NEWS
Corona-Ampel Österreich in VIS anzeigen
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
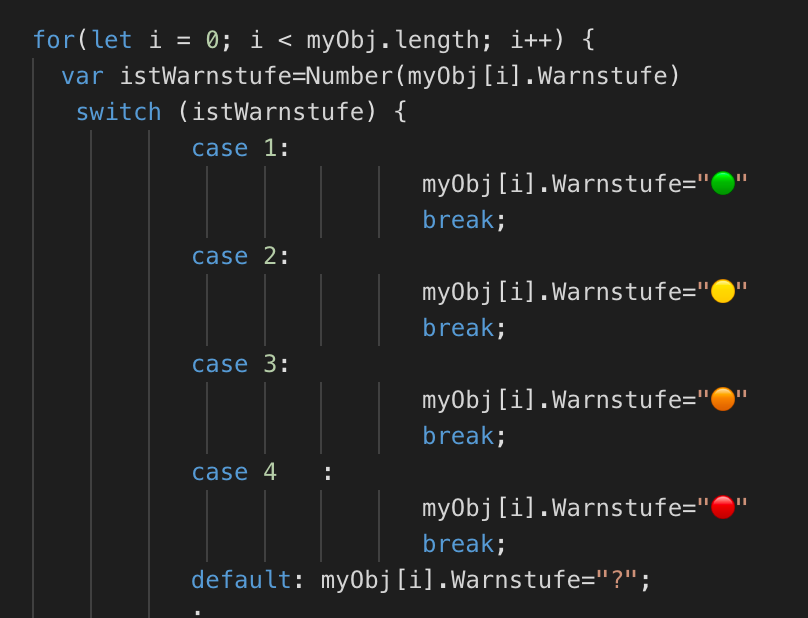
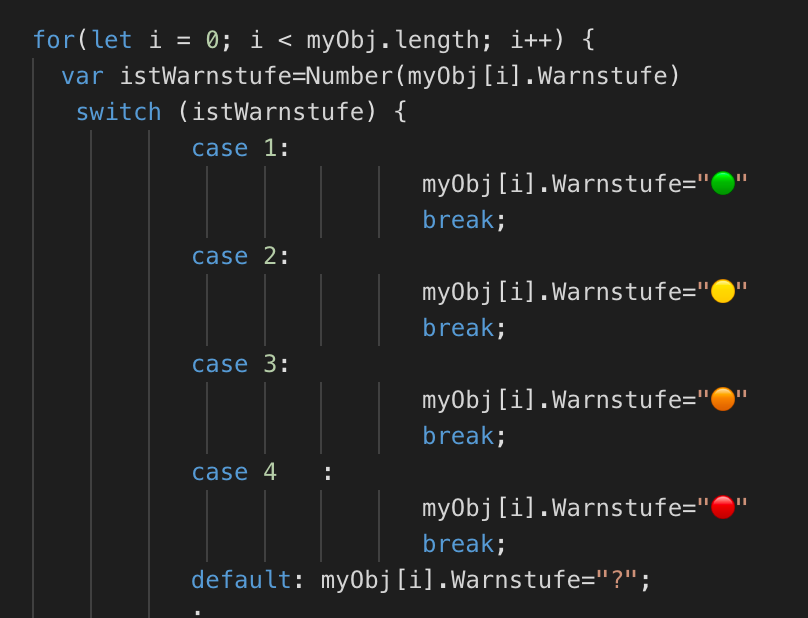
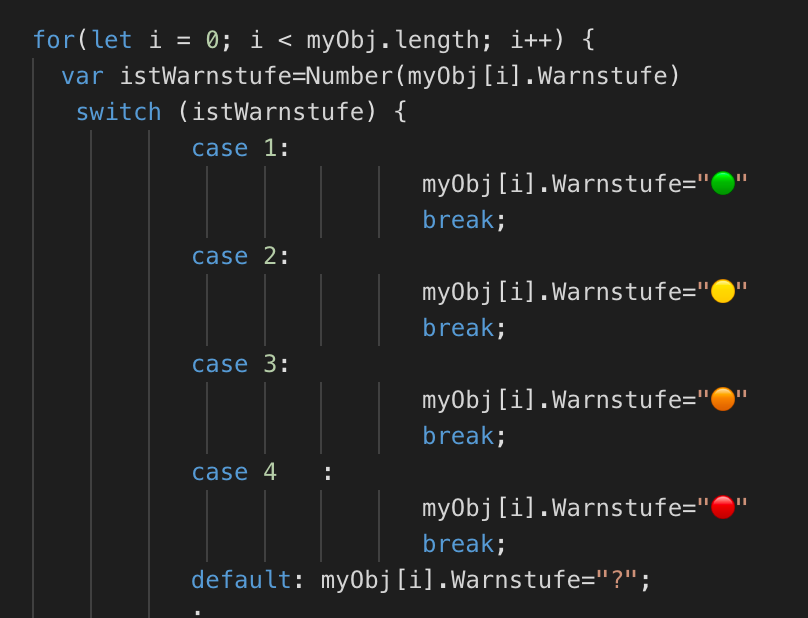
der "depp" im script gilt mir - da war ich gerade sauer auf mich
:grinning:
Aber Warnstufe 3 ist Orange
-
Super, genügt der Austausch von 240-252?
-
Super, genügt der Austausch von 240-252?
du kannst einfach den depp mit dem roten punkt und den roten mit dem orangen ersetzen
-
du kannst einfach den depp mit dem roten punkt und den roten mit dem orangen ersetzen
@liv-in-sky said in Corona-Ampel Österreich in VIS anzeigen:
du kannst einfach den depp mit dem roten punkt und den roten mit dem orangen ersetzen
Danke.

-
@liv-in-sky said in Corona-Ampel Österreich in VIS anzeigen:
du kannst einfach den depp mit dem roten punkt und den roten mit dem orangen ersetzen
Danke.

@bergjet schaut nicht gut aus in deiner gegend - bleib gesund und immer schön maske tragen
-
@bergjet schaut nicht gut aus in deiner gegend - bleib gesund und immer schön maske tragen
@liv-in-sky Deshalb fahre ich morgen nach Italien.
-
zur richtigstellung:
das ist nicht mein script - das hat @jackblackson gemacht - ih habe es nur geändert, weil er sich nicht gemeldet hatzum thema sortieren
- dauerhafte sortierung (über setting im script)
- sortierung, die du über vis steuern kannst
- nach was sortieren ?warnstufe, gkz, ort ?
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist (bzw, arbeit verwandschaft,..) - in der vis: eine ampel für meinen standort und außenrum die nachbar-gebiete als farbige punkte (oder kleine ampeln) - das bedeutet, anstatt einen bereich zu suchen, eine anahl an gesuchten gebieten als datenpunkte darzustellen
oder die tabelle nur mit den werten , die mich interessieren - es sin in der tabelle über 2000 datensätze -wer wird das jemals ansehen ? sind da nur 10 werte oder so, in der tabelle, mit farbigen punkten, wäre interessanter und man würde es sofort sehen in der tabelle@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist (bzw, arbeit verwandschaft,..) -
ich habe mal ein kleines Skript gebastelt, welches die 7-Tage Werte des Covid19 Adapters zusammenfasst, vielleicht ist das etwas für den Anfang
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist (bzw, arbeit verwandschaft,..) -
ich habe mal ein kleines Skript gebastelt, welches die 7-Tage Werte des Covid19 Adapters zusammenfasst, vielleicht ist das etwas für den Anfang
@fastfoot danke für den hinweis - bei mir ist es so, dass ich schnellst möglich info aufnehmen möchte - den covid adapter habe ich nicht lange genutzt, weil mir die infos zu umständlich und zu überdimensioniert waren - die ampel kann ich beim vorbeigehen im flur an der vis checken, ohne stehen bleiben zu müssen - also genauso, wie es @sigi234 in der view zeigt - farbige punkte anstatt zahlen - oder wie es @bergjet macht - ich sehe, alles ist rot also fahr ich nach italien :-) :-)
leider ist wohl die berechnung der ampel eine eigene wissenschaft aus verschiedenenen variablen und ich weiß nicht wie man sowas berechnet und ob der adapter das überhaupt hergibt
könntest du dein script in diese richtung bringen ?
-
@fastfoot danke für den hinweis - bei mir ist es so, dass ich schnellst möglich info aufnehmen möchte - den covid adapter habe ich nicht lange genutzt, weil mir die infos zu umständlich und zu überdimensioniert waren - die ampel kann ich beim vorbeigehen im flur an der vis checken, ohne stehen bleiben zu müssen - also genauso, wie es @sigi234 in der view zeigt - farbige punkte anstatt zahlen - oder wie es @bergjet macht - ich sehe, alles ist rot also fahr ich nach italien :-) :-)
leider ist wohl die berechnung der ampel eine eigene wissenschaft aus verschiedenenen variablen und ich weiß nicht wie man sowas berechnet und ob der adapter das überhaupt hergibt
könntest du dein script in diese richtung bringen ?
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
leider ist wohl die berechnung der ampel eine eigene wissenschaft aus verschiedenenen variablen und ich weiß nicht wie man sowas berechnet und ob der adapter das überhaupt hergibt
könntest du dein script in diese richtung bringen ?Eine Bewertung der Situation kann hier nur auf Basis persönlicher Betrachtung erfolgen, es bräuchte da schon offizielle Angaben und Daten. Dennoch habe ich jetzt ein Ampelsystem eingebaut, welches sich schlicht nach den Fallzahlen richtet. Mir reicht das (erstmal) für meine persönliche Übersicht, mehr sollte und kann das Skript derzeit nicht liefern
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
diesmal mit orange - und ohne "depp"
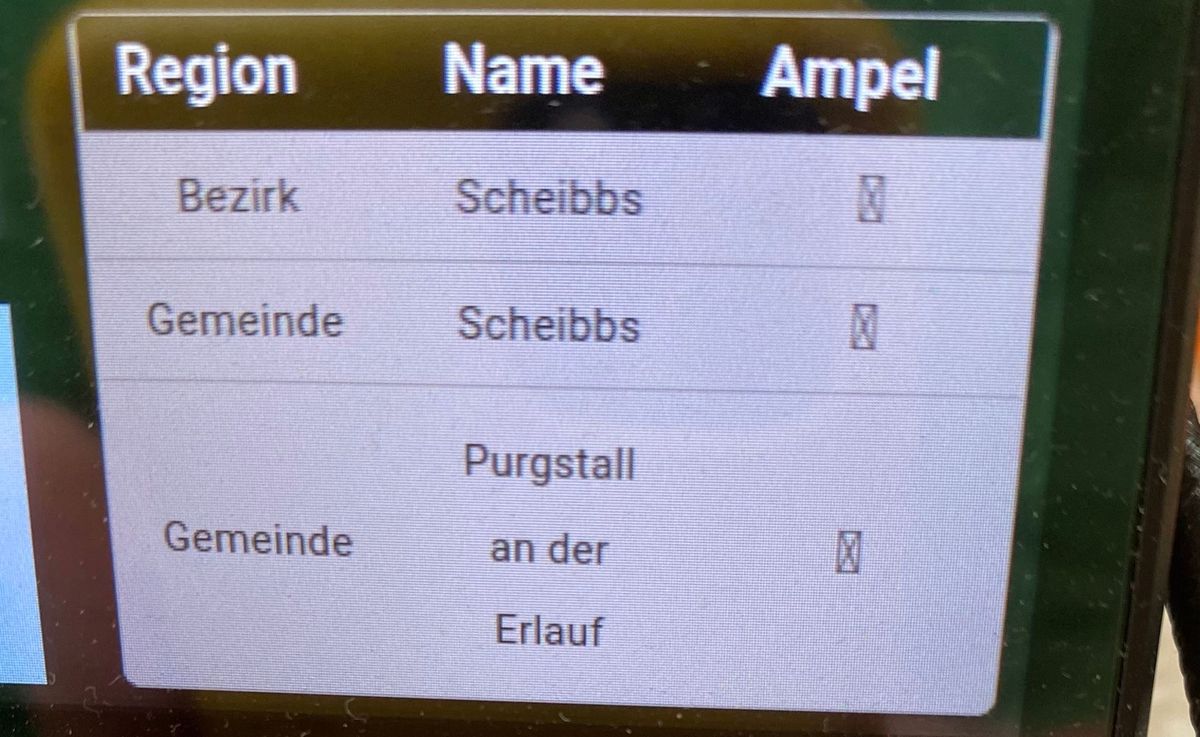
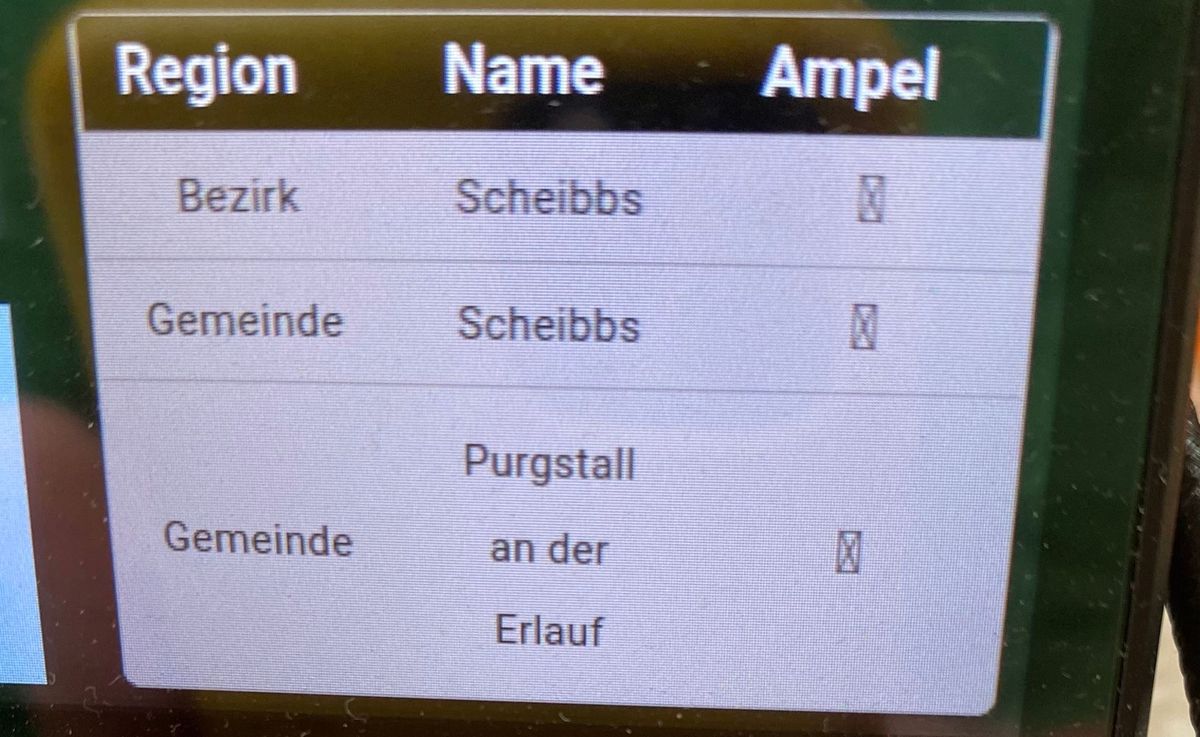
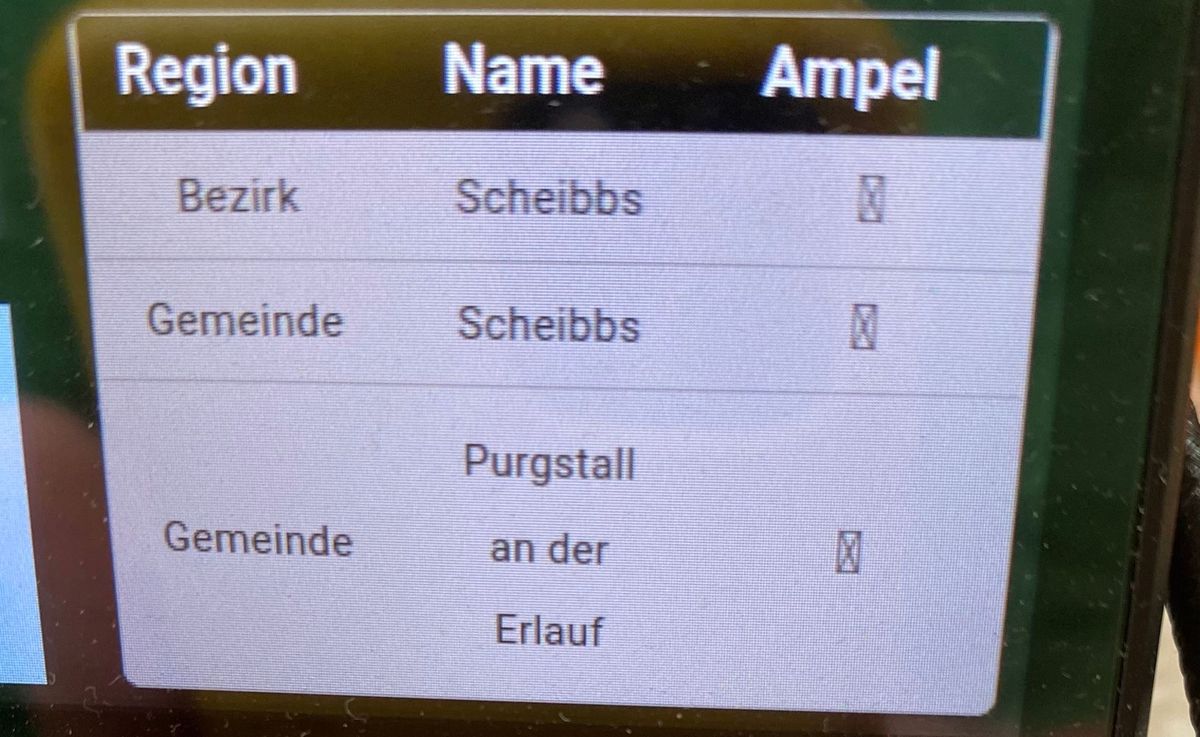
Was jetzt blöd ist, die Ampelfarben Symbole stellt mein iPad nicht dar.


-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
diesmal mit orange - und ohne "depp"
Was jetzt blöd ist, die Ampelfarben Symbole stellt mein iPad nicht dar.


@bergjet Versuch doch mal Alternative Symbole. Hier hatten wir das Thema auch vor kurzem https://forum.iobroker.net/topic/37471/skript-covid-19-7-tage-werte-aller-landkreise/21
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
diesmal mit orange - und ohne "depp"
Was jetzt blöd ist, die Ampelfarben Symbole stellt mein iPad nicht dar.


habe kein apple gerät - im script wird es aber noch angezeigt ??
ansonsten mußt du den code evtl anders eingeben, damit das ipad das versteht bzw. der browser - safari ?
google suche ?
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst - da wird wohl irgendein code benötigt
-
habe kein apple gerät - im script wird es aber noch angezeigt ??
ansonsten mußt du den code evtl anders eingeben, damit das ipad das versteht bzw. der browser - safari ?
google suche ?
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst - da wird wohl irgendein code benötigt
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst
Ja, das geht.
Wird auch am Android Tablet nicht angezeigt. -
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst
Ja, das geht.
Wird auch am Android Tablet nicht angezeigt.@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
-
@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
Linux, am Raspberry.
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
Linux, am Raspberry.
@bergjet im script sind sie sichtbar? und in chrome auf dem pc auch ?
-
@bergjet im script sind sie sichtbar? und in chrome auf dem pc auch ?
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
-
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
habe viele seiten gefunden mit diesem problem - aber eine einfache schnelle lösung habe ich nicht gesehen
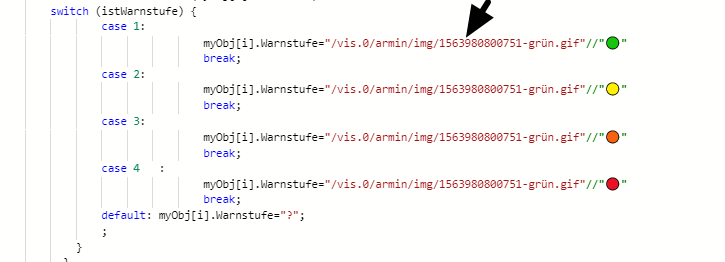
evtl könnten wir echte bilder nehmen - ich probier es mal
-
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
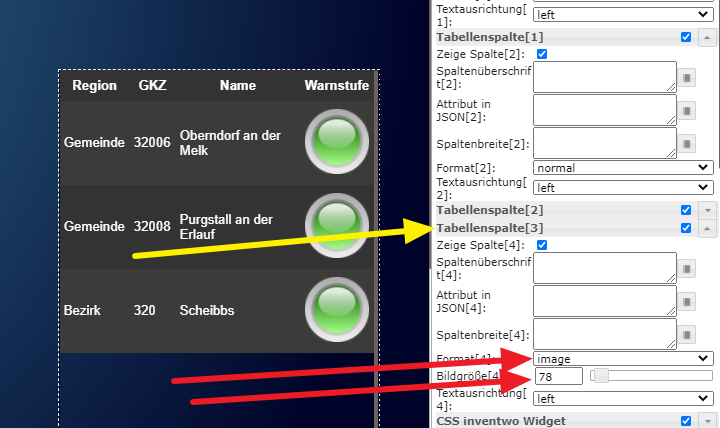
du nutzt das invento json widget für die anzeige?
-
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
@bergjet was gehen sollte:
besorge dir die emojis als bilder, roter,grüner kreis ...
kopiere die bilder in deine vis mit upload über setup-Dateimanager
ändere im script: pfad zum bild

ändere im invento json widget

dann werden bilder angezeigt - keine emojis


