NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
wie meinst du das?
Ich benötige für jeden Datenpunkt eine Script
RolloEG_links1
Nur wie werden die Scripte in der Vis gestartet?- Du erstellst in ioBroker ein leeres, neues Skript und kopierst den Inhalt der Skript.txt hinein.
- Du benötigst eine Aufzählung, in der Du alle gewünschten States einstellst und richtest die ersten Variablen im Skript ein
- für die VIS musst Du die beiden Views aus dem zip importieren, bitte Import Namen beachten.
Details stehen alle im ersten Post.
-
wie meinst du das?
Ich benötige für jeden Datenpunkt eine Script
RolloEG_links1
Nur wie werden die Scripte in der Vis gestartet?Standart :
Du legst ein Script an , nennen wir es Erdgeschoss dort packst du das Script rein .
Dann erstellt die ein Aufzählung , nenne wir die enum.functions.erdgeschoss und packst dort alle State von den Aktoren rein.
im Script änderst du
vonvar deviceEnum = "enum.functions.blinds";auf
var deviceEnum = "enum.functions.erdgeschoss";dann das Script starten und du hast alle Aktoren vom Ergeschoss drinn .
Oder was meinst du !?
EDIT :
@GiuseppeS :grin: Zeitgleich -
Hallo,
super Arbeit. Mit diesem Script haben sich ein paar meiner Herausforderungen erledigt.
Leider habe ich 2 Probleme:
Im Bearbeitungsdialog "cardTimerEditor" kann ich nur die Wochentage Fr, Sa und So umschalten.
Die anderen Wochentage lösen beim Klick kein Event aus. Wenn ich den State der Wochentage in den Objekten umschalte funktioniert alles. Wenn ich mit der Maus über die Wochentage fahre, ändert sich auch nur der Mauszeiger bei Fr bis So. In der VIS kann ich keinen Umterschied zwischen den Wochentag-Buttons feststellen. Wo kann ich nachschauen warum die Tage Mo-Do nicht "Klickbar" sind.Die zweite Frage:
Wo wird die Größe des Dialog-Fenster beim öffnen festgelegt?Danke für eure Mühe.
-
Hallo,
super Arbeit. Mit diesem Script haben sich ein paar meiner Herausforderungen erledigt.
Leider habe ich 2 Probleme:
Im Bearbeitungsdialog "cardTimerEditor" kann ich nur die Wochentage Fr, Sa und So umschalten.
Die anderen Wochentage lösen beim Klick kein Event aus. Wenn ich den State der Wochentage in den Objekten umschalte funktioniert alles. Wenn ich mit der Maus über die Wochentage fahre, ändert sich auch nur der Mauszeiger bei Fr bis So. In der VIS kann ich keinen Umterschied zwischen den Wochentag-Buttons feststellen. Wo kann ich nachschauen warum die Tage Mo-Do nicht "Klickbar" sind.Die zweite Frage:
Wo wird die Größe des Dialog-Fenster beim öffnen festgelegt?Danke für eure Mühe.
Die Größe des PopUps kann im Hauptview oben rechts beim EDIT Widget verändert werden. Untermenü "Dialog".
Der wichtigere Punkt bzgl der Wochentage ist kurios. Ich habe eben bei mir geschaut und tatsächlich, bei meinem ersten Timer habe ich auch dieses Problem. Alle nachfolgenden Timer funktionieren einwandfrei. Ich muss schauen woher das auf einmal kommt. Kann aber nichts wildes sein. Werde es im Laufe des Tages korrigieren und hochladen. An dem View wird es wohl nicht liegen, der Fehler müsste vom Skript kommen.
-
Hallo,
super Arbeit. Mit diesem Script haben sich ein paar meiner Herausforderungen erledigt.
Leider habe ich 2 Probleme:
Im Bearbeitungsdialog "cardTimerEditor" kann ich nur die Wochentage Fr, Sa und So umschalten.
Die anderen Wochentage lösen beim Klick kein Event aus. Wenn ich den State der Wochentage in den Objekten umschalte funktioniert alles. Wenn ich mit der Maus über die Wochentage fahre, ändert sich auch nur der Mauszeiger bei Fr bis So. In der VIS kann ich keinen Umterschied zwischen den Wochentag-Buttons feststellen. Wo kann ich nachschauen warum die Tage Mo-Do nicht "Klickbar" sind.Die zweite Frage:
Wo wird die Größe des Dialog-Fenster beim öffnen festgelegt?Danke für eure Mühe.
Kannst du aus folgendem Zip bitte wieder das Editor-View importieren? Habe bei mir die ersten vier Buttons einfach als Kopie der bestehenden Buttons neu erstellt und siehe da, es funktioniert. Es ist ganz seltsam, keine Ahnung woher dieses Fehlverhalten eigentlich kam.
Wenn es auch bei dir funktioniert, aktualisiere ich den ersten Post.
-
Die Größe des PopUps kann im Hauptview oben rechts beim EDIT Widget verändert werden. Untermenü "Dialog".
Der wichtigere Punkt bzgl der Wochentage ist kurios. Ich habe eben bei mir geschaut und tatsächlich, bei meinem ersten Timer habe ich auch dieses Problem. Alle nachfolgenden Timer funktionieren einwandfrei. Ich muss schauen woher das auf einmal kommt. Kann aber nichts wildes sein. Werde es im Laufe des Tages korrigieren und hochladen. An dem View wird es wohl nicht liegen, der Fehler müsste vom Skript kommen.
Danke für die Info.
Bei mir kann ich in keinem Timer die Wochentage Mo-DO anklicken. Egal wieviele ich anlegen.
Nochetwas ist mir aufgefallen. Evtl. soll das auch so sein:
Wenn alle Timer eines Device gelöscht werden, kann das Device oben im Dropdown nicht mehr ausgewählt werden. Wie lege ich dann einen neuen Timer an?Deine neue Version probiere ich.
-
Danke für die Info.
Bei mir kann ich in keinem Timer die Wochentage Mo-DO anklicken. Egal wieviele ich anlegen.
Nochetwas ist mir aufgefallen. Evtl. soll das auch so sein:
Wenn alle Timer eines Device gelöscht werden, kann das Device oben im Dropdown nicht mehr ausgewählt werden. Wie lege ich dann einen neuen Timer an?Deine neue Version probiere ich.
@Caro
Hast du das Editor View neu aus dem Zip importiert und dann erneut getestet?Ursprünglich wurde dieser Timer für meine Rollladensteuerung erstellt. Bedeutet, dass alle Geräte grundsätzlich als Timer vorkommen. Bedeutet im Gegenzug: Wenn von einem Gerät gar keine Timer mehr vorhanden sind, dann werden diese als Default-Timer neu erstellt, wenn das Skript neu gestartet wird.
-
Danke für die Info.
Bei mir kann ich in keinem Timer die Wochentage Mo-DO anklicken. Egal wieviele ich anlegen.
Nochetwas ist mir aufgefallen. Evtl. soll das auch so sein:
Wenn alle Timer eines Device gelöscht werden, kann das Device oben im Dropdown nicht mehr ausgewählt werden. Wie lege ich dann einen neuen Timer an?Deine neue Version probiere ich.
-
Super :-)
Der Dialog funktioniert wieder...Dann muß halt immer ein deaktivierter Timer vorhanden sein..
DANKE!
Hatte schon überlegt, die Struktur umzustellen, aber das würde eine Menge Code-Änderungen mit sich bringen. Schlimmer wäre aber der Testaufwand bis alles Bugfrei läuft...
Mich beruhigt es nun aber, dass der Editor auch bei Dir einwandfrei läuft. Dieser "Fehler" war mir nie aufgefallen. Eine Erklärung habe ich aber dafür ehrlich gesagt nicht...
-
Habe nun das Letzte zip-Paket auch im ersten Post hochgeladen.
Wenn ihr bei dem ersten Timer Schwierigkeiten mit den Mo-Do Buttons habt (oder auch bei verschiedenen weiteren Timern), einmal das Editor-View neu importieren oder die bestehenden Mo-Do Buttons per Copy/Paste duplizieren und die Kopien weiter verwenden. So hats zumindest bei mir geklappt.
Changelog 11.10.2020 (Editor-View)
- Bugfix bei Buttons Mo - Do, Ursache weiterhin unklar aber nun fehlerfrei
-
Habe nun das Letzte zip-Paket auch im ersten Post hochgeladen.
Wenn ihr bei dem ersten Timer Schwierigkeiten mit den Mo-Do Buttons habt (oder auch bei verschiedenen weiteren Timern), einmal das Editor-View neu importieren oder die bestehenden Mo-Do Buttons per Copy/Paste duplizieren und die Kopien weiter verwenden. So hats zumindest bei mir geklappt.
Changelog 11.10.2020 (Editor-View)
- Bugfix bei Buttons Mo - Do, Ursache weiterhin unklar aber nun fehlerfrei
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Editor-View
Könntest du mir das ( fehlerhafte ) View einmal zur Verfügung stellen !?
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Editor-View
Könntest du mir das ( fehlerhafte ) View einmal zur Verfügung stellen !?
@Glasfaser
Gut dass mit Nextcloud alles automatisch versioniert wird: PopUp_cardTimerEditor.zipDas Einzige, was mir bzgl. des Bugs einfällt, ist die Widget-Nummerierung, dass da was schief läuft/lief. Denn wie gesagt, ein Copy/Paste der vier Widgets löste das Problem. Aber evtl. siehst Du ja mehr als ich :-)
-
@Glasfaser
Gut dass mit Nextcloud alles automatisch versioniert wird: PopUp_cardTimerEditor.zipDas Einzige, was mir bzgl. des Bugs einfällt, ist die Widget-Nummerierung, dass da was schief läuft/lief. Denn wie gesagt, ein Copy/Paste der vier Widgets löste das Problem. Aber evtl. siehst Du ja mehr als ich :-)
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Widget-Nummerierung
Die haben ja keine abhängigkeit von deinem Script (wie DlgWidget ), deswegen ist es egal welche Widget-Nummerierung vorliegt .
ich schaue mal .....
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Widget-Nummerierung
Die haben ja keine abhängigkeit von deinem Script (wie DlgWidget ), deswegen ist es egal welche Widget-Nummerierung vorliegt .
ich schaue mal .....
Z-Index fehlt , kann zu Problemen führen !
Ist ja ein Button .. da ist es schon wichtig ihm ein Z-Index zuzuweisen . -
Z-Index fehlt , kann zu Problemen führen !
Ist ja ein Button .. da ist es schon wichtig ihm ein Z-Index zuzuweisen .@Glasfaser
Grundsätzlich bin ich bei dir. Wir wahrscheinlich tatsächlich daran liegen. Nur wieso sind die ersten Buttons betroffen und nicht die letzten Buttons? Aber gut, wenn es hilft setze ich einen Z-Index ein, ist ja kein Problem. Danke für deine Unterstützung.Anscheinend wird der Z-Index relativ angegeben. Habe die Buttons gerade auf Z-Index = 1 gesetzt und im PopUp lässt sich alles einwandfrei antippen. Das PopUp hat ja schon selbst einen sehr hohen Z-Index.
Das Zip im ersten Post wird gleich aktualisiert....
EDIT: Zip ist aktualisiert. Changelog hab ich mir gespart.
-
@Glasfaser
Grundsätzlich bin ich bei dir. Wir wahrscheinlich tatsächlich daran liegen. Nur wieso sind die ersten Buttons betroffen und nicht die letzten Buttons? Aber gut, wenn es hilft setze ich einen Z-Index ein, ist ja kein Problem. Danke für deine Unterstützung.Anscheinend wird der Z-Index relativ angegeben. Habe die Buttons gerade auf Z-Index = 1 gesetzt und im PopUp lässt sich alles einwandfrei antippen. Das PopUp hat ja schon selbst einen sehr hohen Z-Index.
Das Zip im ersten Post wird gleich aktualisiert....
EDIT: Zip ist aktualisiert. Changelog hab ich mir gespart.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Nur wieso sind die ersten Buttons betroffen und nicht die letzten Buttons?
Das bleibt ein Geheimnis :man-shrugging:
-
Ich möchte ein kleines Feedback für künftige Versionen hinterlassen.
-
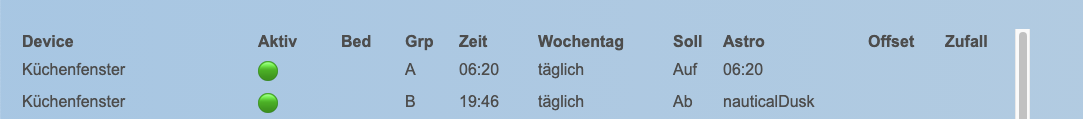
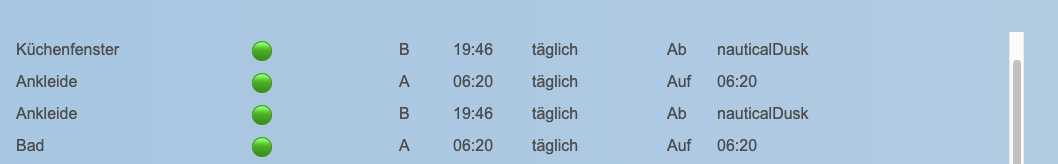
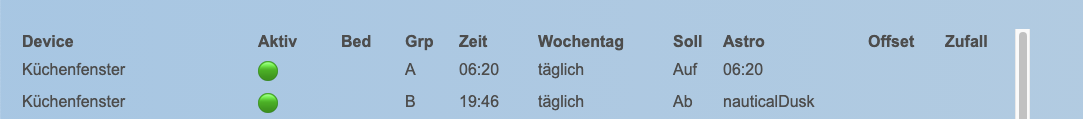
Kann man die Kopfzeile (Überschriften) fixieren, so dass sie beim scrollen nicht verschwindet? Alternativ wäre es auch möglich die Kopfzeile ganz zu deaktivieren und selbst in VIS eine Kopfzeile ein HTML zu basteln.


-
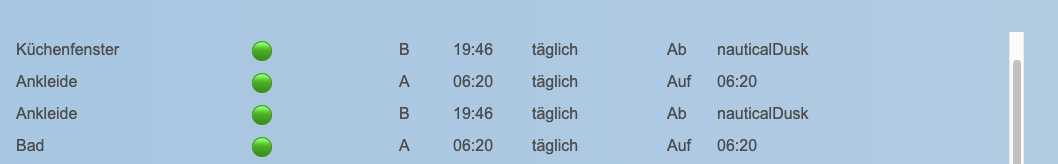
Sobald man in der Liste weiter nach unten scollt um z.B. den Aktiv-Button zu drücken, springt der Fokus des Tables anschließend wieder ganz nach oben - und man muss wiede nach unten scrollen.
Das ganze ist natürlich Kritik auf hohen Niveau. Das Skript ist der Hammer! Ich möchte es nicht mehr missen wollen in unserem zu Hause.
-
-
Ich möchte ein kleines Feedback für künftige Versionen hinterlassen.
-
Kann man die Kopfzeile (Überschriften) fixieren, so dass sie beim scrollen nicht verschwindet? Alternativ wäre es auch möglich die Kopfzeile ganz zu deaktivieren und selbst in VIS eine Kopfzeile ein HTML zu basteln.


-
Sobald man in der Liste weiter nach unten scollt um z.B. den Aktiv-Button zu drücken, springt der Fokus des Tables anschließend wieder ganz nach oben - und man muss wiede nach unten scrollen.
Das ganze ist natürlich Kritik auf hohen Niveau. Das Skript ist der Hammer! Ich möchte es nicht mehr missen wollen in unserem zu Hause.
@SaschaS
Freut mich, dass du gute Verwendung für das Skript hast. Danke für das Feedback, ist immer gern gesehen.Bzgl. des Headers der html Tabelle:
Hatte schon längere Zeit Google bemüht, wie ich den Header fixen kann. Leider waren es immer nur Lösungen mit größeren Bibliotheken, die man hätte einbinden müssen, daher hatte ich diese Idee verworfen. Aber es spricht nichts dagegen, den aktuellen Header per Variable optional zu deaktivieren. Wenn ich das nächste Mal davor sitze werde ich das umsetzen.Beim Thema "Scrollposition" fühle ich mich mal wieder ertappt. Hatte mich damit etwas beschäftigt, weil ich ursprünglich die Scrollposition im Editor PopUp festhalten wollte wenn viele Bedingungen genutzt werden. Das hatte nicht auf Anhieb funktioniert, daher wurde es verworfen; jetzt wird dort bei Anzahl Bedingungen > 5 einfach ganz nach unten gescrollt.
Werde ich mir nochmal anschauen, evtl klappt es im zweiten Anlauf. -
-
Habe ein Update hochgeladen. Die Scroll-Positionen werden nun sowohl in der Main-Tabelle als auch bei den Bedingungen gemerkt und bei Neuaufbau des HTMLs wiederhergestellt. Dadurch ist ein kurzes "Flackern" sichtbar. Vielleicht fällt mir zukünftig ein eleganterer Weg ein, wie das HTML diesbezüglich zur Laufzeit verändert werden kann.
Changelog 18.10.2020 (Skript)
- Scroll-Positionen von Main-Tabelle und Editor-Bedingungen werden gespeichert
- Header der Main-Tabelle können über optionale Variable "withHeader" deaktiviert werden
-
Habe ein Update hochgeladen. Die Scroll-Positionen werden nun sowohl in der Main-Tabelle als auch bei den Bedingungen gemerkt und bei Neuaufbau des HTMLs wiederhergestellt. Dadurch ist ein kurzes "Flackern" sichtbar. Vielleicht fällt mir zukünftig ein eleganterer Weg ein, wie das HTML diesbezüglich zur Laufzeit verändert werden kann.
Changelog 18.10.2020 (Skript)
- Scroll-Positionen von Main-Tabelle und Editor-Bedingungen werden gespeichert
- Header der Main-Tabelle können über optionale Variable "withHeader" deaktiviert werden
Update durchgeführt .. alles i.O. :+1:
Frage ......
Ich wollte gerne mein ioBroker Log etwas entschlacken .
Wäre es ohne viel Aufwand möglich diese Ausgabe extra zu steuern , da ich nur diese brauche .
Da bei stdLog = true kommen auch die anderen Logs mit !?var logPraefix = '[Timer] ##{"severity":"", "from":"", "message":"'; // Wenn stdLog = true, kann hiermit die Ausgabe des ausgeführten Timers manipuliert werden var logSuffix = '"}##';




