NEWS
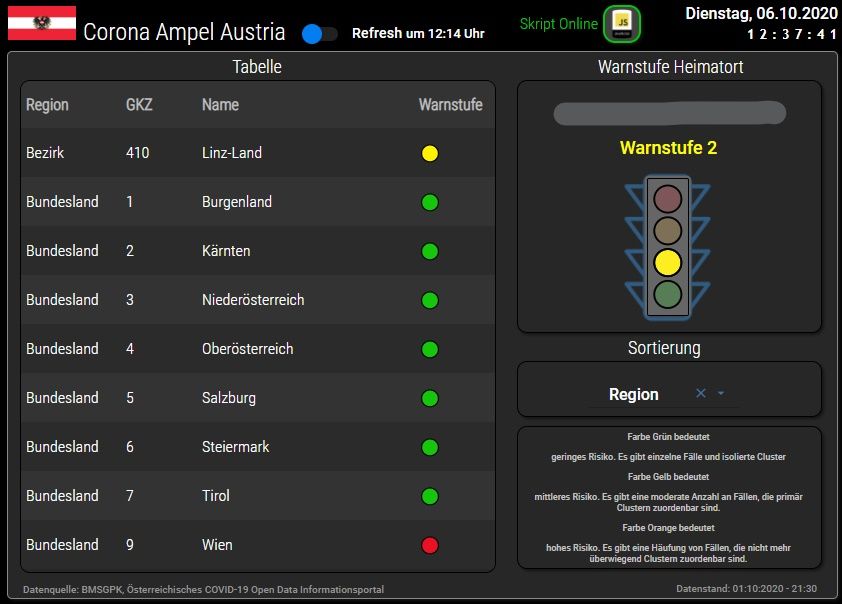
Corona-Ampel Österreich in VIS anzeigen
-
@sigi234 klasse, dass es funktioniert und durch deine vis wieder verschönert wird :-)
vergiß nicht das schedule umzustellen - ich glaube zum testen hatte ich alle 30 sek drin
@liv-in-sky Danke für deine starke Unterstützung, ich hab zwar schon etwas Javascript geübt, aber Profi bin ich noch keiner. Find es genial wie du mein einfaches Skript inzwischen perfektioniert hast.
-
@liv-in-sky Danke für deine starke Unterstützung, ich hab zwar schon etwas Javascript geübt, aber Profi bin ich noch keiner. Find es genial wie du mein einfaches Skript inzwischen perfektioniert hast.
@jackblackson
freut mich, dass du das so positiv aufnimmst - dein script war aber auch gut vorbereitet - habe nur etwas dazugefügt -
@liv-in-sky Danke für deine starke Unterstützung, ich hab zwar schon etwas Javascript geübt, aber Profi bin ich noch keiner. Find es genial wie du mein einfaches Skript inzwischen perfektioniert hast.
Natürlich geht auch der Dank an dich.
-
@jackblackson
freut mich, dass du das so positiv aufnimmst - dein script war aber auch gut vorbereitet - habe nur etwas dazugefügt@liv-in-sky
Die Daten werden nur Freitags aktualisiert, ein Cron mit Freitag 15:00 Uhr wäre ja dann ausreichend?Ev. ein DP um es Manuel aus zu lösen?
-
@liv-in-sky
Die Daten werden nur Freitags aktualisiert, ein Cron mit Freitag 15:00 Uhr wäre ja dann ausreichend?Ev. ein DP um es Manuel aus zu lösen?
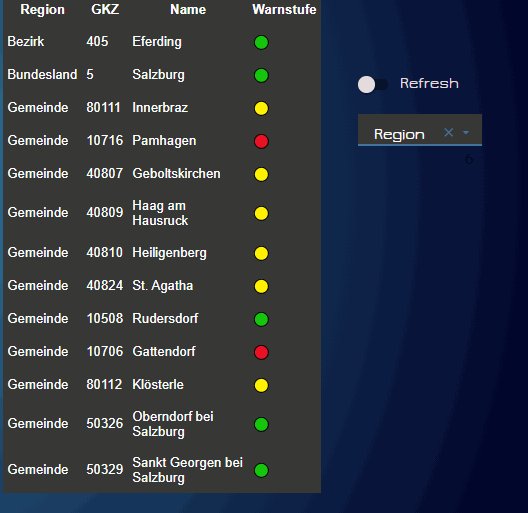
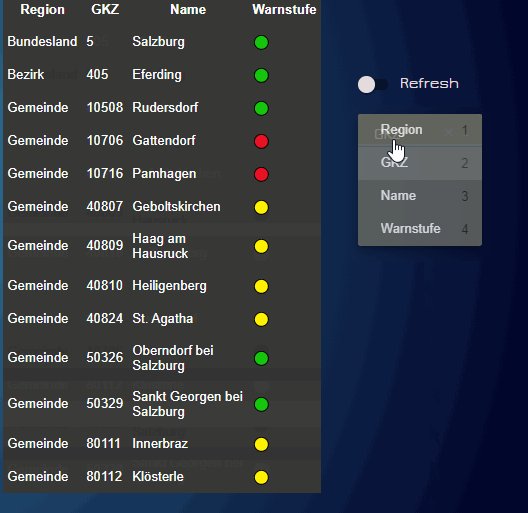
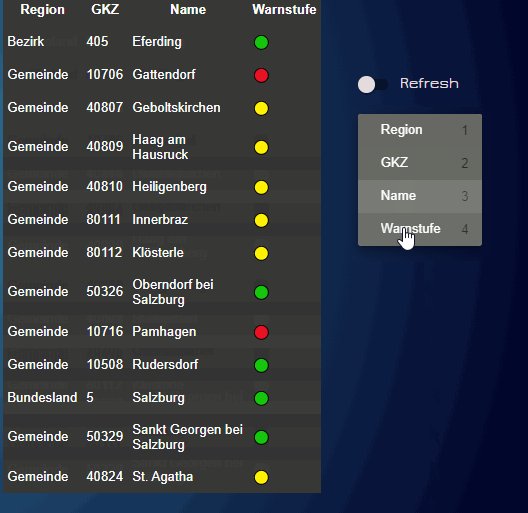
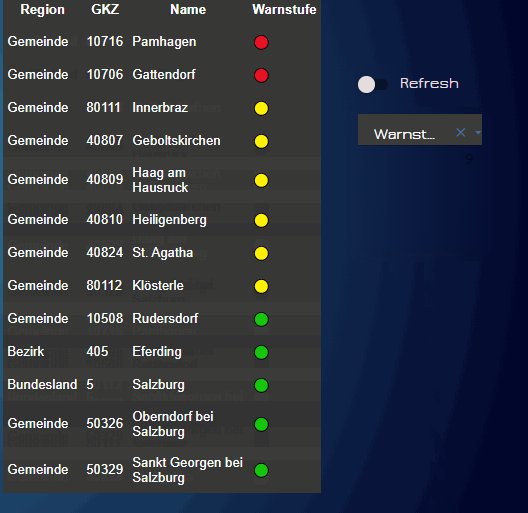
hatte ich auch schon daran gedacht - ich habe mir eine werteliste in der vis gemacht, damit ich das sortieren auswählen kann -- da ist aber das gleiche thema - wenn ich anders sortieren will, muss ja auch die tabelle neu erstellt werden
@jackblackson möchtest du das übernehmen, oder soll ich mich versuchen - ich dachte daran, alles im schedule als funtion zu machen - dann kann man das auch "solo" aufrufen
-
@liv-in-sky
Die Daten werden nur Freitags aktualisiert, ein Cron mit Freitag 15:00 Uhr wäre ja dann ausreichend?Ev. ein DP um es Manuel aus zu lösen?
-
habe mich für's erste für ein json als ausgabe entschieden - damit kann man ein json-widget (z.b. invento in diesem beispiel) nutzen - man kann im script die gkz's eingeben, die man haben will

habe eine auswahl dieser gebiete im script angegebenim moment bin ich noch etwas verwirrt - es gibt jetzt 2 urls - eines gesamt, eines mit gemeinden - was ist der unterschied - im allgemeinen sind ja auch gemeinden drin - habe momentan beide urls abgefragt und in einem array vereint - weiß noch nicht, ob da was doppelt ist
@liv-in-sky Sehr schön. Ich brauche nur noch jemand, der mir dieses Widget erklärt. Invento, welches und was wird wo eingetragen?
-
@liv-in-sky Sehr schön. Ich brauche nur noch jemand, der mir dieses Widget erklärt. Invento, welches und was wird wo eingetragen?
die tabelle braucht die invento widgets (das json)
die schalter habe ich mit material design widgets gemacht (select und switch) - kann aber auch mit den standard widgets gemacht werdenimport tabelle (invento)
import refresh und auswahl (material design widget):
-
-
die tabelle braucht die invento widgets (das json)
die schalter habe ich mit material design widgets gemacht (select und switch) - kann aber auch mit den standard widgets gemacht werdenimport tabelle (invento)
import refresh und auswahl (material design widget):
@liv-in-sky Danke. Allerdings wird bei mir alles rot angezeigt. !

Ich habe im Script nur die GKZ eingetragen.

-
@liv-in-sky Danke. Allerdings wird bei mir alles rot angezeigt. !

Ich habe im Script nur die GKZ eingetragen.

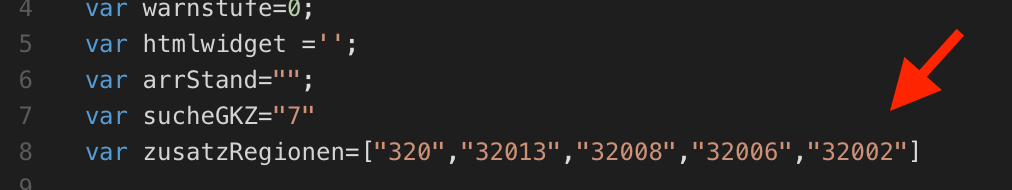
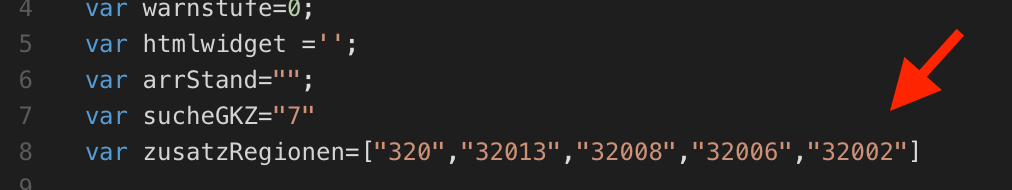
var sucheGKZ="deine Gemeinde" (5 stellig)
var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"] -
var sucheGKZ="deine Gemeinde" (5 stellig)
var zusatzRegionen=["1","2","3","4","5","6","7","8","9","410"] -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 Die Farben bleiben alle rot.
Wie sehen deine Objekte aus, fahr mal mit der Maus über den Wert jsonTable
-
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 Die Farben bleiben alle rot.
Wie sehen deine Objekte aus, fahr mal mit der Maus über den Wert jsonTable
@sigi234 said in Corona-Ampel Österreich in VIS anzeigen:
Wie sehen deine Objekte aus, fahr mal mit der Maus über den Wert jsonTable
[{"Region":"Bezirk","GKZ":"320","Name":"Scheibbs","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32013","Name":"Scheibbs","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32008","Name":"Purgstall an der Erlauf","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32006","Name":"Oberndorf an der Melk","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32002","Name":"Göstling an der Ybbs","Warnstufe":"🔴"}]
-
@sigi234 said in Corona-Ampel Österreich in VIS anzeigen:
Wie sehen deine Objekte aus, fahr mal mit der Maus über den Wert jsonTable
[{"Region":"Bezirk","GKZ":"320","Name":"Scheibbs","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32013","Name":"Scheibbs","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32008","Name":"Purgstall an der Erlauf","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32006","Name":"Oberndorf an der Melk","Warnstufe":"🔴"},{"Region":"Gemeinde","GKZ":"32002","Name":"Göstling an der Ybbs","Warnstufe":"🔴"}]
Hmm.... sollten Orange sein
Ok, im Skript Falsch denke ich.
case 1: myObj[i].Warnstufe="🟢" break; case 2: myObj[i].Warnstufe="🟡" break; case 3: myObj[i].Warnstufe="🔴" break; case 4 : myObj[i].Warnstufe="depp" break;Case 3 sollte Orange sein und Case 4 Rot
@liv-in-sky -
Hmm.... sollten Orange sein
Ok, im Skript Falsch denke ich.
case 1: myObj[i].Warnstufe="🟢" break; case 2: myObj[i].Warnstufe="🟡" break; case 3: myObj[i].Warnstufe="🔴" break; case 4 : myObj[i].Warnstufe="depp" break;Case 3 sollte Orange sein und Case 4 Rot
@liv-in-sky -
schau mal auf die seiten der links - da steht das drin
-
Hmm.... sollten Orange sein
Ok, im Skript Falsch denke ich.
case 1: myObj[i].Warnstufe="🟢" break; case 2: myObj[i].Warnstufe="🟡" break; case 3: myObj[i].Warnstufe="🔴" break; case 4 : myObj[i].Warnstufe="depp" break;Case 3 sollte Orange sein und Case 4 Rot
@liv-in-skyder "depp" im script gilt mir - da war ich gerade sauer auf mich :-)
es gibt in beiden files (links) keine warnstufe 4
-
der "depp" im script gilt mir - da war ich gerade sauer auf mich :-)
es gibt in beiden files (links) keine warnstufe 4
@liv-in-sky said in Corona-Ampel Österreich in VIS anzeigen:
der "depp" im script gilt mir - da war ich gerade sauer auf mich :-)
es gibt in beiden files (links) keine warnstufe 4
Haha, aber der Bezirk Scheibbs hat Warnstufe 2 und die Gemeinde Scheibbs hat 3.
-
@liv-in-sky said in Corona-Ampel Österreich in VIS anzeigen:
der "depp" im script gilt mir - da war ich gerade sauer auf mich :-)
es gibt in beiden files (links) keine warnstufe 4
Haha, aber der Bezirk Scheibbs hat Warnstufe 2 und die Gemeinde Scheibbs hat 3.
das sind aber 2 verschiedene einträge - ein neuer stand und ein alter - ich lese nur den neuen aus
der neue ist 3 und der alte ist 2 bei gkz 320