NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@dslraser sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
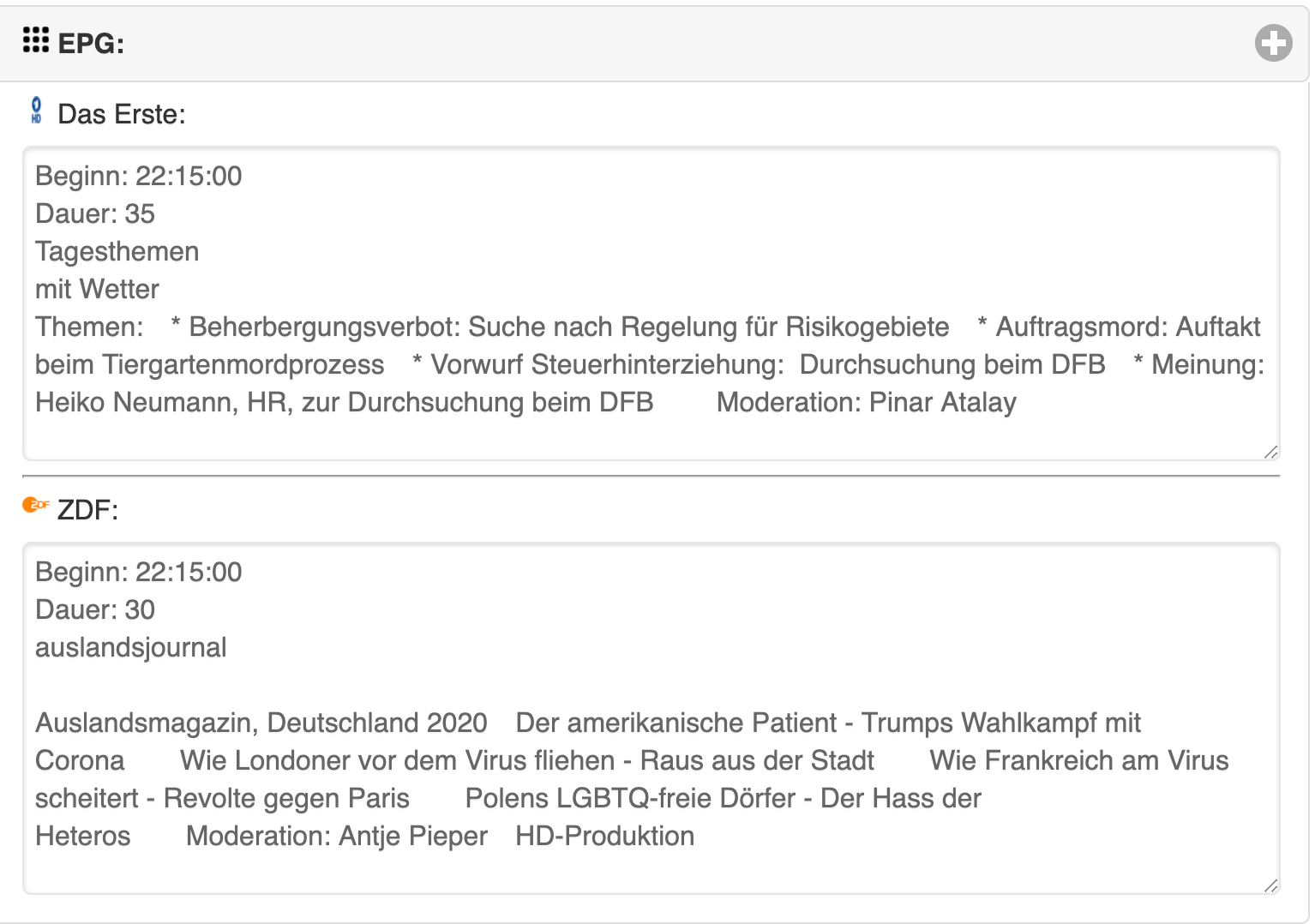
Sag mal, kann man mit den neuen ADDITIONAL_CONTROLS nicht so was basteln? Eine value-List, in der man den Sender auswählt, und darunter ein oder mehrere Strings mit den EPG-Infos. Dahinter steckt dann ein Blockly-Script, dass dann die String-Datenpunkte entsprechend der Auswahl der value-List befüllt.
meinst Du so in etwa ?

Ja, das sieht doch ganz gut aus, oder?
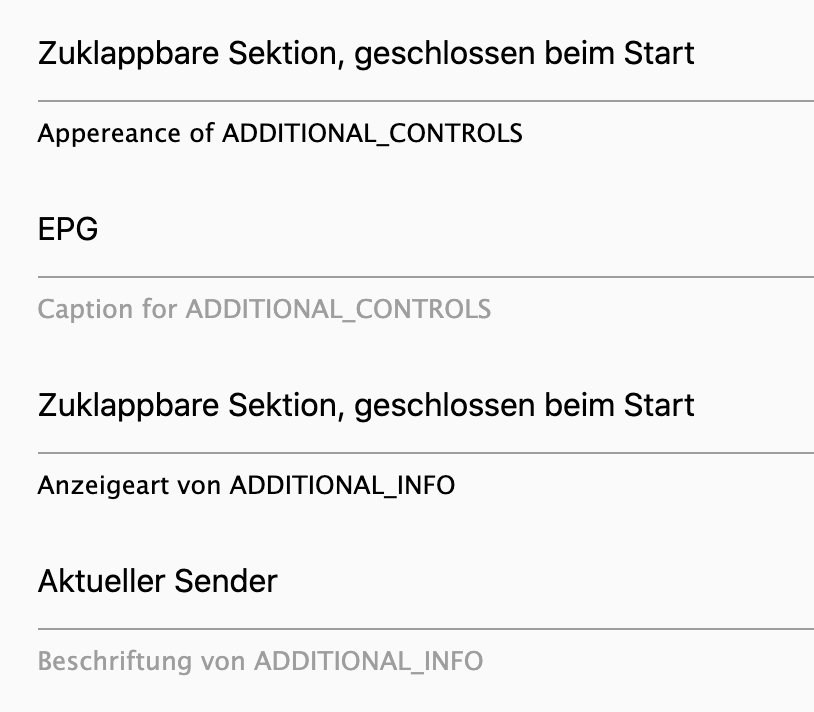
EDIT: übrigens sind beim Start trotz anderer Einstellung alle Sektionen geöffnet

Bei mir funktioniert das genau, wie es soll.
Für die REMOTE-Sektionen wurde jetzt eine eigene Option eingebaut (aktuelle Github-Version).
VG!@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Für die REMOTE-Sektionen wurde jetzt eine eigene Option eingebaut (aktuelle Github-Version).
Funktioniert auch bei mir, dann werde ich mal alle meine Sender einbauen :+1:
Kannst Du bitte die Beschriftung für "Channels:" auch "umbenennbar" machen.
-
@s-bormann
Mensch völlig vergessen:
Ich kann leider keine Wiki Seite anlegen, auch nicht wenn ich eingeloggt bin.
Habe mir angeschaut welcher Button da sein sollte, der ist definitiv nicht da. -
@s-bormann
Guten Morgen, ich habe hier eine RGB Lampe, bei der ich über iQontrol die Farbe ändern will. Eine Kachel dafür konnte ich anlegen, allerdings wird mir die Möglichkeit, die Farbe zu ändern, nur manchmal angezeigt. Farbtemperatur und dimmen wird immer angezeigt und ich kann die Werte ändern, Farbe aber nur manchmal. Kannst du mir nen Tipp geben, wie ich die Farbe immer einblenden und ändern kann?Und natürlich vielen Dank für deine Arbeit un die kontinuierliche Weiterentwicklung! Du baust so schnell neue Features ein, daß ich nicht nachkomme, alles auszuprobieren.
Gruß, io_laurent
-
@s-bormann
Guten Morgen, ich habe hier eine RGB Lampe, bei der ich über iQontrol die Farbe ändern will. Eine Kachel dafür konnte ich anlegen, allerdings wird mir die Möglichkeit, die Farbe zu ändern, nur manchmal angezeigt. Farbtemperatur und dimmen wird immer angezeigt und ich kann die Werte ändern, Farbe aber nur manchmal. Kannst du mir nen Tipp geben, wie ich die Farbe immer einblenden und ändern kann?Und natürlich vielen Dank für deine Arbeit un die kontinuierliche Weiterentwicklung! Du baust so schnell neue Features ein, daß ich nicht nachkomme, alles auszuprobieren.
Gruß, io_laurent
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
-
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Für die REMOTE-Sektionen wurde jetzt eine eigene Option eingebaut (aktuelle Github-Version).
Funktioniert auch bei mir, dann werde ich mal alle meine Sender einbauen :+1:
Kannst Du bitte die Beschriftung für "Channels:" auch "umbenennbar" machen.
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Für die REMOTE-Sektionen wurde jetzt eine eigene Option eingebaut (aktuelle Github-Version).
Funktioniert auch bei mir, dann werde ich mal alle meine Sender einbauen :+1:
Kannst Du bitte die Beschriftung für "Channels:" auch "umbenennbar" machen.
Ist es schon. Guck noch mal in den Optionen. LG
-
@s-bormann
Mensch völlig vergessen:
Ich kann leider keine Wiki Seite anlegen, auch nicht wenn ich eingeloggt bin.
Habe mir angeschaut welcher Button da sein sollte, der ist definitiv nicht da.@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Mensch völlig vergessen:
Ich kann leider keine Wiki Seite anlegen, auch nicht wenn ich eingeloggt bin.
Habe mir angeschaut welcher Button da sein sollte, der ist definitiv nicht da.Hmm, komisch, eigentlich sollte es laut Github freigeschaltet sein.
Also Workaround kannst Du vielleicht einfach ein Issue anlegen, dann kopiere ich das von Hand in das Wiki, sobald Du das "Go" gibst.
-
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
-
@s-bormann
Guten Morgen, ich habe hier eine RGB Lampe, bei der ich über iQontrol die Farbe ändern will. Eine Kachel dafür konnte ich anlegen, allerdings wird mir die Möglichkeit, die Farbe zu ändern, nur manchmal angezeigt. Farbtemperatur und dimmen wird immer angezeigt und ich kann die Werte ändern, Farbe aber nur manchmal. Kannst du mir nen Tipp geben, wie ich die Farbe immer einblenden und ändern kann?Und natürlich vielen Dank für deine Arbeit un die kontinuierliche Weiterentwicklung! Du baust so schnell neue Features ein, daß ich nicht nachkomme, alles auszuprobieren.
Gruß, io_laurent
@io_laurent sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Guten Morgen, ich habe hier eine RGB Lampe, bei der ich über iQontrol die Farbe ändern will. Eine Kachel dafür konnte ich anlegen, allerdings wird mir die Möglichkeit, die Farbe zu ändern, nur manchmal angezeigt. Farbtemperatur und dimmen wird immer angezeigt und ich kann die Werte ändern, Farbe aber nur manchmal. Kannst du mir nen Tipp geben, wie ich die Farbe immer einblenden und ändern kann?Und natürlich vielen Dank für deine Arbeit un die kontinuierliche Weiterentwicklung! Du baust so schnell neue Features ein, daß ich nicht nachkomme, alles auszuprobieren.
Gruß, io_laurent
Hi,
bitte Logs aus der Entwickerkonsole schicken, einmal wenn es geht und einmal wenn es nicht geht, damit man vergleichen kann. Bitte auch einen Screenshot von der Konfiguration und den RAW der verwendeten Datenpunkte.
VG! -
Für alle Widget-Entwickler, z.B. @blackeagle998 oder @dslraser und alle Interessierten: Es gibt
Neues zu Widgets:
Die Plattform zur Entwicklung von Widgets wächst so langsam. Was nun mit der aktuellen Github-Version geht, ist folgendes:-
Man kann im Unterordner /userwidgets HTML, CSS und JS-Dateien erstellen oder hochladen und (mit Click auf das Datei-Icon) auch direkt bearbeiten
-
Wenn man im head-Teil der Widget-HTML-Seite einen Meta-Tag mit dem Schema
<meta name="widget-datapoint" content="postMessageTest.MyState" data-type="string" data-role="text" />
einfügt, erstellt iQontrol den Datenpunktiqontrol.<instanz>.Widgets.postMessageTest.MyState(der Datenpunkt wird aber nur erstellt, wenn man das Widget auch als URL oder BACKGROUND_URL bei einem seiner Gerätekacheln angegeben hat. Weitere Konfigurationen wie z.B. data-unit stehen in der Readme)
-
Um das Widget mit diesem Datenpunkt kommunizieren zu lassen, kann man die postMessage-Kommunikation nutzen. Diese wurde um die Befehle setWidgetState, getWidgetState und getWidgetStateSubscribed ergänzt (siehe Readme, hier findet sich auch eine Beispiel-Datei)
Was ist der Plan?
Die Idee dahinter wäre, dass wir hier zusammen neue Widgets erstellen und die schon bestehenden tollen Widgets so umgestalten, dass sie komplett unabhängig von externen Datenpunkten und externen Scripten werden.Sprich: Alle Logik (javascript etc.) sollte in die Widget-Webseite direkt eingebunden werden, so dass man keine externen Scripte mehr im Javascript-Adapter erstellen muss. Die noch benötigten Datenpunkte kann sich das Widget dann über den oben beschriebenen meta-Tag selbst erstellen.
Ich plane auch noch, ein paar weitere Meta-Tags hinzuzufügen, mit dem sich das Widget seine Gerätekachel selbst konfigurieren kann (z.B. die Größe der Kachel, Icon etc.). Damit könnte dann z.B. auch eine "Widget hier hinzufügen"-Funktion bespielt werden. So könnte auch ein Meta-Tag mit einem Info-Text, der beim Hinzufügen angezeigt wird ganz nützlich sein (z.B. für Hilfestellungen oder Credits / Copyright des Erstellers etc.).
Wenn dann damit gute und autark funktionierende Widgets entstanden sind, können diese fest in iQontrol integriert werden und damit allen auf einfache Weise zugänglich gemacht werden.
Viel Spaß beim Testen und Entwickeln :)
VG -
-
Für alle Widget-Entwickler, z.B. @blackeagle998 oder @dslraser und alle Interessierten: Es gibt
Neues zu Widgets:
Die Plattform zur Entwicklung von Widgets wächst so langsam. Was nun mit der aktuellen Github-Version geht, ist folgendes:-
Man kann im Unterordner /userwidgets HTML, CSS und JS-Dateien erstellen oder hochladen und (mit Click auf das Datei-Icon) auch direkt bearbeiten
-
Wenn man im head-Teil der Widget-HTML-Seite einen Meta-Tag mit dem Schema
<meta name="widget-datapoint" content="postMessageTest.MyState" data-type="string" data-role="text" />
einfügt, erstellt iQontrol den Datenpunktiqontrol.<instanz>.Widgets.postMessageTest.MyState(der Datenpunkt wird aber nur erstellt, wenn man das Widget auch als URL oder BACKGROUND_URL bei einem seiner Gerätekacheln angegeben hat. Weitere Konfigurationen wie z.B. data-unit stehen in der Readme)
-
Um das Widget mit diesem Datenpunkt kommunizieren zu lassen, kann man die postMessage-Kommunikation nutzen. Diese wurde um die Befehle setWidgetState, getWidgetState und getWidgetStateSubscribed ergänzt (siehe Readme, hier findet sich auch eine Beispiel-Datei)
Was ist der Plan?
Die Idee dahinter wäre, dass wir hier zusammen neue Widgets erstellen und die schon bestehenden tollen Widgets so umgestalten, dass sie komplett unabhängig von externen Datenpunkten und externen Scripten werden.Sprich: Alle Logik (javascript etc.) sollte in die Widget-Webseite direkt eingebunden werden, so dass man keine externen Scripte mehr im Javascript-Adapter erstellen muss. Die noch benötigten Datenpunkte kann sich das Widget dann über den oben beschriebenen meta-Tag selbst erstellen.
Ich plane auch noch, ein paar weitere Meta-Tags hinzuzufügen, mit dem sich das Widget seine Gerätekachel selbst konfigurieren kann (z.B. die Größe der Kachel, Icon etc.). Damit könnte dann z.B. auch eine "Widget hier hinzufügen"-Funktion bespielt werden. So könnte auch ein Meta-Tag mit einem Info-Text, der beim Hinzufügen angezeigt wird ganz nützlich sein (z.B. für Hilfestellungen oder Credits / Copyright des Erstellers etc.).
Wenn dann damit gute und autark funktionierende Widgets entstanden sind, können diese fest in iQontrol integriert werden und damit allen auf einfache Weise zugänglich gemacht werden.
Viel Spaß beim Testen und Entwickeln :)
VG@s-bormann
Hallo Sebastian, das hört sich super an und ich bin gespannt darauf, das auszuprobieren.
Mir drängen sich aber zwei Fragen auf, wo mir nicht klar ist, wie das zu realisieren ist:-
Ich baue die HTML Inhalte in Abhängigkeit verschiedener Datenpunkte zusammen. Beispielsweise wird eine Staubsauger Fehlermeldung nur angezeigt, wenn der entsprechende Datenpunkt auch auf Fehler steht.
Ich kann doch keine HTML Datei mit if/then/else erstellen oder? -
Ich aktualisiere die HTML Erstellung in Abhängigkeit verschiedener Datenpunkte. Ändert sich irgendein Datenpunkt, der für das HTML relevant ist, wird der gesamte HTML Inhalt neu geschrieben.
Wie stelle ich zukünftig diese Subscription her, wenn ich kein externes Skript nutzen soll?
-
-
@s-bormann
Hallo Sebastian, das hört sich super an und ich bin gespannt darauf, das auszuprobieren.
Mir drängen sich aber zwei Fragen auf, wo mir nicht klar ist, wie das zu realisieren ist:-
Ich baue die HTML Inhalte in Abhängigkeit verschiedener Datenpunkte zusammen. Beispielsweise wird eine Staubsauger Fehlermeldung nur angezeigt, wenn der entsprechende Datenpunkt auch auf Fehler steht.
Ich kann doch keine HTML Datei mit if/then/else erstellen oder? -
Ich aktualisiere die HTML Erstellung in Abhängigkeit verschiedener Datenpunkte. Ändert sich irgendein Datenpunkt, der für das HTML relevant ist, wird der gesamte HTML Inhalt neu geschrieben.
Wie stelle ich zukünftig diese Subscription her, wenn ich kein externes Skript nutzen soll?
@blackeagle998 sagte in Test Adapter iQontrol 1.3.x:
@s-bormann
Hallo Sebastian, das hört sich super an und ich bin gespannt darauf, das auszuprobieren.
Mir drängen sich aber zwei Fragen auf, wo mir nicht klar ist, wie das zu realisieren ist:-
Ich baue die HTML Inhalte in Abhängigkeit verschiedener Datenpunkte zusammen. Beispielsweise wird eine Staubsauger Fehlermeldung nur angezeigt, wenn der entsprechende Datenpunkt auch auf Fehler steht.
Ich kann doch keine HTML Datei mit if/then/else erstellen oder? -
Ich aktualisiere die HTML Erstellung in Abhängigkeit verschiedener Datenpunkte. Ändert sich irgendein Datenpunkt, der für das HTML relevant ist, wird der gesamte HTML Inhalt neu geschrieben.
Wie stelle ich zukünftig diese Subscription her, wenn ich kein externes Skript nutzen soll?
Man nutzt dynamische Bereiche auf der Seite. Z.b. mit
<div id="Nachricht"></div>und/oder analog mit<span id="mySpan"></span>-Tags.Im javascript-Teil bespielt man die dann mit Inhalten, z.B. mit
document.getElementById('Nachricht').innerHTML = "<h1>Irgendwas</h1><br>Text"Abhängig von den Widget-Datenpunkten geht das dann mit der postMessage-Kommunikation z.B. so:
<script type="text/javascript"> //send postMessages function sendPostMessage(command, stateId, value){ message = { command: command, stateId: stateId, value: value }; window.parent.postMessage(message, "*"); } //receive postMessages window.addEventListener("message", receivePostMessage, false); function receivePostMessage(event) { //event = {data: message data, origin: url of origin, source: id of sending element} if(event.data && event.data.command) switch(event.data.command){ case "getState": if(event.data.stateId && event.data.value) switch(event.data.stateId){ case "Testwidget.MESSAGE": document.getElementById('Nachricht').innerHTML = "<b>Nachricht erhalten:</b> " + JSON.stringify(event.data.value); break; case "Testwidget.ANOTHER_DATAPONT": if(event.data.value == "Hallo") document.getElementById('mySpan').innerHTML = "Es wurde Hallo gesagt <img src='smiley.png'>"; } else { document.getElementById('mySpan').innerHTML = "Keiner grüßt mehr ordentlich <img src='sad.png'>"; } break; } break; } } //Subscribe to WidgetDatapoints now sendPostMessage("getWidgetStateSubscribed", "Testwidget.MESSAGE"); sendPostMessage("getWidgetStateSubscribed", "Testwidget.ANOTHER_DATAPONT"); </script>Auf Grund der Uhrzeit habe ich es nicht mehr testen können, aber zumindest so in der Art muss es gehen.
LG -
-
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
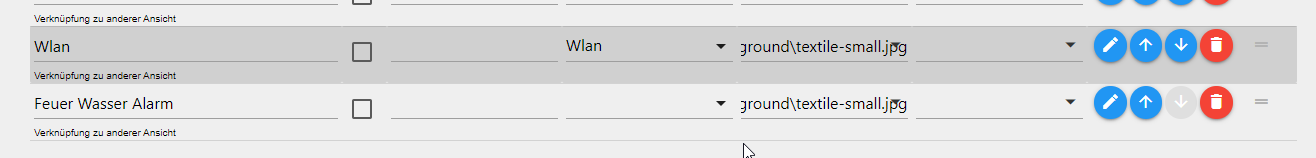
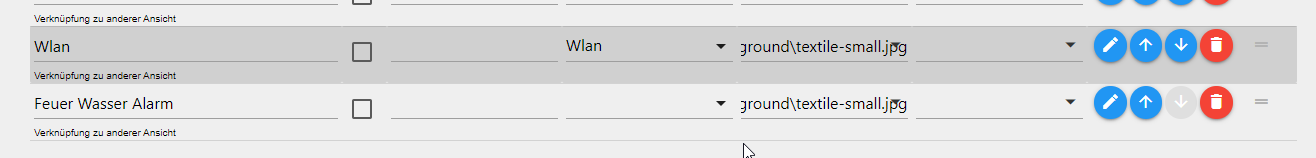
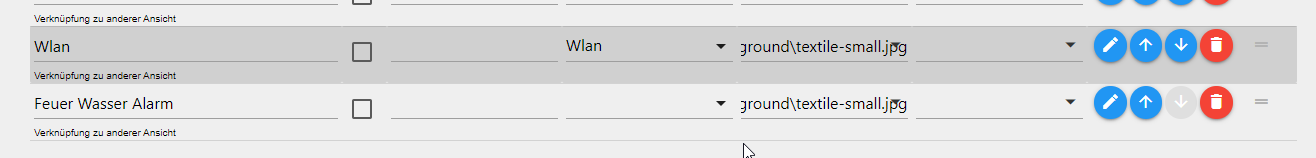
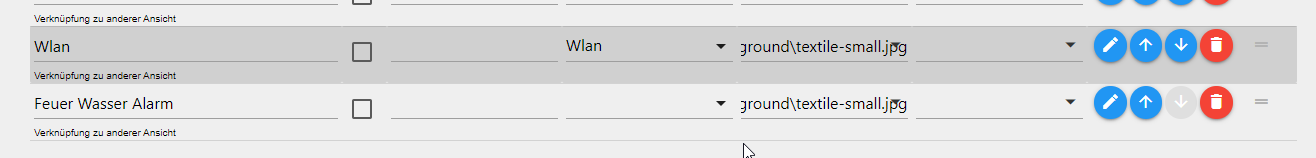
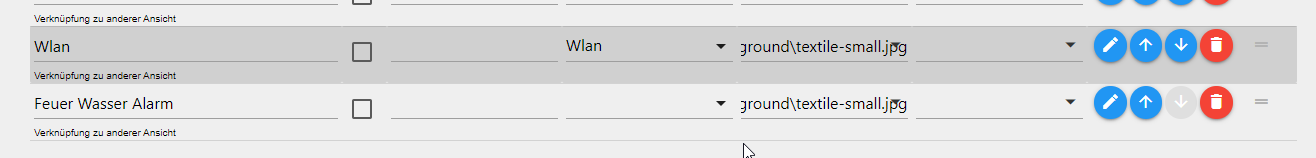
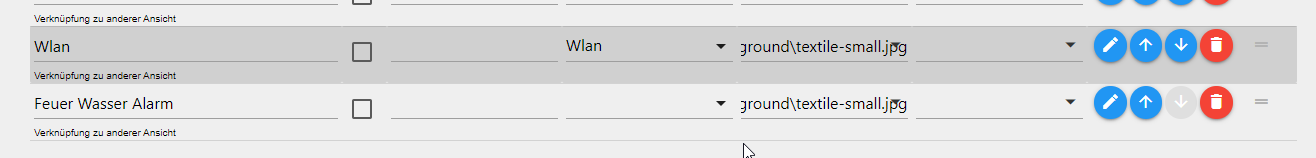
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
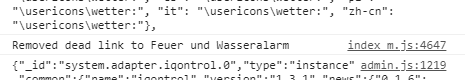
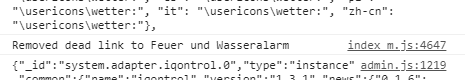
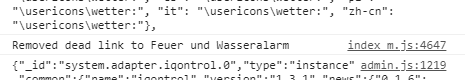
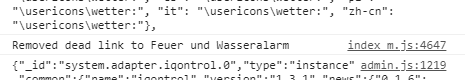
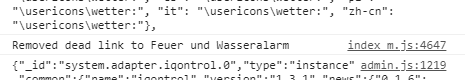
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben :) )
Einen Wunsch hätte ich da direkt noch...:blush:
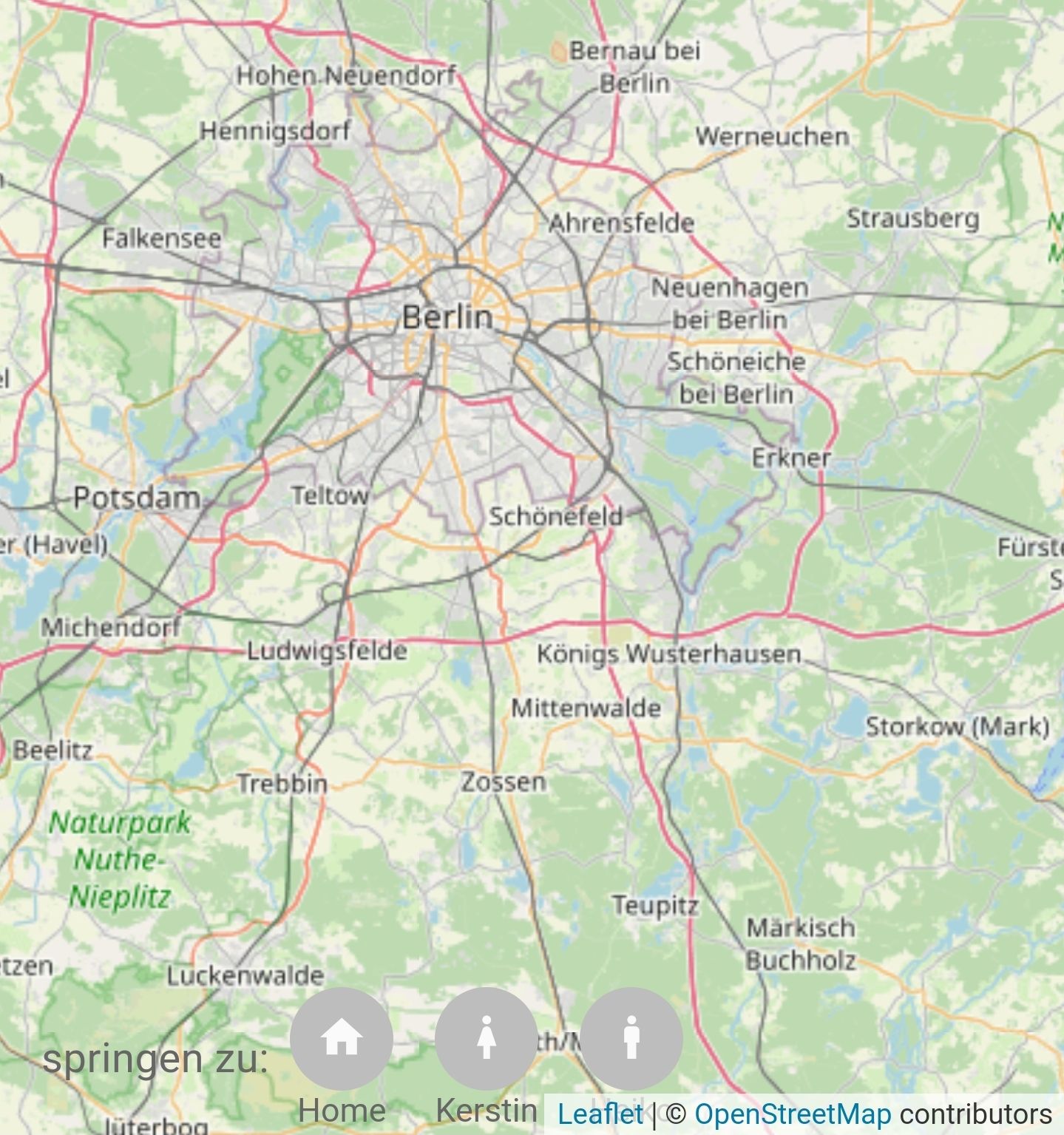
Du könntest ein Widget von/für openstreetmap einbauen. Ein schönes Beispiel hat hier der Adapter jarvis. Das hat mir schön länger gefehlt, aber das sollte jetzt mit den ganzen Kacheln möglich sein, oder ?
Hier gibt es sogar fertige Sachen. https://leafletjs.com/
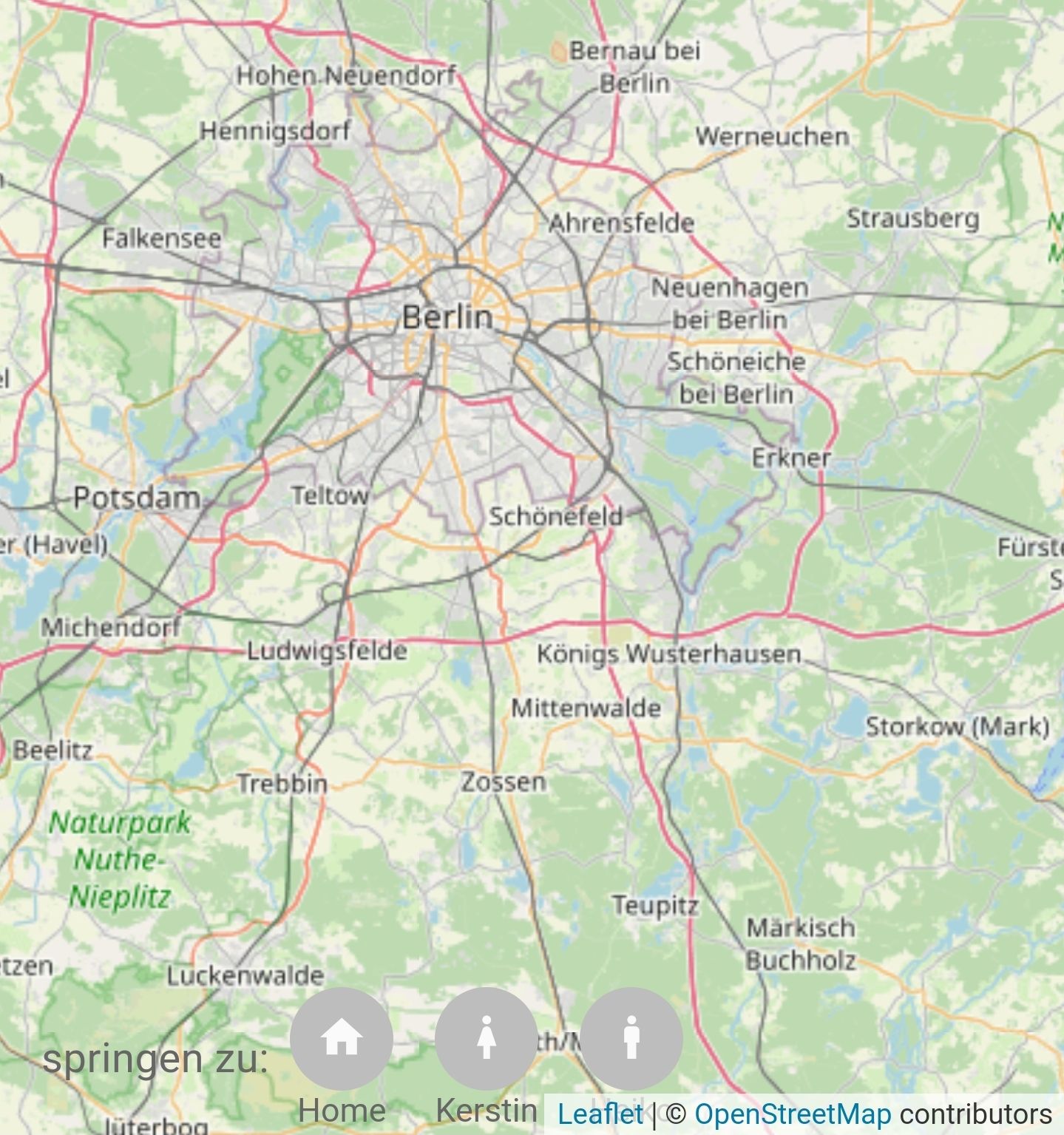
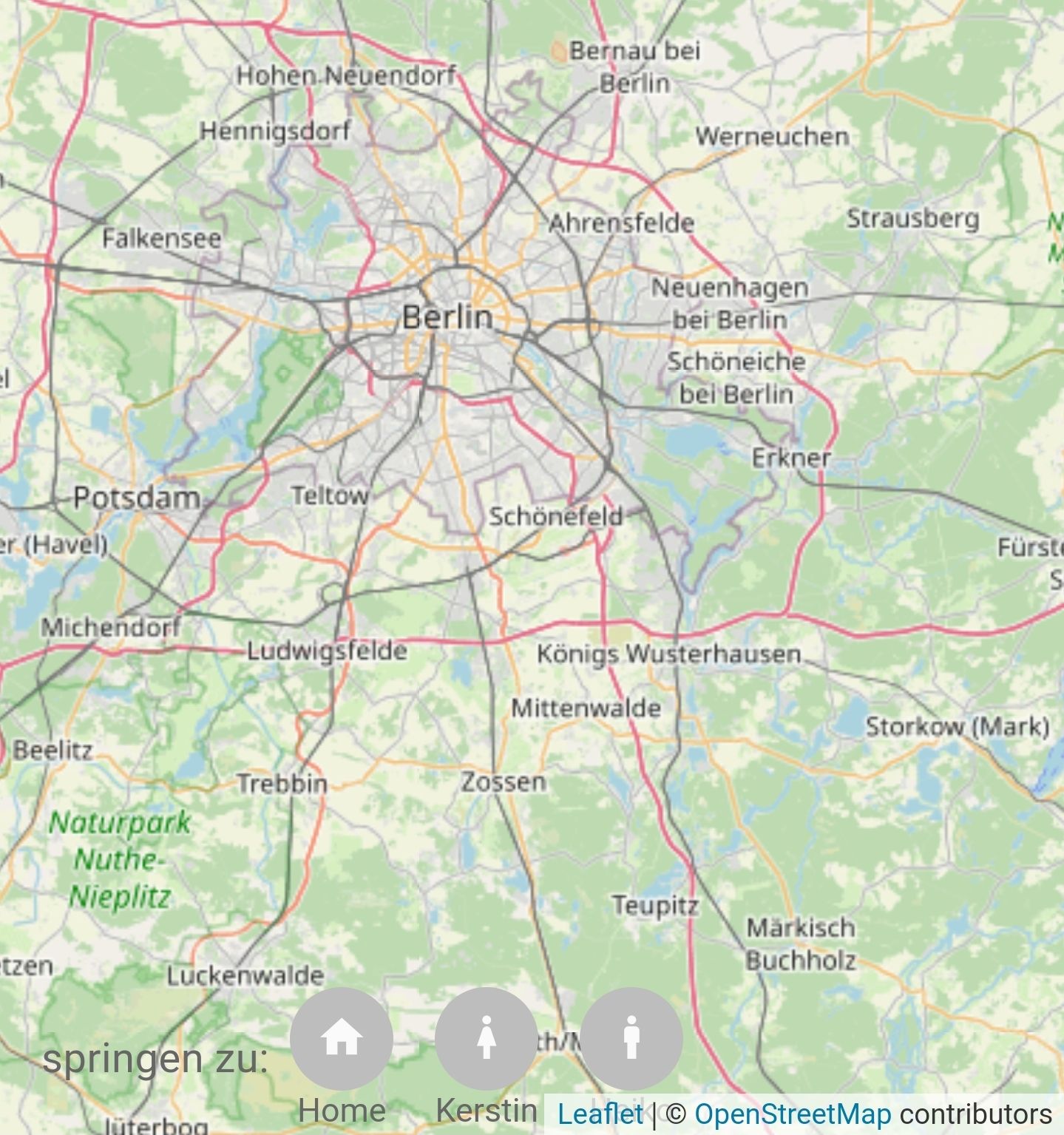
Fertige Koordinaten bekommt man von anderen Adaptern. Es wäre schön, dort mehrere Benutzer "anspringen" zu können. Verschiedene Symbole dazu wären auch schön.Beispiel :

Hier noch ein Basis html dazu (aber das geht viel besser)
EDIT: wenn Du das html in eine leere Datei einfügst und speicherst und dann mit einem Browser öffnest, erscheint schon eine Karte. Die Koordinaten habe ich mal verändert, ich wollte nicht, das direkt meine Anschrift angezeigt wird...:astonished:
EDIT:
für die Koordinaten nutze ich diesen Adapter
https://github.com/t4qjXH8N/ioBroker.google-sharedlocations/blob/master/README.md@dslraser sagte in Test Adapter iQontrol 1.3.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben :) )
Einen Wunsch hätte ich da direkt noch...:blush:
Du könntest ein Widget von/für openstreetmap einbauen. Ein schönes Beispiel hat hier der Adapter jarvis. Das hat mir schön länger gefehlt, aber das sollte jetzt mit den ganzen Kacheln möglich sein, oder ?
Hier gibt es sogar fertige Sachen. https://leafletjs.com/
Fertige Koordinaten bekommt man von anderen Adaptern. Es wäre schön, dort mehrere Benutzer "anspringen" zu können. Verschiedene Symbole dazu wären auch schön.Beispiel :

Hier noch ein Basis html dazu (aber das geht viel besser)
EDIT: wenn Du das html in eine leere Datei einfügst und speicherst und dann mit einem Browser öffnest, erscheint schon eine Karte. Die Koordinaten habe ich mal verändert, ich wollte nicht, das direkt meine Anschrift angezeigt wird...:astonished:
EDIT:
für die Koordinaten nutze ich diesen Adapter
https://github.com/t4qjXH8N/ioBroker.google-sharedlocations/blob/master/README.mdHi,
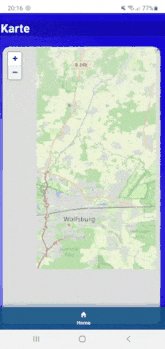
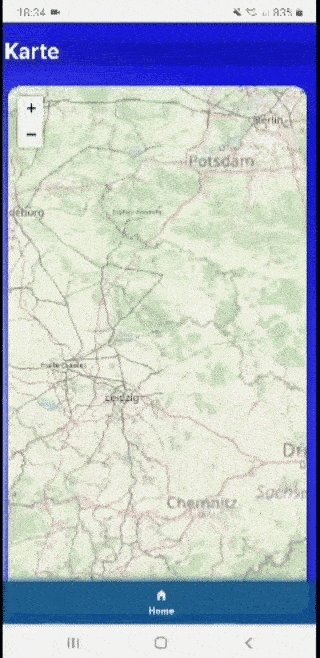
hier mal ein erster Entwurf (quasi eine Machbarkeits-Studie :) ) zum Thema Widget und OpenStreetMap/Leaflet.
Die folgende Datei in das Verzeichnis /userwidgets/Map hochladen (geht nur mit der aktuellen Github-Version. Das Verzeichnis muss erst angelegt werden).
map.html (edit: korrigierte Version der Datei, Rundungsfehler behoben)
Dann ein Widget erstellen und die Datei als BACKGROUND_URL angeben.
In den Optionen unter URL/HTML die Option Erlaube postMessage-Kommunikation für BACKGROUND_URL/HTML einschalten.
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.
VG!
-
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
Es tut mir wirklich leid, bei mir funktioniert es. Habe es auch gerade noch mal mit einem Leerzeichen im Namen versucht - klappt aber auch. Ich habe wirklich keine Ahnung, woran das liegen könnte, sorry.
-
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben :) )
Einen Wunsch hätte ich da direkt noch...:blush:
Du könntest ein Widget von/für openstreetmap einbauen. Ein schönes Beispiel hat hier der Adapter jarvis. Das hat mir schön länger gefehlt, aber das sollte jetzt mit den ganzen Kacheln möglich sein, oder ?
Hier gibt es sogar fertige Sachen. https://leafletjs.com/
Fertige Koordinaten bekommt man von anderen Adaptern. Es wäre schön, dort mehrere Benutzer "anspringen" zu können. Verschiedene Symbole dazu wären auch schön.Beispiel :

Hier noch ein Basis html dazu (aber das geht viel besser)
EDIT: wenn Du das html in eine leere Datei einfügst und speicherst und dann mit einem Browser öffnest, erscheint schon eine Karte. Die Koordinaten habe ich mal verändert, ich wollte nicht, das direkt meine Anschrift angezeigt wird...:astonished:
EDIT:
für die Koordinaten nutze ich diesen Adapter
https://github.com/t4qjXH8N/ioBroker.google-sharedlocations/blob/master/README.mdHi,
hier mal ein erster Entwurf (quasi eine Machbarkeits-Studie :) ) zum Thema Widget und OpenStreetMap/Leaflet.
Die folgende Datei in das Verzeichnis /userwidgets/Map hochladen (geht nur mit der aktuellen Github-Version. Das Verzeichnis muss erst angelegt werden).
map.html (edit: korrigierte Version der Datei, Rundungsfehler behoben)
Dann ein Widget erstellen und die Datei als BACKGROUND_URL angeben.
In den Optionen unter URL/HTML die Option Erlaube postMessage-Kommunikation für BACKGROUND_URL/HTML einschalten.
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.
VG!
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.Erstmal vielen Dank für das einfügen der Karte.👍
"Grundsätzlich" funktioniert die Karte. Zwei Dinge sind mir aufgefallen:-
klick auf das minus funktioniert
-
klick auf das plus funktioniert nicht
(mit zwei Fingern zoomen funktioniert)
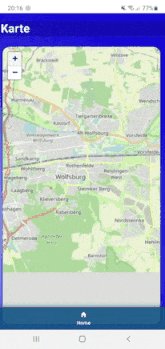
Wo setzt Du in der Karte den Focus für die Koordinaten ? (oben links/oben rechts/ unten links/ unten rechts / zentriert ?) Mit meinen Koordinaten startet die Ansicht bei größerem Zoom immer weit unten links, so das der Standort nicht auf dem Bild zu sehen ist.

-
-
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
Es tut mir wirklich leid, bei mir funktioniert es. Habe es auch gerade noch mal mit einem Leerzeichen im Namen versucht - klappt aber auch. Ich habe wirklich keine Ahnung, woran das liegen könnte, sorry.
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
Es tut mir wirklich leid, bei mir funktioniert es. Habe es auch gerade noch mal mit einem Leerzeichen im Namen versucht - klappt aber auch. Ich habe wirklich keine Ahnung, woran das liegen könnte, sorry.
Ja kein Ding, ist ja zum Glück relativ einfach zu fixen. Am Browser kann es nicht liegen, oder?
-
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann said in Test Adapter iQontrol 1.3.x:
@martinschm sagte in Test Adapter iQontrol 1.3.x:
@s-bormann : Mir ist mal aufgefallen, das wenn man den Namen einer Ansicht ändert, danach die Verknüpfungen mit der Ansicht nicht mehr funktioniert und man die neu anlegen oder anpassen muß.
Vermutlich wird der Name als Referenz verwendet. Könnte man das so ändern, das der Name nur noch ein String ist und das Objekt "Ansicht" eine feste unique ID hat?
Dann bricht nichts wenn man mal was umbenennt.
Eigentlich sollte er das automatisch anpassen. Habe das auch gerade noch mal getestet, bei mir macht er das auch korrekt. Wenn es bei Dir weiter nicht geht, dann mach doch mal die F12-Konsole auf während des Umbenennens und schau, ob es Fehlermeldungen gibt VG
Hi, hab es grade testet. Sobald ich den Namen der Ansicht ändere steht bei der Ansicht auf die ich verweise nichts mehr drin (hier Feuer Wasser Alarm)

Wenn ich umbenenne und dann auf Speichern klicke sehe ich in der Entwicklerkonsole keine Fehlermeldungen.
Ich hab aber noch diesen Eintrag gefunden (removed dead link):

Es wird also gelöscht und nicht umgehangen.
Es tut mir wirklich leid, bei mir funktioniert es. Habe es auch gerade noch mal mit einem Leerzeichen im Namen versucht - klappt aber auch. Ich habe wirklich keine Ahnung, woran das liegen könnte, sorry.
Ja kein Ding, ist ja zum Glück relativ einfach zu fixen. Am Browser kann es nicht liegen, oder?
@martinschm Ich denke eher nicht, die javascript-funktion, die das checkt, ist eigentlich so simpel, dass ich mir kaum vorstellen kann, dass das ein Browser nicht hinbekommt. Aber, es gibt ja nichts, was es nicht gibt. Ggf. kannst Du es ja mal mit einem anderen Browser probieren?
-
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.Erstmal vielen Dank für das einfügen der Karte.👍
"Grundsätzlich" funktioniert die Karte. Zwei Dinge sind mir aufgefallen:-
klick auf das minus funktioniert
-
klick auf das plus funktioniert nicht
(mit zwei Fingern zoomen funktioniert)
Wo setzt Du in der Karte den Focus für die Koordinaten ? (oben links/oben rechts/ unten links/ unten rechts / zentriert ?) Mit meinen Koordinaten startet die Ansicht bei größerem Zoom immer weit unten links, so das der Standort nicht auf dem Bild zu sehen ist.

@dslraser sagte in Test Adapter iQontrol 1.3.x:
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.Erstmal vielen Dank für das einfügen der Karte.👍
"Grundsätzlich" funktioniert die Karte. Zwei Dinge sind mir aufgefallen:-
klick auf das minus funktioniert
-
klick auf das plus funktioniert nicht
(mit zwei Fingern zoomen funktioniert)
Wo setzt Du in der Karte den Focus für die Koordinaten ? (oben links/oben rechts/ unten links/ unten rechts / zentriert ?) Mit meinen Koordinaten startet die Ansicht bei größerem Zoom immer weite unten links, so das der Standort nicht auf dem Bild zu sehen ist.

Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf :)
Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...
Versuche die Datei im ursprünglichen Beitrag zu ändern.
-
-
@dslraser sagte in Test Adapter iQontrol 1.3.x:
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
iQontrol erzeugt dann die Datenpunkte iqontrol.0.Widgets.Map.Position.latitude, .altitude und .zoom, mit denen man die Position der Karte festlegen kann.
Mehr geht erst mal noch nicht, aber ich würde mich schon mal freuen, wenn ich Rückmeldung bekäme, dass das so weit bei Euch funktioniert. Dann kann man weitere Funktionen einbauen.Erstmal vielen Dank für das einfügen der Karte.👍
"Grundsätzlich" funktioniert die Karte. Zwei Dinge sind mir aufgefallen:-
klick auf das minus funktioniert
-
klick auf das plus funktioniert nicht
(mit zwei Fingern zoomen funktioniert)
Wo setzt Du in der Karte den Focus für die Koordinaten ? (oben links/oben rechts/ unten links/ unten rechts / zentriert ?) Mit meinen Koordinaten startet die Ansicht bei größerem Zoom immer weite unten links, so das der Standort nicht auf dem Bild zu sehen ist.

Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf :)
Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...
Versuche die Datei im ursprünglichen Beitrag zu ändern.
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...hat beides funktioniert :+1:
Jetzt bräuchte es noch die Möglichkeit mehrere User mit eigenen Koordinaten und ein zugehöriges Symbol auf der Karte, dann wäre es schon perfekt für mich.:blush:
EDIT: @blackeagle998
auch die Datei map.html hilft vielleicht etwas das ganze Prinzip zu verstehen. -
-
@s-bormann sagte in Test Adapter iQontrol 1.3.x:
Zum Plus/Minus: Schalte mal die Option "Mauszeiger-Events für das Icon ignorieren" für aktiv, inaktiv und vergrößert ein, ich denke das unsichtbare Geräte-Icon hängt Dir vorm plus-Knopf
Zum Focus: Habe da gerade den Bug gefunden. In der Datei kommt 3 x parseInt vor, das muss parseFloat heißen (sonst wird auf ganzzahlige Koordinaten abgerundet...)...hat beides funktioniert :+1:
Jetzt bräuchte es noch die Möglichkeit mehrere User mit eigenen Koordinaten und ein zugehöriges Symbol auf der Karte, dann wäre es schon perfekt für mich.:blush:
EDIT: @blackeagle998
auch die Datei map.html hilft vielleicht etwas das ganze Prinzip zu verstehen.@dslraser @s-bormann
Dankeschön, das ist sehr hilfreich.
Bitte nicht wundern, wenn ich die nächsten zwei / drei Wochen nur eingeschränkt entwickeln / kommunizieren werde.