NEWS
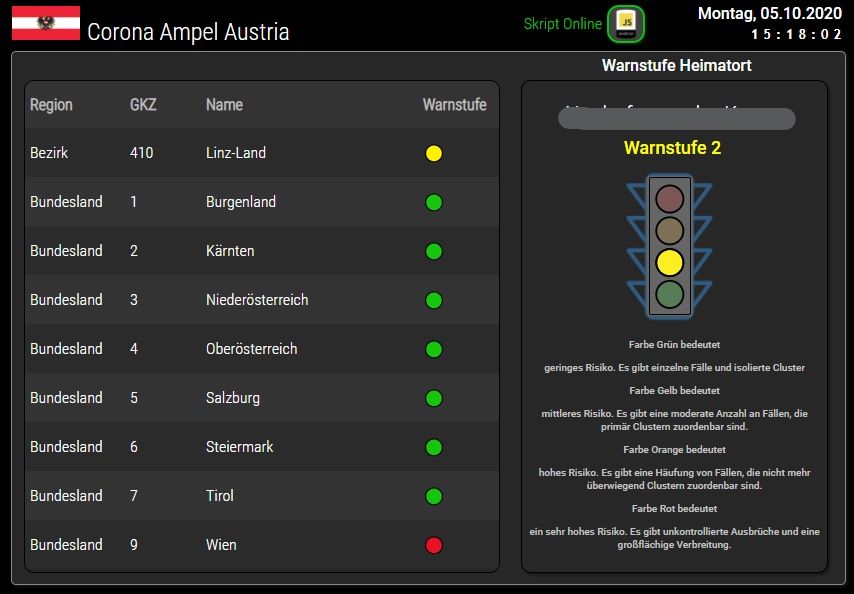
Corona-Ampel Österreich in VIS anzeigen
-
Hallo, kann man in der Tabelle auch sortieren? Kannst du das einbauen?

Ev. ist das Interessant:
zur richtigstellung:
das ist nicht mein script - das hat @jackblackson gemacht - ih habe es nur geändert, weil er sich nicht gemeldet hatzum thema sortieren
- dauerhafte sortierung (über setting im script)
- sortierung, die du über vis steuern kannst
- nach was sortieren ?warnstufe, gkz, ort ?
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist (bzw, arbeit verwandschaft,..) - in der vis: eine ampel für meinen standort und außenrum die nachbar-gebiete als farbige punkte (oder kleine ampeln) - das bedeutet, anstatt einen bereich zu suchen, eine anahl an gesuchten gebieten als datenpunkte darzustellen
oder die tabelle nur mit den werten , die mich interessieren - es sin in der tabelle über 2000 datensätze -wer wird das jemals ansehen ? sind da nur 10 werte oder so, in der tabelle, mit farbigen punkten, wäre interessanter und man würde es sofort sehen in der tabelle -
zur richtigstellung:
das ist nicht mein script - das hat @jackblackson gemacht - ih habe es nur geändert, weil er sich nicht gemeldet hatzum thema sortieren
- dauerhafte sortierung (über setting im script)
- sortierung, die du über vis steuern kannst
- nach was sortieren ?warnstufe, gkz, ort ?
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist (bzw, arbeit verwandschaft,..) - in der vis: eine ampel für meinen standort und außenrum die nachbar-gebiete als farbige punkte (oder kleine ampeln) - das bedeutet, anstatt einen bereich zu suchen, eine anahl an gesuchten gebieten als datenpunkte darzustellen
oder die tabelle nur mit den werten , die mich interessieren - es sin in der tabelle über 2000 datensätze -wer wird das jemals ansehen ? sind da nur 10 werte oder so, in der tabelle, mit farbigen punkten, wäre interessanter und man würde es sofort sehen in der tabelle@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
zur richtigstellung:
das ist nicht mein script - das hat @jackblackson gemacht - ih habe es nur geändert, weil er sich nicht gemeldet hatUpps, geändert.
-
zur richtigstellung:
das ist nicht mein script - das hat @jackblackson gemacht - ih habe es nur geändert, weil er sich nicht gemeldet hatzum thema sortieren
- dauerhafte sortierung (über setting im script)
- sortierung, die du über vis steuern kannst
- nach was sortieren ?warnstufe, gkz, ort ?
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist (bzw, arbeit verwandschaft,..) - in der vis: eine ampel für meinen standort und außenrum die nachbar-gebiete als farbige punkte (oder kleine ampeln) - das bedeutet, anstatt einen bereich zu suchen, eine anahl an gesuchten gebieten als datenpunkte darzustellen
oder die tabelle nur mit den werten , die mich interessieren - es sin in der tabelle über 2000 datensätze -wer wird das jemals ansehen ? sind da nur 10 werte oder so, in der tabelle, mit farbigen punkten, wäre interessanter und man würde es sofort sehen in der tabelle@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234
zum thema sortieren- dauerhafte sortierung (über setting im script)
Ja
- sortierung, die du über vis steuern kannst
Ja
- nach was sortieren ?warnstufe, gkz, ort ?
gkz weil nur diese eindeutig ist
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist
Ja
(bzw, arbeit verwandschaft,..) - in der vis: eine ampel für meinen standort und außenrum die nachbar-gebiete als farbige punkte (oder kleine ampeln) - das bedeutet, anstatt einen bereich zu suchen, eine anahl an gesuchten gebieten als datenpunkte darzustellen
Ja
oder die tabelle nur mit den werten , die mich interessieren - es sin in der tabelle über 2000 datensätze -wer wird das jemals ansehen ? sind da nur 10 werte oder so, in der tabelle, mit farbigen punkten, wäre interessanter und man würde es sofort sehen in der tabelle
Ja , ich brauche nicht ganz Österreich. Wie du schon erwähnt hast reicht eigentlich die Umgebung. Daher wäre eine Option im Skript gut: Bundesländer, Bezirke
9 Bundesländer: Burgenland, Kärnten, Niederösterreich, Oberösterreich, Salzburg, Steiermark, Tirol, Vorarlberg, Wien 94 Bezirke 2.095 Gemeinden -
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234
zum thema sortieren- dauerhafte sortierung (über setting im script)
Ja
- sortierung, die du über vis steuern kannst
Ja
- nach was sortieren ?warnstufe, gkz, ort ?
gkz weil nur diese eindeutig ist
gäbe es das in DE; ich hätte eigentlich interesse, zu wissen, was in den nachbargebieten von meinem standort los ist
Ja
(bzw, arbeit verwandschaft,..) - in der vis: eine ampel für meinen standort und außenrum die nachbar-gebiete als farbige punkte (oder kleine ampeln) - das bedeutet, anstatt einen bereich zu suchen, eine anahl an gesuchten gebieten als datenpunkte darzustellen
Ja
oder die tabelle nur mit den werten , die mich interessieren - es sin in der tabelle über 2000 datensätze -wer wird das jemals ansehen ? sind da nur 10 werte oder so, in der tabelle, mit farbigen punkten, wäre interessanter und man würde es sofort sehen in der tabelle
Ja , ich brauche nicht ganz Österreich. Wie du schon erwähnt hast reicht eigentlich die Umgebung. Daher wäre eine Option im Skript gut: Bundesländer, Bezirke
9 Bundesländer: Burgenland, Kärnten, Niederösterreich, Oberösterreich, Salzburg, Steiermark, Tirol, Vorarlberg, Wien 94 Bezirke 2.095 Gemeinden -
@sigi234 said in Corona-Ampel Österreich in VIS anzeigen:
reicht eigentlich die Umgebung
Du könntest mehrere Skripte laufen lassen mit den für dich interessanten GKZ
Du musst nur in jedem Skript ein anderes Directory angeben.@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 said in Corona-Ampel Österreich in VIS anzeigen:
reicht eigentlich die Umgebung
Du könntest mehrere Skripte laufen lassen mit den für dich interessanten GKZ
Du musst nur in jedem Skript ein anderes Directory angeben.Natürlich auch eine Möglichkeit.
Ich denke auch das Deutschland bald eine Ampel bekommt.:grinning:
-
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 said in Corona-Ampel Österreich in VIS anzeigen:
reicht eigentlich die Umgebung
Du könntest mehrere Skripte laufen lassen mit den für dich interessanten GKZ
Du musst nur in jedem Skript ein anderes Directory angeben.Natürlich auch eine Möglichkeit.
Ich denke auch das Deutschland bald eine Ampel bekommt.:grinning:
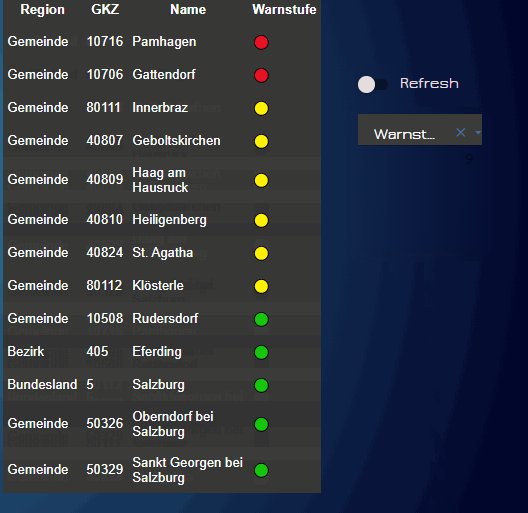
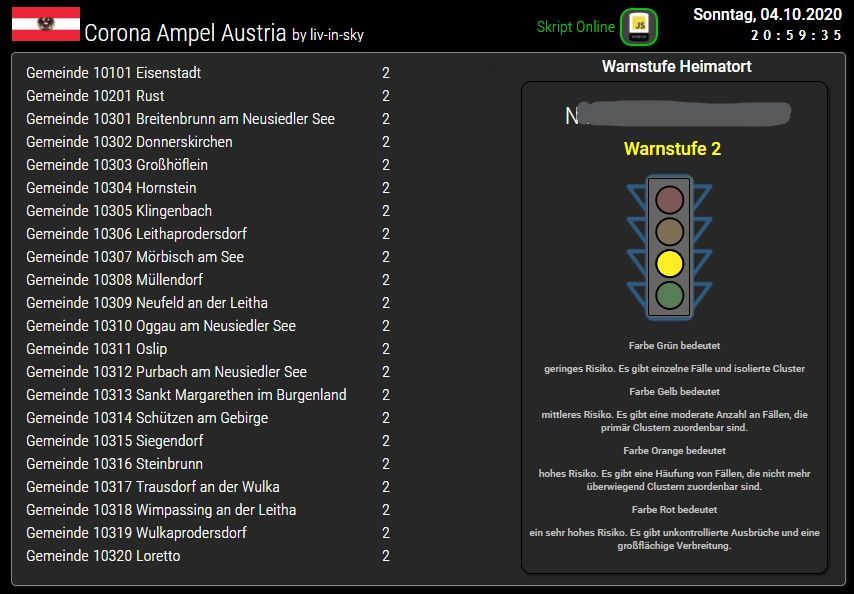
habe mich für's erste für ein json als ausgabe entschieden - damit kann man ein json-widget (z.b. invento in diesem beispiel) nutzen - man kann im script die gkz's eingeben, die man haben will

habe eine auswahl dieser gebiete im script angegebenim moment bin ich noch etwas verwirrt - es gibt jetzt 2 urls - eines gesamt, eines mit gemeinden - was ist der unterschied - im allgemeinen sind ja auch gemeinden drin - habe momentan beide urls abgefragt und in einem array vereint - weiß noch nicht, ob da was doppelt ist
-
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@sigi234 said in Corona-Ampel Österreich in VIS anzeigen:
reicht eigentlich die Umgebung
Du könntest mehrere Skripte laufen lassen mit den für dich interessanten GKZ
Du musst nur in jedem Skript ein anderes Directory angeben.Natürlich auch eine Möglichkeit.
Ich denke auch das Deutschland bald eine Ampel bekommt.:grinning:
die sortierung muss noch gemacht werden - dann gibt es wieder was zum testen - könnte aber etwas dauern
-
die sortierung muss noch gemacht werden - dann gibt es wieder was zum testen - könnte aber etwas dauern
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
die sortierung muss noch gemacht werden - dann gibt es wieder was zum testen - könnte aber etwas dauern
Super
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
im moment bin ich noch etwas verwirrt - es gibt jetzt 2 urls - eines gesamt, eines mit gemeinden - was ist der unterschied
Ausschlaggebend ist die GKZ
Zitat:
18. September 2020: Ein zusätzliches File auf Gemeindeebene wird zur Verfügung gestellt. Das Gemeindefile enthält im die Warnstufen auf Gemeindeebene in chronologischer Form. Das Schema entspricht dem des Datenfiles. -
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
die sortierung muss noch gemacht werden - dann gibt es wieder was zum testen - könnte aber etwas dauern
Super
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
im moment bin ich noch etwas verwirrt - es gibt jetzt 2 urls - eines gesamt, eines mit gemeinden - was ist der unterschied
Ausschlaggebend ist die GKZ
Zitat:
18. September 2020: Ein zusätzliches File auf Gemeindeebene wird zur Verfügung gestellt. Das Gemeindefile enthält im die Warnstufen auf Gemeindeebene in chronologischer Form. Das Schema entspricht dem des Datenfiles.bitte testen - muss jetzt leider weg
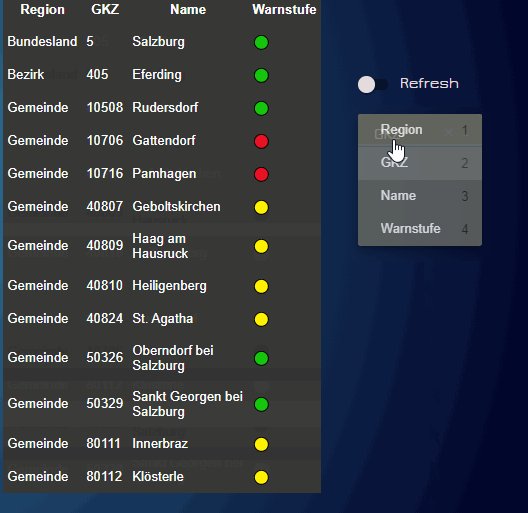
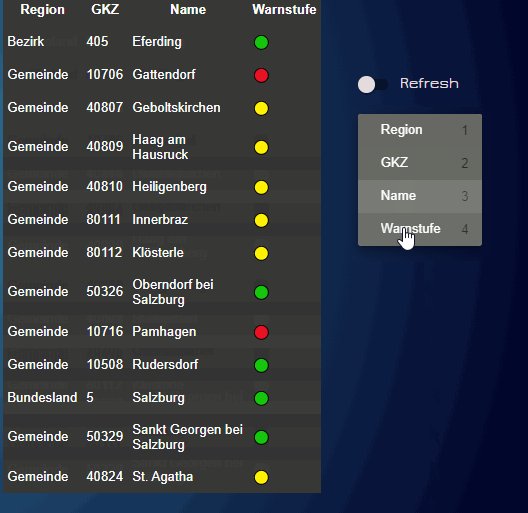
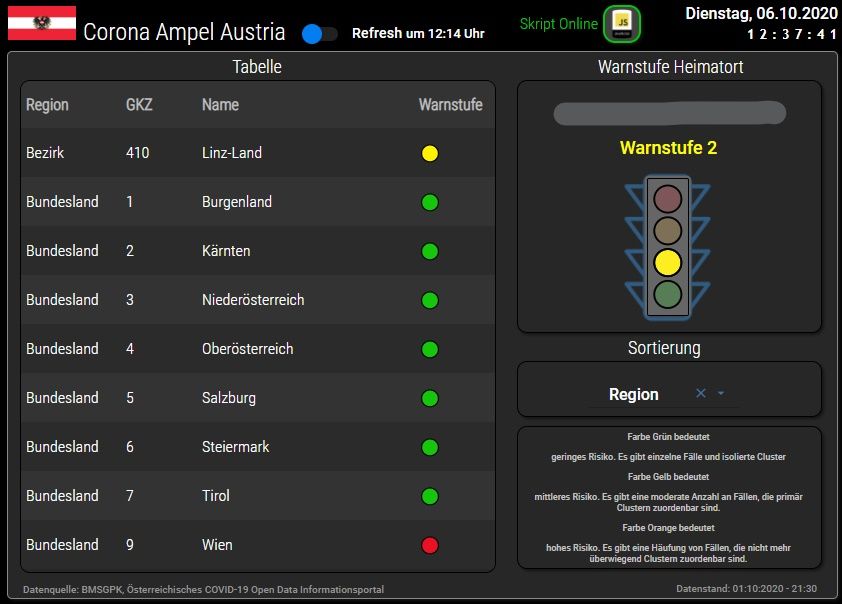
dp Sortierung kann 1,2,3 oder 4 gesetzt werden - der json dp - ist für json-widget

-
bitte testen - muss jetzt leider weg
dp Sortierung kann 1,2,3 oder 4 gesetzt werden - der json dp - ist für json-widget

-
@sigi234 klasse, dass es funktioniert und durch deine vis wieder verschönert wird :-)
vergiß nicht das schedule umzustellen - ich glaube zum testen hatte ich alle 30 sek drin
-
@sigi234 klasse, dass es funktioniert und durch deine vis wieder verschönert wird :-)
vergiß nicht das schedule umzustellen - ich glaube zum testen hatte ich alle 30 sek drin
@liv-in-sky Danke für deine starke Unterstützung, ich hab zwar schon etwas Javascript geübt, aber Profi bin ich noch keiner. Find es genial wie du mein einfaches Skript inzwischen perfektioniert hast.
-
@liv-in-sky Danke für deine starke Unterstützung, ich hab zwar schon etwas Javascript geübt, aber Profi bin ich noch keiner. Find es genial wie du mein einfaches Skript inzwischen perfektioniert hast.
@jackblackson
freut mich, dass du das so positiv aufnimmst - dein script war aber auch gut vorbereitet - habe nur etwas dazugefügt -
@liv-in-sky Danke für deine starke Unterstützung, ich hab zwar schon etwas Javascript geübt, aber Profi bin ich noch keiner. Find es genial wie du mein einfaches Skript inzwischen perfektioniert hast.
Natürlich geht auch der Dank an dich.
-
@jackblackson
freut mich, dass du das so positiv aufnimmst - dein script war aber auch gut vorbereitet - habe nur etwas dazugefügt@liv-in-sky
Die Daten werden nur Freitags aktualisiert, ein Cron mit Freitag 15:00 Uhr wäre ja dann ausreichend?Ev. ein DP um es Manuel aus zu lösen?
-
@liv-in-sky
Die Daten werden nur Freitags aktualisiert, ein Cron mit Freitag 15:00 Uhr wäre ja dann ausreichend?Ev. ein DP um es Manuel aus zu lösen?
hatte ich auch schon daran gedacht - ich habe mir eine werteliste in der vis gemacht, damit ich das sortieren auswählen kann -- da ist aber das gleiche thema - wenn ich anders sortieren will, muss ja auch die tabelle neu erstellt werden
@jackblackson möchtest du das übernehmen, oder soll ich mich versuchen - ich dachte daran, alles im schedule als funtion zu machen - dann kann man das auch "solo" aufrufen
-
@liv-in-sky
Die Daten werden nur Freitags aktualisiert, ein Cron mit Freitag 15:00 Uhr wäre ja dann ausreichend?Ev. ein DP um es Manuel aus zu lösen?
-
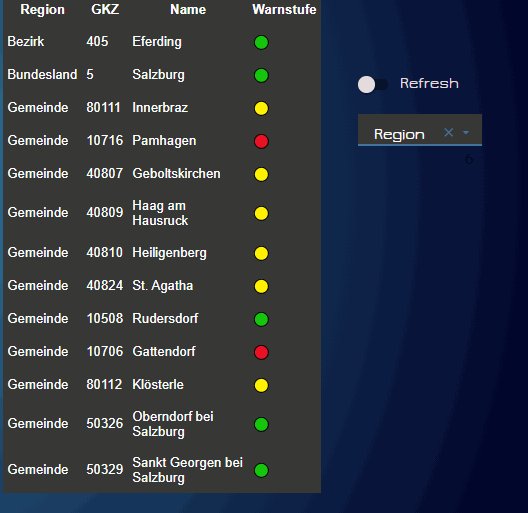
habe mich für's erste für ein json als ausgabe entschieden - damit kann man ein json-widget (z.b. invento in diesem beispiel) nutzen - man kann im script die gkz's eingeben, die man haben will

habe eine auswahl dieser gebiete im script angegebenim moment bin ich noch etwas verwirrt - es gibt jetzt 2 urls - eines gesamt, eines mit gemeinden - was ist der unterschied - im allgemeinen sind ja auch gemeinden drin - habe momentan beide urls abgefragt und in einem array vereint - weiß noch nicht, ob da was doppelt ist
@liv-in-sky Sehr schön. Ich brauche nur noch jemand, der mir dieses Widget erklärt. Invento, welches und was wird wo eingetragen?
-
@liv-in-sky Sehr schön. Ich brauche nur noch jemand, der mir dieses Widget erklärt. Invento, welches und was wird wo eingetragen?
die tabelle braucht die invento widgets (das json)
die schalter habe ich mit material design widgets gemacht (select und switch) - kann aber auch mit den standard widgets gemacht werdenimport tabelle (invento)
import refresh und auswahl (material design widget):
-