NEWS
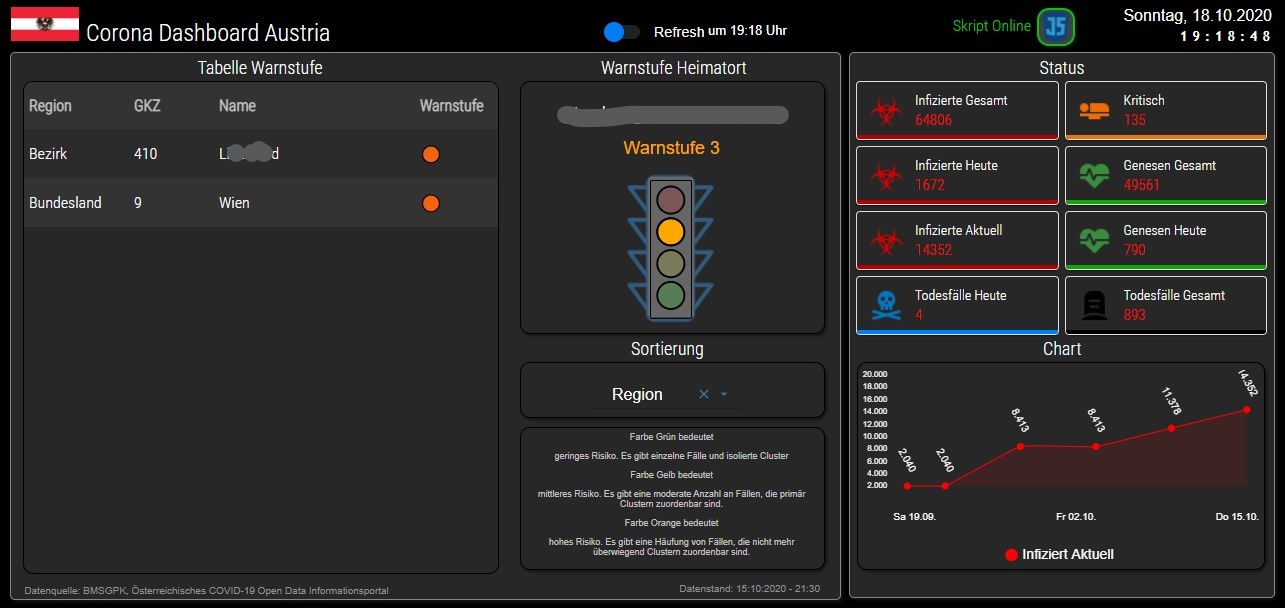
Corona-Ampel Österreich in VIS anzeigen
-
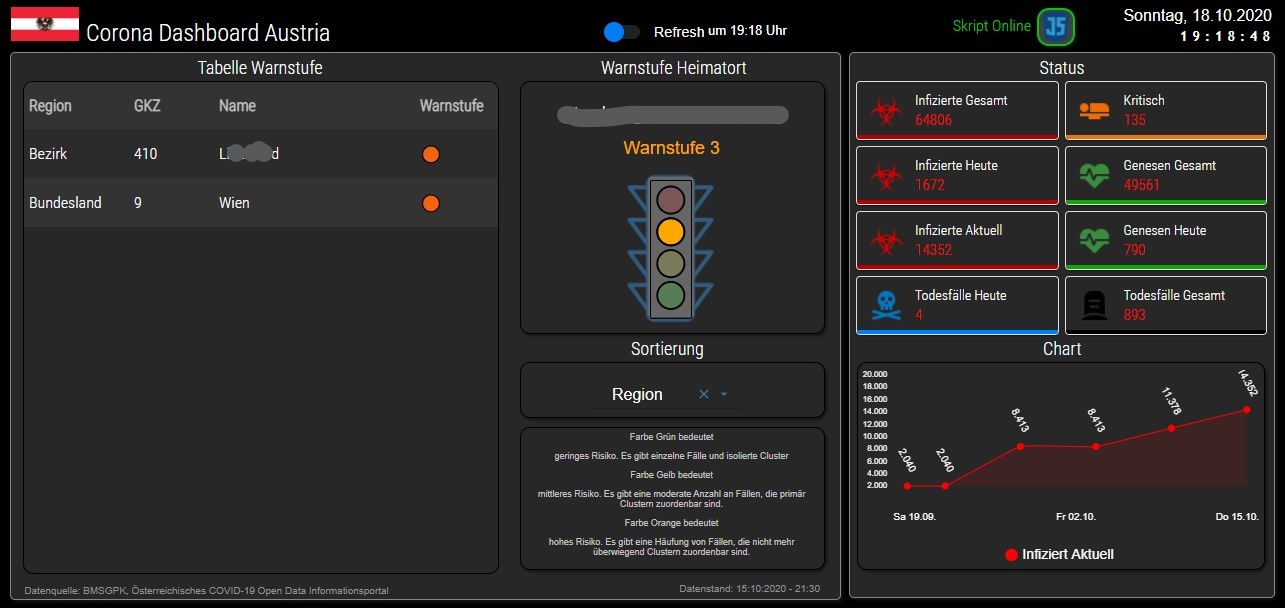
@fastfoot danke für den hinweis - bei mir ist es so, dass ich schnellst möglich info aufnehmen möchte - den covid adapter habe ich nicht lange genutzt, weil mir die infos zu umständlich und zu überdimensioniert waren - die ampel kann ich beim vorbeigehen im flur an der vis checken, ohne stehen bleiben zu müssen - also genauso, wie es @sigi234 in der view zeigt - farbige punkte anstatt zahlen - oder wie es @bergjet macht - ich sehe, alles ist rot also fahr ich nach italien :-) :-)
leider ist wohl die berechnung der ampel eine eigene wissenschaft aus verschiedenenen variablen und ich weiß nicht wie man sowas berechnet und ob der adapter das überhaupt hergibt
könntest du dein script in diese richtung bringen ?
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
leider ist wohl die berechnung der ampel eine eigene wissenschaft aus verschiedenenen variablen und ich weiß nicht wie man sowas berechnet und ob der adapter das überhaupt hergibt
könntest du dein script in diese richtung bringen ?Eine Bewertung der Situation kann hier nur auf Basis persönlicher Betrachtung erfolgen, es bräuchte da schon offizielle Angaben und Daten. Dennoch habe ich jetzt ein Ampelsystem eingebaut, welches sich schlicht nach den Fallzahlen richtet. Mir reicht das (erstmal) für meine persönliche Übersicht, mehr sollte und kann das Skript derzeit nicht liefern
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
diesmal mit orange - und ohne "depp"
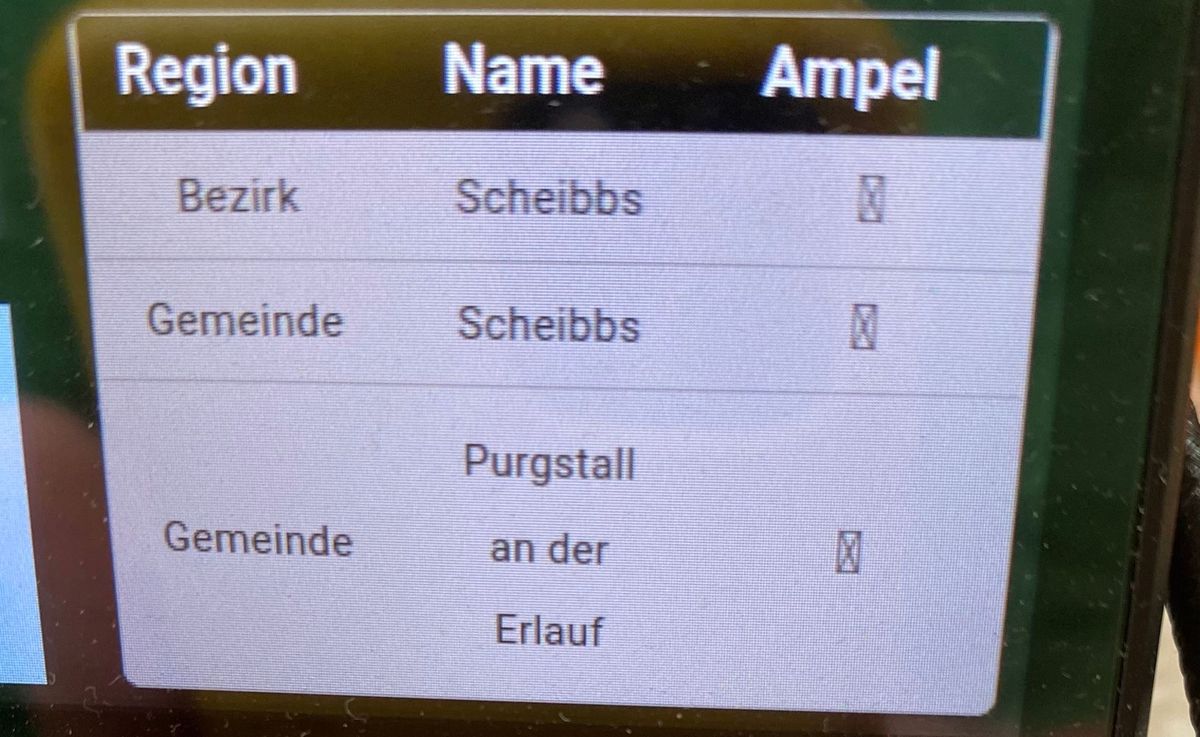
Was jetzt blöd ist, die Ampelfarben Symbole stellt mein iPad nicht dar.


-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
diesmal mit orange - und ohne "depp"
Was jetzt blöd ist, die Ampelfarben Symbole stellt mein iPad nicht dar.


@bergjet Versuch doch mal Alternative Symbole. Hier hatten wir das Thema auch vor kurzem https://forum.iobroker.net/topic/37471/skript-covid-19-7-tage-werte-aller-landkreise/21
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
diesmal mit orange - und ohne "depp"
Was jetzt blöd ist, die Ampelfarben Symbole stellt mein iPad nicht dar.


habe kein apple gerät - im script wird es aber noch angezeigt ??
ansonsten mußt du den code evtl anders eingeben, damit das ipad das versteht bzw. der browser - safari ?
google suche ?
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst - da wird wohl irgendein code benötigt
-
habe kein apple gerät - im script wird es aber noch angezeigt ??
ansonsten mußt du den code evtl anders eingeben, damit das ipad das versteht bzw. der browser - safari ?
google suche ?
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst - da wird wohl irgendein code benötigt
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst
Ja, das geht.
Wird auch am Android Tablet nicht angezeigt. -
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
ich nehme nicht an, dass du im safari die emojis seiten aufmachen kannst und die einfach in das script kopieren kannst
Ja, das geht.
Wird auch am Android Tablet nicht angezeigt.@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
-
@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
Linux, am Raspberry.
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
@bergjet bei mir in fullybrowser schon
hast du windows iobroker oder linux
Linux, am Raspberry.
@bergjet im script sind sie sichtbar? und in chrome auf dem pc auch ?
-
@bergjet im script sind sie sichtbar? und in chrome auf dem pc auch ?
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
-
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
habe viele seiten gefunden mit diesem problem - aber eine einfache schnelle lösung habe ich nicht gesehen
evtl könnten wir echte bilder nehmen - ich probier es mal
-
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
du nutzt das invento json widget für die anzeige?
-
@liv-in-sky Im Script, in Chrome, in Safari, in Firefox ja. Alles am iMac.
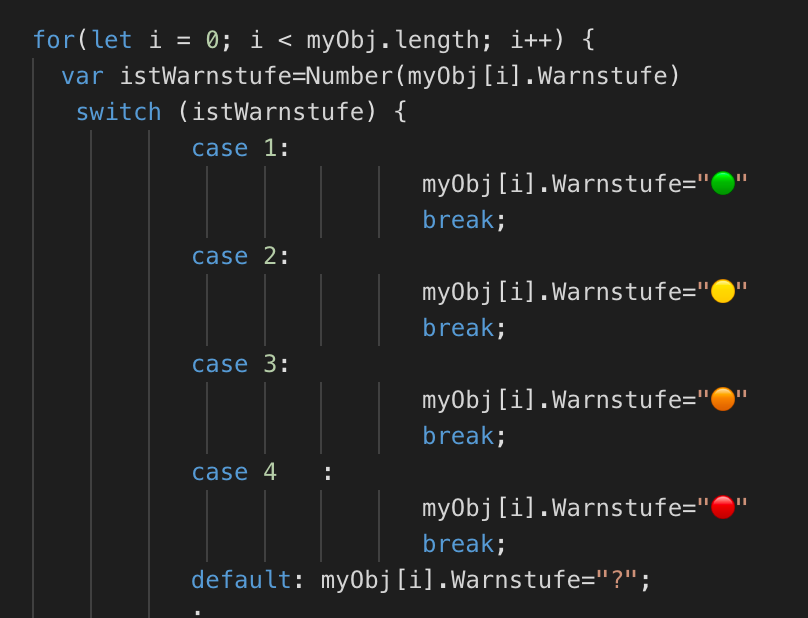
@bergjet was gehen sollte:
besorge dir die emojis als bilder, roter,grüner kreis ...
kopiere die bilder in deine vis mit upload über setup-Dateimanager
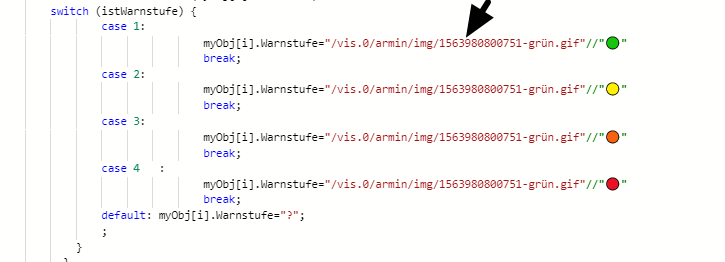
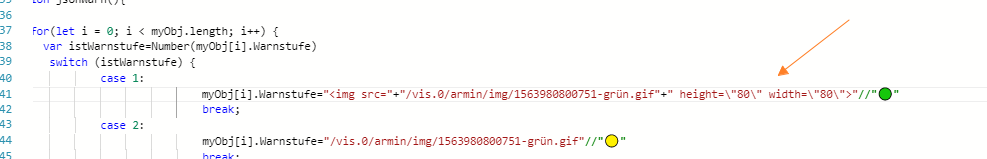
ändere im script: pfad zum bild

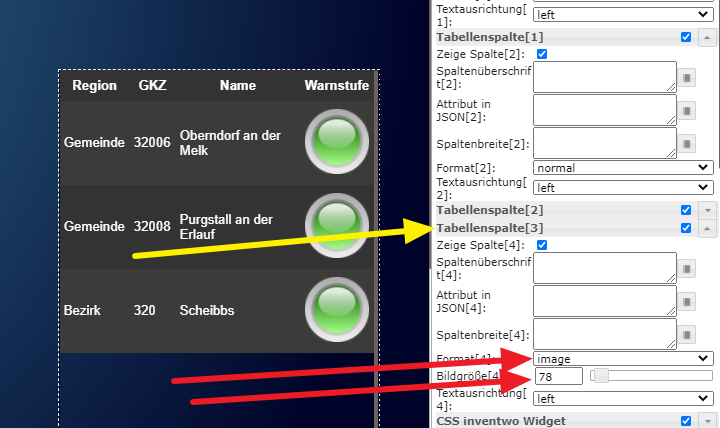
ändere im invento json widget

dann werden bilder angezeigt - keine emojis
-
du nutzt das invento json widget für die anzeige?
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
du nutzt das invento json widget für die anzeige?
Die json Tabelle von den ioBroker.vis-materialdesign.
-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
du nutzt das invento json widget für die anzeige?
Die json Tabelle von den ioBroker.vis-materialdesign.
dann evtl im script damit arbeiten:
"<img src="+"/pfad/pfad"+" height=\"80\" width=\"80\">"nicht getestet:

-
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
du nutzt das invento json widget für die anzeige?
Die json Tabelle von den ioBroker.vis-materialdesign.
@bergjet zur auswahl habe ich nur die - evtl eigene machen ?
-
@bergjet zur auswahl habe ich nur die - evtl eigene machen ?
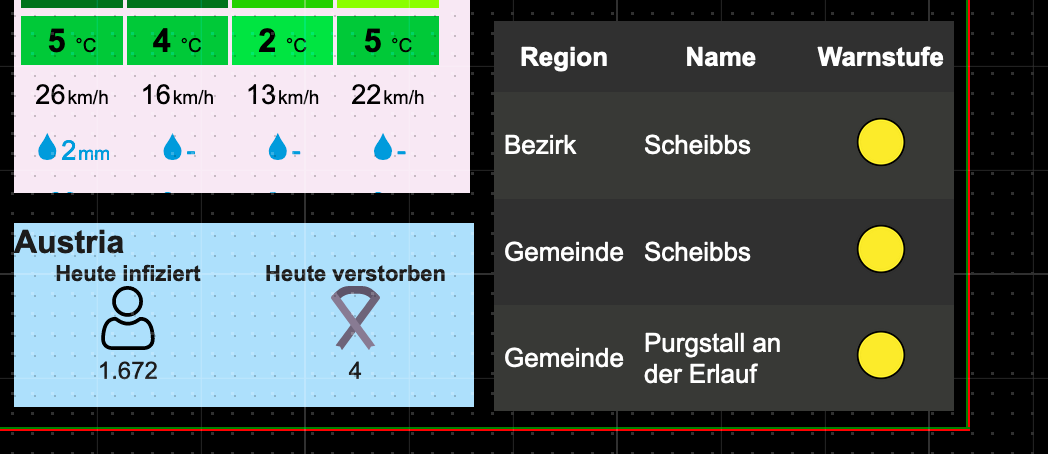
@liv-in-sky Danke, jetzt geht es mit der Skript-Änderung auf Image Dateien. Habe die invento Tabelle nun genommen.





-
@bergjet zur auswahl habe ich nur die - evtl eigene machen ?
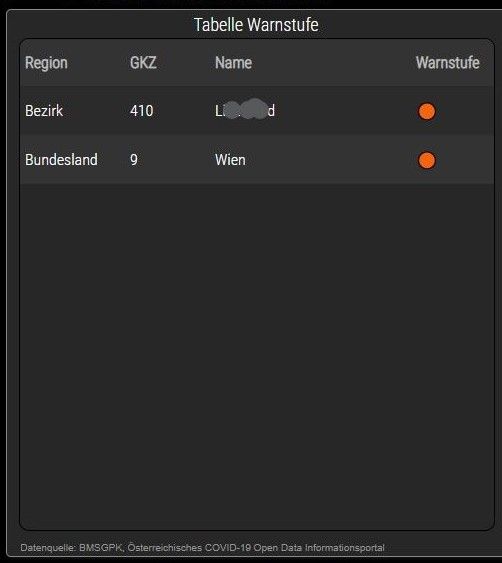
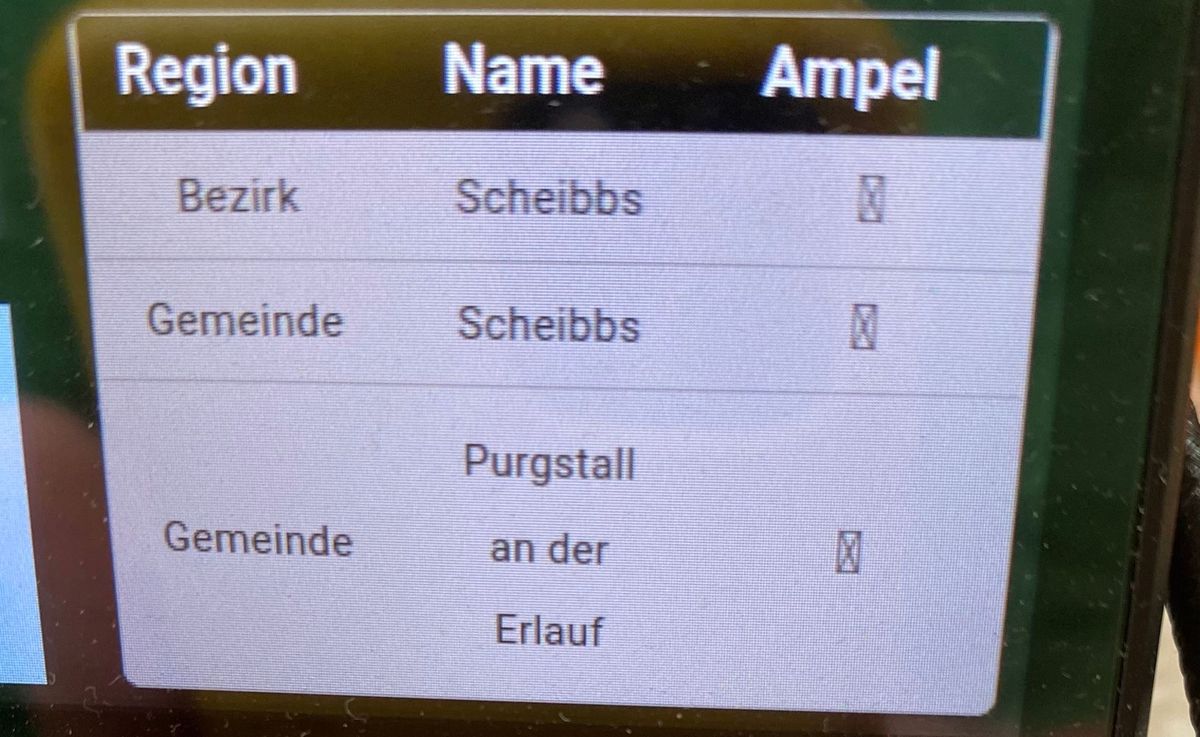
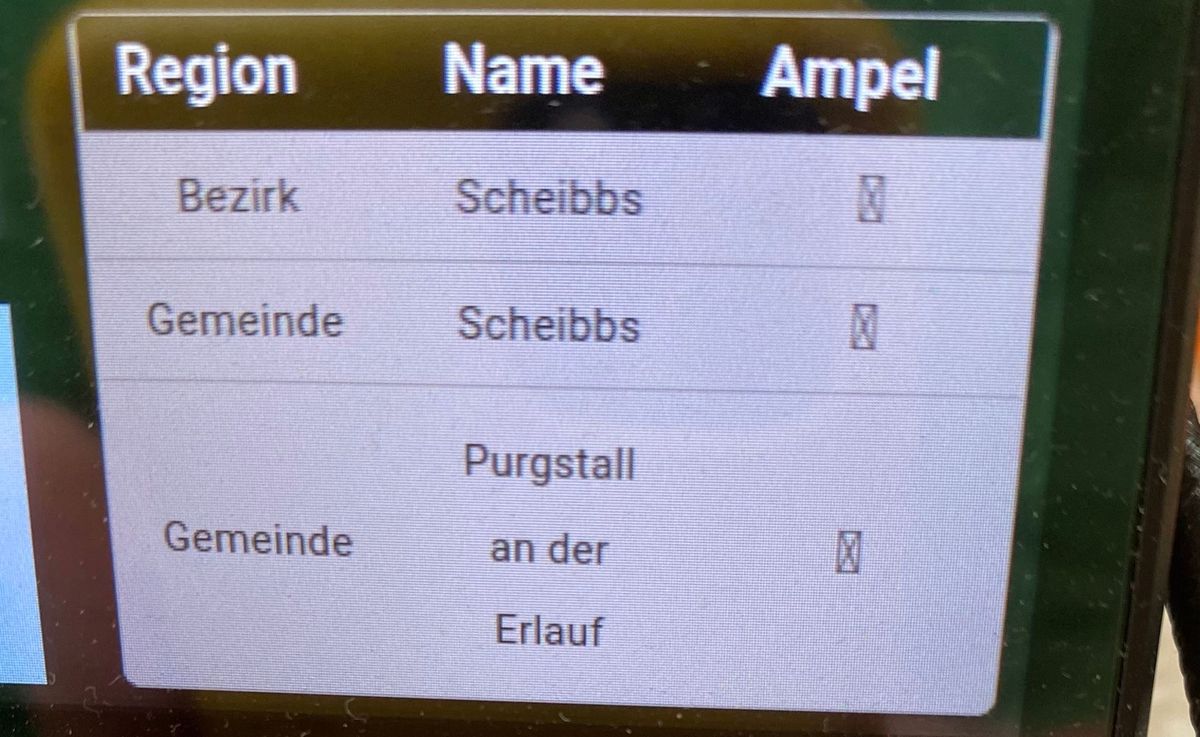
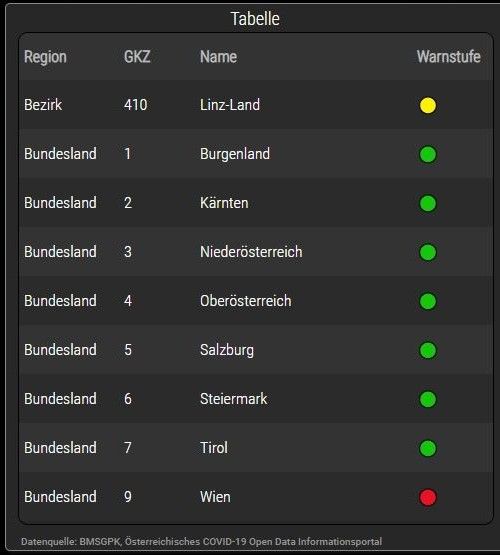
Haben die wieder was geändert, es werden nur mehr Warn 3 angezeigt?

var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"] -
Haben die wieder was geändert, es werden nur mehr Warn 3 angezeigt?

var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"]hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
-
hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
{ "Region": "Bundesland", "GKZ": "1", "Name": "Burgenland", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "2", "Name": "Kärnten", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "3", "Name": "Niederösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "4", "Name": "Oberösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "5", "Name": "Salzburg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "6", "Name": "Steiermark", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "7", "Name": "Tirol", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "8", "Name": "Vorarlberg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "9", "Name": "Wien", "Warnstufe": "2" }, { "Region": "Staat", "GKZ": "0", "Name": null, "Warnstufe": "1" } -
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
hast du mal die seiten von denen gecheckt (sind im script ganz oben)
was steht da drin für deine regionen
{ "Region": "Bundesland", "GKZ": "1", "Name": "Burgenland", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "2", "Name": "Kärnten", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "3", "Name": "Niederösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "4", "Name": "Oberösterreich", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "5", "Name": "Salzburg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "6", "Name": "Steiermark", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "7", "Name": "Tirol", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "8", "Name": "Vorarlberg", "Warnstufe": "1" }, { "Region": "Bundesland", "GKZ": "9", "Name": "Wien", "Warnstufe": "2" }, { "Region": "Staat", "GKZ": "0", "Name": null, "Warnstufe": "1" }@sigi234 sagte in Corona-Ampel Österreich in VIS anzeigen:
was steht da drin für deine regionen
Da geht es um die Zusatzregionen, hat vorher funktioniert, jetzt werden nur mehr 2 Regionen angezeigt obwohl mehr eingetragen sind. ( 9 und 410 gehen )
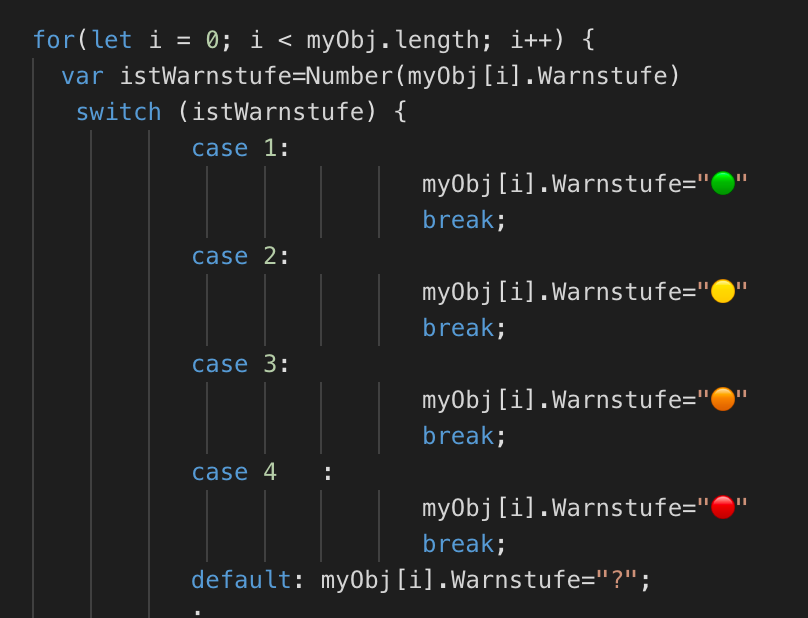
var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"]ALT

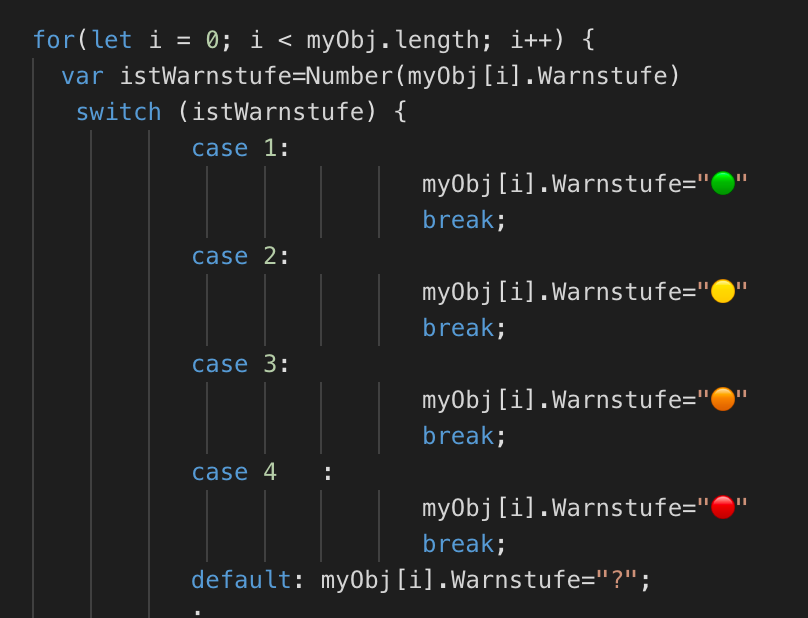
NEU