NEWS
Pushover + Command = Telegram
-
Hallo dtp,
hier mein Script
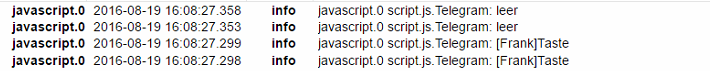
on("telegram.0.communicate.request", function (obj) { log (obj.newState.val); if (obj.newState.val == "[Frank]Taste" || obj.newState.val == "[Frank]/Taste") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("telegram.0.communicate.request","leer"); } });hier mein log:

Und in Telegram auf dem Android Smartphone bekommen ich zurück: Testnachricht empfangen
EDIT: Hat sich erledigt :mrgreen:
Nachdem es auf der Windows App auch nicht ging, hab ich "iobroker upload telegram" mal ausgeführt und siehe da, funktioniert
-
Moin,
bin gerade auch ein wenig am experimentieren und habe -wie bereits hier vorgeschlagen wurde- festgestellt dass das setzten von "leer" nicht notwendig ist wenn
on({id:"telegram.0.communicate.request",change:'any'}Verwendet wird.
Habe mein Skript so gestaltet dass der TriggerBefehl immer mit "/" beginnen muss.
Ausserdem schreibe ich die Datenpunkte und Bezeichnungen in ein zweidimensionales Array und überlasse das holen der Werte und die generierung des Ausgabetextes einer Schleife. Spart meines erachtens sehr viele Zeilen falls man mal mehrere Werte gleichzeitig holen und ausgeben möchte.
Vielleicht kann der ein oder andere etwas damit anfangen…
Gruß MP
! ```
`on({id:"telegram.0.communicate.request",change:'any'}, function (obj) {
//Hier "trigger" anpassen
if (obj.newState.val.match(/([.+])/trigger/i)) {
sendTemps();
}
});
! function sendTemps() {
! // Alle Objekte in Array rein, save code und so...
var dataPoints = [
["Büro: ","hm-rpc.0.MEQxxxxxxx.4.ACTUAL_TEMPERATURE"],
["Server: ","hm-rpc.0.MEQxxxxxx.1.TEMPERATURE"],
["Garage: ","Variablen.0.Aussen.Garten.Temperatur.Garage"],
["Garten: ","Variablen.0.Aussen.Garten.Temperatur.Garten"],
["Pool: ","Variablen.0.Aussen.Garten.Temperatur.Pool"],
["Kollektor: ","Variablen.0.Aussen.Garten.Temperatur.Kollektor"],
];
! var text = "";
! for (i = 0; i < dataPoints.length; i++) {
dataPoints[i][1] = getState(dataPoints[i][1]).val;
text += dataPoints[i][0] + dataPoints[i][1] + "°C \n";
}
sendTo("telegram.0",text);}` [/i][/i][/i][/i]
-
Hi Bluefox,
war zwei Wochen im Urlaub. Hab gestern auf die aktuelle Version 1.1.3 des text2command-Adapters upgegradet und nutze sie in Verbindung mit dem Telegram-Adpater 0.4.3. Mittlerweile gibt es auch die Advanced-Options. Wenn ich da aber unter "Antwort ins ID:" den textProcessor von javascript.0 eintrage

passiert leider nichts. Der text2command-Adpater schreibt dort die Antwort nicht hinein. Oder hab ich da was falsch verstanden, damit das mit dem entsprechend angelegten Javascript
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === "[Thorsten]Test") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });funktioniert?
Gruß,
Thorsten
-
@dtp:Hi Bluefox,
war zwei Wochen im Urlaub. Hab gestern auf die aktuelle Version 1.1.3 des text2command-Adapters upgegradet und nutze sie in Verbindung mit dem Telegram-Adpater 0.4.3. Mittlerweile gibt es auch die Advanced-Options. Wenn ich da aber unter "Antwort ins ID:" den textProcessor von javascript.0 eintrage
filename="2016-09-04_12h41_50.png" index="0">~~
passiert leider nichts. Der text2command-Adpater schreibt dort die Antwort nicht hinein. Oder hab ich da was falsch verstanden, damit das mit dem entsprechend angelegten Javascript
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === "[Thorsten]Test") { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });funktioniert?
Gruß,
Thorsten `
Du solltest textProcessor in "Bearbeiter ID" eintragen und nicht in "Antwort ins ID" -
Ah. Alles klar.
Hatte aber gerade das Problem, dass ich nach Aktualisierung des Admin-Adapters von Version 1.6.0 auf Version 1.6.1 nicht mehr auf das Web-Interface kam. Auch das Nachinstallieren des js-controllers brachte leider keinen Erfolg. Musste dann erst mal wieder auf die Stable-Versionen 1.5.3 des Admin-Adapters und 1.5.2 des Socket.io-Adapters downgraden.
Vielleicht kannst Du mal schauen, warum es hier ein Problem mit der Version 1.6.1 des Admin-Adapters gibt.
Gruß,
Thorsten
-
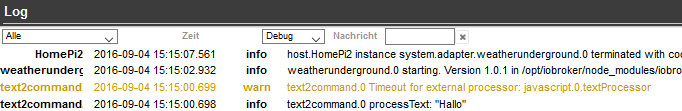
Ha, nun funktioniert's.
Hab nun auch kapiert, dass die Timeout-Warnung ja automatisch erzeugt wird, wenn im text2command-Adapter kein entsprechender Eintrag gefunden wurde.
Frage 1: Kann man diese Warnings unterdrücken? Finde sie ehrlich gesagt etwas verwirrend, da ja alles so funktioniert, wie es soll.
Frage 2: In meinem oben geposteten Test-Skript wird der String "Testnachricht empfangen." doppelt gesendet (einmal über sendTo und einmal über setState). Wenn ich zur Vermeidung der Doppelübertragung den Eintrag "text: 'Testnachricht empfangen.'," auskommentiere oder durch "text: ''," ersetze, werden jedoch die nachfolgenden Tasten nicht angezeigt. Nehme ich den setState-Befehl raus, erhalte ich logischerweise wieder die Nachricht, dass text2command den Befehl "Test" nicht kennt. Wie kann ich dieses Problem umgehen?
Gruß,
Thorsten
-
@dtp:Ha, nun funktioniert's.
Hab nun auch kapiert, dass die Timeout-Warnung ja automatisch erzeugt wird, wenn im text2command-Adapter kein entsprechender Eintrag gefunden wurde.
Frage 1: Kann man diese Warnings unterdrücken? Finde sie ehrlich gesagt etwas verwirrend, da ja alles so funktioniert, wie es soll. `
Du solltest ein leeres Antwort zurück schreiben, falls nichts gefunden ist.@dtp:gesendet (einmal über sendTo und einmal über setState). `
Woher kommt setState? -
Du solltest ein leeres Antwort zurück schreiben, falls nichts gefunden ist. `
Mach ich das denn nicht schon? Dachte, dafür ist der else-Zweig im nachfolgenden Skript zuständig.
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === 'Test') { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Woher kommt setState? `
Durch die letzte Zeile im if-Zweig des obigen Skripts.
-
@dtp:Du solltest ein leeres Antwort zurück schreiben, falls nichts gefunden ist. `
Mach ich das denn nicht schon? Dachte, dafür ist der else-Zweig im nachfolgenden Skript zuständig.
createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); log (task.command); if (task.command === 'Test') { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2'],['Taste 3','Taste 4']], resize_keyboard: true, one_time_keyboard: true } }); setState("javascript.0.textProcessor", 'Testnachricht empfangen.', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Woher kommt setState? `
Durch die letzte Zeile im if-Zweig des obigen Skripts. `
Zeige bitte jetzt deine Einstellungen von Advanced settings in text2command. (Timeout, bearbeiter…)wie soll ich "Processor state ID" übersetzen?
-
Zeige bitte jetzt deine Einstellungen von Advanced settings in text2command. (Timeout, bearbeiter…) `

wie soll ich "Processor state ID" übersetzen? `
Ich würde es ehrlich gesagt beim englischen Begriff belassen. Ist aus meiner Sicht verständlicher, als eine Übersetzung. Evtl. sollte das auch für "Antwort ins ID" und "Bearbeiter-Timeout" gelten. Wie lauten da die englischen Begriffe?
Gruß,
Thorsten
-
Hi Bluefox,
vielleicht könntest Du mir doch noch etwas helfen.
1. Was muss in das Feld "Antwort ins ID:"? Kommt da die ChatID rein?
2. Soweit mir bekannt, ist für die Verwendung von keyboard das Feld "text" zwingend erforderlich. Gleichzeitig muss aber auch mit setState der textProzessor gesetzt werden, um zu vermeiden, dass der text2command-Adapter "Ich verstehe 'xxx' nicht" sendet. Es wäre daher schön, wenn man irgendwie ein Flag setzen könnte, dass das Senden des Textes in textProzesser unterbindet. Mit setState(…, false) geht's leider nicht. Dann erhalte ich eine Fehlermeldung.
Gruß,
Thorsten
-
@dtp:Hi Bluefox,
vielleicht könntest Du mir doch noch etwas helfen.
1. Was muss in das Feld "Antwort ins ID:"? Kommt da die ChatID rein? `
T2C (text2command) kennt die Existenz von Telegram nicht, deswegen da wird State ID erwartet.Mit deinem Antwortmodel brauchst du aber das Feld nicht.
@dtp:2. Soweit mir bekannt, ist für die Verwendung von keyboard das Feld "text" zwingend erforderlich. Gleichzeitig muss aber auch mit setState der textProzessor gesetzt werden, um zu vermeiden, dass der text2command-Adapter "Ich verstehe 'xxx' nicht" sendet. Es wäre daher schön, wenn man irgendwie ein Flag setzen könnte, dass das Senden des Textes in textProzesser unterbindet. Mit setState(…, false) geht's leider nicht. Dann erhalte ich eine Fehlermeldung. `
Willst du in dem Antwort die Tastatur einblenden?Ich verstehe nicht was du willst. Ich habe ausprobiert mit normalen Text und es geht.
-
Willst du in dem Antwort die Tastatur einblenden?
Ich verstehe nicht was du willst. Ich habe ausprobiert mit normalen Text und es geht. `
Ja. Ich möchte die Tastatur einblenden, aber nur eine Aufforderung dazu erhalten. Ich mach mal Beispiele.
1. Unter "sendTo" wird das Feld "text" weggelassen. Nach "sendTo" setze ich "textProzessor" mit "setState".
! ````
createState("textProcessor", '', function () {
// text2command writes the value with ack=false. Change "any" is important too, to process repeated commands.
on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) {
var task = JSON.parse(obj.state.val);
//log (task.command);
if (task.command === 'Test') {
sendTo('telegram.0', {
//text: 'Testnachricht empfangen.',
reply_markup: {
keyboard: [['Taste 1','Taste 2','Taste 3']],
resize_keyboard: true,
one_time_keyboard: true
}
});
setState("javascript.0.textProcessor", 'OK', true);
} else {
// let it process with predefined rules
setState("javascript.0.textProcessor", '', true);
}
});
});So erhalte ich dann folgende Nachricht nach dem Senden von "Test":  Das gewünschte Keyboard fehlt, weil "text" ein Mussfeld ist. ****2\. Unter "sendTo" wird das Feld "text" genutzt. Auf "setState" wird jedoch verzichtet:**** >! ```` createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); //log (task.command); if (task.command === 'Test') { sendTo('telegram.0', { text: 'Testnachricht empfangen.', reply_markup: { keyboard: [['Taste 1','Taste 2','Taste 3']], resize_keyboard: true, one_time_keyboard: true } }); //setState("javascript.0.textProcessor", 'OK', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); });Nun erhalte ich folgende Push-Nachricht nach dem Senden von "Test":

Zwar werden die Keyboard-Button angezeigt, aber text2command meldet, dass er "test" nicht versteht. Auch nicht das, was ich will.
3. Ich nutze sowohl "text" als auch "setState".
! ````
createState("textProcessor", '', function () {
// text2command writes the value with ack=false. Change "any" is important too, to process repeated commands.
on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) {
var task = JSON.parse(obj.state.val);
//log (task.command);
if (task.command === 'Test') {
sendTo('telegram.0', {
text: 'Testnachricht empfangen.',
reply_markup: {
keyboard: [['Taste 1','Taste 2','Taste 3']],
resize_keyboard: true,
one_time_keyboard: true
}
});
setState("javascript.0.textProcessor", 'OK', true);
} else {
// let it process with predefined rules
setState("javascript.0.textProcessor", '', true);
}
});
});Ergebnis:  Zwar ist nun eigentlich fast alles in Ordnung, aber ich möchte keine zwei Nachrichten ("Testnachricht empfangen" aus "text" und "OK" aus "setState") empfangen. Wie kann ich es erreichen, dass ich nur eine Nachricht empfange, aber der Sendebefehl trotzdem von text2command erkannt wird? Hoffe, nun ist es klarer geworden. Gruß, Thorsten -
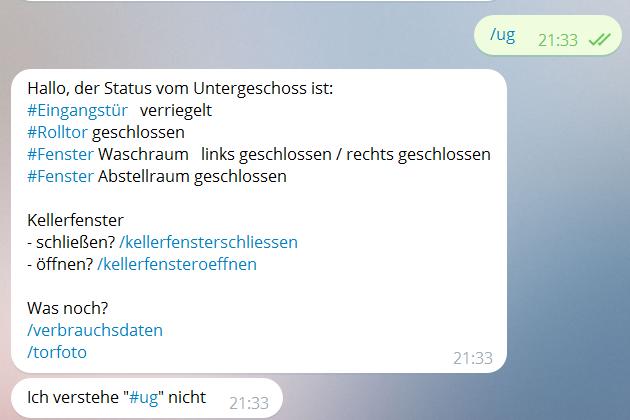
Ach noch eine Kleinigkeit. Wenn man ein Kommando mit vorangestelltem Slash "/" sendet, meldet text2command immer, dass es den Befehl "#…" nicht kennt. Slash wird also immer in eine Raute konvertiert. Evtl. kannst Du das in einem der nächsten Updates von text2command noch fixen.
Gruß,
Thorsten
-
Gibt es schon eine Lösung dafür, das der Befehl ausgeführt wird, aber immer noch "Ich verstehe … nicht?" kommt? Oder mache ich hier etwas Grundsätzliches falsch?

Mein Code sieht so aus:
// ##################################################### // Telegramm Commandos abarbeiten createState("textProcessor", '', function () { // text2command writes the value with ack=false. Change "any" is important too, to process repeated commands. on({id: "javascript.0.textProcessor", ack: false, change: 'any'}, function (obj) { var task = JSON.parse(obj.state.val); // value looks like // { // "command": "text to process", // command that was received by text2command // "language": "en", // language in command or system language // "withLanguage": false // indicator if language was defined in command (true) or used default language (false) // } // response to text2command with ack=true //{"text":"ok","id":293581672,"user":"Robert","language":"de","command":"ok","withLanguage":false,"from":"system.adapter.telegram.0"} var cmd = task.command.toLowerCase(); if (cmd == "ug" || cmd == "#ug") { var eingangstuer = "hm-rpc.0.#######.1.STATE"/*K01_20_Haustuer.STATE*/ // Eingangstür var eingangstuero = "hm-rpc.0.########.OPEN"/*K01_20_Haustuer.OPEN*/ // Eingangstür var garage_tor = "hm-rpc.0.############.STATE"/*Garage-Rolltor:1.STATE*/ // Garage Rolltor Status var fenster_asr = "hm-rpc.0.##########.STATE"/*K04_53_ASR-Fenster.STATE*/; // Kellerfenster Abstellraum var fenster_wrl = "hm-rpc.0.###############.STATE"/*K02_55_Fenster-links.STATE*/; // Kellerfenster links Waschraum var fenster_wrr = "hm-rpc.0.#############.STATE"/*K02_54_Fenster-rechts.STATE*/; // Kellerfenster rechts Waschraum var eingangstuerV = getState(eingangstuer).val; var eingangstueroV = getState(eingangstuero).val; var garage_torV = "unbekannt"; var fenster_asrV = "unbekannt"; var fenster_wrlV = "unbekannt"; var fenster_wrrV = "unbekannt"; var eingangstuerS = "verriegelt"; if (eingangstuerV) { eingangstuerS = "entriegelt"; } if (eingangstueroV) { eingangstuerS = "offen"; } if (getState(garage_tor).val) { garage_torV = "offen"; } else { garage_torV = "geschlossen"; } if (getState(fenster_asr).val) { fenster_asrV = "offen"; } else { fenster_asrV = "geschlossen"; } if (getState(fenster_wrl).val) { fenster_wrlV = "links offen"; } else { fenster_wrlV = "links geschlossen"; } if (getState(fenster_wrr).val) { fenster_wrrV = "rechts offen"; } else { fenster_wrrV = "rechts geschlossen"; } sendTo('telegram', 'Hallo, der Status vom Untergeschoss ist:' + '\n' + '#Eingangstür ' + eingangstuerS + // Zeilenumbruch: \n '\n' + '#Rolltor ' + garage_torV + '\n' + '#Fenster Waschraum ' + fenster_wrlV + ' / ' + fenster_wrrV + '\n' + '#Fenster Abstellraum ' + fenster_asrV + '\n' + '\n' + 'Kellerfenster ' + '\n' + '- schließen? /kellerfensterschliessen' + // Neuer BEfehl wird angezeigt! Skript Kellerfensterschließen erforderlich! '\n' + '- öffnen? /kellerfensteroeffnen' + '\n' + '\n' + 'Was noch?' + '\n' + '/verbrauchsdaten' + '\n' + '/torfoto'); setState("javascript.0.textProcessor", 'OK', true); } else if (task.command === 'switch light on') { setState("hm-rpc.0.light", true); setState("javascript.0.textProcessor", 'light is on', true); } else { // let it process with predefined rules setState("javascript.0.textProcessor", '', true); } }); }); -
Da ist irgend etwas falsch eingestellt.
Ich habe das Problem nicht (das hilft dir jetzt auch nicht weiter…) und ich steuere alle Kommandos mit den "/befehl". Drücke ich auf einen "#raute" dann zeigt er mir alle Nachrichten wo das #raute vorkommt.
Wie sieht denn dein Code aus?