
Tipp:
Setzte ein / vor den Befehlen in den Antworten, dann sind sie direkt in Telegram anklickbar und man muss sie nicht per Hand eintippen. Bei deinem letzten Screenshot steht nur "ug" statt "/ug".
In die Antworten setze ich immer auch unten eine Liste der möglichen Kommandos, so kann man immer per einfachen Klick abfragen. `
Danke.War nur ein erster Test. Das mache ich noch schön. [emoji6]
Gruß
-
Ich habe es aber selber gefunden. :oops: Ich hatte im Javascript Adapter den Haken bei Debug drin. Damit wird das SetState nicht ausgeführt. Wenn man das rausnimmt, kommt kein "Ich verstehe nicht…" mehr, sondern das "ok". Mit "setState("javascript.0.textProcessor", ' ', true);" (also einfach auf einleerzeichen setzen) kann man sogar das unterdrücken, so das nur die gewünschte Antwort zurückkommt (dtp, solltest du auch bei dir ausprobieren) `
Danke für den Tipp. Das werde ich mir heute Abend mal anschauen.
EDIT: Bei mir war leider kein Haken für das Debuggen gesetzt. Aber ich hatte ja auch nur "Probleme" mit setState in Verbindung mit dem Keyboard. Ansonsten läuft's eigentlich.
Gruß,
Thorsten
-
Hallo,
ich bin nach wie vor begeistert von den Tasten. Damit macht es richtig Spaß.


Skript:
! ````
! var chatname = '[GEHEIM]'; // geheim
var idTelegramRequest = "telegram.1.communicate.request";
! function beantworteAnfrage(befehl,taste1,taste2,taste3,taste4) {
sendTo('telegram.1', {
text: befehl,
reply_markup: {
keyboard: [[taste1,taste2],[taste3,taste4]],
resize_keyboard: true,
one_time_keyboard: true
}
});
}
! on(idTelegramRequest, function (obj) {
// ++++++++++ Fenster
if (obj.state.val == chatname + "Fenster" || obj.state.val == chatname + "/fenster") {
var idStatusFenster = "javascript.0.zählen_Fenster.textFensteraufAnsage"/zählen_Fenster.textFensteraufAnsage/;
var fenster_status = getState(idStatusFenster).val;
beantworteAnfrage(fenster_status.replace(/<.*br>/g, '\n'),'Licht','Webcam','Fenster','TV');
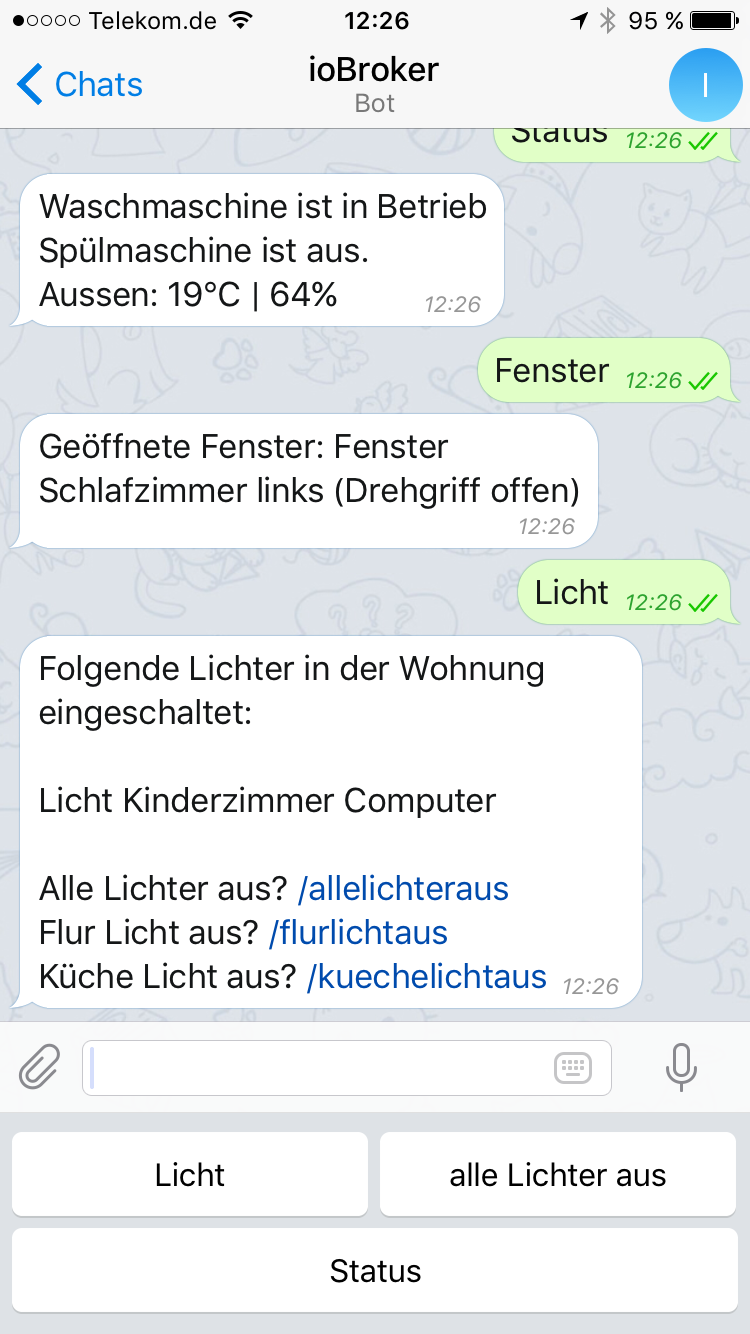
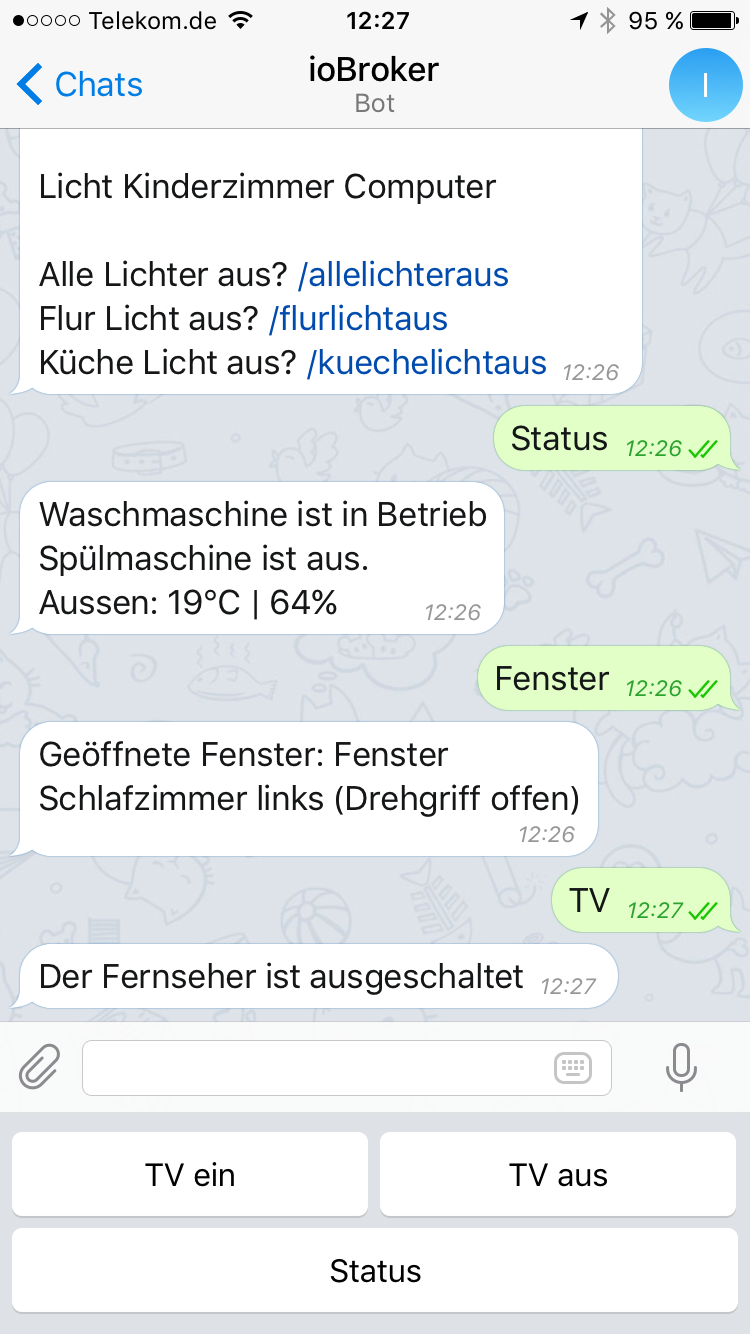
}// ++++++++++++++ TV var idTV = "hm-rpc.0.HEQ0150124.1.STATE"/*TV Wohnzimmer.STATE*/; var tv_status = (getState(idTV).val) ? 'Der Fernseher ist eingeschaltet' : 'Der Fernseher ist ausgeschaltet'; if (obj.state.val == chatname + "TV" || obj.state.val == chatname + "/tv") { beantworteAnfrage(tv_status,'TV ein','TV aus','Status',''); } if (obj.state.val == chatname + "TVeinschalten" || obj.state.val == chatname + "/tveinschalten" || obj.state.val == chatname + "TV ein") { setState(idTV, true); beantworteAnfrage('Fernseher wurde eingeschaltet.','Licht','Webcam','Fenster','TV aus'); } if (obj.state.val == chatname + "TVausschalten" || obj.state.val == chatname + "/tvausschalten" || obj.state.val == chatname + "TV aus") { setState(idTV, false); beantworteAnfrage('Fernseher wurde ausgeschaltet.','Licht','Webcam','Fenster','TV ein'); } // /licht var idLichtAus = "scene.0.licht_alles_aus"/*0.licht_alles_aus*/, idLichtAnzahl = "javascript.0.zählen_Lichter.anzahlLichterAn"/*zählen_Lichter.anzahlLichterAn*/, idLichtStatus = "javascript.0.zählen_Lichter.textLichterAn"/*zählen_Lichter.textLichterAn*/; var lichtanbefehle = 'Alle Lichter in der Wohnung ausgeschaltet\n\n' + 'Flur Licht ein? /flurlichtein\n' + 'Küche Licht ein? /kuechelichtein\n'; // to be continued var lichtausbefehle = 'Folgende Lichter in der Wohnung eingeschaltet:\n\n' + getState(idLichtStatus).val + '\n\n' + 'Alle Lichter aus? /allelichteraus\n' + ( (getState("scene.0.licht_flur_alles_aus"/*0.licht_flur_alles_aus*/).val) ? 'Flur Licht ein? /flurlichtein\n' : 'Flur Licht aus? /flurlichtaus\n' ) + ( (getState("scene.0.licht_kueche_alles_aus"/*0.licht_kueche_alles_aus*/).val) ? 'Küche Licht ein? /kuechelichtein\n' : 'Küche Licht aus? /kuechelichtaus\n' ); //tbc var licht_status = (getState(idLichtAnzahl).val === 0) ? lichtanbefehle : lichtausbefehle; if (obj.state.val == chatname + "Licht" || obj.state.val == chatname + "Lichter" || obj.state.val == chatname + "/licht" || obj.state.val == chatname + "/lichter") { beantworteAnfrage(licht_status.replace(/<.*br>/g, '\n'),'Licht','alle Lichter aus','Status',''); } // Alle Lichter if (obj.state.val == chatname + "allelichteraus" || obj.state.val == chatname + "/allelichteraus" || obj.state.val == chatname + "alle Lichter aus") { setState("scene.0.licht_alles_aus"/*0.licht_alles_aus*/, true); // Alle Lichter aus beantworteAnfrage('Alle Lichter in der Wohnung wurden ausgeschaltet.','Licht','Webcam','Fenster','TV'); } // Flur if (obj.state.val == chatname + "flurlichtein" || obj.state.val == chatname + "/flurlichtein") { setState("hm-rpc.0.FEQ0069673.1.LEVEL"/*Lampe Flur Regal.LEVEL*/, 100); // Flur Lampe ein sendTo('telegram.1', "Flur Licht wurde eingeschaltet."); } if (obj.state.val == chatname + "flurlichtaus" || obj.state.val == chatname + "/flurlichtaus") { setState("hm-rpc.0.FEQ0069673.1.LEVEL"/*Lampe Flur Regal.LEVEL*/, 0); // Flur Lampe aus sendTo('telegram.1', "Flur Licht wurde ausgeschaltet."); } // Küche if (obj.state.val == chatname + "kuechelichtein" || obj.state.val == chatname + "/kuechelichtein") { setState("hm-rpc.0.JEQ0734088.1.LEVEL"/*Licht Küche Kochzeile.LEVEL*/, 100); // Küche Kochzeile ein setState("hm-rpc.0.LEQ0269105.1.LEVEL"/*Licht Küche Eckschrank.LEVEL*/, 100); // Küche Eckschrank ein sendTo('telegram.1', "Das Licht in der Küche wurde eingeschaltet."); } if (obj.state.val == chatname + "kuechelichtaus" || obj.state.val == chatname + "/kuechelichtaus") { setState("scene.0.licht_kueche_alles_aus"/*0.licht_kueche_alles_aus*/, true); // Küche alles aus sendTo('telegram.1', "In der Küche wurde alles ausgeschaltet."); } // ++++++++++++ Webcam var idScriptWebcam = "javascript.2.scriptEnabled.Test.TextKommandos.Bild_speichern_telegram_senden"/*scriptEnabled.Test.TextKommandos.Bild_speichern_telegram_senden*/; if (obj.state.val == chatname + "Kamera" || obj.state.val == chatname + "Webcam"|| obj.state.val == chatname + "/webcam") { beantworteAnfrage('Es wird ein Foto gesendet...','Licht','Webcam','Fenster','TV'); setState(idScriptWebcam, true); // Senden des Fotos starten } // ++++++++++ Status var zustand = ['aus','in Betrieb','fertig']; var idWama = "javascript.0.Status.Waschmaschine"/*Status Waschmaschine*/, idSpuema = "javascript.0.Status.Spuelmaschine"/*Status Spuelmaschine*/; var status = ((getState(idWama).val > 0) ? 'Waschmaschine ist ' + zustand[getState(idWama).val] : 'Waschmaschine ist aus.') + '\n' + ((getState(idSpuema).val > 0) ? 'Spülmaschine ist ' + zustand[getState(idSpuema).val] : 'Spülmaschine ist aus.') + '\n' + 'Aussen: ' + getState("hm-rpc.0.HEQ0237599.1.TEMPERATURE"/*Temperatur Feuchte Sensoren Balkon.TEMPERATURE*/).val + '°C | ' + getState("hm-rpc.0.HEQ0237599.1.HUMIDITY"/*Temperatur Feuchte Sensoren Balkon.HUMIDITY*/).val + '%'; // weitere Ausgabe von Daten geplant // Anwesenheit // 1\. Person Status // 2\. Person Status // Hunde Status // Alarmanlage /*log(getState(idWama).val); log(getState(idSpuema).val); log(status); */ if (obj.state.val == chatname + "Status" || obj.state.val == chatname + "/status") { beantworteAnfrage(status,'Licht','Webcam','Fenster','TV'); } // folgende Zeile nicht löschen! setState(idTelegramRequest,"leer");});
! ````
Gruß
Pix


